Sieht Ihre WordPress Website unordentlich aus? Haben Sie lange Menüs, große Seitenleisten oder Inhalte, die nicht gut passen? Das Hinzufügen einer individuellen Bildlaufleiste zu diesen langen Elementen kann helfen, diese Probleme zu lösen.
Leider ist es nicht einfach, ein einfaches Plugin für diese Aufgabe zu finden. In einigen anderen Anleitungen wird auch die Verwendung von Code vorgeschlagen, aber das kann beängstigend sein, wenn man neu in diesem Bereich ist. Aber das muss es nicht sein.
Wir haben Hunderte von Websites erstellt, auch für unsere eigenen Marken, und wissen daher, wie man Dinge wie das Hinzufügen von Bildlaufleisten schnell, effizient und einfach erledigt.
In dieser Anleitung zeigen wir Ihnen, wie Sie mithilfe eines Page-Builders eine individuelle Bildlaufleiste zu einem beliebigen Teil Ihrer Website hinzufügen können. Wenn das nicht Ihren Bedürfnissen entspricht, können Sie unsere anfängerfreundliche Methode der individuellen CSS lesen, um eine Bildlaufleiste hinzuzufügen.

Wann Sie eine Bildlaufleiste zu bestimmten Elementen auf Ihrer WordPress Website hinzufügen sollten
Das Hinzufügen einer Bildlaufleiste für WordPress-Elemente kann die Benutzerfreundlichkeit Ihrer Website erheblich verbessern. Aber wann sollten Sie diese Funktion in WordPress verwenden?

Hier sind einige gängige WordPress-Elemente, die von individuell angepassten Scrollbars profitieren können:
- Navigationsmenüs – Ideal für Blogs mit mehr als 20 Kategorien und Unterkategorien, die sich sonst über die gesamte Seite erstrecken würden.
- Seitenleisten-Widgets – Ideal für inhaltsreiche Seitenleisten, in denen Sie alle Widgets unterbringen möchten, ohne Leerzeichen zu verwenden.
- Produktbeschreibungen – Hält ausführliche Produktdetails in einem übersichtlichen Layout fest.
- Abschnitte für Kommentare – Zeigt Hunderte von Kommentaren an, ohne die Seite zu überfrachten.
- Bildergalerien – Präsentiert mehrere Bilder in einer Galerie, ohne die Zugänglichkeit zu beeinträchtigen.
In diesem Sinne zeigen wir Ihnen zwei Optionen, mit denen Sie jedem Element Ihrer WordPress-Website eine individuelle Bildlaufleiste hinzufügen können.
Wir empfehlen Option 1, wenn Sie mit Ihrer Website gerade erst anfangen und einen Page-Builder mit individueller Bildlaufleistenfunktion verwenden möchten. Wenn Sie nämlich bereits ein anderes Theme verwendet haben, müssen Sie Ihr Theme für diese Methode ändern.
Wenn Ihnen hingegen Ihr aktuelles Theme gefällt, können Sie Option 2 wählen, um eine individuelle Bildlaufleiste per CSS-Code hinzuzufügen. Keine Sorge, wir werden den Prozess Schritt für Schritt aufschlüsseln, so dass er für jeden leicht nachvollziehbar ist.
Über die nachstehenden Links können Sie zu Ihrer bevorzugten Methode wechseln:
💡 Möchten Sie stattdessen die Bildlaufleiste Ihrer gesamten WordPress-Website ändern? Dann lesen Sie unsere Anleitung, wie Sie eine individuelle Bildlaufleiste in WordPress hinzufügen können.
Option 1: Verwendung eines Page-Builders mit elementspezifischen, individuellen Bildlaufleisten (ohne Code)
Eine Möglichkeit, eine individuelle Bildlaufleiste in ein bestimmtes Element einzufügen, ist die Verwendung eines Page-Builders mit einer Bildlaufleisten-Funktion. Auf diese Weise können Sie die Bildlaufleiste leicht anpassen, ohne den Code zu berühren.
Für diese Methode werden wir Thrive Architect verwenden. Neben einer Scrollbar-Funktion verfügt Thrive Architect über 300+ Templates, mit denen Sie schnell professionell aussehende Seiten und Funktionen für dynamische Inhalte erstellen können, um das Erlebnis Ihrer Besucher zu personalisieren.
Die Drag-and-drop-Oberfläche ist benutzerfreundlich und daher ideal für WordPress-Einsteiger. Einen detaillierteren Blick auf dieses Tool finden Sie in unserem Thrive Architect Testbericht.
Obwohl Thrive Architect keine kostenlose Version anbietet, können Sie unseren speziellen Thrive Themes-Rabattcode verwenden, um bis zu 50 % bei Ihrem ersten Kauf zu sparen.
Schritt 1: Thrive Architect und Thrive Themes einrichten
Zu Beginn müssen wir das Thrive Architect Plugin installieren. Sie können darauf zugreifen, indem Sie sich in Ihrem Konto auf der Thrive Themes-Website anmelden.
Als Nächstes laden Sie das Thrive Product Manager Plugin herunter und installieren es. Wenn Sie Hilfe benötigen, lesen Sie unseren Leitfaden zur Installation von WordPress Plugins für Anfänger.

Nachdem Sie das Plugin aktiviert haben, navigieren Sie in Ihrem WordPress-Dashboard zum Produktmanager.
Klicken Sie auf “In mein Konto einloggen”, um Ihre WordPress Website mit Ihrem Thrive Themes Konto zu linken.

Sie sollten nun eine Liste der in Ihrem Konto verfügbaren Thrive Themes-Produkte sehen.
Suchen Sie “Thrive Architect” und kreuzen Sie die Box “Produkt installieren” an.

Scrollen Sie nach unten, um“Thrive Theme Builder” zu finden, und wählen Sie die Option “Theme installieren”.
Klicken Sie dann auf “Ausgewählte Produkte installieren”. Dieser Schritt ist notwendig, da Thrive Architect mit Thrive Theme Builder zusammenarbeitet.

Die nächste Ansicht zeigt, wie der Thrive Product Manager den Thrive Theme Builder installiert und aktiviert.
Wählen Sie anschließend “Zum Dashboard des Theme Builders gehen”.

Nun ist es an der Zeit, ein Basisdesign für Ihre Website mit Hilfe der Theme-Bibliothek von Thrives auszuwählen.
Wenn Sie sich nicht sicher sind, welches Theme Sie wählen sollen, können Sie den Button “Vorschau” verwenden, um zu sehen, wie jedes Theme aussieht. Wenn Sie sich entschieden haben, klicken Sie auf “Auswählen”.

Sie gelangen nun in den Theme Builder Wizard.
Dieser Assistent führt Sie durch den Upload Ihres Logos, die Auswahl der Markenfarben für Ihr Theme und die Einrichtung der verschiedenen Theme-Strukturen und Templates.
Vergewissern Sie sich, dass Sie den Einrichtungsassistenten abgeschlossen haben, bevor Sie mit dem nächsten Schritt fortfahren.

Schritt 2: Fügen Sie Ihrem Theme ein Content Box Element hinzu
Fügen wir nun ein Boxen-Element zu Ihrem WordPress-Theme hinzu, das standardmäßig über die Funktion der Bildlaufleiste verfügt.
In Thrive Themes ist eine Content Box ein Block, den Sie als Container verwenden können, um mehrere Blöcke zusammenzufassen. Dies kann praktisch sein, wenn Sie eine Reihe von Elementen auf die gleiche Weise gestalten oder als Gruppe verwalten möchten.
In diesem Beispiel fügen wir eine Box hinzu, die eine lange Liste von Kategorien für Blogbeiträge enthält. In diesem Szenario möchten wir alle Kategorien in der Seitenleiste anzeigen können, ohne dass sie übermäßig lang wird.
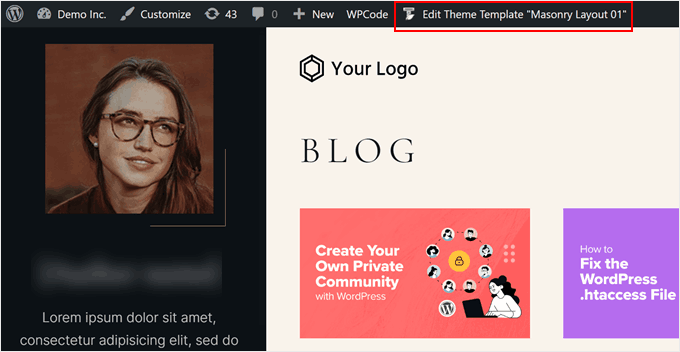
Besuchen Sie zunächst eine beliebige Seite oder einen Beitrag in Ihrem WordPress-Blog, auf der die Bildlaufleiste angezeigt werden soll.
Klicken Sie dann in der oberen Werkzeugleiste auf “Theme Template [Name] bearbeiten” oder “Mit Thrive bearbeiten”.

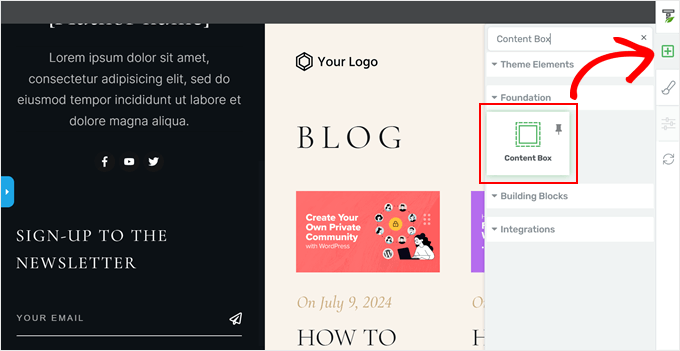
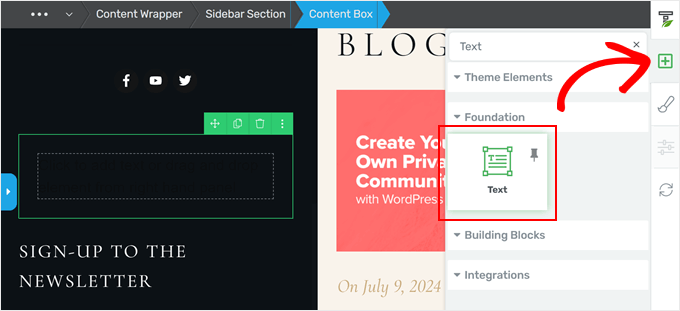
Sie sollten nun zur Bearbeitungsoberfläche von Thrive Architect gelangen. Um den Inhaltsbox-Block hinzuzufügen, klicken Sie auf das “+”-Zeichen auf der rechten Seite und wählen Sie das Element “Content Box”.
Ziehen Sie es dann per Drag-and-drop an die Stelle, an der Sie das Element mit der Bildlaufleiste platzieren möchten.

Sie können nun weitere Inhaltselemente zu der Box hinzufügen. Sie können zum Beispiel erneut auf das “+”-Zeichen klicken und den Block “Text” hinzufügen. Dann können Sie einen beliebigen Text eingeben.
Thrive Themes bietet eine Fülle von visuellen Elementen, von grundlegenden Elementen wie Text und Bildern bis hin zu Formularen und Preistabellen.

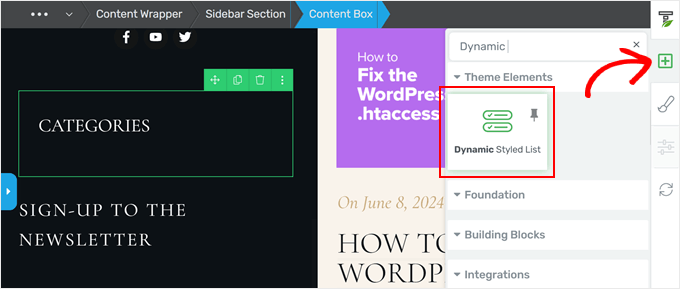
Da wir der Seitenleiste eine Liste der Kategorien hinzufügen wollen, fügen wir auch das Element “Dynamic Styled List” zur Box hinzu.
Dieser Block bezieht grundsätzlich Daten von Ihrer Website, um dynamisch eine Liste anzuzeigen, wie Kategorien, Schlagwörter oder Autoren. Der Block aktualisiert sich automatisch, während Sie Ihre Website aufbauen.

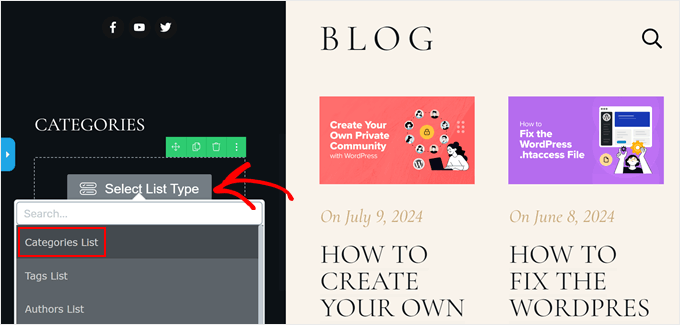
Nachdem Sie die dynamisch gestaltete Liste per Drag-and-drop in die Box gezogen haben, klicken Sie auf den Button “Listentyp auswählen”.
Klicken Sie dann auf ‘Kategorien Liste’.

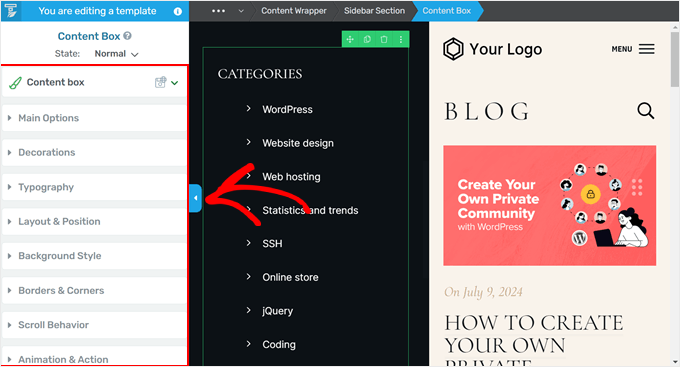
Jetzt befinden sich Ihre Liste der Kategorien, Ihr Textblock und alle anderen Elemente, die Sie der Box hinzufügen, im selben Container.
Wie Sie sehen können, ist die Liste ziemlich lang, und deshalb wollen wir ihr eine Bildlaufleiste hinzufügen.
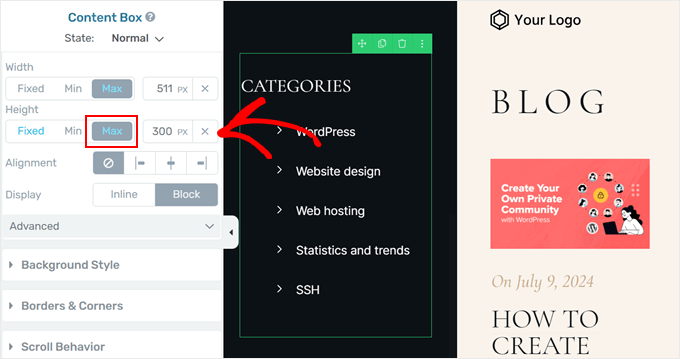
Schritt 3: Aktivieren Sie die Bildlaufleiste in der Content Box
Wenn Sie diesen Container auswählen und auf den blauen Pfeil auf der linken Seite klicken, sehen Sie viele Optionen, mit denen Sie Ihre Boxen individuell anpassen können.

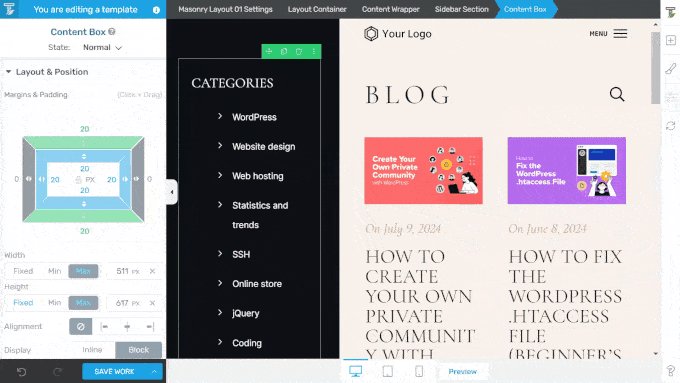
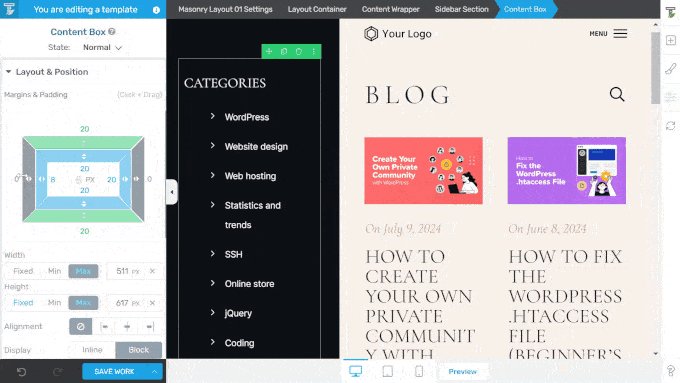
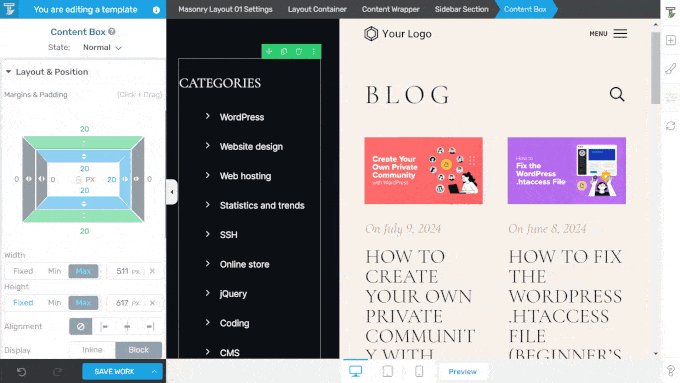
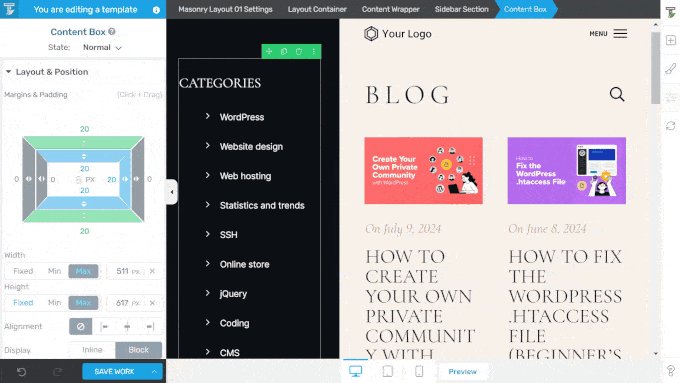
Die Einstellungen zum Hinzufügen einer Bildlaufleiste befinden sich auf dem Tab “Layout & Position”. Hier können Sie den Innenabstand, die Breite, die Höhe, die Ausrichtung usw. der Box einstellen.
Als Erstes haben wir auf den weißen Pfeil im blauen Innenabstand geklickt, direkt unter dem Abschnitt “Außenabstände & Auffüllungen”. So stellen wir sicher, dass die Box mit dem Rest der Elemente in der Seitenleiste ausgerichtet ist.
Sie können auch andere Optionen ausprobieren, um sicherzustellen, dass Ihre Box wohlproportioniert aussieht.

Als Nächstes blättern wir zum Abschnitt Höhe hinunter. Klicken Sie auf den Button “Max” und ändern Sie die Pixelhöhe auf eine viel kleinere Zahl. In diesem Fall gingen wir von 617px auf 300px.
Dadurch wird die Box für den Inhalt viel kürzer und die Namen der Kategorien im unteren Abschnitt verschwinden.

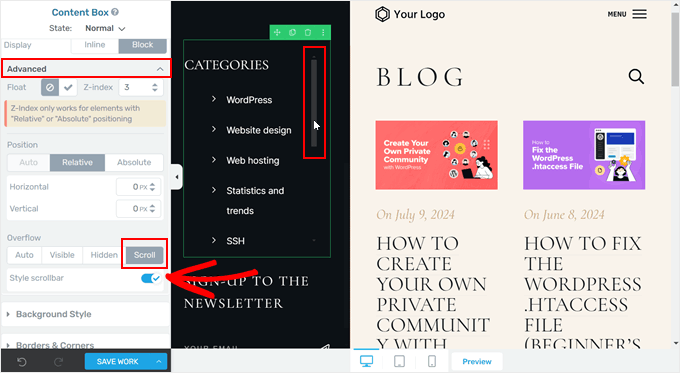
Bewegen Sie sich dann wieder nach unten und öffnen Sie den Tab “Erweitert”. Wählen Sie dann in den Überlaufeinstellungen die Option “Bildlauf” und aktivieren Sie die Option “Stilbildlaufleiste”.
Eine Bildlaufleiste sollte automatisch zu Ihrem Block mit Boxen hinzugefügt werden.

Das ist alles zum Hinzufügen einer individuellen Bildlaufleiste mit Thrive Architect. Sie können Ihr WordPress Theme, Ihre Seite oder Ihren Beitrag weiter bearbeiten oder unten auf “Arbeit speichern” klicken, um Ihre Änderungen zu veröffentlichen.
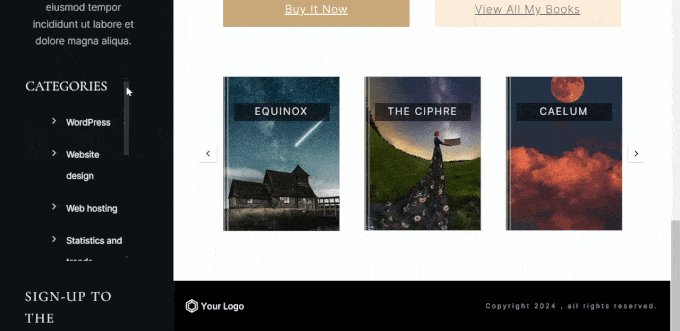
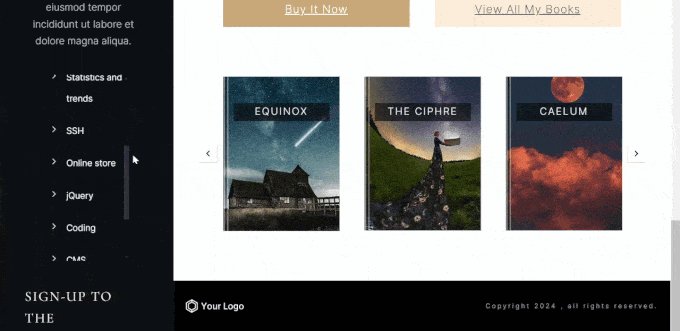
So sieht unsere Bildlaufleiste auf der Website der Demo aus:

🚨 S ie möchten ein individuelles WordPress Theme erstellen, das alle Ihre Anforderungen erfüllt? Unsere WordPress-Experten von WPBeginner Pro Services erstellen eine beeindruckende, hochleistungsfähige Website, die Ihre Marke perfekt widerspiegelt.
Sind Sie bereit, Ihre Vision zum Leben zu erwecken? Buchen Sie noch heute einen kostenlosen Beratungstermin!
Option 2: Verwenden Sie CSS-Code, um eine individuelle Bildlaufleiste zu einem bestimmten Element hinzuzufügen
Wenn Ihnen die Änderung Ihres WordPress-Themes und die Verwendung eines Page-Builders zum Erstellen einer individuellen Bildlaufleiste zu viel ist, können Sie stattdessen CSS-Code verwenden. Mit dieser Methode können Sie die Bildlaufleiste direkt auf Ihrer WordPress-Seite anpassen.
Machen Sie sich keine Sorgen, wenn die Arbeit mit Code-Snippets neu für Sie ist. Wir führen Sie Schritt für Schritt durch den Prozess und machen es Ihnen leicht, diese Funktion auf Ihrer WordPress Website zu aktivieren.
Zunächst müssen wir verstehen, wie CSS funktioniert. CSS steht für Cascading Style Sheets. Es handelt sich um eine Sprache, mit der Webbrowsern mitgeteilt wird, wie Elemente auf einer Webseite angezeigt werden sollen. In unserem Fall werden wir CSS verwenden, um eine individuelle Bildlaufleiste hinzuzufügen und zu gestalten.
Um individuelles CSS zu verwenden, benötigen wir zwei Dinge:
- Eine CSS-Klasse: Dies ist wie ein Schlagwort für ein Element auf Ihrer Seite. Wir fügen sie dem Element hinzu, das wir ändern möchten.
- CSS-Code: Hierbei handelt es sich um eine Reihe von Anweisungen, die dem Browser mitteilen, wie das Element mit der CSS-Klasse zu gestalten ist.
Um eine individuelle Bildlaufleiste hinzuzufügen, geben wir dem Element, das wir ändern möchten, zunächst eine CSS-Klasse. Dann fügen wir CSS-Code hinzu, der die Bildlaufleiste für Elemente mit dieser Klasse erstellt.
Sie werden die CSS-Klasse scroll-bar zu Ihrem Element hinzufügen. Wir zeigen Ihnen weiter unten, wie Sie das tun. Und hier ist der vollständige CSS-Codeausschnitt, der die Bildlaufleiste hinzufügt:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | .scroll-bar { max-height: 100px; /* Adjust the maximum height as needed */ width:250px; /* Adjust the width as needed */ overflow-y: scroll; /* Enable vertical scrolling */ overflow-x: hidden; /* Hide horizontal scrollbar */}/* Customizing the vertical scrollbar for Webkit-based browsers (Chrome, Safari) */.scroll-bar::-webkit-scrollbar { width: 10px; /* Width of the vertical scrollbar */}.scroll-bar::-webkit-scrollbar-track { background: #eaeaea; /* Background of the scrollbar track */}.scroll-bar::-webkit-scrollbar-thumb { background: grey; /* Color of the scrollbar thumb */ border-radius: 15px; /* Rounded corners for the thumb */}/* Hover state for the scrollbar thumb */.scroll-bar::-webkit-scrollbar-thumb:hover { background: black; /* Change color when hovered */}/* For Firefox */.scroll-bar { scrollbar-width: thin; /* Define scrollbar width */ scrollbar-color: #888 #f1f1f1; /* Scrollbar thumb and track color */} |
Schritt 1: Fügen Sie die CSS-Klasse zu Ihrem Element hinzu
Es gibt mehrere Möglichkeiten, eine CSS-Klasse zu einem Element auf Ihrer WordPress Website hinzuzufügen.
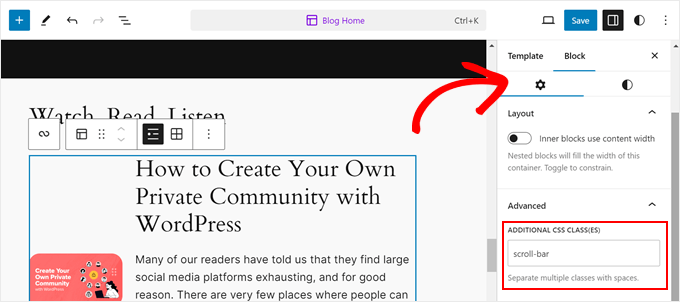
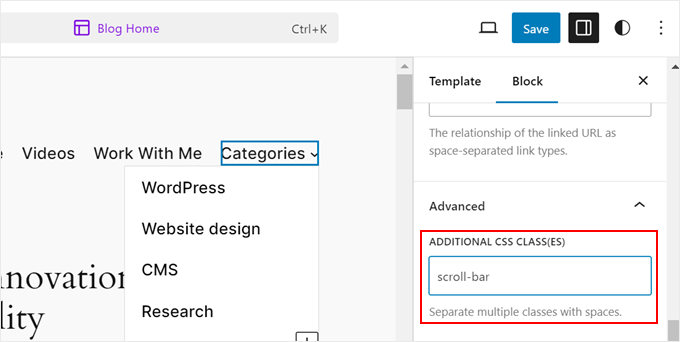
Wenn Sie sich im Block-Editor oder Full-Site-Editor befinden, können Sie einfach auf einen beliebigen Block auf Ihrer Seite, Ihrem Beitrag oder Ihrem Template für das Block-Theme klicken. Öffnen Sie dann in der Seitenleiste mit den Blockeinstellungen den Tab “Erweitert” und fügen Sie Ihre CSS-Klasse in das Feld “Zusätzliche CSS-Klasse(n)” ein.
Klicken Sie anschließend einfach auf Aktualisieren, Veröffentlichen oder Speichern.

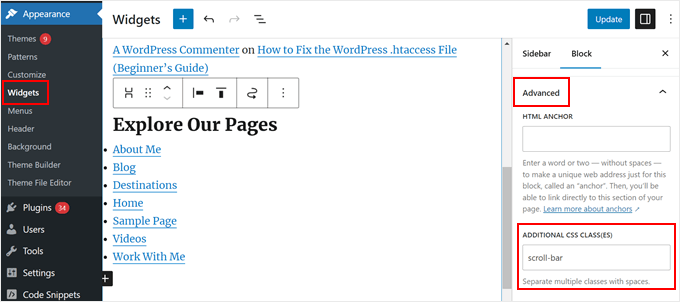
Wenn Sie ein klassisches Theme verwenden, funktioniert dieses Verfahren auch mit dem blockbasierten Editor für Widgets. Gehen Sie zu Design ” Widgets und klicken Sie auf einen beliebigen Block, dem Sie die CSS-Klasse hinzufügen möchten.
Danach sehen Sie in der Seitenleiste der Blockeinstellungen denselben Tab “Erweitert”. Geben Sie einfach die CSS-Klasse in das Feld “Zusätzliche CSS-Klasse(n)” ein, wie zuvor.

Schritt 2: Fügen Sie den CSS-Code zu Ihrem Theme hinzu
Fügen wir nun unseren individuellen CSS-Code hinzu. Wir zeigen Ihnen 3 Möglichkeiten: den Theme Customizer, den Full-Site Editor und WPCode.
Die erste Option ist für Benutzer von klassischen Themes. Außerdem handelt es sich um eine integrierte Funktion, so dass Sie kein Plugin benötigen, um den Code einzufügen oder Ihre Theme-Dateien zu öffnen.
Öffnen Sie dazu den Customizer des WordPress Themes, indem Sie auf Design ” Anpassen gehen.

Hinweis: Wenn Sie diese Einstellung in Ihrem WordPress nicht sehen, dann verwenden Sie wahrscheinlich ein Block-Theme und können stattdessen die nächste Methode verwenden. Weitere Informationen finden Sie in unserer Anleitung zur Behebung des fehlenden Theme Customizers in WordPress.
Methode 1: Hinzufügen von CSS zu klassischen Themes
Suchen Sie im Customizer nach “Additional CSS” und klicken Sie darauf.

Hier fügen Sie einfach den Code ein, den wir Ihnen zuvor gezeigt haben.
Sobald Sie den Code hinzugefügt haben, werden Sie die Änderungen in Ihrem Theme automatisch sehen.

Wie Sie sehen können, hat das Element, dem Sie die CSS-Klasse hinzugefügt haben, jetzt eine Bildlaufleiste. Dann können Sie einfach auf “Veröffentlichen” klicken.
Methode 2: Hinzufügen von CSS mit dem Full-Website-Editor
Wenn Sie ein Block-Theme haben, müssen Sie den CSS-Code mit dem Full-Site-Editor hinzufügen. Gehen Sie dann einfach auf Darstellung “ Editor.

Hier finden Sie einige Optionen, mit denen Sie Ihr Block-Theme individuell anpassen können.
Klicken Sie hier auf “Stile”.

Auf dieser Seite finden Sie einige Designs für Block-Themes, aus denen Sie wählen können.
Wir ignorieren das einfach und klicken auf den Button “Bearbeiten”. Sie hat die Form eines Bleistifts.

Sie befinden sich nun in der Bearbeitungsoberfläche.
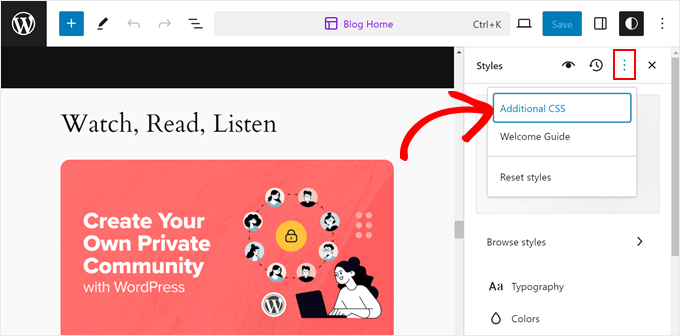
Klicken Sie auf der rechten Seite auf das Drei-Punkte-Menü neben dem Überarbeitungssymbol und wählen Sie “Zusätzliche CSS”.

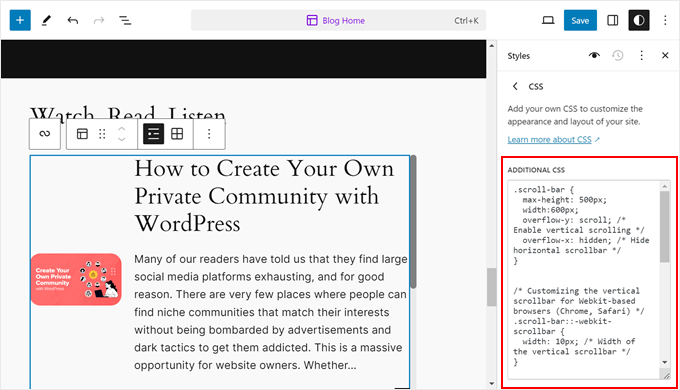
Fügen Sie nun einfach den Code-Schnipsel von vorhin ein. Sie sollten Ihre Änderungen automatisch sehen.
Klicken Sie anschließend auf “Speichern”.

Ein Nachteil der Verwendung des Theme Customizers und des Full-Site Editors zum Einfügen Ihrer CSS ist, dass Sie bei einer Aktualisierung oder Änderung Ihres Themes riskieren, Ihre individuellen CSS-Anpassungen zu verlieren.
Deshalb empfehlen wir die Verwendung von WPCode, um das CSS Ihrer Website zu bearbeiten, vor allem, wenn Sie den Full-Site-Editor und ein blockbasiertes Theme verwenden. Sie können diese Methode unten befolgen, und sie funktioniert auch mit klassischen Themes.
Methode 3: Hinzufügen von CSS mit WPCode
Wenn Sie sich davor scheuen, Ihre Website mit Code individuell anzupassen, dann ist WPCode die perfekte Lösung für Sie. Dieses Plugin für Codeschnipsel macht es sicher, individuellen Code einzufügen, da Sie nicht direkt mit den Dateien Ihres Themes interagieren müssen.
Wenn ein Fehler auftritt, erkennt und deaktiviert WPCode automatisch den Code, der das Problem verursacht. Auf diese Weise ist die Gefahr, dass Sie Ihre Website beschädigen, minimal.
Installieren Sie zunächst das WPCode Plugin auf Ihrer Website. Weitere Informationen finden Sie in unserer Anleitung für Einsteiger zur Installation eines WordPress Plugins.
Gehen Sie dann in Ihrem WordPress-Dashboard zu Code Snippets “ + Snippet hinzufügen . Wählen Sie “Individuellen Code hinzufügen (neues Snippet)” und klicken Sie auf “+ Individuelles Snippet hinzufügen”.

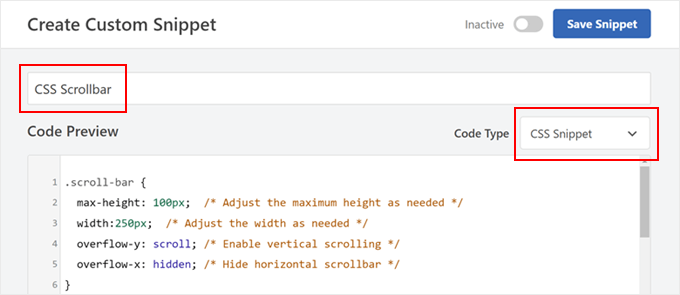
Geben Sie nun Ihrem neuen individuellen Codeschnipsel einen Namen. Das kann etwas Einfaches wie “CSS Scrollbar” sein.
Ändern Sie anschließend den Codetyp in “CSS Snippet”.

Fügen Sie in die Box “Codevorschau” das vorhin gezeigte Snippet ein.
Blättern Sie dann auf der Seite nach unten zum Abschnitt “Einfügen”. Stellen Sie dort sicher, dass die Einfügemethode “Automatisch einfügen” und die Position “Website-weite Header” ist.
Schalten Sie den Button in der rechten oberen Ecke auf “Aktiv” und klicken Sie auf “Snippet speichern”.

Sie sollten nun eine Bildlaufleiste auf dem Element sehen, dem Sie die CSS-Klasse hinzugefügt haben.
Hier ist ein Beispiel für das Hinzufügen einer Bildlaufleiste zu einer Liste der zuletzt veröffentlichten Beiträge:

Hinzufügen einer individuellen Bildlaufleiste zu einem Menüelement mit mehreren Untermenüs
Viele Besucher sind neugierig darauf, wie man die Bildlaufleiste zu einem Menüpunkt in der Navigation hinzufügt, der eine lange Liste von Untermenüs enthält.
Der Prozess ist eigentlich ziemlich ähnlich wie der, den wir Ihnen gerade gezeigt haben. Allerdings gibt es hier und da ein paar kleine Anpassungen, je nachdem, welches Theme Sie verwenden.
Wenn Sie ein klassisches Theme verwenden, sollten Sie die Scrollbar-Klasse nur zu Ihrem Hauptmenüpunkt hinzufügen. Sie brauchen sie nicht zu Ihren Untermenüpunkten hinzuzufügen.
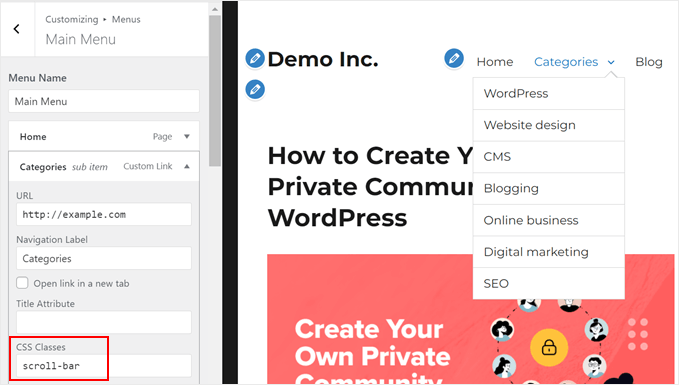
Um eine CSS-Klasse zu Ihrem Menü hinzuzufügen, können Sie den Customizer des Themes öffnen.
Klicken Sie dann auf den Button “Menüs”.

Klicken Sie anschließend auf das Zahnradsymbol “Einstellungen” und wählen Sie dann “CSS-Klassen”.
Damit können Sie jedem Menüpunkt eine CSS-Klasse hinzufügen.

Bewegen Sie nun die Seitenleiste nach unten.
Öffnen Sie dann Ihr Hauptmenü.

In diesem Stadium können Sie den Menüpunkt auswählen, dem Sie die CSS-Klasse hinzufügen möchten, und ihn durch Klicken erweitern.
Es sollte ein Feld mit der Bezeichnung “CSS-Klassen” geben, und Sie können die Klasse dort hinzufügen.

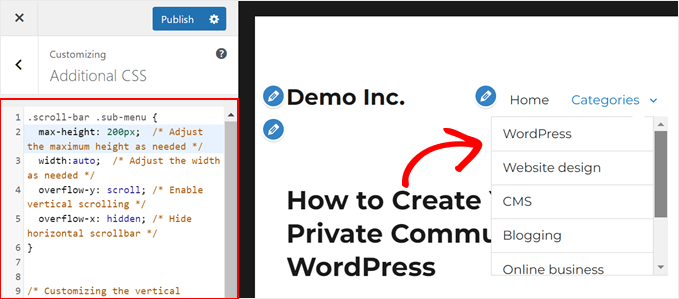
Ansonsten sollten Sie sicherstellen, dass Sie die Untermenü-Klasse nach jeder Erwähnung der Scrollbar-Klasse in Ihrem CSS-Code hinzufügen, etwa so:
1 2 3 4 5 6 | .scroll-bar .sub-menu { max-height: 100px; /* Adjust the maximum height as needed */ overflow-y: scroll; /* Enable vertical scrolling */ overflow-x: hidden; /* Hide horizontal scrollbar */}/* Do the same to the rest of the code */ |
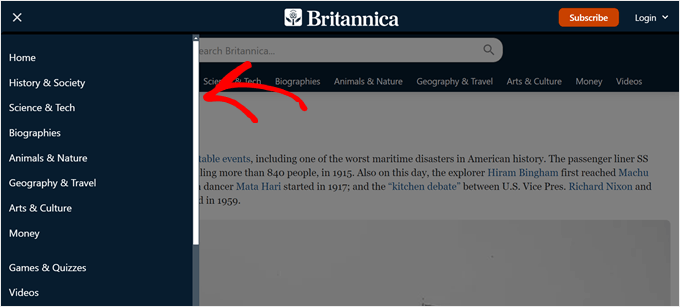
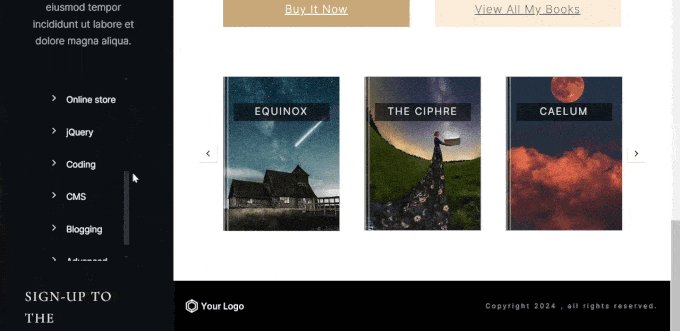
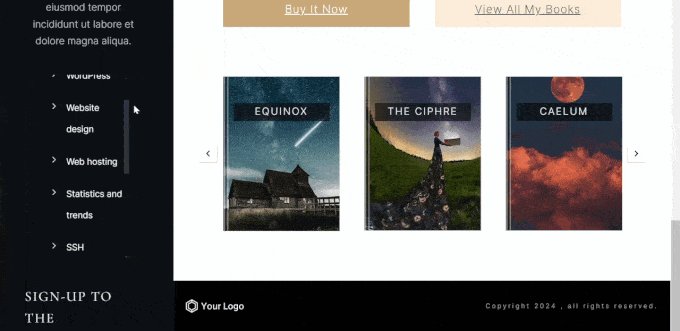
So sollte das Navigationsmenü aussehen:

Das gleiche Prinzip gilt für Block-Themes.
Sie müssen die Scrollbar-Klasse nur Ihrem Hauptmenüeintrag hinzufügen, nicht aber den Untermenüs.

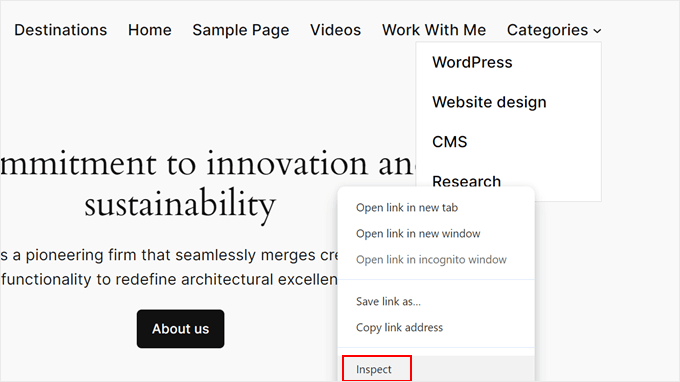
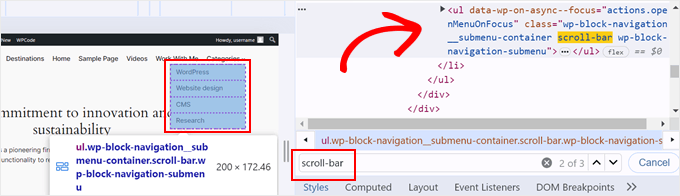
Hier ist der Unterschied. Sie müssen Ihre WordPress-Website besuchen und das Inspektionstool Ihres Browsers öffnen.
Benutzer von Chrome klicken einfach mit der rechten Maustaste auf den Menüpunkt mit den Untermenüs und wählen “Inspizieren”.

Drücken Sie auf Ihrer Tastatur die Tastenkombination STRG/Befehl + F, um die Funktion Suchen zu aktivieren. Suchen Sie dann den HTML-Code <ul></ul>, der die Klasse der Bildlaufleiste enthält.
Der genaue Code ist von Theme zu Theme unterschiedlich, aber so sieht unserer aus:
1 | <ul data-wp-on-async--focus="actions.openMenuOnFocus" class="wp-block-navigation__submenu-container scroll-bar wp-block-navigation-submenu">...</ul> |
Sie wissen, dass Sie die richtige Codezeile ausgewählt haben, wenn alle Untermenüpunkte hervorgehoben sind.

Nun wollen Sie alle diese CSS-Klassen zwischen class=" und "> kopieren .
Ersetzen Sie im CSS-Code die Klasse scroll-bar durch alle diese Klassen und einen Punkt (.) davor, um anzuzeigen, dass es sich um eine Klasse handelt. Es ist auch gut, !important in jeder Zeile hinzuzufügen, die die Bildlaufleiste anpasst, um sicherzustellen, dass das Theme diese Einstellungen nicht überschreibt.
Hier ist ein Beispiel:
1 2 3 4 5 6 | .wp-block-navigation__submenu-container.scroll-bar.wp-block-navigation-submenu { max-height: 100px !important; /* Adjust the maximum height as needed */ overflow-y: auto !important; /* Enable vertical scrolling */ overflow-x: hidden !important; /* Hide horizontal scrollbar */}/* Do the same to the rest of the code */ |
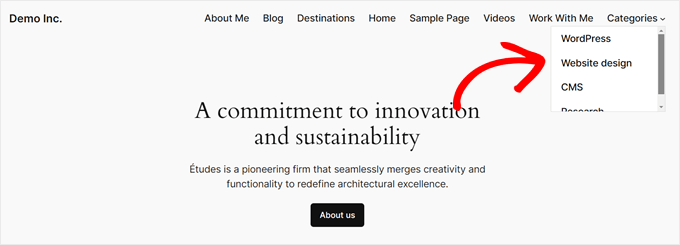
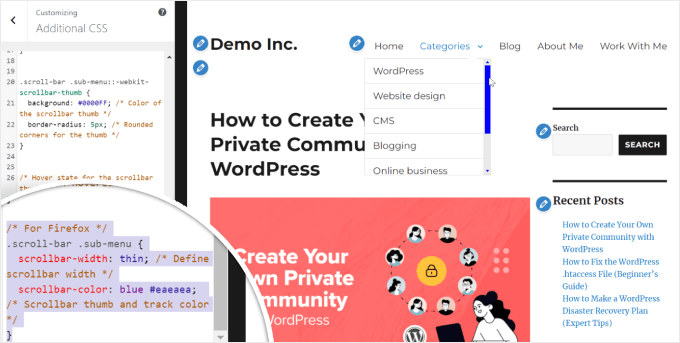
Sobald Sie diesen Code hinzugefügt haben, sollte Ihr Navigationsmenü wie folgt aussehen:

So passen Sie das Design der individuellen Bildlaufleiste an
Nachdem Sie nun eine individuelle Bildlaufleiste hinzugefügt haben, möchten Sie sie vielleicht an das Design Ihrer Website anpassen. Sie können das Design der Bildlaufleiste ganz einfach mit CSS ändern. Sehen wir uns an, wie Sie die Größe, Farbe und Form anpassen können.
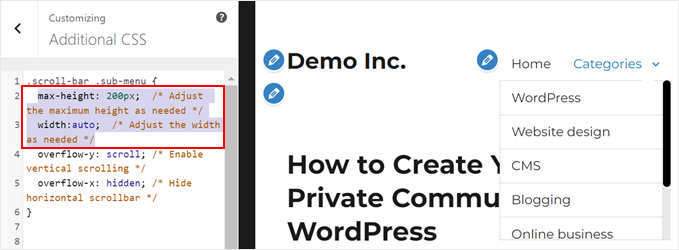
Angenommen, Sie möchten die maximale Höhe des Elements ändern, dem Sie eine Bildlaufleiste hinzufügen. In diesem Fall können Sie die Zahl in max-height: oben in jede beliebige Zahl ändern, solange sie in Pixeln angegeben ist.
Sie können auch die Zahl in Breite: anpassen, um die Breite des Elements mit der Bildlaufleiste zu vergrößern oder zu verkleinern.

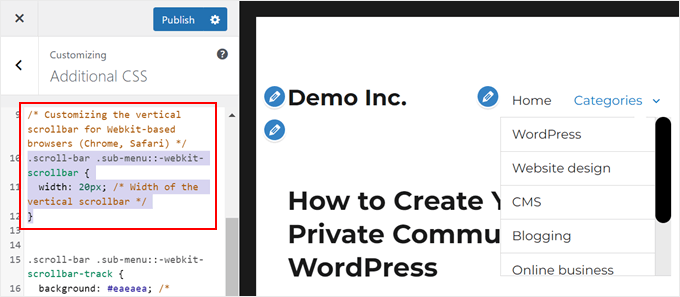
Um die Größe der Bildlaufleiste anzupassen, finden Sie die Zeilenbreite: 10px; unter dem Selektor .scroll-bar::-webkit-scrollbar.
Erhöhen Sie diese Zahl, um die Bildlaufleiste breiter zu machen, oder verringern Sie sie, um sie schmaler zu machen. Zum Beispiel wird mit width: 15px; eine breitere Bildlaufleiste erstellt, während width: 5px; sie schmaler macht.

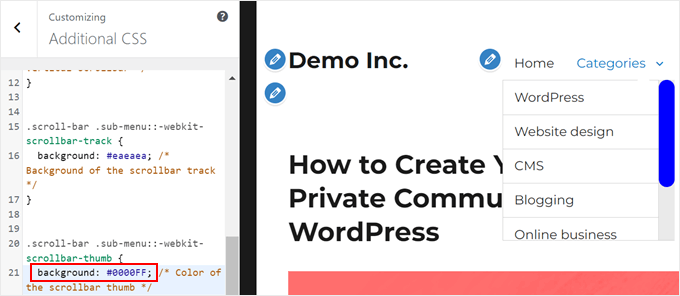
Um die Farbe der Bildlaufleiste zu ändern, suchen Sie die Zeile mit dem Text background: grey; unter dem Selektor .scroll-bar::-webkit-scrollbar-thumb.
Ersetzen Sie “grau” durch eine beliebige Farbe, z. B. “blau” oder eine beliebige Farbe mit dem Hex-Farbcode (z. B. #0000FF).

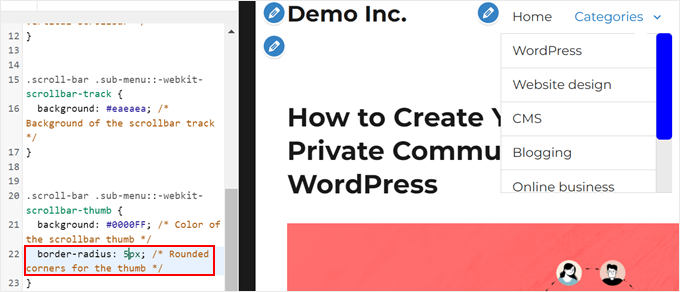
Wenn Sie die Bildlaufleiste runder gestalten möchten, suchen Sie nach der Eigenschaft Eckenradius.
Je höher die Zahl ist, desto runder werden die Ecken sein. Versuchen Sie, border-radius: 15px; in border-radius: 20px; zu ändern, um ein abgerundetes Aussehen zu erzielen, oder border-radius: 0px; für scharfe Ecken.

Beachten Sie, dass die oben genannten Änderungen nur Webkit-basierte Browser wie Chrome und Safari betreffen.
Für Firefox müssen Sie die Eigenschaft scrollbar-color anpassen. Die erste Farbe ist für den Daumen (der Teil, den Sie ziehen), und die zweite ist für die Spur (der Hintergrund). Mit scrollbar-color: blue #eaeaea wird zum Beispiel eine blaue Bildlaufleiste auf einer hellgrauen Spur in Firefox erstellt.

Nachdem Sie diese Änderungen vorgenommen haben, speichern Sie Ihr CSS und aktualisieren Sie Ihre WordPress Seite, um die neue, individuell angepasste Bildlaufleiste in Aktion zu sehen. Sie können gerne mit verschiedenen Farben und Größen experimentieren, bis Sie das perfekte Aussehen für Ihre Website gefunden haben.
Erfahren Sie mehr darüber, wie Sie Ihr WordPress-Webdesign verbessern können
Nachdem Sie nun gelernt haben, wie Sie Ihrer WordPress Website individuelle Bildlaufleisten hinzufügen können, sollten Sie weitere Möglichkeiten erkunden, um das Design und die Funktionalität Ihrer Website zu verbessern. Hier sind einige hilfreiche Anleitungen, um Ihre WordPress-Kenntnisse auf die nächste Stufe zu heben:
- Wenn Sie Ihre Seiten optisch ansprechend präsentieren möchten, sehen Sie sich unsere Anleitung an, wie Sie in WordPress ganz einfach eine Seitenliste mit Vorschaubildern anzeigen können.
- Bei Blogs mit vielen Inhalten kann das unendliche Scrollen die Benutzererfahrung erheblich verbessern. Erfahren Sie, wie Sie diese Funktion Schritt für Schritt hinzufügen können.
- Um Ihrem WordPress-Theme ein visuelles Flair zu verleihen, können Sie einen Parallaxen-Effekt hinzufügen. Das ist einfacher, als Sie vielleicht denken.
- Um die Zugänglichkeit zu verbessern, sollten Sie Ihre Website mit einem Schrift-Resizer ausstatten. Wir haben eine einfache Anleitung, die Sie dabei unterstützt.
- Wenn Sie mit der aktuellen Position Ihrer Seitenleiste nicht zufrieden sind, können wir Ihnen zeigen, wie Sie die Seitenleiste in WordPress ändern können.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie eine individuelle Bildlaufleiste zu jedem Element auf Ihrer WordPress Website hinzufügen können. Vielleicht möchten Sie auch unsere Expertenauswahl der besten WordPress Theme-Builder und unsere Anleitung zum Hinzufügen einer Lesefortschrittsleiste in WordPress lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Vaka
Thank youuu!
WPBeginner Support
You’re welcome
Admin
alex
Hello I cannot seem to get my custom scroll bar to display vertically??? I have it set to a wordpress text widget with the height at 400 px and the width at 100 px and it comes up horizontal which is not what I need. thank you
WPBeginner Support
Your content may not be tall enough, you may want to reach out to the plugin’s support and they should be able to assist.
Admin
irit
hi
Thank you for sharing the plugin
i have a very long image that i would like to put a scroll bar on.
i know i have the right selector since the element does change, unfortunately it just “squishes” to whatever size i put into height (i used Elementor to create that page)
thank you
WPBeginner Support
You would want to first reach out to Elementor as their page builder may be preventing the image from going beyond the size of the section you have set up.
Admin
Danny
This is exactly my idea – to use it and make visitors spend more time on my site. My frontpage is such that I can combine several pages. So there is this particular page that is part of my front page, but it is long, so i want to use the scrolling to keep it short yet visitors can scroll just within it.
My problem is that I dont know the Target Element ID.
Can you assist?
WPBeginner Support
If you reach out to your theme’s support for the specific section you want they should be able to let you know the element they’re using.
Admin
Danny
I want to add scrolling on a particular page – the page itself, not the sidebar or any widget.
What will the Target ELement ID be?
I right-clicked on the page body, but I dont know what to look out for. Can anybody advice?
WPBeginner Support
It would depend on the specific theme but normally for what you’re wanting it would be the content area.
Admin
Danny
I am using the free version of raratheme’s lawyer landing page and I dount the developer can offer me such info as a free user.
Sure, its the content area, and I wonder what the Element ID is called. Any ideas?
WPBeginner Support
It would be called something similar to content area normally, where you right click should have brought up a specific area of the html that when you hover over it should highlight the section to show you what it is targeting. You may want to take a look at our guide on how to use inspect element here: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Alexandre
Very nice and easy to custom widget. However, it took me a couple of hours to find what to enter in the Target Element Sector section while using Elementor. It finally worked with the following line: “.elementor-element-6daf57c”. The dot (“.”) at the beginning is important.
Thank you!
WPBeginner Support
Thanks for sharing this specification to help other users
Admin
Rushikesh
This is working for desktop view, but I don’t want this scrollbar work on mobile devices. Because it’s ruin responsiveness. How can I do it to stop working on mobile devices?
Rosie Malik
This tool is such a tremendous help to website appearance and functionality! You can select your featured items (pictures, posts, etc.) and put them almost anywhere … and several times, too! Your site visitor will spend more time on your site and interract with more content, etc. This is a total win/win!
igor Griffiths
Thanks for sharing this plugin and more importantly how to set it up, I would never have thought to use the Chrome inspect element to find the target id without many hours of experimentation.
Looks like a very flexible plugin that with a little imagination could be put to many powerful and engaging uses
igor