Möchten Sie einen Amazon-ähnlichen Vergrößerungszoom für Bilder in WordPress hinzufügen? Ein Vergrößerungszoom ist mehr als nur eine schicke Funktion, es ist ein nützliches Werkzeug, mit dem Ihre Besucher kleine Details in Bildern sehen können, die sie normalerweise nicht sehen können.
Wir empfehlen eine Zoom-Funktion für Online-Shops, bei denen die Kunden die Beschaffenheit und Qualität der Artikel sehen möchten. Es ist auch hilfreich für Fotografie-Websites, wo Betrachter jedes Detail in einem Bild sehen wollen.
Durch das Hinzufügen einer Vergrößerungsfunktion für Ihre Bilder können Sie die Benutzererfahrung verbessern, das Interesse der Benutzer länger aufrechterhalten und sogar den Umsatz steigern.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach eine Vergrößerungsfunktion für Bilder in WordPress hinzufügen können.

Warum einen Vergrößerungszoom für Bilder hinzufügen?
Durch das Hinzufügen einer Vergrößerungsfunktion auf Ihrer WordPress-Website können die Besucher die komplizierten Details der Bilder deutlich sehen.
Wenn Sie eine Fotografie-Website haben, können Sie eine Vergrößerungsfunktion hinzufügen, die es den Nutzern ermöglicht, Ihre Fotos zu vergrößern, um die feineren Details zu sehen.
Wenn Sie ein Online-Geschäft betreiben, können Ihre Kunden die Produktbilder auch vergrößern.
Viele große E-Commerce-Websites verwenden bereits eine Lupenfunktion für Produktbilder. Es ermöglicht den Kunden, das Produkt zu untersuchen und schafft ein besseres Einkaufserlebnis in Ihrem Geschäft.
Deshalb zeigen wir Ihnen, wie Sie mit drei verschiedenen Methoden ganz einfach eine Vergrößerung für Bilder in WordPress hinzufügen können. Über die unten stehenden Links können Sie zu der von Ihnen bevorzugten Methode springen.
Methode 1: Hinzufügen eines Vergrößerungszooms für Bilder in WordPress mit Envira Gallery (empfohlen)
Envira Gallery ist das beste Galerie-Plugin für WordPress. Sie können damit ganz einfach schöne Bildergalerien für Ihre WordPress-Website erstellen. Es kommt auch mit einem Zoom Addon, mit dem Sie Ihre Galeriebilder vergrößern können.
Weitere leistungsstarke Funktionen von Envira sind ein Drag-and-drop-Builder, vorgefertigte Themes für Galerien, Lightboxes, Bildkomprimierung, Bildschutz und vieles mehr.
Um loszulegen, müssen Sie das Envira Gallery Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Hinweis: Es gibt eine kostenlose Version von Envira Gallery, die Sie verwenden können. Sie müssen jedoch ein Upgrade auf den “Plus”-Plan des Premium-Plugins durchführen, um auf das Zoom-Addon zugreifen zu können.
Nach der Aktivierung müssen Sie auf die Seite Envira Gallery ” Einstellungen gehen und Ihren Lizenzschlüssel eingeben. Sie finden den Lizenzschlüssel in Ihrem Envira Gallery-Kontobereich.

Klicken Sie anschließend auf die Schaltfläche “Schlüssel überprüfen”.
Als nächstes müssen Sie zu Envira Gallery “ Addons gehen. Scrollen Sie von hier aus nach unten, um das Zoom Addon zu finden und klicken Sie auf die Schaltfläche “Installieren”.

Sobald das Zoom Addon installiert ist, müssen Sie es ebenfalls aktivieren, indem Sie den Schalter umlegen.

Der nächste Schritt besteht darin, eine neue Galerie hinzuzufügen. Gehen Sie dazu im WordPress-Dashboard auf Envira Gallery ” Add New.
Von hier aus können Sie einen Namen für Ihre Galerie eingeben und auf die Schaltfläche “Dateien von Ihrem Computer auswählen” klicken, um Bilder in Ihre Galerie hochzuladen.

Sie können auch auf die Schaltfläche “Dateien aus anderen Quellen auswählen” klicken, um Bilder aus der WordPress-Mediathek zu Ihrer Galerie hinzuzufügen.
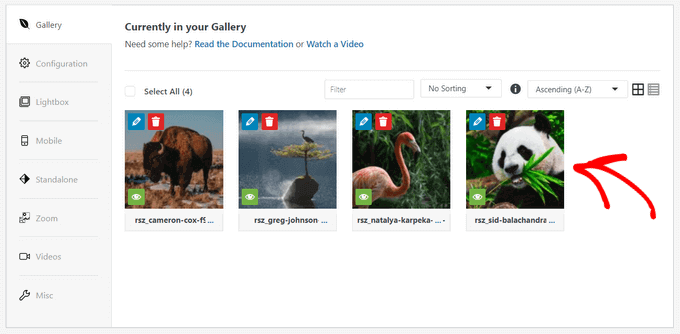
Sobald Sie Bilder in Ihre Galerie hochgeladen haben, können Sie sie durch Ziehen und Ablegen der Miniaturbilder neu anordnen.

Außerdem gibt es weitere Optionen zur Anpassung Ihrer Bildergalerie. Sie können zum Beispiel ein Galerielayout auswählen, Bildtitel und Alt-Text hinzufügen, das Galerie-Leuchtpult aktivieren, Bildunterschriften anzeigen, Bildabmessungen bearbeiten und vieles mehr.
Weitere Details finden Sie in unserem Leitfaden zur Erstellung responsiver Bildergalerien mit Envira.
Konfigurieren der Bildzoomeinstellungen
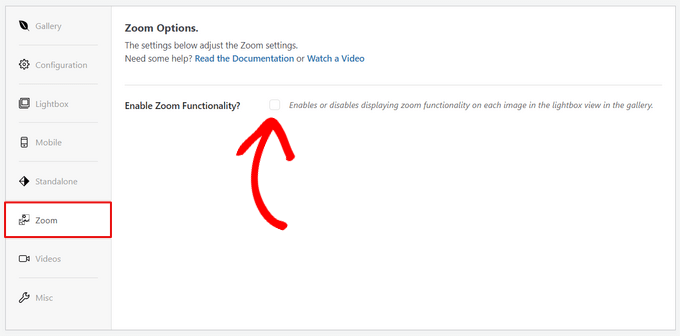
Um Ihre Galeriebilder zu vergrößern, klicken Sie auf die Registerkarte “Zoom”. Aktivieren Sie dann das Kästchen, um die Zoomfunktion zu aktivieren.

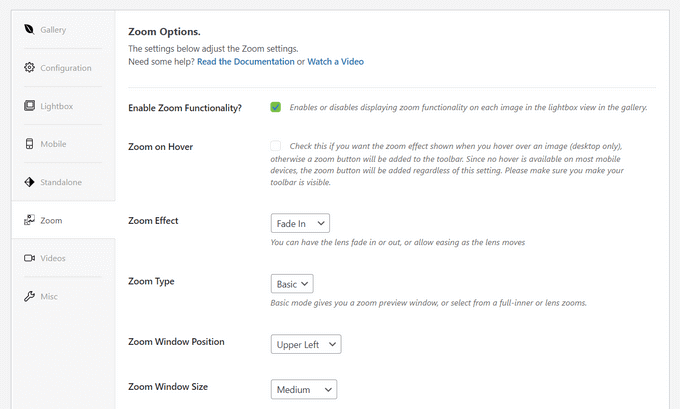
Sobald die Zoomfunktion aktiviert ist, werden die Einstellungen für das Hinzufügen von Zoom zu Ihren Bildern angezeigt.
Sie können Einstellungen wie Zoom bei Hover, Zoom-Effekt, Zoom-Typ, Zoom-Fensterposition, Zoom-Fenstergröße, Tönungsfarbe und mehr konfigurieren.

Wenn Sie mit den Zoom-Einstellungen zufrieden sind, klicken Sie auf die Schaltfläche “Veröffentlichen”, um Ihre Änderungen zu speichern und die Galerie verfügbar zu machen.

Einbetten Ihrer Bildergalerie mit Vergrößerungszoom
Jetzt, wo Ihre Galerie fertig ist, können Sie sie direkt zu jeder Seite oder jedem Beitrag in WordPress hinzufügen.
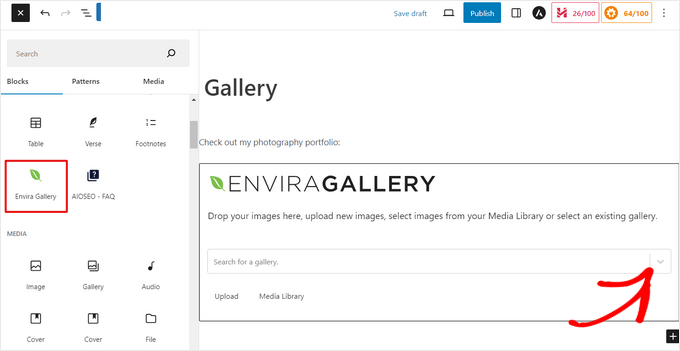
Klicken Sie im WordPress-Inhaltseditor einfach auf die Schaltfläche “+”, um den Envira Gallery-Block hinzuzufügen. Klicken Sie dann auf das Dropdown-Menü innerhalb des Envira-Galerie-Blocks, um auszuwählen, welche Galerie angezeigt werden soll.

Als nächstes sehen Sie eine Vorschau Ihrer Bildergalerie im WordPress-Block-Editor. Wenn Sie mit dem Aussehen zufrieden sind, können Sie den Beitrag oder die Seite veröffentlichen.

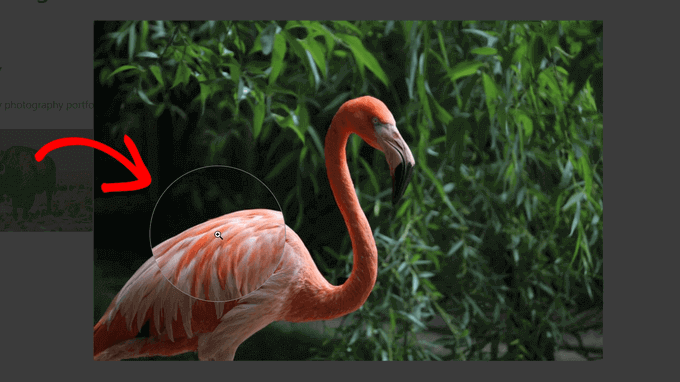
Jetzt können Sie Ihre Website besuchen, um die Lupenfunktion in Aktion zu sehen.

Envira Gallery ist ein großartiges Plugin für das Hinzufügen von Zoom-Funktionen zu Fotografie-Websites. Aber es funktioniert auch perfekt für Online-Shops.
Weitere Informationen finden Sie in unserer Anleitung zum Erstellen einer WooCommerce-Produktgalerie.
Methode 2: Hinzufügen eines Vergrößerungszooms für Bilder in WordPress mit WP Image Zoom
WP Image Zoom ist ein kostenloses WordPress Plugin, mit dem Sie ganz einfach ein Vergrößerungsglas für Ihre Bilder erstellen können.
Zunächst müssen Sie das WP Image Zoom-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Wir werden in diesem Tutorial die kostenlose Version verwenden, aber wenn Sie mehr Optionen zur individuellen Anpassung wünschen, sollten Sie sich WP Image Zoom Pro ansehen. Sie können mehr über das Plugin in unserem WP Image Zoom Test erfahren.
Nach der Aktivierung müssen Sie die Seite WP Image Zoom ” Zoom Settings in der WordPress-Admin-Seitenleiste aufrufen.
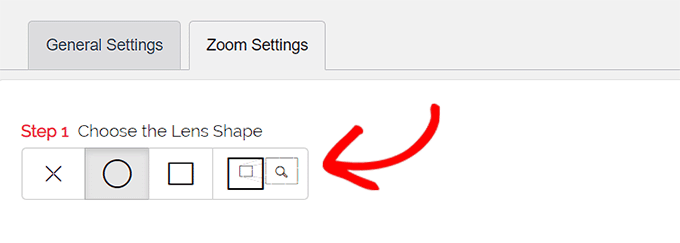
Als Nächstes müssen Sie die Einstellungen für den Zoom-Effekt konfigurieren, indem Sie auf die Registerkarte “Zoom-Einstellungen” wechseln und eine Linsenform auswählen, die Sie verwenden möchten.

Sie können zwischen den Linsenformen Kreis, Quadrat und Zoomfenster wählen. Sie können sogar die Option “Keine Linse” (⨯) wählen, wenn Sie keine Form für den Vergrößerungseffekt verwenden möchten.
Nachdem Sie Ihr bevorzugtes Objektiv ausgewählt haben, müssen Sie zum nächsten Schritt scrollen, wo Sie eine Vorschau eines Bildes mit dem ausgewählten Objektiv anzeigen können, um zu sehen, wie es funktioniert. Das Plugin verfügt über ein Vorschaubild, mit dem Sie Ihre Änderungen testen können.

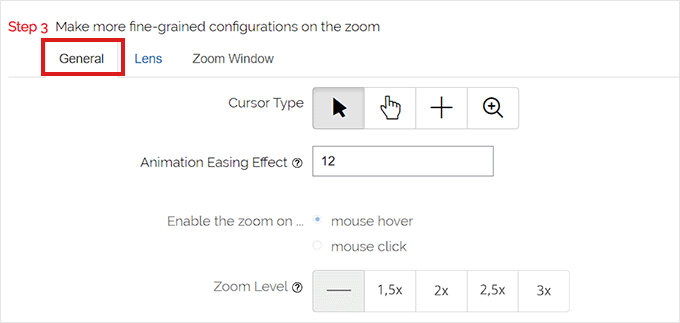
Als nächstes müssen Sie auf die Registerkarte “Allgemein” wechseln.
Hier können Sie einen Cursor-Typ auswählen, einen Animationseffekt einstellen, den Zoom bei Mausbewegung oder Mausklick aktivieren und eine Zoomstufe festlegen.
Wenn Sie noch mehr Optionen wünschen, sind einige der Funktionen nur in der Pro-Version des WP Image Zoom Plugins verfügbar.

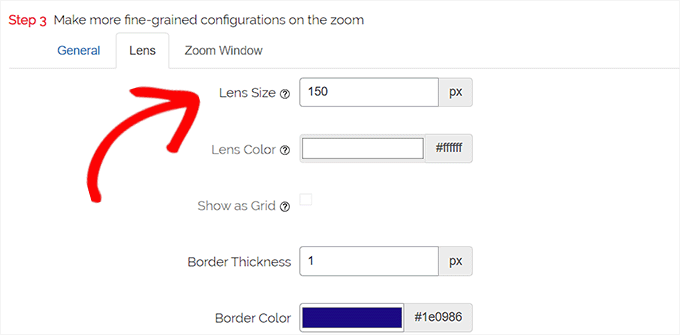
Nachdem Sie Ihre Auswahl getroffen haben, gehen Sie einfach von oben auf die Registerkarte “Objektiv”.
Sie können nun Einstellungen wie Objektivgröße, Objektivfarbe, Objektivrandoptionen und mehr konfigurieren, wenn Sie in Schritt 1 das Objektiv “Kreis” oder “Quadrat” ausgewählt haben.

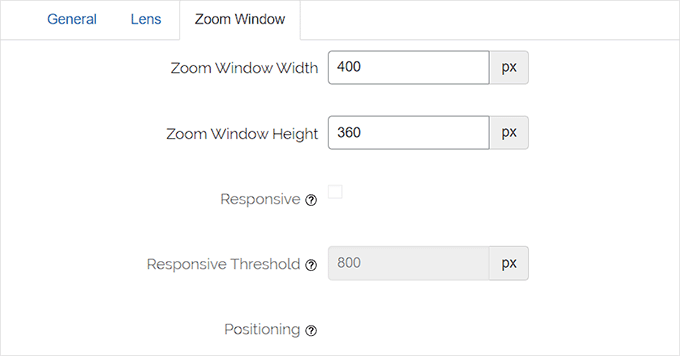
Wenn Sie das Zoomfenster-Objektiv ausgewählt haben, müssen Sie zur Registerkarte “Zoomfenster” wechseln.
Von hier aus können Sie die Breite und Höhe des Zoomfensters, die Positionierung, den Abstand zum Hauptbild, die Farben des Rahmens und vieles mehr ändern.

Als Nächstes müssen Sie einfach auf “Änderungen speichern” klicken, um Ihre Einstellungen zu speichern.
Danach müssen Sie nur noch ein paar allgemeine Einstellungen vornehmen.

Allgemeine Plugin-Einstellungen konfigurieren
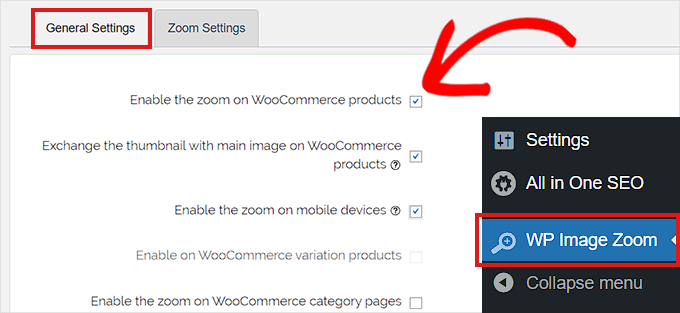
Als Nächstes müssen Sie unter den Plugin-Einstellungen auf die Registerkarte Allgemeine Einstellungen wechseln.
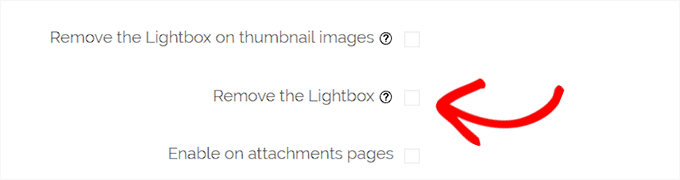
Von hier aus können Sie jetzt Funktionen wie den Zoom auf WooCommerce-Produktbildern, Miniaturansichten, mobilen Geräten, Anhangseiten, Produktkategorieseiten und mehr aktivieren.
Sie brauchen nur die Kästchen neben diesen Optionen anzukreuzen.

Sie können auch den Leuchtkasteneffekt entfernen, damit die Nutzer die Bilder problemlos zoomen können.
Für diese Funktion benötigen Sie jedoch die Pro-Version des Plugins.

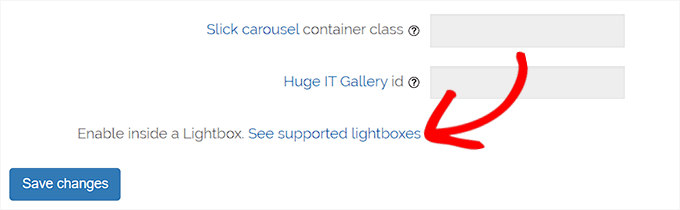
Wenn Sie das Leuchtpult für Bilder nicht entfernen wollen, müssen Sie zu der Option “Innerhalb eines Leuchtkastens aktivieren” scrollen und das Kästchen daneben aktivieren.
Hinweis: Sie können die unterstützten Leuchtkästen sehen, um sicherzustellen, dass der Zoom innerhalb eines Leuchtkastens auf Ihrer Website einwandfrei funktioniert.

Wenn Sie die Einstellungen vorgenommen haben, vergessen Sie nicht, auf die Schaltfläche “Änderungen speichern” zu klicken, um Ihre Einstellungen zu speichern.
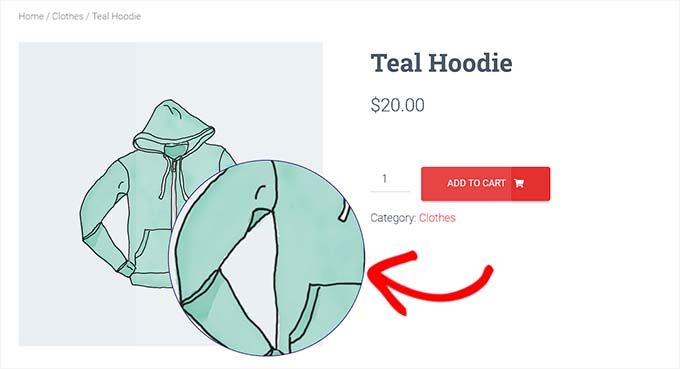
Der Vergrößerungszoom wird jetzt für WooCommerce-Produkte aktiviert.
Sie können Ihren Online-Shop besuchen, um unsere Zoom-Funktion zu überprüfen.

Wenn Sie jedoch den Zoom für Bilder in WordPress-Beiträgen und -Seiten aktivieren möchten, müssen Sie den folgenden Schritt ausführen.
Vergrößerungszoom für Bilder im Block-Editor einschalten
Standardmäßig ist der Vergrößerungszoom für Bilder in Ihren Beiträgen und Seiten nicht aktiviert. Sie müssen dies manuell tun, nachdem Sie ein Bild zu Ihrem Inhalt hinzugefügt haben.
Zuerst müssen Sie einen Beitrag, den Sie bearbeiten möchten, im Block-Editor öffnen.
Als nächstes müssen Sie ein Bild aus der Mediathek oder von Ihrem Computer in diesen Beitrag hochladen.
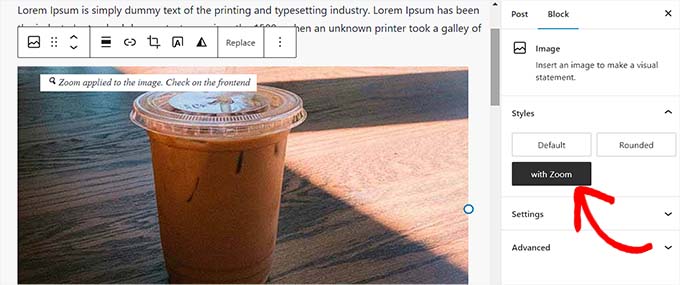
Klicken Sie dann einfach auf das Bild, um das Panel “Blockeinstellungen” in der rechten Ecke des Bildschirms zu öffnen.
Gehen Sie hier einfach auf die Registerkarte “Stile” und klicken Sie auf die Schaltfläche “Mit Zoom”, um Ihr Bild zu vergrößern.

Danach klicken Sie einfach auf die Schaltfläche “Aktualisieren” oder “Veröffentlichen” oben, um Ihre Einstellungen zu speichern.
Die Zoomfunktion sieht auf Ihrer Website wie folgt aus:

Hinweis: Sie müssen diesen Schritt jedes Mal wiederholen, wenn Sie den Zoom-Effekt zu einem einzelnen Bild hinzufügen möchten.
Methode 3: Hinzufügen eines Vergrößerungszooms für Bilder in WordPress mit WPCode
Mit dem kostenlosen Plugin WPCode können Sie Ihren Bildern in WordPress auch eine Lupenfunktion hinzufügen.
WPCode ist das beste Plugin für Codeschnipsel auf dem Markt, mit dem Sie sicher und einfach individuellen Code zu Ihrer Website hinzufügen können. Es enthält mehr als 393 vorgefertigte Codeschnipsel, die Sie mit nur wenigen Klicks hinzufügen können, einschließlich einer Lupe für Bilder.
Um loszulegen, müssen Sie das kostenlose WPCode Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie unsere Anleitung zur Installation eines WordPress Plugins.
Hinweis: Die kostenlose Version von WPCode hat alles, was Sie brauchen, um individuellen Code in WordPress hinzuzufügen. Wenn Sie jedoch erweiterte Funktionen wie geplante Snippets, AI-Snippet-Generator, eCommerce-Tracking und mehr wünschen, können Sie ein Upgrade auf WPCode Pro durchführen.
Gehen Sie nach der Aktivierung von Ihrem WordPress-Dashboard aus zu Code Snippets ” Bibliothek.
Dadurch gelangen Sie zur Snippets-Bibliothek, in der Sie alle verschiedenen Snippets sehen können, die Sie Ihrer Website hinzufügen können.

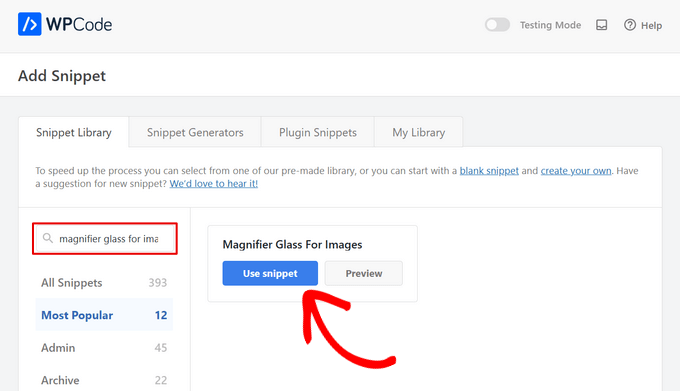
Suchen Sie von hier aus einfach nach dem Snippet “Magnfier Glass for Images” in der Bibliothek.
Wenn Sie es gefunden haben, fahren Sie mit der Mauszeigerkontakt darüber und klicken Sie auf den Button “Snippet verwenden”.

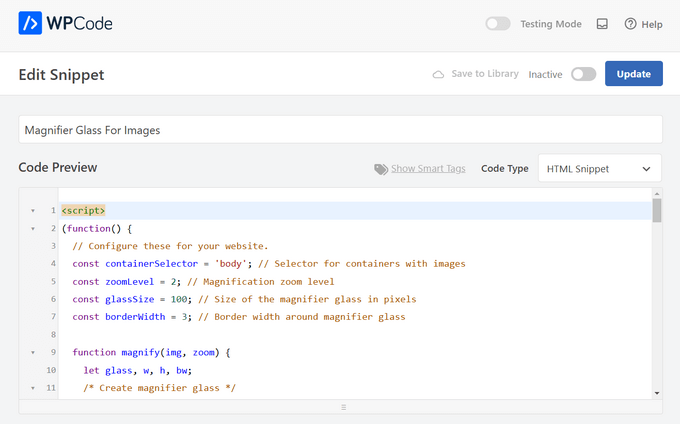
WPCode fügt dann automatisch den Code für Sie ein und wählt die richtige Einfügemethode.

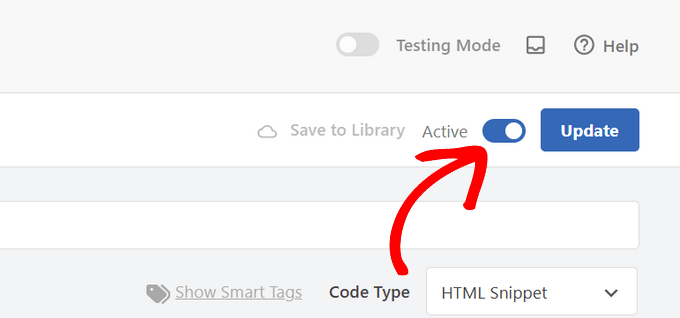
Jetzt müssen Sie nur noch den Schalter von ‘Inaktiv’ auf ‘Aktiv’ umlegen und dann auf den Button ‘Aktualisieren’ klicken.

Das war’s! Wenn Sie Ihre WordPress-Website besuchen, werden Sie sehen, dass alle Ihre Bilder eine Lupe haben, die erscheint, wenn Sie bei Mauszeigerkontakt über sie fahren.

Hinweis: Wir empfehlen, qualitativ hochwertige Bilder zu verwenden, damit die Zoom-Funktion gut aussieht. Hochwertige Bilder haben normalerweise eine größere Dateigröße und brauchen länger zum Laden, was sich auf die Geschwindigkeit und Leistung Ihrer Website auswirkt.
Um dieses Problem zu lösen, müssen Sie Ihre Bilder für das Web optimieren, bevor Sie sie in WordPress hochladen.
Video-Anleitung
Wenn Sie kein Fan von schriftlichen Anleitungen sind, können Sie sich stattdessen unser Video-Tutorial ansehen:
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man in WordPress eine Vergrößerungsfunktion für Bilder einrichtet. Vielleicht interessieren Sie sich auch für unseren Leitfaden zur Optimierung von Bildern für Suchmaschinen und unsere Auswahl der besten Plugins zur Bildkomprimierung.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Sofie
Thanks for this article. Can you help me understand how I can use this for a page/blog when I use the divi builder? Where can I then add something so this function works?
WPBeginner Support
You would want to reach out to the plugin’s support for the current method to use the plugin with a page builder.
Admin
Kenny
Any chance that there is a zoom plugin that will work with LayerSlider images? I want the background of my LayerSlider slide to zoom in with a magnifying glass so that people can see the image larger on screen.
WPBeginner Support
We would first recommend reaching out to LayerSlider’s support to see if they have a recommended plugin for adding zoom
Admin
michel hissi
can you please tell me about image size. if image size of website is low then can we use this plugin.
WPBeginner Support
Yes, you can still use this plugin if you are optimizing your images
Admin
santhosh muralidhar
please show the steps by using the new WordPress editor. I think in the new editor there is no option to add a zoom magnify feature for the image. I searched and tried a lot but could not find that option.
WPBeginner Support
We will certainly look to update our articles as we are able, for this, the option to add the CSS class that the plugin needs for an image would be in the block’s settings.
Admin
Tony
Please could you tell me how to add image zoom to product images in woocommerce? the article instruct how to add zoom to post and pages only.
WPBeginner Support
The plugin should still work for WooCommerce, if it is not applying to WooCommerce then you would need to reach out to the plugin’s support for them to take a look.
Admin
Eliezer Braun
I keep getting this message when I press on the magnifying glass after I have selected the image for zoom.
First you have to select the image to which you want to add the zoom feature
Eileen Bednarz
I’d love to get this to work on my site, but I have a Pinterest plug-in that I can’t deactivate. I suspect that plug-in interferes with this plug-in. Any suggestions on removing to odious Pinterest plug-in are welcome.
Eileen Bednarz
P.S. I’m not a programmer and don’t dare go into the FTP or whatever it’s called.