Infinite Scroll ist einer dieser Website-Trends, die wir im Laufe der Jahre kommen und gehen gesehen haben. Er eignet sich hervorragend für inhaltslastige Websites wie Blogs, Nachrichtenportale und Social-Media-Plattformen, auf denen Benutzer gerne endlos blättern.
Wenn Sie Ihre Besucher an Ihre Inhalte binden möchten, ist das unendliche Scrollen vielleicht die richtige Lösung für Sie. Diese Funktion lädt automatisch neue Inhalte, wenn Benutzer nach unten scrollen, sodass sie nicht auf die nächste Seite klicken müssen.
Aber wie fügen Sie dies in Ihre WordPress Website ein? Keine Sorge, wir haben 3 einfache Möglichkeiten gefunden, um unendliches Scrollen zu implementieren, unabhängig von Ihren technischen Fähigkeiten.

Unendliche Schriftrolle oder nicht? 🔍
Um es klar zu sagen: Unendliches Scrollen ist nicht für jeden geeignet. Während dieses WordPress-Webdesign-Element für inhaltslastige Websites wie Social Media Feeds und Nachrichtenportale wunderbar funktioniert, könnte es Benutzer auf einer E-Commerce-Website, die nach bestimmten Produkten suchen, frustrieren.
Nach unseren Beobachtungen, die wir bei Millionen von WordPress-Benutzern gemacht haben, funktioniert das unendliche Scrollen am besten, wenn Ihre Besucher auf natürliche Weise Inhalte durchsuchen und entdecken wollen.
Denken Sie an Fotogalerien im Stil von Instagram oder an Websites wie BuzzFeed, auf denen die Besucher nahtlos in die Inhalte eintauchen können. Es kann für die Besucher einfacher und angenehmer sein, durch Ihre einzelnen Beiträge zu blättern, vor allem, wenn sie mit dem Handy unterwegs sind.
Auf Websites oder Verzeichnissen, wo Benutzer eine klare Navigation benötigen oder schnell bestimmte Informationen finden wollen, kann dies jedoch frustrierend sein.
Eine weitere wichtige Überlegung? Unendliches Scrollen kann zwar das Engagement steigern, muss aber richtig implementiert werden, damit Ihre Website nicht verlangsamt oder Probleme mit der Zugänglichkeit erstellt werden. Wenn Sie es also ausprobieren möchten, ist es eine gute Idee, die Leistung Ihrer WordPress-Website zu optimieren.
Schauen wir uns also an, wie Sie WordPress infinite scroll zu Ihrer Website hinzufügen können. Sie können diese schnellen Links verwenden, um zu einer bestimmten Methode zu gelangen:
Option 1: Verwenden Sie Catch Infinite Scroll für eine schnelle Einrichtung
Bei unseren Tests und Recherchen haben wir herausgefunden, dass das Catch Infinite Scroll Plugin der beste Weg ist, um unendliches Scrollen hinzuzufügen. Es ist nicht nur einfach zu bedienen, sondern ermöglicht es Ihnen auch, das Verhalten des unendlichen Scrollens auf Ihrer Website individuell anzupassen.
Als Erstes müssen Sie das Catch Infinite Scroll-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
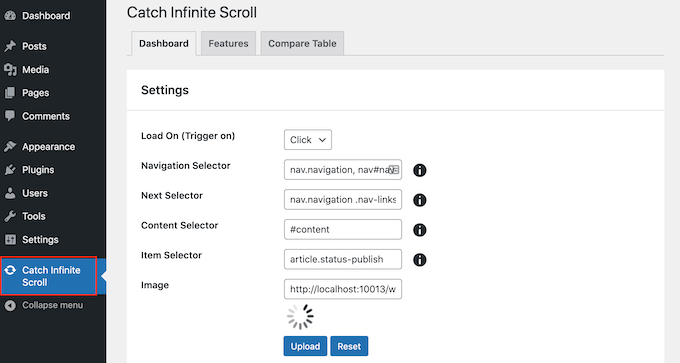
Nach der Aktivierung sehen Sie in Ihrem WordPress-Dashboard einen neuen Menüpunkt mit der Bezeichnung “Catch Infinite Scroll”. Klicken Sie einfach darauf, um die Einstellungen des Plugins zu konfigurieren.

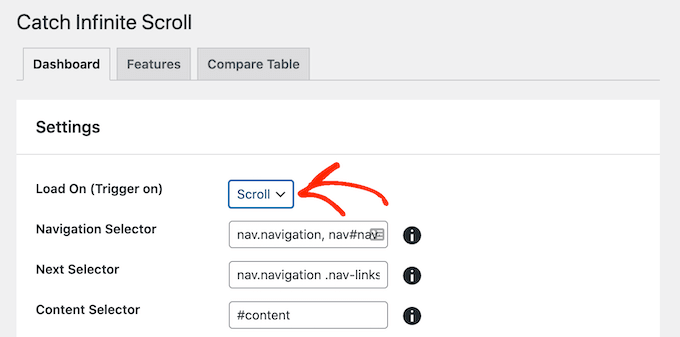
Wir möchten einen unendlichen Bildlauf auslösen, wenn der Benutzer beginnt, auf der Seite nach unten zu scrollen.
Öffnen Sie daher das Dropdown-Menü “Laden bei” und wählen Sie “Scrollen”. Wenn Sie “Klicken” wählen, zeigt Catch Infinite Scroll stattdessen einen Button “Mehr laden” an.

Als Nächstes können Sie den Navigationsselektor, den nächsten Selektor, den Inhaltsselektor und den Elementselektor anpassen. Die Standardeinstellungen funktionieren recht gut, sodass Sie keine Änderungen vornehmen müssen.
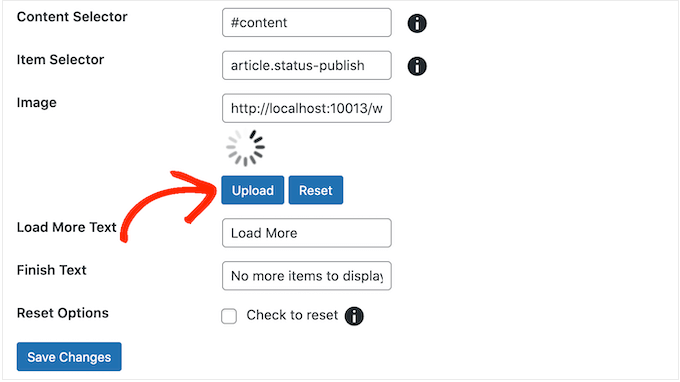
Der Abschnitt “Bild” zeigt das Symbol für den Inhaltslader, das Infinite Scroll beim Laden von Inhalten anzeigt.
Standardmäßig wird ein GIF-Ladebild verwendet, aber Sie können dies ändern, wenn Sie möchten. Klicken Sie einfach auf “Hochladen” und wählen Sie dann entweder ein Bild aus der Mediathek oder laden Sie eine neue Datei hoch.

Wenn Sie mit der Einrichtung des unendlichen Bildlaufs zufrieden sind, klicken Sie auf die Schaltfläche “Änderungen speichern”, um Ihre Änderungen zu speichern.
Wenn Sie nun Ihre WordPress-Website besuchen, werden Sie das unendliche Scrollen in Aktion sehen.

Option 2: Hinzufügen von Infinite Scroll zu WooCommerce mit YITH
YITH Infinite Scrolling ist ein Plugin für unendliches Scrollen von YITH, einem Entwickler von WooCommerce Plugins. Wenn Sie also Ihren Produktseiten einen unendlichen Bildlauf hinzufügen möchten, dann ist dies das Plugin, das wir empfehlen. Es funktioniert hervorragend mit anderen YITH Plugins wie YITH WooCommerce Points and Rewards.
Dieses Plugin ist sofort einsatzbereit, d. h. Sie können es einfach installieren und aktivieren, um Ihrer WordPress-Website unendliches Scrollen hinzuzufügen. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Nach der Aktivierung können Sie Ihre Website besuchen, um die neue Funktion des unendlichen Scrollens in Aktion zu sehen.
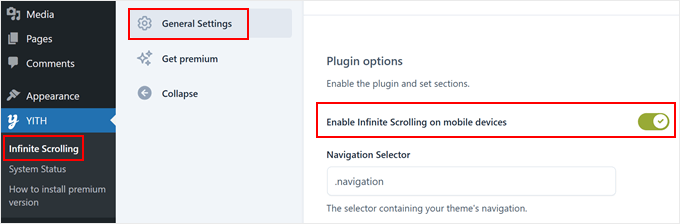
Wenn Sie den unendlichen Bildlauf anpassen möchten, finden Sie einige einfache Einstellungen unter YITH ” Infinite Scrolling in Ihrem WordPress-Dashboard.

Hier können Sie das unendliche Scrollen aktivieren und deaktivieren.
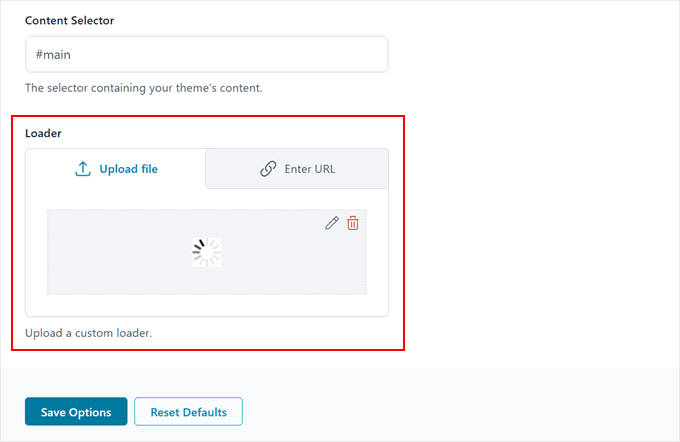
Sie können auch das Bild oder GIF ändern, das YITH anzeigt, wenn es Inhalte lädt. Scrollen Sie einfach zum Abschnitt “Loading Image” und laden Sie Ihr Bild hoch. Sie können ein Bild auch über eine URL hochladen.

Vergessen Sie nicht, auf den Button ‘Optionen speichern’ zu klicken.
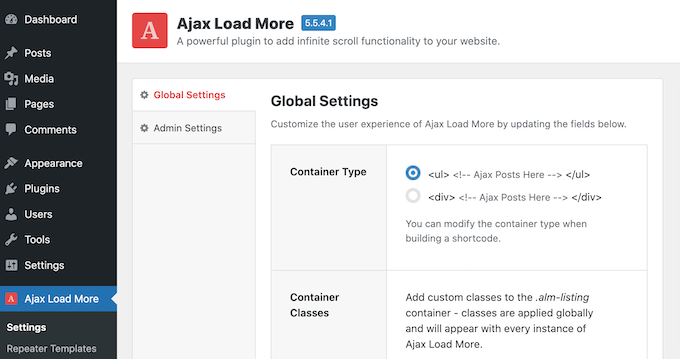
Option 3: Erweiterte Anpassung mit Ajax Load More
Ajax Load More verfügt über eine erweiterte Schnittstelle mit vielen verschiedenen Optionen, einschließlich einer Repeater-Vorlage, Shortcode-Builder und WordPress-Abfragen.
Das Plugin bietet darüber hinaus weitere Anpassungsmöglichkeiten, darunter zahlreiche Icon- und Schaltflächenstile zum Laden von Seiten.
Aus diesem Grund ist die Lernkurve steiler und für Anfänger nicht zu empfehlen. Fortgeschrittenen Nutzern bietet es jedoch die vollständige Kontrolle über das unendliche Scrollen ihrer Website.
Eine ausführliche Anleitung finden Sie in unserem Tutorial zur Erstellung einer Schaltfläche zum Laden weiterer Beiträge in WordPress mit dem Ajax Load More Plugin.

Hinzufügen von unendlichem Scrollen in WordPress: FAQs
Haben Sie noch Fragen zum Hinzufügen von unendlichem Scrollen zu Ihrer WordPress-Website? Lassen Sie uns einige häufig gestellte Fragen zu dieser Designfunktion besprechen.
Ist das unendliche Scrollen gut oder schlecht?
Der unendliche Bildlauf hat seine Vor- und Nachteile. Es eignet sich hervorragend für Websites wie soziale Medien, Blogs und Nachrichtenseiten, auf denen die Nutzer gerne durch eine Vielzahl von Inhalten blättern. Für zielgerichtete Websites wie eCommerce kann es jedoch frustrierend sein, wenn Nutzer versuchen, bestimmte Artikel zu finden.
Verbessert unendliches Scrollen die Leistung?
Ein unendlicher Bildlauf kann es den Nutzern erleichtern, schnell auf mehr Inhalte zuzugreifen, insbesondere auf mobilen Geräten, bei denen das Scrollen selbstverständlich ist.
Ohne eine entsprechende Optimierung können sich jedoch die Ladezeiten von Seiten verlangsamen, insbesondere bei großen Mediendateien. Deshalb ist es eine gute Idee, die besten Praktiken für die Geschwindigkeit und Leistung von Websites zu befolgen.
Ist unendliches Scrollen schlecht für SEO?
Ohne entsprechende Optimierung kann Infinite Scroll schlecht für WordPress SEO sein. Suchmaschinen indizieren möglicherweise nicht den gesamten Inhalt, da sie nicht automatisch nach unten scrollen.
Aber es gibt Möglichkeiten, sie für eine bessere Suchmaschinenoptimierung zu nutzen. Sie können eine Schaltfläche “Mehr laden” mit AJAX hinzufügen, damit Suchmaschinen zusätzliches Material erkennen, Schema-Markup verwenden, um Ihre Inhalte für Suchmaschinen zu verdeutlichen, und Links zu kommenden Inhalten vorladen.
Ist unendliches Blättern besser als Paginierung?
Ob unendliches Blättern besser ist als Paginierung, hängt davon ab, was für Ihre Website und Ihre Nutzer am besten funktioniert. Das unendliche Scrollen bietet ein nahtloses Erlebnis, während die Paginierung eine klarere Struktur bietet. Beide haben ihre Vorteile, also wählen Sie je nach Inhalt und Zielgruppe.

Erfahren Sie mehr darüber, wie Sie das Design Ihres WordPress-Blogs optimieren können
Möchten Sie weitere Tipps und Tricks zur Verbesserung Ihres WordPress-Blogs? Sehen Sie sich diese Anleitungen an:
- Hinzufügen eines Parallaxen-Effekts zu einem beliebigen WordPress Theme
- Hinzufügen einer Schriftgrößenänderung in WordPress für Barrierefreiheit
- So erstellen Sie einen individuellen Formtrenner in WordPress
- WordPress Seitenleisten Tricks, um maximale Ergebnisse zu erzielen
- Hinzufügen einer individuellen Bildlaufleiste zu einem beliebigen Element in WordPress
- Wie man Text in WordPress hervorhebt (Anleitung für Anfänger)
- Hinzufügen von dynamischen Inhalten in WordPress (Anleitung für Anfänger)
Wir hoffen, dass diese Anleitung Ihnen geholfen hat zu lernen, wie Sie Ihrer WordPress Website einen unendlichen Bildlauf hinzufügen können. Sehen Sie sich auch unseren Leitfaden für Einsteiger an , wie Sie Ihre WordPress-Website bearbeiten, und unsere Expertenauswahl der besten Canva-Alternativen für Website-Grafiken.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jiří Vaněk
How does the search bot behave with infinite scrolling? Can it load the site content, does it only load the first page and skip the rest of the content? I’m interested in this for SEO reasons.
WPBeginner Support
Search plugins would normally scan all of your content but it would depend on the infinite scroll solution for how it would interact with your search in terms of displaying the results.
Admin
Jiří Vaněk
Ok, thanks for the explanation. It’s probably best to try it to track the results in GSC.
Anant
Can i use Catch Infinite Scroll in pages as well ?
WPBeginner Support
Unless we hear otherwise, the plugin does have an option for loading on pages.
Admin
Ben
Hi, When using infinite scroll and the user clicks on a post the back button takes them to the top of the list rather than where they were before.
Is there a fix for this?
WPBeginner Support
Not at this time, you would want to reach out to the plugin’s support for the possibility to add that feature in the future.
Admin
Abuel
Hello!
I want to ask on how can i activate infinite scrolling on my blog page that i created using elementor?
Thank you.
WPBeginner Support
You would want to reach out to elementor’s support for that question as elementor’s settings would be the ones your site follows.
Admin
Steve
This article is helpful. It’s unclear though how to add content to the scroll. I’d appreciate an explanation.
WPBeginner Support
The scroll would show the next few posts on your site automatically
Admin
Astro
How can I apply infinity scrolling to posts on a particular category only?
WPBeginner Support
You would want to check with the support for the plugin you are using for if that is an option or if they have a recommended method for setting that up.
Admin
Max
Hi, great post as usual! Is there also a solution to implement a sorting by a category or a tag that the user can choose like in the Neil Patel’s blog listing page?! Thank you in advance.
WPBeginner Support
For the ability to filter your posts by category, you would want to take a look at our guide here: https://www.wpbeginner.com/plugins/how-to-let-users-filter-posts-and-pages-in-wordpress/
Admin
Fman
Hi there wpbeginner!
I would like to add infinite scroll to related products on my woocommerce site, how do we do that ?
WPBeginner Support
You would want to reach out to the plugin’s support for how to set that up.
Admin
Lakmal
Hi
Thank you for your article and i need to know is it can be use for woocommerce sites?
Regards
Lakmal
WPBeginner Support
Unless we hear otherwise, it should work for a WooCommerce site
Admin
Bruce Pang
Good article. It’s very useful for a fresh man like me. Thank you very much.
WPBeginner Support
Thank you, glad our article could be helpful
Admin