Die Verwaltung von Terminen auf einer WordPress Website kann eine zeitraubende Aufgabe sein. Viele Website-Besitzer sind in einem Kreislauf ständiger Aktualisierungen gefangen und kämpfen damit, ihre Google-Kalenderinformationen aktuell und genau zu halten.
Wir haben diese Herausforderung bei unseren Projekten am eigenen Leib erfahren. Aber seit wir mit der Automatisierung unseres Veranstaltungskalenders begonnen haben, können unsere Besucher immer den aktuellsten Terminplan sehen, ohne dass wir einen zusätzlichen Aufwand betreiben müssen.
In dieser Anleitung zeigen wir Ihnen, wie Sie Ihrer WordPress Website einen Google Kalender hinzufügen können. Ganz gleich, ob Sie ein lokales Unternehmen betreiben, Community-Events organisieren oder Online-Kurse hosten, diese Anleitung führt Sie Schritt für Schritt durch den Prozess.

Warum Google Kalender zu WordPress hinzufügen?
Wenn Sie den Google-Kalender zur Planung Ihrer öffentlichen Veranstaltungen verwenden, möchten Sie ihn vielleicht direkt auf Ihrer Website anzeigen, damit Ihre Besucher ihn sehen können. Wann immer Sie ein neues Ereignis hinzufügen, wird der Kalender aktualisiert und zeigt Ihren Nutzern das neue Ereignis sofort an.
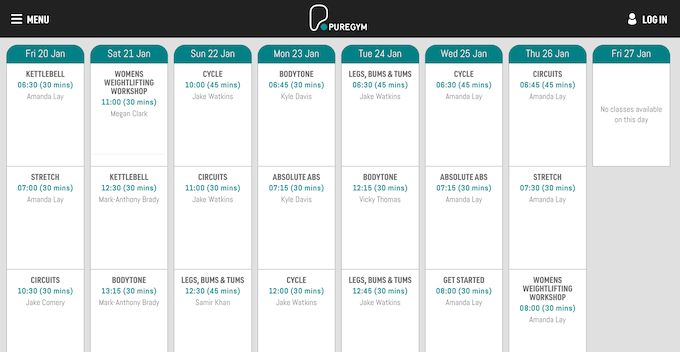
Hier ist ein Beispiel dafür, wann das Hinzufügen eines Google-Kalenders nützlich sein kann. Wenn Sie eine Website für ein Fitnessstudio betreiben, können Sie alle Ihre Fitnesskurse, kostenlosen Probetrainings, Coaching-Sitzungen und andere Fitnessveranstaltungen in den Kalender aufnehmen.

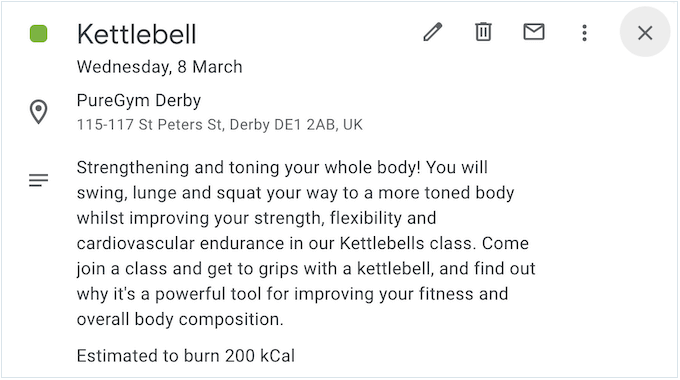
Bei der Erstellung eines Ereignisses können Sie alle Informationen hinzufügen, die die Besucher wissen müssen.
Dazu gehören alle Dinge, die die Teilnehmer zur Veranstaltung mitbringen müssen, ob Erfrischungen angeboten werden, der Preis und eine Wegbeschreibung zum Veranstaltungsort.

Auf diese Weise können die Besucher entscheiden, ob die Veranstaltung für sie geeignet ist, ohne dass sie über das Kontaktformular Ihrer Website eine Vielzahl von Fragen stellen müssen.
Sie können Google Calendar auch verwenden, um virtuelle Veranstaltungen wie Webinare und Online-Predigten zu planen. In der Beschreibung der Veranstaltung können Sie einen Link zur Telefonkonferenz hinzufügen (wenn die Veranstaltung kostenlos ist), so dass Besucher problemlos an der Veranstaltung teilnehmen können.
Sehen wir uns also an, wie Sie Ihrer WordPress-Website einen Google-Kalender hinzufügen können. Sie können die unten stehenden Links verwenden, um durch diesen Artikel zu navigieren:
Schritt 1: Installieren Sie ein Google Kalender Plugin
Die beste Möglichkeit, Ihrer WordPress-Website einen Kalender hinzuzufügen, ist die Verwendung des Pretty Google Calendar Plugins. Es ist eines der besten WordPress-Kalender-Plugins und ermöglicht Ihnen die Anzeige von Ereignissen aus einem öffentlichen Kalender in einem mobilgerechten Layout.
Das bedeutet, dass der Kalender auf Smartphones und Tablets genauso gut aussieht wie auf Desktop-Geräten.

Als Erstes müssen Sie das Pretty Google Calendar-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
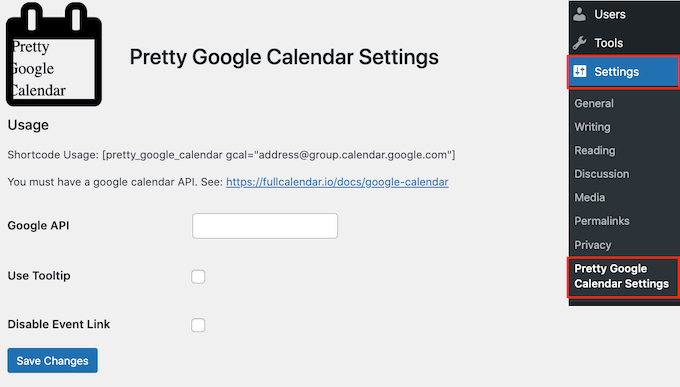
Gehen Sie nach der Aktivierung zu Einstellungen ” Hübsche Google Kalender-Einstellungen.

Hier müssen Sie einen Google-API-Schlüssel eingeben, was Sie im nächsten Schritt tun werden.
Schritt 2: Erstellen eines Google API-Schlüssels
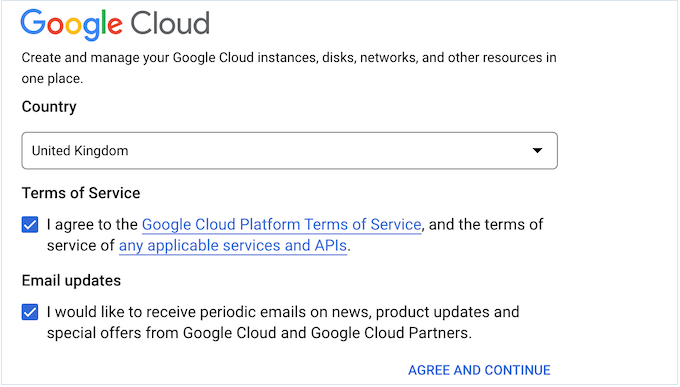
Um den Google-API-Schlüssel zu erstellen, besuchen Sie die Google Cloud Console. Wenn Sie die Konsole zum ersten Mal besuchen, müssen Sie die Allgemeinen Geschäftsbedingungen akzeptieren und angeben, ob Sie E-Mail-Updates erhalten möchten.
Klicken Sie anschließend auf “Einverstanden und weiter”.

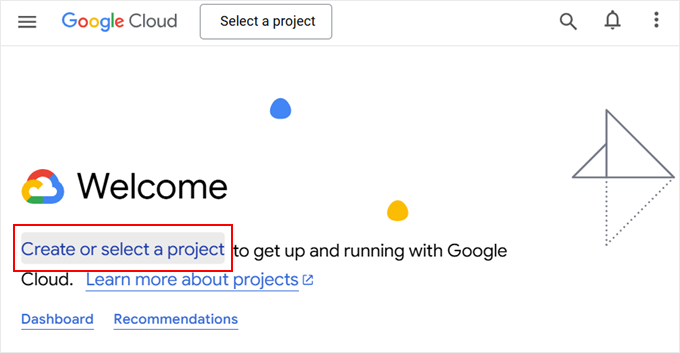
Dies führt Sie zur Google Cloud Console.
Wir werden ein neues Projekt für unsere Google Calendar API erstellen, also klicken Sie auf “Create or select a project”.

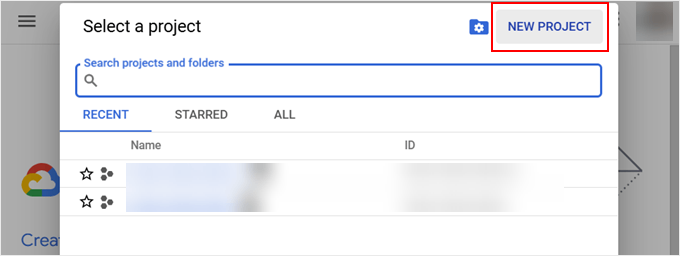
Wählen Sie in dem daraufhin angezeigten Popup-Fenster “Neues Projekt”.
Daraufhin wird ein neues Projekt erstellt.

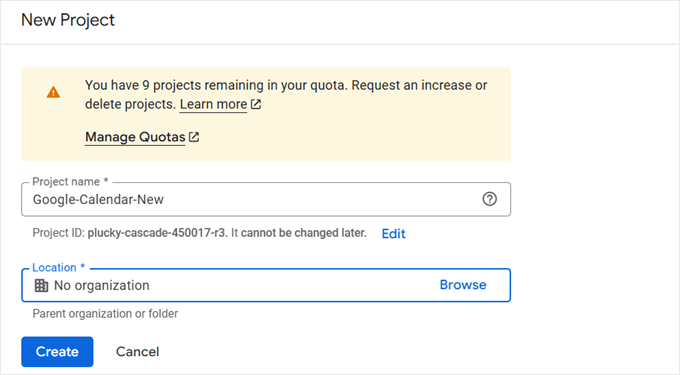
Sie können nun einen Namen für das Projekt eingeben. Dieser dient nur als Referenz, Sie können also jeden beliebigen Namen verwenden.
In dieser Ansicht können Sie auch die Position ändern, an der die Google Cloud Console Ihr Projekt erstellt.

Wenn Sie mit den eingegebenen Informationen zufrieden sind, klicken Sie auf “Erstellen”.
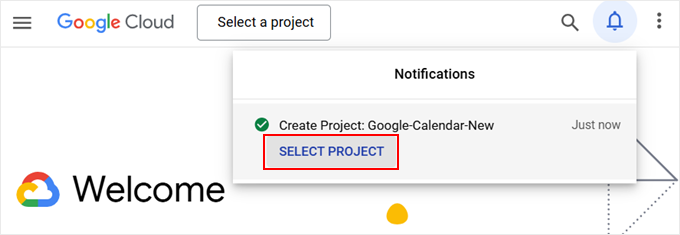
Es erscheint nun eine Benachrichtigung. Wählen Sie hier einfach “Projekt auswählen”.

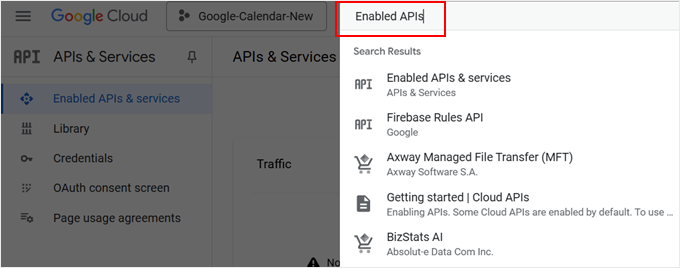
Geben Sie anschließend in der Suchleiste “Aktivierte APIs” ein.
Die nächste Ansicht bringt Sie zum API-Menü in der Google Cloud Console.

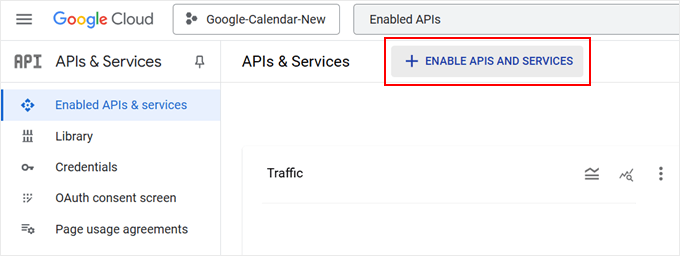
Vergewissern Sie sich nun, dass Sie sich im Menü “Aktivierte APIs und Dienste” befinden.
Klicken Sie hier auf “+ APIs und Dienste aktivieren”.

Auf der nächsten Seite finden Sie verschiedene APIs, die Sie verwenden können.
Wenn Sie zum Beispiel die neuesten Videos aus Ihrem YouTube-Kanal anzeigen möchten, müssen Sie die YouTube-Daten-API aktivieren.
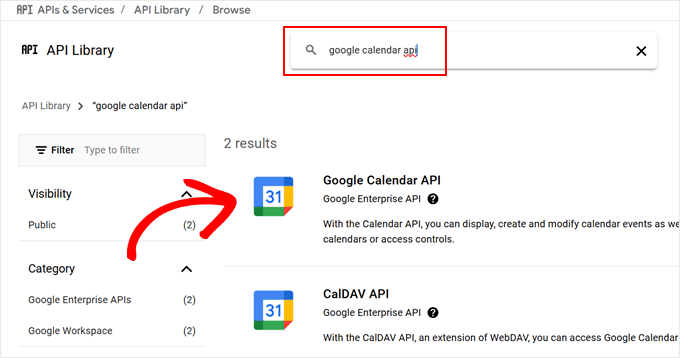
Da wir einen Google-Kalender in WordPress hinzufügen möchten, suchen Sie nach “Google Calendar API” und wählen Sie diese aus.

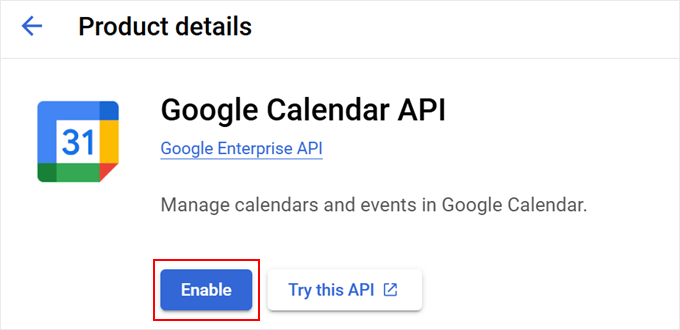
Dies führt Sie zu einem Bildschirm, auf dem Sie die Taste zum Verwalten und Ändern von Terminen im Google-Kalender aktivieren können.
Klicken Sie dazu einfach auf die Schaltfläche “Aktivieren”.

Damit sind Sie bereit, einen Google Calendar API-Schlüssel zu erstellen.
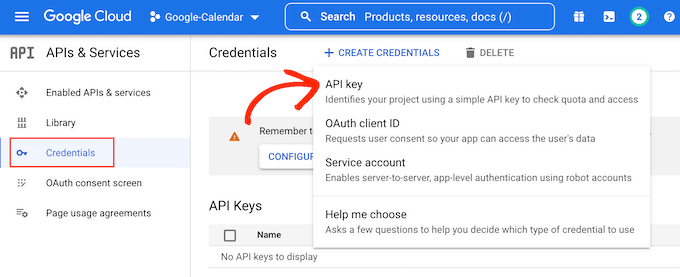
Klicken Sie im linken Menü auf “Anmeldeinformationen” und wählen Sie dann “Anmeldeinformationen erstellen”. In der erscheinenden Auswahlliste müssen Sie auf die Option “API-Schlüssel” klicken.

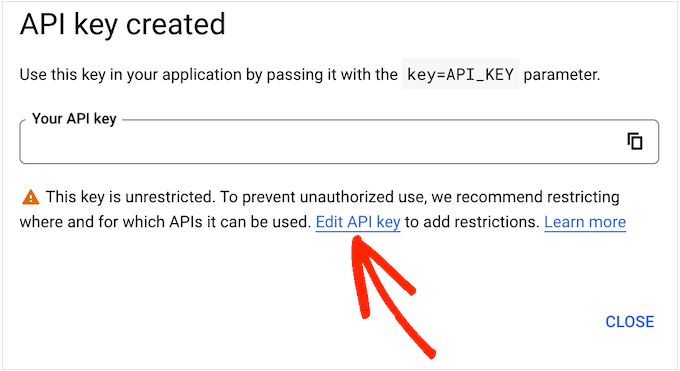
Nach einigen Augenblicken wird ein Popup-Fenster “API-Schlüssel erstellt” angezeigt. Sie müssen diese Informationen zum Plugin hinzufügen, also notieren Sie sie sich.
Standardmäßig ist der Google Kalender-API-Schlüssel nicht eingeschränkt. Um zu verhindern, dass andere Personen den API-Schlüssel verwenden, ist es klug, ihn einzuschränken, indem Sie auf den Link “API-Schlüssel bearbeiten” im Popup klicken.

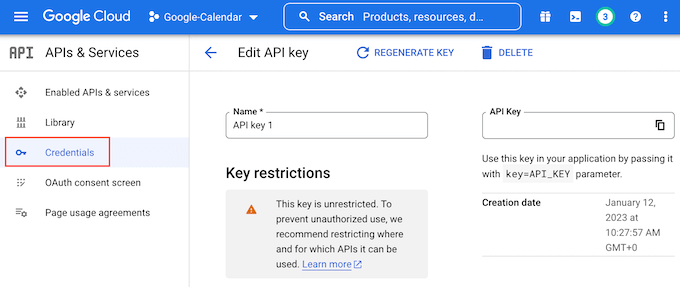
Daraufhin wird ein Bildschirm mit allen Ihren Google-API-Schlüsseln geöffnet. Suchen Sie einfach den Schlüssel, den Sie gerade erstellt haben, und klicken Sie ihn an.
Wenn Sie das Popup versehentlich geschlossen haben, ist das kein Problem. Sie können einfach “Zugangsdaten” im linken Menü auswählen und dann den API-Schlüssel, den Sie im vorherigen Schritt erstellt haben, auswählen.

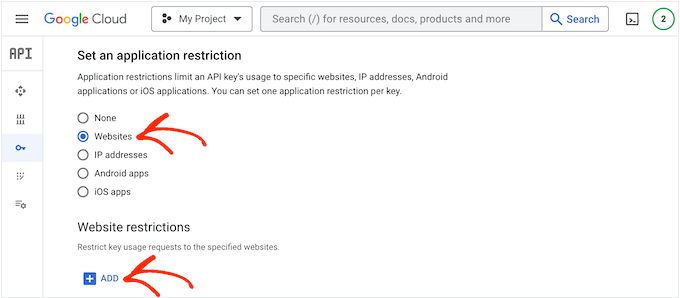
Blättern Sie nun zu “Anwendungsbeschränkungen” und klicken Sie dann auf “Websites”.
Unter “Website-Einschränkungen” müssen Sie auf “Hinzufügen” klicken.

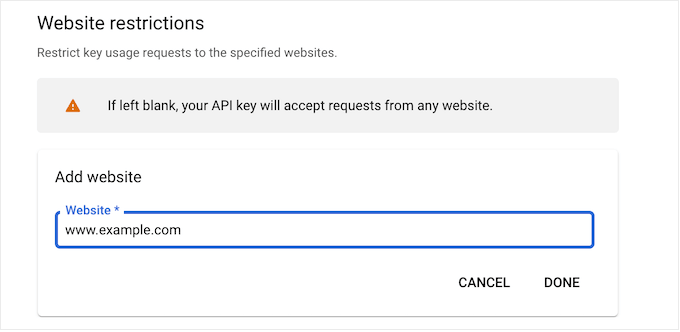
Geben Sie in das Feld “Website hinzufügen” die Adresse Ihrer Website ein.
Klicken Sie dann auf “Fertig”.

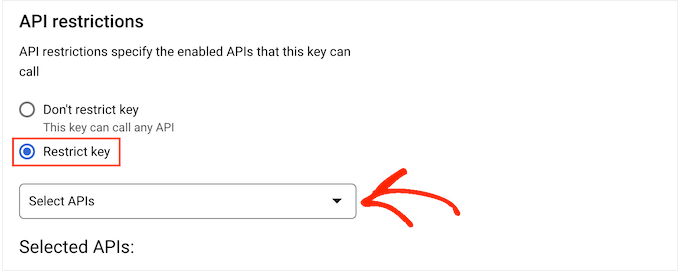
Unter “API-Einschränkungen” müssen Sie die Schaltfläche neben “Schlüssel einschränken” auswählen.
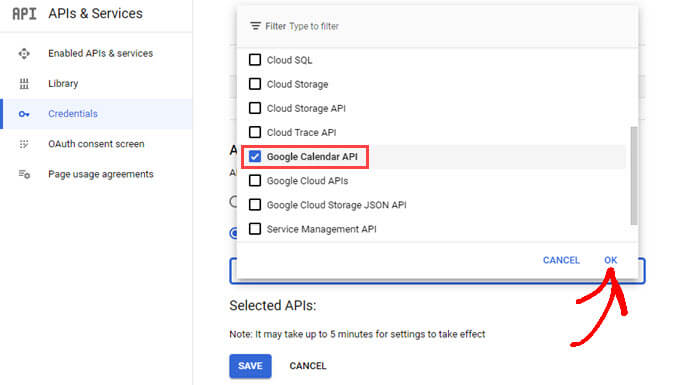
Klicken Sie dann einfach auf das Dropdown-Menü “APIs auswählen”.

Aktivieren Sie in der Dropdown-Liste das Kontrollkästchen neben “Google Calendar APIs”.
Klicken Sie dann einfach auf “OK”.

Klicken Sie anschließend auf “Speichern”, um Ihre Einstellungen zu speichern.
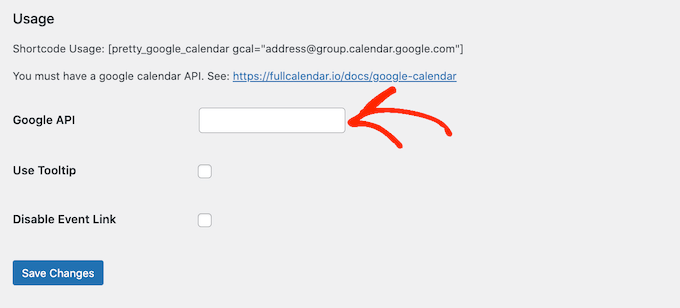
Sie sind nun bereit, den Google Kalender-API-Schlüssel zu Ihrer WordPress-Website hinzuzufügen. Wechseln Sie zurück zum WordPress-Dashboard und fügen Sie den API-Schlüssel in das Feld “Google API” ein.

Klicken Sie anschließend auf “Änderungen speichern”, um den API-Schlüssel zu speichern.
Schritt 3: Machen Sie Ihren Google-Kalender öffentlich
Bevor Sie einen Google-Kalender in WordPress hinzufügen können, müssen Sie die Einstellungen des Kalenders ändern, um ihn öffentlich zu machen. Außerdem müssen Sie die Kalender-ID erhalten.
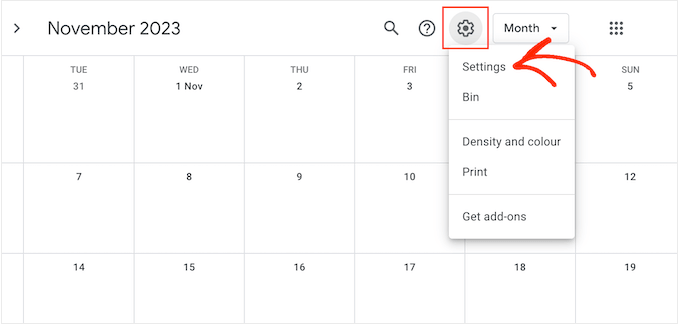
Öffnen Sie dazu den Google-Kalender, den Sie zu Ihrer WordPress-Website hinzufügen möchten. Klicken Sie dann auf das “Zahnrad”-Symbol und wählen Sie “Einstellungen” aus dem Dropdown-Menü.

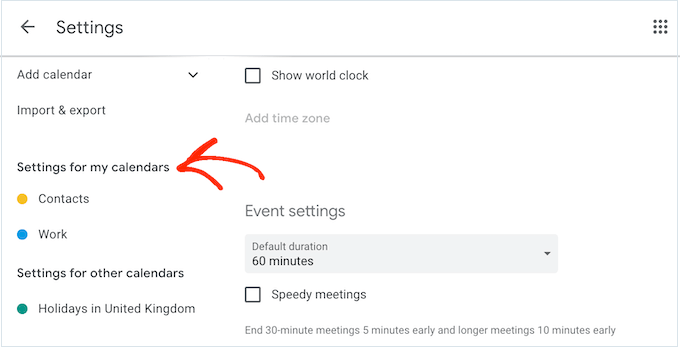
Im linken Menü finden Sie den Abschnitt “Einstellungen für meine Kalender”.
Klicken Sie hier auf den Namen des Kalenders, den Sie freigeben möchten. Dadurch werden die Einstellungen für diesen speziellen Kalender geöffnet.

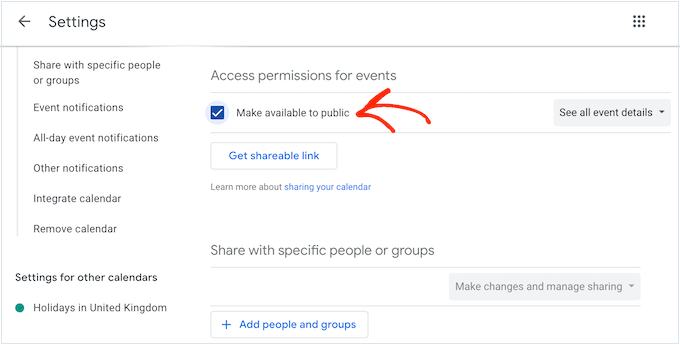
Jetzt müssen Sie die “Zugriffsberechtigungen für Ereignisse” finden.
Kreuzen Sie unter dieser Rubrik einfach das Kästchen neben “Für die Öffentlichkeit zugänglich machen” an.

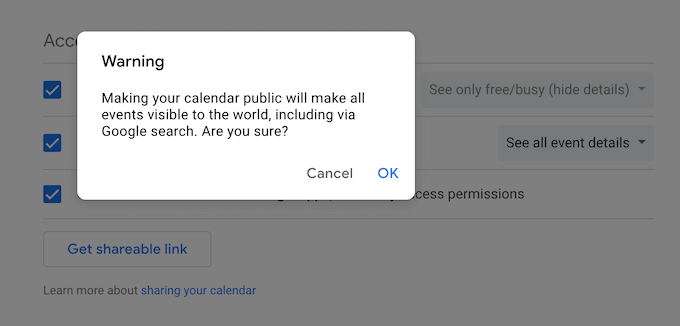
Ein Popup-Fenster warnt Sie, dass diese Ereignisse für andere Personen sichtbar sind und sogar in den Google-Suchergebnissen erscheinen können.
Wenn Sie damit einverstanden sind, klicken Sie auf “OK”.

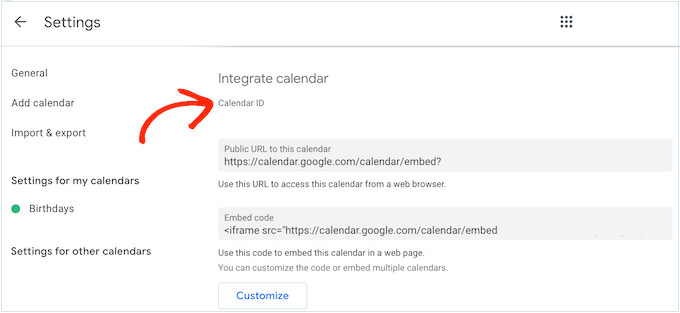
Blättern Sie dann zum Abschnitt “Kalender integrieren” und suchen Sie die “Kalender-ID”.
Sie müssen diesen Wert in Ihrem Shortcode verwenden, also notieren Sie ihn entweder oder lassen Sie diesen Bildschirm in einem separaten Tab geöffnet.

Schritt 4: Zeigen Sie Ihren Google-Kalender auf Ihrer WordPress-Website an
Nun können Sie den Google-Kalender mithilfe eines Shortcodes zu Ihrem WordPress-Blog oder Ihrer Website hinzufügen.
Methode 1: Fügen Sie Ihren Google-Kalender zu einer Seite oder einem Beitrag hinzu
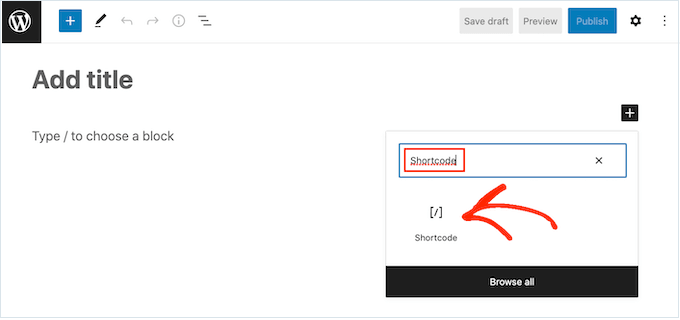
Gehen Sie einfach zu der Seite oder dem Beitrag, auf der/dem Sie den Kalender anzeigen möchten, und klicken Sie dann auf die Schaltfläche “+ Block hinzufügen”.
Geben Sie in das Popup-Fenster einfach “Shortcode” ein und klicken Sie auf den rechten Block, wenn er erscheint.

Fügen Sie innerhalb des Shortcode-Blocks den folgenden Shortcode ein:
[pretty_google_calendar gcal= "calendar-id"]
Ersetzen Sie “calendar-id” durch die ID, die Sie im vorherigen Abschnitt erhalten haben.
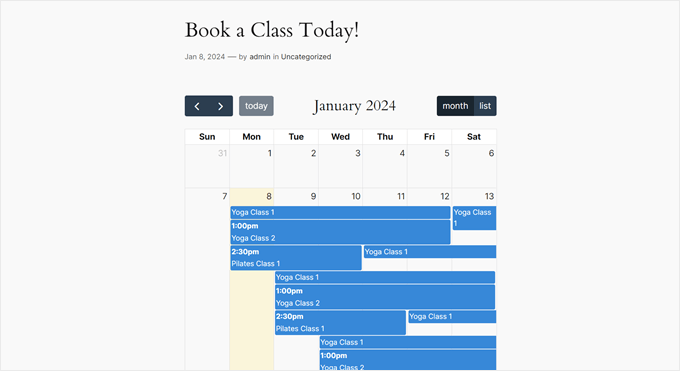
Anschließend können Sie der Seite weitere Inhalte wie Bilder, Text, Kategorien und Tags hinzufügen. Wenn Sie bereit sind, den Kalender live zu schalten, klicken Sie auf die Schaltfläche “Veröffentlichen” oder “Aktualisieren”.
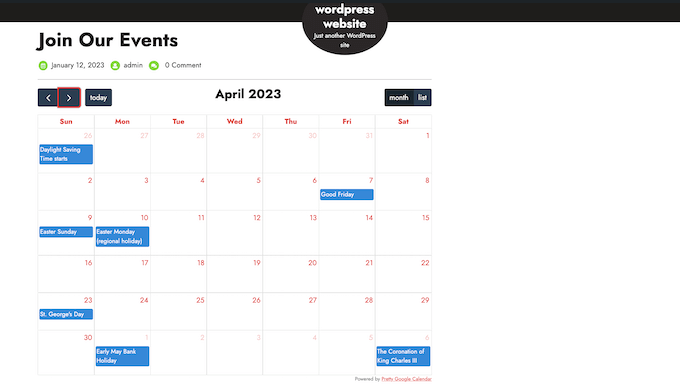
Wenn Sie nun Ihre Website besuchen, sehen Sie den Google-Kalender in Aktion. So sieht unserer aus:

Methode 2: Fügen Sie Ihren Google-Kalender zu einer Seitenleiste hinzu
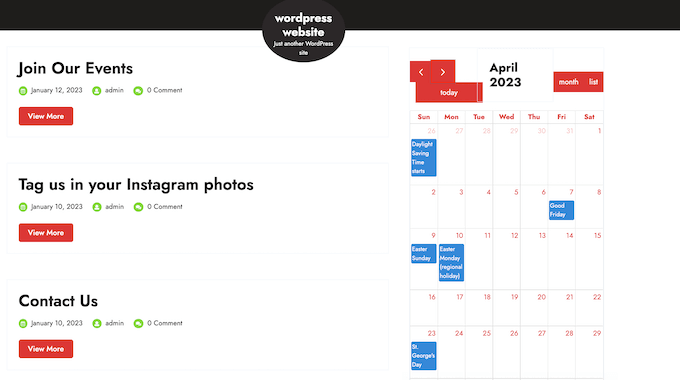
Manchmal möchten Sie vielleicht Ihre Veranstaltungen auf jeder Seite Ihrer WordPress-Website bewerben. Fügen Sie dazu einfach den Shortcode zu einem beliebigen Widget-bereiten Bereich hinzu.
So können Besucher von jeder Seite Ihrer WordPress-Website aus den Kalender einsehen und sich über Ihre Veranstaltungen informieren.

Um den Google-Kalender zu einer Seitenleiste oder einem ähnlichen Bereich hinzuzufügen, gehen Sie im linken Menü auf Darstellung “ Widgets.
Sie können nun auf das blaue “+”-Symbol klicken.

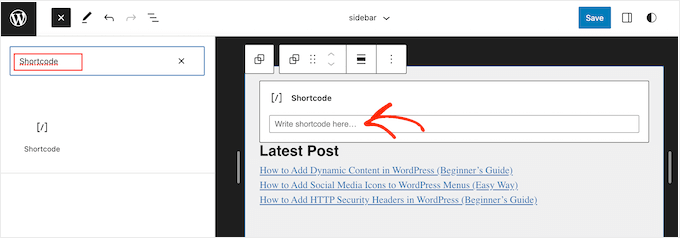
Geben Sie in das erscheinende Suchfeld “Shortcode” ein.
Wenn der richtige Block angezeigt wird, klicken Sie einfach darauf, um ihn der Seitenleiste hinzuzufügen.

Sie können den Shortcode-Block auch in den Bereich ziehen, in dem Sie den Kalender anzeigen möchten.
Danach fügen Sie den Pretty Google Calendar Shortcode und die Kalender-ID in den Block ein. Sie erhalten diese Informationen, indem Sie das oben beschriebene Verfahren befolgen.
Klicken Sie abschließend auf die Schaltfläche “Aktualisieren”. Wenn Sie Ihre WordPress-Website besuchen, sehen Sie den Google-Kalender live.
Wenn Sie eines der neueren , blockfähigen Themes verwenden, müssen Sie das Widget mit dem vollständigen Site-Editor hinzufügen.
Um loszulegen, gehen Sie im WordPress-Dashboard zu Erscheinungsbild ” Editor.

Wählen Sie im linken Menü die Vorlage oder den Vorlagenteil, den Sie bearbeiten möchten.
Sie können den Kalender zum Beispiel in die Seitenleiste Ihrer Website oder einen ähnlichen Bereich einfügen.

Nachdem Sie eine Vorlage oder einen Vorlagenteil ausgewählt haben, können Sie einen Shortcode-Block hinzufügen, indem Sie den gleichen Prozess wie oben beschrieben durchführen.
Fügen Sie nun den Shortcode und die ID für den Kalender hinzu, den Sie anzeigen möchten.

Klicken Sie abschließend auf die Schaltfläche “Speichern”, um den Kalender zu aktivieren.
Schritt 5: Hinzufügen eines Formulars für die Buchung von Veranstaltungen oder Terminen
Nachdem Sie nun einen Google-Kalender zu WordPress hinzugefügt haben, sollten Sie in Erwägung ziehen, Besuchern die Möglichkeit zu geben, eine Veranstaltung direkt von Ihrer Website aus zu buchen.
Der einfachste Weg, dies zu tun, ist ein Formular-Plugin wie WPForms. Mit diesem WordPress-Formularersteller lassen sich einfache und benutzerfreundliche Buchungsformulare erstellen, die die Nutzer problemlos ausfüllen können.

Das Tolle an WPForms ist, dass es über 1300 vorgefertigte Vorlagen zur Auswahl hat. Das bedeutet, dass Sie ein Buchungsformular für praktisch jede Art von Website erstellen können.
Um mehr über WPForms zu erfahren, können Sie unseren ausführlichen WPForms Test lesen. Sehen Sie auch WPForms in Aktion in diesen Anleitungen:
- Hinzufügen von Google-Kalender-Ereignissen über Ihr WordPress-Kontaktformular
- Wie man eine Seite zur Veranstaltungsregistrierung in WordPress erstellt
- Wie man ein Buchungsformular in WordPress erstellt
Erfahren Sie mehr darüber, wie Sie Ihren WordPress-Blog verbessern können
Jetzt, wo Sie Ihren Veranstaltungskalender automatisiert haben, warum nicht auch Ihren WordPress-Blog auf die nächste Stufe heben? Lesen Sie diese hilfreichen Artikel, um Ihre Blogging-Strategie und Effizienz zu verbessern:
- Wie Sie Ihre Beiträge in WordPress planen (Schritt für Schritt) – Erfahren Sie, wie Sie die Veröffentlichung von Inhalten planen und automatisieren können, um ein optimales Timing und Konsistenz zu gewährleisten.
- Wann ist die beste Zeit, um einen Blog zu veröffentlichen (+ wie man es testet) – Entdecken Sie die Wissenschaft hinter dem Timing von Beiträgen und wie Sie den perfekten Veröffentlichungszeitplan für Ihr Publikum finden.
- Effiziente Verwaltung von Beitragsserien in WordPress – Beherrschen Sie die Kunst des Erstellens und Organisierens von mehrteiligen Inhalten, damit Ihre Besucher sich engagieren und immer wiederkommen.
- Wie man effektiv Gastblogger in WordPress anwirbt und verwaltet – Erweitern Sie Ihr Inhaltsangebot und bauen Sie Beziehungen auf, indem Sie Mitwirkende in Ihren Blog einladen.
- Sollten Sie alte Inhalte in WordPress behalten oder löschen? (Expertenmeinung) – Erfahren Sie von Experten, wie Sie das Archiv Ihres Blogs verwalten, um die Relevanz zu erhalten und die Suchmaschinenoptimierung zu verbessern.
- Wie man schnell 100+ Blog-Beitrags-Ideen generiert – Mit diesen bewährten Methoden für das Brainstorming von spannenden Themen gehen Ihnen nie wieder die Ideen für Inhalte aus.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man Google Calendar in WordPress hinzufügt. Vielleicht interessiert Sie auch unsere Expertenauswahl für die besten Blogging-Nischen, mit denen man Geld verdienen kann, oder unsere Anleitung, wie man Beiträge in WordPress in großen Mengen einplant.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Mrteesurez
I want to implement this but having questions:
1) Is the calendar conneted to my own calendar attached to my Google account or just a google calendar ?
2) Concerning the events, where am I or users going to add it ?
3) Or is it only for just an online calendar ?
Thanks.
WPBeginner Comments
Adding a Google calendar adds an online calendar to your site. The calendar would be connected to your Google account.
You would normally need to add the events yourself, but to submit events from a contact form to Google Calendar, check out: https://www.wpbeginner.com/wp-tutorials/how-to-add-google-calendar-events-from-your-wordpress-contact-form/
Simon Adams
*Please note – error in instructions*
Hi All
I hope I can save people the many hours I have spent trying to get this to work. In the instructions it talks about restricting the API to “Google Cloud APIs”. If you do that you don’t get any calendar entries coming through.
The answer is obvious and I thought it strange at the time (but assumed the instructions were right! Instead you should restrict the API to “Google Calendar API”.
WPBeginner Support
Thank you for sharing this, we’ll look into instructions as well and update them as needed!
Admin
Mike McNamara
I’m confused, is this for WordPress.org pages or for WordPress.com pages?
WPBeginner Support
Our guides are for WordPress.org sites, you can see the differences between WordPress.com and WordPress.org in our article below!
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin
Elizabeth
Instructions were clear and I was able to get my calendar into my website but no events are showing up on the website calendar that i enter into my google calendar. I’ve made the calendar public. any suggestions?
WPBeginner Support
If the events are not appearing we would recommend reaching out to the plugin’s support and they can look into and assist with those errors. You may also want to try disabling your other plugins to check if there is a conflict with one of your other plugins.
Admin
Elizabeth
Thanks, I’ll give that a try.
Adriana
hi, thanks for giving this guide! i successfully added this to my website. my question, Is it possible to give people the option to sync our calendar to theirs?
thank you!
WPBeginner Support
Unless we hear otherwise, not the entire calendar at the moment but if you check with the plugin’s support and they can look to add that feature
Admin
Anna
Hi
Is there a way to create Event Schema for this calendar?
Thanks in advance
Anna
WPBeginner Support
Not at the moment, the plugin’s developer may look to add this markup in the future.
Admin
Lindsay Braud
The plugin for Simple Calendar has not been updated in 9 months and has not been tested on the last three major WordPress updates. Are you sure this is still the best option? Would doing an embed be better?
WPBeginner Support
While the plugin should currently be working, we’ll certainly take a look at it, for that not tested warning we cover what to expect when you see it in our article below:
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version
Admin
Vik
Can you disable the “See more details” for individual events?
I tried deleting the short code [link newwindow=”yes”]See more details[/link] and saving the calendar but it doesn’t work.
Do I need to recreate a new calendar, remove the above short code and publish it from scratch?
WPBeginner Support
If there are no changes then you would want to ensure your cache is not the root of the issue as well as check with the plugin’s support to see if how you are wanting to set it up is supported or if it would need custom code.
Admin
April
For anyone who, like me, needed this article’s instructions but found Google has updated their Cloud Platform and this article isn’t updated to match, here’s how I got it to work (11/8/2021):
Follow the article instructions through: “Here, you need to click the ‘Enable APIs and Services’ option.”
Next: Scroll down until you see “Google Calendar API” under Google Workspace and enable it.
– You should be on the overview page, and there will be a button on the right side that says “create credentials.” Click it.
– Which API are you using? > Google Calendar API
– What data will you be accessing? > Application data (if you, like me, are trying to make visible a public Google Calendar and aren’t collecting any user information)
– Are you planning to use this API with Compute Engine, Kubernetes Engine, App Engine, or Cloud Functions? > Yes.
– Click next (it’ll say you don’t need anything else), then done.
– You’ll be on your credentials page and there will be a new API key. Name it whatever you want. Then click the pencil/edit icon on the far right of it (hover text: Edit API Key).
– Application restrictions > None
– API restrictions > Don’t restrict key
– Submit and you’ll be sent back to your credentials page. Click the “copy API key” button to copy to clipboard.
– Continue following the instructions on this page from: “You need to copy this and paste it into your favorite text editor.”
Hope that helps save you the time it took me trying to figure it out!
Joelene Mills
Would there be an updated tutorial for this widget/plugin? I tried following along but Google has changed SO much – I was unable to figure it out.
WPBeginner Support
We work on keeping our content as up to date as we can, we’ll be sure to look at updating this article as we are able
Admin
Leonie
I can’t find the Simple Calender – Google calender plugin. Which plugin can be used to sync my google Calender with my WordPress site
WPBeginner Support
This is an older article but we link in the article itself where you can download the plugin where we mention the Simple Calendar plugin.
Admin
Wanda Lancaster
My Google calendar no longer displays on my website. It displays on the back end but, not on the website. Is there Plugin other than, the Simple Calendar, that I can use to display my client’s Google calender?
WPBeginner Support
Unless I hear otherwise, we do not have a recommended alternative at the moment but we will keep an eye out for alternatives we would recommend.
Admin
Annie Sloan
Is there a way to import multiple Google calendars for use on different pages? I am looking at this plugin to use for a school who has separate calendars that need to be displayed on different pages. Please let me know if that’s possible. Thanks!
WPBeginner Support
Unless I hear otherwise, you should be able to embed multiple calendars with this.
Admin
Kathleen Mathieu
I’ve added Simple Google calendar to my web site on the SideBar. All works okay except each item shows a bullet and then the item on the next line. Multiple events on the same day show a bullet, line break & description for each event. If I put it on the Footer widget, the bullets don’t appear. How can I get rid of the bullets to make it more compact?
WPBeginner Support
That sounds like there may be a styling issue either from your theme or the plugin itself. If you reach out to the plugin’s support they should be able to let you know how to remove those.
Admin
Alberto
Hello, the Google API configuration is totally different now. Can you update the guide?
WPBeginner Support
We will certainly take a look at updating the article
Admin
carlos
hello
I need a plugin that let’s the users (using a form) to choose a date to do a meeting in the availables dates in my calendar.
Do you know something like that?
WPBeginner Support
You would want to take a look at appointment and booking plugins which we show in our article here: https://www.wpbeginner.com/plugins/5-best-wordpress-appointment-and-booking-plugins/
Admin
Rachel
Is there a way to add a search function to the Simple Calendar on my WordPress site? I read something about a search query function, but did not see how I can add this function.
Marie
Did you ever get any feedback on this? I am also interested in learning how to add a search in wordpress for my google calendar.
Fay
I am not able to navigate back to view previous months on the calendar. Is there a setting i can change to allow this?
Abrahim
My Simple Calendar just stopped synchronizing some time ago. I can’t get it to work anymore.
Any suggestions?
Youssef
Hi,
Is there a way to add an event directly from the WordPress back office (with syncing with Google Calendar) or should I add all the events in Google Calendar? Thank you.
Javier
It doesnt work. Any suggestion?
Error calling GET https://www.googleapis.com/calendar/v3/calendars (...) (400) Bad RequestPlease ensure that both your Google Calendar ID and API Key are valid and that the Google Calendar you want to display is public.
Laura
I am not sure why it isn’t working. The instructions seem so easy. i WISH it was that easy… Frustrating!!!
Kelly
I’ve got the calendar set up on my web page and it looks great. The only problem is that I can’t scroll to another month. When I click on the arrows, nothing happens. I’m assuming this is a simple button click in my settings that I’m missing?
Tina
I have everything set up for the google calendar and it shows on my website. When I add a new event on my google calendar it doesn’t update on the website. What am I missing?
Julian Cleak
I have installed the Calendar with no problem but I am trying to attach a file from Google Drive. The calendar is public and the file.pdf is visible but when I click on it I am requested to sign into my google account. I am trying to make this file public and have set everything to share to public but it doesn’t seem to work. any advice would be appreciated.
Richard Moore
I added the google calendar properly, tested it and looks good, i copied the short-code on the last step to a new page as instructed and it only says ” Calendar Placeholder”
Richard Moore
I’m not sure what I did wrong or how to fix it. I doubled check and the calendar is set to public.
WPBeginner Support
Hi Richard,
Please check to make sure that the calendar you are trying to add is public.
Admin
Fernando
Everything’s installed and working, except my bubbles don’t consistently work. If I toggle between list/grid view I can get them to work for in preview mode but not when I go to the web page.
Tom Rodeck
Awesome tutorial! Made this very easy to install!
Lisa
I have implemented the Simple Calendar and it works great. However, I would like to pull from more than one calendar at a time. Is there a way to show calendar events from more than one calendar within the same page/widget?
Lin Sakai
I have followed the set up instructions more than once, but the “Calendar ID” field does not appear after I click on “Google Calendar” in calendar settings . Help! Thanks!
Nathalie
I have google’s simple calendar plug in working. How do I synchronize it w/ my Google Calendar, and also the appearance of the calendar in my wordpress site is way too small. How do I make it bigger?
Lauren H
I have successfully added the google calendar to my wordpress website, wahoo! However, the font is really small on the actual calander… any way to make the font bigger or change the color?
Stuart
Add this to your stylesheet
.simcal-default-calendar-grid ul.simcal-events {
font-size: 1em;
}
Jen
Seemed easy enough but I am getting this error.
Error calling GET …
I double checked that my calendar is public and created a new APi and I get the same thing.
Brooke Jackson
Very informative! However, I do not have a plug-in icon on my left tab when in my dashboard. In fact, I can’t find the Plug-in option anywhere under my admin log-in.
Help?
WPBeginner Support
You are probably using WordPress.com. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Barry Goldstein
I installed the app, and of course in the beginning it did not run. For the calendar’s id I had installed the URL – without the double quotes. But that’s wrong! I was being too technical when all it needed was the over all name – in our case
The page, looks great – vastly superior to inserting the HTML code from Google’s calendar.
This will give the client a great start. Later on I’m sure they’ll upgrade to the pro version. Many thanks
Judy
Is there a way to eliminate the ‘created by’ field when printing the agenda view from an embedded Google Calendar?
Maggie
I did all the steps and it worked perfeclty, but the events are shown uber tinny, almost ilegibles. Is there a way to change this? Thanks!
jane
cant access g google calandar under settings
Heather
Some of my events are showing on the wrong day/time on my website even though they are correct on google.
Kami
I added the plugin and set up the Google calendar following these directions. I don’t think I’ve missed anything. Still the events added on the public Google calendar don’t show up on my web page. Any suggestions?
Paul Appleby
Kami, it’s probably a cache issue. Have a look at the “Why the event I just added on a Google Calendar doesn’t show up in Simple Calendar?” page at:
So any events you add or edit will not show up in the Simple Calendar until the amount of time in the plugin’s cache setting has elapsed.
Hope that helps.
Samuel
helped a lot, thank you!
btw if anyone can tell me how to change the calendar start day from Monday to Sunday that would be great!
Steven Sanchez
Not sure if you found the answer but I had the same problem. On your dashboard if you go to settings-general-scroll down to the bottom and you will see “week starts on” then you can change it to sunday or whatever you like. I thought it was in the plugin settings but it’s in the WP general settings.
stephie
Your tutorial helps me but I just one step left to complete to share to my readers!
Couldn’t get the “add calendar” button at the page
Same Problem
Just ran into the same problem. I found the fix though! On the main menu go to Calendars->Settings->’Calendars’ Tab -> Attach Calendars. Select ‘Pages’ and the button will magically appear as described in this tutorial.
Niki
Thank you so much for the work around! I was about to give up in despair after I got everything else to work! So glad I thought to check the comments!
Malak
How to add the event to the user local calender?
Carlos
I really wanted to use this app as I maintain a full Google calendar.
But every time I try to activate it gives me a server error and I am no longer able to access my plugins pages in dashboard. If I go into cpanel and remove plugin it fixes things but I have no clue why this would do this…
Thoughts?
WPBeginner Support
Please contact plugin author through support tab on the plugin’s page.
Admin