Ein einfacher Like-Button erzählt nicht immer die ganze Geschichte. Manchmal möchten Ihre Leser zeigen, dass sie Ihren Beitrag **lieben**, über eine Geschichte **lachen** oder ihre **Verwunderung** über Ihre Ergebnisse ausdrücken. Facebook-ähnliche Reaktionen geben Ihrem Publikum die emotionale Ausdrucksweise, nach der sie suchen. 😍 😂 😮
Diese einfache Änderung gibt den Menschen das Gefühl, stärker mit Ihren Inhalten verbunden zu sein und eher zu interagieren. Es ist eine schnelle, mühelose Möglichkeit für Besucher, zu antworten, ohne einen vollständigen Kommentar schreiben zu müssen.
Ich habe einige beliebte Reaktions-Plugins auf einer Demo-Website getestet, um zu sehen, wie sie funktionieren und welches das beste Gleichgewicht zwischen Funktionen und Benutzerfreundlichkeit bietet. Nach dem Vergleich stach eines als klarer Gewinner hervor. 🏆
In dieser Anleitung zeige ich Ihnen den einfachsten Weg, Facebook-ähnliche Reaktionsschaltflächen zu Ihren WordPress-Beiträgen hinzuzufügen, damit Ihre Leser auf ausdrucksstärkere und bedeutungsvollere Weise interagieren können. Fangen wir an!

Warum Facebook-Like-Reaktionen besser sind als ein einfacher Like-Button
Mit Facebook-Like-Reaktionen geben Sie Ihrem Publikum eine ausdrucksstärkere Möglichkeit zu reagieren, ohne einen Kommentar hinterlassen zu müssen.
Ein einfacher Like-Button erzählt nicht die ganze Geschichte. Hat Ihrem Leser der Beitrag gefallen? Hat er ihn zum Lachen gebracht? Waren sie überrascht oder sogar verwirrt?
Betrachten Sie sie als ein Mini-Feedbacksystem für Emotionen.
Sie haben sie wahrscheinlich auf Facebook gesehen, diese schwebenden Emojis wie ❤️ 😂 😮 😢 😡, die Sie antippen können, um zu zeigen, wie Sie sich wirklich fühlen.

Jetzt können Sie dieselbe Art von Interaktion auch auf Ihre WordPress-Beiträge übertragen.
Ich habe dies auf einer Demo-Website getestet, und selbst ohne echten Traffic war der Unterschied spürbar. Es fühlte sich sofort dynamischer an, als ob die Leser einen Grund hätten, innezuhalten und zu reagieren, anstatt nur vorbeizuscrollen.
Das Hinzufügen von Reaktionen lässt Ihr Blog interaktiver wirken und bietet Lesern eine schnelle, unkomplizierte Möglichkeit zur Interaktion. Und aus meiner Erfahrung mit Blogs führt diese Art von Engagement oft zu mehr Kommentaren, mehr Shares und einer stärkeren Verbindung zu Ihrem Publikum.
Nichtsdestotrotz wollen wir uns ansehen, wie Sie ganz einfach Facebook-Like-Reaktionen zu Ihren WordPress-Blogbeiträgen hinzufügen können.
So fügen Sie Facebook-Like-Reaktionen zu Ihren WordPress-Blogbeiträgen hinzu
Sie können Facebook-Like-Reaktionen ganz einfach zu Ihren WordPress-Beiträgen hinzufügen, indem Sie das Plugin ShareThis Reaction Buttons verwenden.
Ich habe es auf einer Demo-Website getestet, und obwohl es etwas Konfiguration erfordert, ist der Einrichtungsprozess unkompliziert und anfängerfreundlich.
Es bietet ein klares Design und flexible Optionen, mit denen Sie die Reaktionen an den Stil Ihrer Website anpassen können. Deshalb glaube ich, dass es die beste Option für diese Aufgabe ist.
Lesen Sie weiter, um zu erfahren, wie Sie es in 3 einfachen Schritten einrichten können.
Schritt 1: Installieren und Aktivieren des ShareThis Reaction Buttons Plugins
Zuerst müssen Sie das Plugin ShareThis Reaction Buttons installieren und aktivieren. Detaillierte Anweisungen dazu finden Sie in unserem Leitfaden zur Installation eines WordPress-Plugins.
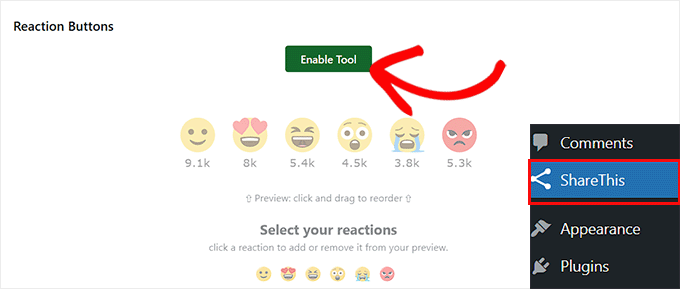
Nach der Aktivierung des Plugins gehen Sie in Ihrem WordPress-Dashboard zur Seite 'ShareThis' und klicken Sie auf die Schaltfläche 'Tool aktivieren'.

Sobald Sie dies getan haben, können Sie die Plugin-Einstellungen konfigurieren und auswählen, welche Reaktions-Emojis Sie in Ihren Blogbeiträgen anzeigen möchten.
Schritt 2: Wählen und konfigurieren Sie Ihre Emoji-Reaktionen
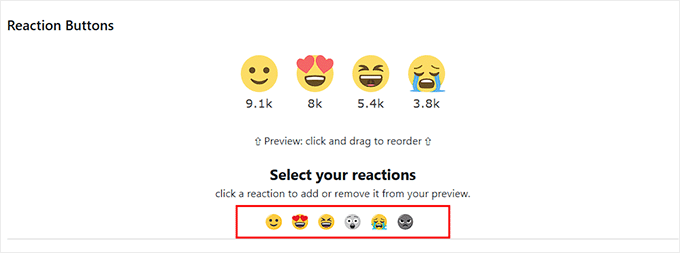
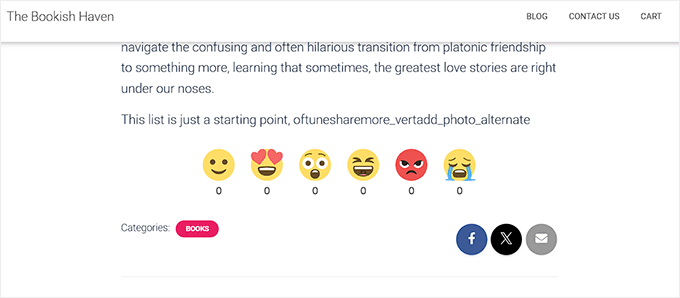
Standardmäßig enthält das Plugin sechs Facebook-Like-Reaktionen: Like, Love, Laugh, Wow, Sad und Angry, und alle werden automatisch aktiviert.
Wenn Sie eine davon entfernen möchten, klicken Sie einfach auf das Emoji. Es wird im Abschnitt „Wählen Sie Ihre Reaktionen“ grau und verschwindet aus der Vorschau oben. Das bedeutet, dass es nicht auf Ihrer Website angezeigt wird.

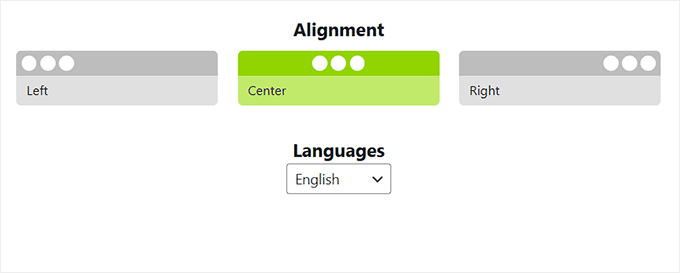
Scrolle nun nach unten und wähle eine Ausrichtung für deine Facebook-Like-Reaktionen. Du kannst sie links, rechts oder in der Mitte deines Blogbeitrags platzieren.
Ich empfehle die Zentrierung, da sie die Aufmerksamkeit sofort auf die Reaktionen lenkt. Wenn die Schaltflächen seitlich platziert sind, könnten einige Leser sie übersehen.
Wählen Sie als Nächstes eine Sprache für Ihre Emojis aus dem Dropdown-Menü. Dies ist wichtig, da Benutzer, wenn sie mit der Maus über ein Emoji fahren, eine kleine Beschriftung sehen, die dessen Bedeutung erklärt.
Wenn jemand beispielsweise mit der Maus über 😍 fährt, sieht er das Wort „Liebe“.

Die Sprache, die Sie hier auswählen, wird für die Reaktionsbeschriftungen verwendet. Wählen Sie also diejenige aus, die zu Ihrem Publikum passt.
Schritt 3: Entscheiden Sie, wo Sie Emoji-Reaktionen anzeigen möchten
Als Nächstes ist es an der Zeit zu konfigurieren, wo Ihre Emojis auf Ihrer Website erscheinen sollen.
Das Plugin gibt Ihnen die Möglichkeit, die Reaktionsschaltflächen für bestimmte Inhaltstypen automatisch anzuzeigen oder zu beschränken. Neben Blogbeiträgen können Sie diese auch auf WordPress-Seiten und sogar auf Auszügen anzeigen.
Sie können auch die Position der Reaktionen wählen – ob sie am Anfang oder am Ende Ihres Inhalts erscheinen.
Ich empfehle, mit der Platzierung unter den Beiträgen zu beginnen, da dies für die Leser am natürlichsten ist. Sie können die Positionierung später immer noch anpassen, sobald Sie sehen, wie Ihr Publikum auf die Reaktionen reagiert.
Wenn Sie die Sichtbarkeit maximieren möchten, können Sie sogar mehrere Optionen aktivieren, um die Reaktionsschaltflächen gleichzeitig oben und unten in Beiträgen, Seiten und Auszügen anzuzeigen.

Klicken Sie abschließend einfach auf die Schaltfläche „Aktualisieren“, um Ihre Einstellungen zu speichern.
Sobald dies erledigt ist, gehen Sie zu Ihrer WordPress-Website und öffnen Sie einen beliebigen Blogbeitrag. Sie sehen nun die Facebook-ähnlichen Reaktionsschaltflächen, die zu Ihren Inhalten hinzugefügt wurden.

🎯Bonus-Tipp: Erstellen Sie einen benutzerdefinierten Facebook-Feed in WordPress
Sobald Sie Facebook-ähnliche Reaktionen zu Ihrer WordPress-Website hinzugefügt haben, möchten Sie vielleicht mehr von Ihrer Facebook-Community auf Ihre Website bringen.
Eine gute Möglichkeit, dies zu tun, ist das Hinzufügen eines benutzerdefinierten Facebook-Feeds. Damit können Sie Ihre neuesten Facebook-Posts, Fotos und Videos automatisch direkt auf Ihrer Website anzeigen.
Außerdem hält es Ihre Website-Inhalte frisch und ermutigt Besucher, Ihre Facebook-Seite zu besuchen, was Ihnen hilft, Ihre soziale Präsenz aufzubauen.
Mit dem Smash Balloon Facebook Feed Plugin können Sie Ihre Facebook-Beiträge, Fotos oder Videos direkt auf Ihrer WordPress-Website anzeigen.
Dies hält Besucher auf dem Laufenden und bindet sie ein, ohne dass sie Ihre Website verlassen müssen.

Hier ist eine kurze Übersicht des Prozesses:
- Installieren und Aktivieren – Richten Sie das Plugin auf Ihrer WordPress-Website ein. Es ist unkompliziert, auch wenn Sie Anfänger sind.
- Mit Facebook verbinden – Verknüpfen Sie Ihre Facebook-Seite oder -Gruppe mit Ihrer WordPress-Installation. Diese Verbindung ermöglicht nahtloses Teilen von Inhalten.
- Passen Sie Ihren Feed an – Wählen Sie aus, wie Ihr Feed aussieht und funktioniert. Mit Optionen zur Anpassung von Layouts, Farben und angezeigten Inhalten kann Ihr Feed perfekt zum Thema Ihrer Website passen.

Smash Balloon ist einfach zu bedienen und bietet leistungsstarke Funktionen, was es zu einer perfekten Wahl für Anfänger macht.
Um Schritt für Schritt zu folgen, können Sie unser Tutorial lesen, wie Sie einen benutzerdefinierten Facebook-Feed in WordPress erstellen.
Häufig gestellte Fragen: Facebook-Like-Reaktionen in WordPress
Hier sind einige Fragen, die unsere Leser häufig stellen, wenn es darum geht, Facebook-Like-Reaktionen zu WordPress hinzuzufügen.
Benötige ich Programmierkenntnisse, um Reaktionsschaltflächen in WordPress hinzuzufügen?
Überhaupt nicht! Die meisten Reaktions-Plugins sind für Anfänger konzipiert und erfordern keine Programmierkenntnisse. Zum Beispiel verfügt das in diesem Leitfaden verwendete ShareThis Reaction Buttons Plugin über eine Point-and-Click-Oberfläche, sodass Sie es schnell einrichten können.
Kann ich die Emojis, die in den Reaktionsschaltflächen verwendet werden, anpassen?
Es hängt vom Plugin ab, das Sie verwenden. Mit ShareThis Reaction Buttons erhalten Sie eine Standardauswahl von sechs Reaktionen, die Sie einzeln aktivieren oder deaktivieren können. Obwohl Sie mit diesem Plugin keine benutzerdefinierten Emojis hochladen können, decken die integrierten Optionen die gängigsten Reaktionen ab.
Wenn Sie fortgeschrittenere Anpassungen benötigen, wie z. B. die Verwendung eigener Symbole oder das Hinzufügen neuer Emotionstypen, sollten Sie sich Premium-Plugins ansehen, die erweiterte Funktionen bieten.
Werden diese Reaktionen meine Website verlangsamen?
Die meisten Emoji-Reaktions-Plugins wie ShareThis sind für die Leistung optimiert.
Da das Plugin jedoch Skripte von seinen Servern lädt, ist es immer eine gute Praxis, die Geschwindigkeit Ihrer Website nach der Installation zu testen. Sie können Tools wie PageSpeed Insights oder GTmetrix verwenden, um zu sehen, ob das Plugin Auswirkungen auf Ihre Ladezeiten hat.
Wenn Sie eine Verlangsamung bemerken, können Sie das Lazy Loading in Betracht ziehen oder Reaktionen auf bestimmten Seiten deaktivieren. Um loszulegen, finden Sie unseren ultimativen Leitfaden zur WordPress-Geschwindigkeit und -Leistung.
Sind meine Daten privat, wenn ich Reaktionsschaltflächen verwende?
Da ShareThis ein Drittanbieterdienst ist, werden die Reaktionsdaten (wie die Anzahl der Likes oder Loves) auf deren Servern gespeichert, nicht auf Ihrer WordPress-Website. Dies ist eine gängige Praxis für viele Engagement-Tools und hilft, Ihre Website nicht zu verlangsamen. Allerdings bedeutet dies auch, dass Sie für Analysen und Daten auf deren Dienst angewiesen sind.
Für vollständige Details zur Verwaltung dieser Daten empfehlen wir Ihnen immer, die Datenschutzrichtlinie des Plugin-Anbieters zu prüfen.
Ich hoffe, dieser Artikel hat Ihnen geholfen zu lernen, wie Sie einfach Facebook-Like-Reaktionen zu Ihren WordPress-Blogbeiträgen hinzufügen können. Möglicherweise möchten Sie auch unser Schritt-für-Schritt-Tutorial zum Hinzufügen eines Punktesystems in WordPress zur Steigerung des Benutzerengagements und unsere Top-Auswahl für die besten Social-Media-Plugins sehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Maison Solutions
Hallo, wie aktiviere ich den WP Reactions Lite Manual Mode (wie wähle ich Seiten oder Beiträge aus, auf die er angewendet werden soll)?
WPBeginner Kommentare
Um Reaktionen für eine bestimmte Seite/einen bestimmten Beitrag zu deaktivieren, bearbeiten Sie die Seite oder den Beitrag und scrollen Sie dann am Inhalt vorbei. Dort sollte ein Abschnitt für WP Reactions sein. Öffnen Sie ihn mit dem Pfeil nach unten rechts, und dann können Sie Reaktionen für diese Seite deaktivieren.
Jiří Vaněk
Das ist eine sehr interessante Form des Feedbacks von Nutzern. Ich verwende etwas Ähnliches im Web, wie ein Sternebewertungssystem vom schlechtesten (1 Stern) bis zum besten (5 Sterne). Ich wollte nur fragen, ist es möglich, Emojis Beschreibungen hinzuzufügen, um besser zu verstehen, was sie ausdrücken? Zum Beispiel, eine Beschriftung wie „Ich mag es“ zu einem lächelnden Emoji und „Ich mag es nicht“ zu einem stirnrunzelnden? Auf diese Weise wäre das Feedback der Leser etwas spezifischer.
WPBeginner Support
Nicht in der kostenlosen Version, aber es sieht so aus, als ob diese Funktion Teil ihrer Pro-Version sein könnte.
Admin
Jiří Vaněk
Gut. Denn das ist die Funktion, die ich dort wahrscheinlich für einen besseren Kontext und ein besseres Verständnis dessen vermissen würde, was das Emoticon ausdrückt. Aber es ist gut zu wissen, dass es mit der kostenpflichtigen Version gelöst werden kann. Danke für die Antwort.
Zay Nge
Wenn ein Benutzer eine bestimmte Reaktion wie Haha oder Like gibt, erscheint sie dann automatisch auch auf meiner Facebook-Seite?
WPBeginner Support
Hallo Zay,
Nein, das würden sie nicht. Es funktioniert nur auf Ihrer WordPress-Website.
Admin
YOGRAJ SHARMA
ist mein Genesis-Theme Premium oder nicht, können Sie mir das bitte sagen
Chris
Autsch! Wollte das Plugin, aber es scheint eine Menge Arbeit zu sein, nur für ein Emoticon für einen Beitrag... Ich schätze, ich bleibe bei meinem wordpress.com-Konto...
Rachel
Dieses Plugin funktioniert SUPER auf meinem Laptop und PC, aber es zeigt nur das Like-Symbol auf Tablets und Mobilgeräten – beide Android. Ist das der Fall oder muss ich eine Einstellung ändern? Hilfe wäre willkommen. Danke
tush
kann ich Plugins auf meinem Blog verwenden. Mein Blog hat auch einen Domainnamen. Danke
Dawn Cunnane
Ich habe das gerade nach dem Lesen Ihres Beitrags installiert, das passt gut zu meinem Facebook-Kommentar-Plugin – Danke!
Tuhinshubhra
Können wir es in allen Beiträgen sichtbar machen, indem wir den Shortcode in single.php einfügen, oder nicht???
Arun Basil Lal
Sie können die Funktion dw_reactions() anstelle des Shortcodes verwenden.
LISA
Danke! Funktioniert super... liebe die einfachen Anleitungen wie immer
WPBeginner Support
Schön, dass Sie es nützlich fanden.
Admin
Janakee
Oben im Beitrag sind etwa 1/5 der Reaktionssymbole sichtbar. Unten im Beitrag erscheinen die Symbole nicht. Wenn du mit der Maus über das Symbol fährst, erscheint es kurz und wird dann wieder weiß und leer.
Liebe die Idee – würde sie gerne richtig funktionieren sehen.
WPBeginner Support
Möglicherweise gibt es einen Konflikt mit Ihrem Theme oder einem anderen Plugin. Kontaktieren Sie den Plugin-Autor für Support oder versuchen Sie, alle anderen WordPress-Plugins zu deaktivieren und zu einem Standard-Theme zu wechseln. Aktivieren Sie dann alle Plugins nacheinander, bis Sie dasjenige gefunden haben, das den Konflikt verursacht.
Admin
Manas Mitra
Danke für die Informationen über das DW Reactions Plugin. Werde es auf einer zukünftigen Website ausprobieren.
Michelle
Das ist eine wirklich coole Idee, danke! Es wäre wahrscheinlich wirklich cool, wenn die Reaktionen auf der Blog-Übersichtsseite angezeigt würden – ich schätze, man könnte etwas in das Theme einfügen, um das zu erreichen?
WPBeginner Support
In den Plugin-Einstellungen können Sie Reaktionen auf der Homepage und auf Archiven aktivieren. Versuchen Sie, beide zu aktivieren.
Admin
Viklin Naijaknowhow
Toller Beitrag, werde es ausprobieren
Nas
Das ist schön. Werde ich später auf meinem Blog machen
Alessandro Marengo
Hi!
The only issue this plugin has is that you cannot click on a reaction because hover doesn’t work at all
WPBeginner Support
Stellen Sie sicher, dass Sie die Option deaktiviert haben, die sie nur für angemeldete und registrierte Benutzer sichtbar macht.
Admin
Shohag Islam Sourav
Danke Balkhi für das Teilen dieses Plugins
Syed Hamza
Erstaunlich….!!!!!!!!
Arjun Sharma
wirklich toller Beitrag, aber ist es möglich, das Genesis-Theme zu überprüfen und mir zu sagen, ob es möglich ist