Gefällt es Ihnen, wie Websites für soziale Medien wie Facebook und Twitter eine Link-Vorschau anzeigen, wenn Sie einen Link in Ihren Status einfügen?
Nun, Ihre Besucher werden es auch zu schätzen wissen!
Glücklicherweise bietet WordPress eine ähnliche Funktion, die Links automatisch in Inhaltskarten umwandelt, wenn sie von einer unterstützten Website stammen.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach Links als Inhaltskarten in WordPress hinzufügen können.

Was ist eine Inhaltskarte?
Eine Inhaltskarte ermöglicht es Ihnen, eine Zusammenfassung des Links anzuzeigen, den Sie auf Ihrer Website teilen. Sie funktioniert ganz ähnlich wie Twitter Cards oder Facebook Link Preview.
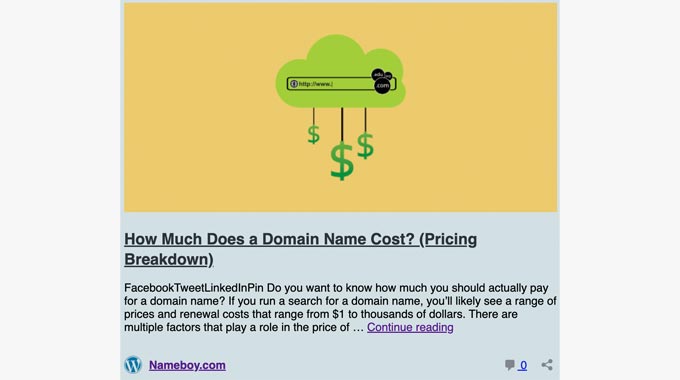
Sie können es sich so vorstellen, als würden Sie einen Tweet oder ein Video in Ihren Inhalt einbetten, nur dass Sie jetzt Artikel einbetten. Genau wie das Bild in der Vorschau unten:

Werfen wir nun einen Blick darauf, wie Inhaltskarten in WordPress funktionieren.
Wie man einen Link als Inhaltskarte in WordPress einbettet
Im Allgemeinen gibt es 2 Methoden, um einen Link als Inhaltskarte in WordPress einzubetten: Kopieren und Einfügen der URL und Verwendung des Einbettungsblocks.
Methode 1. Kopieren und Einfügen der URL
Standardmäßig ermöglicht WordPress das einfache Einbetten von Links als Inhaltskarten von unterstützten Websites. Diese unterstützten Websites beziehen sich auf alle von WordPress betriebenen Blogs, einschließlich Ihrer eigenen Website.
Um Links als Inhaltskarten einzubetten, kopieren Sie einfach die URL und fügen Sie sie in den Block-Editor Ihrer Seite oder Ihres Beitrags ein.
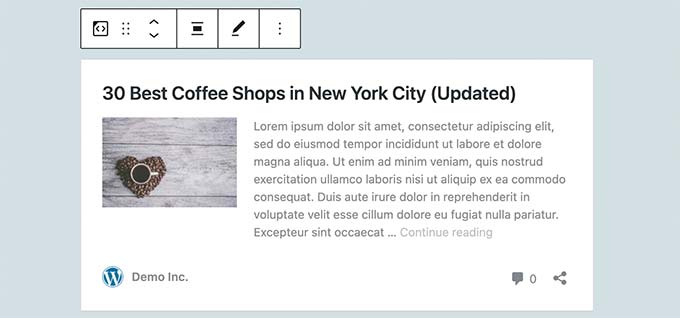
WordPress wandelt sie dann automatisch in eine Inhaltskarte um.

Methode 2. Verwenden Sie den Einbettungsblock
Eine andere Möglichkeit, einen Link als Inhaltskarte hinzuzufügen, ist das Hinzufügen des Blocks Einbetten im Block-Editor.
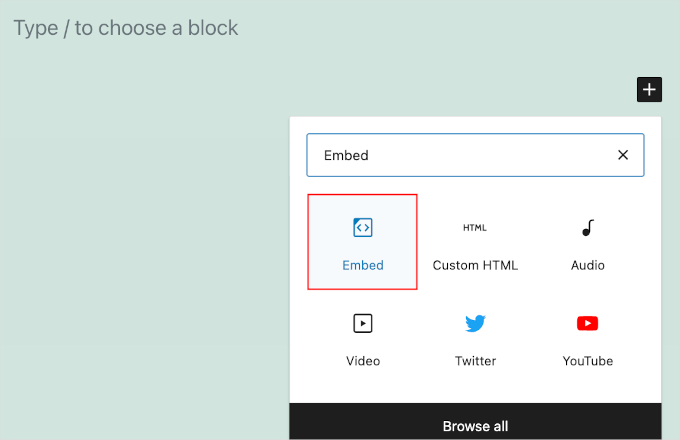
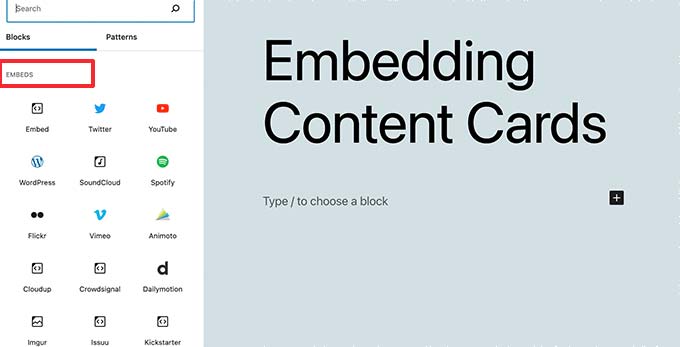
Dazu müssen Sie den Block-Editor der Seite oder des Beitrags öffnen. Klicken Sie dann einfach auf den “+”-Button und wählen Sie den Block “Einbetten”.

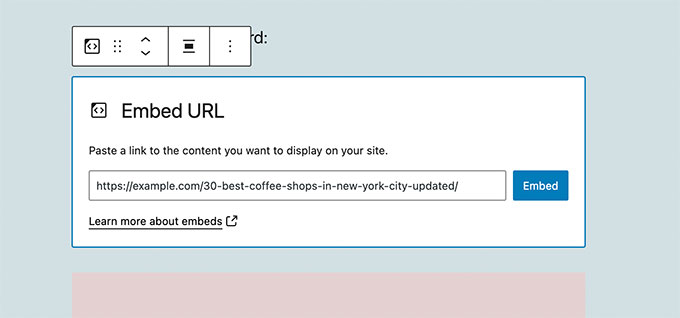
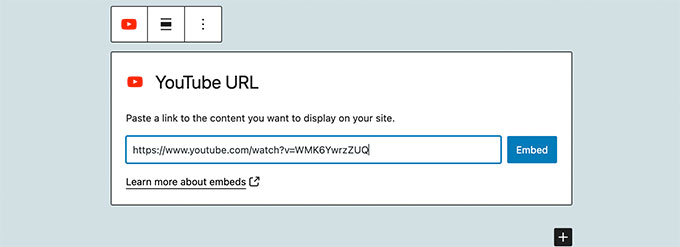
Sie können nun die URL des Blogbeitrags in das Feld des Blocks einfügen. Klicken Sie anschließend auf den Button “Einbetten”.
WordPress holt dann automatisch die Metadaten für die URL und wandelt sie in eine Inhaltskarte um.

Wie funktionieren die Inhaltskarten?
Standardmäßig verwendet WordPress die oEmbed-Technologie, um Metadateninformationen von Websites abzurufen, die oEmbed-Formate unterstützen.
Alle WordPress-Websites unterstützen von Haus aus das oEmbed-Protokoll. Das bedeutet, dass Sie Links von einer typischen WordPress Website als Inhaltskarte auf Ihrer Website einbetten können.
Neben WordPress-Websites können Sie auch Inhalte von vielen beliebten Websites einbetten, die oEmbeds bereits unterstützen.

Zum Beispiel können Sie YouTube Videos sofort einbetten, indem Sie einfach eine Video URL einfügen.
So könnte es in Ihrem Block-Editor aussehen:

Hinweis: Facebook- und Instagram-Einbettungen funktionieren nicht ohne Weiteres auf WordPress-Websites. Sie benötigen das kostenlose Smash Balloon Facebook Plugin, um Inhaltskarten von diesen Plattformen einfach einzubetten.
Weitere Informationen zu diesem Thema finden Sie in unserem Leitfaden zum Einbetten von Instagram-Inhalten in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man Links einfach als Inhaltskarten in WordPress einbettet. Vielleicht interessiert Sie auch unsere Anleitung, wie Sie Affiliate-Links tarnen können oder wie Sie Titel und nofollow zum Einfügen von Link-Popups in WordPress hinzufügen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Brent Wilson
This plugin has been removed. Is there no alternative?
WPBeginner Support
We do not have a specific alternative at the moment, we will be sure to keep an eye out for one we would recommend.
Admin
Dave
This is really bad advice.. the plugin has some MAJOR flaws and appears to be abandoned…
WPBeginner Support
Thank you for letting us know, we’ll be sure to look into updating this article from 2015 with a new plugin as we’re able
Admin
Jeff Whitmore
Got the plugin to work, then when I published, BAM. Blank page except for the words “The site is experiencing technical difficulties. Please check your site admin email”
WPBeginner Support
If you’re still running into that issue, you would want to take a look at our troubleshooting guide here: https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Lazarus
Hallo,
The plugin doesn’t work with WordPress 5.0.3. Is there any patch or the new version?
WPBeginner Support
You would want to reach out to the Plugin’s support for information about updates to the plugin. If you mean it is not tested then you would want to take a look at our article: https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Dennis Herman
This is great. Exactly what I was looking for. I’ll give it a try.
yair
i did the content card but the imag is blank …
do ineed to install the face book open grafe plaug in first?
WPBeginner Support
If the link you added with content cards was for one of your own sites, then you need to install Facebook open graph. If it was an external site, then the site needs to be using Facebook open graph. You can also set a default fallback image in the plugin settings, this image will be used when no image is found.
Admin
Steve Media
Now if I can only find a good solution to export firefox bookmarks, sort by url, pull all sites with “thisdotcom” into one category and all sites with “thatdotcom” into another category.. mass import into wordpress – auto sort by category, date url added – and pull these content cards.. very cool it would be.
Arūnas
Need some help?
Avil Beckford
I did a curated post today, so I tested it with content cards and it works fine. The preview image size is quite large though. Thanks for the post.
Avil Beckford
Abhishek
This is what i needed, Thanks.
Rikki
I am getting the same message. In the list of plugins it says explicitly that the plugin is not compatible with my WP version (which is 4.3.) A glitch?
WPBeginner Support
You can safely install the plugin. We have tested it with WordPress 4.3.
Admin
Rikki
Thank you. I will give it a try then, :-).
fergal walsh
I would use this plugin but incompatible with latest releases of wordpress
WPBeginner Support
It is compatible with WordPress 4.3, which is the latest version. Also please checkout our article should you install plugins not tested with your WordPress version.
Admin