Das Hinzufügen von Video-Vorschaubildern zu Ihren WordPress-Beiträgen oder -Produkten kann Ihre Website interessanter machen. Videos ziehen die Aufmerksamkeit auf eine Weise auf sich, wie es statische Bilder nicht können, und helfen Ihrem Inhalt, sich abzuheben.
Hervorgehobene Videos werden von WordPress jedoch nicht von Haus aus unterstützt. Diese Einschränkung kann es schwierig machen, herkömmliche Vorschaubilder durch dynamische, auffällige Videos zu ersetzen. Noch schwieriger ist es, sicherzustellen, dass diese Videos auf Ihrer Website einheitlich angezeigt werden.
Wir haben etwas recherchiert und ein einfaches Werkzeug namens Really Simple Hervorgehobene Videos gefunden, das dieses Problem lösen kann. In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach Hervorgehobene Vorschaubilder für Videos in WordPress hinzufügen können.

Warum Hervorgehobene Videos als Vorschaubilder in WordPress hinzufügen?
Alle beliebten WordPress Themes ermöglichen es Ihnen, Ihren Beiträgen und Produkten Hervorgehobene Bilder hinzuzufügen.
Dies sind die wichtigsten Bilder, die oft oben auf der Seite und in anderen Bereichen Ihrer Website erscheinen, z. B. auf den Archiv-Seiten Ihrer Website. Suchmaschinen und Websites für soziale Medien können auch das Hervorgehobene Bild einer Seite anzeigen.
Ein gutes Hervorgehobenes Beitragsbild kann das Engagement des Benutzers erhöhen. Ein Hervorgehobenes Vorschaubild für ein Video kann jedoch effektiver sein, um Klicks, Seitenaufrufe und sogar Verkäufe zu generieren.
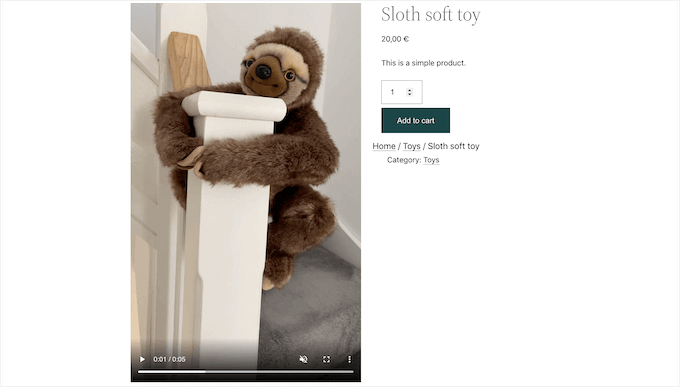
Wenn Sie einen Online-Shop erstellt haben, können Sie mit einem Video oben auf der Seite des Produkts dafür sorgen, dass die Kunden nach unten scrollen, um mehr über das Produkt zu erfahren.

Deshalb zeigen wir Ihnen, wie Sie in WordPress Hervorgehobene Vorschaubilder für Videos hinzufügen können.
Fangen wir an!
Hinzufügen von Hervorgehobenen Video Vorschaubildern mit einem kostenlosen Plugin
Der einfachste Weg, Videos als Hervorgehobene Vorschaubilder zu verwenden, ist die Verwendung von Really Simple Featured Video. Mit diesem Plugin können Sie Videos von beliebten Video-Hosting-Websites wie YouTube oder Vimeo einbetten und als Hervorgehobene Vorschaubilder für Videos verwenden.
Es funktioniert auch perfekt mit WooCommerce und zeigt das Hervorgehobene Video oben auf der Seite des Produkts an.
Bitte beachten Sie jedoch, dass WooCommerce das Hervorgehobene Video nur auf der Produktseite anzeigt. Das Hervorgehobene Vorschaubild wird auch an anderen Stellen verwendet, einschließlich Ihrer WooCommerce Shop-Seite.
Um loszulegen, müssen Sie das Really Simple Featured Video Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress Plugins.
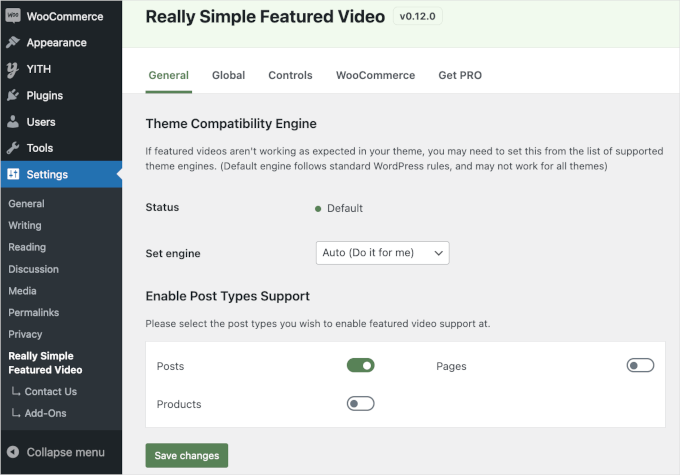
Nach der Aktivierung müssen Sie einige Einstellungen konfigurieren. Als Erstes müssen Sie in Ihrem WordPress-Dashboard auf Einstellungen ” Wirklich einfaches Hervorgehobenes Video gehen.

Auf dieser Ansicht können Sie auswählen, ob hervorgehobene Video-Vorschaubilder zu Beiträgen, Seiten und WooCommerce-Produkten hinzugefügt werden sollen. Standardmäßig hat das Plugin den Schalter “Beiträge” aktiviert.
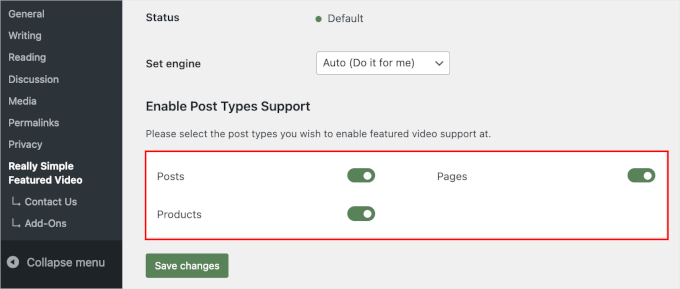
Wenn Sie Ihren WordPress-Seiten und WooCommerce-Produkten auch Hervorgehobene Videos als Vorschaubilder hinzufügen möchten, schalten Sie einfach die Funktionen “Seiten” und “Produkte” von grau (deaktiviert) auf grün (aktiv) um.
Im folgenden Bild haben wir die Funktion der hervorgehobenen Videos für WooCommerce-Produkte sowie Beiträge und Seiten aktiviert.

Danach können Sie auf den Button “Änderungen speichern” klicken.
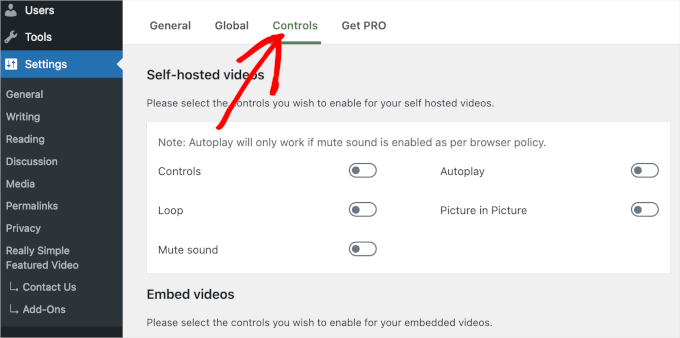
Gehen wir nun zum Tab “Steuerelemente”. Hier finden Sie einen Abschnitt “Selbst gehostete Videos”, in dem Sie die Einstellungen für die Videos in Ihrer WordPress Mediathek konfigurieren können.

Das Plugin unterstützt zwar selbst gehostete Videos, diese können jedoch viel Leerzeichen und Bandbreite beanspruchen, weshalb wir dies nicht empfehlen. Um mehr zu erfahren, lesen Sie, warum Sie niemals ein Video in WordPress hochladen sollten.
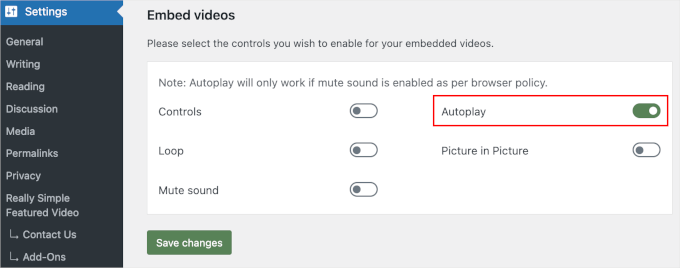
Scrollen Sie stattdessen nach unten zum Abschnitt “Videos einbetten”. Hier finden Sie Einstellungen für alle Videos, die Sie von Drittanbieter-Videoplattformen wie YouTube oder Vimeo einbetten.
Wenn Sie Videos von Drittanbieter-Plattformen einbetten, zeigt Really Simple Hervorgehobene Videos die Wiedergabesteuerung für diese Plattform an.
Wenn Sie z. B. ein YouTube Video einbetten, können die Besucher auf die spezifischen Funktionen von YouTube zur Wiedergabe zugreifen.
Allerdings gibt es im Abschnitt “Videos einbetten” einen Schalter “Autoplay”, den Sie ebenfalls aktivieren können.

Das Plugin spielt Videos standardmäßig mit eingeschaltetem Ton ab. Um Ihre Videos standardmäßig stumm zu schalten, klicken Sie auf den Schalter “Ton stumm”.
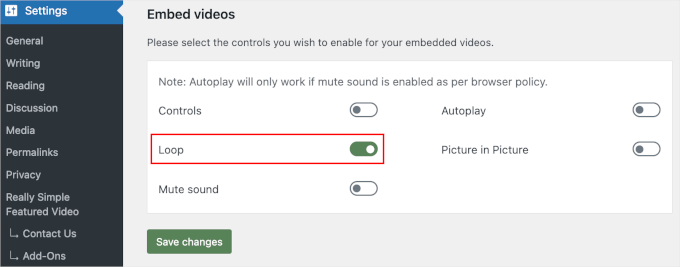
Sie können auch festlegen, dass die Vorschaubilder der Hervorgehobenen Videos in einer Schleife abgespielt werden. Videos in Endlosschleife können jedoch für viele Besucher lästig sein, vor allem wenn das Video kurz ist und laute Geräusche enthält.
Es ist eine gute Idee, den Schalter “Schleife” nur dann zu aktivieren, wenn die wiederholte Wiedergabe des Videos das Besuchererlebnis in irgendeiner Weise verbessert. Sie könnten zum Beispiel ein Video erstellen, das eine 360-Grad-Ansicht eines Produkts zeigt, und diesen Clip dann als Schleife einstellen.

Nachdem Sie die verschiedenen Einstellungen überprüft haben, klicken Sie bitte auf den Button “Änderungen speichern”.
Hinzufügen von Video-Miniaturansichten zu Beiträgen, Seiten und WooCommerce-Produkten
Sobald Sie konfiguriert haben, wie das Plugin eingebettete Videos anzeigen soll, können Sie Ihrer WordPress-Website Hervorgehobene Vorschaubilder für Videos hinzufügen.
Öffnen Sie dazu einfach den Beitrag, die Seite oder das WooCommerce-Produkt, zu dem Sie ein Hervorgehobenes Video-Vorschaubild hinzufügen möchten.
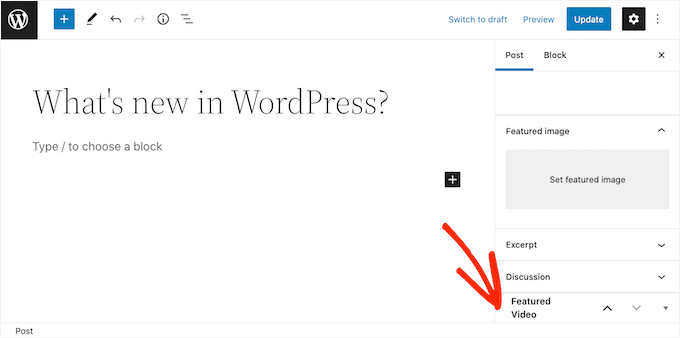
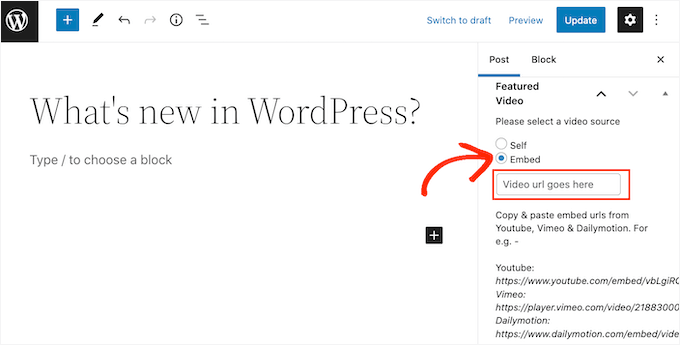
Wenn Sie einer Seite oder einem Beitrag ein hervorgehobenes Video hinzufügen möchten, finden Sie den Abschnitt “Hervorgehobenes Video” im rechten Menü unter dem Abschnitt “Diskussion”.

Möchten Sie stattdessen ein Video zu einem WooCommerce-Produkt hinzufügen?
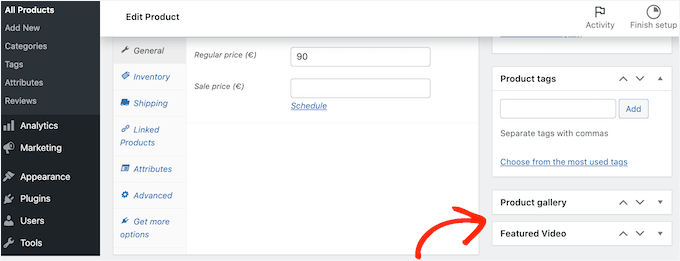
Dann finden Sie den Abschnitt ‘Hervorgehobene Videos’ unterhalb des Abschnitts‘Produktgalerie‘.

Um ein Video von einer Website zu verwenden, die Videos hostet, klicken Sie einfach auf “Einbetten”.
In das neue Feld müssen Sie die URL des Videos einfügen, das Sie einbetten möchten.

Achten Sie nur darauf, dass Sie die URL des Videos im richtigen Format einfügen. Im Menü auf der rechten Seite finden Sie einige Beispiele für YouTube, Vimeo und Dailymotion.
Für YouTube gibt uns das Plugin die folgende Beispiel-URL: https://www.youtube.com/embed/vbLgiRQ0Moo
Das heißt, Sie müssen https://www.youtube.com/embed/ als ersten Teil Ihrer URL verwenden und dann die ID des Videos hinzufügen, das Sie einbetten möchten.
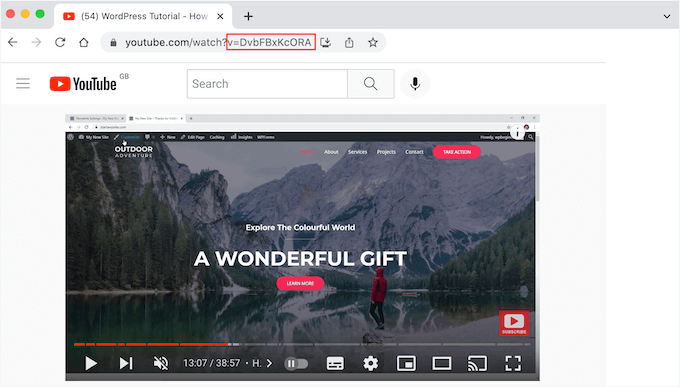
Um die Video-ID zu finden, öffnen Sie einfach einen neuen Tab in Ihrem Browser und gehen Sie dann zu dem YouTube Video, das Sie einbetten möchten.
Werfen Sie nun einen Blick in die Adressleiste des Browsers. Die Video-ID ist der Wert, der nach v= steht. Im folgenden Bild sehen wir, dass die Video-ID DvbFBxKcORA lautet.

Nachdem wir die Video-ID zum ersten Teil der URL hinzugefügt haben, erhalten wir folgendes: https://www.youtube.com/embed/DvbFBxKcORA
Sie können nun zur Registerkarte mit dem WordPress-Block-Editor zurückkehren und einfach die URL in das Feld “Einbetten” einfügen. Dadurch wird dem Beitrag eine Miniaturansicht des Videos hinzugefügt, und dann können Sie entweder auf die Schaltfläche “Aktualisieren” oder “Veröffentlichen” klicken.
Sie können nun Hervorgehobene Video-Vorschaubilder zu weiteren Beiträgen, Seiten und WooCommerce-Produkten hinzufügen, indem Sie den oben beschriebenen Prozess befolgen.
Im Archiv Ihres Blogs oder auf einer ähnlichen Seite werden Sie sehen, dass WordPress jetzt die Videos als hervorgehobene Vorschaubilder für Ihre Beiträge und Seiten verwendet.
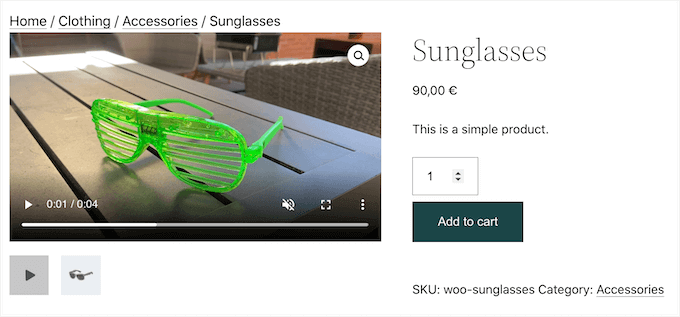
Wenn Sie eine Seite, einen Beitrag oder ein WooCommerce-Produkt öffnen, wird das hervorgehobene Video ebenfalls oben auf der Seite angezeigt, genau wie ein hervorgehobenes Bild.

Und das ist auch schon alles, was es zu sagen gibt!
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man Video-Thumbnails in WordPress einfügt. Sie können auch unseren Leitfaden zu den besten YouTube-Videogalerie-Plugins für WordPress durchlesen und erfahren, wie man ein Facebook-Video einbettet.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Derek
This plugin no longer works as of the latest version of wordpress 5.3.
WPBeginner Support
Thank you for the heads up, we’ll be sure to keep an eye out for alternatives
Admin
Jiří Vaněk
Now its tested up to: 6.4.3. So almost the latest version.
Su
It’s only showed the feature image I can’t click on it to show the video, although I changed the setting. The video is not showing.
WPBeginner Support
If you reach out to the plugin’s support they should be able to assist.
Admin
Duarte Ban Fireworks
This doesn’t work if you have a wordpress.com account and it’s not business account. Only business accounts allow you to install plugins. Is there any code we can use. In your PayPal button post, you had a workaround for wordpress.com users.
WPBeginner Support
Hi Duarte,
WordPress.com has some limitations on what you can do. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Apoorva Sharma
hello i want to auto play related video, when we put cursor then video is play , but we have facing problem so please help me
HANIEH
hello, would like to upload a video from a site other than Youtube and Vimeo with feature of thumbnail and pop up play , is it possible?
WPBeginner Support
Hey Hanieh,
Yes, if the website provides an embed code, then you can add it to your blog posts to display the video.
Admin
iona
Can I display multiple videos with a forward and backward button to scroll through the videos?
I would like to display multiple videos as my featured videos.
Thnx
Efrain
Hi Syed, let me introduce my TROUBLE… i want click to link and it show me a image but in the same page, in other hand, i like the same funtion of the gmail… when you click and attachment file, this show in the same page the image o pdf. Is it possible with elementor or particular plugin… thank you any support about this
John
Not sure if you care or not, but I always click off your site when I can’t view the video… Everytime I try to enlarge the video to fit screen – it’s disabled or not working on this blog. It’s odd.
WPBeginner Support
Hey John,
Thanks for the feedback, we have fixed the issue. You can now watch videos in full screen.
Admin
Michael
Hello the featured videos on my title page have big black triangles (I think an overlay play button) on them which means people cannot see what the video is. How can get rid of these? Any help would be greatly appreciated.
WPBeginner Support
Hi Michael,
If this is a YouTube video then you can switch to the light theme. Unfortunately, there isn’t an option in the plugin settings to upload your own play button.
Admin
Michael
Hello the featured image of the video has a big black triangle which is blocking the view of what video is how can I get rid of this?
Georgia
this was so brilliantly helpful. i’m so grateful. you guys are awesome!
Marco Reeves
Works like a charm, thanks heaps for sharing!
Tom Finley
Finding that Featured Video Plus doesn’t seem to play well with Genesis child themes. Is that your experience? May have to come up with a Gist to show folks how to get around that.
christine
I uploaded the plugin to my wordpress site and it has the featured image capability but I am not finding it works. I am not sure what info one might need to help me