Möchten Sie Ihren Blog-Beiträgen eine “Email This”-Schaltfläche hinzufügen? Mundpropaganda ist wahrscheinlich die effektivste Marketingtechnik. Wenn Sie den Nutzern erlauben, Ihre Artikel von Ihrer Website aus per E-Mail zu versenden, können Sie neue Besucher und Kunden gewinnen. In diesem Artikel zeigen wir Ihnen, wie Sie eine “Email This”-Option zu Ihren WordPress-Beiträgen hinzufügen können.

Video-Anleitung
Wenn Ihnen das Video nicht gefällt oder Sie weitere Anweisungen benötigen, lesen Sie bitte weiter.
Als erstes müssen Sie das WP-EMail-Plugin installieren und aktivieren. Nach der Aktivierung müssen Sie die Seite E-Mail ” E-Mail-Optionen besuchen, um das Plugin zu konfigurieren.

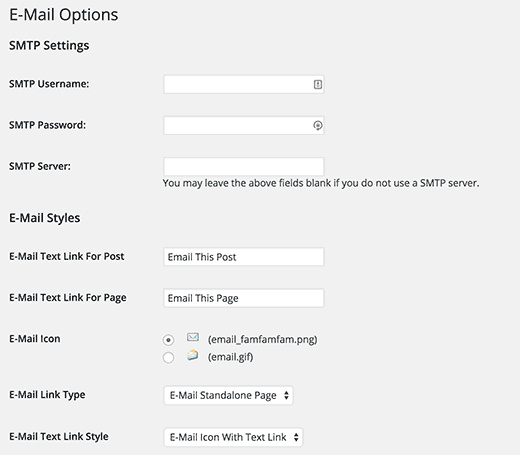
Sie können die SMTP-Einstellungen leer lassen, wenn Sie keinen SMTP-Server oder E-Mail-Dienst eines Drittanbieters wie Mandrill verwenden.
Als nächstes müssen Sie den E-Mail-Text und das Symbol auswählen. Unter den E-Mail-Einstellungen können Sie den E-Mail-Inhaltstyp und die Felder auswählen, die die Benutzer auf dem E-Mail-Formular sehen werden.
Für den E-Mail-Versand können Sie PHP oder Sendmail verwenden. Wenn Sie einen SMTP-Server verwenden, müssen Sie SMTP als E-Mail-Versandmethode auswählen.
WP-EMail ermöglicht es Ihnen, ein Zeichenlimit für den Auszug in der E-Mail festzulegen. Wir empfehlen Ihnen, 100 bis 250 Zeichen zu verwenden. So erhält der Empfänger der E-Mail einen Eindruck vom Inhalt, und er muss Ihre Website besuchen, um den vollständigen Artikel zu lesen.
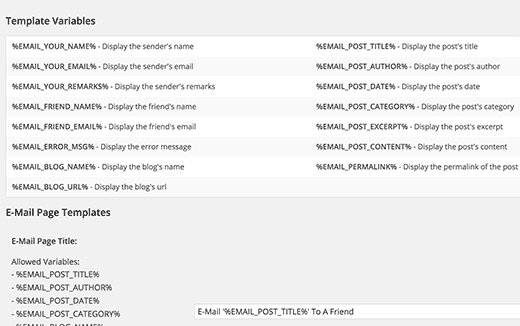
Im nächsten Teil der Einstellungsseite können Sie die Vorlage für die ausgehende E-Mail konfigurieren. Die Standardvorlage sollte für die meisten Websites ausreichen. Sie können sie jedoch mithilfe der verfügbaren Vorlagen-Tags ändern.

Vergessen Sie nicht, auf die Schaltflächen zum Speichern der Änderungen zu klicken, um Ihre Einstellungen zu speichern.
Wichtig! Ein letzter, aber wichtiger Schritt ist die Aktualisierung Ihrer Permalink-Einstellungen.
Besuchen Sie einfach die Seite Einstellungen ” Permalinks und klicken Sie auf die Schaltfläche Änderungen speichern. Sie brauchen nichts zu ändern. Durch einfaches Speichern der Permalink-Struktur wird Ihre .htaccess-Datei aktualisiert.
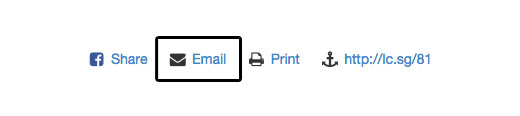
Anzeige der Schaltfläche “Email This” in WordPress
Nachdem Sie das Plugin konfiguriert haben, fügen Sie im nächsten Schritt die Schaltfläche “Email this” zu Ihren WordPress-Beiträgen und -Seiten hinzu.
Methode 1: Verwendung des Shortcodes
Wenn Sie die E-Mail-Schaltfläche nur ausgewählten Beiträgen oder Seiten hinzufügen möchten, können Sie diesen Shortcode im Inhalt Ihres Beitrags verwenden.
[email_link]
Wenn Sie diesen E-Mail-Link auf allen Seiten einfügen möchten, können Sie denselben Shortcode auch in einem Text-Widget verwenden.
WordPress erlaubt jedoch standardmäßig nicht, dass Shortcodes in Textwidgets verwendet werden. Um Shortcodes in Text-Widgets zu aktivieren, müssen Sie diesen Code in die Datei functions.php Ihres Themes oder ein Site-spezifisches Plugin einfügen.
1 | add_filter('widget_text', 'do_shortcode'); |
Der Nachteil bei der Verwendung des Shortcodes ist, dass Sie diesen manuell zu Ihren Beiträgen hinzufügen müssen, oder wenn Sie ihn in einem Widget verwenden, wird die E-Mail-Option vom eigentlichen Inhalt getrennt sein.
Methode 2: Bearbeiten der Themendateien
Wenn Sie mit der Bearbeitung von Code vertraut sind, können Sie den folgenden Code in die Datei functions.php Ihres Themes oder in ein Site-spezifisches Plugin einfügen:
1 2 3 4 5 6 7 8 9 10 | //Add Email This Option to Bottom of Postfunction wpb_custom_emailthis($content){if (is_single()) { $emailthis = email_link('', '', false); $content .= '<p>' . $emailthis . '</p>';} return $content;}add_filter( "the_content", "wpb_custom_emailthis" ); |
Der obige Code fügt den Link “Email This” am Ende aller Ihrer Seiten mit einzelnen Beiträgen ein.
Alternativ können Sie den Parameter emal_link verwenden und ihn direkt in Ihre single.php einfügen, um eine individuellere Anzeige zu erhalten.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat, diese Option zu Ihren WordPress-Beiträgen hinzuzufügen. Wenn Sie Probleme mit dem Senden oder Empfangen von E-Mails haben, werfen Sie bitte einen Blick auf unsere Anleitung zur Behebung des Problems, dass WordPress keine E-Mails sendet.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Hari Prasad Yakkala
I have installed the plugins but i did’t see the E-Mail » E-Mail options > SMPT Settings.
WPBeginner Support
The plugin may have been updated since this article but you would find the plugin’s SMTP settings in the email options section not in an SMTP menu item if you were looking there.
Admin
David
How could I use this plugin to place the “email this” link & icon on all WooCommerce single product pages?
WPBeginner Support
It would depend on the method you’re using, if you want to edit the product file there is a single-product file where you can add the code.
Admin
David
I would prefer doing it in such a way as to avoid the changes being wiped out when updating WooCommerce…what would you recommend?
WPBeginner Support
If you are comfortable using a child theme then WooCommerce explains how to set it up here: https://docs.woocommerce.com/document/template-structure/
David
Just wanted to share this: I figured out an easy, upgrade-resistant way to do it . Add the following code to your functions.php file, and it places the icon & link immediately below the short description on the single product page:
add_action( ‘woocommerce_before_add_to_cart_form’, ‘wc_custom_action’, 5 );function wc_custom_action() {
echo (“\r\n”);
echo do_shortcode(“[email_link]”);
}
Thanks for your help
Paul
How would I add the following code to the “top” of all my posts INSTEAD of the bottom? Thanks
//Add Email This Option to Bottom of Post
function wpb_custom_emailthis($content){
if (is_single()) {
$emailthis = email_link(”, ”, false);
$content .= ” . $emailthis . ”;
}
return $content;
}
add_filter( “the_content”, “wpb_custom_emailthis” );
ميسرة
Thank You
john
How do customize the E-mail Icon?
Rob
Well, it does not work for me.
I have added the short code to a post but when i fill in the form and click send, nothing happens.
Is there suppose to be an new permlink created?
Thanks,
Rob.
WPBeginner Support
You will need to refresh permalink settings. Just go to Settings > Permalinks and then click on the save button without making any changes.
Admin
amar
how to operate my old version file when m having the old version of wordpress and also have the latest version of wordpress . and how to restore my old verson my file when m using the latest version of wordpress.