Das Hinzufügen von sozialen Anmeldungen zu Ihrer WordPress-Website vereinfacht den Anmeldeprozess für Ihre Besucher. Benutzer können ein Konto erstellen, indem sie ihre bestehenden Social-Media-Profile verwenden.
Anstatt also einen neuen Benutzernamen und ein neues Passwort einzurichten, können sie sich mit Plattformen wie Facebook oder Google anmelden.
Das spart Zeit und Ärger für Ihre Besucher. Außerdem erhalten Sie Zugang zu deren Namen und E-Mail-Adressen für künftiges Marketing. Wir haben gesehen, dass mehrere Websites diese Methode nutzen, um ihre Abonnentenliste erfolgreich zu erweitern.
In diesem Artikel zeigen wir Ihnen, wie Sie soziale Anmeldungen zu WordPress hinzufügen können.

Warum soziale Anmeldungen in WordPress hinzufügen?
Es gibt viele Gründe, warum Sie die Registrierung von Benutzern auf Ihrer WordPress-Website zulassen möchten.
Wenn Sie ein Online-Geschäft betreiben, ermöglicht die Benutzerregistrierung den Käufern, ihre Zahlungs- und Lieferdaten zu speichern. Das macht es für sie einfacher, in Zukunft wieder einzukaufen.
Die Benutzerregistrierung ist ebenfalls ein wichtiger Bestandteil des Erstellens einer WordPress Website für Mitglieder. Sie ermöglicht es Ihnen, eine Gemeinschaft von engagierten Benutzern aufzubauen, die Zugang zu exklusiven Inhalten haben.
Die meisten Menschen mögen es jedoch nicht, lange Benutzer-Registrierungsformulare auszufüllen und sich eine weitere Benutzername-Passwort-Kombination zu merken.
Mit Social Logins können Besucher mit einem Klick auf eine Schaltfläche ein Konto auf Ihrer Website erstellen. Sie können den Benutzernamen und das Passwort ihrer bestehenden Konten in sozialen Medien verwenden, z. B. ihre Facebook-Anmeldedaten.
Da es so bequem ist, kann die soziale Anmeldung mehr Menschen dazu bewegen, sich auf Ihrer Website zu registrieren. Sehen wir uns also an, wie Sie eine soziale Anmeldung zu WordPress hinzufügen können.
Hinzufügen von sozialen Anmeldungen zu WordPress
Der einfachste Weg, eine Frontend- Anmeldung zu Ihrer WordPress-Website hinzuzufügen, ist die Verwendung des Nextend Social Login and Register Plugins.
Mit diesem kostenlosen Plugin können sich Besucher über Facebook, Twitter oder Google anmelden.
Hinweis: Möchten Sie eine Anmeldung für eine andere Website als Facebook, Twitter oder Google hinzufügen? Es gibt auch eine Nextend Social Login Pro Version, die Social Login für viele verschiedene Websites hinzufügt, einschließlich PayPal, Slack und TikTok.
Zunächst müssen Sie das Nextend-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Anleitung für Einsteiger zur Installation eines WordPress-Plugins.
Nach der Aktivierung gehen Sie im WordPress-Verwaltungsbereich zu Einstellungen ” Nextend Social Login. In dieser Ansicht sehen Sie alle verschiedenen Optionen für die Anmeldung bei sozialen Netzwerken, die Sie Ihrer WordPress Website hinzufügen können.

Der Prozess des Hinzufügens eines sozialen Logins zu Ihrer Website variiert, je nachdem, ob Sie ein Facebook-, Twitter- oder Google-Login hinzufügen möchten.
Betrachten wir Facebook als Beispiel.
Um eine Facebook-Anmeldung zu Ihrer WordPress-Website hinzuzufügen, klicken Sie auf den Button “Erste Schritte” unter dem Facebook-Logo.
Möglicherweise erhalten Sie an dieser Stelle eine Warnung, dass Facebook nur HTTPS OAuth Redirects zulässt.
Das bedeutet, dass Ihre Website HTTPS verwenden muss, bevor Sie eine Facebook-Anmeldung zu WordPress hinzufügen können. Um dies einzurichten, lesen Sie unseren Leitfaden zur Umstellung von HTTP auf HTTPS in WordPress.
Sobald Sie HTTPS verwenden, besteht Ihre nächste Aufgabe darin, eine Facebook-App zu erstellen. Damit können Sie einen App-Schlüssel und ein App-Geheimnis erstellen, die Sie zum Nextend Plugin hinzufügen.
Die Erstellung einer Facebook-App klingt technisch, aber keine Sorge. Sie brauchen keine Code-Kenntnisse und wir führen Sie durch alle Schritte.
Um diese App zu erstellen, müssen Sie zwischen Ihrem WordPress-Dashboard und der Website Meta for Developers wechseln. Deshalb ist es eine gute Idee, Ihr WordPress-Dashboard im aktuellen Tab geöffnet zu lassen und die Meta für Entwickler in einem neuen Tab zu besuchen.
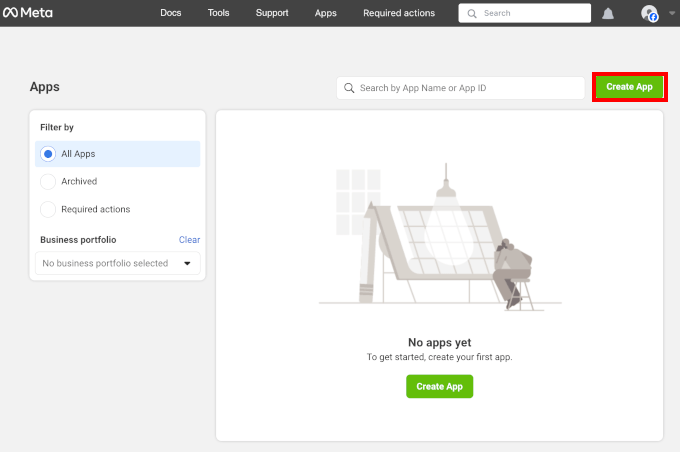
Klicken Sie in Ihrem Meta for Developers Tab einfach auf den Button ‘Create App’.

Sie landen dann im Einrichtungsprozess.
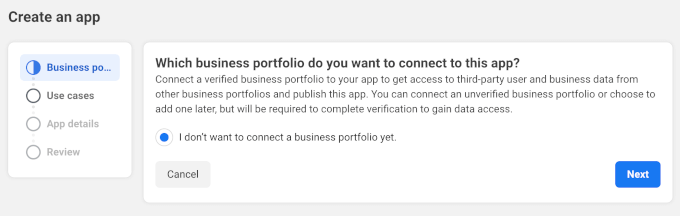
Als Erstes müssen Sie ein Unternehmensportfolio auswählen, das Sie mit der neuen App verbinden möchten. Standardmäßig ist die Einstellung “Ich möchte noch kein Unternehmensportfolio verbinden” aktiviert. Sie können dies so belassen und auf “Weiter” klicken.

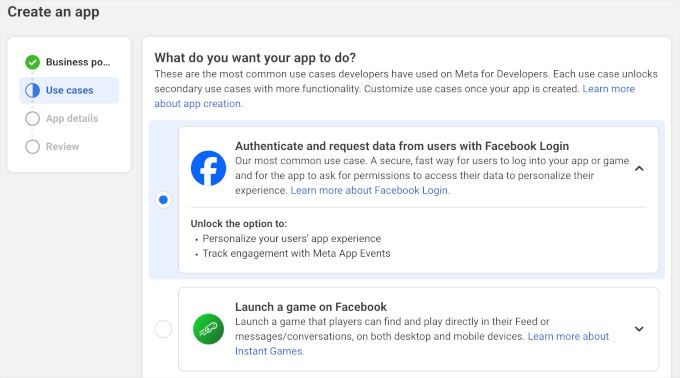
In der Phase “Anwendungsfälle” wählen Sie aus, was Ihre Anwendung tun soll.
Da wir WordPress eine soziale Anmeldung hinzufügen möchten, wählen Sie die Option “Authentifizierung und Datenabfrage von Benutzern mit Facebook-Login”.
Danach klicken Sie auf den Button “Weiter”.

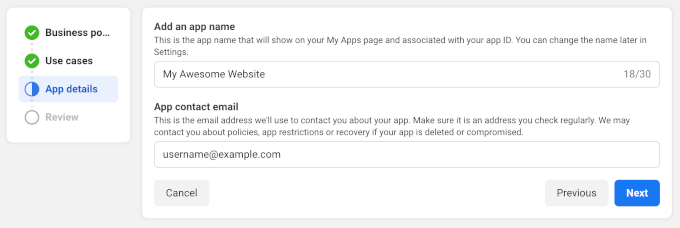
Als Nächstes geben Sie in das Feld “Anzeigename” den Namen ein, den Sie für die Facebook-App verwenden möchten. Dieser Name wird den Besuchern angezeigt, daher sollten Sie etwas verwenden, das sie wiedererkennen, z. B. den Titel Ihrer WordPress-Website.
Nachdem Sie Ihre App benannt haben, können Sie Ihre E-Mail-Adresse in das Feld “App-Kontakt-E-Mail” eingeben. Dies ist die Adresse, die Facebook verwenden wird, um Sie über mögliche Richtlinienverstöße und App-Einschränkungen zu warnen oder Informationen darüber zu teilen, wie Sie ein gelöschtes Konto wiederherstellen können.
Geben Sie daher eine E-Mail-Adresse ein, die Sie regelmäßig abrufen. Klicken Sie auf “Weiter”, um fortzufahren.

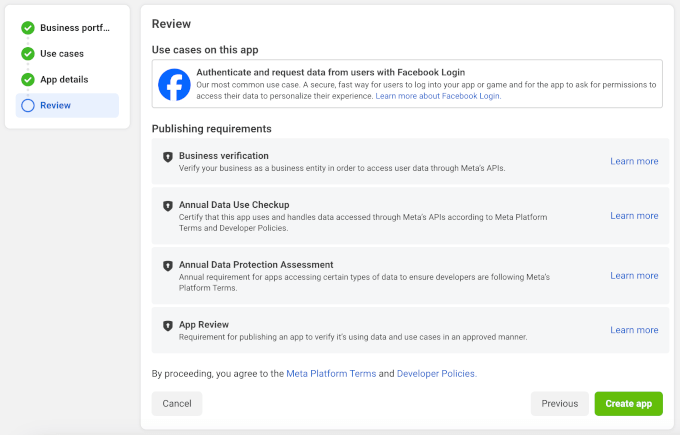
Anschließend wird eine Seite zur Überprüfung angezeigt. Auf dieser Seite zeigt Ihnen Meta für Entwickler alle Einstellungen, die Sie für die neue App konfiguriert haben.
Wenn alles gut aussieht, klicken Sie einfach auf den Button “App erstellen”.

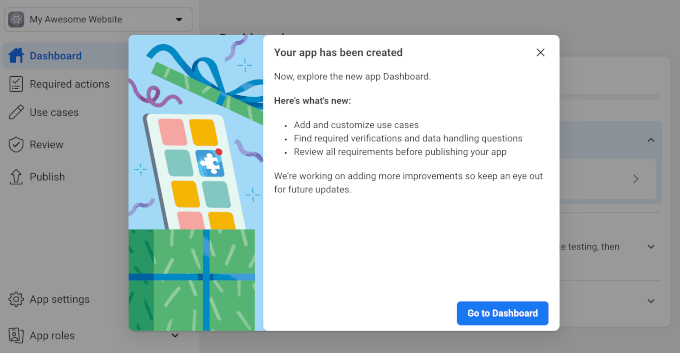
Sie sollten nun eine Benachrichtigung mit einem “Go to Dashboard”-Button sehen.
Klicken wir sie an.

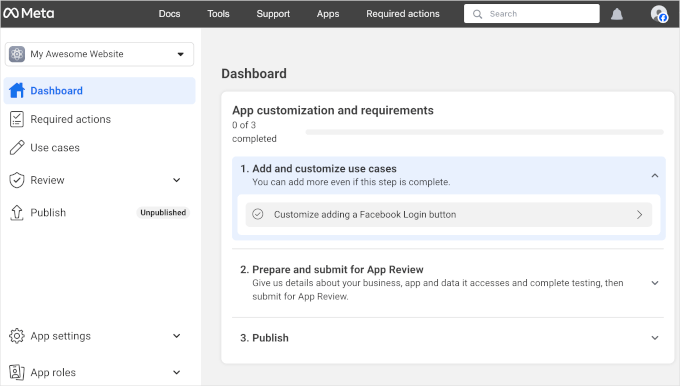
Jetzt können Sie der Facebook-App Produkte hinzufügen.
Von hier aus können Sie auf “Hinzufügen eines Facebook Login Buttons individuell anpassen” klicken.

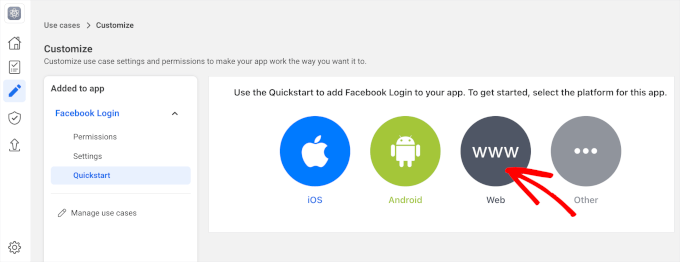
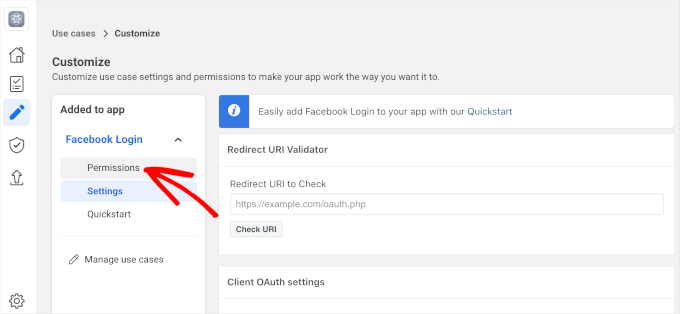
Als Nächstes müssen Sie im Menü “Facebook-Anmeldung” auf “Schnellstart” gehen.
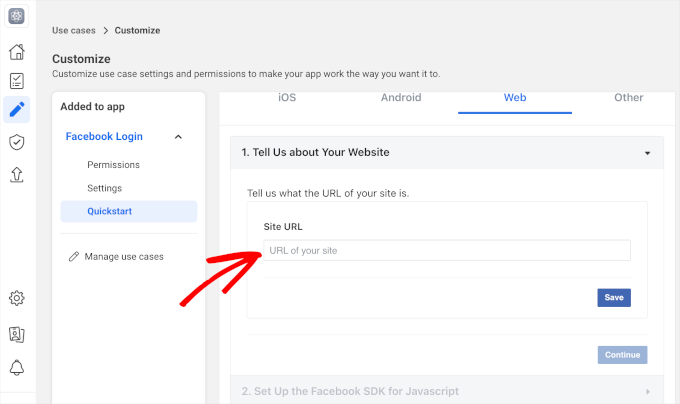
Hier können Sie die Option “Web” wählen.

Dadurch wird der Abschnitt für die individuelle Anpassung geöffnet.
Geben Sie in das Feld ‘Site URL’ einfach die URL Ihrer Website ein.

Vergewissern Sie sich, dass Sie die richtige URL eingeben, sonst könnte ein Fehler angezeigt werden.
Wechseln Sie dazu einfach wieder zu dem Tab, der Ihr WordPress-Dashboard anzeigt. In dieser Ansicht finden Sie detaillierte Anweisungen, wie Sie Nextend mit Facebook verlinken können, einschließlich der genauen URL, die Sie verwenden sollten.

Nachdem Sie die URL Ihrer Website in das Feld “Site URL” eingegeben haben, klicken Sie auf den Button “Save”, um Ihre Änderungen zu speichern.
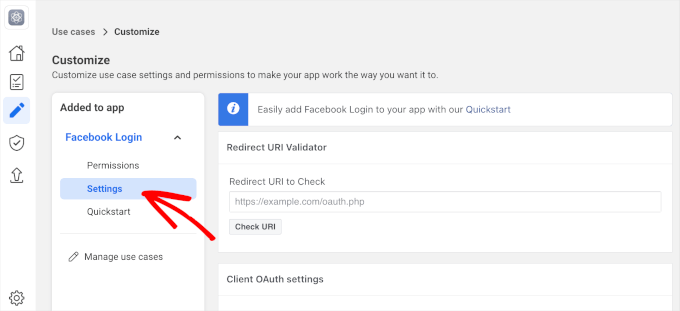
Wechseln wir dann zum Abschnitt “Einstellungen”.

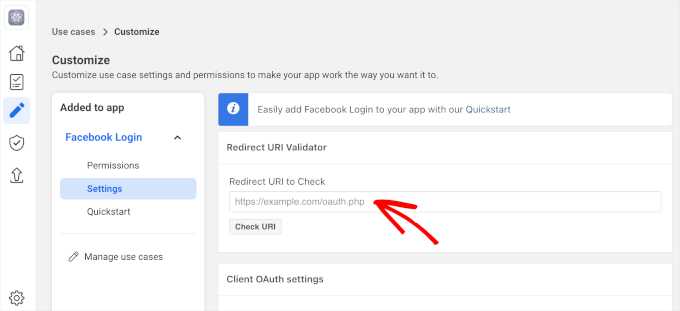
Auf diesem Bildschirm müssen Sie einen gültigen oAuth-Redirect einfügen. Um diesen Wert zu erhalten, wechseln Sie einfach zurück zu Ihrer WordPress-Registerkarte.
Diese Anweisungen enthalten eine URL mit der Bezeichnung “Gültige OAuth-Redirect-URIs”. Sie können diese URL kopieren.

Wechseln wir nun zurück zur Website Meta for Developers und fügen die URL in das Feld “Redirect URI to Check” ein.
Danach können Sie auf die Schaltfläche “Änderungen speichern” am unteren Rand klicken.

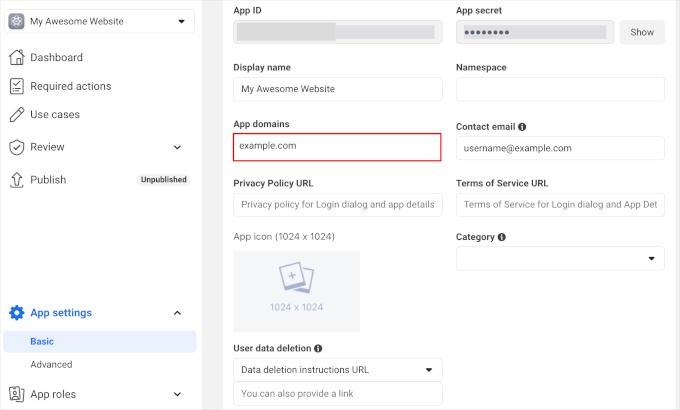
Gehen Sie anschließend im linken Menü auf Einstellungen ” Basis.
Geben Sie unter “App-Domäne” einfach den Domänennamen Ihrer Website ein.

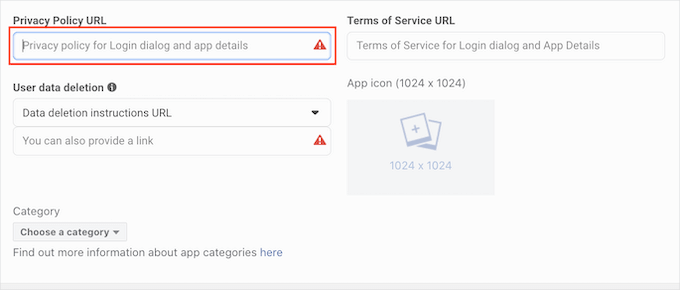
In das Feld “Privacy Policy URL” müssen Sie die Adresse der Datenschutzerklärung Ihrer Website eingeben.
Diese Datenschutzerklärung sollte offenlegen, welche Informationen Sie von Besuchern sammeln und wie Sie diese Daten zu verwenden gedenken, einschließlich aller Informationen, die Sie aus sozialen Anmeldungen erhalten.
Wenn Sie Hilfe bei der Erstellung dieser wichtigen Seite benötigen, lesen Sie bitte unsere Anleitung zum Hinzufügen einer Datenschutzrichtlinie in WordPress.

Um die DSGVO einzuhalten, müssen Sie Benutzern die Möglichkeit geben, ihre Konten auf Ihrer Website zu löschen.
Es gibt viele Möglichkeiten, wie Sie Nutzern erlauben können, ihre WordPress-Konten zu löschen, aber Sie sollten diese Anweisungen immer mit Ihren Besuchern teilen.
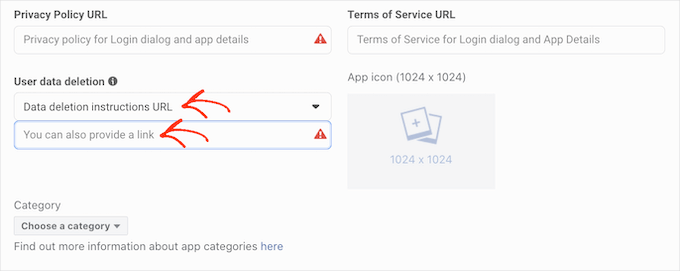
Um den Benutzern das Auffinden dieser Informationen zu erleichtern, klicken Sie auf den Abschnitt “Löschen von Benutzerdaten” und wählen Sie dann im Dropdown-Menü die Option “Anleitung zum Löschen von Daten URL”.
Sie können dann die URL eingeben oder kopieren/einfügen, unter der Besucher Informationen darüber finden, wie sie ihr Konto löschen können. Sie könnten die Anweisungen zum Beispiel in Ihre Datenschutzerklärung oder auf Ihre FAQ-Seite aufnehmen.

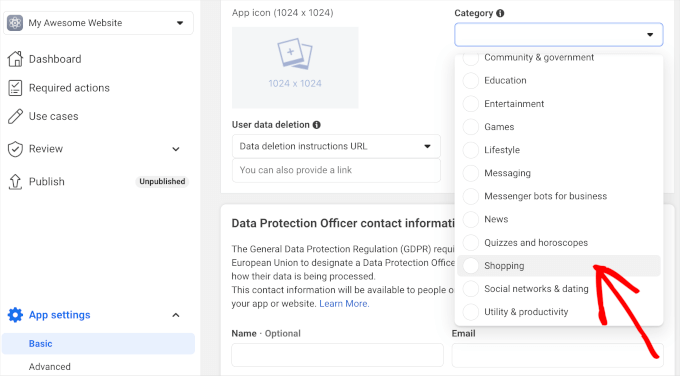
Danach öffnen Sie das Dropdown-Menü “Kategorie” und wählen die Kategorie aus, die am besten repräsentiert, wie Sie die soziale Anmeldung auf Ihrer WordPress-Website nutzen möchten.
Wenn Sie z. B. eine Facebook-Anmeldung zu Ihrem WooCommerce-Shop hinzufügen möchten, klicken Sie in der Regel auf die Kategorie “Einkaufen”.

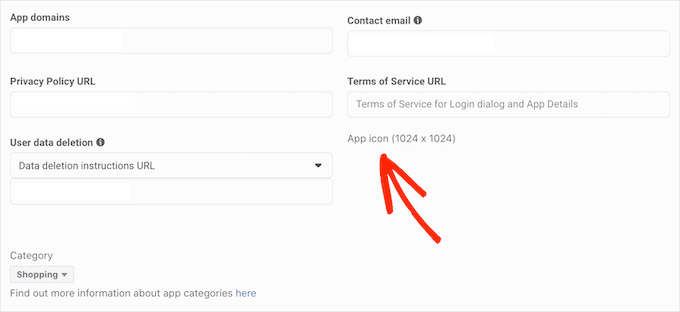
Sobald Sie das getan haben, ist der nächste Schritt die Auswahl eines App-Symbols. Dieses Symbol wird Ihre App im “App Center” darstellen, einem Bereich von Facebook, in dem Benutzer neue Anwendungen finden können.
Dies ist für unsere Anwendung nicht besonders wichtig, aber es ist eine Voraussetzung, daher müssen Sie trotzdem ein Symbol erstellen.
Ihr App-Symbol muss einen transparenten Hintergrund haben und zwischen 512 x 512 und 1024 x 1024 Pixel groß sein. Wenn Sie dieses Symbol erstellen, dürfen Sie keine Variationen von Facebooks Logos, Marken oder Symbolen verwenden, einschließlich der Marken WhatsApp, Oculus und Instagram.
Sie können auch keinen “Facebook”- oder “FB”-Text einfügen.
Wenn Sie noch keins haben, können Sie mit einem Logo-Maker ganz einfach ein professionell aussehendes Facebook-App-Symbol erstellen.
Sobald Sie ein App-Symbol erstellt haben, klicken Sie auf den Abschnitt “App-Symbol” und wählen Sie die gewünschte Bilddatei aus.

Danach können Sie auf den Button “Änderungen speichern” klicken.
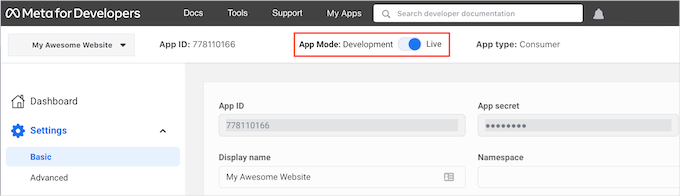
Ihre Facebook-App ist standardmäßig auf privat eingestellt, d. h. Sie sind die einzige Person, die sich mit Facebook anmelden kann.
Bevor Ihre Besucher über Facebook ein Konto erstellen können, müssen Sie Ihre App live schalten. Suchen Sie dazu den Schieberegler “App-Modus: Entwicklung’ Slider und klicken Sie darauf, um sie live zu schalten.

Facebook-Anwendungen können entweder einen “Standardzugriff” oder einen “erweiterten Zugriff” auf die Informationen des Nutzers haben. Wenn Ihre Anwendung Standardzugriff hat, können sich die Besucher nicht über die soziale Anmeldung von Facebook anmelden.
In der Vergangenheit hat Facebook seine Standard-Berechtigungseinstellungen geändert. Es lohnt sich also immer zu überprüfen, ob Ihre Anwendung über die richtigen Berechtigungen verfügt, um soziale Anmeldungen zu unterstützen.
Im Menü auf der linken Seite navigieren Sie zum Abschnitt “Berechtigung”.

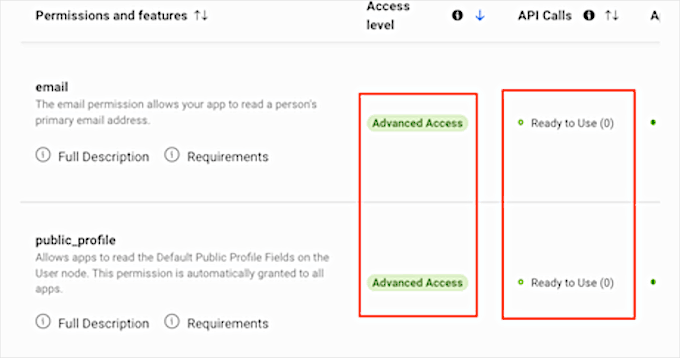
Jetzt müssen Sie sich die Berechtigungen “E-Mail” und “public_profile” ansehen.
Um die Anmeldung bei sozialen Netzwerken zu unterstützen, müssen beide Berechtigungen als “Erweiterter Zugriff” und “Bereit zur Nutzung” markiert sein, wie Sie in der folgenden Abbildung sehen können.

Sehen Sie stattdessen die Buttons “Erweiterten Zugang erhalten”? Das bedeutet, dass Ihre App derzeit nicht über die richtigen Berechtigungen verfügt, um sich bei sozialen Medien anzumelden.
In diesem Fall müssen Sie auf den Button “Erweiterten Zugang erhalten” klicken und dann den Anweisungen auf dem Bildschirm folgen.
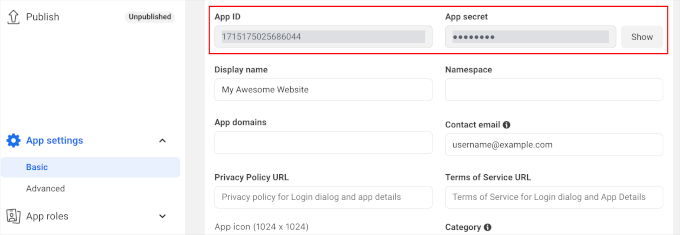
Sobald Sie die Berechtigung “Erweiterter Zugriff” haben, navigieren Sie im linken Menü zu App-Einstellungen ” Basis.
Oben auf der Seite sehen Sie eine “App-ID” und ein “App-Geheimnis”.

Um das “App-Geheimnis” zu enthüllen, klicken Sie einfach auf den Button “Anzeigen”. Dann können Sie das Passwort für Ihr Facebook Konto eingeben. Die Meta for Developers-Website wird nun aktualisiert und zeigt Ihr “App-Geheimnis” an.
Der nächste Schritt ist das Hinzufügen des “App-Geheimnisses” und der “App-ID” zu Ihrem Nextend Plugin. Wechseln wir dazu wieder in das WordPress-Dashboard.
Gehen Sie von hier aus zum Tab “Einstellungen” und fügen Sie die ID und das Geheimnis in die Felder “App ID” und “App Geheimnis” in Ihrem WordPress-Dashboard ein.
Klicken Sie anschließend auf den Button “Änderungen speichern”.
Bevor Sie weitermachen, sollten Sie prüfen, ob Ihre soziale Anmeldung korrekt eingerichtet ist. Klicken Sie dazu einfach auf den Button “Einstellungen überprüfen”.

Daraufhin öffnet sich ein Popup, in das Sie Ihren Facebook-Benutzernamen und Ihr Passwort eingeben können. Wenn Sie die soziale Anmeldung korrekt eingerichtet haben, sollten Sie jetzt in Ihrem WordPress-Blog angemeldet sein.
Auch wenn Ihre soziale Anmeldung funktioniert, kann Nextend Sie warnen, dass der Anbieter derzeit deaktiviert ist. Wenn Sie diese Warnung sehen, dann klicken Sie einfach auf den Button “Aktivieren”.

Sie haben erfolgreich eine soziale Anmeldung zu Ihrer WordPress-Website hinzugefügt. Als Nächstes müssen Sie das Aussehen und die Funktionsweise des Buttons für die Anmeldung auf Ihrer Website ändern.
Um den Button für die soziale Anmeldung zu gestalten, klicken Sie einfach auf den Tab ‘Buttons’. Sie sehen dann alle verschiedenen Stile, die Sie verwenden können.
Wenn Sie einen anderen Stil verwenden möchten, können Sie auf den entsprechenden Button klicken, um ihn auszuwählen.

Danach können Sie den Text “Anmeldung” dieses Buttons bearbeiten, um den Text zu ändern, den Nextend anzeigt.
Sie können auch einige grundlegende Formatierungen auf das Anmeldeetikett anwenden. In der folgenden Abbildung zum Beispiel verwenden wir die HTML-Schlagwörter <b> und </b>, um einen Fett-Effekt zu erzielen.

Sie haben auch die Option, den Text zu ändern, den dieser Button für seine “Link-Beschriftung” verwendet. Dies ist der Text, den Nextend anzeigt, wenn ein Besucher ein Konto auf Ihrer Website erstellt hat, aber dieses Konto nicht mit Facebook verknüpft hat.
Sie können das Link-Label verwenden, um angemeldete Benutzer zu ermutigen, ihre Konten mit verschiedenen Profilen in sozialen Medien zu verbinden.
Um diesen Text zu ändern, geben Sie ihn einfach in das Feld “Linkbeschriftung” ein. Auch hier können Sie HTML verwenden, um einige grundlegende Formatierungen auf den Beschriftungstext anzuwenden.
Sie sollten es den Besuchern auch leicht machen, ihre Social-Media-Profile von Ihrer WordPress-Website zu trennen.
Hier kommt das Feld ‘Unlink label’ ins Spiel.
In dieses Feld können Sie den Text eingeben, den Ihre Website angemeldeten Benutzern, die ihre sozialen Konten bereits mit Ihrer Website verbunden haben, anzeigen soll.
Wenn Sie auf diesen Link klicken, können Benutzer die Verbindung zwischen Ihrer WordPress-Website und ihren Konten in den sozialen Medien unterbrechen.
Diese Einstellungen sollten für die meisten Websites ausreichend sein.
Wenn Sie jedoch lieber einen vollständig individuell angepassten Button erstellen möchten, können Sie jederzeit die Box “Benutzerdefinierten Button verwenden” aktivieren. Dies fügt einen neuen Abschnitt hinzu, in dem Sie Ihren eigenen Button für die Anmeldung bei sozialen Netzwerken mithilfe von Code erstellen können.

Wenn Sie mit der Gestaltung Ihres Buttons zufrieden sind, können Sie auf die Schaltfläche “Änderungen speichern” klicken.
Als Nächstes wechseln Sie auf den Tab “Verwendung”.
Nextend zeigt nun alle Shortcodes, die Sie verwenden können, um den Button für die soziale Anmeldung zu Ihrer WordPress-Website hinzuzufügen.

Mit diesen Shortcodes können Sie eine Reihe von Anmeldebuttons erstellen. Um eine einfache Anmeldeschaltfläche für Facebook zu erstellen, würden Sie den folgenden Shortcode verwenden:
[nextend_social_login provider=”facebook”]
Das folgende Bild zeigt ein Beispiel dafür, wie diese Schaltfläche für die soziale Anmeldung auf Ihrer Website aussehen wird.

Wie Sie auf der Registerkarte “Verwendung” sehen können, gibt es einige zusätzliche Parameter, die Sie zu Ihrem Shortcode hinzufügen können. Dadurch ändert sich das Aussehen und Verhalten der Schaltfläche.
Wenn Sie eine Schaltfläche für die soziale Anmeldung erstellen möchten, die keine Textbeschriftung hat, können Sie den Parameter ‘icon’ hinzufügen, zum Beispiel [nextend_social_login provider=”facebook” style=”icon”]
Hier sehen Sie ein Beispiel, wie diese Schaltfläche auf Ihrer WordPress-Website aussehen wird.

Wenn sich ein Besucher über ein soziales Konto auf Ihrer Website anmeldet, können Sie ihn automatisch auf eine Seite weiterleiten. Diese Ansicht enthält einen Beispiel Shortcode, der Benutzer zur Website von Nextend weiterleitet.
Sie können diesen Shortcode leicht anpassen, um Besucher auf eine Seite Ihrer WordPress-Website umzuleiten.

Sie können Ihrem Shortcode einige weitere Parameter hinzufügen. Um die vollständige Liste der Parameter zu sehen, können Sie auf den Link zur Dokumentation des Plugins klicken.
Nachdem Sie sich für einen Shortcode entschieden haben, können Sie den Code auf einer beliebigen Seite, in einem Beitrag oder in einem Widget-Bereich einfügen. Eine Schritt-für-Schritt-Anleitung finden Sie in unserem Leitfaden für Einsteiger zum Hinzufügen eines Shortcodes in WordPress.
Video-Anleitung
Wenn Sie kein Fan von schriftlichen Anleitungen sind, dann sehen Sie sich einfach unser Video-Tutorial an, wie Sie soziale Anmeldungen zu WordPress hinzufügen:
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie eine soziale Anmeldung zu Ihrer WordPress-Website hinzufügen können. Schauen Sie sich auch unseren Leitfaden zu den besten Social Media Plugins für WordPress oder die Anleitung zum Hinzufügen von CAPTCHA in WordPress-Anmeldungen und Registrierungsformularen an.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Moinuddin Waheed
I have thought many times to have a social login for my websites but have not been able to do so.
with the help of this plugin , it seems I can easily have one now.
Having said that , where and what credentials are saved in the database if registering and login through social media?
and is it stored the same way as gets stored through the normal login and registration?
WPBeginner Support
Unless the process has changed, an access token is the information saved on your site.
Admin
Jiří Vaněk
I struggled with logging into the site using social media and honestly never really got around to finishing it. It’s quite a complicated process. Thanks for one of the few tutorials that are simply explained. At least now I can try again.
WPBeginner Support
We hope you are able to set it up with this guide’s assistance
Admin
Norman
Thanks for the information! Nice and details guide!
WPBeginner Support
Glad you found it helpful!
Admin