Wenn wir mit Unternehmen zusammenarbeiten, die physische Positionen haben, empfehlen wir immer, es den Kunden so einfach wie möglich zu machen, ihre Geschäfte zu finden.
Das Hinzufügen eines Google Maps Store Locators zu Ihrer WordPress-Website ist eine einfache, aber effektive Möglichkeit, dies zu erreichen.
Ein Store Locator zeigt die Position Ihres Geschäfts auf einer Karte an, so dass Kunden leicht eine Wegbeschreibung erhalten und die Position Ihres Geschäfts mit ihren Freunden teilen können.
In dieser Anleitung zeigen wir Ihnen, wie einfach Sie eine Google Maps Position in WordPress einfügen können.

Warum Google Maps Store Locator in WordPress hinzufügen?
Viele WordPress-Nutzer betreiben Websites für kleine Unternehmen, die in einer bestimmten Stadt oder Region tätig sind. Dazu gehören Unternehmen wie Restaurants, Immobilienmakler, Klempner, Wartungsdienstleister, kleine Geschäfte, Salons und mehr.
Diese lokalen Unternehmen sind auf die Online-Präsenz angewiesen, um Kunden anzuziehen. Und laut Statistik suchen 53 % der Benutzer von Mobilgeräten in der Google-Suche nach Wegbeschreibungen zu lokalen Geschäften.
Das Hinzufügen einer Google Maps-Suchfunktion zu Ihrer Website ist wichtig, um die Besucherzahlen zu erhöhen, da Ihr Geschäft so leichter gefunden werden kann. Sie können eine Wegbeschreibung zu Ihrem Geschäft abrufen und die Position mit ihren Freunden teilen.
Es kann auch dazu beitragen, die Sichtbarkeit Ihrer Website in den Suchmaschinen zu verbessern und mehr Besucher auf Ihre Website zu locken.
Werfen wir einen Blick darauf, wie Sie einen Google Maps Store Locator auf Ihrer WordPress-Website hinzufügen können. Wir zeigen Ihnen sowohl kostenlose als auch kostenpflichtige Methoden mit ihren Vor- und Nachteilen, so dass Sie diejenige auswählen können, die Ihren Bedürfnissen am besten entspricht.
Methode 1: Hinzufügen eines einfachen Store Locators zu WordPress (kostenlos)
Diese Methode ist kostenlos und einfach, weil sie keinen zusätzlichen Aufwand für die Erstellung eines Google Maps API-Schlüssels erfordert. Sie wird für Nutzer empfohlen, die eine einfache Karte des Standorts ihres Geschäfts hinzufügen möchten.
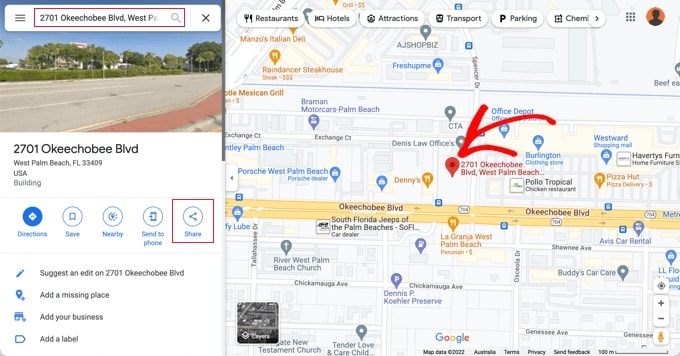
Zuerst müssen Sie die Google Maps-Website auf Ihrem Computer aufrufen. Geben Sie dann die Adresse Ihres Geschäfts in das Suchfeld ein, und Google Maps zeigt sie auf der Karte mit einer angehefteten Markierung an.

Stellen Sie sicher, dass die Markierung an der richtigen Stelle platziert ist. Sie können eine Zoomstufe auswählen, indem Sie auf die Zoom-Schaltflächen in der unteren rechten Ecke klicken.
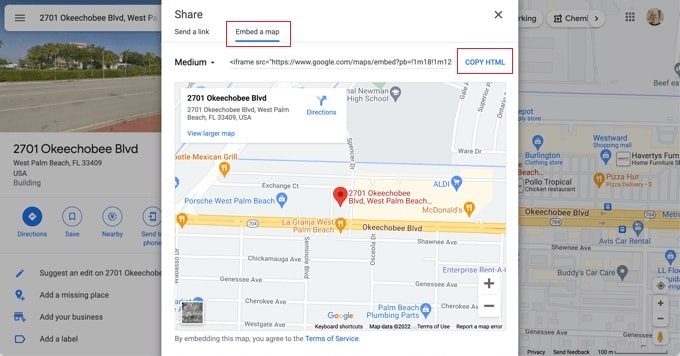
Wenn Sie mit dem Aussehen der Karte zufrieden sind, müssen Sie auf die Schaltfläche “Teilen” in der linken Spalte klicken. Daraufhin öffnet sich ein Pop-up-Fenster, in dem Sie auf die Registerkarte “Karte einbetten” wechseln müssen.

Sie sehen nun Ihre gesuchte Position auf der Karte mit HTML-Code. Um den Einbettungscode zu erhalten, klicken Sie auf den Link “HTML kopieren”.
Gehen Sie nun in den Verwaltungsbereich Ihrer WordPress-Website und bearbeiten Sie den Beitrag oder die Seite, auf der Sie die Karte mit der Filialsuche anzeigen möchten.
Normalerweise fügen die Nutzer auf der Seite mit dem Kontaktformular eine Karte mit dem Standort ihres Geschäfts, der Telefonnummer und den Öffnungszeiten hinzu.
Auf dem Bearbeitungsbildschirm für den Beitrag müssen Sie einen “Custom HTML”-Block hinzufügen.

Fügen Sie den Code, den Sie aus Google Maps kopiert haben, in den Textbereich des “Custom HTML”-Blocks ein.
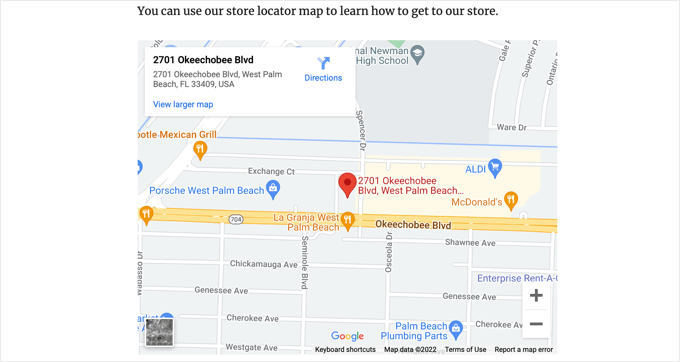
Sie können jetzt eine Vorschau der Seite anzeigen, um die darin eingebetteten Google Maps zu sehen. Auf der Karte ist die Position Ihres Geschäfts markiert, mit Links, um eine Wegbeschreibung zu erhalten oder die Position zu speichern.

Mit dieser Methode können Sie Google Maps zwar schnell einbetten, aber sie bringt Ihnen nicht die maximalen SEO-Vorteile. Mit anderen Worten: Sie wird Ihnen nicht helfen, besser zu ranken und mehr Traffic von Suchmaschinen oder Google Maps-Suchen zu erhalten.
Wenn Sie ein kleines Unternehmen, ein Restaurant oder ein Online-Shop mit einem oder mehreren physischen Standorten sind, dann empfehlen wir Ihnen die folgende Lösung, um Ihre lokalen SEO-Rankings zu verbessern.
Methode 2: Hinzufügen eines Store Locators mit Local SEO (empfohlen)
Fast 46 % aller Suchanfragen bei Google haben eine lokale Absicht. All in One SEO (AIOSEO) ist das beste WordPress SEO Plugin auf dem Markt und hilft Ihnen, mehr kostenlosen Traffic von Suchmaschinen auf Ihre Website zu bringen.
Wir haben es bei WPBeginner verwendet, um die Suchergebnisse für unsere Artikel zu verbessern und haben damit gute Erfahrungen gemacht. Um mehr zu erfahren, lesen Sie unsere Rezension zu AIOSEO.
Es ist auch ein großartiges Plugin für die Suche nach Geschäften, da Sie Ihre Positionen, Kontaktdaten und Öffnungszeiten mithilfe von Schema Markup eingeben können, damit die Informationen auf den Seiten der Suchmaschinenergebnisse angezeigt werden.
Wenn Sie zum Beispiel bei Google nach “McDonald’s-Standorten in Florida” suchen, wird Ihnen ein Hervorgehobenes Snippet mit den verschiedenen Zielorten und eine Karte mit angehefteten Positionen angezeigt.

Dies wird dazu beitragen, die SEO-Rankings Ihrer Website zu verbessern und Ihre Klickrate in der Suche zu erhöhen.
Hinweis: Sie benötigen mindestens den AIOSEO Plus Plan, um auf die für dieses Tutorial benötigte Local SEO Funktion zuzugreifen.
Zunächst müssen Sie das AIOSEO for WordPress-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Nach der Aktivierung führt das Plugin einen Einrichtungsassistenten aus. Wenn Sie Hilfe bei der Konfiguration des Plugins benötigen, werfen Sie bitte einen Blick auf unsere Anleitung zur Einrichtung von AIOSEO für WordPress.

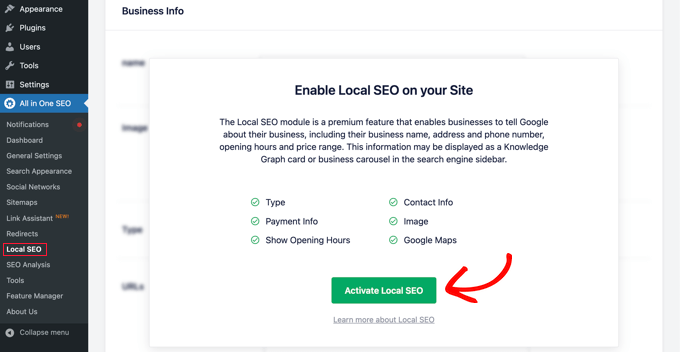
Sobald der Einrichtungsprozess abgeschlossen ist, müssen Sie auf Ihrem WordPress-Dashboard zu All in One SEO ” Local SEO wechseln.
Sie können auf die Schaltfläche “Lokale SEO aktivieren” klicken, um mit der Konfiguration der lokalen Einstellungen zu beginnen.

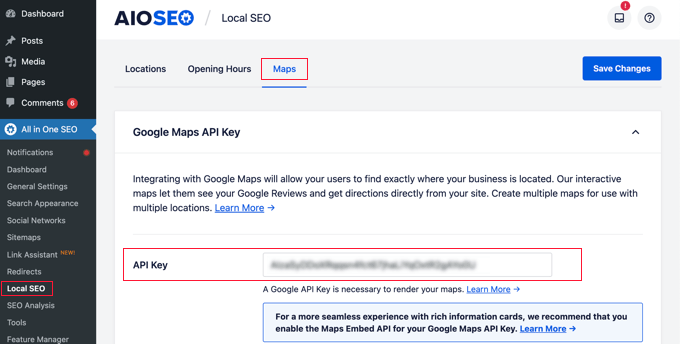
Als Nächstes müssen Sie oben auf der Seite Lokale SEO auf die Registerkarte “Karten” klicken.
Auf der Seite Karten sollten Sie das Feld “API-Schlüssel” sehen.

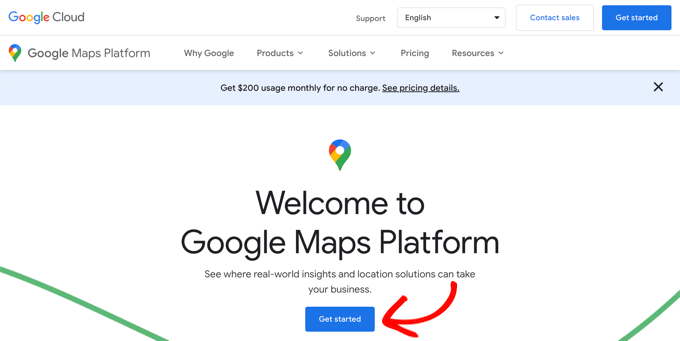
Sie können einen API-Schlüssel für Google Maps erhalten, indem Sie die Google Maps-Plattform aufrufen und sich mit Ihrem Google-Konto anmelden.
Danach sollten Sie auf die Schaltfläche “Get Started” klicken.

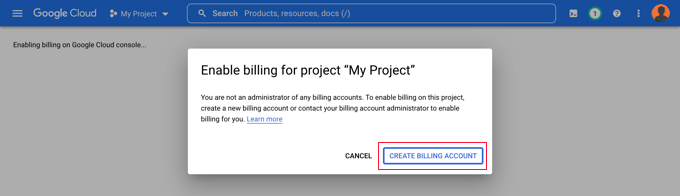
Google Cloud-Ressourcen sind nach Projekten geordnet. Wenn Sie noch kein Projekt haben, wird automatisch eines für Sie erstellt.
Beachten Sie, dass Sie die Rechnungsstellung für das Projekt aktivieren müssen, um die Google Maps-API nutzen zu können. Es ist jedoch unwahrscheinlich, dass Sie jemals etwas bezahlen werden.
Anfragen zum Einbetten von Karten sind kostenlos und die Nutzung ist unbegrenzt , wie in der Google-Dokumentation beschrieben, und Sie erhalten außerdem jeden Monat ein Guthaben von 200 US-Dollar.
Sie müssen auf die Schaltfläche “Rechnungskonto erstellen” klicken.

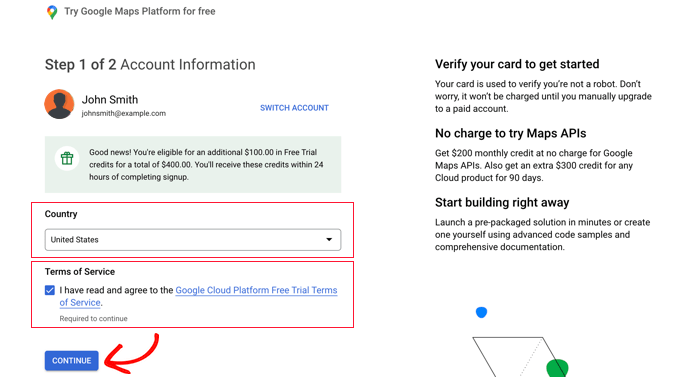
Sie sehen nun die Seite mit den Kontoinformationen. Wählen Sie Ihr Land aus dem Dropdown-Menü aus und stimmen Sie den Nutzungsbedingungen zu.
Wenn Sie bereit sind, klicken Sie auf die Schaltfläche “Weiter”.

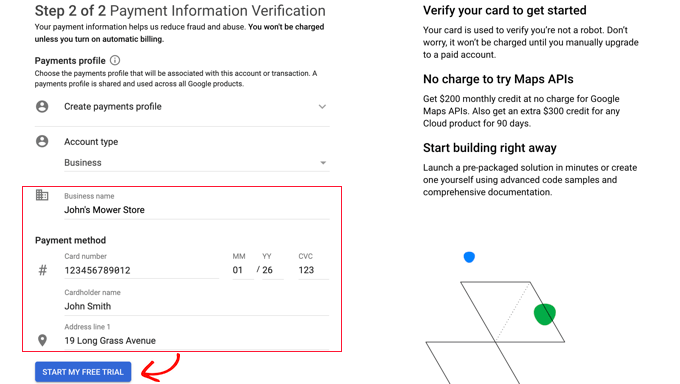
Nun müssen Sie ein bestehendes Zahlungsprofil auswählen oder ein neues erstellen.
Das Profil wird entweder für eine Einzelperson oder ein Unternehmen erstellt und enthält den Namen der Person oder des Unternehmens, eine Zahlungsmethode und eine Adresse.

Sobald Sie diese Informationen eingegeben haben, müssen Sie auf die Schaltfläche “Meine kostenlose Testversion starten” klicken.
Machen Sie sich keine Sorgen wegen des Hinweises “Kostenlose Testversion”. Karteneinbettungsanfragen bleiben kostenlos, auch wenn die kostenlose Testphase beendet ist, und Ihre Kreditkarte wird erst belastet, wenn Sie manuell auf ein kostenpflichtiges Konto upgraden.
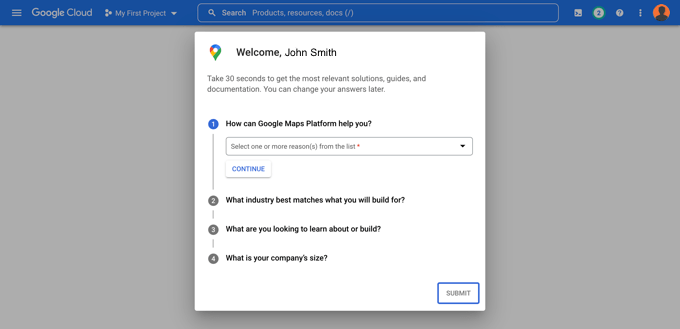
Möglicherweise werden Sie auch gebeten, eine 30-sekündige Befragung über Ihr Unternehmen durchzuführen, um sicherzustellen, dass Sie die wichtigsten Informationen erhalten.

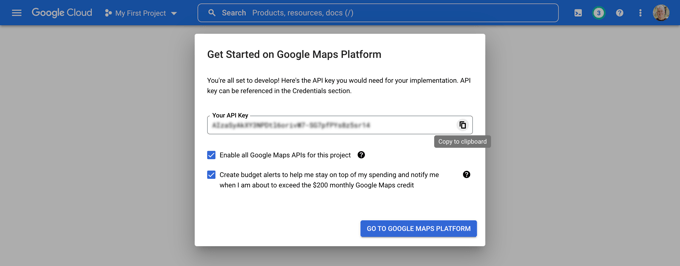
Wenn Sie auf die Schaltfläche “Senden” klicken, wird Ihr Google Maps API-Schlüssel angezeigt. Sie müssen diesen Schlüssel in den Plugin-Einstellungen für die Methoden 2 und 3 eingeben.
Dann können Sie auf das Symbol “In die Zwischenablage kopieren” am Ende des Feldes “Ihr API-Schlüssel” klicken. Sobald Sie das getan haben, schließen Sie das Popup-Fenster, indem Sie auf die Schaltfläche “Zur Google Maps-Plattform gehen” klicken.

Einschränken des Google Maps API-Schlüssels
Wir empfehlen Ihnen, den Schlüssel zu beschränken, damit er nicht von anderen verwendet werden kann.
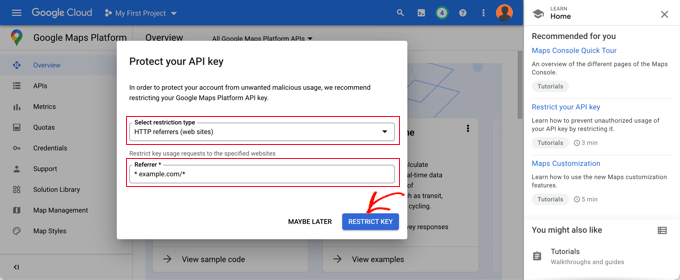
Nachdem Sie Ihren API-Schlüssel erstellt haben, zeigt Google ein Popup-Fenster “Schützen Sie Ihren API-Schlüssel” an, in dem Sie Ihren Schlüssel einschränken können, damit er nur auf Ihrer eigenen Website funktioniert.
In der Dropdown-Liste “Beschränkungstyp wählen” müssen Sie “HTTP-Referrer (Websites)” auswählen. Im nächsten Feld geben Sie den Domänennamen Ihrer Website in das Feld “Neues Element” ein und verwenden dabei das Muster *example.com/*.

Sie sollten die Meldung “API-Schlüssel erfolgreich eingeschränkt” erhalten. Jetzt funktioniert der Schlüssel nur noch für Google Maps, das in Ihre spezielle Website eingebettet ist.
Zurück auf Ihrer Website sollten Sie Ihren API-Schlüssel in das Feld eingeben. Dann können Sie nach unten scrollen, um die Karteneinstellungen zu bearbeiten.
Mit AIOSEO können Sie Google Maps mit einem Gutenberg-Block (WordPress-Editor), Shortcode, Widget oder PHP-Code anzeigen. Außerdem können Sie verschiedene Kartenstile auswählen und eine benutzerdefinierte Markierung zu Ihrer Karte hinzufügen.

Stellen Sie für dieses Tutorial sicher, dass die Einstellung “Gutenberg-Block” ausgewählt ist. Vergessen Sie nicht, auf die Schaltfläche “Änderungen speichern” zu klicken, wenn Sie fertig sind.
Jetzt können Sie eine Karte für Ihren Standort erstellen. Wie Sie dies tun, hängt davon ab, ob Ihr Unternehmen nur eine Filiale oder mehrere Positionen hat.
Hinzufügen einer Karte für einen einzelnen Standort
Wenn Ihr Unternehmen von einem einzigen Standort aus operiert, dann verwendet die Karte die Informationen, die Sie auf der Seite ‘Standorteinstellungen’ von All in One SEO angeben.
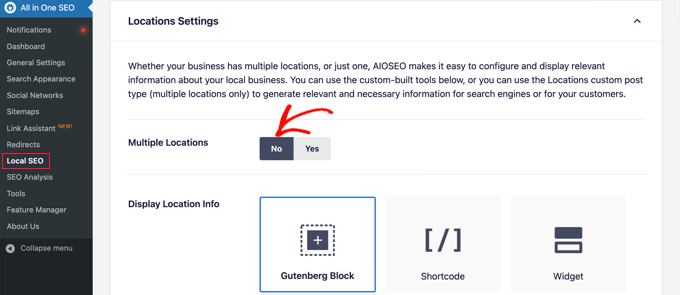
Wechseln Sie nun auf die Registerkarte “Standorte” der Seite All in One SEO ” Local SEO.
Da Sie nur einen einzigen Standort haben, sollten Sie sicherstellen, dass die Option “Mehrere Standorte” auf “Nein” gesetzt ist.

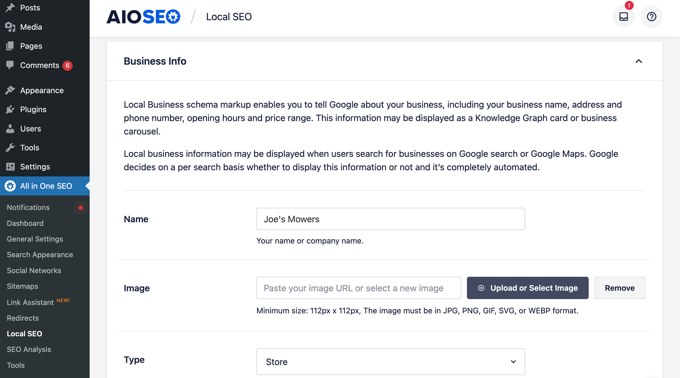
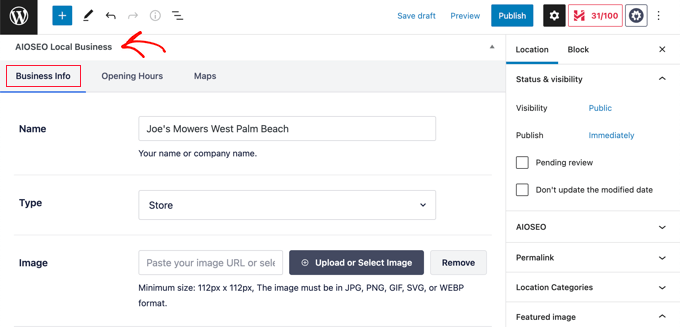
Als Nächstes sollten Sie zum Abschnitt “Business Info” blättern und so viele Informationen wie möglich über Ihr Unternehmen eingeben.
Dies ist wichtig, weil die Informationen angezeigt werden können, wenn jemand über die Google-Suche oder Google Maps nach Ihrem Unternehmen sucht.

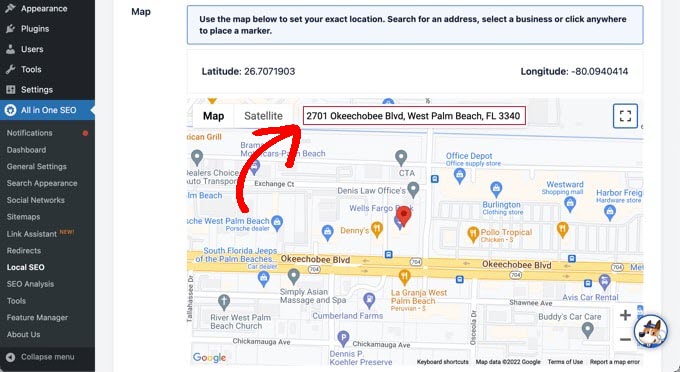
Blättern Sie anschließend zum Abschnitt “Karten”, um Ihren genauen Standort zu markieren.
Geben Sie einfach Ihre Adresse in das Feld “Geben Sie eine Anfrage ein” ein. An dieser Stelle wird eine Stecknadel hinzugefügt, die Sie bei Bedarf durch Ziehen an eine neue Position verschieben können.

Wenn Sie fertig sind, müssen Sie zum oberen oder unteren Ende der Seite blättern und auf die Schaltfläche “Änderungen speichern” klicken, um Ihre Einstellungen zu speichern.
Jetzt können Sie die Karte mit dem Standort Ihrer Filiale zu jedem WordPress-Beitrag oder jeder Seite hinzufügen. Um zu beginnen, bearbeiten Sie einfach einen neuen Beitrag oder eine neue Seite auf Ihrer Website.
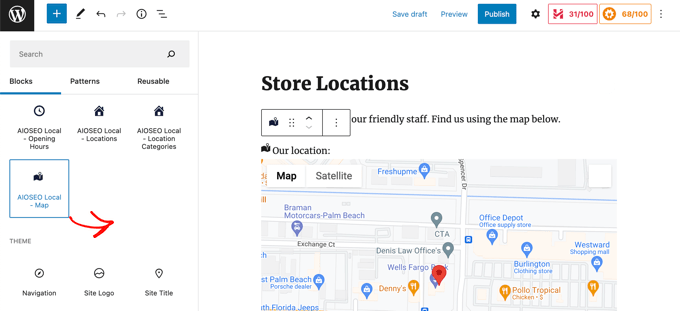
Wenn Sie sich im Block-Editor befinden, klicken Sie oben auf den ‘+’ Button und fügen Sie den ‘AIOSEO Local – Map’ Block an beliebiger Stelle auf der Seite ein. Klicken Sie auf den Button “Aktualisieren” oder “Veröffentlichen”, wenn Sie fertig sind.

Herzlichen Glückwunsch, Sie haben Ihrer Website erfolgreich einen Google Maps-Lokalisierer hinzugefügt.
Hinzufügen von Karten für mehrere Standorte
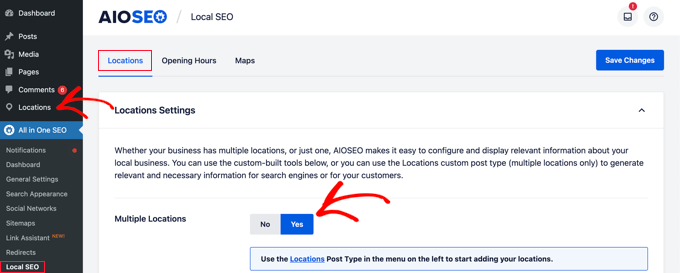
Um eine Karte für eine andere Position hinzuzufügen, müssen Sie zum Tab Standorte auf der Seite All in One SEO ” Lokale SEO navigieren. Dort müssen Sie auf die Option “Ja” für mehrere Positionen klicken und dann auf den Button “Änderungen speichern” oben auf der Ansicht.

Sobald Sie Ihre Änderungen gespeichert haben, werden Sie feststellen, dass ein neuer benutzerdefinierter Beitragstyp “Standorte” in der Admin-Seitenleiste hinzugefügt wurde. Hier geben Sie Ihre Geschäftsstandorte ein.
Navigieren Sie zu Standorte ” Alle Standorte und klicken Sie dann auf die Schaltfläche “Neu hinzufügen”.

Dadurch gelangen Sie zum Editor für Standorte. Sie müssen einen Titel für den hinzuzufügenden Ort eingeben, z. B. den Namen des Geschäfts oder der Stadt.
Sie sollten nun zum Abschnitt ‘AIOSEO Local Business’ auf der Seite unter dem Inhalt der Beiträge scrollen.
Geben Sie so viele Informationen wie möglich ein, da diese möglicherweise angezeigt werden, wenn jemand in der Google-Suche oder in Google Maps nach Ihrem Unternehmen sucht.

Danach sollten Sie den Bereich “Karten” finden und Ihre Adresse in das Feld “Abfrage eingeben” eingeben.
An dieser Stelle wird eine Stecknadel angezeigt.

Nachdem Sie Ihren Standort auf der Karte eingetragen und die Standortinformationen hinzugefügt haben, klicken Sie auf die Schaltfläche “Veröffentlichen”.
Sie können diesen Schritt nun wiederholen und Ihre anderen Standorte hinzufügen.
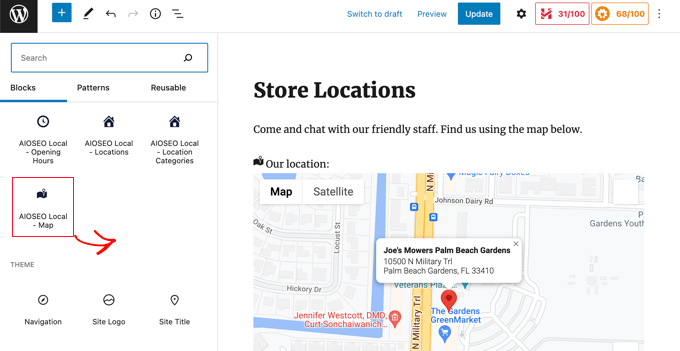
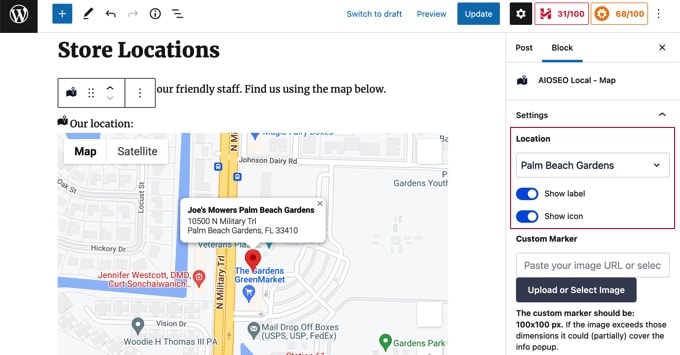
Sobald Sie fertig sind, können Sie Ihrer Website für jeden Standort eine Standortkarte hinzufügen, indem Sie den Block “AIOSEO Local – Map” im WordPress-Editor verwenden.

Nun müssen Sie die Position auswählen, die auf der Karte angezeigt werden soll.
Schauen Sie sich dazu den Blockeinstellungsbereich auf der rechten Seite der Ansicht an und wählen Sie im Dropdown-Menü “Position” das Geschäft aus, das Sie anzeigen möchten.

Fügen Sie einfach weitere lokale Kartenblöcke für andere Orte hinzu. Vergessen Sie nicht, oben auf der Seite auf die Schaltfläche “Veröffentlichen” oder “Aktualisieren” zu klicken, um die Karten auf Ihrer Website anzuzeigen.
Methode 3: Anzeige mehrerer Filialstandorte auf einer einzigen Karte
Mit den ersten beiden Methoden können Sie Karten mit einem einzigen Standort hinzufügen. Wenn Sie mehrere Standorte haben, müssen Sie für jeden Standort eine eigene Karte hinzufügen.
Alternativ können Sie auch unsere dritte Methode verwenden, um mehrere Standorte auf einer einzigen Karte anzuzeigen.
Als Erstes müssen Sie das Locatoraid Store Locator-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Nach der Aktivierung müssen Sie Locatoraid ” Konfiguration besuchen und das Plugin einrichten.
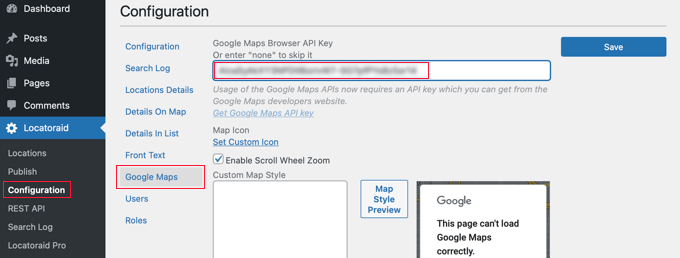
Auf der Registerkarte “Google Maps” müssen Sie einen Google Maps API-Schlüssel einfügen. Sie können ihn wie oben in Methode 2 beschrieben erstellen.
Klicken Sie dann auf das Symbol “Speichern”, um den Schlüssel zu speichern. Sie sollten feststellen, dass Google Maps im Fenster “Kartenstilvorschau” korrekt geladen werden kann.

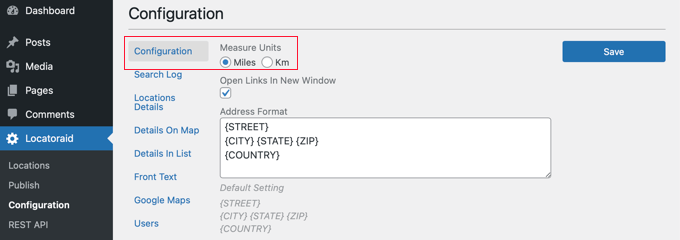
Als Nächstes können Sie auf der Registerkarte “Konfiguration” auswählen, ob Meilen oder Kilometer auf der Karte angezeigt werden sollen.
Sie können auch die anderen Optionen überprüfen, z. B. das Adressformat, die Details, die Sie auf der Karte anzeigen möchten, und die Benutzer, die das Plugin verwenden können.

Wenn Sie mit den Einstellungen des Plugins zufrieden sind, klicken Sie auf die Schaltfläche “Speichern”, um Ihre Einstellungen zu speichern.
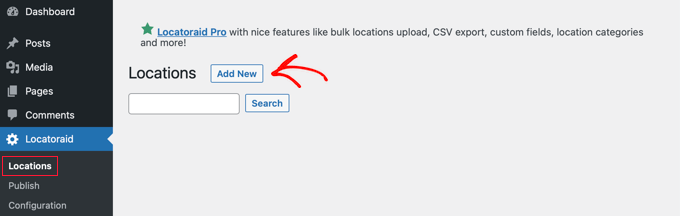
Jetzt können Sie die Standorte Ihrer Geschäfte hinzufügen. Navigieren Sie dazu zu Locatoraid ” Standorte. Dort müssen Sie auf die Schaltfläche “Neu hinzufügen” klicken.

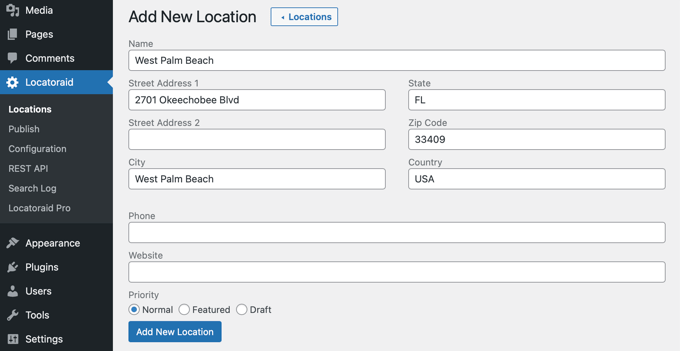
Dadurch gelangen Sie auf die Seite “Neue Position hinzufügen”. Hier können Sie den Namen des Geschäfts, die Position und andere Details eingeben.
Klicken Sie anschließend auf die Schaltfläche “Neuen Standort hinzufügen” unten auf der Seite.

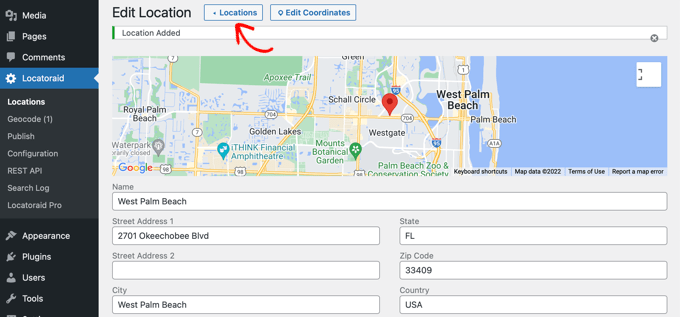
Sie werden auf die Seite ‘Standort bearbeiten’ weitergeleitet, wo Sie die Position des Geschäfts auf einer Karte anzeigen können.
Wenn alles gut aussieht, sollten Sie auf die Schaltfläche “< Standort” oben auf dem Bildschirm klicken, um zur Seite Locatoraid ” Standorte in Ihrem Dashboard zurückzukehren.

Sie können weitere Standorte hinzufügen, indem Sie auf die Schaltfläche “Standort hinzufügen” klicken und diese Schritte wiederholen.
Sobald Sie alle Standorte Ihrer Geschäfte erstellt haben, können Sie die Karte zu Ihrer Website hinzufügen.
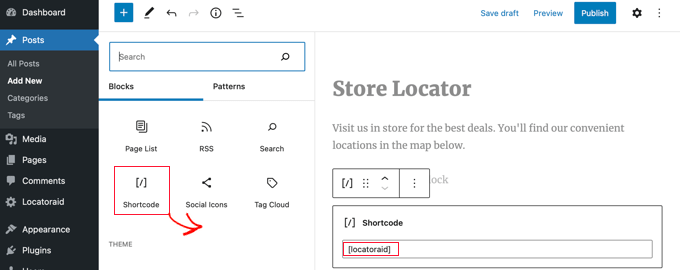
Fügen Sie einfach eine Seite hinzu oder bearbeiten Sie sie und klicken Sie auf das blaue Symbol “+ Block hinzufügen”. Ziehen Sie einen Shortcode-Block auf die Seite und geben Sie dann den Shortcode [locatoraid] in das Feld ein.

Dieser Standard-Shortcode ist für die meisten Websites gut geeignet. Sie können die Karte jedoch anpassen, indem Sie einen anderen Shortcode verwenden. Besuchen Sie die Seite Locatoraid ” Veröffentlichen, um mehr zu erfahren.
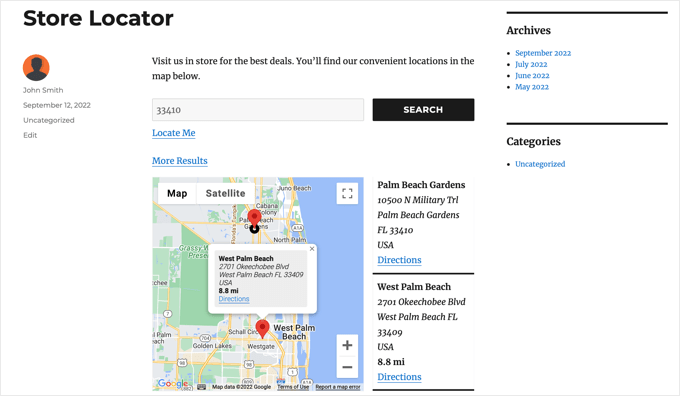
Jetzt können Sie die Seite veröffentlichen oder aktualisieren und Ihre Website besuchen, um die Karte mit der Position Ihres Geschäfts zu sehen.
Alle Standorte Ihrer Geschäfte werden auf derselben Karte angezeigt. Wenn Ihre Nutzer ihre Adresse eingeben oder auf den Link “Locate Me” klicken, können sie die nächstgelegenen Geschäfte finden und eine Wegbeschreibung erhalten.

Wir hoffen, dass diese Anleitung Ihnen geholfen hat zu lernen, wie man eine Google Maps-Suchmaschine in WordPress einfügt. Vielleicht möchten Sie auch erfahren , wie Sie eine interaktive Karte in WordPress erstellen können, oder unsere Liste der besten Schema Markup Plugins für Ihre Website lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Priscilla
Hi there, the shortcode you have in the instructions on this page for the store locator is incorrect and conflicting.
you have [wpls] in the instructions but the actual shortcode which you have in the screenshot is [wpsl].
The s and the l are around the wrong way
WPBeginner Support
Thank you for catching that, we will be sure to fix that typo.
Admin
Pablo Cardozo
Since Google Maps charges for using its service, would not it be nice to also offer the option to use Open Street Map? I’m sure there must be plugins that do it and doing it by hand is not so different from the Google option either.
WPBeginner Support
We do not have a specific plugin we would recommend at the moment but we will certainly keep an eye out.
Admin