Eine der häufigsten Fragen, die wir zu WordPress Galerien erhalten, ist, ob es möglich ist, individuelle Links zu jedem Bild in der Galerie hinzuzufügen. Die Antwort ist ja, und es gibt tatsächlich mehrere Möglichkeiten, dies zu tun. Und zum Glück sind sie alle super einfach zu machen.
Das Hinzufügen von URLs zu Ihren Galerien kann den Besuchern helfen, mehr über die in dieser Galerie Hervorgehobenen Produkte, Bilder und Fotos zu erfahren. Dies kann Besucher dazu ermutigen, sich mit Ihren Inhalten zu beschäftigen.
Sehen wir uns kurz an, wie Sie individuelle Links zu Galerien in WordPress hinzufügen können.

Warum Links zu Galeriebildern in WordPress hinzufügen?
Der Galerie-Block ermöglicht es Ihnen, eine Sammlung von Bildern in einem schönen Layout zu zeigen. Dies ist perfekt für die Anzeige Ihrer Produktbilder, Fotos in einem Online-Portfolio und vieles mehr.
Manchmal möchten Sie vielleicht ein Bild in einer Galerie mit einer Seite, einem Beitrag oder sogar einer externen Seite verlinken. Auf diese Weise können Besucher mehr über das Bild erfahren oder Maßnahmen ergreifen, wie z. B. den Kauf des in der Galerie hervorgehobenen Produkts.
Dies ist eine großartige Möglichkeit, Besucher zu binden und Konversionen zu fördern. Sie können sogar Affiliate-Links zu Ihrer Bildergalerie hinzufügen, um mehr Geld zu verdienen.
Sehen wir uns also an, wie Sie benutzerdefinierte Links zu Galeriebildern in WordPress hinzufügen können. Verwenden Sie einfach die unten stehenden Links, um direkt zu der Methode zu gelangen, die Sie verwenden möchten:
Methode 1: Verwendung der integrierten Schaltfläche “Link einfügen” (kein Plugin erforderlich)
Sie können einen Link zu einer beliebigen Seite oder einem Beitrag auf Ihrer WordPress-Website erstellen, indem Sie die Reihe von Schaltflächen verwenden, die über jedem Bild im Galerie-Block angezeigt wird. Dies ist eine schnelle und einfache Methode, für die keine zusätzlichen WordPress-Plugins erforderlich sind.
Allerdings können Sie mit dieser Methode keine Links zu externen Seiten erstellen. Dies kann ein Problem sein, wenn Sie Partner-URLs hinzufügen oder auf eine Seite verlinken möchten, die nicht Teil Ihrer WordPress-Website ist.
Es gibt auch keine Möglichkeit, die URL zum Bild in Ihrer WordPress-Mediathek hinzuzufügen, so dass Sie den Link jedes Mal manuell hinzufügen müssen, wenn Sie ihn verwenden möchten. In diesem Fall sollten Sie stattdessen das in Methode 2 erwähnte Plugin verwenden.
Um individuelle Links mit den eingebauten Werkzeugen von WordPress hinzuzufügen, erstellen Sie einfach einen neuen Beitrag oder eine neue Seite oder bearbeiten Sie eine bestehende Seite, in der Sie die Galerie erstellen möchten. Klicken Sie dann auf den Button “+ Block hinzufügen”.
Geben Sie in das Popup-Fenster “Galerie” ein und wählen Sie den richtigen Block aus, wenn er erscheint.

Dies fügt einen Galerie-Block zu Ihrem Layout hinzu.
Wenn Sie eine vorhandene Datei von Ihrer WordPress-Website auswählen möchten, klicken Sie auf “Mediathek”.

Wenn Sie neue Bilddateien hochladen möchten, wählen Sie “Uploads” und fügen Sie dann die gewünschten Bilder hinzu.
Sobald sich die Bilder in Ihrer Medienbibliothek befinden, wählen Sie die Registerkarte “Medienbibliothek”. Klicken Sie dann einfach auf jedes Bild, das Sie der Galerie hinzufügen möchten.
Wenn Sie mit Ihrer Auswahl zufrieden sind, klicken Sie einfach auf “Eine neue Galerie erstellen”.

Auf dem nächsten Bildschirm können Sie Bildunterschriften hinzufügen, die Sie verwenden möchten.
Klicken Sie anschließend auf “Galerie einfügen”.

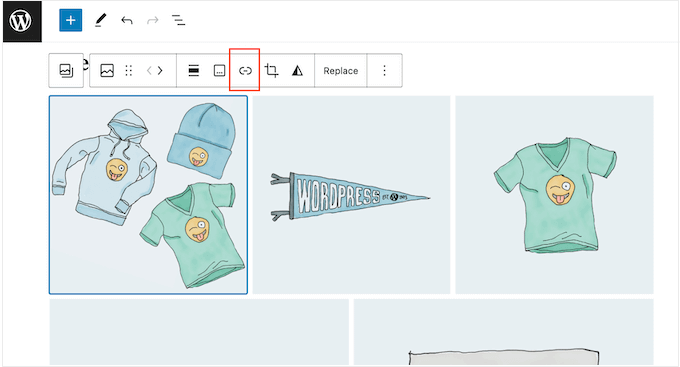
Klicken Sie nun einfach auf das Bild, in das Sie den Link einfügen möchten.
Klicken Sie in der erscheinenden Symbolleiste auf die Schaltfläche “Link einfügen”.

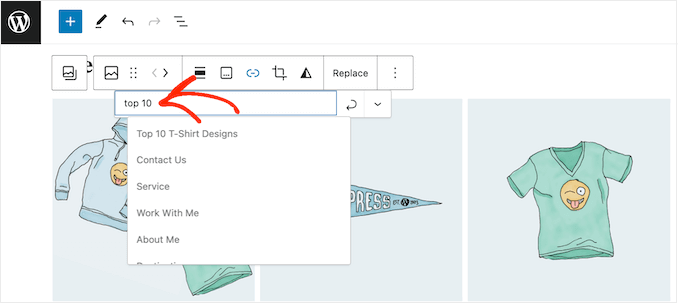
Sie können nun den Namen der Seite oder des Beitrags eingeben, den Sie verwenden möchten.
Wenn der richtige Link angezeigt wird, klicken Sie ihn an.

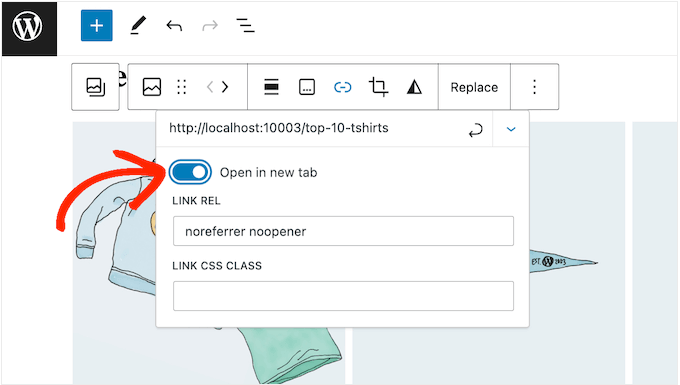
Standardmäßig wird der Link in der gleichen Browser-Registerkarte geöffnet. Wenn Sie den Link stattdessen in einer neuen Registerkarte öffnen möchten, klicken Sie auf den kleinen nach unten zeigenden Pfeil.
Klicken Sie dann auf , um den Slider ‘In neuem Tabs öffnen’ zu aktivieren.

Jetzt können Sie benutzerdefinierte Links zu jedem Bild in der Galerie hinzufügen, indem Sie einfach den oben beschriebenen Prozess befolgen.
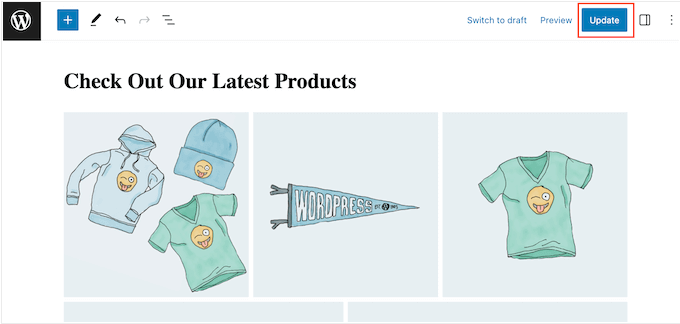
Wenn Sie mit der Einrichtung der Galerie zufrieden sind, klicken Sie entweder auf “Veröffentlichen” oder “Aktualisieren”, um die Galerie zu aktivieren.

Wenn Sie nun Ihre WordPress-Website besuchen, sehen Sie die neue Galerie in Aktion.
Methode 2: Benutzerdefinierte Links der Galerie verwenden (am besten für die Wiederverwendung von Bildern)
Wenn Sie auf eine externe Seite oder Website verlinken möchten, können Sie das Plugin Gallery Custom Links verwenden.
Dieses kostenlose Plugin fügt der WordPress-Mediathek einen neuen Abschnitt hinzu, so dass Sie den Link zum Bild selbst hinzufügen können, anstatt ihn in den Gutenberg-Block-Editor einzufügen.
Dies ist besonders nützlich, wenn Sie dasselbe Bild und denselben Link an mehreren Stellen auf Ihrer Website verwenden möchten, da Sie die URL nicht jedes Mal manuell hinzufügen müssen.
Als Erstes müssen Sie das Plugin Gallery Custom Links installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Dieses Plugin ist sofort einsatzbereit, es müssen also keine Einstellungen vorgenommen werden. Gehen Sie einfach zu der Seite oder dem Beitrag, auf der/dem Sie die Galerie erstellen möchten, und klicken Sie dann auf die Schaltfläche “+”.
Geben Sie in das Popup-Fenster “Galerie” ein und wählen Sie den richtigen Block aus, wenn er erscheint.

Sie können nun auf die Schaltfläche “Medienbibliothek” klicken.
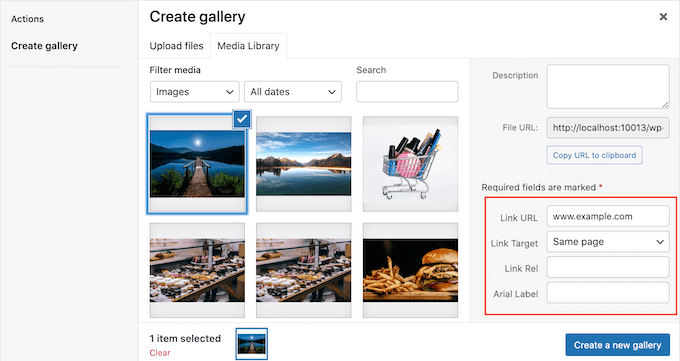
Hier können Sie entweder Dateien von Ihrem Computer hochladen oder ein beliebiges Bild aus der Mediathek von WordPress auswählen. Unabhängig davon, welche Option Sie wählen, sehen Sie im rechten Menü einige neue “Link URL”-Einstellungen.

Hier können Sie die URL eingeben, zu der Sie verlinken möchten. Sie können auch wählen, ob der Link in einer neuen Registerkarte oder in der aktuellen Registerkarte geöffnet werden soll, indem Sie das Dropdown-Menü “Linkziel” verwenden.
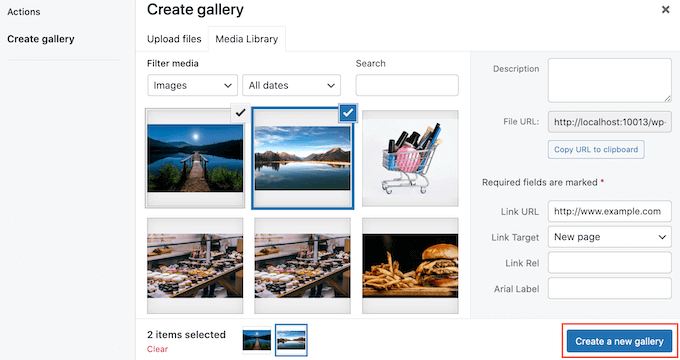
Wiederholen Sie diese Schritte einfach für jedes Bild, das Sie in der Galerie Ihres WordPress-Blogs anzeigen möchten.
Wenn Sie mit der Einrichtung der Galerie zufrieden sind, klicken Sie auf “Eine neue Galerie erstellen”.

Sie können dann auf “Aktualisieren” oder “Veröffentlichen” klicken, um die Galerie zu aktivieren. Klicken Sie nun einfach auf ein beliebiges Bild in der Galerie, um die verlinkte Seite oder den Beitrag aufzurufen.
Methode 3: Verwendung von Envira Gallery (hochgradig anpassbare Galerien für Bilder)
Vielleicht möchten Sie eine Galerie mit einem Galerie-Plugin erstellen, weil Sie mit den integrierten Optionen von WordPress nicht zufrieden sind. Sie möchten jedoch sicherstellen, dass Sie den hinzugefügten Bildern benutzerdefinierte Links hinzufügen können.
Wenn das auf Sie zutrifft, dann sollten Sie Envira Gallery verwenden.
Envira Gallery ist das beste WordPress-Galerie-Plugin auf dem Markt. Es bietet nicht nur mehrere Galerie-Layouts, sondern hat auch eine praktische Lazy-Loading-Funktion, die verhindert, dass Ihre Galerie Ihre Website verlangsamt.
Hinweis: Für diese Anleitung verwenden wir die Premium-Version von Envira Gallery, da sie viele erweiterte Funktionen wie Rechtsklickschutz und Fotoalben bietet. Diese Anleitung funktioniert aber auch mit dem kostenlosen Envira-Plugin.
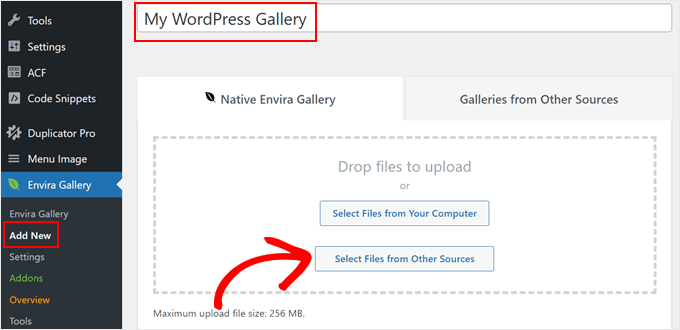
Als Erstes müssen Sie das WordPress-Plugin installieren und es aktivieren. Danach klicken Sie auf “Neu hinzufügen”.
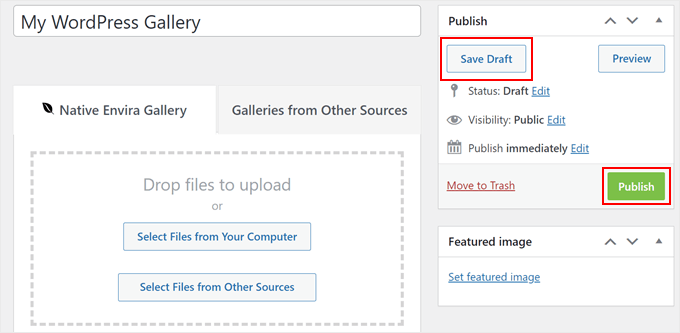
Geben Sie dann Ihrer neuen Galerie einen Titel, damit Sie sie später leicht identifizieren können. Klicken Sie anschließend einfach auf “Dateien aus anderen Quellen auswählen”.

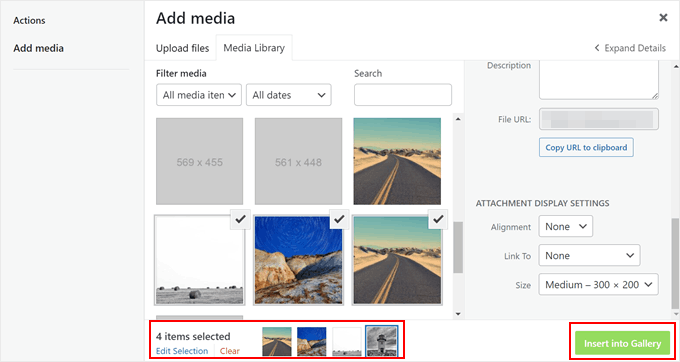
Hier können Sie wie gewohnt Ihre Bilder zu WordPress hinzufügen oder vorhandene Bilder aus der Mediendateibibliothek auswählen.
Sie können auch die Taste “Strg” (Windows) bzw. “Befehl” (macOS) auf Ihrer Tastatur drücken, um mehrere Bilder auf einmal auszuwählen. Sie können auch die Bildgröße und -ausrichtung bearbeiten.
Klicken Sie dann auf “In Galerie einfügen”.

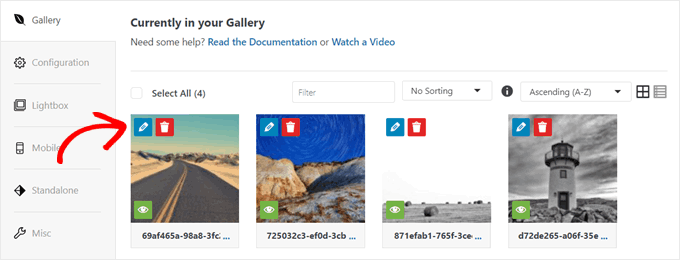
Um mit dem Hinzufügen benutzerdefinierter Links zu Ihren Galeriebildern zu beginnen, scrollen Sie auf der Seite nach unten zur Registerkarte “Galerie”.
Klicken Sie dann auf die Schaltfläche “Bearbeiten” für eine der Bildminiaturen.

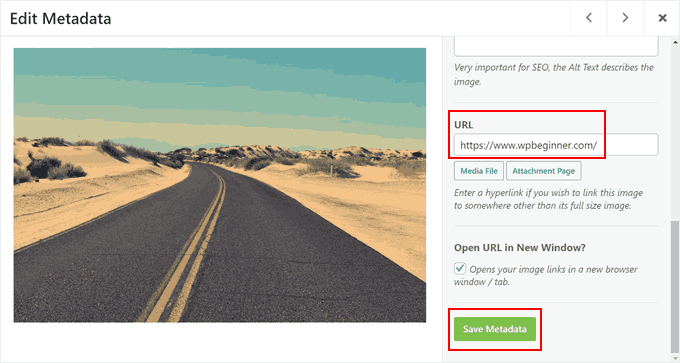
Nun wird ein neues Fenster angezeigt.
Im Feld “URL” müssen Sie den Link zur Mediendatei durch Ihre eigene URL ersetzen. Sie können auch das Kontrollkästchen “URL in neuem Fenster öffnen” ankreuzen, damit die Bildlinks in einem neuen Browserfenster oder einer neuen Registerkarte geöffnet werden.
Klicken Sie anschließend einfach auf “Metadaten speichern”.

Das war’s schon. Sie können nun einfach die gleichen Schritte wiederholen, um benutzerdefinierte Hyperlinks für jedes einzelne Bild hinzuzufügen.
Sobald Sie die Links hinzugefügt und die Galerieeinstellungen konfiguriert haben, können Sie auf “Entwurf speichern” klicken, um die Galerie zu speichern, oder auf “Veröffentlichen”, um sie öffentlich zugänglich zu machen.

Wenn Sie Hilfe bei der Erstellung von Bildergalerien benötigen, sehen Sie sich diese WordPress-Tutorials an:
- Wie man eine Bildergalerie in WordPress erstellt (Schritt für Schritt)
- Wie man mit Envira ganz einfach responsive WordPress-Bildergalerien erstellt
- Wie man eine Fotogalerie mit Alben in WordPress erstellt
- Wie Sie ein Video-Portfolio für Ihre WordPress-Website erstellen
- So fügen Sie eine Galerie in WordPress mit einem Leuchtkasten-Effekt hinzu
- Wie man automatisch Wasserzeichen zu Bildern in WordPress hinzufügt
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, individuelle Links zu Galerien in WordPress hinzuzufügen. Vielleicht interessieren Sie sich auch für unsere Expertenauswahl der besten Quellen für kostenlose Public-Domain- und CC0-lizenzierte Bilder und unseren Leitfaden für Einsteiger zu WordPress-Bildgrößen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Daniel
This post is really helpful. It just helped me beyond my thoughts, I even think that it’s impossible to do this and no one has a post about this. Thanks very much
WPBeginner Support
Glad our guide was helpful
Admin
Olaf
I came across this tutorial. It seems that the recomended plug-in “WP Gallery Custom Links ” is deactivated since Jan 2019. I found a working replacement for that: “Gallery Custom Links” (without “WP” in the name) that works in my WP 5.0 installation
WPBeginner Support
Thank you for letting us know about this plugin as we look into updating this article
Admin
Miranda
Can someone explain how to get Gallery Custom Links to work? I installed and activated it but when I went to my gallery I didn’t have any custom link meta fields out of the box like the one in the example.
WPBeginner Support
You would want to go to the plugin’s page and post on their support forum and the plugin’s support should be able to assist you
Admin
Henny
Excellent information. Thanks!
WPBeginner Support
You’re welcome
Admin
James Hay
I love WP beginner and find it very useful. However, it seems your solution to literally everything is to install a plugin. If I was to follow your advice, I’d have about a million plugins by now to achieve simple tasks. It’s actually frustrating, every articles solution is to install a plugin.
WPBeginner Support
Our goal for our tutorials is to make it easy for beginners which is why we tend to recommend plugins rather than a custom code snippet. We will certainly look into other options but for the time being, having multiple plugins is not a major problem: https://www.wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site/
Admin
alexandria
This plug in was closed on January 6th- do you have another you’d suggest?
WPBeginner Support
Not at the moment but we will certainly keep a look out for one.
Admin
Jordy Meow
A user pointed me to this article, and we had a talk about this before. Gallery Custom Links does this now (https://wordpress.org/plugins/gallery-custom-links/). Feel free to try it
Yarina
Hi, just a quick update on users looking to install the plugin mentioned here: it looks like it is not up-to-date with the latest versions of WP, according to recent reviews on the plugin page “WP Gallery Custom Links” :S
WPBeginner Support
Hi Yarina,
We are aware of the issue and will soon update the article to work with Gutenberg. Meanwhile please take a look at Gallery Custom Links plugin.
Admin
J Brinker
Thank you so much for this! I had been looking at installing all sorts of new galleries and none of them were what I was looking for. This was the perfect solution.
Now I’d be interested if it would also work with a carousel gallery, so they can get a closeup of the image and then click on that to a link.
Either way your plugin is awesome and much appreciated!!!
Jordy Meow
This plugin is not being updated, and the author doesn’t seem keen to do anything about it, not to help its users. The plugin only works with the standard gallery, doesn’t work with any other even the new Gallery Block brought by WordPress 5.0.
I proposed to help but was ignored. I developed my own, which worked with most galleries, and much cleaner/faster than this one. Please have a look: Gallery Custom Links and if any issue, let me know. I will make it work
Kristian
Hi
I cant get it to work in the gallery i Themify Ultra theme?
best, kristian
Jocelyne Harding
Just what I needed! Perfect, thank you so much, took a lot of stress off my plate.
Moussa
your support is very beneficial and effective, thank you for this amazing forum
Ana
Hi! thank you for your post. I installed it and can’t get any of the images in my gallery to be clickable. I’ve been playing around with it and trying different options but no luck. Some help please?
Mark
Thanks for this article. I wasted so much time looking at all of these carousel plugins that did so many complex, Java-driven things when all I wanted was the functionality this one gives you.
Dhanuka
This plugin saved me from a big headache
Gina
I really like the WP Gallery Custom Links but I want to take off the part of COMMENTS. I just want a link of my photos and the explanation …nothing more. How can I take off the COMMENTS PART?
Ed McCarthy
Do you have any idea just how much time and energy and effort you saved me? I should have looked here first, but hey, I found just what I needed. By the way, this is working just fine with the WP Image Gallery. Also, support for this plugin is being maintained now by “johnogg” and seems like he’s doing a top notch job! Thank you so very much for this tutorial/post. You guys are awesome! Ed McCarthy
Rochelle
This plugin says the author is no longer supporting it. Any other ideas?
WPBeginner Support
Hi Rochelle,
You can do this using Envira Gallery. It also comes with a free version called Envira Gallery Lite with limited features.
Admin
Ryan
Hello,
I use Envira Pro and I can’t get my gallery images to link to the URL I entered. I changed the URLs on all the images in the gallery, but they still link to the full-size image. How do I do this with Envira?
WPBeginner Support
Hi Ryan,
Please see this article on how to add links to photos in gallery. If this doesn’t help, then please contact Envira Gallery support team, they will be able to help you with that.
Steve
Does this plugin still work?
I installed it and can’t get any of the images in my gallery to be clickable. I’ve been playing around with it and trying different options but no luck. It would be a brilliant plugin if I could get it to work..
Thanks!
Steve
Nevermind. I finally got it working when I switched the general setting to link to “media file”.
Thanks!
Sarah Porter
Could you explain how you switched to “media file” because I do not see this option. Currently my photos (when clicked) are just enlarging the photo itself, and the link seems almost nonexistent
Srinimf
Really good site
Axel
Thanks for the tip, it was exactly what I needed.
Keep up the good work.
Neel
Can anybody help making the WordPress Gallery responsive??
Mudasir
I want have uploaded an image in my site which ontain a link I want to made that link no follow but i click on the no follow button its says no hyperlink. What should I do
Steve Denger
That is so cool! You guys always have the answers and I value your site!
Adrian
I had the same problem as ‘K’ (who posted on Jun 6, 2015 at 12:53 pm) – took a while to workout but you need the full address (including http:// ) to get external links to work correctly.
Very helpful pluggin.
K
When I type in the url I would like the image to link to everything works except the URL of the linked page just gets tagged to the end of MY pages URL and therefore gets a mistake message saying that the url doesnt exist (because it’s now two URLs stacked) Please help! Would love this to work!
twifordmin
Will this enable me to post an image on Facebook so that when people click on the image it takes them to a post in WordPress?
WPBeginner Staff
Style, you will need to adjust the padding and margins in your theme’s stylesheet.
Ali Khan
Nice Info. How can we wrap text around the images without corners of the images protruding out of the text alignment ? Is it the width of the page or something to do with the style. ?
Doreen Sargente
Are there any tutorials on how to use this plug in with the newest version of WP? I’ve been happily using it for nearly a year but since upgrading I haven’t been able to figure it out and can’t find much help on how to do it.
Amanda Lucas
Thanks so much – been searching for a solution for my food blog
Andrew
Thanks, this was killing me for a bit…:)
payam
thanks
Livi
Love it. Thank you!!
aayush
Hi there i am using this plugin. can you tell me that how can i set all images size same whatever i want set the size of all the images of my gallery. here is my website
please see all the images size. i want to keep all the images size same. can you help me with that if you can please reply. i would really appreciate your help. thanks
Elisa
Great timing as I was just finally getting to wanting to add links to images in a client gallery.
Thank you!
Jill
Thanks for the info! Do you know if there’s any way to make the WP gallery links “nofollow”?
WPBeginner Support
This is not possible at this moment without editing the plugin itself, which we do not recommend. However if you feel comfortable creating your own plugins then you can fork the plugin and modify it to match your needs.
Admin
karen
An excellent bit of information. Many thanks!