Betreiben Sie einen Fotografie-Blog, verkaufen Sie Stock-Bilder oder machen Sie tolle Fotos, die Sie mit der Welt teilen möchten? In diesem Fall könnte Ihr Publikum an Ihren EXIF-Daten interessiert sein.
Diese Schlagwörter können Besuchern helfen, mehr über Ihre Fotos zu erfahren oder sogar Bilder zu finden, die sie kaufen möchten.
Diese Informationen manuell zu suchen und sie dann zu jedem einzelnen Foto hinzuzufügen, wäre jedoch eine frustrierende und mühsame Aufgabe – Zeit, die Sie besser anderweitig nutzen könnten.
In diesem Artikel zeigen wir Ihnen, wie Sie Ihren Fotos automatisch EXIF-Schlagwörter hinzufügen können, damit Sie die Geschichte hinter Ihren Bildern weitergeben können, ohne selbst Schlagwörter hinzufügen zu müssen.

Warum EXIF-Tags in Ihren WordPress-Bildunterschriften anzeigen?
Wenn Sie ein Fotograf sind, dann ist WordPress eine großartige Möglichkeit, Ihre Arbeit zu präsentieren. Es gibt viele schöne Themes für WordPress-Fotografen und Plugins, die Ihnen helfen können, Ihre Bilder zu bewerben, Ihre Marke aufzubauen und sogar mehr Kunden zu gewinnen.
Allerdings gibt es einen großen Nachteil, den Sie vielleicht schon bemerkt haben. Standardmäßig zeigt WordPress keine Schlagwörter des austauschbaren Bilddateiformats (EXIF) an, wie z. B. Hersteller und Modell der Kamera, Auflösung und Belichtung sowie Position und Zeitpunkt der Aufnahme des Fotos.
Diese Daten können für die Besucher nützlich sein, insbesondere wenn Sie digitale Fotos und Grafiken online verkaufen.
EXIF-Tags sind auch nützlich, wenn Sie einen Fotografie-Blog betreiben, da sie den Lesern helfen können, mehr über Ihre Fotos zu erfahren.
Diese Daten zu beschaffen und sie dann manuell in Ihre Website einzufügen, würde viel Zeit und Mühe kosten, vor allem, wenn Sie viele verschiedene Fotos haben. Wenn Sie diese Informationen jedes Mal manuell hinzufügen, kann es auch schwierig sein, ein einheitliches Design zu erstellen.
Sehen wir uns nun an, wie Sie mithilfe eines Plugins automatisch EXIF-Schlagwörter zu Ihren Bildunterschriften hinzufügen können. Mit diesen beiden Methoden können Sie viel Zeit sparen und Ihre Schlagwörter einheitlich anzeigen.
Verwenden Sie einfach die nachstehenden Links, um direkt zu der gewünschten Methode zu gelangen:
Methode 1: Hinzufügen von EXIF-Tags zu bestimmten Bildunterschriften
Manchmal möchten Sie vielleicht die EXIF-Schlagwörter nur für bestimmte Fotos anzeigen. Zum Beispiel könnten Sie die Schlagwörter für die Position von Fotos eines berühmten Wahrzeichens anzeigen, aber diese Informationen auf Bildern von Ihrem Haus ausblenden.
MitExif Caption können Sie EXIF-Schlagwörter zu bestimmten Fotos hinzufügen, so dass Sie Zeit sparen und dennoch die Kontrolle behalten.
Als Erstes müssen Sie das Exif Caption Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
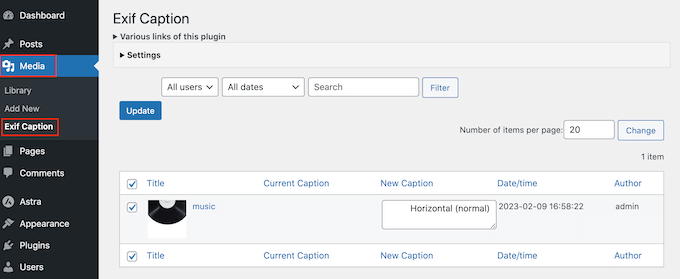
Nach der Aktivierung gehen Sie im WordPress-Dashboard auf Medien ” Exif-Beschriftung. Hier sehen Sie alle Fotos, die EXIF-Daten haben.

Um die Exif-Beschriftung zu konfigurieren, klicken Sie auf den Abschnitt “Einstellungen”, um ihn zu erweitern.
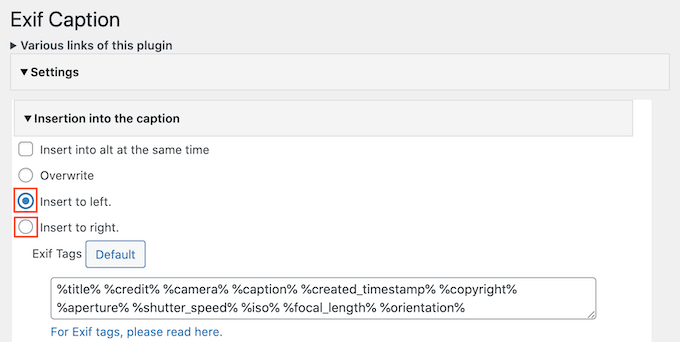
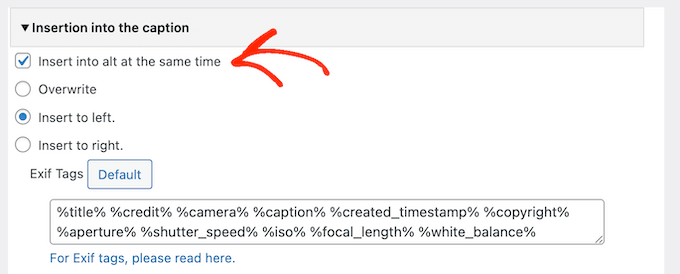
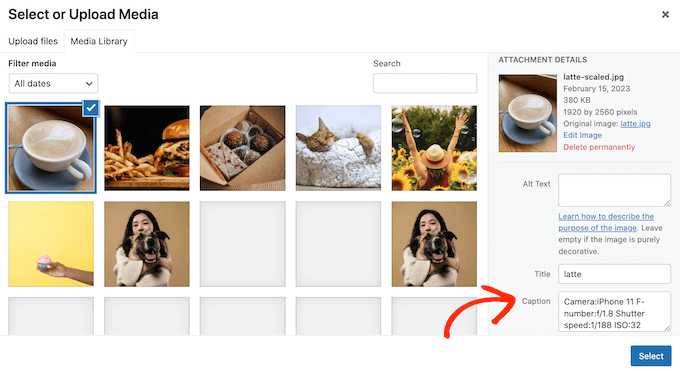
Zu Beginn können Sie wählen, ob die aktuelle Bildunterschrift durch EXIF-Daten ersetzt werden soll oder ob die Tags neben der ursprünglichen Bildunterschrift angezeigt werden sollen.
Wenn Sie die aktuellen Bildunterschriften nicht überschreiben möchten, wählen Sie entweder “Nach links einfügen” oder “Nach rechts einfügen”. Das Plugin fügt dann die Tags vor oder nach der ursprünglichen Bildunterschrift in Ihrem WordPress-Blog ein.

Als Nächstes sehen Sie ein Feld mit allen EXIF-Tags, die Sie zu den Bildunterschriften hinzufügen können.
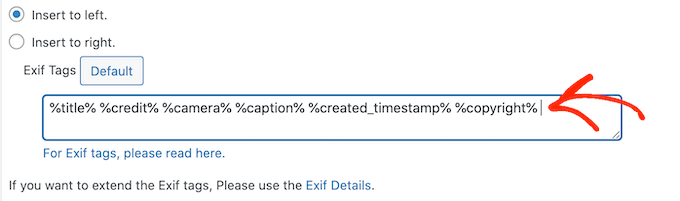
Standardmäßig fügt Exif Caption alle verfügbaren Tags hinzu. Löschen Sie einfach die Tags, die Sie nicht verwenden möchten.

Wenn Sie ein Tag löschen und es sich dann anders überlegen, klicken Sie einfach auf die Schaltfläche “Standard”. Dadurch werden alle verfügbaren EXIF-Tags wieder hinzugefügt.
Das Plugin kann auch EXIF-Daten in den Alt-Text des Bildes einfügen. Dies kann Ihre SEO verbessern, kann aber auch zu doppeltem Inhalt führen, weshalb wir empfehlen, es mit Bedacht einzusetzen.
Um EXIF-Tags zu Ihrem Alt-Text hinzuzufügen, markieren Sie das Kästchen neben “Gleichzeitig in Alt einfügen”.

Wenn Sie mit der Einrichtung des Plugins zufrieden sind, vergessen Sie nicht, auf “Änderungen speichern” zu klicken.
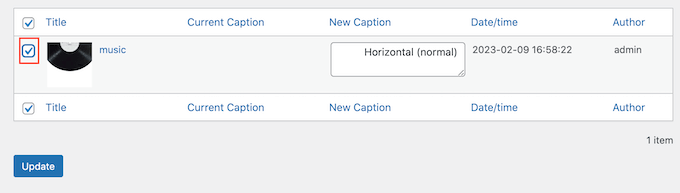
Damit sind Sie bereit, EXIF-Daten zu Ihren Bildunterschriften hinzuzufügen. Gehen Sie einfach die Liste der Bilder durch und markieren Sie die Box neben jedem Foto, bei dem Sie EXIF-Daten anzeigen möchten.

Um EXIF-Tags zu diesen Bildunterschriften hinzuzufügen, klicken Sie einfach auf “Aktualisieren”.
Wenn Sie “Gleichzeitig in alt einfügen” gewählt haben, kopiert das Plugin die Tags auch in das Feld “alt” des Bildes.
Jedes Mal, wenn Sie diese Fotos zu einer Seite oder einem Beitrag hinzufügen, zeigt WordPress automatisch die EXIF-Schlagwörter in der Bildunterschrift an.

Methode 2: Automatische Anzeige der EXIF-Daten für alle Ihre Fotos
Möchten Sie die EXIF-Schlagwörter für alle Ihre Bilder anzeigen? Dann ist es sinnvoller, ein Plugin zu verwenden, das diese Informationen automatisch zu Ihren Bildunterschriften hinzufügt, denn das ist die ultimative Zeitersparnis.
Exif Details zeigt detaillierte EXIF-Informationen im WordPress-Admin-Dashboard an. Es kann diese Schlagwörter auch automatisch zu Ihren Bildunterschriften hinzufügen, damit sie einheitlich angezeigt werden.

Seien Sie sich darüber im Klaren, dass Sie einen individuellen Code schreiben müssen, daher ist dies nicht die anfängerfreundlichste Methode.
Exif Details erhält auch die EXIF-Informationen, wenn Sie das Bild zum ersten Mal in WordPress hochladen. Das bedeutet, dass es keine EXIF-Schlagwörter für Bilder anzeigt, die Sie bereits zur Mediathek hinzugefügt haben.
Dieses Plugin eignet sich am besten, wenn Sie gerade erst mit Ihrem Fotografie-Blog beginnen oder bisher nur eine kleine Anzahl von Bildern hochgeladen haben.
Zunächst müssen Sie das Exif Details Plugin installieren und aktivieren. Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
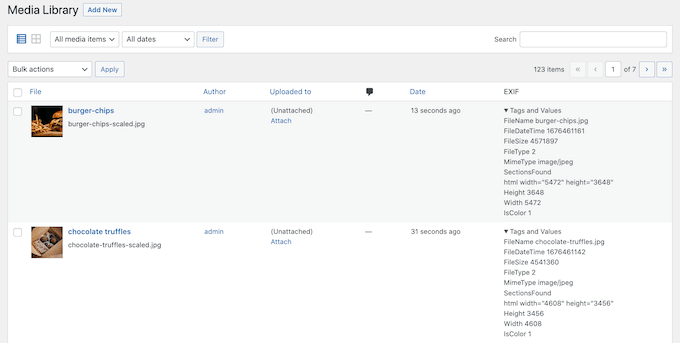
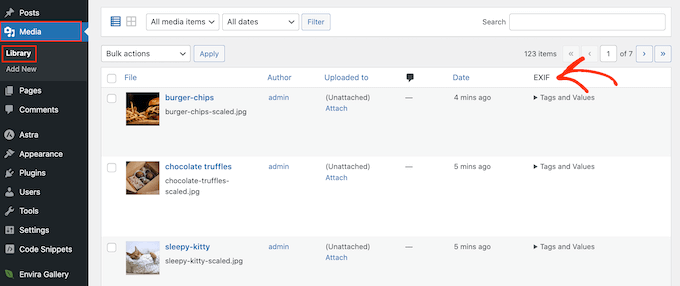
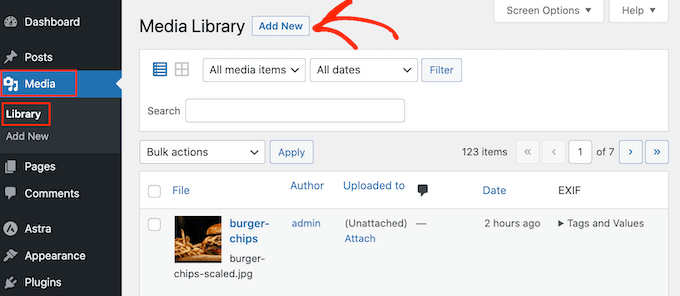
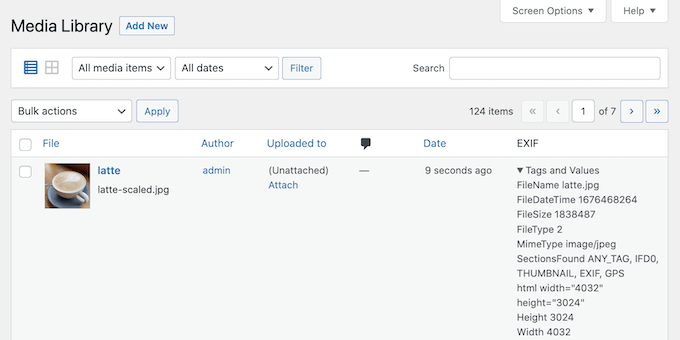
Gehen Sie nach der Aktivierung zu Medien ” Bibliothek und sehen Sie sich die Spalte “EXIF” an.

Um die Tags für ein bestimmtes Bild anzuzeigen, klicken Sie einfach auf den Text “Tags und Werte”.
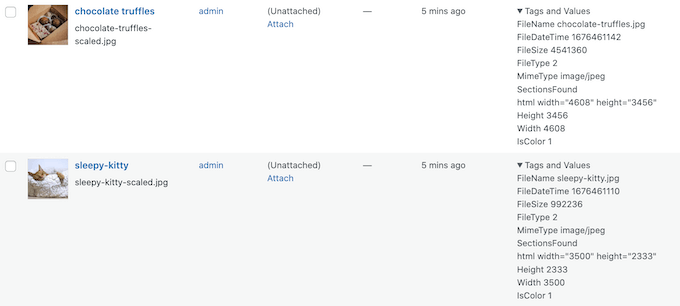
Notieren Sie sich nun die EXIF-Codes für die Daten, die Sie anzeigen möchten. Zum Beispiel zeigt “DateTimeOriginal” das Datum und die Uhrzeit an, zu der die Datei erstellt wurde.

Eine vollständige Liste der verfügbaren Tags finden Sie auf der Seite EXIF-Tags.
Sobald Sie diese Tags haben, ist es an der Zeit, benutzerdefinierten Code zu WordPress hinzuzufügen. Oft werden Sie in Anleitungen aufgefordert, die Datei functions.php Ihres Themes direkt zu bearbeiten, aber das kann zu allen möglichen WordPress-Fehlern führen.
Außerdem verlieren Sie den benutzerdefinierten Code, wenn Sie Ihr WordPress-Theme das nächste Mal aktualisieren. Aus diesem Grund empfehlen wir, stattdessen WPCode zu verwenden.
WPCode ist das beste Code Snippet Plugin für WordPress und ermöglicht es Ihnen, eine unbegrenzte Anzahl von PHP-, CSS-, HTML- und JavaScript-Snippets zu Ihrer Website hinzuzufügen. Das heißt, Sie können es für alle Arten von Aufgaben und mit verschiedenen Plugins verwenden, und nicht nur mit Exif Details.
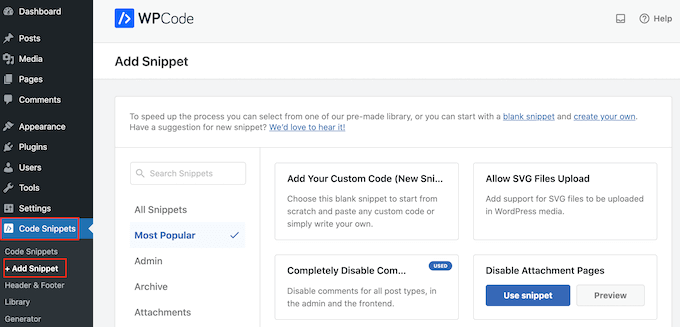
Als Erstes müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins. Nach der Aktivierung gehen Sie zu Code Snippets ” Snippet hinzufügen.

Hier finden Sie alle vorgefertigten WPCode-Snippets, die Sie Ihrer Website hinzufügen können. Dazu gehören Snippets, die eine hervorgehobene Bildspalte zu Ihrem Adminpanel hinzufügen, Benutzern das Hochladen von Beitragsbildern auf Ihre Website ermöglichen, Seiten mit Anhängen deaktivieren und vieles mehr.
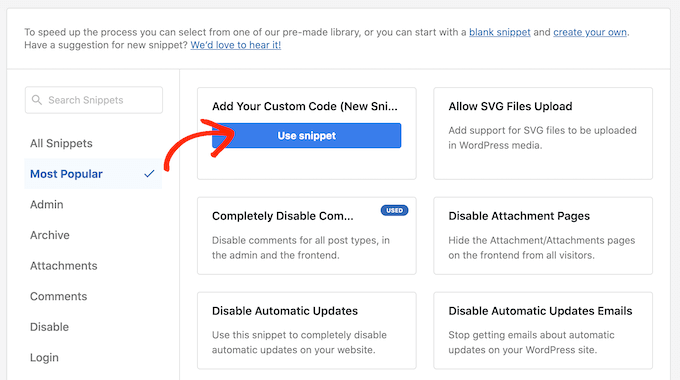
Bewegen Sie den Mauszeiger einfach über “Fügen Sie Ihren eigenen Code hinzu” und klicken Sie auf die Schaltfläche “Snippet verwenden”, wenn diese erscheint.

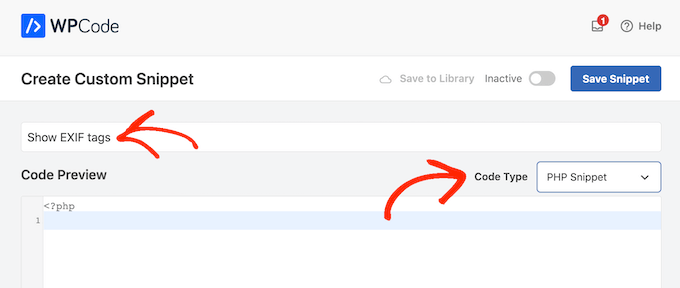
Geben Sie zunächst einen Titel für das benutzerdefinierte Code-Snippet ein. Dies kann alles sein, was Ihnen hilft, das Snippet im WordPress-Dashboard zu identifizieren.
Öffnen Sie dann das Dropdown-Menü “Code-Typ” und wählen Sie “PHP Snippet”.

Im “Code Preview”-Editor müssen Sie ein Snippet hinzufügen, das die EXIF-Tags abruft und diese Informationen dann der Bildunterschrift hinzufügt.
Hier ist zum Beispiel ein Ausschnitt, der das Aufnahmedatum und die Aufnahmezeit der Datei ermittelt:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 | function exif_details_change( $exifdatas, $id ) { if ( array_key_exists( 'DateTimeOriginal', $exifdatas ) ) { $shooting_date = str_replace( ':', '-', substr( $exifdatas['DateTimeOriginal'], 0, 10 ) ); $shooting_time = substr( $exifdatas['DateTimeOriginal'], 10 ); $exifdatas['DateTimeOriginal'] = $shooting_date . $shooting_time; } return $exifdatas;}add_filter( 'exif_details_data', 'exif_details_change', 10, 2 );function media_caption( $metadata, $id ) { $mime_type = get_post_mime_type( $id ); if ( in_array( $mime_type, array( 'image/jpeg', 'image/tiff' ) ) ) { do_action( 'exif_details_update', $id ); $exifdatas = get_post_meta( $id, '_exif_details', true ); if ( ! empty( $exifdatas ) ) { $camera = null; $f_number = null; $s_speed = null; $iso = null; $date = null; $googlemap = null; if ( array_key_exists( 'Model', $exifdatas ) ) { $camera = 'Camera:' . $exifdatas['Model']; } if ( array_key_exists( 'ApertureFNumber', $exifdatas ) ) { $f_number = 'F-number:' . $exifdatas['ApertureFNumber']; } if ( array_key_exists( 'ExposureTime', $exifdatas ) ) { $s_speed = 'Shutter speed:' . $exifdatas['ExposureTime']; } if ( array_key_exists( 'ISOSpeedRatings', $exifdatas ) ) { $isodata = json_decode( $exifdatas['ISOSpeedRatings'] ); if ( is_array( $isodata ) ) { $iso = 'ISO:' . $isodata[0]; } else { $iso = 'ISO:' . $isodata; } } if ( array_key_exists( 'DateTimeOriginal', $exifdatas ) ) { $date = 'Date:' . $exifdatas['DateTimeOriginal']; } if ( array_key_exists( 'latitude_dd', $exifdatas ) && array_key_exists( 'longtitude_dd', $exifdatas ) ) { $googlemap = '<a href="https://www.google.com/maps?q=' . $exifdatas['latitude_dd'] . ',' . $exifdatas['longtitude_dd'] . '">Google Map</a>'; } $caption = sprintf( '%1$s %2$s %3$s %4$s %5$s %6$s', $camera, $f_number, $s_speed, $iso, $date, $googlemap ); $caption = rtrim( $caption ); $caption = preg_replace( '/\s(?=\s)/', '', $caption ); $media_post = array( 'ID' => $id, 'post_excerpt' => $caption, ); wp_update_post( $media_post ); } } return $metadata;}add_filter( 'wp_generate_attachment_metadata', 'media_caption', 10, 2 ); |
Wenn Sie andere EXIF-Daten anzeigen möchten, ändern Sie einfach den obigen Codeschnipsel.
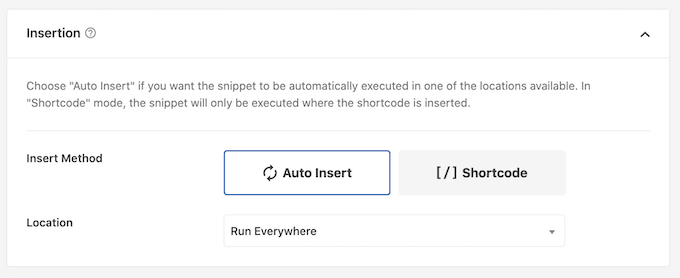
Wenn Sie mit Ihrem Code zufrieden sind, blättern Sie zum Abschnitt “Einfügen”. WPCode kann Ihr PHP an verschiedenen Stellen einfügen, z. B. nach jedem Beitrag, nur im Frontend oder nur für Administratoren.
Wir möchten das benutzerdefinierte PHP auf unserer gesamten WordPress-Website verwenden, also klicken Sie auf “Automatisch einfügen”, wenn es nicht bereits ausgewählt ist. Öffnen Sie dann das Dropdown-Menü “Standort” und wählen Sie “Überall ausführen”.

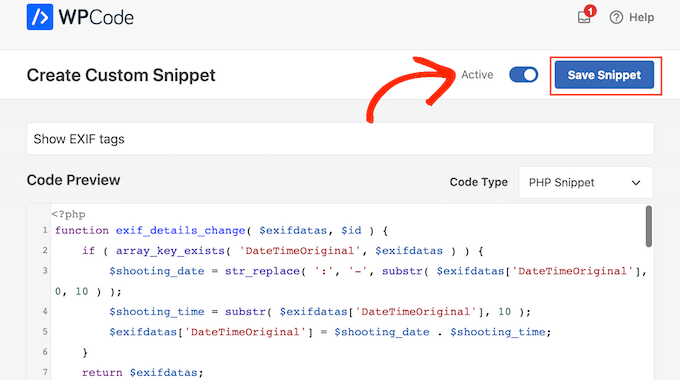
Danach können Sie zum oberen Rand des Bildschirms scrollen und auf den Schalter “Inaktiv” klicken, damit er auf “Aktiv” wechselt.
Klicken Sie abschließend auf “Snippet speichern”, um das PHP-Snippet zu aktivieren.

Jetzt erhält Exif Details die Tags jedes Mal, wenn Sie ein neues Bild hochladen. Diese Informationen werden dann automatisch in die Bildunterschrift eingefügt.
Um dies auszuprobieren, gehen Sie zu Medien ” Bibliothek und klicken Sie dann auf “Neu hinzufügen”.

Sie können nun ein Bild von Ihrem Computer hochladen.
Gehen Sie dann zurück zu Medien ” Bibliothek und klicken Sie auf , um die “Tags und Werte” des Bildes zu erweitern.

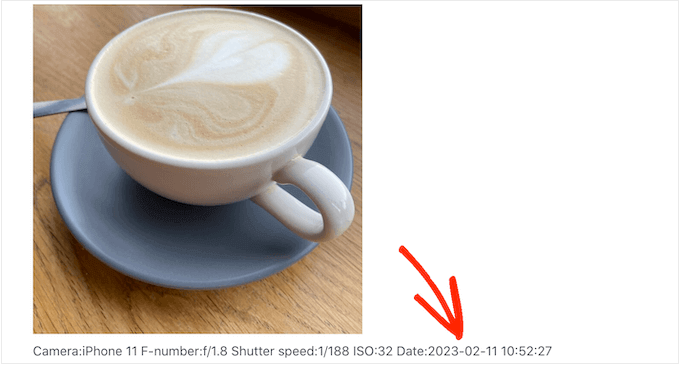
Vorausgesetzt, das Foto hat die richtigen EXIF-Tags, fügt WordPress diese Informationen automatisch der Bildunterschrift hinzu.
Im folgenden Bild können Sie beispielsweise sehen, dass WordPress bereits das Aufnahmedatum und die Uhrzeit in die Bildunterschrift eingefügt hat.

Wir hoffen, dass diese Anleitung Ihnen geholfen hat zu lernen, wie man in WordPress EXIF-Schlagwörter für Fotos hinzufügt. Vielleicht möchten Sie auch erfahren, wie man eine Galerie mit Alben erstellt, oder sich unsere Expertenauswahl der besten WordPress Slider Plugins ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.