Wir haben gelernt, dass die besten Websites diejenigen sind, die sich an ihre Benutzer anpassen, nicht umgekehrt. Eine der effektivsten Möglichkeiten, dies zu tun, ist die Hinzufügung einer Schriftgrößenanpassung, mit der Besucher die Textgröße auf ihr Komfortniveau einstellen können.
Schriftart-Barrierefreiheit nützt allen – von Benutzern mit Sehbehinderungen bis hin zu Personen, die auf verschiedenen Geräten oder bei unterschiedlichen Lichtverhältnissen lesen.
Wenn Besucher die Textgröße einfach anpassen können, bleiben sie länger, lesen mehr und sind eher bereit, sich mit Ihren Inhalten zu beschäftigen und auf Ihrer Website Maßnahmen zu ergreifen.
In diesem Leitfaden zeigen wir Ihnen genau, wie Sie Ihrer WordPress-Site eine Schriftgrößenänderung hinzufügen. Wir haben mehrere Methoden und Plugins getestet, um die zuverlässigsten Optionen zu finden, die mit jedem Theme funktionieren und Ihre Website nicht verlangsamen.

Warum ist es wichtig, skalierbaren Text zu Ihrer Website hinzuzufügen? 🤔
Wenn die Schriftgröße auf Ihrer Website zu klein ist, haben die Leute Schwierigkeiten, Ihre Artikel zu lesen und verlassen Ihre Website schließlich.
Eine einfache Möglichkeit, die Lesbarkeit zu verbessern ist, Besuchern die Option zu bieten, die Haupttextgröße auf Ihrer Website zu ändern. Dies ermöglicht es Benutzern, die Textgröße nach Belieben anzupassen und mehr Zeit auf Ihrer Website zu verbringen.
Obwohl Sie die integrierte Zoomfunktion des Browsers verwenden können, indem Sie die Tasten „STRG und +“ drücken, vergrößert dies jedes WordPress-Designelement auf der Seite, nicht nur den Text. Dies kann das Layout der Website beeinträchtigen und keine gute Benutzererfahrung bieten.
Lassen Sie uns nun sehen, wie Sie Ihren Besuchern in WordPress ganz einfach skalierbaren Text zur Verfügung stellen können. Sie können die Schnelllinks unten verwenden, um zu einer bestimmten Methode zu springen:
- Methode 1: WordPress-Schriftgrößen-Anpassung mit Plugin und Code hinzufügen
- Methode 2: WordPress Accessibility Plugin verwenden
- Machen Sie Ihre WordPress-Website mit diesen Tipps noch einfacher zu bedienen
- Video-Tutorial
Methode 1: WordPress-Schriftgrößen-Anpassung mit Plugin und Code hinzufügen
Eine einfache Möglichkeit, Benutzern die Änderung der Textgröße auf Ihrer Website zu ermöglichen, ist die Verwendung eines WordPress-Plugins zur Größenänderung von Schriftarten für Barrierefreiheit wie Accessibility Widget.
Es ist ein kostenloses WordPress-Plugin, mit dem Sie Ihrer Seitenleiste eine Option hinzufügen können, um die Textgröße zu ändern. Das Plugin ist leichtgewichtig und sehr einfach zu bedienen.
Hinweis: Das Accessibility Widget Plugin ist nicht kompatibel mit Full Site Editing und Block-Themes, daher funktioniert es nur, wenn Sie ein klassisches Theme verwenden. Sie wissen, dass Sie ein Block-Theme verwenden, wenn der Theme Customizer in Ihrem WordPress-Adminbereich fehlt.
Das Erste, was Sie tun müssen, ist, das Accessibility Widget Plugin auf Ihrer Website zu installieren und zu aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unseren Leitfaden zur Installation eines WordPress-Plugins.
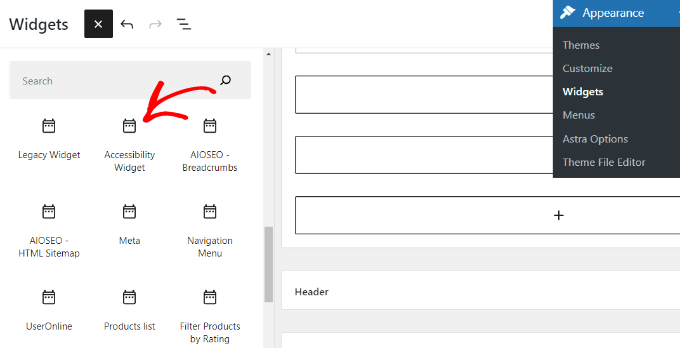
Nach der Aktivierung gehen Sie einfach im WordPress-Admin-Panel zu Darstellung » Widget. Klicken Sie dann auf die Schaltfläche „+“ und fügen Sie den Block „Accessibility Widget“ zu Ihrer Seitenleiste hinzu.

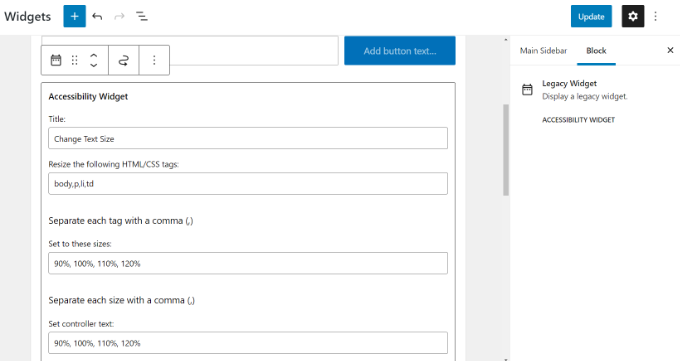
Danach können Sie einen Titel für das Widget eingeben, z. B. „Textgröße ändern“ oder „Textgröße anpassen“.
Als Nächstes müssen Sie auswählen, welche HTML-Elemente oder CSS-Klassen vom Widget betroffen sein sollen. Die Standardoptionen sind body, paragraph, list items und table cells. Diese Optionen sollten für die meisten Websites funktionieren.

Das Widget ermöglicht bis zu vier Größenänderungsoptionen. Die Standardoptionen sind 90%, 100%, 110% und 120%. Sie können die Schriftgrößen erhöhen oder verringern, indem Sie die Zahlen in das Feld „Auf diese Größen einstellen“ eingeben.
Die letzte Widget-Einstellung ist der Controller-Text, und dies ist der Text, den die Benutzer sehen werden. Sie können die Standardprozentsätze für die Textgröße beibehalten oder einen Buchstaben verwenden, um verschiedene Schriftgrößen anzuzeigen.
Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Aktualisieren“, um Ihre Widget-Einstellungen zu speichern.
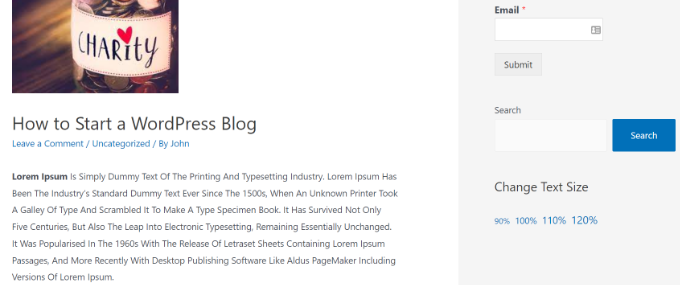
Sie können jetzt Ihre Website besuchen, um das Widget in Aktion zu sehen. So sollte das Widget in der Seitenleiste Ihrer Website erscheinen:

Wenn Sie der Meinung sind, dass der Controller-Text nicht auffällig genug ist, können Sie dies mit CSS ändern.
Gehen Sie dazu einfach in Ihr WordPress-Admin-Panel und wählen Sie Darstellung » Anpassen.

Sie sollten nun einige Optionen zur Anpassung Ihres klassischen Themes sehen.
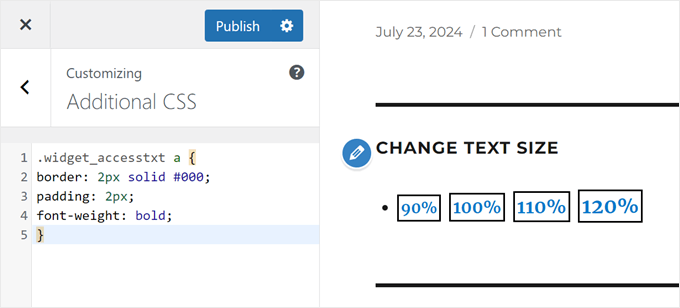
Wählen Sie hier „Zusätzliches CSS“.

Jetzt können Sie etwas CSS-Code hinzufügen, um das Widget zu gestalten.
Hier ist, was wir hinzugefügt haben:
.widget_accesstxt a {
border: 2px solid #000;
padding: 2px;
font-weight: bold;
}
Dieses CSS fügt einen Rahmen um den Controller-Text hinzu, macht ihn fett und fügt etwas Abstand hinzu. Wenn Sie mit dem Aussehen des Widgets zufrieden sind, klicken Sie einfach auf „Veröffentlichen“.
Für weitere Details lesen Sie bitte unseren Leitfaden unter hinzufügen benutzerdefiniertes CSS in WordPress.

Methode 2: WordPress Accessibility Plugin verwenden
Eine weitere einfache Möglichkeit, Benutzern die Größenänderung des Textes auf Ihrer Website zu ermöglichen, ist die Verwendung von WP Accessibility. Dieses Plugin fügt Ihrer Website eine Symbolleiste hinzu, um die Textgröße zu ändern, unabhängig davon, welches Theme Sie verwenden.
Das erste, was Sie tun müssen, ist das WP Accessibility Plugin auf Ihrer Website zu installieren und zu aktivieren. Wenn Sie Hilfe benötigen, finden Sie hier unsere Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung gehen Sie einfach zur Seite WP Accessibility im WordPress-Admin-Panel.

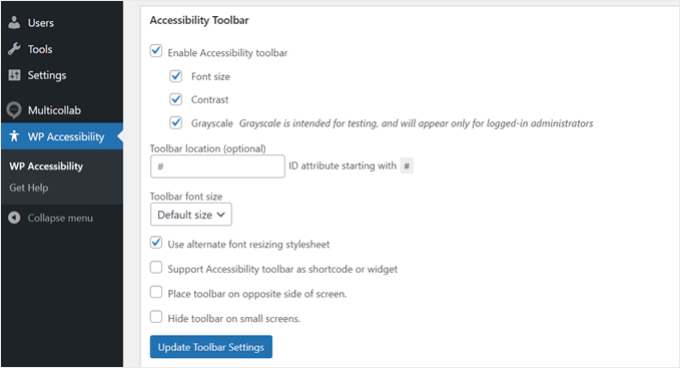
Klicken Sie im Abschnitt „Accessibility Toolbar“ auf die Option „Accessibility toolbar aktivieren“ und wählen Sie „Schriftgröße“. Dadurch wird der Schriftgrößenänderer zur Symbolleiste hinzugefügt.
Bei Bedarf können Sie auch die Optionen Kontrast und Graustufen aktivieren.
Zusätzlich können Sie die Schriftgröße des Inhalts ändern, wenn die Symbolleiste angeklickt wird. Sie können auch einfach „Standardgröße“ im Dropdown-Menü auswählen, wenn Sie sich nicht sicher sind, was Sie wählen sollen.
Darüber hinaus empfehlen wir, die Option „Alternativen Schriftgrößen-Stylesheet verwenden“ zu aktivieren. Wenn diese Option aktiviert ist, können Benutzer einfach zwischen den Standard-Schriftgrößen und einer größeren, besser lesbaren Textversion wechseln.
Sie können gerne weitere Einstellungen im Plugin aktivieren.
Sobald Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Toolbar-Einstellungen aktualisieren“.

Das war's!
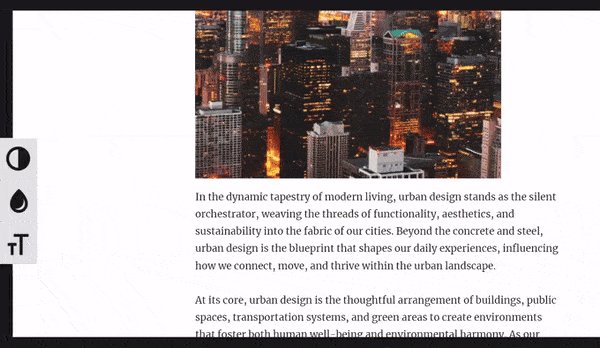
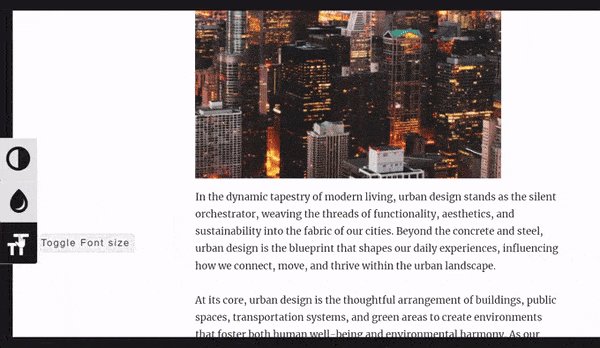
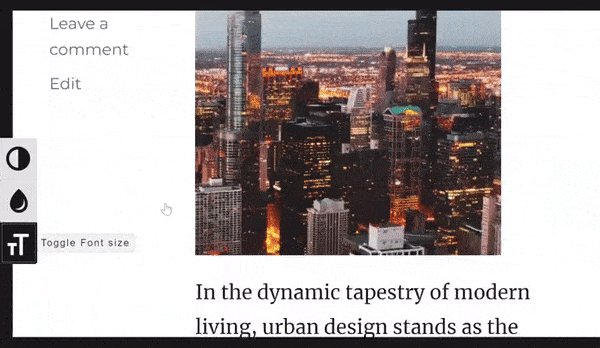
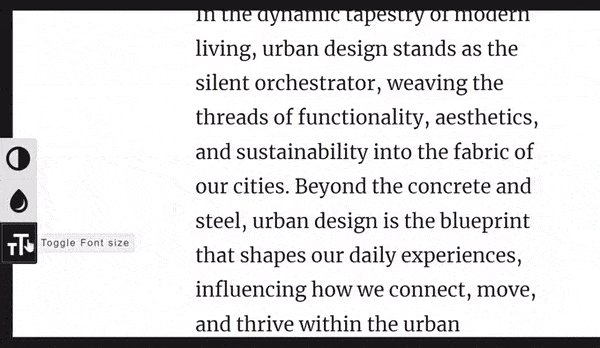
So sieht unsere Schriftgrößen-Symbolleiste im Frontend aus:

Weitere Informationen finden Sie in unserem Leitfaden zur Verbesserung der Barrierefreiheit Ihrer WordPress-Website.
Machen Sie Ihre WordPress-Website mit diesen Tipps noch einfacher zu bedienen
Möchten Sie Ihre Website einfacher zu bedienen und großartig aussehen lassen? Schauen Sie sich diese hilfreichen Anleitungen an:
- So fügen Sie Pfeiltasten-Tastaturnavigation in WordPress hinzu – Erleichtern Sie den Personen die Navigation auf Ihrer Website.
- So passen Sie die Farben Ihrer WordPress-Website an – Wählen Sie die richtigen Farben, damit Ihre Website gut aussieht und leicht zu lesen ist.
- So fügen Sie eine Preloader-Animation zu WordPress hinzu (Schritt für Schritt) – Fügen Sie Ihrem Website eine coole Ladebildschirm hinzu.
- So fügen Sie Ihrer WordPress-Website ganz einfach Dark Mode hinzu – Ermöglichen Sie Benutzern den Wechsel zu einem dunkleren Theme, wenn sie dies bevorzugen.
- Wege, eine mobilfreundliche WordPress-Website zu erstellen – Stellen Sie sicher, dass Ihre Website auf Handys und Tablets gut funktioniert.
- So erhalten Sie Feedback zum Website-Design in WordPress (Schritt für Schritt) – Erfahren Sie, wie Sie Leute fragen, was sie über das Design Ihrer Website denken.
- Text in WordPress hervorheben (Anfängerleitfaden) – Lernen Sie, wie Sie wichtige Wörter auf Ihren Seiten hervorheben.
Video-Tutorial
Wir hoffen, dieser Artikel hat Ihnen geholfen, skalierbare Texte zu Ihrer WordPress-Site hinzuzufügen. Möglicherweise möchten Sie auch unsere Expertenauswahl der besten Drag-and-Drop-Seitenersteller für WordPress und unseren vollständigen Leitfaden zu WordPress-Theme-Updates überprüfen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Mrteesurez
Die zweite Methode ist, wie ich den Textgrößenregler hinzufüge. Ich habe eine Website, auf der ich Bildungsinhalte ordentlich poste. Ich fand dies für meine Website-Benutzer nützlich, da einige möglicherweise eine verschwommene Sicht haben oder Text klarer sehen müssen, sodass die Größenänderung für sie praktisch ist.
Shushanna
Hallo, danke für den tollen Beitrag. Ich frage mich, ob Ihre Website keine Seitenleiste hat, ist es möglich, das Widget woanders zu platzieren, zum Beispiel über der Navigation.
WPBeginner Support
Sie können es in den Widget-Bereichen Ihres Themes platzieren, wenn Ihr Theme Widget-Bereiche zur Verfügung hat!
Admin
Jasper
Ich habe das Widget installiert, aber ich habe kein Feld für "Set Controller Text", daher wird auf der Website %s angezeigt.
Hat jemand Vorschläge? Danke
Ivo
Hallo, ich habe die Anweisungen wie im Video befolgt, aber nichts passiert. Bitte helfen Sie.
Eigentlich möchte ich, dass die Website meiner Freundin auf Mobilgeräten beim Öffnen zoombar ist. Bitte schlagen Sie etwas vor...
Mit freundlichen Grüßen,
Ivo
Eric Paquette
ist es möglich, das A A A größer zu machen?
Wrenling
Dieses Widget ist FANTASTISCH, vielen Dank!!
Ich bin neugierig, ich habe es zu meinem Blog hinzugefügt und es ist GENAU das, was ich wollte, aber es wirkt sich nur auf die Hauptseite des Blogs aus – wenn Sie auf einen einzelnen Beitrag klicken, verschwindet das Widget. Können Sie mir sagen, wie ich das beheben kann?
WPBeginner Support
Ihr WordPress-Theme verwendet wahrscheinlich unterschiedliche Seitenleisten für die Hauptseite und einzelne Beiträge.
Admin