Möchten Sie Ebooks, Tabellenkalkulationen, Videos und andere kostenlose Inhalte anbieten, aber verlangen, dass die Besucher twittern, bevor sie die Datei herunterladen können?
Wenn Sie auf Ihrer WordPress-Website Dateidownloads anbieten, können auch Sie die Funktion “Bezahlen mit Tweet” zu Ihrer Website hinzufügen. Sie ermöglicht es den Nutzern, nützliche Inhalte kostenlos herunterzuladen und gleichzeitig das Wort zu verbreiten.
In diesem Artikel zeigen wir Ihnen, wie Sie eine “Pay with a Tweet”-Schaltfläche für Dateidownloads in WordPress hinzufügen können.

Warum eine Twitter-Sperre für Dateidownloads hinzufügen?
Das Anbieten von Bonusinhalten, die für Ihre Nutzer nützlich sein können, ist eine großartige Möglichkeit, Engagement auf Ihrer Website zu erzeugen und Leads zu sammeln.
Sie könnten zum Beispiel eine Checkliste anbieten, um Ihren Lesern zu helfen, einen Spickzettel erstellen oder ein kostenloses Ebook zur Verfügung stellen.
Sie werden jedoch feststellen, dass auf vielen Websites ein Formular ausge füllt werden muss, bevor die Datei heruntergeladen werden kann. Das kann für Menschen, die ihre persönlichen Daten nicht gerne weitergeben, frustrierend sein.
Zum Glück gibt es einen anderen Weg. Sie können Ihre Inhalte hinter einem Tweet verbergen und den Nutzern erlauben, die Datei durch einen Tweet herunterzuladen. Auf diese Weise können Sie die Nachricht verbreiten und Ihre Twitter-Followerschaft erhöhen.
Sind Sie bereit, Ihre WordPress-Website mit einer Schaltfläche zum Bezahlen und Tweeten auszustatten? Finden wir es heraus.
Sperren von Dateidownloads hinter einem Tweet
Mit dem Download Monitor Plugin und seiner Twitter Lock-Erweiterung können Sie den Download von Dateien mit einem Tweet-Button sperren.
Das WordPress-Plugin ist einfach zu verwenden und ermöglicht Ihnen die Verwaltung und den Upload von herunterladbaren Dateien auf Ihre Website. Außerdem können Sie damit Download-Links zu Ihren Beiträgen, Seiten und der Seitenleiste hinzufügen.
Mit der Twitter Lock-Erweiterung können Sie Dateien sperren und Ihre Besucher auffordern, zu twittern, bevor sie den Inhalt herunterladen können.
Hinweis: Das Download Monitor Plugin kann kostenlos verwendet werden. Die Twitter Lock-Erweiterung ist jedoch kostenpflichtig und kostet ab $39 pro Jahr.
Zunächst müssen Sie das Download Monitor Plugin auf Ihrer Website installieren und aktivieren. Weitere Details finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Sobald das Plugin aktiviert ist, können Sie die Seite der Twitter Lock-Erweiterung besuchen und sich für eine Lizenz anmelden.
Danach können Sie die Twitter Lock-Erweiterung aus Ihrem Kontobereich herunterladen.
Als Nächstes laden Sie die Erweiterung auf Ihre WordPress-Website hoch, so als ob Sie ein neues Plugin installieren und aktivieren würden. Wenn Sie Hilfe benötigen, schauen Sie sich bitte unsere Anleitung zur Installation eines WordPress-Plugins an.
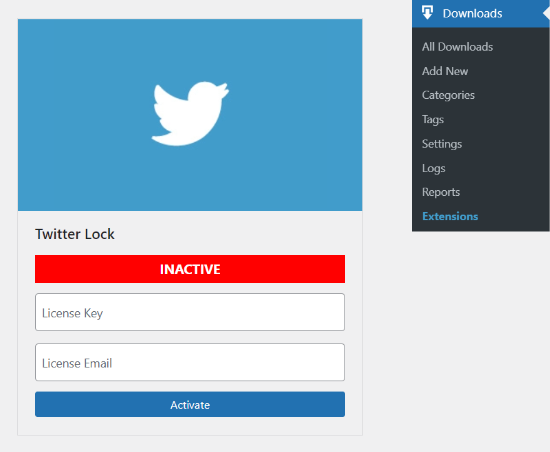
Sobald Sie die Erweiterung aktiviert haben, gehen Sie in Ihrem WordPress-Administrationsbereich einfach zu Downloads ” Erweiterungen.
Scrollen Sie dann nach unten zu “Twitter Lock” und geben Sie Ihren Lizenzschlüssel und Ihre E-Mail-Adresse ein. Klicken Sie anschließend auf die Schaltfläche “Aktivieren”.

Um die Twitter Lock-Erweiterung zu verwenden, müssen Sie eine Twitter-App erstellen und den API-Schlüssel und das API-Geheimnis hinzufügen. Keine Sorge, wir zeigen Ihnen, wie Sie ein Twitter Developer-Konto erstellen und diese Schlüssel erhalten.
Registrieren Sie sich für ein Twitter Entwickler-Konto
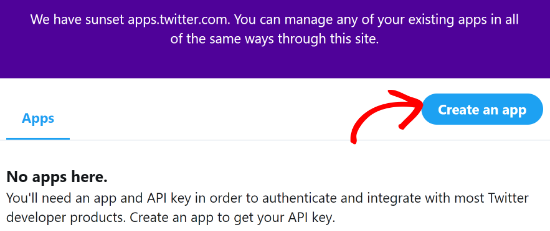
Um eine Twitter App zu erstellen, müssen Sie die Twitter Application Management Website besuchen und sich mit Ihrem Twitter Benutzernamen und Passwort anmelden.
Sobald Sie sich angemeldet haben, klicken Sie auf die Schaltfläche “App erstellen” in der oberen rechten Ecke.

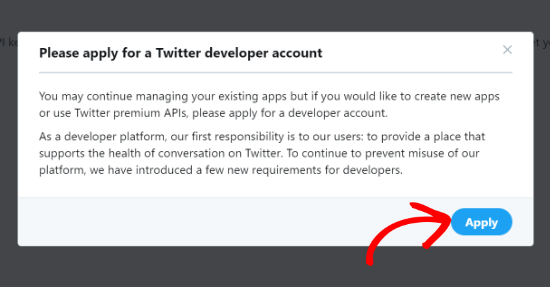
Als Nächstes wird ein Popup-Fenster angezeigt, in dem Sie aufgefordert werden, ein Entwicklerkonto zu beantragen. Klicken Sie einfach auf die Schaltfläche “Bewerben”.

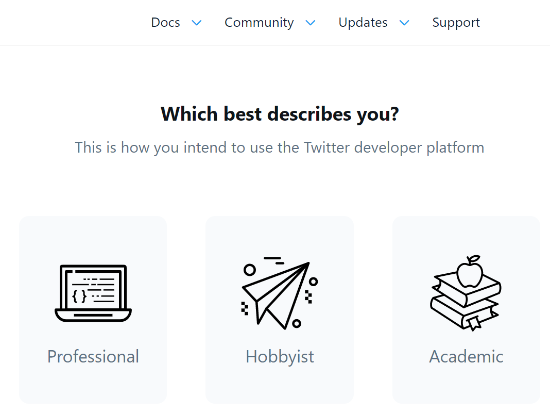
Twitter fordert Sie nun auf, auszuwählen, wie Sie die Entwicklerplattform nutzen möchten. Es werden Ihnen 3 Optionen angeboten, darunter Professional, Hobbyist und Academic.
Wenn Sie eine Agentur betreiben oder ein Entwickler sind, können Sie die Option “Professionell” wählen. Wenn Sie jedoch ein WordPress-Plugin einbinden oder die Plattform für die Forschung nutzen möchten, können Sie eine der beiden anderen Optionen wählen.

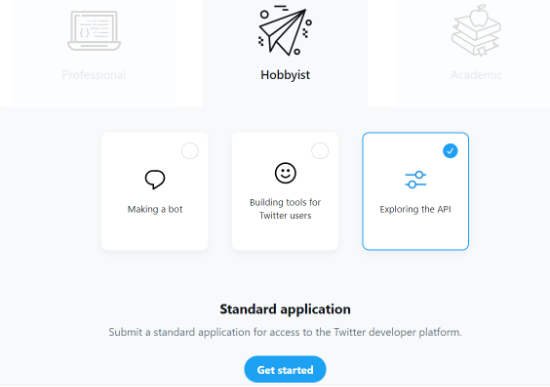
Wenn Sie Ihren Verwendungszweck auswählen, werden weitere Optionen angezeigt. Wählen Sie einfach die Option aus, die Ihrem Bedarf entspricht, und klicken Sie unten unter dem Abschnitt “Standardanwendung” auf die Schaltfläche “Loslegen”.
Für dieses Tutorial wählen wir die Option “Hobbyist” und dann die Option “Exploring the API”, da sie dabei hilft, die API-Schlüssel freizuschalten, die für die Integration der Twitter Lock-Erweiterung benötigt werden.

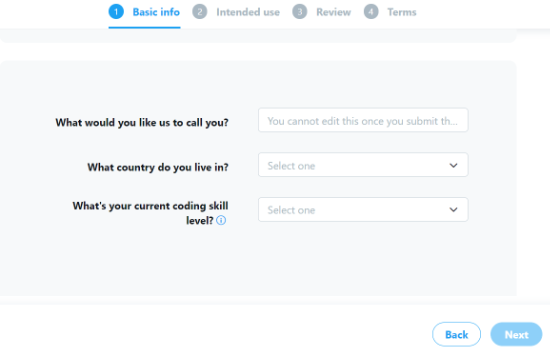
Auf dem nächsten Bildschirm sehen Sie die grundlegenden Informationen zu Ihrem Konto. Geben Sie einfach die Informationen ein, wie Twitter Sie nennen soll, in welchem Land Sie leben und welche Programmierkenntnisse Sie derzeit haben.
Wenn Sie diese Informationen eingegeben haben, klicken Sie auf die Schaltfläche “Weiter”.

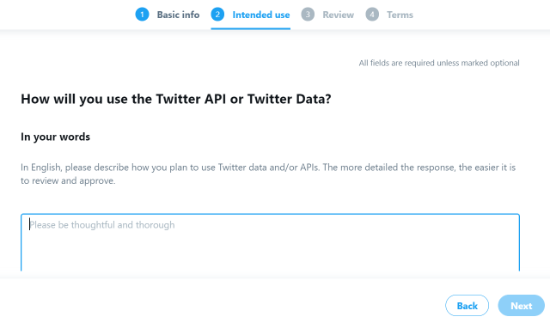
Twitter stellt Ihnen nun einige Fragen dazu, wie Sie die Twitter-API und Twitter-Daten verwenden werden. Klicken Sie auf die Schaltfläche “Weiter”, wenn Sie alle Fragen beantwortet haben.

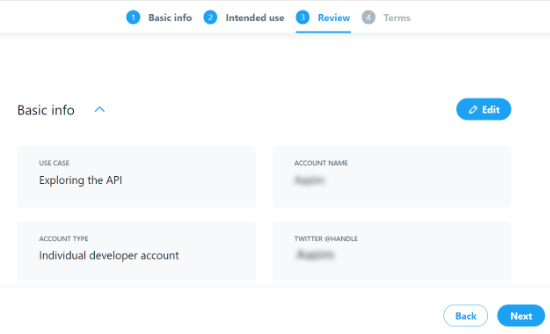
Danach können Sie Ihren Antrag überprüfen und auf die Schaltfläche “Weiter” klicken.

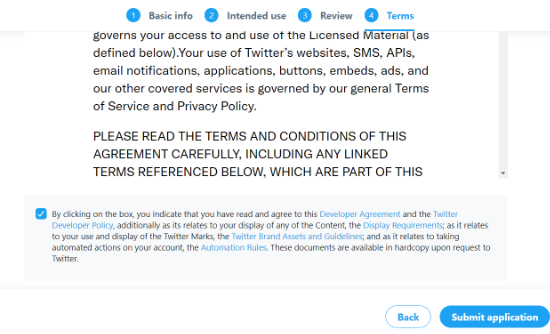
Zum Schluss müssen Sie die Bedingungen für das Entwicklerkonto akzeptieren, indem Sie das Kontrollkästchen aktivieren und dann auf die Schaltfläche “Antrag einreichen” klicken.

Nachdem Sie Ihren Antrag eingereicht haben, sendet Twitter eine Bestätigungs-E-Mail an die E-Mail-Adresse, die Sie im Antrag angegeben haben. Sobald Sie die Bestätigung erhalten haben, beginnt Twitter mit der Prüfung Ihres Antrags.
Bitte beachten Sie, dass es einige Tage und manchmal bis zu einer Woche dauern kann, bis Ihre Bewerbung genehmigt wird.
Eine Twitter App erstellen
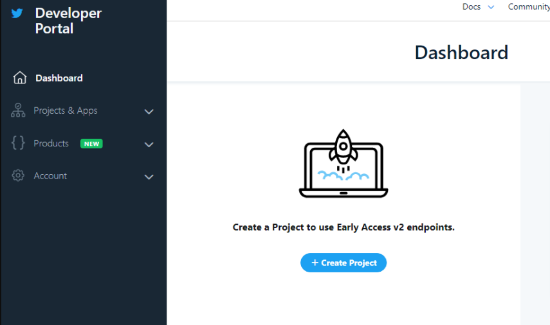
Nachdem Ihr Antrag genehmigt wurde, können Sie das Dashboard des Twitter Entwicklerportals aufrufen und dort auf die Schaltfläche “Projekt erstellen” klicken.

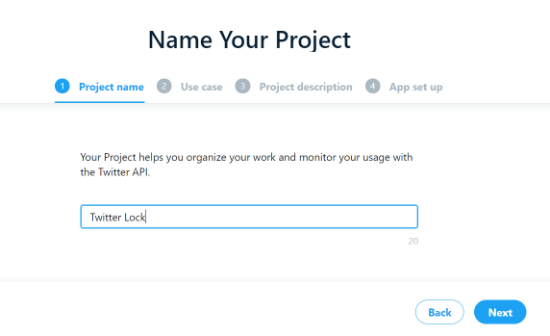
Geben Sie dann einen Namen für Ihr Projekt ein und klicken Sie auf die Schaltfläche “Weiter”.

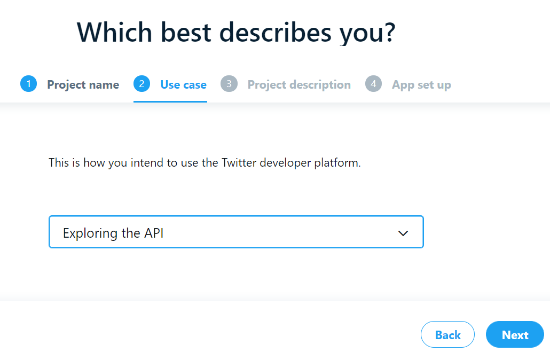
Danach müssen Sie einen “Anwendungsfall” für Ihr Projekt auswählen, indem Sie eine der Optionen aus dem Dropdown-Menü wählen.

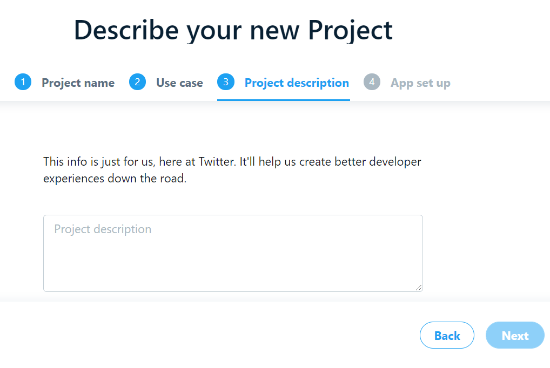
Nun werden Sie von Twitter aufgefordert, eine Beschreibung für Ihr Projekt hinzuzufügen. Klicken Sie anschließend einfach auf die Schaltfläche “Weiter”.

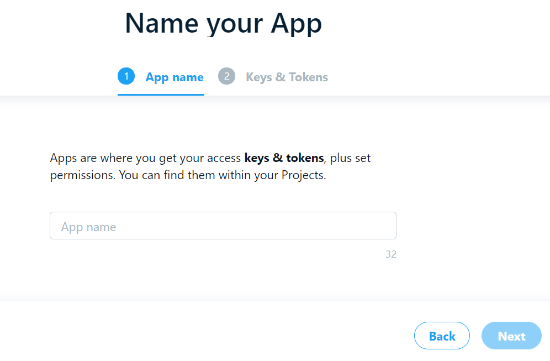
Im nächsten Schritt können Sie einen Namen für Ihre Twitter-App eingeben und dann auf die Schlüssel und Token zugreifen.

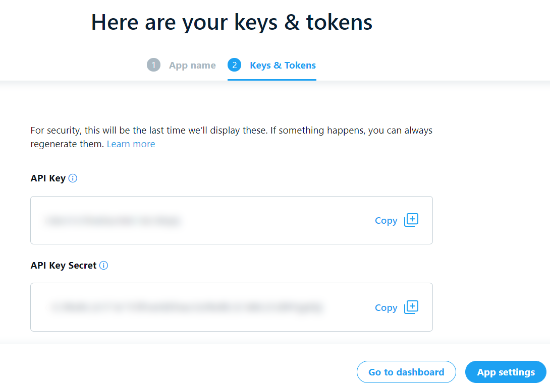
Sie sehen nun den API-Schlüssel und das API-Schlüsselgeheimnis. Kopieren Sie einfach die Schlüssel, da Sie sie in das Download Monitor Plugin auf Ihrer Website eingeben müssen.

Klicken Sie anschließend auf die Schaltfläche “App-Einstellungen”, um fortzufahren.
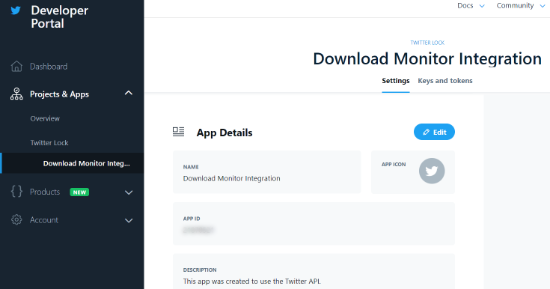
Ihre Twitter-App ist nun einsatzbereit. Sie können die App-Berechtigungen und Authentifizierungseinstellungen ändern, die App-ID anzeigen und Ihre API-Schlüssel einsehen.

Als Nächstes müssen Sie den API-Schlüssel und das API-Geheimnis in das Download Monitor Plugin eingeben.
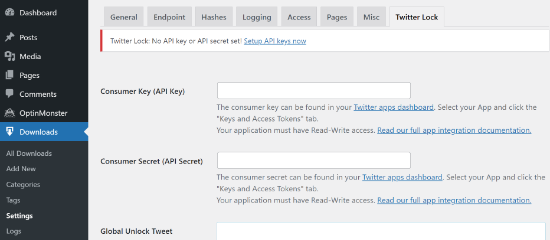
Gehen Sie dazu einfach in Ihrem WordPress-Dashboard auf Downloads ” Einstellungen und wählen Sie dann die Registerkarte “Twitter Lock”.

Geben Sie nun den API-Schlüssel und das API-Geheimnis in die entsprechenden Felder ein und speichern Sie Ihre Änderungen. Sie können auch einen globalen Entsperrungs-Tweet hinzufügen, der getwittert wird, wenn Sie keinen bestimmten Tweet festgelegt haben.
Hinzufügen von Dateidownloads und Einrichten der Twitter-Sperre
Sie können nun Download-Dateien auf Ihre WordPress-Website hochladen und eine Twitter-Sperre einrichten.
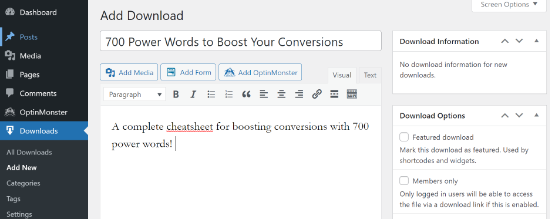
Zunächst müssen Sie in Ihrem WordPress-Administrationsbereich zu Downloads ” Neu hinzufügen navigieren. Geben Sie nun einen Titel für Ihre Download-Datei und eine Beschreibung ein.

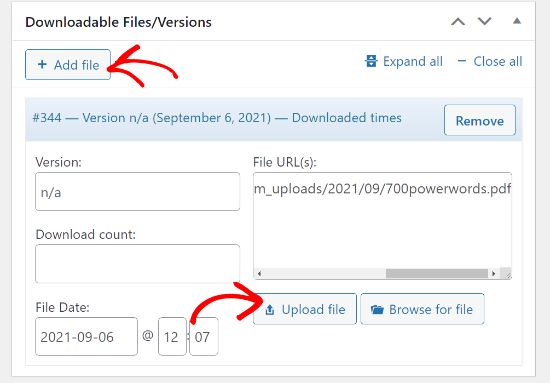
Scrollen Sie dann nach unten zur Metabox Herunterladbare Dateien/Versionen und klicken Sie auf die Schaltfläche “+ Datei hinzufügen”. Klicken Sie anschließend auf die Schaltfläche “Datei hochladen”, um Ihren Inhalt hinzuzufügen.

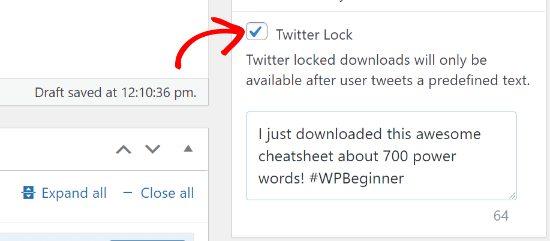
Danach können Sie das Kontrollkästchen “Twitter Lock” in den Optionen im Menü auf der rechten Seite aktivieren. Als Nächstes fügen Sie den Text für Ihren Tweet hinzu, den die Besucher teilen müssen, bevor sie die Datei herunterladen.

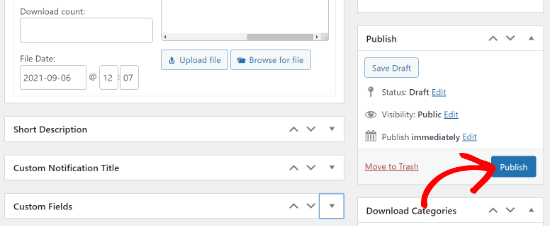
Außerdem bietet Ihnen Download Monitor die Möglichkeit, eine kurze Beschreibung, einen benutzerdefinierten Benachrichtigungstitel und benutzerdefinierte Felder hinzuzufügen.
Wenn Sie die Änderungen vorgenommen haben, klicken Sie auf die Schaltfläche “Veröffentlichen”, um Ihren Dateidownload zu veröffentlichen.

Jetzt können Sie Ihre Pay with a Tweet-Schaltfläche mit dem folgenden Shortcode irgendwo auf Ihrer WordPress-Website einfügen:
[dlm_tl_tweet_button id="DOWNLOAD_ID"]
Alles, was Sie tun müssen, ist, “DOWNLOAD_ID” im Code durch die ID Ihrer Download-Datei zu ersetzen.
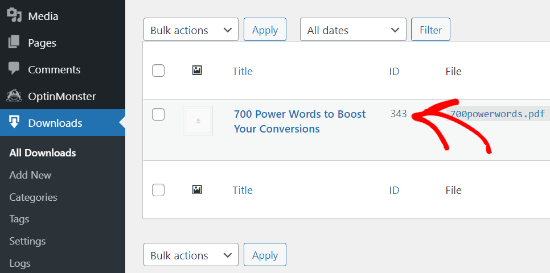
Sie finden die ID der heruntergeladenen Datei, indem Sie in Ihrem WordPress-Verwaltungsbereich auf Downloads ” Alle Downloads gehen. Suchen Sie dann die Nummer in der Spalte ID und fügen Sie diese dem obigen Shortcode hinzu.

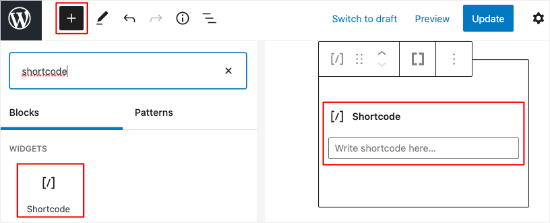
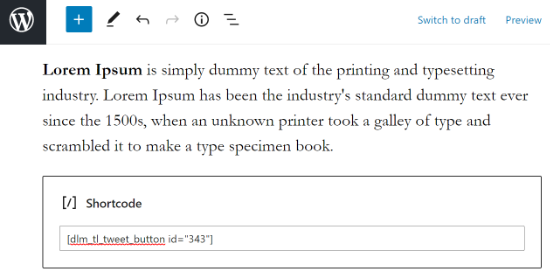
Um die Schaltfläche “Tweet to Unlock” in Ihrem Inhalt anzuzeigen, bearbeiten Sie einen Blogbeitrag oder eine Seite. Fügen Sie dann im WordPress-Block-Editor einen Shortcode-Block hinzu.

Geben Sie nun den Shortcode in den Shortcode-Block ein und aktualisieren Sie Ihren WordPress-Blogbeitrag oder Ihre Seite.

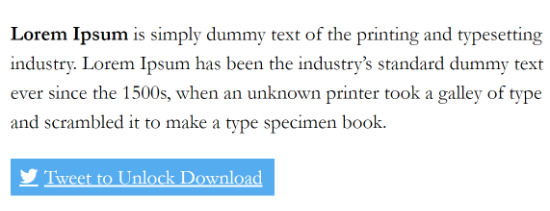
Sie können nun Ihre Website besuchen, um die Schaltfläche Tweet to Unlock Download zu sehen.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie eine Schaltfläche zum Bezahlen mit einem Tweet für Dateidownloads in WordPress hinzufügen. Wenn Sie diesen Artikel nützlich fanden, dann schauen Sie sich auch unseren Leitfaden zur Einrichtung eines Online-Shops an.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





John
Its a very good Article
kksilvery
Hi Syed,
I’ve been looking for this for a while, finally solved it. Thank you wpbeginner.
hamidul1
Great , Can You Please Give me tutorial for facebook , How to Do with this with Facebook like button?