Das Standard-WordPress-Kommentarformular verfügt über 4 grundlegende Felder: Name, E-Mail, Website und Nachricht. Aber was, wenn Sie mehr als das brauchen?
Vielleicht möchten Sie ein Bewertungsfeld, eine Option für ein Kontrollkästchen oder etwas anderes hinzufügen. Unserer Erfahrung nach kann dies die Interaktion der Kommentatoren auf Ihrer WordPress-Website erhöhen.
Die gute Nachricht ist, dass Sie das WordPress-Kommentarformular leicht an Ihre Bedürfnisse anpassen können.
In diesem Artikel zeigen wir Ihnen, wie Sie das Kommentarformular in WordPress anpassen können, indem Sie individuelle Felder hinzufügen.

Warum individuelle Felder zum Kommentarformular in WordPress hinzufügen?
Standardmäßig fragt das WordPress-Kommentarformular nach dem Namen des Besuchers, seiner E-Mail-Adresse und seiner Website.
Außerdem gibt es einen Bereich, in dem Kommentare eingegeben werden können, und ein Kontrollkästchen, in dem die Besucher ihre persönlichen Daten speichern können, wenn sie das nächste Mal einen Beitrag veröffentlichen.

Für die meisten WordPress-Websites ist dies perfekt.
Manchmal möchten Sie jedoch das WordPress-Kommentarformular individuell anpassen, um mehr Informationen von Ihren Besuchern zu sammeln.
So können Sie mehr über die Besucher Ihres WordPress-Blogs erfahren, um ihnen ein besseres Erlebnis zu bieten.
Individuell angepasste Felder können auch Ihre Abschnitte für Kommentare interessanter und lebendiger machen. Zum Beispiel können Sie Besucher um Informationen bitten, um Diskussionen und Debatten im Abschnitt für Kommentare auf Ihrer Website anzuregen.
Oder wenn Sie Kommentare für Bewertungen verwenden, dann möchten Sie vielleicht, dass die Benutzer die Bewertungspunkte in den Kommentaren hinzufügen.
Sehen wir uns nun an, wie Sie dem Standardformular für Kommentare auf Ihrer WordPress-Website individuelle Felder hinzufügen können.
So passen Sie das WordPress-Kommentarformular individuell an
Der einfachste Weg, dem WordPress-Kommentarformular benutzerdefinierte Felder hinzuzufügen, ist die Verwendung des WordPress Comments Fields Plugins.
Mit diesem Plugin können Sie Ihren Kommentar-Formularen eine Reihe verschiedener Felder hinzufügen, darunter Kontrollkästchen, Radio Buttons und Dropdown-Menüs. Hier ist ein individuelles WordPress-Beispiel:

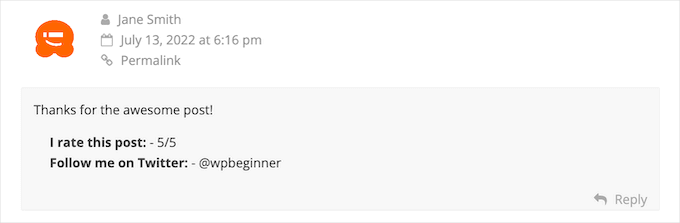
Beachten Sie nun, dass alle Informationen, die Besucher in die individuellen Felder eingeben, in ihren kommentierten Beiträgen erscheinen.
Daher ist es wichtig, dass Sie keine individuellen Kommentar-Felder verwenden, um sensible Informationen von Ihren Besuchern zu sammeln.

Um loszulegen, müssen Sie das WordPress Plugin ” Comments Fields” installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress Plugins.
Haftungsausschluss: Wir wissen, dass dieses Plugin nicht mit den letzten 3 großen WordPress-Versionen getestet wurde. Dennoch haben wir es selbst getestet und es funktioniert immer noch wie erwartet. Wenn Sie unsicher sind, ob Sie es verwenden sollten, lesen Sie unseren Artikel über die sichere Verwendung veralteter Plugins.
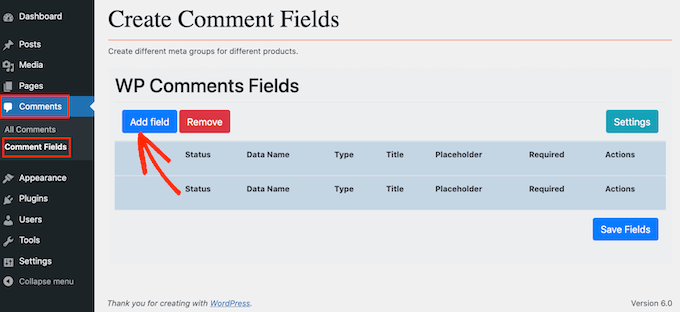
Nach der Aktivierung können Sie zu Kommentare ” Kommentarfelder gehen. Um ein individuelles Feld zu Ihrem Kommentarformular hinzuzufügen, klicken Sie einfach auf den Button “Feld hinzufügen”.

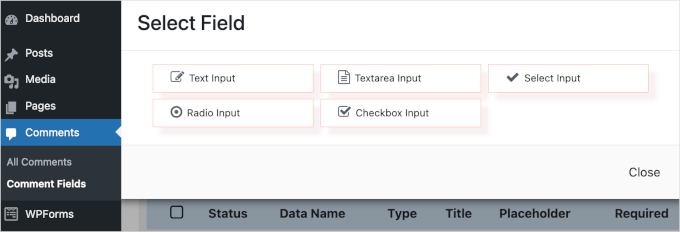
Sie können nun die Art des Feldes auswählen, das Sie zu Ihrem benutzerdefinierten WordPress-Kommentarformular hinzufügen möchten.
Sie haben die Wahl zwischen Textfeldern, Auswahleingaben, Kontrollkästchen und Buttons.

Sobald Sie ein Feld ausgewählt haben, werden zusätzliche Einstellungen angezeigt, mit denen Sie es konfigurieren können.
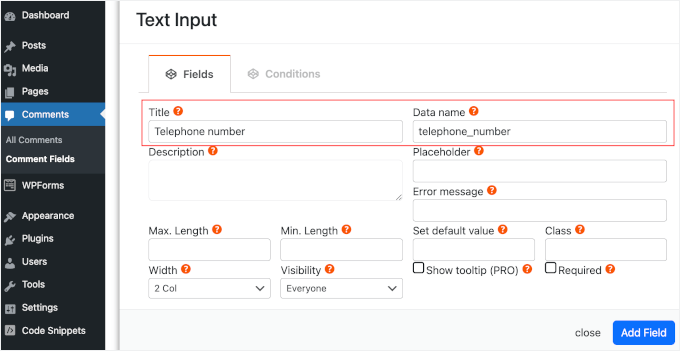
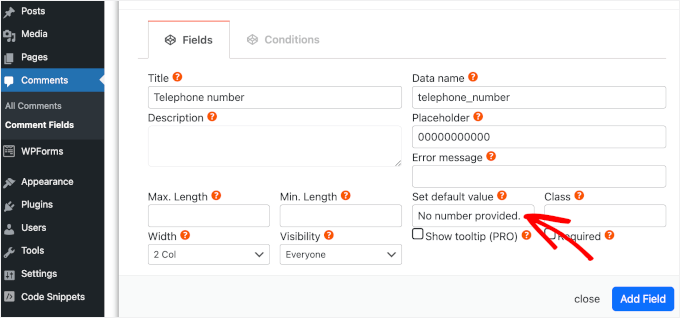
Der nächste Schritt ist das Erstellen eines Etiketts. Dieses erscheint über Ihrem individuellen Kommentarfeld und teilt den Besuchern mit, welche Informationen sie eingeben sollen.
Sie können Ihre Bezeichnung in das Feld “Titel” eingeben. Während Sie tippen, füllt das Plugin das Feld “Datenname” automatisch aus. Der Datenname hilft Ihnen, diese Informationen zu identifizieren, wenn sie an anderen Positionen verwendet werden, z. B. in von Ihnen eingerichteten E-Mail-Benachrichtigungen.
Wenn Sie stattdessen einen anderen Wert verwenden möchten, können Sie einfach den Text im Feld “Datenname” ändern.

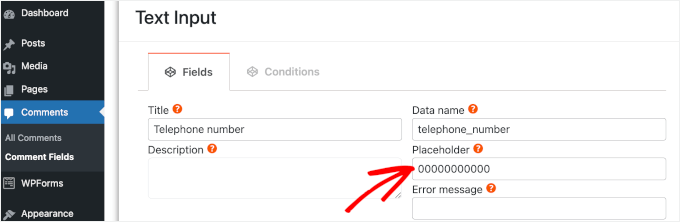
Bevor der Besucher mit der Eingabe in das benutzerdefinierte Feld beginnt, sollten Sie einen Platzhalterwert anzeigen. Dies kann den Besuchern helfen zu verstehen, welche Informationen sie in das benutzerdefinierte Kommentarfeld eingeben müssen.
Sie können Ihren Platzhalterwert in das Feld “Platzhalter” eingeben.

Wenn der Besucher nichts in das individuelle Feld eingeben möchte, sollten Sie einen Standardwert verwenden. Sie könnten zum Beispiel ein Kontrollkästchen erstellen, das standardmäßig auf “Opt-out” eingestellt ist.
Sie können einen Standardwert in das Feld “Standardwert festlegen” eingeben.

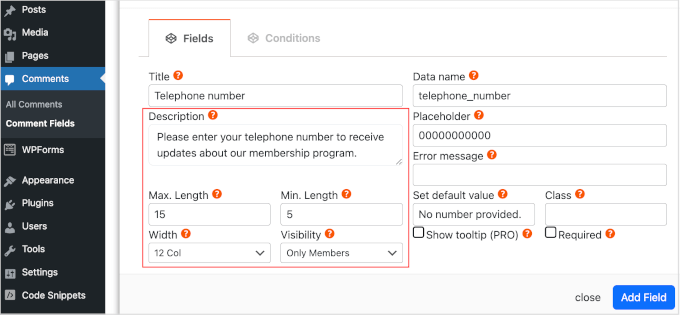
Danach können Sie eine optionale Beschreibung in das Feld “Beschreibung” eingeben.
Diese wird neben dem Titel des Feldes angezeigt. In diesem Sinne können Sie die Beschreibung verwenden, um zusätzliche Informationen über das benutzerdefinierte Feld bereitzustellen, z. B. warum Sie diese Informationen vom Besucher benötigen.
Sie können auch eine Mindest- und Höchstgrenze für die Anzahl der Zeichen festlegen, die der Besucher in das benutzerdefinierte Feld eingeben kann.
Auf diese Weise können Sie die Besucher dazu ermutigen, die richtigen Informationen einzugeben, und gleichzeitig dazu beitragen, Kommentar-Spam in WordPress zu bekämpfen. Wenn Sie zum Beispiel ein individuelles Feld erstellen, in das Besucher ihre Telefonnummer eingeben können, ist es sinnvoll, eine Höchst- und Mindestgrenze festzulegen.
Um diese optionalen Grenzwerte festzulegen, geben Sie Ihre Werte in die Felder “Maximale Länge” und “Minimale Länge” ein.

Standardmäßig sieht jeder, der Ihre Website besucht, dieses zusätzliche Feld in Ihrem individuellen WordPress-Kommentarformular.
Manchmal möchten Sie das individuelle Feld jedoch nur Personen anzeigen, die eine bestimmte Benutzerrolle haben. Wenn Sie zum Beispiel eine WordPress-Website für Mitglieder erstellt haben, möchten Sie Ihr individuelles Feld vielleicht nur registrierten Mitgliedern anzeigen.
Um dieses Feld auf Mitglieder oder Gäste zu beschränken, öffnen Sie einfach das Dropdown-Menü “Sichtbarkeit” und klicken Sie dann entweder auf “Nur Mitglieder” oder “Nur Gäste”.
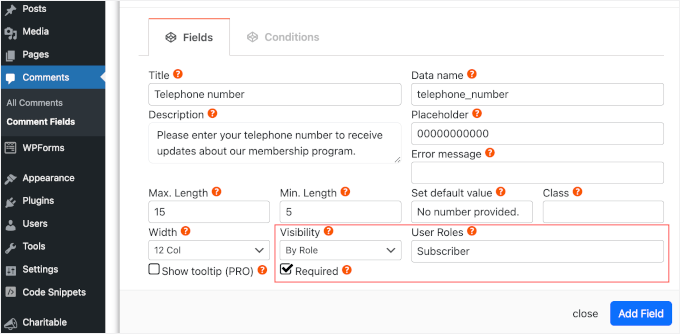
Eine weitere Option besteht darin, das individuelle Feld nur Personen mit einer bestimmten Benutzerrolle anzuzeigen.
Öffnen Sie dazu das Dropdown-Menü “Sichtbarkeit” und klicken Sie auf “Nach Rolle”. Dadurch wird ein neues Feld hinzugefügt, in das Sie die Rolle des Benutzers eingeben können. Um mehrere Benutzerrollen hinzuzufügen, trennen Sie einfach jede Rolle mit einem Komma.

Ihr benutzerdefiniertes Kommentarfeld ist standardmäßig als optional gekennzeichnet. Sie können das Feld jedoch obligatorisch machen, damit Besucher keinen Kommentar abgeben können, ohne dieses Feld auszufüllen.
Um diese Änderung an Ihrem benutzerdefinierten WordPress-Kommentarformular vorzunehmen, setzen Sie einfach ein Häkchen in das Feld “Erforderlich”.
Einige benutzerdefinierte Felder haben zusätzliche Einstellungen, die Sie konfigurieren können.
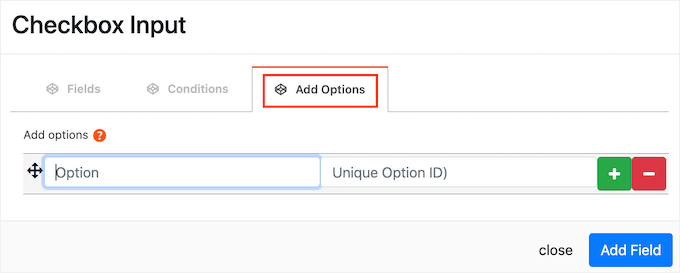
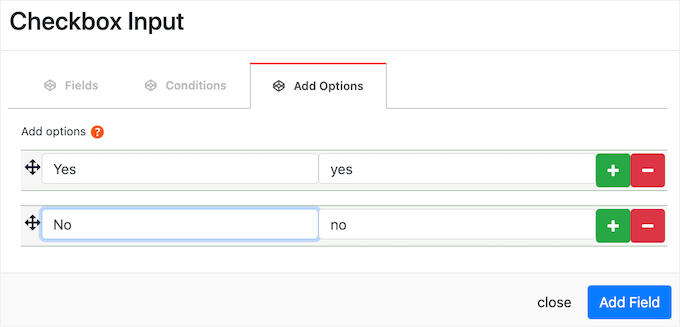
Wenn Sie ein Feld mit der Bezeichnung “Auswahleingabe”, “Radioeingabe” oder “Kästcheneingabe” erstellen, müssen Sie auf die Registerkarte “Optionen hinzufügen” klicken.
Hier können Sie alle Optionen erstellen, zwischen denen die Besucher wählen können. Sie können zum Beispiel die Optionen “Ja” und “Nein” für ein benutzerdefiniertes Ankreuzfeld erstellen.

Um eine Option zu erstellen, geben Sie einfach den Text ein, der dem Besucher angezeigt werden soll.
Um eine weitere Option hinzuzufügen, klicken Sie auf die Schaltfläche + und geben Sie den gewünschten Text ein.
Sie können Ihrem benutzerdefinierten WordPress-Kommentarformular so viele Optionen hinzufügen, wie Sie möchten, indem Sie den oben beschriebenen Prozess befolgen.

Wenn Sie mit den von Ihnen erstellten Optionen zufrieden sind, klicken Sie einfach auf die Schaltfläche “Feld hinzufügen”.
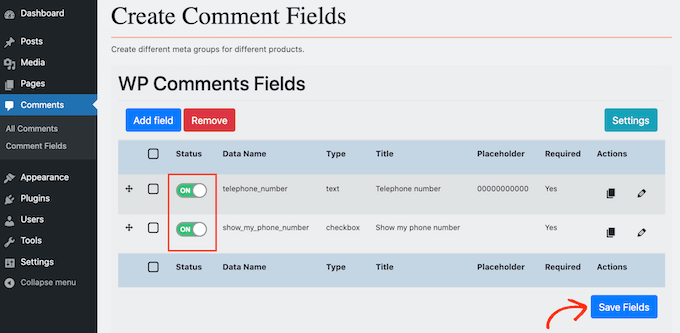
Das Popup-Fenster wird nun geschlossen, und Sie sehen Ihr neues individuelles Feld im Abschnitt Kommentare ” Kommentarfelder des WordPress-Dashboards. Sie können nun weitere Felder zu Ihrem individuellen WordPress-Kommentarformular hinzufügen, indem Sie den gleichen Prozess wie oben beschrieben durchführen.
Wenn Sie bereit sind, dem Kommentarformular ein benutzerdefiniertes Feld hinzuzufügen, stellen Sie sicher, dass der Schieberegler “Status” auf “Ein” eingestellt ist.
Anschließend können Sie auf die Schaltfläche “Felder speichern” klicken.

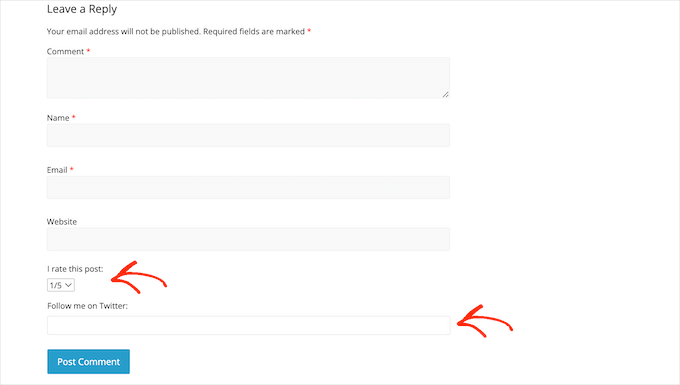
Wenn Sie nun Ihre Website besuchen, sehen Sie die zusätzlichen Felder im individuell angepassten WordPress-Kommentarformular.
Experten-Tipp: Möchten Sie Ihren Abschnitt für Kommentare interessanter gestalten? Fügen Sie mit Thrive Comments Funktionen zum Hoch- und Herunterstufen von Kommentaren hinzu! Diese zusätzlichen Buttons können zu mehr Interaktion anregen und die interessantesten Kommentare hervorheben.
Weitere Einzelheiten finden Sie in unserer Anleitung, wie Sie Benutzern erlauben, Kommentare in WordPress zu mögen oder abzulehnen.
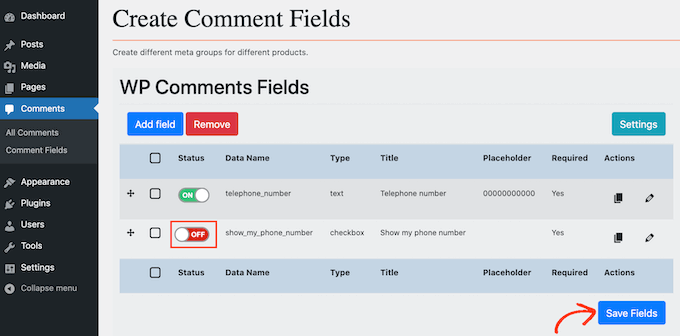
Wenn Sie ein individuelles Feld aus dem Kommentarformular entfernen möchten, gehen Sie einfach zurück zu Kommentare ” Kommentarfelder. Suchen Sie dann das individuelle Feld, das Sie entfernen möchten, und klicken Sie auf seine Seitenleiste, damit es ein rotes “Aus” anzeigt.
Klicken Sie anschließend auf den Button “Felder speichern”.

Wenn Sie nun Ihre Website überprüfen, werden Sie feststellen, dass dieses benutzerdefinierte Feld aus dem WordPress-Kommentarformular verschwunden ist.
Bonus-Tipp: Wie man die Gesamtzahl der Kommentare in WordPress anzeigt
Standardmäßig zeigt WordPress die Anzahl der Kommentare für einzelne Beiträge an, nicht aber die Gesamtzahl der Kommentare, die auf einer Website veröffentlicht wurden.
Die Anzeige der Gesamtzahl der Kommentare auf Ihrer Homepage oder in der Seitenleiste kann mehr Menschen dazu ermutigen, Kommentare zu Ihren Beiträgen zu hinterlassen. Außerdem dient es als sozialer Beweis dafür, dass Sie einen aktiven Abschnitt kommentieren.

Mehr zu diesem Thema erfahren Sie in unserer Anleitung, wie Sie die Gesamtzahl der Kommentare in WordPress anzeigen können.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie individuelle Felder zum Kommentarformular in WordPress hinzufügen können. Als Nächstes können Sie auch unsere Anleitungen durchlesen, wie Sie Benutzer benachrichtigen können , wenn ihr Kommentar freigegeben wurde, und wie Sie Benutzern erlauben, Kommentare in WordPress zu abonnieren.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jiří Vaněk
Will this work even if I manage comments on the website using the wpDiscuz plugin?
WPBeginner Support
For any custom comment plugin we would recommend checking with the plugin’s support as normally those plugins have their own way to include a custom field
Admin
Minimo
This plugin hasn’t been update in 2 years. Is there any trustworthy aka. actively maintained solution? Cheers!
WPBeginner Support
While we don’t have a specific plugin we would recommend at the moment, you could take a look at advanced custom fields for another possible method. We will be sure to look for other plugin options
Admin
Justin
Cool plugin. Does this work with BuddyPress comments?
Thanks,
Justin
Peter
Thanks for this great post.
I want to add a conditional php code in the comments template source file. The idea is to check the value of a custom field chosen by a user and then to display some text depending on it ((For example, ” if (CUSTOM_Field = ‘A’) { echo ‘…”; } else { echo ‘…’; }). How can I retrieve the custom field?
Olawale Daniel
Helpful tutorial…I love this plugin. But is there a way to manually code this without installing this plugin?
Thanks for your support.
R. F.
Nice tutorial! Everything works fine, but now I am looking for an option to ONLY display the extra content of the comment form on a specific page, NOT on all pages.
Does anyboday have an idea of how this can be arranged?
Thanks!
Dmitry
hi,
Maybe my solution is not universal but I had to realize the same feature on my web site.
I just added a custom field to the whole comment form for all the pages and hide this field in my css. Then showed it for a body page class.
E.g:
.custom_field_name{display: none}
body.customer-feedback .custom_field_name{display: block}
If your field must be required, just make it NOT required in the plugin admin area and do a custom field check with javascript in your page.php theme file,
E.g:
<? echo(is_page('customer-feedback')) ? 'if(document.querySelector(‘.custom_field_name’).value == ”) alert(‘Please fill Custom Field’);’ : ” ?>
FlickChicks
Thanks for this post! I am wondering if this plugin will allow you to change the phrase “Leave a Reply” to something else like “Share Your Thoughts.” I have looked around and not seen an easy fix/plugin for this. I’ve noticed that in wordpress.com sites you can change it under “Settings” but not in .orgs. Any info would be appreciated. I’m using a child theme and could add code easily in a function.php file, but other than that I’m still pretty new to all this. Thanks!
WPBeginner Staff
Here is how you can add a custom title to the comment form.
Joie
I actually have a question about something other than this regarding comments. I wrote a post on my (twenty twelve theme) blog yesterday and then shared it on my facebook (personal) page. It showed up on FB with the title of the blog -a straight vertical line- then the title of my website. In the middle of the first sentence was the “Leave a reply.” It really looked messed up. I looked all over the coding so I could cut and paste it at the bottom. It wasn’t there. I suspect it is in the Editor (under Appearnces) coding. But I am afraid to mess with that. Can you please (!) help me with this?