Das Hinzufügen einer Karte zu Ihrer WordPress-Website ist wichtig, wenn Sie ein Unternehmen mit einem physischen Standort betreiben oder Inhalte über bestimmte Orte erstellen.
Es mag auf den ersten Blick kompliziert erscheinen, aber wir haben einige hilfreiche Tools gefunden, die den Prozess deutlich vereinfachen. In diesem Artikel zeigen wir Ihnen zwei einfache Methoden, um eine interaktive Karte zu Ihrer WordPress-Website hinzuzufügen.
Wir führen Sie durch jeden Schritt, von der Auswahl des richtigen Tools bis zur Einbettung der Karte auf Ihrer Seite.

Wann sollte man eine interaktive Karte in WordPress hinzufügen?
Wenn Sie ein physisches Geschäft haben, z. B. ein Geschäft oder ein Café, dann kann eine interaktive Karte potenziellen Besuchern helfen, Ihren Standort zu finden. Dies kann Ihnen mehr Kunden, Verkäufe und sogar persönliche Termine und Buchungen bescheren.

Sie kann auch die Nutzererfahrung verbessern, da die Besucher ihre Reise planen können, ohne eine separate Karten-App oder Website nutzen zu müssen.
Je nach Ihrer Website kann eine interaktive Karte sogar nützliche Inhalte bieten. Wenn Sie zum Beispiel einen Fitness-Blog betreiben, könnten Sie Ihren Lesern empfohlene Laufstrecken oder Wanderungen zeigen.
Wenn Sie einen Familienblog haben, könnten Sie alle kinderfreundlichen Attraktionen hervorheben, in die Ihre Leser ihre Familien mitnehmen können.
Sehen wir uns also zwei anfängerfreundliche Möglichkeiten an, eine interaktive Karte in WordPress hinzuzufügen. Verwenden Sie einfach die unten stehenden Links, um direkt zu der gewünschten Methode zu gelangen:
Methode 1. Hinzufügen einer interaktiven Weltkarte mit einem Page Builder (Benutzerdefinierte Seiten mit Karten)
Der einfachste Weg, eine einfache interaktive Karte in WordPress einzufügen, ist die Verwendung von Google Maps und dem SeedProd-Plugin.
Mit diesem fortschrittlichen Seitenerstellungs-Plugin können Sie professionell gestaltete Seiten erstellen, ohne eine einzige Zeile Code schreiben zu müssen.
Außerdem wird ein vorgefertigter Google Maps-Block mitgeliefert, den Sie einfach per Drag & Drop auf Ihr Layout ziehen können. Besucher können mit Ihrer Karte interagieren, indem sie die Zoom-Schaltflächen verwenden oder sie können ziehen, um andere Bereiche zu erkunden.

Mit SeedProd ist es einfach, eigenständige Seiten mit einem einzigartigen Design zu erstellen. Daher ist dies auch eine gute Wahl, wenn Sie eine interaktive Karte zu einer benutzerdefinierten Homepage oder Landing Page hinzufügen möchten.
Hinweis: Für dieses Tutorial benötigen Sie einen Premium-Plan von SeedProd, um den Google Maps-Block zu Ihrer WordPress-Website hinzuzufügen. Wir empfehlen, die Pro-Version zu erwerben, da sie mehr als 300 Seitenvorlagen, E-Mail-Marketing-Integration und vorrangigen Support bietet.
Als Erstes müssen Sie SeedProd installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Bei der Aktivierung müssen Sie einen Lizenzschlüssel eingeben.

Sie können diese Informationen in Ihrem Konto auf der SeedProd-Website finden. Nachdem Sie den Lizenzschlüssel hinzugefügt haben, klicken Sie auf “Schlüssel überprüfen”.
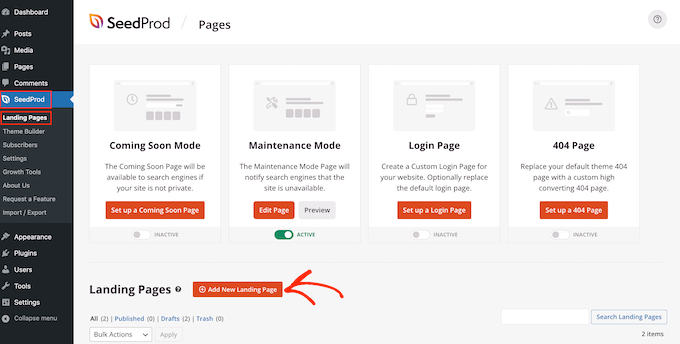
Gehen Sie anschließend zu SeedProd ” Landing Pages und klicken Sie auf “Add New Landing Page”.

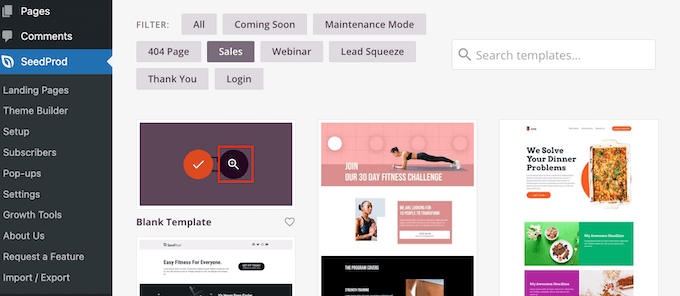
SeedProd zeigt nun alle Vorlagen an, die Sie für die Erstellung von schönen Landing Pages, Verkaufsseiten und mehr verwenden können. Um Ihnen zu helfen, die richtige Vorlage für Ihre Website zu finden, sind die Vorlagen von SeedProd in Kategorien wie Wartungsmodus, Demnächst, Webinar und mehr unterteilt.
Wenn Sie sich ein Design genauer ansehen möchten, fahren Sie einfach mit der Maus über die Vorlage. Klicken Sie dann auf das Lupensymbol.

Dadurch wird die Vorlage in einer neuen Registerkarte geöffnet.
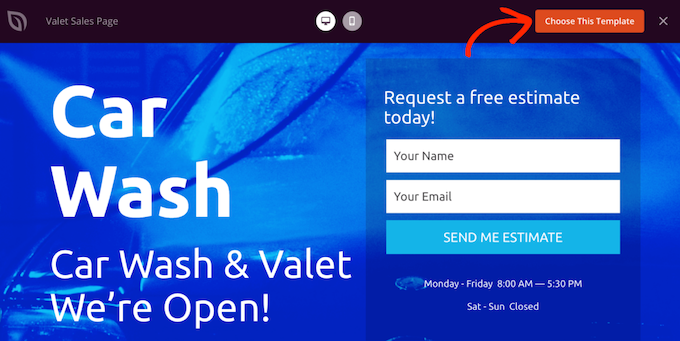
Wenn Sie ein Design gefunden haben, das Sie für Ihre WordPress-Website verwenden möchten, klicken Sie einfach auf “Diese Vorlage auswählen”.

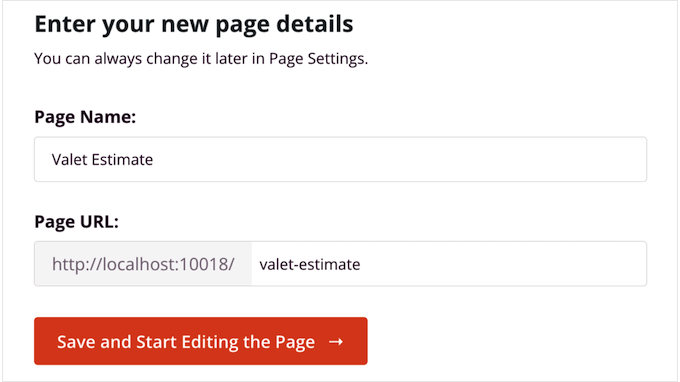
Sie können nun einen Namen für Ihre Landing Page in das Feld “Seitenname” eingeben. Dieser dient nur als Referenz, Sie können also jeden beliebigen Namen verwenden.
SeedProd erstellt automatisch eine “Seiten-URL” unter Verwendung des Seitennamens, aber Sie können diese automatisch generierte URL ändern.

Wenn Sie mit den eingegebenen Informationen zufrieden sind, klicken Sie auf “Speichern und mit der Bearbeitung der Seite beginnen”. Dadurch wird die SeedProd-Seitenerstellungsoberfläche geladen.
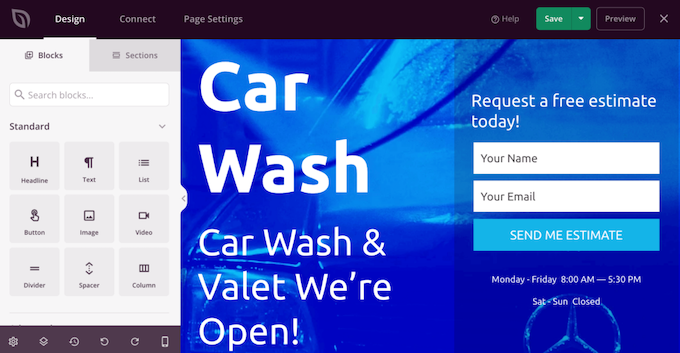
Dieser einfache Drag-and-Drop-Builder zeigt eine Live-Vorschau der Seite auf der rechten Seite. Auf der linken Seite befindet sich ein Menü mit den verschiedenen Blöcken und Abschnitten, die Sie zu Ihrem WordPress-Blog oder Ihrer Website hinzufügen können.

SeedProd wird mit über 90 vorgefertigten Blöcken geliefert, mit denen Sie schnell ein schönes Seitendesign erstellen können. Dazu gehören erweiterte Blöcke wie Countdown-Timer und Einbettungen wie ein Audio-Player von SoundCloud oder Videos von TikTok.
Sie können auch SeedProd-Blöcke wie Abstandshalter, Spalten und Trennlinien verwenden, um die Seite zu strukturieren. Dies kann Besuchern helfen, auf der Seite zu navigieren und die gewünschten Informationen zu finden.
Wenn Sie einen Block finden, den Sie dem Seitenlayout hinzufügen möchten, ziehen Sie ihn einfach per Drag & Drop auf die Vorlage. Während Sie Ihre Landing Page erstellen, können Sie diese Blöcke durch Ziehen und Ablegen in Ihrem Layout verschieben.
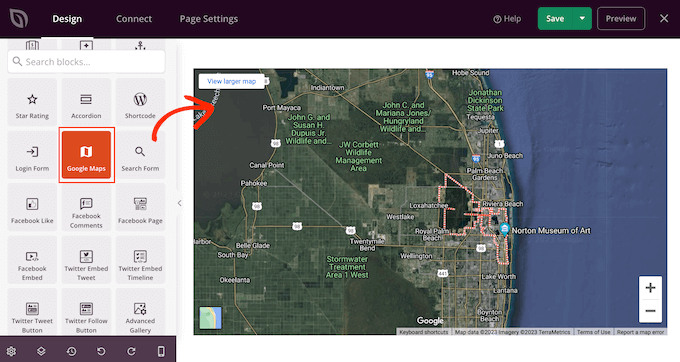
Um eine interaktive Karte hinzuzufügen, suchen Sie einfach den Google Maps-Block im linken Menü und ziehen ihn auf Ihr Layout.

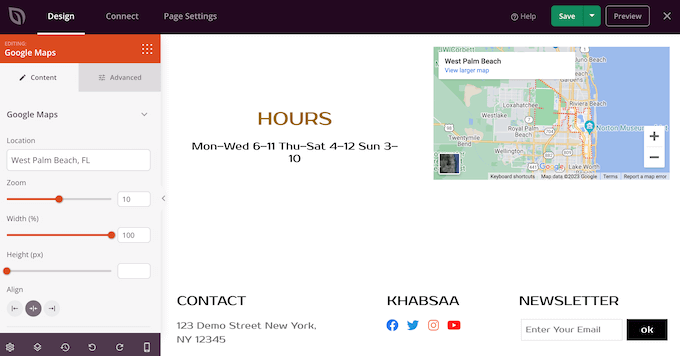
Der Google Maps-Block zeigt einen Standardstandort an, den Sie aber in der Regel ändern möchten.
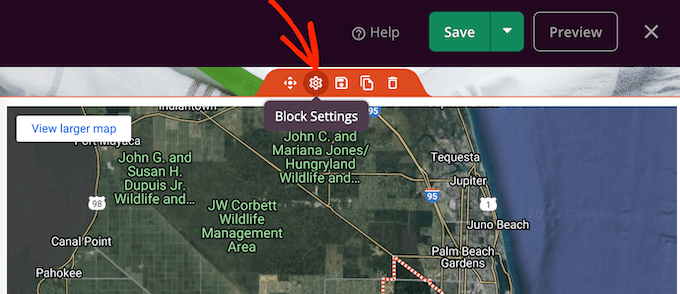
Wählen Sie einfach den Google Maps-Block aus und klicken Sie dann auf das kleine Zahnradsymbol in der Symbolleiste.

Dadurch werden die Einstellungen des Blocks im linken Menü geöffnet.
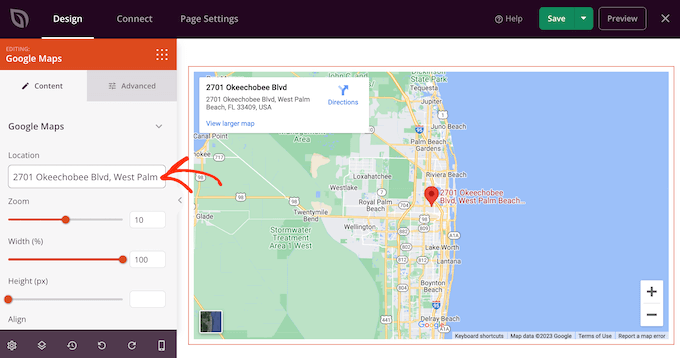
Geben Sie hier eine andere Adresse in das Feld “Standort” ein.

Der Block wird nun aktualisiert und zeigt diese Adresse an.
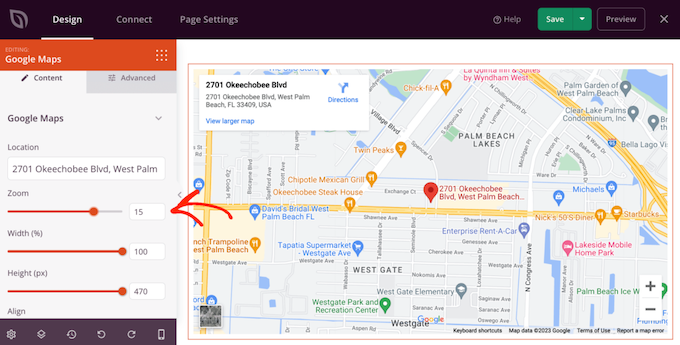
Mit den Schaltflächen “+” und “-” in der rechten Ecke der Karte können die Besucher den Standort manuell vergrößern oder verkleinern. Sie können jedoch den Standardzoom ändern, indem Sie den Schieberegler “Zoom” ziehen oder eine genaue Zahl in das Textfeld eingeben.

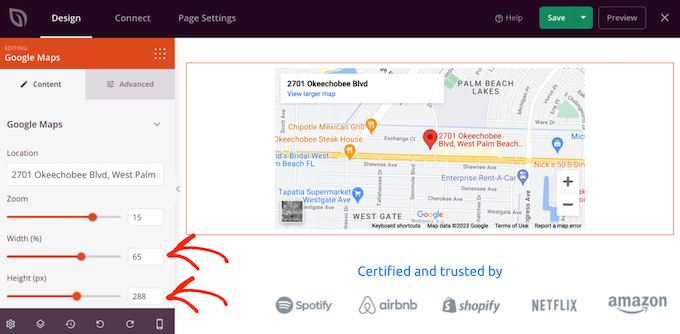
Danach können Sie die Größe des Blocks mit den Schiebereglern “Breite” und “Höhe” ändern. Die “Höhe” wird in Pixeln angegeben, die “Breite” ist der gesamte verfügbare Prozentsatz. Zum Beispiel bedeutet “100”, dass der Google Maps-Block 100 % der verfügbaren Breite einnimmt.
Um einen dieser Werte zu ändern, ziehen Sie einfach die Schieberegler oder geben Sie eine Zahl in das Textfeld ein. Wenn Sie Änderungen vornehmen, wird der Google Maps-Block automatisch aktualisiert, sodass Sie verschiedene Einstellungen ausprobieren können, um zu sehen, was am besten aussieht.

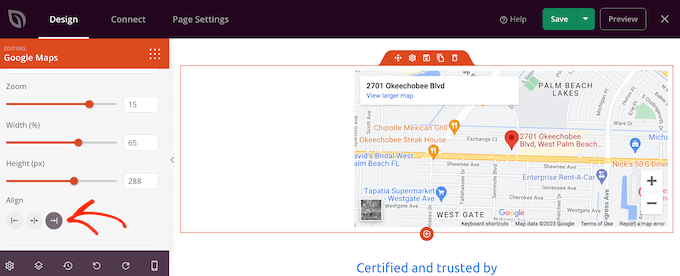
Wenn Sie die Breite auf weniger als 100 einstellen, möchten Sie vielleicht die Ausrichtung des Blocks ändern. Zum Beispiel könnten Sie die interaktive Karte in der Mitte der Seite anzeigen.
Um diese Änderung vorzunehmen, klicken Sie einfach auf die verschiedenen Schaltflächen im Abschnitt “Ausrichtung”.

Sie können nun weiter am Design arbeiten, indem Sie neue Blöcke auf das Seitenlayout ziehen und dann im linken Menü Änderungen vornehmen. Weitere Informationen finden Sie in unserem Leitfaden zum Erstellen einer Landing Page in WordPress.
Wenn Sie mit der Einrichtung der Seite zufrieden sind, klicken Sie auf den Pfeil neben der Schaltfläche “Speichern” und dann auf “Veröffentlichen”.
Wenn Sie nun Ihre Website besuchen, werden Sie die interaktive Karte in Aktion sehen.
Methode 2. Interaktive benutzerdefinierte Karten kostenlos mit Google My Maps erstellen
Wenn Sie eine Google Map mit grundlegenden Interaktionen hinzufügen möchten, dann ist SeedProd eine gute Wahl.
Wenn Sie jedoch erweiterte Interaktionen anbieten möchten, empfehlen wir stattdessen Google My Maps.

Mit diesem kostenlosen Online-Dienst können Sie eine Google-Karte mit einzigartigen Markierungen, Sehenswürdigkeiten, Wegbeschreibungen und vielem mehr individuell gestalten. Sie können sie dann mithilfe von Code in Ihre Website einfügen, sodass Sie kein separates WordPress-Plugin installieren müssen.
Schritt 1: Erstellen einer interaktiven Karte mit Google My Maps
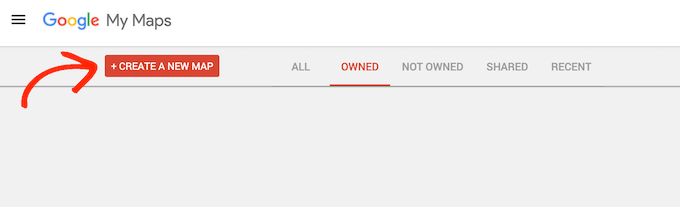
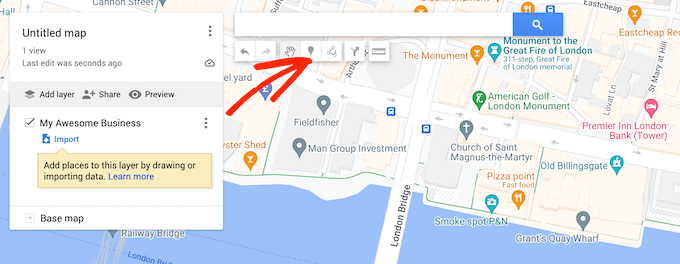
Zunächst müssen Sie die Google My Maps-Website besuchen und auf “Neue Karte erstellen” klicken.

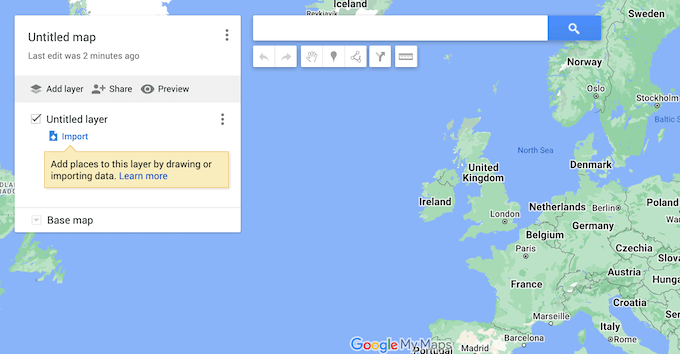
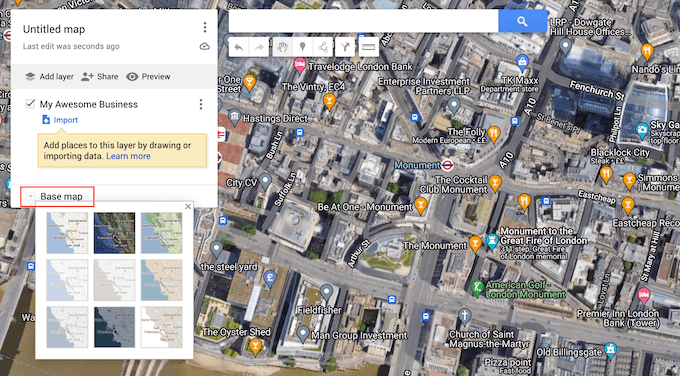
Sie sehen nun den Karteneditor.
Hier können Sie eine Basiskarte auswählen und Points of Interest, Ebenen und mehr hinzufügen.

Um Ihre Arbeit zu organisieren, sollten Sie der Ebene einen Namen geben.
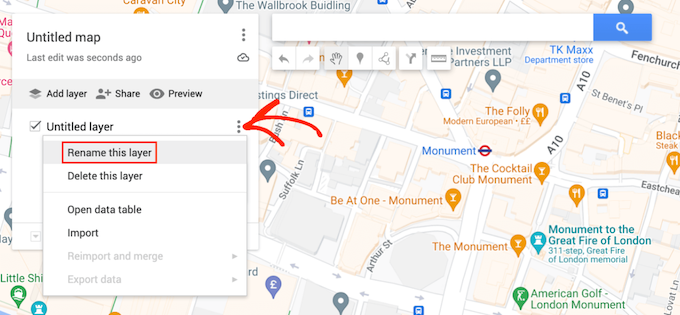
Klicken Sie dazu auf die drei Punkte neben “Unbenannte Ebene” und wählen Sie dann “Diese Ebene umbenennen”.

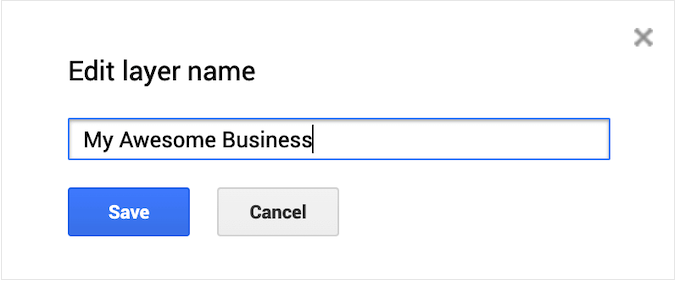
Sie können nun den Namen eingeben, den Sie verwenden möchten. Dieser Name dient nur als Referenz, Sie können also alles verwenden, was Sie wollen.
Klicken Sie anschließend auf “Speichern”.

Anschließend können Sie das Aussehen der Karte ändern, indem Sie einen der vorgefertigten Stile auswählen. Um die verfügbaren Optionen zu sehen, klicken Sie auf den Pfeil neben “Basiskarte”.
Sie können dann auf eine der Miniaturansichten klicken, um den entsprechenden Stil auf die Karte anzuwenden.

Schritt 2: Hinzufügen von Points of Interest zur interaktiven Karte
Wenn Sie nur eine einfache Karte erstellen möchten, können Sie mit Schritt 4 fortfahren. Möglicherweise möchten Sie die Karte jedoch durch Hinzufügen von Points of Interest anpassen.
Wenn ein Besucher auf einen dieser Punkte klickt, öffnet sich eine QuickInfo mit dem Namen des Ortes sowie einer Beschreibung, Fotos und Videos, sofern vorhanden.
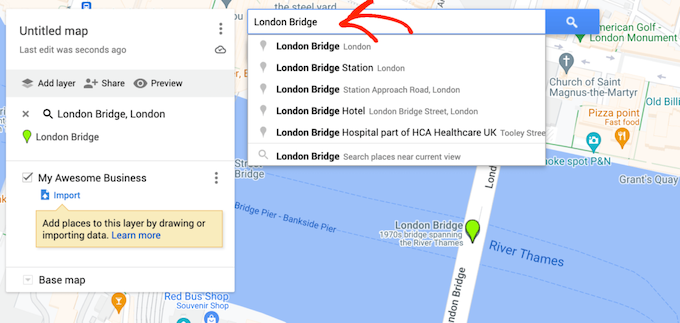
Es gibt verschiedene Möglichkeiten, anklickbare Points of Interest hinzuzufügen. Am einfachsten ist es, die Adresse in die Suchleiste einzugeben und dann auf das Symbol “Suchen” zu klicken.

Google My Maps zoomt nun in das Gebiet hinein.
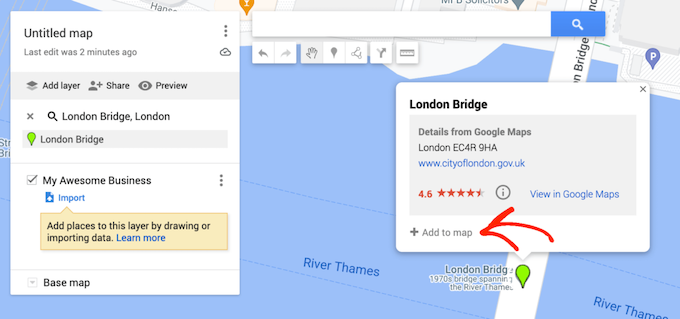
Manchmal ist der Ort bereits als Sehenswürdigkeit eingetragen, insbesondere wenn es sich um eine große Touristenattraktion oder ein berühmtes Gebäude handelt. In diesem Fall können Sie einfach auf den Ort klicken und dann “Zur Karte hinzufügen” wählen.

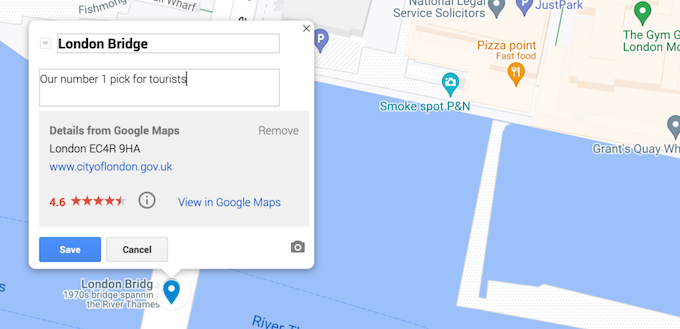
Wenn das Sonderziel bereits existiert, zeigt Google My Maps automatisch einige Informationen zu diesem Ort in einem Popup an. Sie können diese Standardinformationen jedoch anpassen oder Ihre eigenen Fotos und Videos hinzufügen.
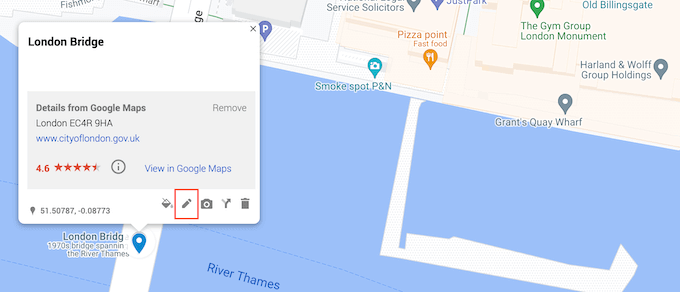
Klicken Sie dazu auf das Symbol “Bearbeiten”, das wie ein kleiner Bleistift aussieht.

Sie können nun den Titel und die Beschreibung eingeben, die jedem angezeigt werden sollen, der auf diesen Ort von Interesse klickt.
Wenn Sie mit den eingegebenen Informationen zufrieden sind, klicken Sie auf “Speichern”.

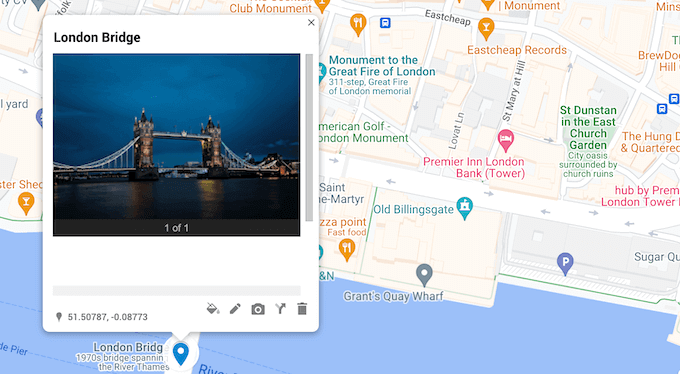
Eine weitere Möglichkeit besteht darin, dem Popup eigene Bilder und Videos hinzuzufügen.
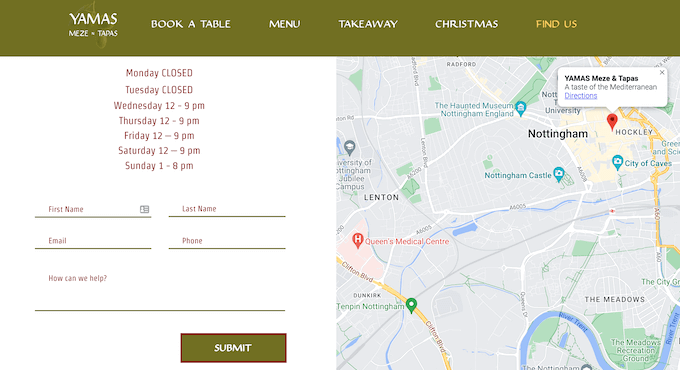
Wenn Sie z. B. eine interaktive Karte für Ihre Restaurant-Website erstellen, können Sie Fotos von der Außenansicht des Lokals hinzufügen, damit die Kunden es leichter finden.

Sie können dieses Popup sogar nutzen, um mehr Kunden zu gewinnen. Wenn Sie zum Beispiel Ihr Fotostudio als Sehenswürdigkeit hinzufügen, können Sie Ihr Fotoportfolio hochladen.
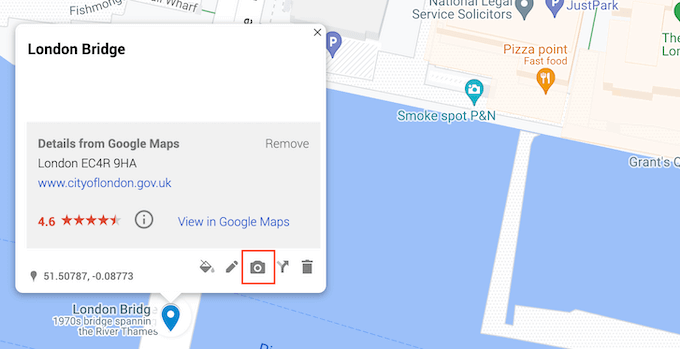
Um Medien hinzuzufügen, klicken Sie einfach auf das kleine Kamerasymbol.

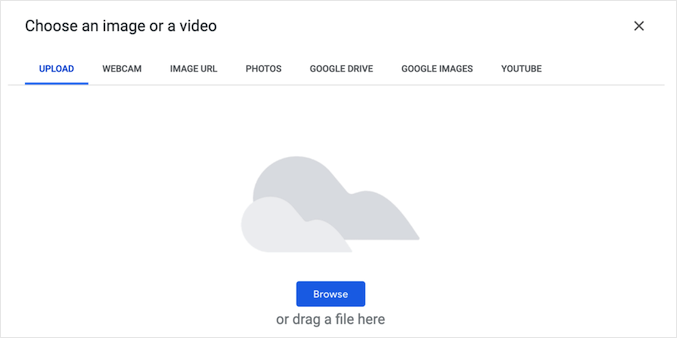
In dem daraufhin angezeigten Popup-Fenster können Sie nun ein Bild oder Video auswählen.
Nachdem Sie Ihre Auswahl getroffen haben, klicken Sie auf “Einfügen”.

Wenn Sie fertig sind, vergessen Sie nicht, auf “Speichern” zu klicken, um Ihre Änderungen zu speichern.
Manchmal möchten Sie vielleicht einen Ort anzeigen, der noch nicht in Google Maps aufgenommen wurde. Dabei kann es sich um Ihr eigenes Büro, ein Ladenlokal, eine neue Touristenattraktion oder den Treffpunkt für Ihre Veranstaltung oder Konferenz handeln.
Um eine Markierung hinzuzufügen, klicken Sie einfach auf das Symbol “Markierung hinzufügen” unterhalb der Suchleiste.

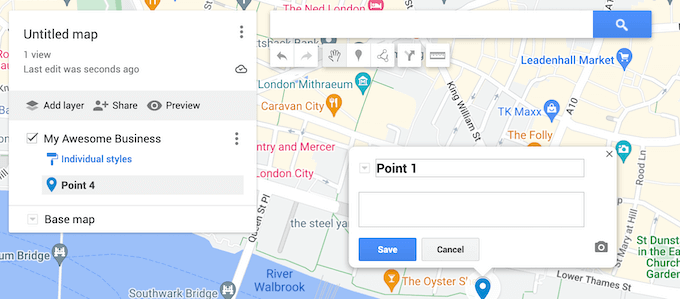
Sie können nun genau auf die Stelle klicken, an der Sie eine Markierung erstellen möchten.
Daraufhin öffnet sich ein leeres Popup, in das Sie einen Titel und eine Beschreibung eingeben können. Sie können auch Bilder und Videos hinzufügen, indem Sie auf das kleine Kamerasymbol klicken.

Wenn Sie mit der Einrichtung des Pop-ups zufrieden sind, klicken Sie auf die Schaltfläche “Speichern”.
Um weitere Sonderziele zu erstellen, gehen Sie einfach wie oben beschrieben vor.
Schritt 3: Hinzufügen von Wegbeschreibungen zu einer interaktiven Karte
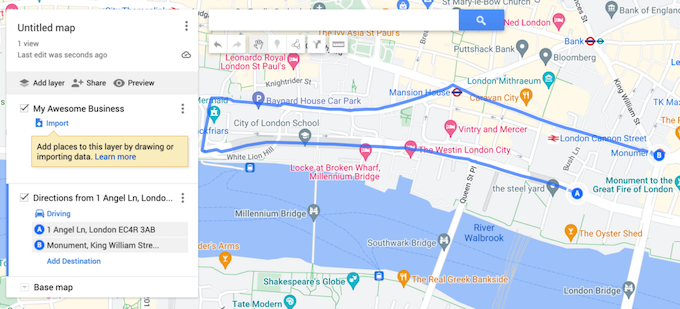
Sie können auch eine Wegbeschreibung hinzufügen, die als blaue Linie auf der Karte angezeigt wird.

Diese Kartenfunktion kann nützlich sein, wenn Sie den Teilnehmern helfen wollen, Ihre Veranstaltung oder einen Veranstaltungsort wie Ihre Bar oder Kneipe zu finden. Wenn Sie einen Reiseblog betreiben, können Sie Ihren Lesern sogar einige Sightseeing-Routen empfehlen.
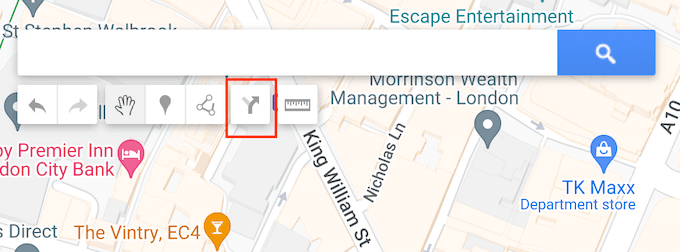
Es gibt verschiedene Möglichkeiten, eine Wegbeschreibung hinzuzufügen, aber die einfachste Methode ist, auf das Symbol “Wegbeschreibung hinzufügen” unterhalb der Suchleiste zu klicken.

Dadurch wird ein neuer Bereich auf der linken Seite des Bildschirms hinzugefügt, in den Sie die gewünschte Anfangs- und Endadresse eingeben können.
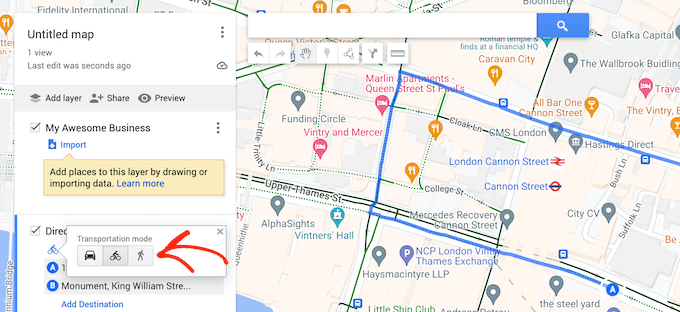
Standardmäßig zeigt Google Maps Fahranweisungen an, aber Sie können stattdessen auch zu Fuß oder mit dem Fahrrad gehen. Klicken Sie einfach auf den Text, der standardmäßig “Fahren” anzeigt, und wählen Sie dann das Symbol “Radfahren” oder “Gehen”.

Eine weitere Möglichkeit besteht darin, eine Linie auf der Karte zu zeichnen. Dies ist nützlich, wenn Sie nicht die schnellste Route, sondern eine ganz bestimmte Route zwischen zwei oder mehreren Orten anzeigen möchten.
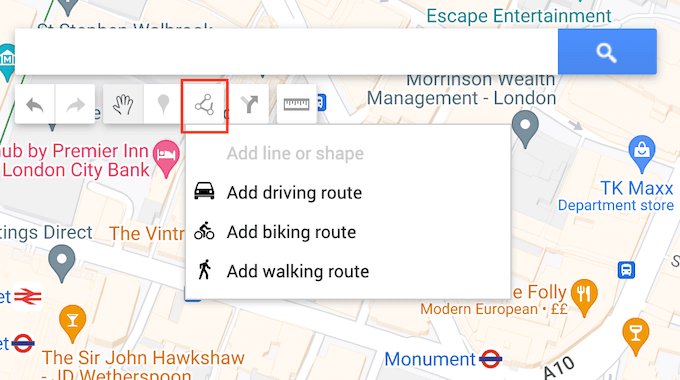
Klicken Sie dazu auf das Symbol “Eine Linie zeichnen” unterhalb der Suchleiste. Sie können nun wählen, ob Sie eine Fahr-, Geh- oder Fahrradroute hinzufügen möchten.

Klicken Sie anschließend auf den Startpunkt und ziehen Sie eine Linie, indem Sie die Maus entlang der gewünschten Route bewegen.
Wenn Sie das Ziel erreicht haben, klicken Sie einfach, um eine Markierung an dieser Stelle zu setzen. An diesem Punkt können Sie aufhören zu zeichnen oder die Maus weiter bewegen, um der Route weitere Markierungen hinzuzufügen.
Schritt 4: Veröffentlichen Sie die interaktive Karte in WordPress
Wenn Sie mit dem Aufbau der Karte zufrieden sind, können Sie sie mit einem iFrame-Code in Ihre Website einbetten.
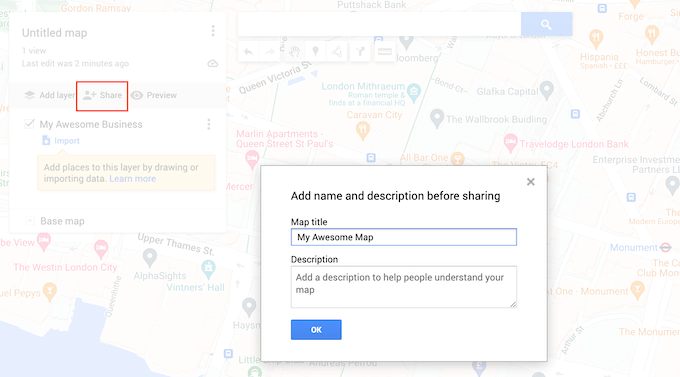
Zunächst müssen Sie die Karte veröffentlichen, indem Sie auf die Schaltfläche “Teilen” klicken. Daraufhin öffnet sich ein Popup-Fenster, in das Sie einen Kartentitel und optional eine Beschreibung eingeben können.

Wenn Sie mit den eingegebenen Informationen zufrieden sind, klicken Sie auf “OK”.
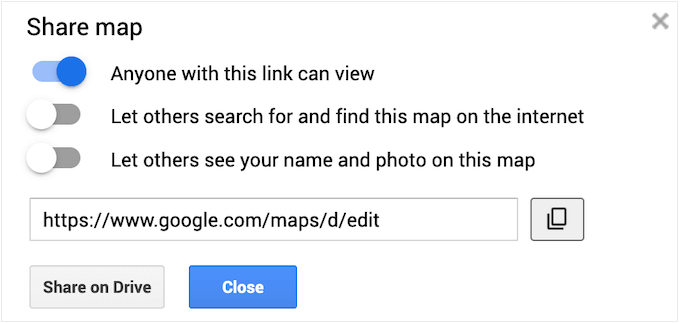
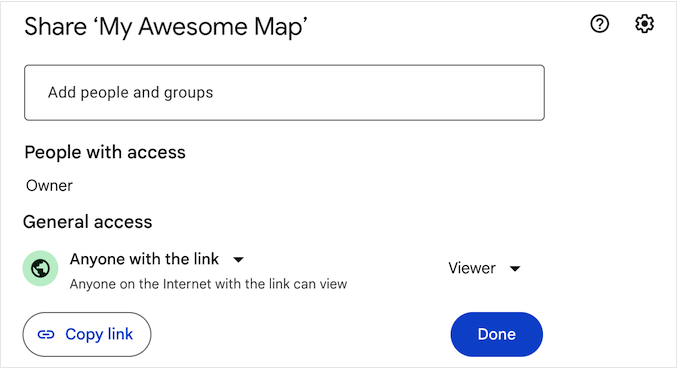
Als Nächstes müssen Sie die Option “Jeder mit diesem Link kann die Karte sehen” aktivieren. Die anderen Einstellungen sind optional, so dass Sie entscheiden können, ob andere Personen nach der Karte suchen können oder ob Ihr Name und Ihr Profilbild angezeigt werden sollen.
Wenn Sie mit der Konfiguration zufrieden sind, klicken Sie auf “Auf Laufwerk freigeben”.

Öffnen Sie im nächsten Popup das Dropdown-Menü unter “General Access” und wählen Sie “Anyone with the link”.
Da wir nicht wollen, dass andere Personen die Karte bearbeiten, klicken Sie auf das Dropdown-Menü “Betrachter/Editor” und wählen Sie “Betrachter”. Klicken Sie schließlich auf “Fertig”.

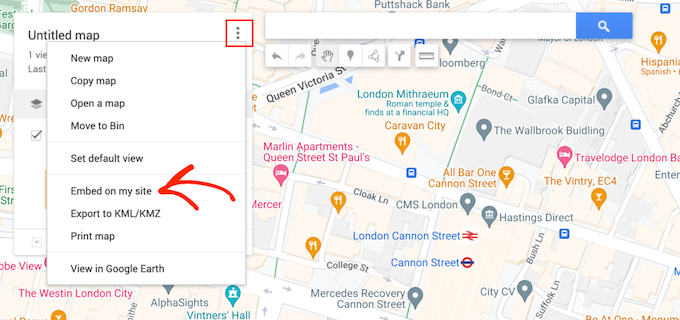
Klicken Sie dann auf das Symbol mit den drei Punkten im linken Menü.
Wählen Sie dann “Auf meiner Website einbetten”.

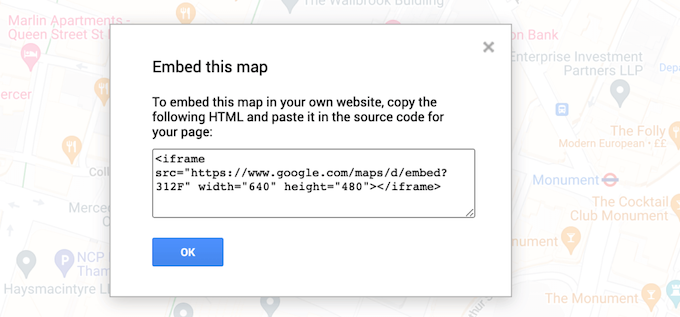
Google Maps zeigt jetzt einen Einbettungscode an, mit dem Sie die Karte zu Ihrem Online-Shop, Blog oder Ihrer Website hinzufügen können.
Sie können diesen Iframe-Code kopieren.

Jetzt können Sie den Code in Ihre Website einfügen. Gehen Sie in Ihrem WordPress-Dashboard zu dem Beitrag oder der Seite, zu der Sie eine interaktive Karte hinzufügen möchten, und öffnen Sie den Gutenberg-Editor.
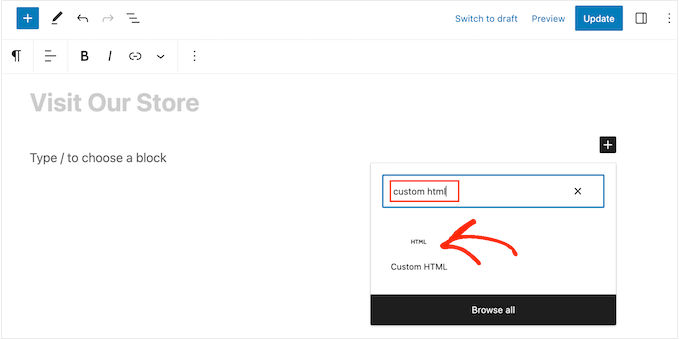
Klicken Sie dann auf die Schaltfläche “+” und beginnen Sie mit der Eingabe von “HTML”, um den benutzerdefinierten HTML-Block zu finden. Wenn der richtige Block erscheint, klicken Sie darauf, um ihn dem Beitrag oder der Seite hinzuzufügen.

Sie können nun den Google Map-Code in den benutzerdefinierten HTML-Block einfügen.
Wenn Sie bereit sind, live zu gehen, klicken Sie entweder auf die Schaltfläche Aktualisieren oder Veröffentlichen.

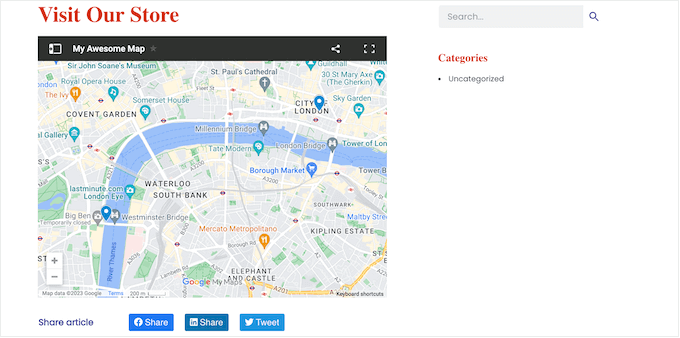
Wenn Sie nun Ihre Website besuchen, sehen Sie die interaktive Karte live.
Möchten Sie mehr über das Hinzufügen von Karten zu WordPress erfahren? Sehen Sie sich die folgenden Artikel an:
- Wie man Google Maps in WordPress hinzufügt (der RICHTIGE Weg)
- Die besten Google Maps Plugins für WordPress (die meisten sind kostenlos)
- Einbetten einer Google-Karte in Kontaktformulare (mit Kartenpin)
- Wie man Google Maps Store Locator in WordPress hinzufügt
- Wie man Bing Maps in WordPress einbettet (Schritt für Schritt)
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat, zu lernen, wie man eine interaktive Karte in WordPress einfügt. Vielleicht möchten Sie auch erfahren, wie Sie Google Web Stories zu Ihrer WordPress-Website hinzufügen oder unseren ultimativen Leitfaden zum Einbetten von PDFs, Tabellenkalkulationen und mehr in WordPress lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Stewart M
Is it possible to embed a link for a google my maps in a button on a page of my blog?
“Click Here” to follow my route or places I visit
WPBeginner Support
You can create a sharing link for the map and follow our guide below for adding a button:
https://www.wpbeginner.com/beginners-guide/beginners-guide-on-how-to-add-a-link-in-wordpress/#linkbutton
Admin
Lisa Green
Thank you for giving wide information about updating maps and for also information about it. Map are generally used in now days for making your way better. Your blog contains all those facts who needs to update your maps. Keep sharing more information about updating maps.
Elle
Thanks for a very good article about embedding maps. I will use it in a few days to add interactive maps to my website. A few questions, though. Is there a cost to use this plugin, Maps Maker Pro? can it be used to create itineraries by foot and bike or just driving? how can I ensure once I publish the maps no one else will add my maps to their websites? how can I copyright my maps?