Ertappen Sie sich dabei, dass Sie in Ihren Artikeln immer den gleichen Stil verwenden? Wäre es nicht schön, wenn Sie Inhaltsvorlagen erstellen und diese in Ihrem WordPress-Post-Editor wiederverwenden könnten? In diesem Artikel zeigen wir Ihnen, wie Sie Inhaltsvorlagen im WordPress-Post-Editor hinzufügen können.

Warum und wann sollten Sie Inhaltsvorlagen verwenden?
Viele Website-Betreiber und Blogger verwenden Inhaltsblöcke wie Schaltflächen, Tabellen, Autorenbiografien usw. in ihren Artikeln wieder.
Sie können diese benutzerdefinierten HTML- oder Inhaltsblöcke in einem Texteditor speichern, müssen dann aber eine externe Anwendung öffnen, eine Datei öffnen und dann die Informationen einfügen. Das nimmt zu viel Zeit in Anspruch und unterbricht Ihren Schreibfluss.
Ein weiterer Nachteil ist, dass Sie diese Notizen nicht verwenden können, wenn Sie sich auf einem anderen Computer oder Gerät befinden.
Durch die Erstellung von Inhaltsvorlagen können Sie das:
- So viele Inhaltsvorlagen erstellen, wie Sie benötigen.
- Ihre Inhaltsvorlagen in WordPress speichern.
- Ihre Inhaltsvorlagen im WordPress-Administrationsbereich zu verwalten.
- Sie können sie in jedem WordPress-Beitrag wiederverwenden, ohne den Beitragseditor zu verlassen.
- Teilen Sie Ihre Vorlagen mit anderen Autoren auf Ihrer Website, damit diese sie in ihren Artikeln wiederverwenden können.
- Verschieben Sie Ihre Inhaltsvorlagen mit Ihnen, wenn Sie Ihre WordPress-Website jemals verschieben.
Schauen wir uns nun an, wie man das in WordPress umsetzen kann.
Einrichten von TinyMCE-Vorlagen in WordPress
Als Erstes müssen Sie das TinyMCE Templates-Plugin installieren und aktivieren. Nach der Aktivierung fügt das Plugin einen neuen Menüpunkt mit der Bezeichnung “Templates” in Ihrem WordPress-Administrationsmenü hinzu.
Sie müssen Templates ” Add New besuchen, um Ihre erste Vorlage hinzuzufügen.

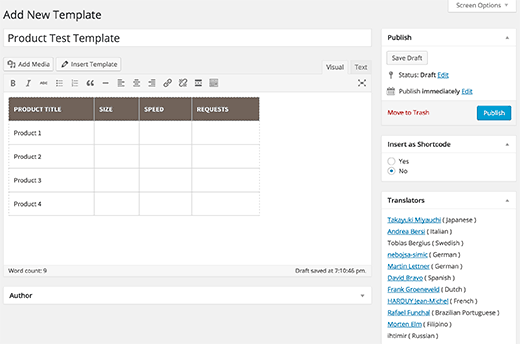
Eine Vorlage ist im Grunde ein benutzerdefinierter Beitragstyp mit einem voll funktionsfähigen WordPress-Beitragseditor. Sie können den visuellen Editor verwenden oder zum Texteditor wechseln, um erweiterten HTML-Code hinzuzufügen. Sie können auch Bilder und andere Mediendateien hinzufügen.
Beginnen Sie mit der Erstellung des Inhaltsblocks, den Sie in Ihren WordPress-Beiträgen wiederverwenden möchten. Sie sehen eine Option zum Aktivieren von “Als Shortcode einfügen”. Wenn Sie diese Option aktivieren, können Sie diesen Inhaltsblock mit einem Shortcode einfügen.
Sobald Sie fertig sind, klicken Sie einfach auf die Schaltfläche “Veröffentlichen”, um Ihre Inhaltsvorlage für die Verwendung in anderen WordPress-Beiträgen verfügbar zu machen.
Hinzufügen Ihrer Inhaltsvorlage zu WordPress-Beiträgen
Das Plugin macht es extrem einfach, Ihre TinyMCE-Vorlagen wiederzuverwenden. Erstellen Sie einfach einen neuen Beitrag oder bearbeiten Sie einen bestehenden Beitrag.

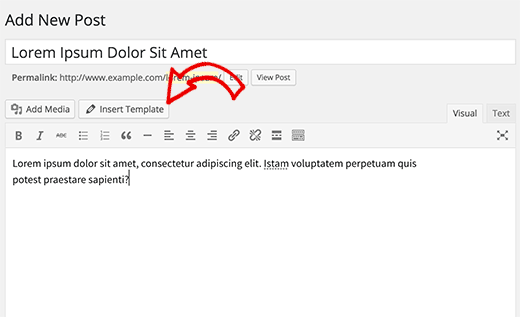
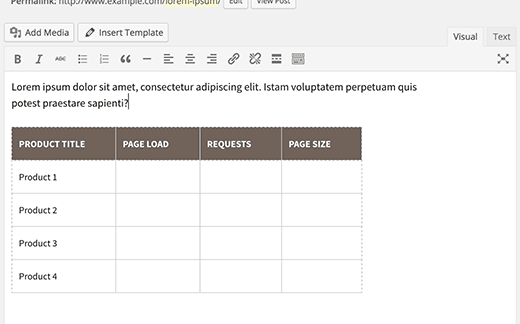
Auf dem Bildschirm des Beitragseditors sehen Sie eine neue Schaltfläche mit der Bezeichnung Vorlage einfügen. Wenn Sie auf die Schaltfläche klicken, wird das Popup-Fenster Vorlage einfügen angezeigt.

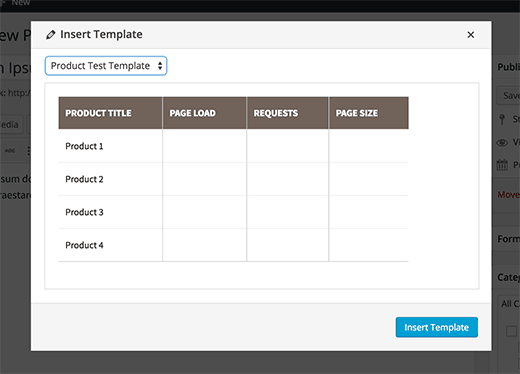
Wählen Sie die Vorlage, die Sie zuvor erstellt haben, aus dem Dropdown-Menü aus. Sie können eine Live-Vorschau der ausgewählten Vorlage auf dem Bildschirm sehen. Klicken Sie anschließend auf die Schaltfläche Vorlage einfügen, um die Vorlage in Ihren WordPress-Beitrag einzufügen.

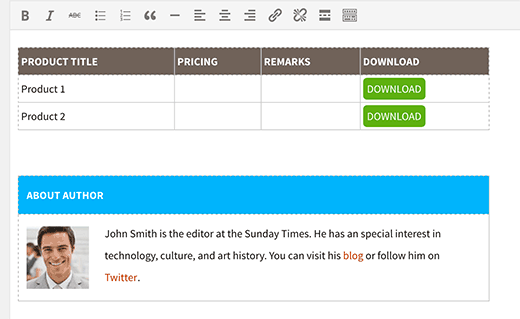
Wenn Sie den visuellen Editor verwenden, sehen Sie Ihre Inhaltsvorlage so, wie sie in Beiträgen erscheinen würde. Wenn Sie den Texteditor verwenden, sehen Sie den HTML-Code für die Vorlage. Sie können Ihren Beitrag nun speichern und in der Vorschau anzeigen.
Sie können so viele Vorlagen erstellen, wie Sie möchten, und beliebig viele davon in einen Beitrag einfügen.
Wir hoffen, dass dieser Artikel Ihnen beim Hinzufügen von Inhaltsvorlagen im WordPress-Beitragseditor geholfen hat. Vielleicht interessiert Sie auch unsere Liste mit 14 Tipps zum Umgang mit dem visuellen Editor von WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Rish
I use Page Builder from Site Origin and they have clone posts / pages which works great for me.
Irfan Uygur
Very nice and informative article
I’ve been looking for this feature for months
One question though: if I use this template say for 10 posts and then later update/change the content will those post’s will be automatically updated ?
Let’s say I made a table with background color yellow and used it in 10 posts
If I change my mind later and change the background color to pink will the background color of the 10 posts change to pink as well ?
WPBeginner Support
When creating your template you can check the option to add template as shortcode. Now when you insert the template into a post, it will simply add the shortcode. You can edit and make changes to your template and those will be reflected on all posts where you have inserted the template as shortcode.
Admin
Mike
Why don’t they supply sample data with themes? I’ve been looking for a certain theme, 3 columns, a slider, drop down menu and a few other things. I’ve found a few but when I download and activate them, all I see is Hello World in my newly set up WP.
I’ve tried importing data but it’s never worked for me. Something always goes wrong, it’s not at all user friendly for novices. I finally found a theme that has Wp files and the sample data. It sets p WP with the sample data for the theme. It’s not rocket science. I just want a head start on setting up my WP with a theme other than Hello World.
I’m learning Wp from a couple of books and in a few months will be building my own themes for myself, but in the meantime, why can’t I get sample data easily.
WPBeginner Support
Please see our guide on how to add dummy content for theme development in WordPress.
Admin