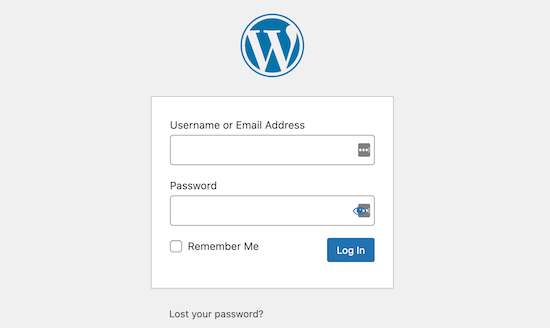
Die Standard WordPress Anmeldeseite bietet nicht die beste Erfahrung und kann Ihre Benutzer sogar verwirren. Deshalb empfehlen wir das Hinzufügen einer Frontend- Anmeldeseite, damit sich die Benutzer direkt vom Hauptteil Ihrer Website aus anmelden können.
Dies verbessert die Zugänglichkeit und die allgemeine Zufriedenheit der Benutzer. Außerdem ist es bequem, da die Benutzer von verschiedenen Teilen Ihrer Website aus auf die Anmeldeformulare zugreifen können, beispielsweise von Seitenleisten oder Footern aus.
Wir haben mehrere Online-Shops und Websites erstellt, auf denen wir diese Funktionalität zur besseren Benutzerfreundlichkeit anbieten. Dabei haben wir gelernt, was bei Frontend- Anmeldeseiten funktioniert und was nicht.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach eine Frontend-Anmeldeseite und Widgets in WordPress hinzufügen können.

Warum und wann brauchen Sie ein Front-End Login in WordPress?
Standardmäßig zeigt die WordPress-Anmeldeseite das WordPress-Branding und passt normalerweise nicht zum Design Ihrer aktuellen WordPress-Website.
Dies gilt für kleinere WordPress-Blogs und Websites.

Wenn Sie jedoch eine Website mit Mitgliedschaft, einen Online-Shop oder eine andere Website haben, auf der sich Benutzer registrieren und anmelden können, dann bietet das Hinzufügen einer Frontend- Anmeldeseite und eines Widgets eine bessere Erfahrung für Ihre Benutzer.
Sie können diese Seite sogar mit Ihrem Branding versehen oder ein einfaches Anmeldeformular in Ihre WordPress-Seitenleiste einfügen.
Sehen wir uns also an, wie man ganz einfach eine Frontend-Anmeldeseite und ein Login-Widget in WordPress einrichten kann. In diesem Tutorial zeigen wir Ihnen die 3 einfachsten Möglichkeiten, um dies zu tun, und Sie können die Links unten, um die Methode Ihrer Wahl zu springen:
- Method 1: Add a Front-End Login Page and Widgets in WordPress With WPForms
- Method 2: Add a Front-End Login Page in WordPress With SeedProd
- Method 3: Add a Front-End Login Page and Widgets in WordPress With Theme My Login
- Expert Tip: Add a Login Button in Your WordPress Site Menu
- Bonus: Add CAPTCHA in the WordPress Login Form
- Video Tutorial
Methode 1: Hinzufügen einer Front-End-Login-Seite und Widgets in WordPress mit WPForms
WPForms ist das beste WordPress-Kontaktformular-Plugin auf dem Markt, das von über 6 Millionen Websites verwendet wird. Es ermöglicht Ihnen die einfache Erstellung einer benutzerdefinierten Frontend-Anmeldeseite und eines Anmelde-Widgets auf Ihrer Website.
Bei WPBeginner haben wir es verwendet, um Kontaktformulare und jährliche Befragungen zu erstellen und haben damit ausgezeichnete Erfahrungen gemacht. Um mehr zu erfahren, lesen Sie unsere detaillierte WPForms Rezension.
Zunächst müssen Sie das WPForms-Plugin installieren und aktivieren. Detaillierte Anweisungen finden Sie in unserem Leitfaden für Einsteiger zur Installation eines WordPress-Plugins.
Hinweis: WPForms hat auch eine kostenlose Version. Sie benötigen jedoch die Premium-Version des Plugins, um das Addon Benutzerregistrierung freizuschalten.
Nach der Aktivierung besuchen Sie die Seite WPForms ” Einstellungen in der WordPress-Admin-Seitenleiste, um Ihren Lizenzschlüssel einzugeben.
Sie können diesen Schlüssel über Ihr Konto auf der WPForms-Website erhalten.

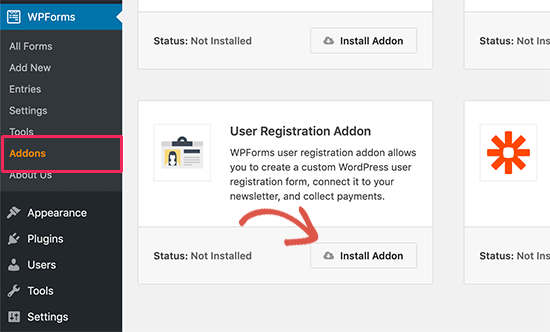
Sobald Sie das getan haben, gehen Sie auf die Seite WPForms ” Addons im WordPress-Dashboard, um das User Registration Addon zu finden.
Klicken Sie dann auf die Schaltfläche “Addon installieren”, um es herunterzuladen und auf Ihrer Website zu aktivieren.

Nach der Aktivierung der Benutzerregistrierung Addon, Kopf über die WPForms ” Add New Bildschirm aus der Admin-Sidebar, um das Formular Builder starten.
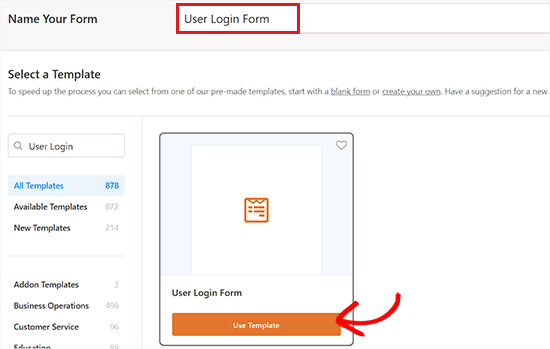
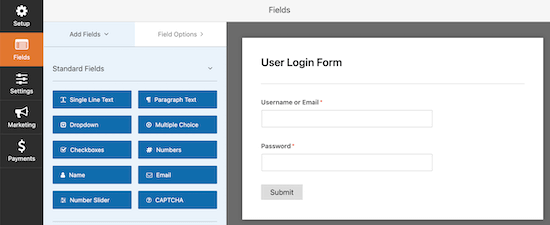
Geben Sie hier zunächst einen Namen für das Formular ein, das Sie erstellen möchten. Danach wählen Sie einfach die Vorlage “Benutzeranmeldeformular”, um mit der Erstellung Ihres Benutzeranmeldeformulars zu beginnen.

Dadurch wird das Template im Formularersteller gestartet, wo Sie auf der rechten Seite eine Formularvorschau und auf der linken Seite eine Spalte mit den verfügbaren Feldern sehen.
Ziehen Sie nun einfach die Felder aus der linken Spalte und legen Sie sie ab, um Ihr Anmeldeformular zu erstellen. Weitere Details finden Sie in unserer Anleitung zum Erstellen einer benutzerdefinierten Anmeldeseite für WordPress.
Wenn Sie mit Ihren Einstellungen zufrieden sind, klicken Sie einfach auf die Schaltfläche “Speichern”, um Ihre Änderungen zu speichern.

Anmeldeformular zu einer Seite/einem Beitrag hinzufügen
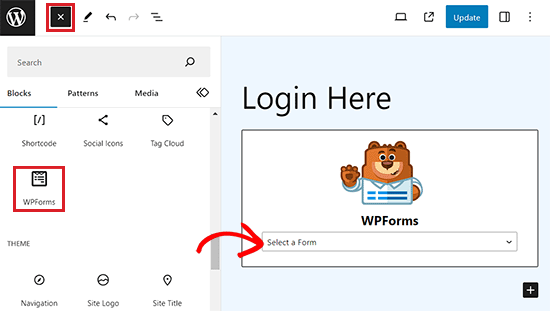
Um Ihr Anmeldeformular zu einer Seite oder einem Beitrag hinzuzufügen, öffnen Sie die Seite/den Beitrag Ihrer Wahl im WordPress-Block-Editor im Admin-Bereich.
Klicken Sie dort auf die Schaltfläche “+”, um das Blockmenü zu öffnen und den WPForms-Block hinzuzufügen.

Wählen Sie dann das Anmeldeformular, das Sie erstellt haben, aus dem Dropdown-Menü im Block selbst aus.
Klicken Sie abschließend auf die Schaltfläche “Veröffentlichen” oder “Aktualisieren”, um Ihre Einstellungen zu speichern.
Anmeldeformular zur Seitenleiste der Website hinzufügen
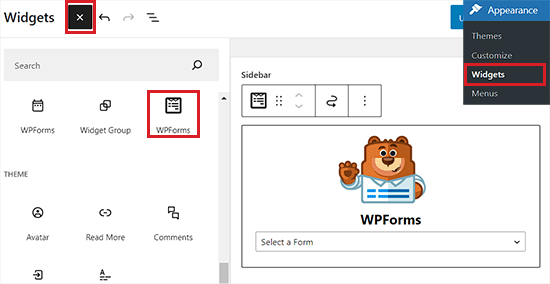
Wenn Sie das Anmeldeformular in die Seitenleiste Ihrer Website einfügen möchten, besuchen Sie die Seite Erscheinungsbild ” Widgets im WordPress-Dashboard.
Klicken Sie hier auf die Schaltfläche “+” in der oberen linken Ecke des Bildschirms, um das Blockmenü zu öffnen.
Von hier aus müssen Sie den WPForms-Block finden und zur Seitenleiste hinzufügen.

Wählen Sie dann das Anmeldeformular aus dem Dropdown-Menü im Block selbst aus.
Klicken Sie abschließend auf die Schaltfläche “Aktualisieren”, um Ihre Einstellungen zu speichern. Weitere Details finden Sie in unserer Anleitung zum Hinzufügen eines Anmeldeformulars in Ihrer WordPress-Seitenleiste.
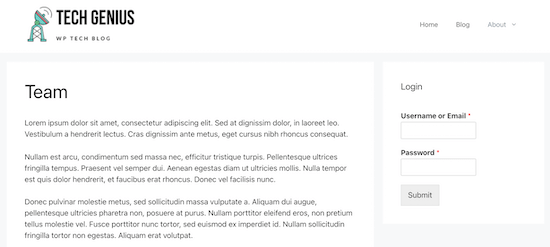
Jetzt können Sie Ihre WordPress-Website besuchen, um das Anmeldeformular in der Seitenleiste anzuzeigen.

Anmeldeformular im Full Site Editor hinzufügen
Wenn Sie ein blockbasiertes Thema verwenden, können Sie Ihr Login nicht mit der oben beschriebenen Methode in die Seitenleiste der Website einfügen.
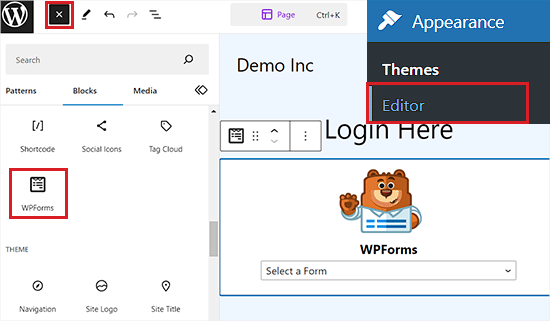
Um ein Anmeldeformular in FSE hinzuzufügen, besuchen Sie die Seite Erscheinungsbild ” Editor im WordPress-Dashboard.
Dadurch wird das FSE gestartet, wo Sie auf die Schaltfläche “+” klicken müssen, um das Blockmenü zu öffnen.
Von hier aus suchen Sie den WPForms-Block und fügen ihn an einer beliebigen Stelle Ihrer Website ein.

Wählen Sie dann das Anmeldeformular, das Sie erstellt haben, aus dem Dropdown-Menü im Block selbst aus.
Klicken Sie abschließend auf die Schaltfläche “Speichern”, um Ihre Einstellungen zu speichern.
Bonus-Tipp: Wenn Sie Ihr Anmeldeformular weiter anpassen möchten, können Sie sich unser Tutorial über die Gestaltung von WordPress-Formularen ansehen.
Methode 2: Hinzufügen einer Front-End Login-Seite in WordPress mit SeedProd
SeedProd ist der beste WordPress Drag-and-Drop Page Builder auf dem Markt, der von über 1 Million Websites genutzt wird.
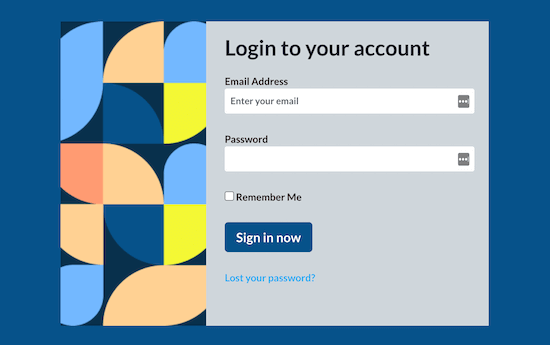
Damit können Sie eine vollständig benutzerdefinierte Anmeldeseite erstellen, die dem Design Ihrer aktuellen Website entsprechen oder etwas Einzigartiges sein kann.

Es ist sehr einsteigerfreundlich und wird mit einer Vielzahl professionell gestalteter Anmeldeseitenvorlagen geliefert, die Sie zur Erstellung Ihrer Anmeldeseite verwenden können.
Mehrere unserer Partnermarken haben ihre gesamten Websites einschließlich der Seiten für die Anmeldungen mit diesem Werkzeug gestaltet. Weitere Einzelheiten finden Sie in unserer vollständigen Rezension von SeedProd.
Zunächst müssen Sie das SeedProd-Plugin installieren und aktivieren. Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
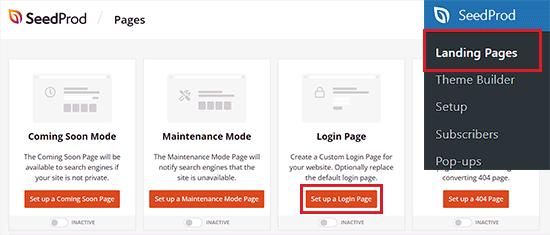
Rufen Sie nach der Aktivierung den Bildschirm SeedProd ” Landing Pages in der WordPress-Admin-Seitenleiste auf und wählen Sie die Option “Login Page”, indem Sie auf die Schaltfläche “Set up a Login Page” klicken.

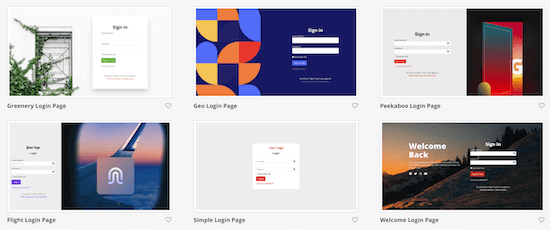
Dies führt Sie zum Bildschirm “Vorlagen”, wo Sie eine Vorlage auswählen und die Seite per Drag-and-Drop anpassen können.
Mit einem leeren Template können Sie sogar eine individuelle Frontend- Anmeldeseite von Grund auf entwerfen.

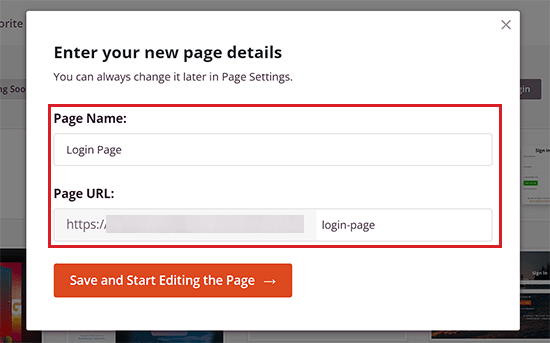
Nachdem Sie eine Vorlage Ihrer Wahl ausgewählt haben, werden Sie aufgefordert, einen Seitennamen einzugeben. SeedProd wird dann den Seitennamen als URL für die Landing Page Ihres Anmeldeformulars verwenden.
Klicken Sie anschließend auf die Schaltfläche “Speichern und mit der Bearbeitung der Seite beginnen”, um fortzufahren.

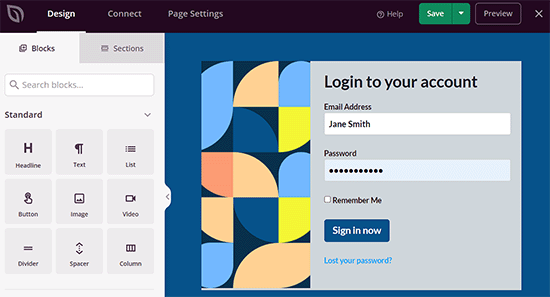
Daraufhin wird der Drag-and-Drop-Builder von SeedProd gestartet. Auf der rechten Seite sehen Sie eine Vorschau der Anmeldeseite und auf der linken Seite die verfügbaren Felder.
Von hier aus können Sie der Seite jeden beliebigen Block hinzufügen, indem Sie ihn einfach aus dem linken Menü an eine beliebige Stelle ziehen.
Weitere Einzelheiten finden Sie in unserer Anleitung zum Erstellen einer benutzerdefinierten WordPress-Anmeldeseite.

Wenn Sie Ihre Seite fertig gestaltet haben, vergessen Sie nicht, auf die Schaltfläche “Veröffentlichen” im Dropdown-Menü oben zu klicken, um Ihre Einstellungen zu speichern.
Methode 3: Hinzufügen einer Front-End-Login-Seite und von Widgets in WordPress mit Theme My Login
Wenn Sie Ihrer Website eine sehr einfache Login-Seite hinzufügen möchten, können Sie das kostenlose Plugin Theme My Login verwenden.
Zunächst müssen Sie das Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserem Leitfaden für Anfänger zur Installation eines WordPress-Plugins.
Nach der Aktivierung erstellt das Plugin automatisch Seiten für Login, Logout, Passwort vergessen und Registrierung.
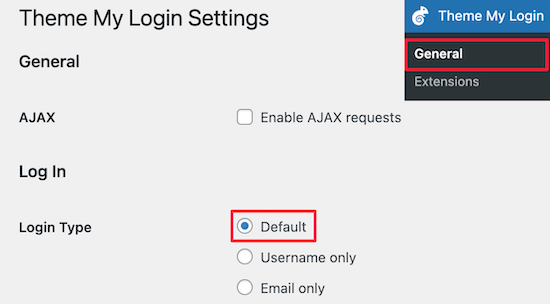
Sie können die Seite Theme My Login ” General im Admin-Menü aufrufen und die Plugin-Einstellungen einsehen.
Zunächst können Sie die Art der Anmeldung festlegen. Die Einstellung “Standard” ist die sicherste, da sie zur Anmeldung eine E-Mail und ein Passwort verlangt.

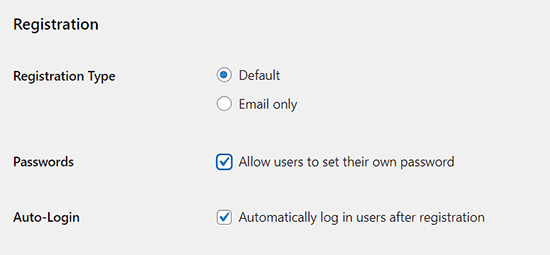
Als Nächstes können Sie Ihre Registrierungseinstellungen wählen. Wir haben hier die Standardeinstellungen beibehalten, da für die Anmeldung sowohl eine E-Mail als auch ein Passwort erforderlich sind.
Sie können auch das Kästchen “Passwörter” ankreuzen, damit die Benutzer ihre eigenen Passwörter erstellen können, sowie das Kästchen “Auto-Login”, mit dem die Benutzer nach der Registrierung automatisch angemeldet werden.

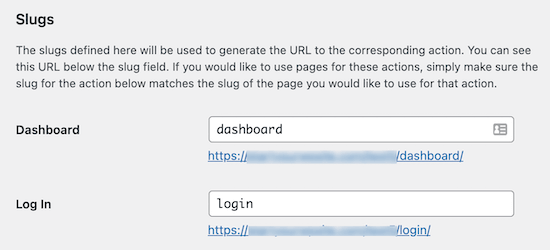
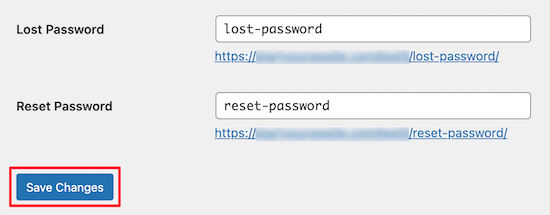
Danach können Sie Ihre Anmelde- und Registrierungs-URLs in den ‘Slugs’-Einstellungen ändern.
Diese erstellen automatisch Weiterleitungen. So wird die Standard-URL für die Anmeldung “yoursite.com/wp-admin” auf “yoursite.com/login” umgeleitet.

Sie können diese URLs beibehalten oder sie ändern.
Wenn Sie alle Änderungen vorgenommen haben, klicken Sie bitte auf die Schaltfläche “Änderungen speichern”.

Sie können keine erweiterten Funktionen hinzufügen, es sei denn, Sie verwenden die Premium-Erweiterungen.
Dennoch ist es eine gute Lösung für Benutzer mit geringem Budget, die eine einfache Frontend-Anmeldeseite erstellen möchten.
Hinzufügen des Anmeldeformulars zu einer Seite/einem Beitrag
Um nun das von Theme My Login erstellte Anmeldeformular hinzuzufügen, öffnen Sie eine Seite/einen Beitrag im WordPress-Block-Editor.
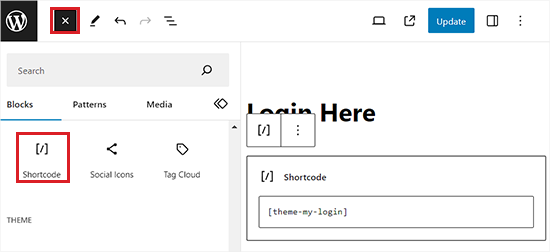
Klicken Sie hier auf die Schaltfläche “+”, um das Blockmenü zu öffnen und den Shortcode-Block zur Seite hinzuzufügen.
Danach fügen Sie den folgenden Shortcode in den Block ein:
[theme-my-login]

Klicken Sie abschließend auf die Schaltfläche “Aktualisieren” oder “Veröffentlichen”, um Ihre Einstellungen zu speichern.
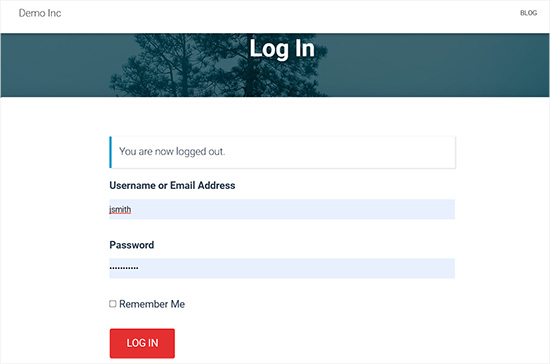
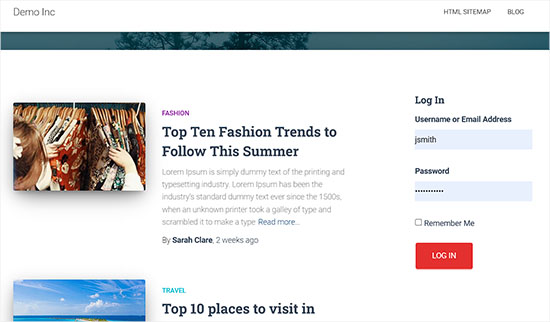
Besuchen Sie nun Ihre Website, um das Anmeldeformular anzuzeigen.

Login-Formular zu einem Widget-Bereich hinzufügen
Sie können auch ein Anmeldeformular zu Ihren WordPress-Widget-Bereichen hinzufügen, indem Sie den Block Theme My Login verwenden.
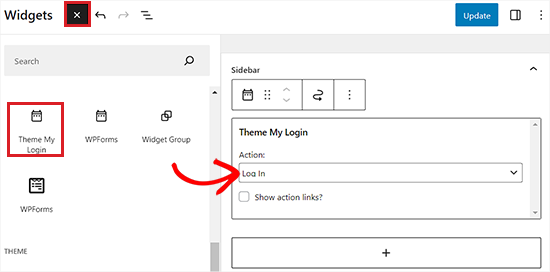
Navigieren Sie einfach zur Seite Erscheinungsbild ” Widgets und öffnen Sie das Blockmenü, indem Sie auf die Schaltfläche “+” klicken.
Von hier aus müssen Sie den Theme My Login-Block finden und in den Widget-Bereich Ihrer Wahl einfügen.

Wählen Sie dann das Formular, das Sie hinzufügen möchten, aus dem Dropdown-Menü im Block selbst aus.
Klicken Sie abschließend auf die Schaltfläche “Aktualisieren”, um Ihre Einstellungen zu speichern. Besuchen Sie nun Ihre WordPress-Website, um das Anmeldeformular im Widget-Bereich anzuzeigen.

Experten-Tipp: Fügen Sie einen Button für die Anmeldung in das Menü Ihrer WordPress Website ein
Nachdem Sie nun eine Frontend- Anmeldeseite erstellt haben, empfehlen wir Ihnen, diese leicht zugänglich zu machen, indem Sie einen Login Button in Ihr Navigationsmenü einfügen.
Dadurch wird sichergestellt, dass die Benutzer ihre Konten finden und darauf zugreifen können, ohne nach der Seite für die Anmeldung suchen zu müssen.
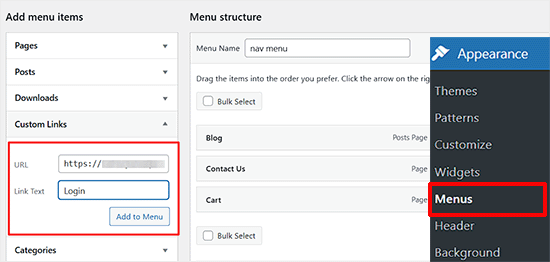
Um einen Button für die Anmeldung zu Ihrem Website-Menü hinzuzufügen, besuchen Sie einfach die Seite Design ” Menüs im WordPress-Dashboard.
Erweitern Sie hier den Tab ‘Individuelle Links’ in der linken Spalte und fügen Sie die URL Ihrer Anmeldeseite im Frontend hinzu. Sie können auch den Link-Text für den Button zur Anmeldung hinzufügen.
Klicken Sie nun auf den Button “Zum Menü hinzufügen”.

Klicken Sie anschließend auf den Button “Menü speichern”.
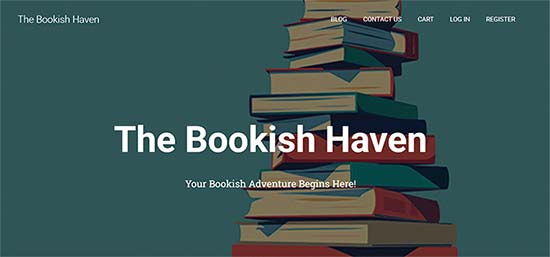
Besuchen Sie nun Ihre WordPress Website, um den Login Button in Aktion zu sehen. Wenn Benutzer darauf klicken, werden sie automatisch zur Seite mit dem Anmeldeformular im Frontend weitergeleitet.

Die obige Methode funktioniert jedoch nicht, wenn Sie ein Block-Theme verwenden.
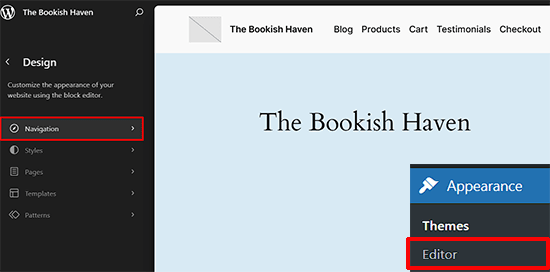
Gehen Sie in diesem Fall von der Seitenleiste der WordPress-Verwaltung auf die Seite Design ” Editor. Dadurch wird der vollständige Website-Editor aufgerufen, in dem Sie links auf den Link “Navigation” klicken können.

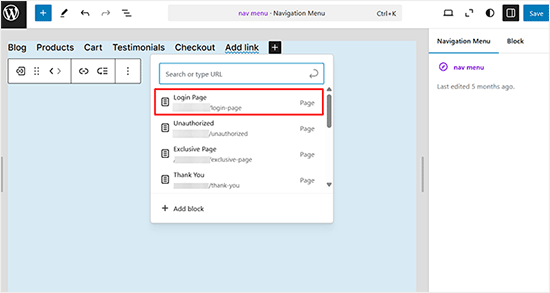
Dadurch wird Ihr Navigationsmenü im vollständigen Editor der Website geöffnet. Klicken Sie auf den ‘+’ Button daneben. Daraufhin öffnet sich eine Eingabeaufforderung, in die Sie den Namen Ihrer frotend-Anmeldeseite eingeben müssen.
Sobald es in den Ergebnissen angezeigt wird, klicken Sie darauf, um den Link zum Navigationsmenü hinzuzufügen.

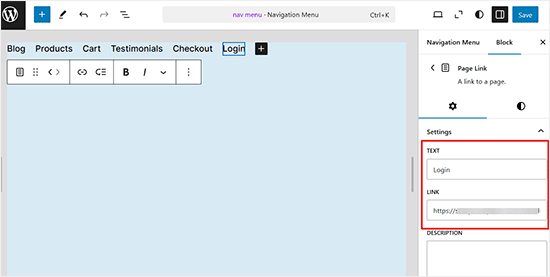
Wechseln Sie dann auf den Tab “Blockieren” im linken Panel.
Sie können jetzt den Ankertext für den Button zur Anmeldung nach Ihren Wünschen ändern.

Wenn Sie fertig sind, klicken Sie einfach auf den Button “Speichern”, um Ihre Einstellungen zu speichern.
Besuchen Sie jetzt Ihre Website, um den Button für die Anmeldung in Aktion zu sehen.

Bonus: CAPTCHA in das WordPress-Anmeldeformular einfügen
Wenn Sie ein benutzerdefiniertes Anmeldeformular hinzugefügt haben, ist es eine gute Idee, dieses mit CAPTCHA zu versehen, da diese Seite oft ein Ziel für Hacker und Spammer ist.
Das Hinzufügen von CAPTCHA kann Spambots blockieren und Ihre Website sichern. Sie können dies leicht mit WPForms tun.

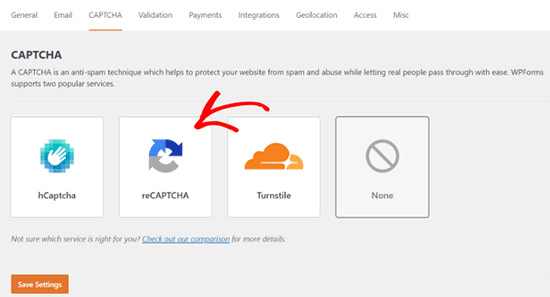
Nach der Aktivierung des Plugins besuchen Sie einfach die Seite WPForms ” Einstellungen im WordPress-Dashboard und wechseln Sie zur Registerkarte “CAPTCHA”.
Wählen Sie anschließend die Option “reCAPTCHA” als CAPTCHA-Typ.

Danach müssen Sie die Google reCAPTCHA-Website besuchen, um einen Website-Schlüssel und einen geheimen Schlüssel zu erstellen. Diese Schlüssel helfen bei der Integration von reCAPTCHA auf Ihrer WordPress-Website.
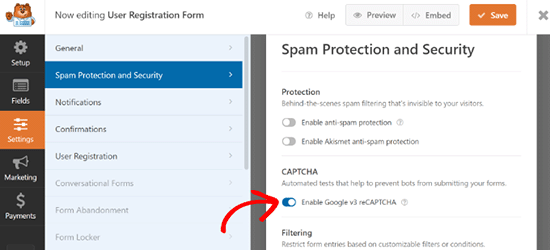
Nachdem Sie diese Schlüssel hinzugefügt haben, bearbeiten Sie einfach das WordPress-Formular, das Sie zuvor erstellt haben, und wechseln Sie auf die Registerkarte “Einstellungen”.
Wählen Sie dann die Option “Spamschutz und Sicherheit” und schalten Sie den Schalter “Google v3 reCAPTCHA aktivieren” ein. Klicken Sie anschließend auf die Schaltfläche “Speichern”, um Ihre Einstellungen zu speichern.

Sie haben nun erfolgreich CAPTCHA zu Ihrem WordPress-Anmeldeformular hinzugefügt und es damit absolut sicher gemacht. Detailliertere Anweisungen finden Sie in unserem Tutorial über das Hinzufügen von CAPTCHA zu WordPress-Anmelde- und Registrierungsformularen.
Video-Anleitung
Wenn Sie keine schriftlichen Anleitungen bevorzugen, dann schauen Sie sich einfach unser Video-Tutorial an:
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, eine Frontend- Anmeldeseite und Widgets in WordPress hinzuzufügen. Vielleicht interessieren Sie sich auch für unsere Expertenauswahl der besten Plugins für WordPress-Anmeldeseiten und unsere Anleitung, wie Sie eine individuelle Anmelde-URL in WordPress hinzufügen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Guy
This plugin is no longer free.
It allows only the most basic functions now.
All the other stuff if set as extensions
WPBeginner Support
Thank you for letting us know, we’ll be sure to take a look at it and update our article when able.
Admin
Ethan
Excellent video voice over perfect very professionnal THANK YOU! The only problem is the video is outdated. The plugin developer made is plugin from free to paid! So we have no access to what you explained
Bobby
Hi, I have a problem that I don’t have the pages. I add their ‘Actions’ but it doesn’t shows anything in the Primary menu.
I download & installed it.
What should I do?
Angela Baker
This video is very well done. Thank you for explaining everything so well.
I was using WP Default login for people to register for my site, but now that isn’t working for some reason. Will this plug in work instead? I don’t want to change any of my admin login, just need a way for the public to register.
Arya
Why recaptcha is not shown in login form?
Navi Singh
Hi dear,
how to enable to any user for post directly there after a login there. if some suitable plugin is avaliable for user post please help me to do that.
Thanks
Chantal
Hi. I have followed your instructions on my WP blog, and the front log in/registration page comes up. But when some one tried to register, it comes up with an error saying “User registration is currently not allowed.”
I have it set up for new user approval.
Can you please help me understand what I have done wrong and how I can get it working.
thanks
Chantal
I have resolved the issue, needed to tick anyone can register in general settings!
Doug Poffinbarger
That was very helpful and well done. Any idea how to add a login authentication in the middle of a post? Instead of downloading a freebie to capture email subscribers, I’d like to require subscription or login in order to “read more” of a given post. This has been really hard to find via google searches. Ideally, it would be a tiny inline form or popup at the end of the truncated article and once they subscribed or logged in, they would automatically see the rest of the article and any others while subscribed.
Jeff
Hello, how do i remove some sections from the user profile page?
The name and type of the form is shown to users on their profile page; please how do i address this?
Mohammad Kashif
Will it work with woocommerce?
WPBeginner Support
Hi Kashif,
Yes, it will work with WooCommerce.
Admin
Mohammad Kashif
Woocommerce already have login page. After install this plugin now i have two login page. How can i make one login page?
WPBeginner Support
Hi Kashif,
You can disable the plugin and use WooCommerce login page.
Mohammad Kashif
How can i redirect woocommerce login page to tml login page?
Rahul
Can you add extra fields to the registration page? If so how? please any one can help me?
HELENANG
I can see that TML provides quite a lot of functionality.
I am simply looking for a login option which will return the user to the page they have come from on our website instead of their profile page. Is there a simpler plugin you would recommend to do just that w/o the chance of conflicting with other plugins? Thanks.
WPBeginner Support
Hi,
You can use WPForms with user registration add on.
Admin
HELENANG
Does This My Login work well with Simple Access Control plugin which provides private access to certain pages of the website?
Does it conflict with the Security provided by the WordFence Security plugin, e.g., Lockout for a certain amount of time after a number of unsuccessful login attempts?
Thanks.
graham
There seem to be quite a few comments on google that woocomerce and TML dont play well together any truth to that?
Don Tedlock
I’m getting an extra, unformatted login and lost password link on my Registration form. How do I remove these links?
Samuel Nyamavor
I’m getting an extra, unformatted login and lost password link on my Registration form. How do I remove these links?
ST
Hi, do you know how to put the login within the Header instead of the sidebar? Thanks! (:
Christina
I would like to know this too.
Saurabh Saneja
Plugin automatically creates login page. Just add it to header menu.
Rachid
It’s a shortcode inside a login page (page created by the plugin once you activited it), you can call the shortcode inside your header php file…(do_shortcode(“…”))
Diane
Hi, is it possible to make the registration page available to admin only?
Tim
Is there a way to add a contact form that saves history with this plugin?
Essentially they would login, they would see an “order form” they could then place an “order”, it would email someone there order. But it would also save their order history so that they could re order items.
Even if you could point me in the right direction, that would be super helpful!
Thanks.
Christian
Is it just me, or is that the wrong video?
WPBeginner Support
Thanks for notifying us. We have added the correct video.
Admin
oliverosM
why is it that every one puts in their title how to do something and it ends up being a plugin setup and not what it says i was expecting something else but it seems every body does the same its easy saying how to make something when its just only a plugin.
Well its a nice article any way.
Matt
Very Helpful – thank you!
Mike Squatrito
Can you add extra fields to the registration page? If so how
Rahul
hey you got this? i also want to add a new field in registration page.
Mr Darlington
Impressive! Let’s check it out…
Leonard Rattini, CCP
Firstly, I do want to commend you for your help to understand WP.
However, as most apps tend to do, and your teaching to accomplish, as well: you headline with a “How to…” complex caption. I prefer to see a headline to include a single noun and single verb that explains “why” I need to do something. Then in its body’s detail instructions, it’s there that tells me “how” to satisfy its “single-purpose” why-objective.
All application sources need to understand, theirs is not the only one we users use. As their “How to’s,” to explain, it’s not always clear what is to be satisfied, and for sure its how-to actions to execute, is not a simple step down bing-bing and done, procedure function.
My 30-years in computer application design is my platform to make this statement. Leonard Rattini, CCP
Rahul Maurya
Is there any method to integrate register or log in using Facebook in this plugin?
Ochelh
Hello,
Very nice tuto. I’de like to add login/logout link to my top menu, this link should switch between login and logout depending if the user is logged in or not. Is it possible to do this with TML and how ?
Regards,