Das Hinzufügen eines animierten GIFs ist eine großartige Möglichkeit, Ihren Blogbeiträgen Humor und Persönlichkeit zu verleihen. Wir verwenden sie auf WPBeginner, um unsere Inhalte für unsere Leser ansprechender und nachvollziehbarer zu gestalten.
Aber Sie könnten befürchten, dass große GIF-Dateien Ihre Website verlangsamen. Dies ist eine berechtigte Sorge, da langsam ladende Seiten die Benutzererfahrung und Ihre SEO-Rankings negativ beeinflussen können.
Glücklicherweise löst das direkte Einbetten von GIFs von Giphy dieses Problem vollständig. Diese Methode spart die Bandbreite Ihres Servers und hält Ihre Website schnell.
Wir zeigen Ihnen zwei einfache Möglichkeiten, GIFs von Giphy zu Ihrer WordPress-Website hinzuzufügen, sowohl mit als auch ohne Plugin.

Vor- und Nachteile der Verwendung von animierten GIF-Bildern in WordPress
Animierte GIFs (Graphics Interchange Format) zu verwenden, kann eine unterhaltsame und ansprechende Möglichkeit sein, Ihre Inhalte zu verbessern.
Sie eignen sich perfekt, um animierte Reaktionen, Memes und Popkultur-Referenzen zu Ihrer WordPress-Website hinzuzufügen. Dies kann helfen, die Seitenaufrufe zu erhöhen und die Absprungrate Ihres Blogs zu reduzieren.
Es gibt jedoch einige Nachteile. GIF-Dateien sind groß. Sie können viel Speicherplatz in der WordPress-Mediathek beanspruchen, Ihre Website verlangsamen und Ihr Datenvolumen aufbrauchen. Das ist eine schlechte Nachricht für die Benutzererfahrung und kann sich auch auf Ihre Suchmaschinenrankings und Ihren Traffic auswirken.
Hier kommt Giphy ins Spiel. Wenn Sie Ihre animierten GIF-Bilder über Giphy bereitstellen, sparen Sie die Bandbreite Ihres Webhosting-Plans. Dies wirkt sich auch weniger auf die Ladezeit und Leistung Ihres WordPress aus.
Darüber hinaus verfügt Giphy über eine große Sammlung lustiger und nachvollziehbarer GIFs, die sich hervorragend eignen, um Ihren Inhalten einen Hauch von Humor und Persönlichkeit zu verleihen.
Davon abgesehen, werfen wir einen Blick auf 2 anfängerfreundliche Möglichkeiten, GIFs von Giphy in WordPress zu verwenden. Klicken Sie einfach auf die unten stehenden Links, um zu der von Ihnen bevorzugten Methode zu gelangen:
- So fügen Sie GIFs von Giphy mit einem Einbettungscode hinzu (ohne Plugin)
- So fügen Sie GIFs von Giphy mit EmbedPress hinzu
- Häufig gestellte Fragen zur Verwendung von GIFs in WordPress
Hinweis: Diese Anleitung gilt für das Hinzufügen von GIF-Bildern von Giphy. Wenn Sie Ihre eigenen GIF-Bilder zur Mediathek hinzufügen möchten, lesen Sie unsere Schritt-für-Schritt-Anleitung zum Hinzufügen von animierten GIFs in WordPress.
Methode 1: GIFs von Giphy mit einem Einbettungscode hinzufügen (Kein Plugin)
Eine Möglichkeit besteht darin, das GIF mit seinem Giphy-Einbettungscode zu einer Seite oder einem Beitrag hinzuzufügen.
Da Sie einen Einbettungscode verwenden, benötigen Sie keine speziellen WordPress-Plugins. Das Abrufen des Einbettungscodes erfordert jedoch ein paar zusätzliche Schritte.
Wenn Sie nur eine kleine Anzahl von GIFs auf Ihrer Website hinzufügen möchten, sind diese zusätzlichen Schritte möglicherweise kein Problem. Wenn Sie jedoch vorhaben, viele GIFs zu verwenden, lohnt es sich möglicherweise, ein Plugin zu installieren, das diesen Vorgang erleichtert.
Um ein GIF mithilfe seines Einbettungscodes hinzuzufügen, gehen Sie zur Giphy.com-Website. Finden Sie dann das GIF, das Sie verwenden möchten.
Sie können nun auf die Schaltfläche „Einbetten“ klicken.

Giphy zeigt nun den Einbettungscode für dieses GIF an.
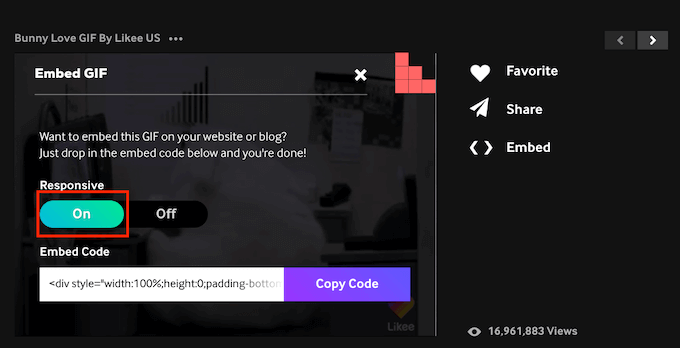
An dieser Stelle können Sie zwischen 'Responsive aus' und 'Responsive ein' wählen.
Responsive Inhalte passen sich besser an das Gerät des Besuchers an. Dies ist wichtig, um sicherzustellen, dass Ihre Website auf Smartphones und Tablets genauso gut aussieht wie auf Desktop-Computern.
Zum Beispiel passen sich responsive WordPress-Themes automatisch an die Bildschirmgröße des Benutzers an.
In diesem Sinne ist es eine gute Idee, 'Responsive On' zu wählen.

Nachdem Sie Ihre Entscheidung getroffen haben, kopieren Sie den Einbettungscode, indem Sie auf die Schaltfläche 'Code kopieren' klicken.
Nun ist es an der Zeit, zu Ihrem WordPress-Adminbereich zu wechseln. Öffnen Sie hier einfach den Gutenberg-Editor für die Seite oder den Beitrag, in den Sie Ihr GIF einbetten möchten.
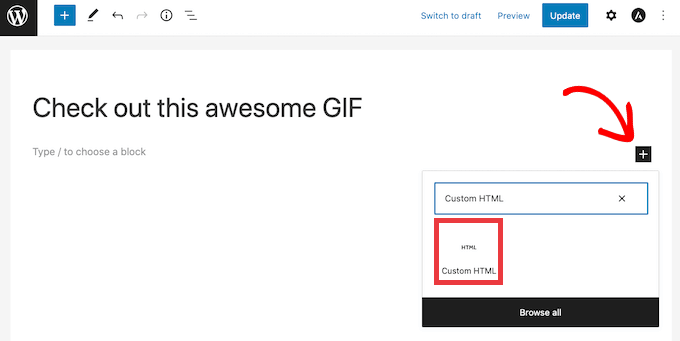
Ihre nächste Aufgabe ist die Erstellung eines neuen Custom HTML-Blocks. Klicken Sie dazu auf das '+'-Symbol.
Geben Sie dann im erscheinenden Popup 'Benutzerdefiniertes HTML' ein, um den richtigen Block zu finden. Sobald Sie auf den Block 'Benutzerdefiniertes HTML' klicken, fügt WordPress diesen Block zu Ihrer Seite hinzu.

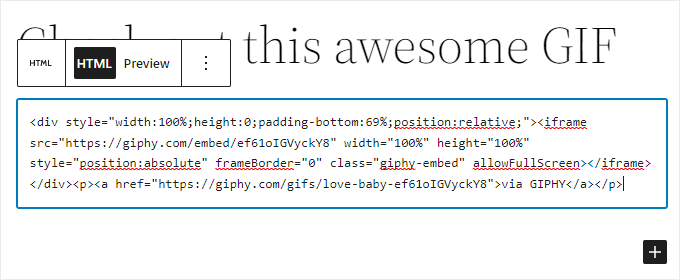
Jetzt können Sie einfach den Einbettungscode Ihres GIFs in den benutzerdefinierten HTML-Block einfügen.
Es sollte so aussehen.

Bevor Sie dieses GIF veröffentlichen, möchten Sie vielleicht überprüfen, wie es für Ihre Besucher aussieht. Klicken Sie dazu einfach oben auf dem Bildschirm auf die Schaltfläche 'Vorschau'. WordPress zeigt nun Ihre Seite in einem neuen Tab an.
Wenn Sie mit Ihrem GIF zufrieden sind, können Sie diesen WordPress-Beitrag oder diese Seite veröffentlichen. Klicken Sie einfach auf die Schaltfläche 'Aktualisieren' oder 'Veröffentlichen' im Block-Editor.
Das GIF wird nun auf Ihrem WordPress-Blog angezeigt.
Methode 2: GIFs von Giphy mit EmbedPress hinzufügen
Wenn Sie viele GIFs auf Ihre Website einfügen möchten, können Einbettungscodes zu zeitaufwändig werden.
Eine weitere Option ist die Verwendung des EmbedPress-Plugins. Dieses Freemium-Plugin ermöglicht es Ihnen, GIFs nur mit ihren Giphy-URLs einzubetten.
EmbedPress ermöglicht es Ihnen auch, Inhalte von über 100 anderen Websites einzubetten. Dazu gehören das Einbetten von YouTube-Videos, PDFs, Audiodateien und mehr.
Zuerst müssen Sie das EmbedPress-Plugin installieren und aktivieren. Wir werden die kostenlose Version verwenden, da sie alles hat, was wir für dieses Tutorial benötigen.
Wenn Sie Hilfe benötigen, lesen Sie bitte unseren Leitfaden zur Installation eines WordPress-Plugins.
Nach der Aktivierung gehen Sie zu der Seite oder dem Beitrag, auf dem Sie Ihr GIF hinzufügen möchten. Sie können dann auf das Symbol '+' klicken.
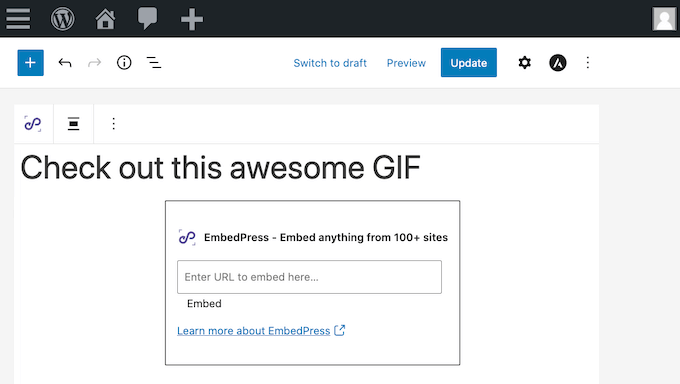
Geben Sie im erscheinenden Popup 'EmbedPress' ein, um den richtigen Block zu finden.
Klicken Sie einfach auf diesen Block, und WordPress fügt Ihrer Seite einen EmbedPress-Block hinzu.

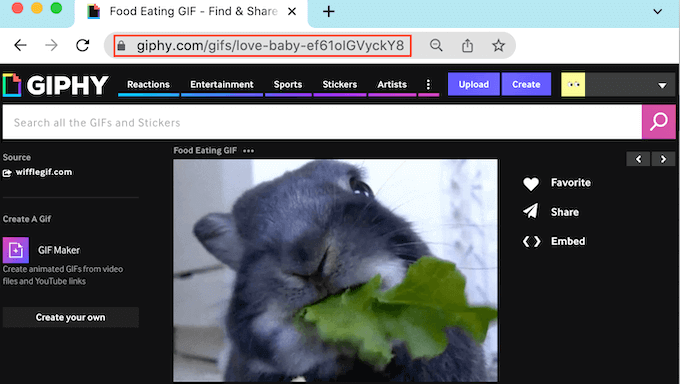
Öffnen Sie die Giphy-Website in einem neuen Tab. Dort können Sie dann das gewünschte GIF finden.
Kopieren Sie dann einfach die URL dieses GIFs.

Jetzt ist es an der Zeit, zu Ihrem WordPress-Dashboard zurückzukehren.
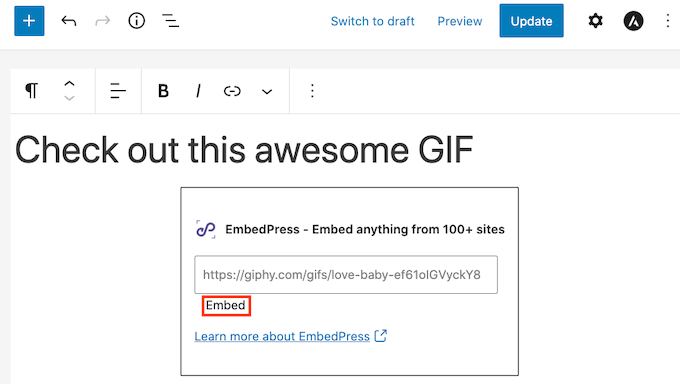
Fügen Sie hier einfach die URL des GIFs in das EmbedPress-Feld ein. Klicken Sie schließlich auf 'Einbetten'.

Wenn Sie sich nun Ihre Website ansehen, sehen Sie Ihr neues GIF.
Wenn Sie mit Ihrem GIF nicht zufrieden sind, bietet EmbedPress einige Einstellungen, die Sie vielleicht erkunden möchten. Dazu gehört die Änderung der Höhe und Breite aller GIFs, die Sie über EmbedPress hinzufügen.
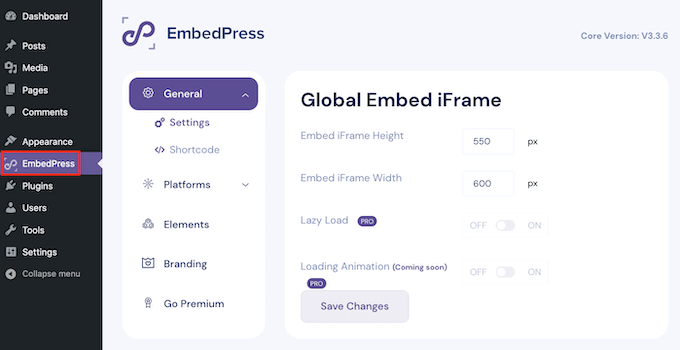
Um diese Einstellungen anzuzeigen, klicken Sie im WordPress-Seitenmenü auf 'EmbedPress'.

Wenn der Tab 'Allgemein' noch nicht ausgewählt ist, klicken Sie darauf. Sie können diese Einstellungen nun verwenden, um Ihre EmbedPress-Einbettungen anzupassen.
Denken Sie daran, dass alle Änderungen, die Sie in diesem Menü vornehmen, für alle Ihre EmbedPress-Inhalte gelten.
Häufig gestellte Fragen zur Verwendung von GIFs in WordPress
Hier sind die Antworten auf einige der häufigsten Fragen, die uns zum Hinzufügen von GIFs zu einer WordPress-Website gestellt werden.
Verlangsamt das Einbetten von GIFs von Giphy meine Website?
Nein, das Einbetten von GIFs von Giphy ist die empfohlene Methode, um zu verhindern, dass Ihre Website verlangsamt wird. Da die Datei auf den leistungsstarken Servern von Giphy gehostet wird, werden Ihre eigenen Hosting-Ressourcen oder Bandbreite nicht beansprucht. Dies hat nur minimale Auswirkungen auf die Ladezeiten Ihrer Seiten.
Kann ich meine eigenen GIFs erstellen und sie auf WordPress hochladen?
Ja, Sie können Ihre eigenen GIFs absolut in die WordPress-Mediathek hochladen. Beachten Sie jedoch, dass GIF-Dateien oft groß sind und Speicherplatz verbrauchen und Ihre Website verlangsamen können, wenn sie nicht optimiert sind. Wir behandeln die beste Methode dafür in unserem Leitfaden So fügen Sie animierte GIFs in WordPress hinzu.
Ist es besser, ein Plugin zum Einbetten von GIFs zu verwenden oder es manuell zu tun?
Das hängt von Ihrem Workflow ab. Die manuelle Einbettungsmethode ist perfekt, wenn Sie nur gelegentlich ein GIF hinzufügen möchten, da sie keine zusätzlichen Plugins erfordert. Wenn Sie jedoch häufig GIFs in Ihren Inhalten verwenden, spart ein spezielles Plugin wie EmbedPress Zeit, da Sie sie mit einer einfachen URL einbetten können.
Was sind die Best Practices für die Verwendung von GIFs auf einer Website?
Verwenden Sie für die besten Ergebnisse GIFs, die für Ihren Inhalt relevant sind und einen Mehrwert bieten, sei es durch Humor oder Illustration. Versuchen Sie, sie nicht zu überstrapazieren, da ein oder zwei gut platzierte GIFs effektiver sind als eine überladene Seite. Wählen Sie schließlich immer die Option für responsives Einbetten, um sicherzustellen, dass Ihre GIFs auf allen Geräten gut aussehen.
Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie Sie GIFs von Giphy in WordPress hinzufügen. Möglicherweise möchten Sie auch unsere Expertenauswahl der besten Dateiupload-Plugins für WordPress und unseren Leitfaden zum Thema Hinzufügen interaktiver 360-Grad-Bilder in WordPress überprüfen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Dennis Muthomi
Ich liebe diese Funktion! Ich habe festgestellt, dass die direkte Verwendung von Giphy-URLs eine enorme Zeitersparnis bedeutet. Man muss sich nicht mehr mit Einbettungscodes herumschlagen.
Faith Oge
Hallo, danke für diesen tollen Beitrag. Ich habe das Giphypress-Plugin überprüft und festgestellt, dass es seit 3 Jahren nicht mehr aktualisiert wurde. Glauben Sie, dass es sicher ist, es herunterzuladen?
WPBeginner Support
Wir haben es kürzlich nicht getestet, was die Sicherheit der Installation betrifft, sollten Sie sich unseren Artikel hier ansehen: https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
christine
Was ist mit dem Urheberrecht? Ich arbeite für ein Unternehmen und möchte GIFs zum Firmenblog hinzufügen. Kann ich das tun?
tom
Wie finde ich im Giphy-Fenster meine eigenen GIFs? Was soll ich in die Suche eingeben?
Bescheidenheit
1. Ich habe kein „Dashboard“
2. aber ich habe „Plug-ins“, nirgendwo steht „hinzufügen“, nur eine Liste der aktiven und einige, für die ich ein Upgrade durchführen müsste.
was fehlt mir also?
Kyle
Ich habe dasselbe Problem. Haben Sie das herausgefunden?
Awontis
Im Allgemeinen macht die Implementierung von GIFs in Artikeln keinen Fehler. Daher ist dies für Anfänger ein großartiger Rat.
anisanis611
Hallo,
Ich habe Giphy auf meiner WordPress-Website installiert, aber wenn ich auf das Symbol klicke, wird das Giphy-Fenster
endlos geladen.
Hat jemand dieses Problem??