Wir haben schon oft darüber gesprochen, wie wichtig ein Suchformular ist, damit Besucher Inhalte auf Ihrer Website finden können. Aber wir haben auch festgestellt, dass die Standard-Suche von WordPress etwas langsam und klobig sein kann und oft erfordert, dass Benutzer eine neue Seite laden müssen, um Ergebnisse zu sehen.
Die Sofortsuche – bei der die Ergebnisse angezeigt werden, während der Besucher in die Suchleiste tippt, ähnlich wie bei Google – kann die Benutzererfahrung erheblich verbessern. Diese Live-Ajax-Suche hilft Besuchern, Seiten, Beiträge, Produkte und mehr schnell zu finden, ohne die Seite neu laden zu müssen.
In diesem Artikel zeigen wir Ihnen, wie Sie Ihrer WordPress-Website eine Live-Ajax-Suche hinzufügen können.

Warum eine Live-Ajax-Suche in WordPress?
Die Live-Ajax-Suche, auch Sofortsuche genannt, verbessert die integrierte WordPress-Suche, indem sie eine Dropdown- und Autovervollständigungsfunktion hinzufügt, die bei Suchmaschinen wie Google üblich ist.
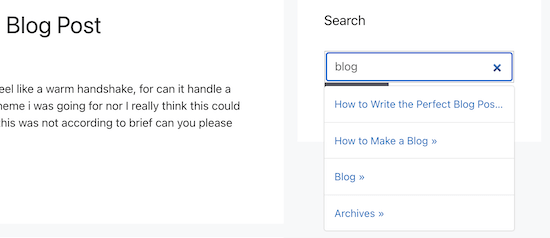
Hier ein Beispiel für eine Ajax-Live-Suche in Aktion:

Die Live-Suche errät, wonach die Nutzer suchen, während sie tippen, und hilft ihnen, relevante Inhalte schneller zu finden. Dies verbessert häufig die Nutzererfahrung, erhöht die Seitenaufrufe und verringert die Absprungrate.
Mit der Ajax-Live-Suche können Sie relevante Ergebnisse anzeigen, ohne die Seite neu laden zu müssen. Dies macht sie zu einer großartigen Wahl für eCommerce-Shops, da die Kunden sofort die Produkte sehen können, die ihrer Suchanfrage entsprechen. Auf diese Weise kann die Sofortsuche Ihnen helfen, eine intelligentere Produktsuche zu erstellen.
Schauen wir uns also an, wie Sie eine Ajax-gestützte Suchfunktion in WordPress einbauen können.
Schritt 1: Aktivieren Sie die Ajax-Suche mit einem WordPress-Plugin
Der einfachste Weg, eine Ajax-Live-Suche zu WordPress hinzuzufügen, ist die Verwendung von SearchWP Live Ajax Lite Search. Dieses kostenlose Plugin fügt automatisch eine sofortige Echtzeit-Suche zu Ihrer Website hinzu und funktioniert perfekt mit jedem WordPress-Theme.
Als Erstes müssen Sie das Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
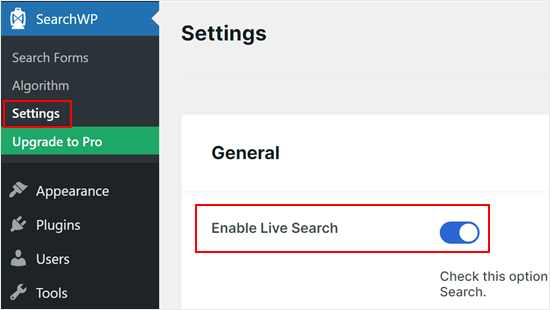
Nach der Aktivierung können Sie zu SearchWP “ Einstellungen gehen. Klicken Sie dann auf den Schalter “Live Search aktivieren”.

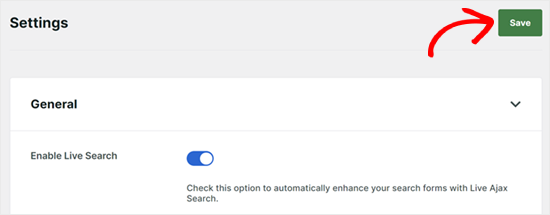
Klicken Sie anschließend auf “Speichern”, um Ihre Änderungen zu speichern.
Jetzt ist in Ihrem Standard-WordPress-Suchblock die Live-Ajax-Suche aktiviert.

Schritt 2: Fügen Sie das Ajax-Live-Suchformular auf Ihrer WordPress-Website hinzu
Nach der Aktivierung des Plugins wird jede Suchleiste auf Ihrer Website automatisch die Live-Ajax-Suche verwenden, einschließlich aller benutzerdefinierten Suchformulare in WordPress, die Sie erstellt haben.
Die meisten WordPress-Themes haben eine integrierte Suchleiste. Nachdem Sie die Live-Ajax-Suche aktiviert haben, möchten Sie vielleicht auch in anderen Bereichen Ihrer WordPress-Website eine Suchleiste hinzufügen.
Hinzufügen einer Live-Ajax-Suche zu WordPress-Seiten
Vielleicht möchten Sie auf bestimmten Seiten Ihrer Website ein Ajax-Suchfeld einrichten. Sie könnten zum Beispiel eine Leiste zu Ihrer benutzerdefinierten Archivseite hinzufügen, damit Besucher die Archive leicht durchsuchen können.
Dazu müssen Sie den Beitrag oder die Seite öffnen, zu der Sie die Suchleiste hinzufügen möchten. In diesem Beispiel zeigen wir Ihnen, wie Sie die Live-Suche zu einer WordPress-Seite hinzufügen, aber die Schritte sind für Beiträge ähnlich.
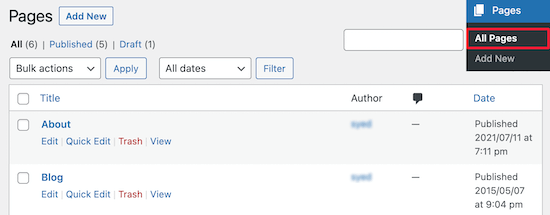
Gehen Sie zunächst auf Seiten ” Alle Seiten und wählen Sie dann die Seite aus, die Sie bearbeiten möchten.

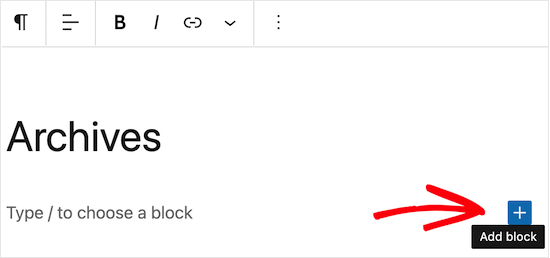
Klicken Sie im WordPress Gutenberg-Editor auf das “+”-Symbol.
Daraufhin wird das Menü Blöcke angezeigt.

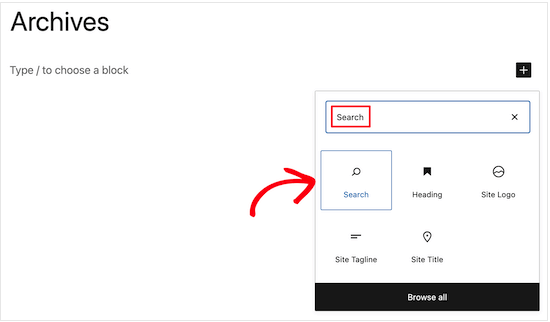
Geben Sie hier “Suche” in das Feld ein und klicken Sie dann auf das Symbol “Suche”, um es zu Ihrer Seite hinzuzufügen.
WordPress wird die Suchleiste automatisch für Sie platzieren.

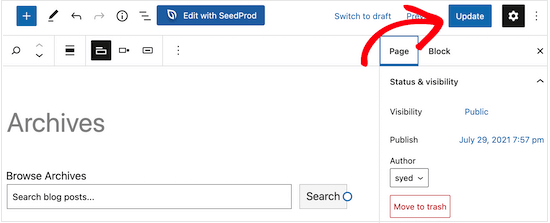
Standardmäßig hat das Feld die Überschrift “Suche”. Sie können dies ändern, indem Sie in das Beschriftungsfeld tippen, oder Sie können den Überschriftentext ganz löschen.
Sie können auch einen optionalen Platzhalter eingeben, d. h. den Text, den WordPress anzeigt, bevor die Besucher mit der Eingabe ihrer Suchanfrage beginnen. Wenn Sie beispielsweise ein Online-Geschäft betreiben, können Sie etwas wie “Nach Produkten suchen” oder “Tolle Angebote finden” verwenden.
Wenn Sie mit der Einrichtung der Suchleiste zufrieden sind, klicken Sie auf die Schaltfläche “Aktualisieren”.

Jetzt können Ihre Besucher die Live-Suchleiste nutzen, um schnell das zu finden, was sie suchen.
Auf die gleiche Weise können Sie eine Suchleiste zu jedem Beitrag oder jeder Seite hinzufügen.

Hinzufügen einer Live-Ajax-Suche zur WordPress-Seitenleiste
Viele Website-Besitzer fügen eine Suchleiste in die Seitenleiste ihrer Website ein.

So können Besucher eine Suche durchführen, egal wo sie sich auf Ihrer Website befinden.
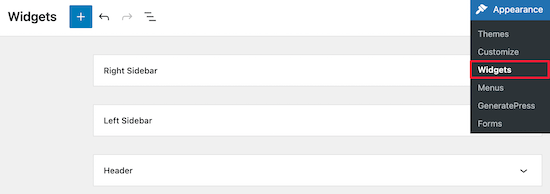
Um das Such-Widget zu WordPress hinzuzufügen, gehen Sie einfach auf Erscheinungsbild ” Widgets.

Auf dieser Seite werden die verschiedenen Widget-fähigen Bereiche Ihres WordPress-Themes angezeigt. Die Optionen, die Sie sehen, können variieren, aber die meisten Themes haben entweder eine Seitenleiste, eine rechte Seitenleiste, eine linke Seitenleiste oder einen ähnlichen Bereich.
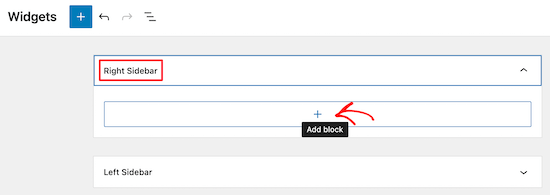
Klicken Sie einfach auf den Bereich, in den Sie die Ajax-Suchleiste einfügen möchten, um ihn zu erweitern. Klicken Sie dann auf das “+”-Symbol.

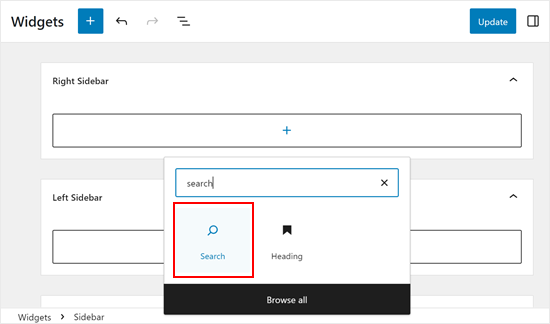
Suchen Sie in dem daraufhin angezeigten Popup den Block “Suchen” und wählen Sie ihn aus, wenn er erscheint.
Dadurch wird das Ajax-Live-Such-Widget automatisch in die Seitenleiste oder einen ähnlichen Bereich eingefügt.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche “Aktualisieren”, um Ihre Änderungen zu speichern und die Ajax-Suchleiste auf Ihrem WordPress-Blog oder Ihrer Website zu aktivieren.
Wenn Sie nun Ihre Website besuchen, sehen Sie eine Ajax-Suchleiste in der Seitenleiste oder einem ähnlichen Bereich.
Auf die gleiche Weise können Sie die Suchleiste zu jedem anderen Widget-Bereich hinzufügen.
Hinweis: Wenn Sie stattdessen eine Suchleiste zu Ihrem Navigationsmenü hinzufügen möchten, lesen Sie unsere Anleitung zum Hinzufügen einer Suchleiste zu Ihrem WordPress-Menü.
Hinzufügen der Live-Suche zur WordPress-Seitenleiste mit dem Full Site Editor
Wenn Sie ein blockbasiertes Theme wie ThemeIsle Hestia Pro verwenden, können Sie eine Live-Ajax-Suche zu jedem Bereich Ihres Themes hinzufügen, indem Sie den vollständigen Seiteneditor verwenden.
Sie können sogar eine Suchleiste zu Bereichen hinzufügen, die Sie nicht mit dem Standard-WordPress-Inhaltseditor bearbeiten können. Zum Beispiel können Sie ein Suchfeld zu Ihrer 404-Seitenvorlage hinzufügen.
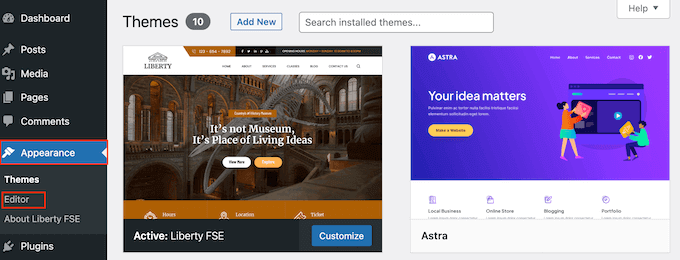
Um loszulegen, gehen Sie im WordPress-Dashboard zu Erscheinungsbild ” Editor.

Standardmäßig zeigt der vollständige Site-Editor die Home-Vorlage Ihres Themas an, aber Sie können einen Suchblock zu jeder Vorlage hinzufügen.
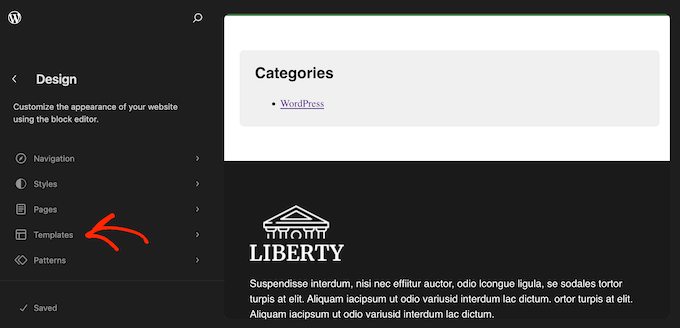
Um alle verfügbaren Optionen zu sehen, wählen Sie im linken Menü “Vorlagen”.

Sie können nun auf die Vorlage klicken, zu der Sie die Ajax-Live-Suche hinzufügen möchten.
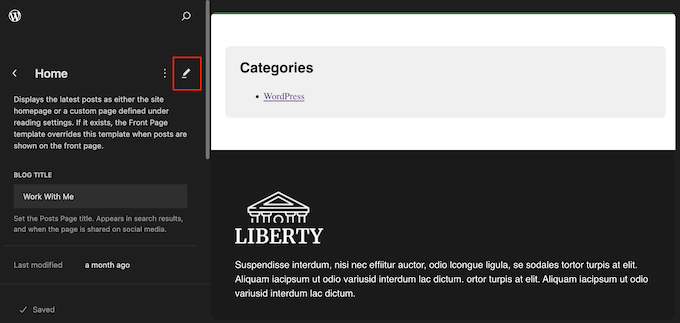
WordPress zeigt nun eine Vorschau des Designs und der Seiteneinstellungen an, die Sie bearbeiten können. Um diese Vorlage zu bearbeiten, klicken Sie auf das kleine Stiftsymbol und öffnen Sie den Block-Editor.

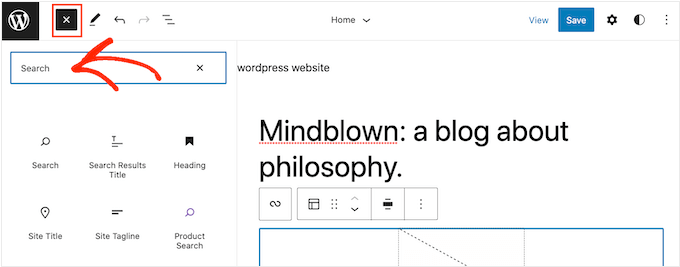
Klicken Sie anschließend auf das blaue “+”-Symbol.
Geben Sie in dem daraufhin angezeigten Fenster “Suchen” ein.

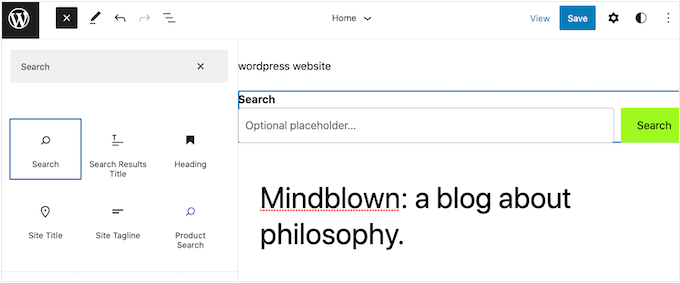
Wenn der Block “Suche” angezeigt wird, ziehen Sie ihn in den Bereich, in dem Sie das Feld anzeigen möchten.
Um den Blocktitel oder den Platzhaltertext anzupassen, geben Sie einfach die neue Nachricht in den Suchblock ein.

Wenn Sie mit dem Aussehen des Blocks zufrieden sind, klicken Sie auf “Speichern”, um die Ajax-Suchleiste zu aktivieren.
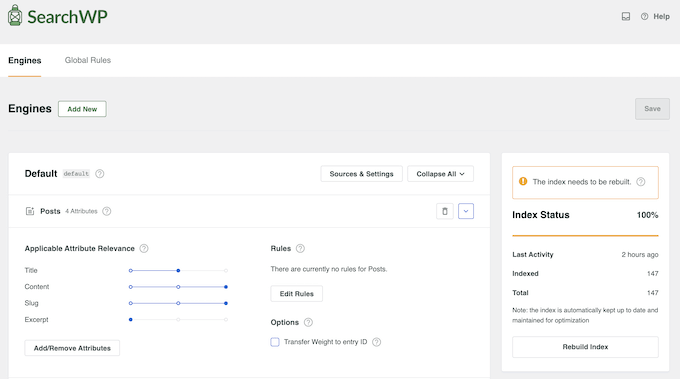
Bonus-Tipp: Passen Sie Ihre Instant-WordPress-Suchmaschine an
SearchWP Live Ajax Search integriert sich perfekt in die integrierte WordPress-Suche. Allerdings ist diese Standard-Suche ziemlich begrenzt und zeigt keine präzisen Suchergebnisse an.
An dieser Stelle kommt SearchWP ins Spiel. Es ist das beste WordPress-Such-Plugin auf dem Markt und wird von über 30.000 Websites verwendet.
Mit diesem Plugin können Besucher Inhalte durchsuchen, die WordPress standardmäßig ignoriert, darunter individuelle Felder, Textdateien, PDF-Dokumente, WooCommerce-Produkte, Individuelle Inhaltstypen und vieles mehr.
Durch die Installation von SearchWP können Sie die neue Sofortfunktion Ihrer Website vollständig anpassen, ohne irgendeinen Code zu schreiben.

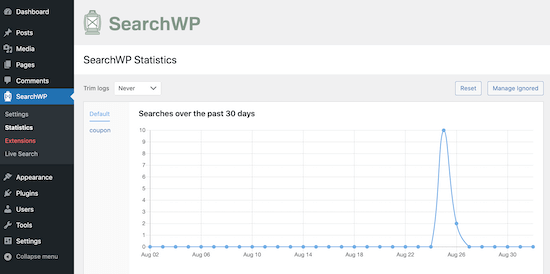
SearchWP verfügt außerdem über erweiterte Analysen und Statistiken, mit denen Sie sehen können, wonach Ihre Besucher suchen.
Sie können diese Erkenntnisse nutzen, um die Sucheinstellungen Ihrer Website zu optimieren und die beliebtesten Inhalte auf Ihrer Website zu ermitteln. Dies kann Ihnen helfen, neue Ideen für Blogbeiträge zu entwickeln, die auf dem basieren, wonach die Besucher bereits suchen.

Weitere Informationen finden Sie in diesen Leitfäden:
- Wie man die WordPress-Suche mit SearchWP verbessert (schnell & einfach)
- Wie man die Suchergebnisseite in WordPress anpasst
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie eine Live-Ajax-Suche zu Ihrer WordPress Website hinzufügen können. Vielleicht interessieren Sie sich auch für unsere Anleitung zum Ausschluss von Seiten aus den Suchergebnissen von WordPress und unseren Artikel über die Verwendung mehrerer Suchformulare in WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Mrteesurez
Thanks for this post.
I love Ajax search as it makes users search and find the content in real time. I recommend this to all blogs to have it implemented.
I also support adding an ajax search field to a 404 page, the user landed on the page can just search and find a post related to what he is looking for.
Eric Malta
Hi, after activated this comment function in ajax, my server CPU usages went high, so i have to terminated it. I thing this is for big hosting servers.
WPBeginner Support
Sadly, any ajax solution will increase your CPU usage but thank you for sharing this for anyone who has concerns for their hosting CPU usage
Admin