Spam-Kommentare sind das Schlimmste. Sie sind wie ungebetene Gäste, die Ihre schöne Website mit Unsinn vollkritzeln.
Aber keine Sorge, Sie müssen die Kommentare nicht ganz abschalten und auf echte Benutzerinteraktion verzichten. Es gibt eine Möglichkeit, diese Spammer in Schach zu halten: reCAPTCHA.
Sie können sich reCAPTCHA wie einen Sicherheitsdienst für Ihre Abschnitte zum Kommentieren vorstellen. Es verwendet clevere Rätsel und Herausforderungen, um sicherzustellen, dass nur echte Menschen, keine Bots, Kommentare zu Ihren Beiträgen veröffentlichen können.
In dieser Anleitung zeigen wir Ihnen, wie Sie Ihr WordPress-Kommentarformular ganz einfach mit reCAPTCHA schützen können, damit Sie sich wieder auf echte Gespräche mit Ihren Besuchern freuen können.

Was ist Google reCAPTCHA?
Kommentarspam ist auf vielen WordPress-Websites ein Problem. Akismet, der beliebte Spam-Filterdienst für WordPress, blockiert jede Stunde etwa 7,5 Millionen Spam-Kommentare.
reCAPTCHA ist eines der besten Mittel dagegen. reCAPTCHA ist eine erweiterte Form von CAPTCHA, die zwischen Robotern und menschlichen Benutzern unterscheiden kann. CAPTCHA ist ein Akronym für “Completely Automated Public Turing Test to Tell Computers and Humans Apart”.
Google erwarb die CAPTCHA-Technologie im Jahr 2009 und benannte sie später in reCAPTCHA um. Sie haben es auch für menschliche Nutzer einfacher gemacht, den Test zu bestehen.
Um den Test zu bestehen, müssen die Benutzer ein Kästchen anklicken, das anzeigt, dass sie kein Roboter sind. Sie bestehen entweder sofort oder bekommen eine Reihe von Bildern präsentiert, bei denen sie auf passende Objekte klicken müssen.

Google hat reCAPTCHA öffentlich zugänglich gemacht, so dass Website-Besitzer es für Kontaktformulare, Anmeldeseiten und Kommentarformulare verwenden können, um Spam zu verhindern.
Es ist auch super einfach einzurichten und zu WordPress-Kommentarformularen hinzuzufügen.
Sehen wir uns also an, wie man reCAPTCHA ganz einfach zu einem WordPress-Kommentarformular hinzufügt, mit einer schrittweisen Anleitung.
Installieren eines WordPress reCAPTCHA-Plugins
Als Erstes müssen Sie das Advanced Google reCAPTCHA-Plugin installieren und aktivieren. Eine detaillierte Anleitung finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
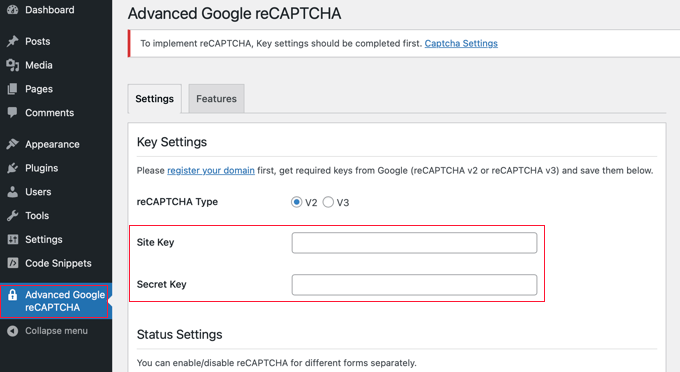
Nach der Aktivierung müssen Sie die Seite Advanced Google reCAPTCHA besuchen, um die Einstellungen des Plugins zu konfigurieren.

Das Plugin fordert Sie auf, Google reCAPTCHA API-Schlüssel anzugeben. Sie können diese Schlüssel kostenlos auf der offiziellen reCAPTCHA-Website erstellen, indem Sie auf den Link “Registrieren Sie Ihre Domain” oben auf dem Bildschirm klicken.
Registrieren Sie Ihre Website, um reCAPTCHA-API-Schlüssel zu erhalten
Der Link “Registrieren Sie Ihre Domain” führt Sie zur Google reCAPTCHA-Website, wo Sie Ihre Website für die Verwendung von reCAPTCHA registrieren können.
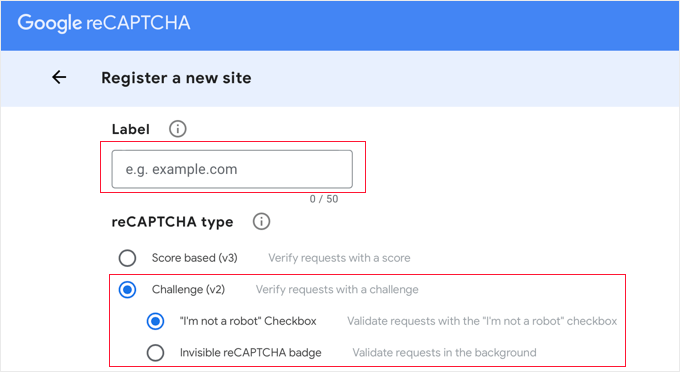
Sie werden aufgefordert, sich mit Ihrem Google-Konto anzumelden. Danach wird die Seite “Neue Website registrieren” angezeigt, auf der Sie einige grundlegende Informationen zur Registrierung Ihrer Website angeben müssen.
Zunächst müssen Sie den Namen Ihrer Website oder einen beliebigen Namen Ihrer Wahl in das Feld “Label” eingeben. So können Sie Ihre Website in Zukunft leicht identifizieren.

Als nächstes müssen Sie das Optionsfeld “Herausforderung (v2)” auswählen. Daraufhin öffnen sich 2 neue Optionen.
Da Sie das reCAPTCHA-Kontrollkästchen zu Ihrer Website hinzufügen möchten, müssen Sie die erste Option, “Ich bin kein Roboter-Kontrollkästchen”, auswählen.
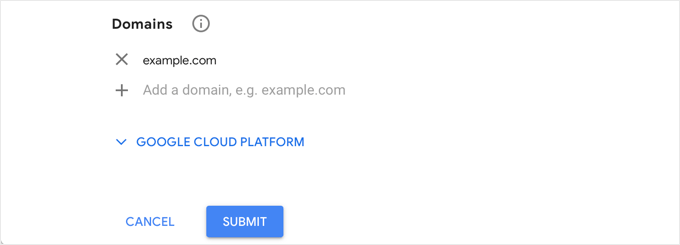
Wenn Sie nach unten blättern, sehen Sie das Textfeld “Domains”. Hier können Sie den Domainnamen Ihrer Website eingeben, auf der Sie das reCAPTCHA-Kontrollkästchen hinzufügen möchten.
Sie können auch mehrere Domains oder Subdomains hinzufügen, indem Sie auf das Pluszeichen (+) klicken. So können Sie dieselben API-Schlüssel auf verschiedenen Websites verwenden.

Sobald Sie das Formular ausgefüllt haben, können Sie auf die Schaltfläche “Absenden” klicken, um Ihre Website zu registrieren.
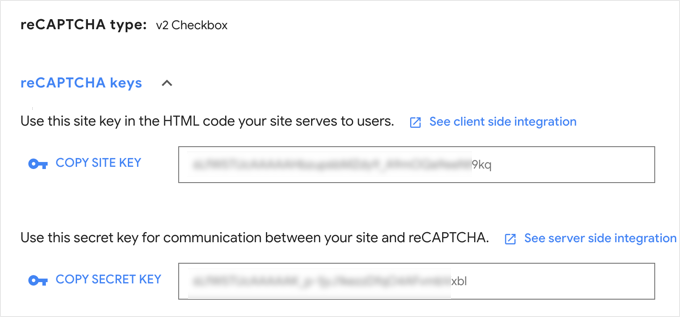
Google reCAPTCHA zeigt Ihnen nun eine Erfolgsmeldung zusammen mit dem Website-Schlüssel und dem geheimen Schlüssel auf dieser Seite an.

Sie können diese API-Schlüssel nun in den Plugin-Einstellungen auf Ihrer WordPress-Website verwenden.
Hinzufügen von reCAPTCHA zu einem WordPress-Kommentarformular
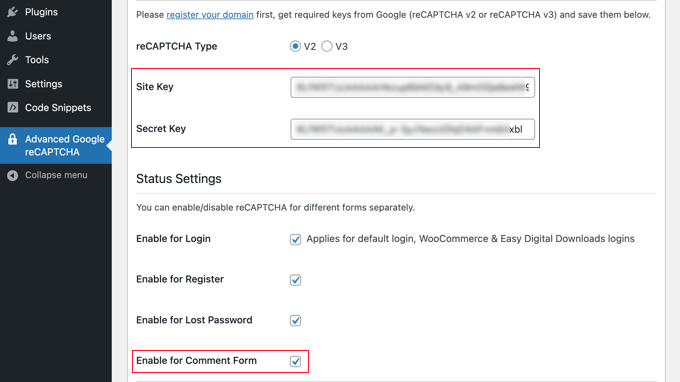
Nun müssen Sie zurück zur Seite Advanced Google reCAPTCHA in Ihrem WordPress-Adminbereich gehen.
Auf der Einstellungsseite müssen Sie den Standortschlüssel und den geheimen Schlüssel einfügen.

Vergewissern Sie sich anschließend, dass das Kästchen “Für Kommentarformular aktivieren” markiert ist.
Standardmäßig wird reCAPTCHA auf der Anmeldeseite, der Registrierungsseite, der Seite “Passwort verloren” und dem Kommentarformular verwendet. Sie können die Kästchen aktivieren oder deaktivieren, um die von Ihnen benötigten Optionen zu aktivieren.
Wenn Sie fertig sind, vergessen Sie nicht, unten auf der Seite auf die Schaltfläche “Änderungen speichern” zu klicken, um die API-Schlüssel zu speichern und reCAPTCHA zu aktivieren.
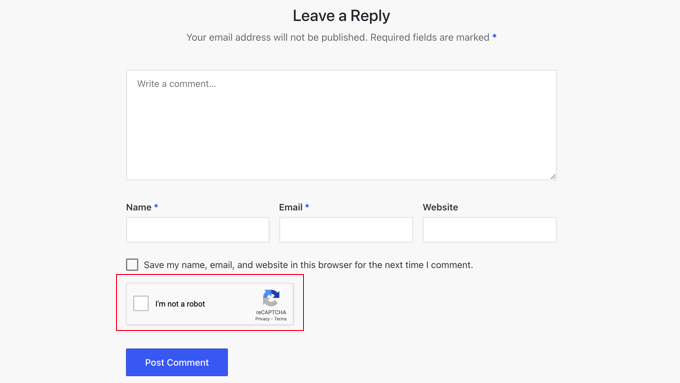
Herzlichen Glückwunsch, Sie haben reCAPTCHA erfolgreich zu Ihrem WordPress-Kommentarformular hinzugefügt. Sie können nun den Kommentarbereich Ihrer Blogposts überprüfen, um sicherzustellen, dass es funktioniert.

Hinweis: Das reCAPTCHA-Kontrollkästchen wird nur für ausgeloggte Benutzer angezeigt. Um reCAPTCHA in der Vorschau anzuzeigen, müssen Sie sich entweder bei WordPress abmelden oder Ihre Website in einem Inkognito-Fenster in Ihrem Browser öffnen.
Weitere Möglichkeiten zur Bekämpfung von Kommentarspam in WordPress
reCAPTCHA ist nur eine Möglichkeit, Kommentarspam auf Ihrer Website zu bekämpfen. Hier sind ein paar weitere.
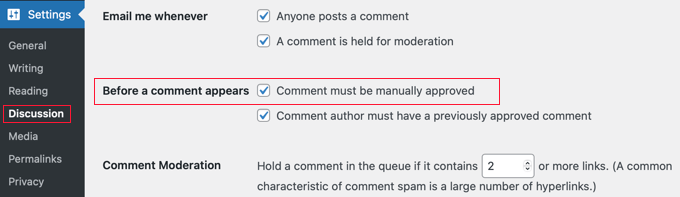
Ihr erster Schritt sollte sein, die Moderation von Kommentaren zu aktivieren. Dadurch haben Sie die Möglichkeit, Kommentare zu prüfen und zu genehmigen, bevor sie auf Ihrer Website angezeigt werden.

Sie können auch das Akismet-Plugin verwenden, um die häufigsten Arten von Spam-Kommentaren automatisch zu erkennen, indem Sie eine globale Spam-Datenbank überprüfen. Akismet wird mit WordPress vorinstalliert, ist aber nicht standardmäßig aktiviert.
Noch besser: Mit dem Premium-Plugin von Sucuri können Sie verdächtige Anfragen blockieren, bevor sie Ihre Website überhaupt erreichen. Dadurch wird verhindert, dass automatisierte Bots und Skripte überhaupt Kommentare einreichen. Wir verwenden es auf allen unseren Websites.
Sie können auch Spam-Kommentare mit dem Antispam Bee Plugin blockieren. Damit können Sie Regeln dafür festlegen, welchen Nutzern Sie vertrauen, z. B. genehmigten Kommentatoren oder Kommentatoren mit einem Gravatar. Sie können auch Regeln erstellen, die Kommentare sofort als Spam markieren, z. B. wenn sie Code enthalten.
Diese und viele weitere Methoden können Sie in unserer Expertenauswahl von Tipps und Tools zur Bekämpfung von Kommentarspam in WordPress kennenlernen.
Expertenanleitungen zur Verbesserung der Kommentarerfahrung in WordPress
Wir hoffen, dass diese Anleitung Ihnen geholfen hat, zu lernen, wie Sie reCAPTCHA in das WordPress-Kommentarformular Ihrer Website einfügen können. Vielleicht möchten Sie auch einige andere Artikel zur Verbesserung der Kommentare in WordPress lesen:
- Wie man eine Seite mit aktuellen Kommentaren in WordPress erstellt
- Wie man Blogpost-Kommentare in WordPress durchsuchbar macht
- Wie Sie Ihren Benutzern das Abonnieren von Kommentaren in WordPress ermöglichen
- Wie man Benutzern erlaubt, Kommentare in WordPress zu mögen oder abzulehnen
- Wie man Kommentare von Autoren in WordPress hervorhebt
- So erlauben Sie Benutzern, ihre Kommentare in WordPress zu bearbeiten
- Hinzufügen von benutzerdefinierten Feldern zum Kommentarformular in WordPress
- Wie man Website-URL-Feld aus WordPress-Kommentarformular entfernen
- Wie man Kommentare in WordPress vollständig deaktiviert (ultimative Anleitung)
- Beste Plugins zur Verbesserung von WordPress-Kommentaren
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





THANKGOD JONATHAN
Easy setup and it just works! reCAPTCHA has significantly reduced spam on my blog.
Spam comments are a thing of the past thanks to reCAPTCHA! My comment section is finally clean and engaging.
Ahmed Omar
it is really an important point in site protection against spam comments and subscription.
I faced this problem few days ago, and the only solution was to put recaptcha.
Thank you
WPBeginner Support
You’re welcome, glad our guide could help include it!
Admin
Ralph
I have Akismet plugin and it is great. Over 5 years of blogging on current blog and over 2200 comments i have little to no spam. And even if, it always go to the spam folder, so i don’t have to worry about it, as noone can see it.
reCAPTCHA can be annoying for readers as it sometimes lag and doesn’t work. I prefer tip you provided with content must be manually approved. I must aprove first comment from particular e-mail and then it accepts that person every time. Never had problems with that.
WPBeginner Support
It is always a question of personal preference but as long as you have found the way that works for you
Admin
afdhal
thanks for the tips! no more bot in my comment.
WPBeginner Support
Glad you found this recommendation helpful
Admin
Moh
Why don’t you have CAPTCHA here on your website?
WPBeginner Support
We are trying other tools on our site, there’s nothing wrong with using CAPTCHA but it is personal preference if you use it.
Admin
Simon Griffiths
The plugin you recommend looks like it’s not supported anymore. Are there any others?
WPBeginner Support
We will be sure to take a look and update our suggestion should we find an alternative we would recommend.
Admin
Jack
Perfect! One huge WordPress annoyance will be gone!
WPBeginner Support
Glad our guide was helpful
Admin
jodarove
Thank you! very helpful!
WPBeginner Support
You’re welcome
Admin
Duncan McCormack
re the reCAPTCHA section when you visit the plugin it says at the top: This plugin hasn’t been tested…
Is this still the best Plugin to use? Is it safe? Or is there now a better one out there?
Cheers, Duncan.
WPBeginner Support
For the not tested warning, you would want to take a look at our article below for our recommendations on this:
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Steve
I followed the instructions exactly and the reCaptcha button will not appear on my site at all. Signed out of WP. Incognito window. nothing.
WPBeginner Support
Please reach out to the plugin’s specific support to see if this could be due to a conflict between your specific theme and the plugin itself.
Admin
Desi
This plugin is no longer working. I have installed it and none of the buttons will toggle.
WPBeginner Support
You would want to reach out to the plugin’s support and let them know to help remove the issue.
Admin
DonDee
FYI… The new v3CAPTCHA does not provide a clickable “I am not a Robot” conformation. The only way to tell if it’s running on the site is a CAPTCHA icon floating in the lower right hand side of the screen on the site you’re on.
WPBeginner Support
Thanks for sharing this for anyone using v3
Admin
Pradeep Singh
Hello
If I am using Akismet antispam plugin still I need to use reCaptcha technology?
Thanks
WPBeginner Support
That would be a personal preference question, both are tools to help prevent spam and will work together.
Admin
pepe
The recaptcha is not showing! help!
help!
WPBeginner Support
You may want to check your site in an incognito browser where you’re not logged into your site to make sure it isn’t hiding for your admin user.
Admin
bob martin
Help! I clicked on save api keys button like tutorial said and now my site isn’t working at all.
WPBeginner Support
It would depend on what your error is for the cause and possible solution, for a starting point you would want to take a look at our guide here: https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Eva Live
Does this mean if I use this, I don’t really need to moderate all comments? I don’t like that comments don’t show up as soon as they are posted, it has to wait until I get around to reviewing comments.
WPBeginner Support
You would still need to moderate comments, reCAPTCHA is a way to prevent spam from bots but there can be other comments you don’t want on your site
Admin