Stellen Sie sich vor, dass Ihre Besucher mit einem einzigen Klick und unter Verwendung ihrer bestehenden Google-Anmeldedaten den Registrierungsprozess durchlaufen.
Sie können einfach einen Benutzernamen und ein Passwort verwenden, die sie bereits kennen, ohne ein neues erstellen zu müssen, um auf Ihre Inhalte oder Ihren Online-Shop zuzugreifen.
Unserer Erfahrung nach lieben Benutzer Einfachheit und Komfort. Die Anmeldung bei Google mit einem Klick kann die Benutzerfreundlichkeit Ihrer Website verbessern, die Konversionsrate erhöhen und den Abbruch von Warenkörben verringern.
In dieser Schritt-für-Schritt-Anleitung zeigen wir Ihnen, wie Sie Ihrer WordPress Website ganz einfach eine Google Anmeldung mit nur einem Klick hinzufügen und so die Reise Ihrer Benutzer vereinfachen können.🚀

Warum One-Click Google Login in WordPress hinzufügen?
Viele Internetnutzer bleiben bei ihren Google-Konten angemeldet. So können sie schnell auf Google-Apps wie Gmail, Drive und Docs zugreifen, ohne sich für jede App einzeln anzumelden.
Wenn Sie die Google-Anmeldung mit einem Klick in Ihrem WordPress-Anmeldeformular aktivieren, können Ihre Benutzer dies auch auf Ihrer Website tun. Sie können Zeit sparen, indem sie sich schnell mit ihrem Google Konto anmelden. So müssen sie ihre Anmeldedaten nicht jedes Mal neu eingeben.
Wenn Sie einen einfachen Blog betreiben, werden Sie diese Funktion möglicherweise nicht als nützlich empfinden.
Wenn Ihr Unternehmen jedoch Google Workspace für professionelle geschäftliche E-Mail-Adressen verwendet, können Ihre Teammitglieder die Google-Apps-Konten Ihres Unternehmens für die Anmeldung verwenden.
Außerdem ist eine Single-Sign-On-Funktion wie die Ein-Klick-Google-Anmeldung sehr hilfreich für alle Websites, bei denen sich die Nutzer anmelden müssen, z. B. Websites mit mehreren Autoren, Websites mit Mitgliedschaft und Websites , die Online-Kurse verkaufen.
Schauen wir uns also an, wie Sie Ihrer WordPress-Website ganz einfach eine Ein-Klick-Anmeldung bei Google hinzufügen können.
Tipp💡:Um die Google-Anmeldung mit einem Klick hinzuzufügen, muss Ihre Website über eine sichere SSL-Verschlüsselung verfügen. Wie Sie eine sichere Verbindung einrichten, erfahren Sie in unserer Anleitung für Einsteiger, wie Sie in WordPress von HTTP zu HTTPS wechseln.
Hinzufügen von One-Click Google Login in WordPress
Zunächst müssen Sie das Nextend Social Login and Register Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Anleitung für Anfänger zur Installation eines WordPress-Plugins.
Für dieses Tutorial werden wir das kostenlose Plugin verwenden, das Google-, Twitter- und Facebook-Login unterstützt. Es gibt auch eine kostenpflichtige Version von Nextend Social Login, die Social Login für viele verschiedene Websites, einschließlich PayPal, Slack und TikTok, hinzufügt.
Nach der Aktivierung müssen Sie im WordPress-Adminbereich zu Einstellungen ” Nextend Social Login gehen. Auf diesem Bildschirm sehen Sie die verschiedenen Social Login-Optionen, die verfügbar sind.

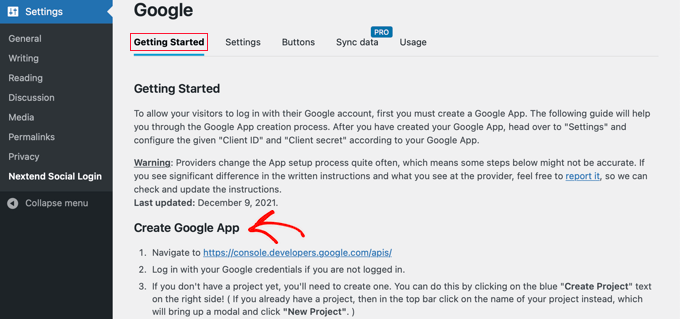
Um ein Google-Login zu Ihrer WordPress-Website hinzuzufügen, müssen Sie auf die Schaltfläche “Erste Schritte” unter dem Google-Logo klicken.
Hier werden Sie sehen, dass Ihr erster Schritt darin besteht, eine Google-App zu erstellen.
Die Erstellung einer Google-App klingt technisch, aber keine Sorge.

Sie müssen keinen Code kennen, und wir werden Sie durch alle Schritte führen.
Erstellen einer Google App
Um diese App zu erstellen, müssen Sie zwischen Ihrem WordPress-Dashboard und der Google Developers Console wechseln. Es ist eine gute Idee, Ihr WordPress-Dashboard im aktuellen Tab geöffnet zu lassen und einen neuen Browser-Tab zu öffnen.
Jetzt können Sie die Website der Google Developers Console besuchen. Wenn Sie noch nicht eingeloggt sind, werden Sie aufgefordert, sich mit Ihrem Google-Konto anzumelden.
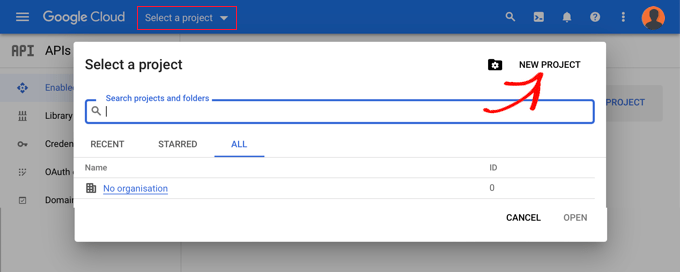
Als nächstes müssen Sie im oberen Menü auf “Projekt auswählen” klicken. Daraufhin öffnet sich ein Pop-up-Fenster, in dem Sie auf die Schaltfläche “Neues Projekt” klicken, um fortzufahren.

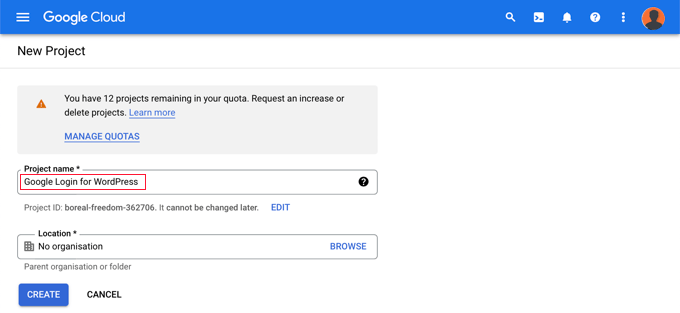
Daraufhin wird die Seite Neues Projekt geöffnet. Sie müssen einen Projektnamen hinzufügen und den Ort auswählen. Der Projektname kann beliebig gewählt werden, z. B. “Google Login”.
Wenn Sie sich mit einem Google Workspace-Konto angemeldet haben, wird der Standort automatisch mit dem Namen Ihrer Organisation ausgefüllt. Wenn nicht, sollten Sie “Keine Organisation” angeben.

Klicken Sie anschließend auf die Schaltfläche “Erstellen”, um fortzufahren.
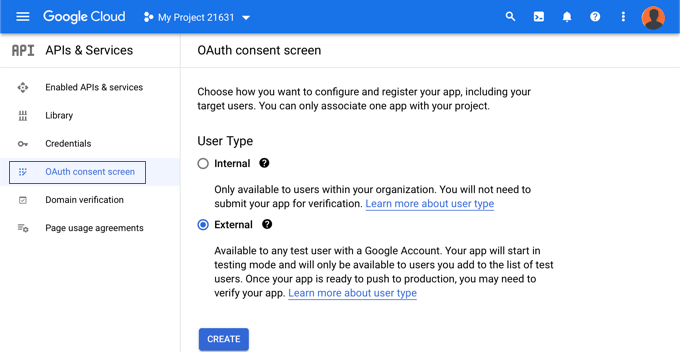
Sie werden nun zum Dashboard “APIs & Dienste” weitergeleitet. Auf dieser Seite müssen Sie im linken Menü auf “OAuth-Zustimmungsbildschirm” klicken.

Hier müssen Sie die Art des Benutzers auswählen, der sich anmelden darf.
Wählen Sie “Intern”, wenn sich nur Nutzer mit dem Google-Konto Ihrer Organisation anmelden werden. Alternativ sollten Sie “Extern” wählen, wenn Ihre Nutzer E-Mail-Adressen außerhalb Ihres Unternehmens haben. Zum Beispiel jeder mit einem @gmail.com-Konto im Gegensatz zu einer @yourcompanyemail.com-Adresse.
Wenn Sie bereit sind, weiterzumachen, klicken Sie auf die Schaltfläche “Erstellen”. Jetzt können Sie beginnen, Informationen über Ihre App hinzuzufügen.

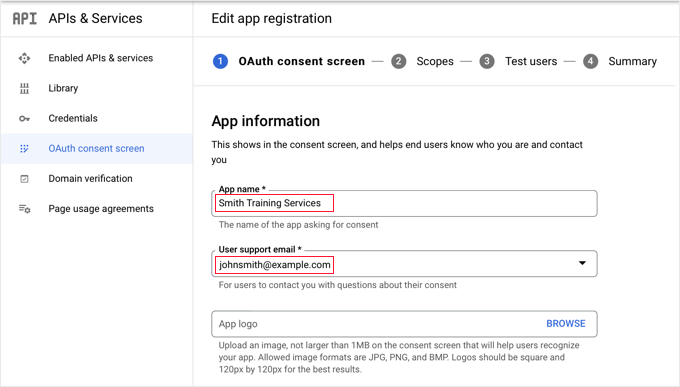
Zunächst sollten Sie den Namen Ihres Unternehmens in das Feld für den Namen der App eingeben. Dieser wird dem Nutzer bei der Anmeldung angezeigt, z. B. “Smith Training Services wünscht Zugriff auf Ihr Google-Konto”.
Sie müssen auch die E-Mail-Adresse hinzufügen, mit der Sie sich bei Google angemeldet haben. So können Ihre Nutzer Fragen zum Google-Anmeldebildschirm stellen.
Tipp: Wir empfehlen, dass Sie kein Logo für Ihre App hochladen. Wenn Sie dies tun, muss Ihre App einen Verifizierungsprozess mit dem Google Trust and Safety Team durchlaufen. Dieser Prozess ist langwierig und kann 4-6 Wochen dauern.
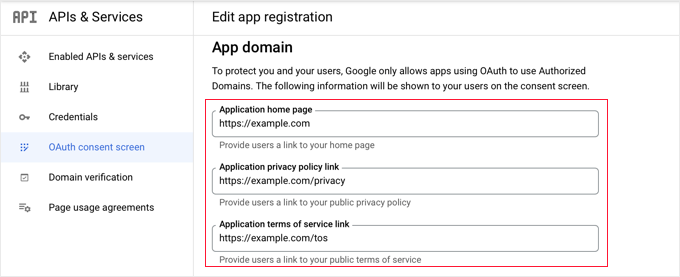
Blättern Sie anschließend zum Abschnitt “App-Domäne”. Hier müssen Sie Links zur Homepage Ihrer Website, zur Seite mit den Datenschutzrichtlinien und zur Seite mit den Nutzungsbedingungen hinzufügen.

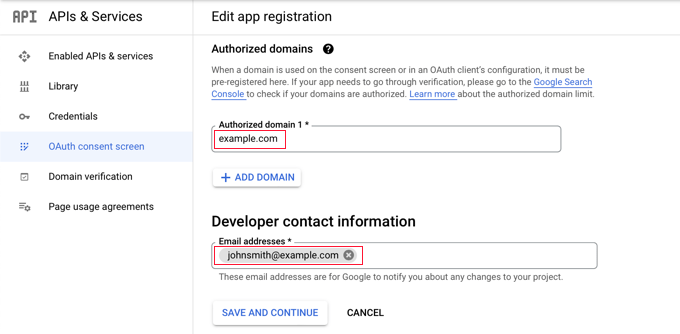
Dann müssen Sie auf die Schaltfläche “Domäne hinzufügen” klicken, um den Domänennamen Ihrer Website hinzuzufügen, z. B. “beispiel.com”.
Wenn Sie den Ein-Klick-Google-Login zu mehr als einer Website hinzufügen möchten, können Sie auf die Schaltfläche “+ Domain hinzufügen” klicken, um eine weitere Domain hinzuzufügen.

Schließlich müssen Sie eine oder mehrere E-Mail-Adressen hinzufügen, damit Google Sie über Änderungen an Ihrem Projekt informieren kann.
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche “Speichern und weiter”.
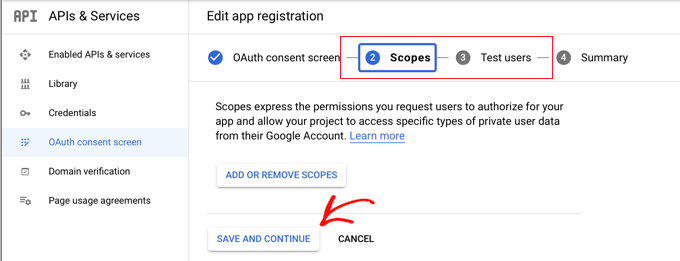
Als Nächstes gelangen Sie zu den Seiten Geltungsbereiche und Testbenutzer. Scrollen Sie auf diesen beiden Seiten einfach bis zum Ende und klicken Sie auf die Schaltfläche “Speichern und weiter”.

Die letzte Seite für diesen Schritt zeigt Ihnen eine Zusammenfassung Ihrer Einstellungen für die OAuth-Zustimmungsansicht.
Als nächstes müssen Sie die Schlüssel erstellen, die Ihr Login-Plugin für die Verbindung mit Google Cloud benötigt.
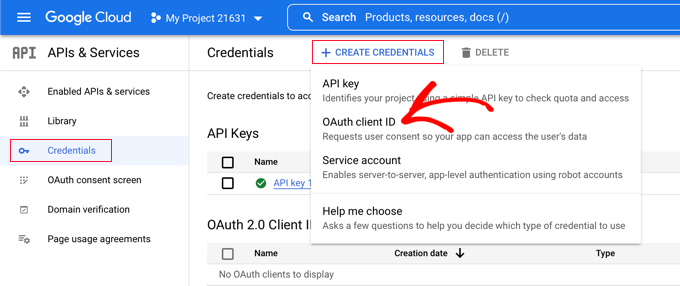
Klicken Sie im linken Menü auf “Credentials” und dann auf die Schaltfläche “+ Create Credentials” am oberen Rand des Bildschirms. Sie müssen die Option “OAuth-Client-ID” auswählen.

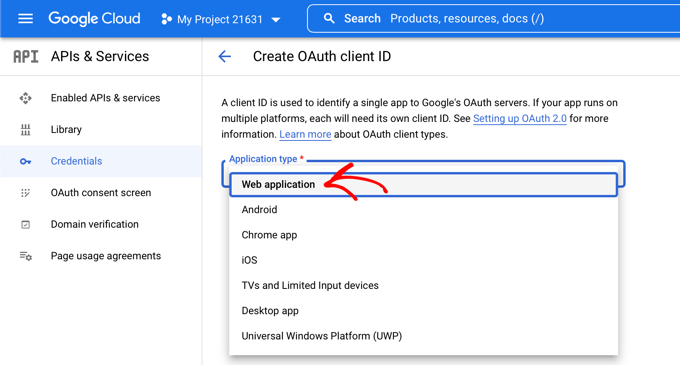
Dies führt Sie zur Seite “OAuth-Client-ID erstellen”.
Wählen Sie “Webanwendung” aus dem Dropdown-Menü “Anwendungstyp”.

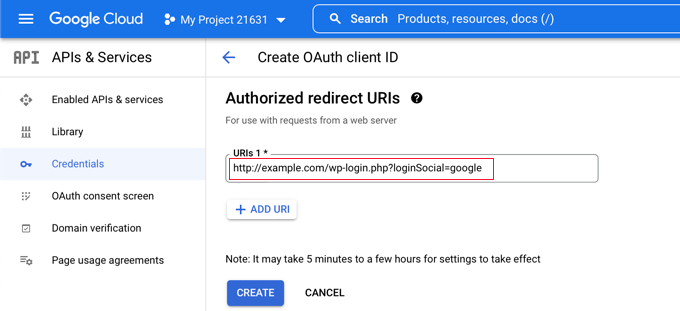
Auf der Seite werden einige Einstellungen hinzugefügt. Scrollen Sie zum Abschnitt “Autorisierte Umleitungs-URIs” und klicken Sie auf die Schaltfläche “+ URI hinzufügen”.
Nun sollten Sie diese URL eingeben:
http://example.com/wp-login.php?loginSocial=google
Stellen Sie sicher, dass Sie example.com durch die Adresse Ihrer eigenen Website ersetzen.

Danach sollten Sie auf die Schaltfläche “Erstellen” klicken, um die Einstellungen zu speichern. Es kann zwischen 5 Minuten und ein paar Stunden dauern, bis die Einstellungen wirksam werden.
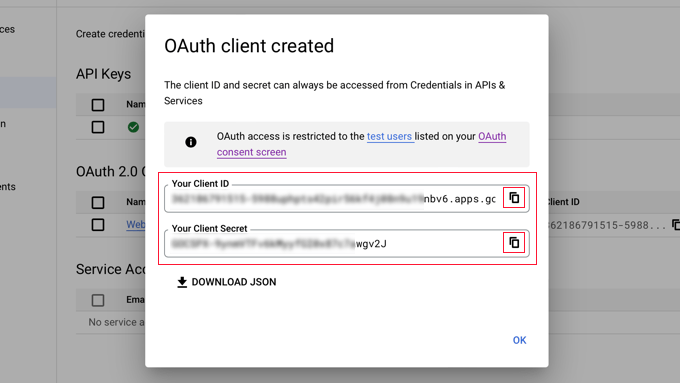
Ihr OAuth-Client wurde nun erstellt!
Es erscheint ein Popup-Fenster, das “Ihre Kunden-ID” und “Ihr Kundengeheimnis” enthält. Sie müssen diese Schlüssel auf der Einstellungsseite des Plugins in Ihrem WordPress-Administrationsbereich einfügen.
Sie können einfach auf das Symbol “Kopieren” rechts klicken, um die Tasten einzeln zu kopieren.

Hinzufügen Ihrer Google-Schlüssel zu Ihrem Plugin
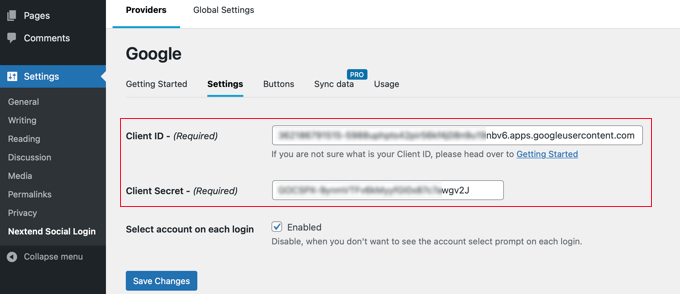
Wechseln Sie nun einfach wieder zum Browser-Tab Ihrer Website und klicken Sie unter Einstellungen ” Nextend Social Login auf den Reiter “Einstellungen”. Hier sehen Sie die Felder für die Kunden-ID und das Kundengeheimnis.
Sie müssen Ihre Schlüssel aus der Google Cloud Console kopieren und in diese Felder einfügen.

Klicken Sie anschließend auf die Schaltfläche “Änderungen speichern”, um Ihre Einstellungen zu speichern.
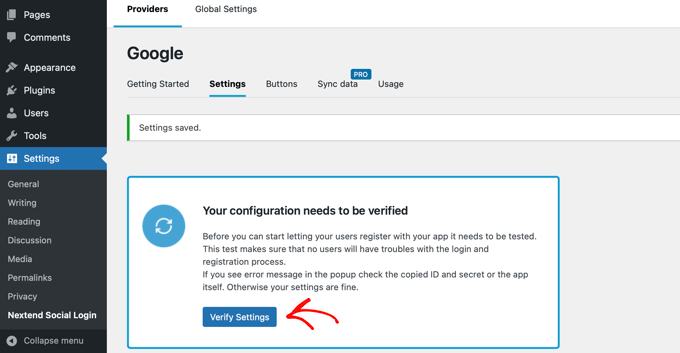
Nun müssen Sie testen, ob die Einstellungen korrekt funktionieren. Das ist wichtig, denn Sie wollen nicht, dass echte Nutzer beim Versuch, sich auf Ihrer Website anzumelden, auf Fehler stoßen.

Klicken Sie einfach auf die Schaltfläche “Einstellungen überprüfen”, und das Plugin stellt sicher, dass die von Ihnen erstellte Google-App korrekt funktioniert.
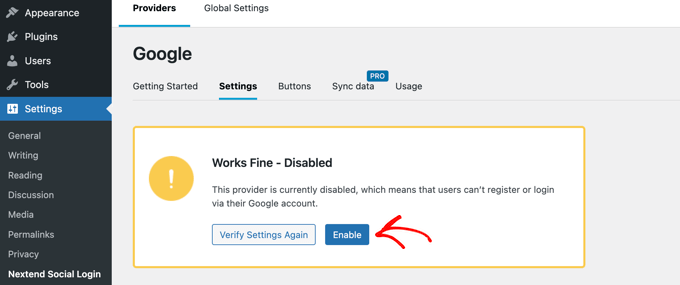
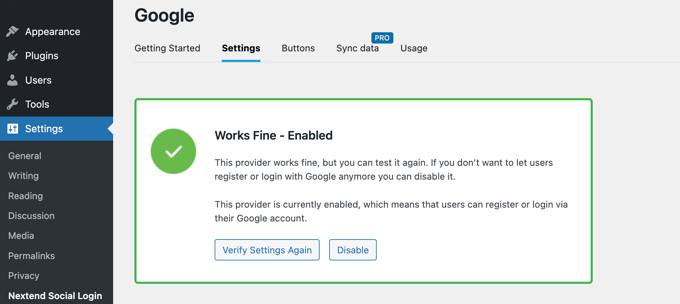
Wenn Sie die obigen Schritte korrekt ausgeführt haben, sollten Sie die Meldung “Funktioniert einwandfrei – Deaktiviert” erhalten.

Sie können nun auf die Schaltfläche “Aktivieren” klicken, damit sich WordPress-Nutzer mit ihrer Google-ID anmelden können.
Es wird eine Meldung angezeigt, die bestätigt, dass die Google-Anmeldung jetzt aktiviert ist.

Auswählen des Schaltflächenstils und der Beschriftungen
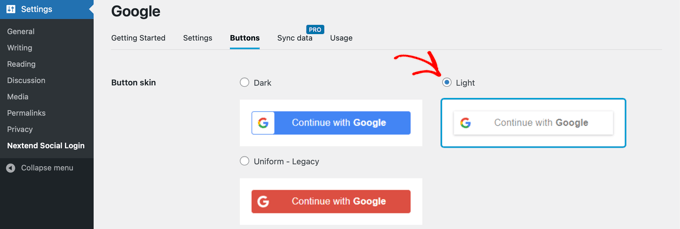
Die Standardschaltflächen und -beschriftungen von Nextend sind ziemlich standardmäßig und für die meisten Websites geeignet. Sie können sie jedoch anpassen, indem Sie auf die Registerkarte “Schaltflächen” am oberen Rand des Bildschirms klicken.
Sie sehen nun alle verschiedenen Stile, die Sie für die Schaltfläche zur sozialen Anmeldung verwenden können. Um einen anderen Stil zu verwenden, klicken Sie einfach auf das entsprechende Optionsfeld.

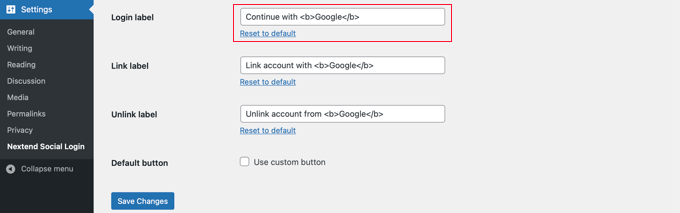
Danach können Sie auch den Text der Schaltfläche ändern, indem Sie den Text im Feld “Login-Label” bearbeiten.
Wenn Sie möchten, können Sie das Login-Label mit HTML formatieren. Zum Beispiel können Sie den Text mit den Tags <b> und </b> fett machen.

Sie können auch die Felder “Link-Label” und “Unlink-Label” bearbeiten, die es den Nutzern ermöglichen, Ihre Website mit ihren Google-Konten zu verknüpfen und zu entkoppeln. Technische Nutzer können HTML-Code für Schaltflächen verwenden, um ihre eigene Google-Anmeldeschaltfläche zu erstellen.
Stellen Sie sicher, dass Sie auf die Schaltfläche “Änderungen speichern” klicken, um Ihre Einstellungen zu speichern.
Ihre Google-App aus dem Testmodus herausnehmen
Jetzt müssen Sie noch eine letzte Sache auf der Registerkarte des Google Cloud-Browsers erledigen. Sie sollten immer noch das Popup mit Ihrer Client-ID und Ihrem Client-Geheimnis sehen. Sie können das Popup schließen, indem Sie unten im Popup auf “OK” klicken.
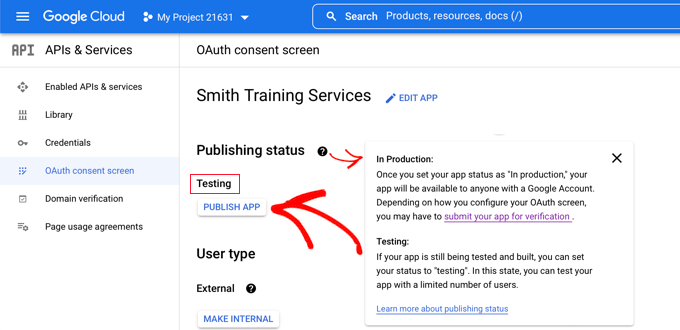
Als nächstes müssen Sie im linken Menü auf “OAuth-Zustimmungsbildschirm” klicken.
Sie sehen, dass sich Ihre Google-App im “Test”-Modus befindet. Damit können Sie Ihre App mit einer begrenzten Anzahl von Nutzern testen. Nachdem Sie bei der Überprüfung der Einstellungen mit dem Plugin die Meldung “Funktioniert einwandfrei” erhalten haben, können Sie sie in den Modus “In Produktion” versetzen.

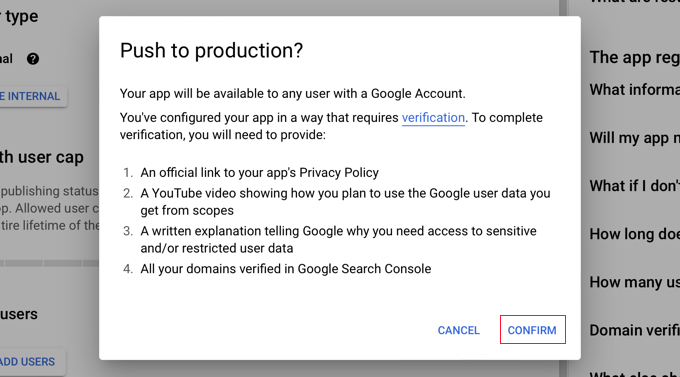
Dazu klicken Sie auf die Schaltfläche “App veröffentlichen”. Als Nächstes wird ein Popup-Fenster mit dem Titel “Push to production?” angezeigt.
Klicken Sie einfach auf “Bestätigen”, um allen Nutzern die Verwendung eines einstufigen Google-Logins auf Ihrer Website zu ermöglichen.

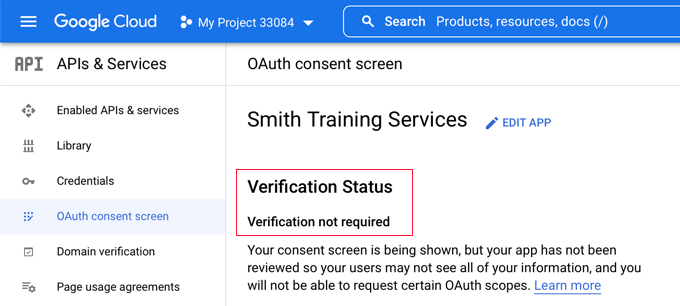
Wenn Sie diese Anleitung sorgfältig befolgt haben, sollte der Verifizierungsstatus jetzt “Verifizierung nicht erforderlich” lauten.
Ihre App funktioniert jetzt mit allen Google-Nutzern.

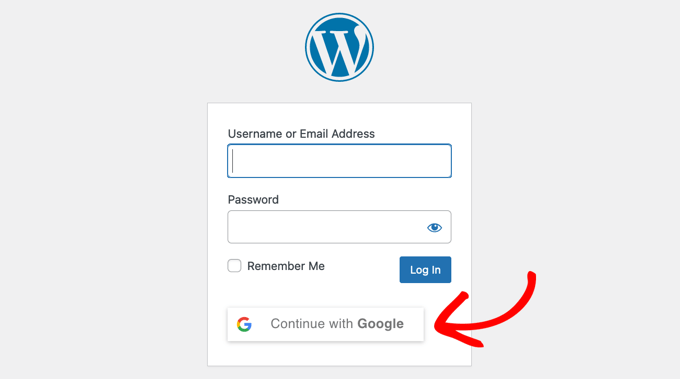
Wenn sich Nutzer nun auf Ihrer Website anmelden, haben sie die Möglichkeit, sich mit Google anzumelden.
Wenn sie es vorziehen, können sie sich jedoch weiterhin mit ihrem normalen WordPress-Benutzernamen und -Passwort anmelden.

Beachten Sie, dass sich Nutzer nur mit der Adresse des Google-Kontos anmelden können, das sie auf Ihrer Website verwendet haben. Wenn Sie die Nutzerregistrierung auf Ihrer WordPress-Website erlaubt haben, können sich die Nutzer schnell auf Ihrer Website registrieren, indem sie sich mit einem Klick bei Google anmelden.
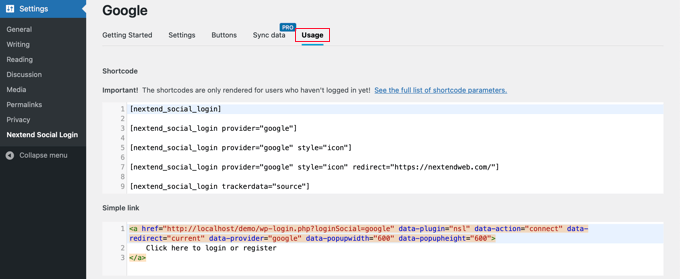
Wenn Sie die Google-Login-Schaltfläche an anderer Stelle auf Ihrer Website einfügen möchten, können Sie dies mit einem Shortcode tun. Sie können mehr erfahren, indem Sie auf die Registerkarte “Verwendung” von Nextend klicken.

Bonus: Unsere besten Anleitungen zum Anpassen des WordPress-Logins
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu erfahren, wie Sie eine Anmeldung mit Google in WordPress mit einem Klick hinzufügen können. Vielleicht interessieren Sie sich auch für andere Anleitungen, wie Sie die Anmeldung auf Ihrer Website individuell anpassen können:
- Wie man Login mit Facebook in WordPress hinzufügt
- Wie man Social Login zu WordPress hinzufügt (der einfache Weg)
- Beste WordPress Login-Seite Plugins (sicher & anpassbar)
- Hinzufügen eines passwortlosen Logins in WordPress mit Magic Links
- Anmeldung mit Telefonnummer über OTP in WordPress hinzufügen
- Erstellen einer benutzerdefinierten WordPress-Login-Seite (ultimative Anleitung)
- Warum und wie Sie Anmeldeversuche in WordPress begrenzen sollten
- Hinzufügen einer benutzerdefinierten Anmelde-URL in WordPress (Schritt für Schritt)
- Wie man CAPTCHA in WordPress Login und Registrierungsformular hinzufügen
- Erfordern einer Anmeldung zum Anzeigen einer Seite in WordPress
- Anleitung für Anfänger zum Hinzufügen der Zwei-Faktor-Authentifizierung in WordPress (kostenlose Methode)
- Wie man die Benutzeranmeldung in WordPress auf ein Gerät einschränkt
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





John Sullivan
What if I’ve enabled a custom login page for my users, will this feature still show up?
WPBeginner Support
It would depend on how you have it set up for the method but the plugin has ways to work with custom login pages.
Admin
gaurav
is this service free or we have to pay for it ?? like doe it require any credit card to add login with google to our website ???
WPBeginner Support
Unless Google changes their requirements, it is currently free to do this.
Admin
Delshad Hanefa
Fantastic step-by-step guidelines. It helped me connected my website
WPBeginner Support
Glad our guide was helpful!
Admin
Mehmood
Do this Plugin supports woocommerce?
WPBeginner Support
You would want to reach out to the plugin’s support and they would be able to let you know how it interacts with WooCommerce at the moment.
Admin
Kristy
Can you implement this to a individual page? For example, I have a free trial sign-up page that I want users to fill out their info, could I use this to auto sign-up w/ google?
WPBeginner Support
Sadly, for a question like that, you would need to reach out to the plugin’s support for excluding pages from being affected by the plugin.
Admin
rk
i get this message. user name has been marked as spam
i tried many accounts same issue
any suggestuins
WPBeginner Support
If it is your site then you likely are using a plugin that is adding that message and you would need to go through your plugins to find the root cause. If on a different site then you would need to reach out to that site’s support and let them know about the message
Admin
Shadab
Assalamualaykum,
How about if using Google/Gmail with company domain…?
WPBeginner Support
You would follow the same steps
Admin