Das Hinzufügen mehrerer Galerien zu Ihren WordPress Beiträgen und Seiten macht Ihre Inhalte ansprechender. Sie können dazu beitragen, die Benutzererfahrung zu verbessern und sogar Ihr SEO zu steigern.
Das Problem ist, dass der Standard-Galerie-Block von WordPress ziemlich begrenzt ist. Er bietet nicht viel Flexibilität oder individuelle Anpassungsmöglichkeiten.
Nach dem Testen gängiger Optionen sind wir zu dem Schluss gekommen, dass Envira Gallery die beste Lösung für das Erstellen beeindruckender, vollständig anpassbarer Galerien ist.
In diesem leicht verständlichen Tutorial zeigen wir Ihnen, wie Sie es einrichten und verwenden, um mehrere Galerien in WordPress hinzuzufügen. 🚀

Warum mehrere Galerien in WordPress hinzufügen?
Viele, wenn nicht Tausende von Fotografen, Künstlern und Designern nutzen WordPress, um ihre Arbeit mit der Welt zu teilen.
Viele Website-Betreiber verwenden auch Bilder und Galerien, um Produkte in ihren Online-Shops zu präsentieren oder ihre Inhalte visuell interessanter zu gestalten.
Wenn Sie einer von ihnen sind, dann haben Sie vielleicht schon einmal daran gedacht, Ihre Fotos auf verschiedene Arten zu präsentieren. Dazu gehören das Hinzufügen mehrerer Galerien in einem einzelnen Beitrag, das Hinzufügen von Galerien in Seitenleisten, das Erstellen von Diashows und so weiter.
Wenn Sie z. B. einen Food-Blog haben, möchten Sie vielleicht separate Galerien für Ihre Rezepte und Restaurantkritiken erstellen.
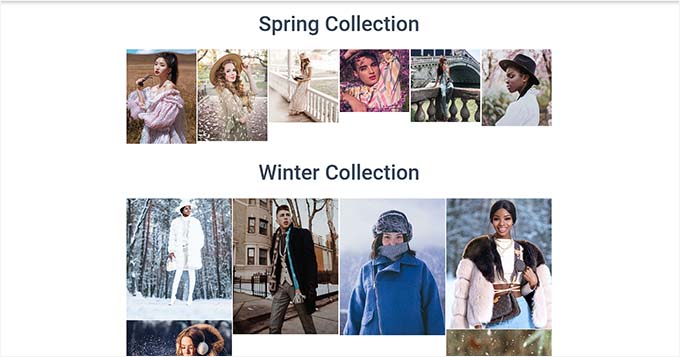
Wenn Sie einen Modeblog betreiben, können Sie mehrere Galerien verwenden, um Ihre Herbst-, Winter- oder Frühjahrskollektionen getrennt darzustellen.

WordPress verfügt über eine integrierte Galeriefunktion, mit der Sie Bildergalerien erstellen und anzeigen können.
Diesen Galerien fehlen jedoch Funktionen wie das Öffnen von Bildern in einer Lightboxes, das Durchsuchen von Bildern, ohne die Seite zu verlassen, das Hinzufügen von Schlagwörtern, das Erstellen von Alben und vieles mehr.
Am wichtigsten ist, dass Ihre Galerien nicht separat gespeichert werden. Das heißt, wenn Sie eine Galerie in einem anderen Beitrag wiederverwenden möchten, müssen Sie sie erneut erstellen.
Werfen wir nun einen Blick darauf, wie man am besten mehrere Galerien in WordPress-Beiträge und -Seiten einfügt. Hier ist ein kurzer Überblick über alle Tipps, die wir in diesem Leitfaden behandeln werden:
Benutzen Sie die obigen Links, um zu der von Ihnen bevorzugten Seite zu springen.
Tipp 1. Wie man mehrere Galerien in WordPress hinzufügt
Mit Envira Gallery können Sie ganz einfach mehrere Galerien zu WordPress-Beiträgen und -Seiten hinzufügen.
Es ist das beste WordPress Plugin für Galerien auf dem Markt, mit dem Sie wunderschöne Galerien auf Ihrer Website erstellen können.
Mit Envira Gallery können Ihre Benutzer Ihre Bilder in einem Lightboxes-Popup anzeigen. Sie können die Bilder auch durchsuchen, ohne die Seite zu verlassen, und Sie können Ihre Galerien sogar in anderen Beiträgen und Seiten wiederverwenden. Möchten Sie mehr erfahren? Werfen Sie einen Blick auf unsere vollständige Rezension zu Envira Gallery.

Um loszulegen, installieren und aktivieren wir das Envira Gallery Plugin. Eine ausführliche Anleitung finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress Plugins.
Hinweis: Sie haben ein kleines Budget? Sie können die kostenlose Version der Envira Gallery für dieses Tutorial verwenden.
Ein Upgrade auf Envira Pro schaltet erweiterte Funktionen wie die individuelle Anpassung von Lightboxes, die Integration von WooCommerce und die Optimierung für mobile Endgeräte frei und gibt Ihnen noch mehr Kontrolle über Ihre Galerien.
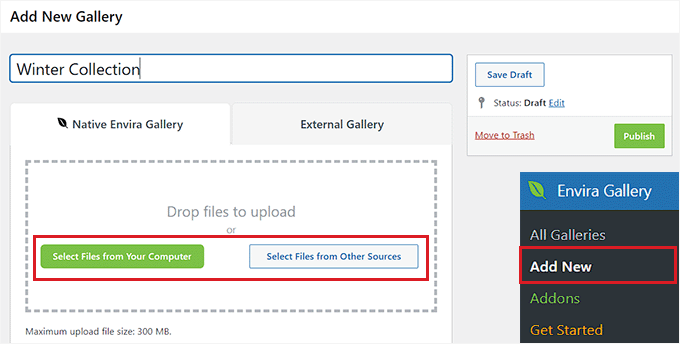
Nach der Aktivierung müssen Sie in der Seitenleiste der WordPress-Administration zu Envira Gallery ” Add New navigieren. Von hier aus können Sie zunächst einen Namen für Ihre Galerie eingeben.
Als Nächstes klicken wir auf den Button “Dateien von Ihrem Computer auswählen”, um Galerien vom Computer hochzuladen.
Wenn Sie Bilder aus der Mediathek von WordPress hinzufügen möchten , klicken Sie stattdessen auf den Button “Dateien aus anderen Quellen auswählen”. Mit dieser Option können Sie jedoch nur jeweils ein einzelnes Bild aus der Mediathek hochladen.

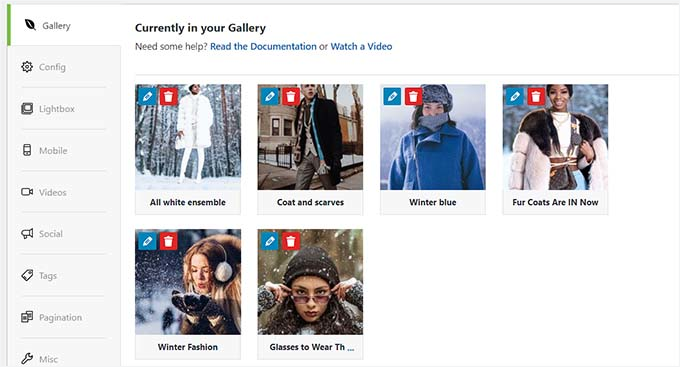
Wenn Sie das getan haben, blättern Sie nach unten zum Abschnitt “Derzeit in Ihrer Galerie”.
Hier sehen Sie eine Vorschau auf alle Bilder, die Sie in Ihre Envira Gallery hochgeladen haben.

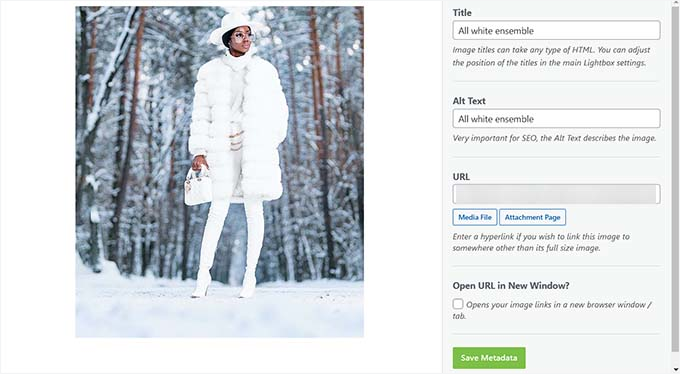
Nun können Sie auf das Stiftsymbol oben auf jedem Bild klicken, um die Eingabeaufforderung “Metadaten bearbeiten” auf dem Bildschirm zu öffnen.
Von hier aus können Sie die Bildunterschrift, den Status, den Titel und den Alt-Text für einzelne Bilder hinzufügen.
Wenn Sie zufrieden sind, vergessen Sie nicht, auf die Schaltfläche “Metadaten speichern” zu klicken, um Ihre Einstellungen zu speichern.

Als Nächstes können Sie in der linken Seitenleiste auf den Tab “Konfiguration” wechseln, um das Layout Ihrer Galerie zu ändern. Hier können Sie die Anzahl der Spalten, das faule Laden von Bildern, die Größe, die Positionierung von Titel und Beschriftung, Außenabstände, Höhen und mehr festlegen.
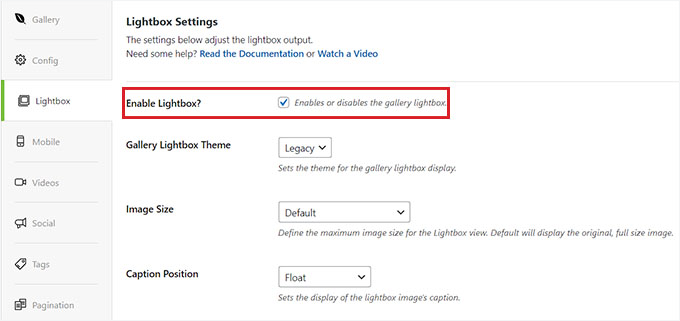
Auf dem Tab “Lightbox” können Sie die Option “Enable Lightboxes” aktivieren. Dadurch können Benutzer die Bilder vergrößern und durchblättern, ohne die Seite zu verlassen.
Danach können Sie auch andere Einstellungen konfigurieren, z. B. Videos, Social Sharing, Tags, Paginierung und mehr.
Ausführliche Anleitungen finden Sie in unserem Leitfaden für Einsteiger zum Erstellen einer Bildergalerie in WordPress.

Klicken Sie abschließend oben auf den Button “Veröffentlichen”, um Ihre Einstellungen zu speichern.
Wenn Sie das getan haben, wiederholen Sie den Vorgang, um eine weitere Bildergalerie für Ihren WordPress-Blog zu erstellen. Sie können mit Envira Gallery so viele Bildergalerien erstellen, wie Sie möchten.
Tipp 2. Hinzufügen von Galerien zu WordPress-Beiträgen oder -Seiten
Nun, da Sie mehrere Bildergalerien erstellt haben, ist es an der Zeit, sie zu Ihren WordPress-Beiträgen und -Seiten hinzuzufügen.
Öffnen Sie dazu einfach eine Seite/einen Beitrag Ihrer Wahl im WordPress Editor für Inhalte.
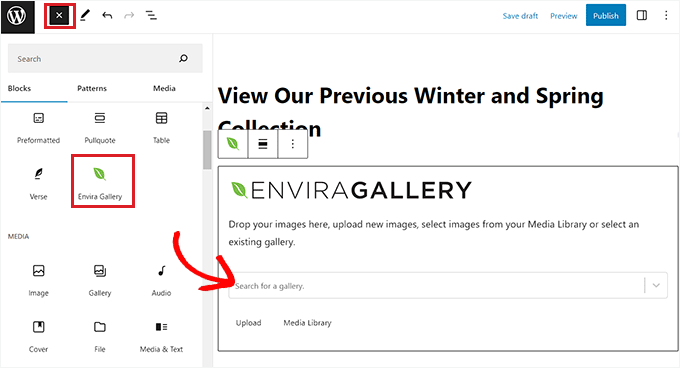
Wenn Sie dort sind, klicken Sie auf den “+”-Button in der linken oberen Ecke der Ansicht, um das Blockmenü zu öffnen. Von hier aus suchen Sie den Block Envira Gallery und fügen ihn zu der Seite oder dem Beitrag hinzu.

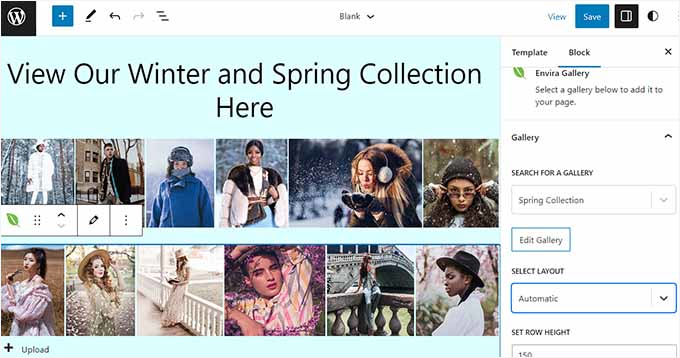
Im nächsten Schritt wählen Sie eine der Galerien, die Sie erstellt haben, aus dem Dropdown-Menü im Block selbst aus.
Öffnen Sie dann erneut das Blockmenü und fügen Sie den Block ‘Envira Gallery’ hinzu, um eine andere Galerie auszuwählen.
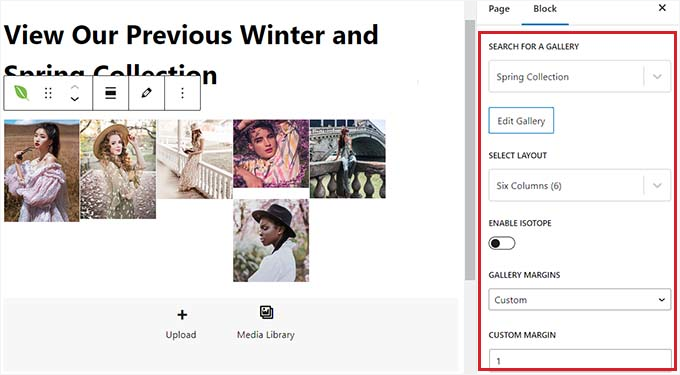
Danach können Sie das Layout der Galerien ändern, die Lightboxes aktivieren oder die Zeilenhöhe auch über das Block-Panel einstellen.
Sie können sogar neue Bilder in Ihre Galerie hochladen, indem Sie auf die Schaltfläche “Hochladen” oder “Medienbibliothek” unter jeder Galerie klicken.

Zum Schluss klicken Sie einfach auf den Button “Veröffentlichen” oder “Aktualisieren” oben, um Ihre Einstellungen zu speichern.
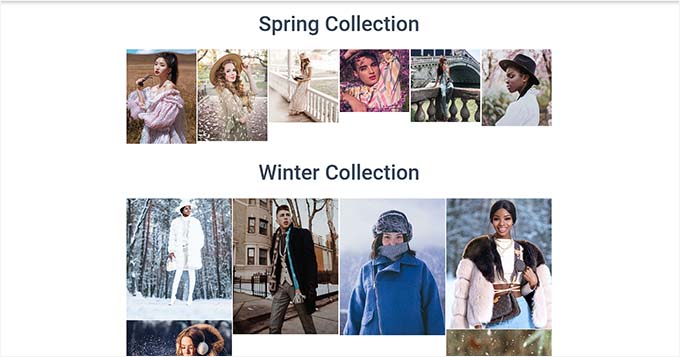
Jetzt können Sie Ihre WordPress Website besuchen, um die verschiedenen Galerien in Aktion anzuzeigen.

Tipp 3. Hinzufügen mehrerer Galerien in WordPress Seitenleisten
Mit Envira Gallery können Sie Ihre Galerien ganz einfach in Seitenleisten und andere Widget-bereite Bereiche einfügen.
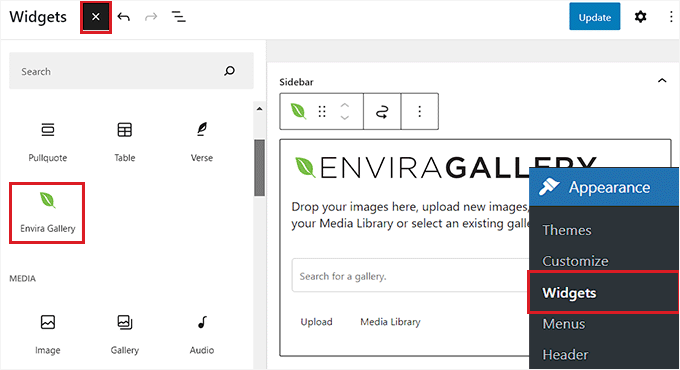
Zunächst müssen Sie im WordPress-Dashboard auf Design ” Widgets gehen.
Hinweis: Wenn Sie ein Block-Theme verwenden, können Sie das Widgets-Menü nicht sehen. Stattdessen können Sie zu unserer nächsten Methode wechseln, bei der wir Ihnen zeigen, wie Sie mehrere Galerien mit dem vollständigen Website-Editor einfügen können.
Wenn Sie dort sind, klicken Sie einfach auf die Schaltfläche “+” in der oberen linken Ecke, um das Blockmenü zu öffnen und den Envira Gallery-Block zur Seitenleiste hinzuzufügen.
Nach dem Hinzufügen des Blocks müssen Sie eine Bildergalerie aus dem Dropdown-Menü des Blocks selbst auswählen.

Als Nächstes wiederholen Sie einfach den Vorgang, um eine weitere Bildergalerie zur WordPress-Seitenleiste hinzuzufügen.
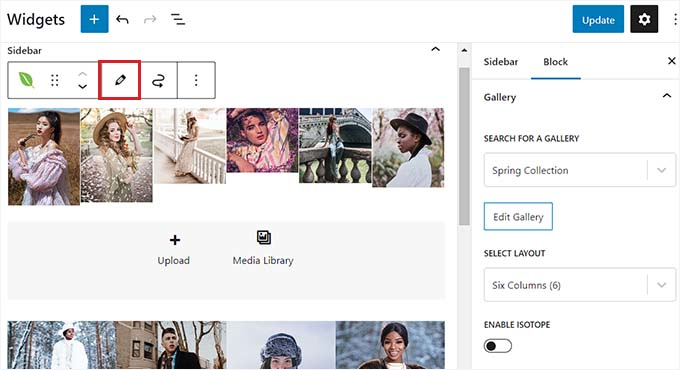
Sobald Sie dies getan haben, können Sie das Layout für jede Galerie in der Blocktafel auf der rechten Seite der Ansicht konfigurieren.
Sie können auch auf das Bleistiftsymbol in der Werkzeugleiste des Blocks klicken, um die Ansicht zur Bearbeitung der Galerien aufzurufen.

Wenn Sie mit Ihren Bildergalerien zufrieden sind, klicken Sie oben auf die Schaltfläche “Aktualisieren”, um Ihre Änderungen zu speichern.
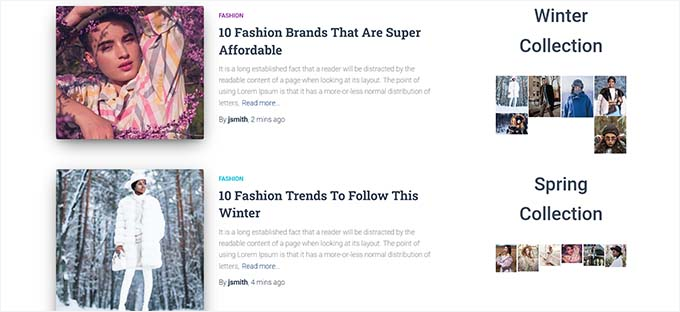
Besuchen Sie nun Ihre WordPress-Website, um mehrere Bildergalerien in Ihrer Seitenleiste anzuzeigen.

Tipp 4. Hinzufügen mehrerer Galerien im WordPress Full Website-Editor
Wenn Sie ein Blockthema verwenden, steht Ihnen die Registerkarte “Widgets” nicht zur Verfügung.
Stattdessen müssen Sie im WordPress-Dashboard den Menüpunkt Design ” Editor aufrufen und in der linken Spalte die Option Templates” auswählen.

Daraufhin wird in der linken Spalte eine Liste mit allen Seiten Ihrer Website angezeigt. Von hier aus können Sie die Seite auswählen, auf der Sie die Galerien hinzufügen möchten.
Dadurch wird die Seite im WordPress Editor für vollständige Websites geöffnet.
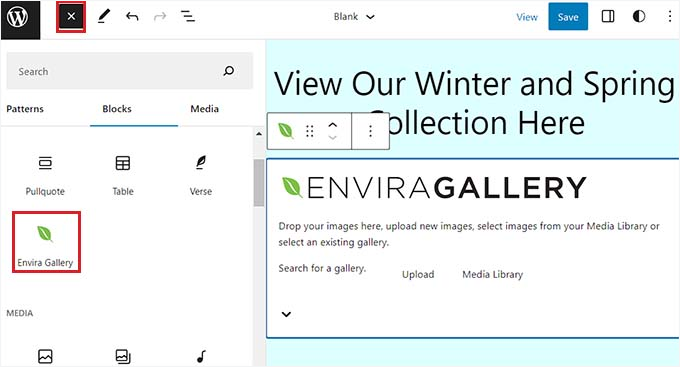
Klicken Sie hier auf den Button “+” zum Hinzufügen von Blöcken, um das Blockmenü zu öffnen, und wählen Sie den Block “Envira Gallery”. Sie können dann die von Ihnen erstellte Galerie aus dem Dropdown-Menü innerhalb des Blocks auswählen.
Wiederholen Sie dann den Vorgang, um eine weitere Galerie hinzuzufügen.

Danach können Sie die Galerieeinstellungen im Blockbedienfeld konfigurieren.
Alternativ können Sie auch auf das Bleistiftsymbol in der Symbolleiste des Blocks klicken, um den Bearbeitungsbildschirm für die Galerie aufzurufen.

Zum Schluss klicken Sie oben auf den Button “Speichern”, um Ihre Einstellungen zu speichern.
Jetzt können Sie Ihre WordPress Website besuchen, um mehrere Galerien anzuzeigen.

Bonus-Tipp: Hinzufügen von Video Galerien zu Ihrer WordPress Website
Envira Gallery ist auch eines der besten YouTube Video Galerien Plugins für WordPress. Dies kann Ihnen helfen, Ihre Filmografie, Produkte oder Informationsvideos auf Ihrer Website zu präsentieren.
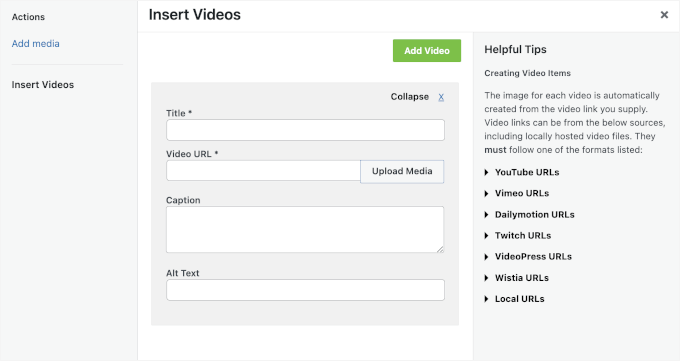
Hierfür benötigen Sie das Envira Videos Add-on. Nach der Aktivierung können Sie eine YouTube Galerie auf Ihrer Website erstellen, indem Sie einfach die URL für jedes Video verwenden.
Dies kann dazu beitragen, die Suchmaschinenoptimierung Ihrer Website zu verbessern, Ihr Fachwissen zu präsentieren und das Engagement der Benutzer zu erhöhen.

Außerdem können Sie den Wiedergabeton einstellen, die automatische Wiedergabe von Videos nutzen, standardmäßig den Vollbildmodus verwenden, die Wiedergabesteuerung ausblenden und vieles mehr.
Um mehr zu erfahren, können Sie unsere Liste der besten YouTube-Video-Galerie-Plugins für WordPress sehen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, mehrere Galerien zu WordPress-Beiträgen und -Seiten hinzuzufügen. Vielleicht interessiert Sie auch unsere Anleitung zum einfachen Erstellen responsiver WordPress-Galerien mit Imagely und zum Erstellen einer Fotogalerie mit Alben in WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





THANKGOD JONATHAN
Thank you for this article.
If I use this method and create a photo gallery, will the gallery appear in search results.
For instance, if a create a gallery for “best shops in X town” and add the keywords in metadata and the title. if someone search for that keywords will my gallery appear in search results?
WPBeginner Support
They certainly can, the main thing to keep in mind is if you are trying to rank for a specific geographical area you would want to look into local SEO to add that metadata.
Admin
THANKGOD JONATHAN
I am using All In One SEO and I believe this feature is available.
Thank you. This will really help me.
Moinuddin Waheed
Images play important role in visual appearance of the website. it creates visually appealing sense of accomplishment while browsing the website.
But the downside of having too many images in websites is that it causes website to load slow.
Is there a way in envira gallery or other plugin that can optimize the images right when we upload in the media?
it will be very effective in terms of its fast loading speed of the website.
WPBeginner Support
For optimizing your images, we would recommend taking a look at our article below that covers a few options:
https://www.wpbeginner.com/beginners-guide/speed-wordpress-save-images-optimized-web/
Admin
Kim Carney
Because our new stream player is not compatible with Site Builder, I’m having to rebuild our radio station’s website using WordPress. I have spent days going thru dozens of blogs & tutorials to find a way to re-create this page using WP:
Our Featured Artists must be in alphabetical order so listeners can find them and because we are constantly adding new artists, I need to be able to place new artists in specific places to keep them all in alpha order.
Does anyone know if building a page like this in WP is even possible?? I’m losing my patience and my marbles trying to figure this out…lol. Any help is MUCH appreciated. Thank you!!
uncommonchick
Thank you! I have been searching for a way to do this for awhile now…wordpres should really add this to the core product. Seems very simple to do without having to add yet another plugin.
Thanks again!
inkdork
@wpbeginner Update- I had to disable the plug-in because it removed my ability to access any images I had previously uploaded to the site.
Once I disabled it, I have full functionality back again. Not sure if it is a conflict with another plug-in or something else, will try disabling other plugins I really don’t need and see if it works then.
inkdork
@wpbeginner If you go to http://kittyloafdesigns.com, you’ll see one way I made this plug-in work. I had wanted a photo of myself posted next to my intro, and a small gallery below it to show some samples of my work, but without being able to separate the two, the best I could get before was to have my photo at the top, then have it appear a second time within the gallery. Now I am able to have the two apart from each other, which is great!
There’s just one more thing I would like to see this plug-in do, and that would be to be able to assign images previously or later uploaded to galleries on a page, not just the ones upload with that post. Then it would be perfect!
inkdork
@wpbeginner I can definitely do that. We’re about to head off to bed, but this evening I’ll be installing it and making a few changes. I have one page in particular that will be able to make very good use of this plug-in.
wpbeginner
@inkdork Yea a lot of folks don’t know about this very neat feature Do show us the example once you are done.
Do show us the example once you are done.
inkdork
I should have dug through the archives sooner- I’ve been wondering about this for a while. Looks like I’ll be adding this to my site tonight.
PauldeWouters
thanks, I hadn’t heard of this plugin, and I need this for a client. I had used the gallery shortcode parameters to create multiple galleries [gallery exclude="1,2,3"], but it’s not very beginner friendly
iamdesigning
Interesting stuff to read & sounds great with clean implementation. Really an useful & effective informational posting for me at this time.
Thanks a lot for share this nice read : ) Looks forward to hear more good stuffs from you ever . . . !
Dragan
Thanks. Other solution would be to add another gallery tag manually and list picture id’s for that gallery. This is definitely one of those things that need to improve in WordPress core in future versions.