Manchmal müssen Sie Ihr WordPress-Menü je nach Seite oder Benutzer ändern. Vielleicht möchten Sie ein eigenes Menü für angemeldete Mitglieder oder verschiedene Optionen für die Navigation in bestimmten Abschnitten Ihrer Website.
WordPress zeigt jedoch überall das gleiche Menü an, was nicht immer ideal ist. Ein Einheitsmenü kann einschränkend sein.
Das Hinzufügen von bedingter Logik zu Ihren Menüs kann bei diesem Problem helfen!
In diesem Leitfaden zeigen wir Ihnen, wie Sie Ihre WordPress-Menüs auf intelligente Weise anpassen können. Sobald Sie die Menüs eingerichtet haben, können Sie steuern, was die Besucher auf der Grundlage bestimmter Bedingungen sehen – und ihnen so ein personalisiertes Erlebnis bieten.

Warum sollte man Menüs in WordPress mit bedingter Logik versehen?
Navigationsmenüs strukturieren Ihre Website und helfen den Besuchern, das zu finden, wonach sie suchen.
Standardmäßig wird auf Ihrer WordPress-Website für alle Benutzer und auf allen Beiträgen und Seiten das gleiche Navigationsmenü angezeigt.
Es kann jedoch vorkommen, dass Sie für verschiedene Benutzer oder auf verschiedenen Seiten Ihrer Website unterschiedliche Menüs anzeigen möchten.
So können beispielsweise ein Online-Shop, eine WordPress-Community für Mitglieder oder eine Online-Lernplattform von personalisierten Navigationsmenüs profitieren.
Mit Hilfe von bedingter Logik können Sie Menüs für angemeldete Benutzer individuell anpassen, damit diese ihre Konten verwalten, ihre Abonnements verlängern oder die von ihnen erworbenen Online-Kurse anzeigen können.
💡 Sie können es sich als WordPress-Menü-Zugriffskontrolle vorstellen.
In diesem Sinne zeigen wir Ihnen, wie Sie WordPress-Menüs mit bedingter Logik versehen können. Hier sind die Themen, die wir in diesem Tutorial behandeln werden:
- Creating New Navigation Menus in WordPress
- Showing a Different Menu to Logged-In Users in WordPress
- Showing a Different WordPress Menu Depending on User Role
- Showing a Different Menu for Different Pages in WordPress
- Hiding the Navigation Menu on Landing Pages in WordPress
- Further Reading: Doing More With WordPress Navigation Menus
Sind Sie bereit? Dann fangen wir an.
Neue Navigationsmenüs in WordPress erstellen
Der erste Schritt besteht darin, die zusätzlichen Navigationsmenüs zu erstellen, die Sie in WordPress anzeigen möchten. Danach können Sie mit bedingter Logik entscheiden, wann die einzelnen Menüs angezeigt werden sollen.
Im Folgenden zeigen wir Ihnen, wie Sie in WordPress bedingte Menüs sowohl für klassische Editoren als auch für Block-Editoren hinzufügen können.
Erstellen neuer Navigationsmenüs in WordPress mit dem klassischen Editor
Diese Methode funktioniert für Benutzer von klassischen Themes.
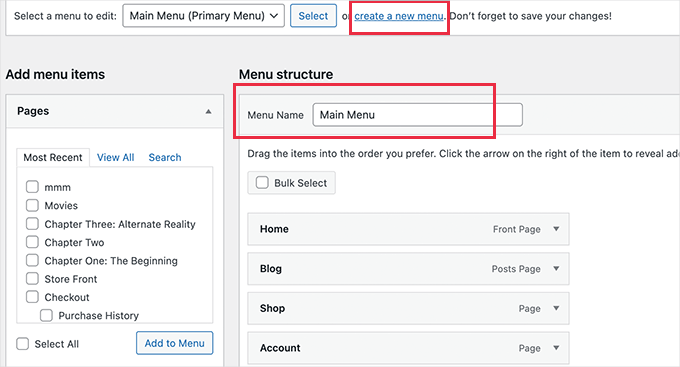
Um neue Navigationsmenüs zu erstellen, gehen Sie einfach auf die Seite Design ” Menüs im WordPress-Dashboard. Wenn Sie bereits ein Navigationsmenü haben, das Sie auf Ihrer Website für alle Benutzer verwenden, dann kann dies Ihr Standard-Menü sein.

Als Nächstes müssen Sie auf den Link “Ein neues Menü erstellen” klicken, um einen neuen Menüpunkt zu erstellen. Sie könnten zum Beispiel ein Menü erstellen, das angemeldeten Benutzern angezeigt wird, und ein anderes, das auf einer bestimmten WordPress-Seite oder Kategorie angezeigt wird.
Auf der linken Seite des Bildschirms sehen Sie eine Liste der Seiten Ihrer Website. Markieren Sie einfach das Kästchen neben der Seite, die Sie Ihrem Menü hinzufügen möchten, und klicken Sie auf die Schaltfläche “Zum Menü hinzufügen”.

Sie können auch die Menüpunkte auf der rechten Seite des Bildschirms ziehen und ablegen, um sie neu anzuordnen.
Weiter unten auf der Seite können Sie eine Position wählen, an der Ihr Menü angezeigt werden soll. Sie brauchen diesem Menü jetzt aber noch keine Position zuzuweisen. Das werden wir im nächsten Schritt tun.
Vergessen Sie nicht, auf die Schaltfläche “Menü speichern” zu klicken, um Ihre Änderungen zu speichern.
Weitere Details zum Erstellen von Menüs finden Sie in unserem Leitfaden für Anfänger zum Hinzufügen eines Navigationsmenüs in WordPress.
Neue Navigationsmenüs in WordPress mit FSE erstellen
Um neue Navigationsmenüs in einem Block-Theme mit Full Site Editing (FSE) zu erstellen, müssen Sie zunächst von Ihrem WordPress-Dashboard aus zu Design ” Editor navigieren.
Sobald Sie sich darin befinden, können Sie auf den Tab “Navigation” klicken, um ihn zu erweitern. Falls Sie sich wundern, wir verwenden das Twenty-Twenty Three Theme für diesen Leitfaden.

Als Nächstes klicken wir auf “Bearbeiten” neben der Bezeichnung “Navigation”. Dadurch wird der vollständige Website-Editor auf Ihrer Ansicht geöffnet.
Von hier aus müssen Sie nur noch auf das “+”-Symbol klicken, um einen Eintrag im Navigationsmenü hinzuzufügen. Sie sehen dann eine Aufforderung mit einem Dropdown-Menü, in dem Sie eine Option auswählen können.

Ausführlichere Anweisungen finden Sie in unserer Anleitung zum Hinzufügen eines Navigationsmenüs in WordPress.
Angemeldeten Benutzern in WordPress ein anderes Menü anzeigen
Es ist oft sinnvoll, den Nutzern unterschiedliche Navigationsmenüs anzuzeigen, je nachdem, ob sie sich auf Ihrer Website angemeldet haben oder nicht.
Sie können zum Beispiel Anmelde- und Registrierungslinks für angemeldete Benutzer einfügen und einen Link zur Abmeldung in Ihr Menü für angemeldete Benutzer einfügen.
Wenn Sie ein WooCommerce-Geschäft betreiben, können Sie Artikel für Ihre Kunden einfügen, die für die Allgemeinheit nicht sichtbar sind.
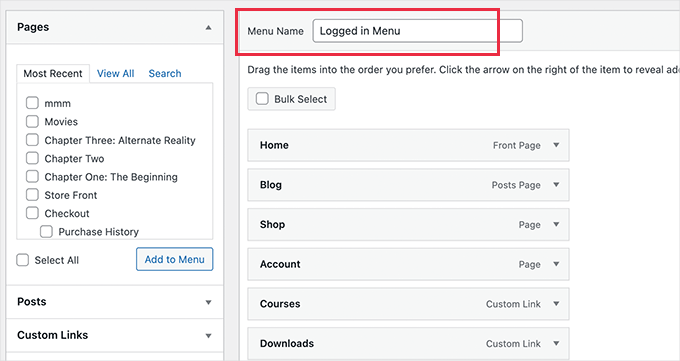
Angemeldeten Benutzern, die den klassischen Editor verwenden, wird ein anderes Menü angezeigt
Um loszulegen, müssen Sie das Plugin ” Conditional Menus” installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress Plugins.
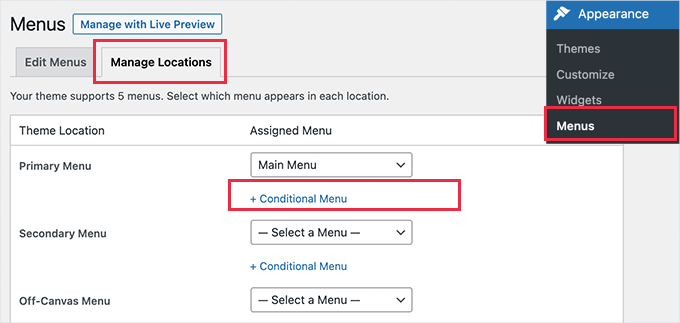
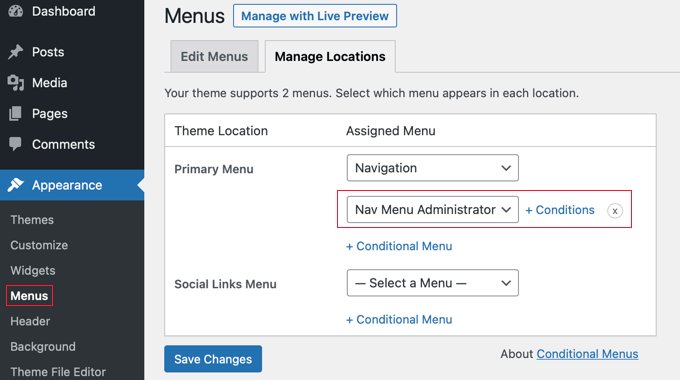
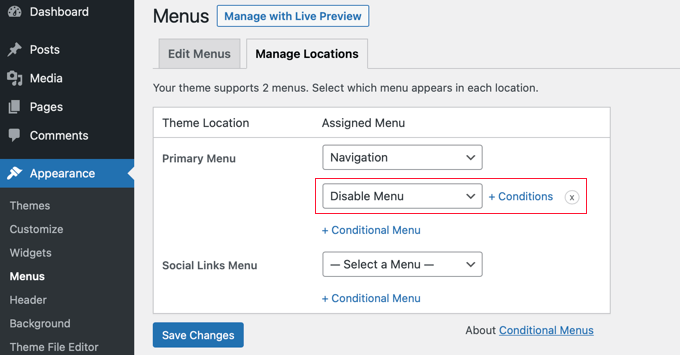
Nach der Aktivierung navigieren Sie zu Design ” Menüs und wechseln Sie zum Tab “Positionen verwalten”.

Von hier aus sehen Sie die Liste der verfügbaren Menüpositionen und die derzeit angezeigten Menüs. Diese variieren je nach dem WordPress-Theme, das Sie verwenden.
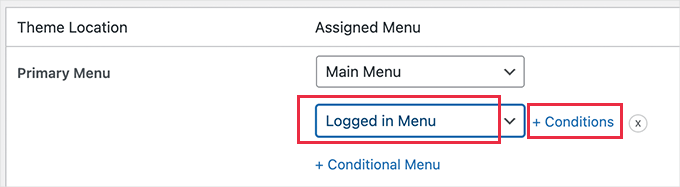
Auf unserer Demo-Website wird zum Beispiel an der Position “Primäres Menü” ein Navigationsmenü mit dem Titel “Hauptmenü” angezeigt.
Wir können das Plugin anweisen, ein anderes Menü anzuzeigen, wenn eine bestimmte Bedingung erfüllt ist, indem wir auf den Link ‘+ Bedingtes Menü’ klicken und ein anderes Menü aus dem Dropdown-Menü auswählen.
Für dieses Tutorial wählen wir ‘Angemeldetes Menü’.

Als nächstes müssen Sie auf den Link “+ Bedingungen” klicken.
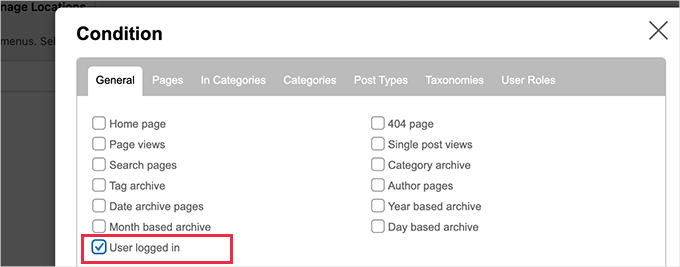
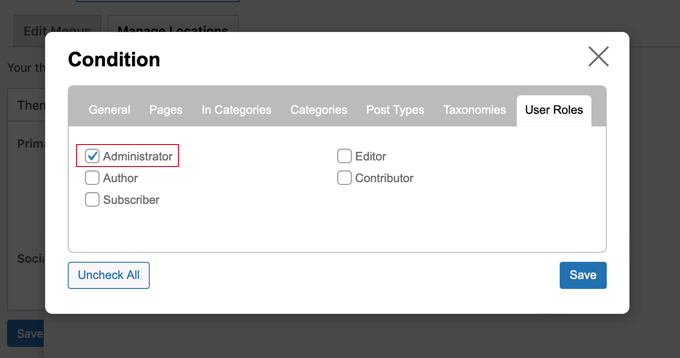
Daraufhin erscheint ein Popup-Fenster, in dem Sie eine Reihe von Bedingungen zur Auswahl haben.

Aktivieren Sie einfach das Kontrollkästchen neben der Option “Eingeloggter Benutzer”, und klicken Sie dann auf die Schaltfläche “Speichern”.
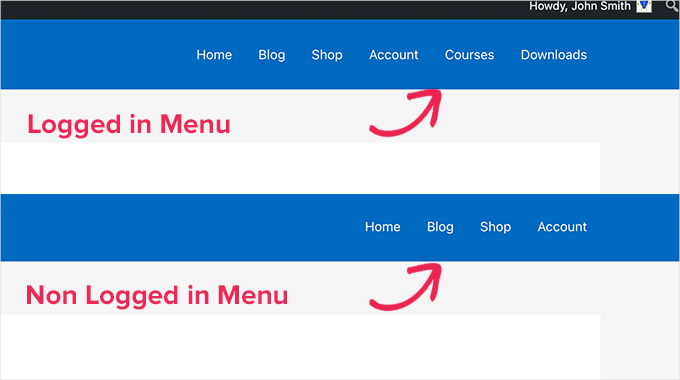
Sie können nun Ihre Website besuchen, um das Menü des angemeldeten Benutzers in Aktion zu sehen. Sie können sich von Ihrer Website abmelden, um das Navigationsmenü zu sehen, das allen anderen Benutzern angezeigt wird.

Ausführlichere Anweisungen und eine Anleitung zur Verwendung von Code finden Sie in unserer Anleitung zur Anzeige verschiedener Menüs für angemeldete Benutzer in WordPress.
Angemeldeten Benutzern mit FSE ein anderes Menü anzeigen
Wenn Sie ein Block-Theme verwenden, dann brauchen Sie das Plugin Conditional Blocks. Installieren und aktivieren wir also zuerst das Plugin. Wenn Sie Hilfe benötigen, lesen Sie unsere Anleitung zur Installation eines WordPress Plugins.
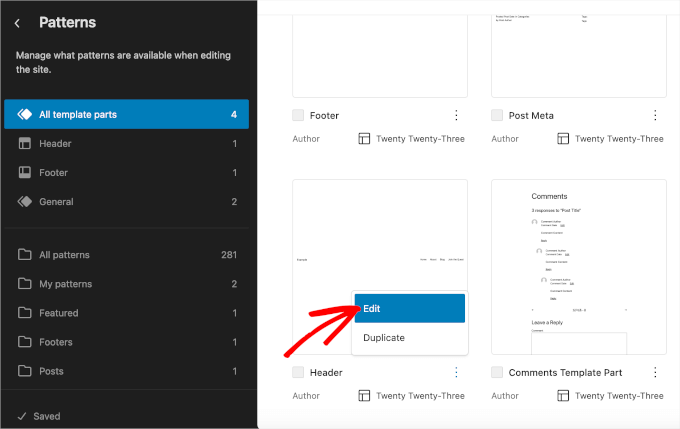
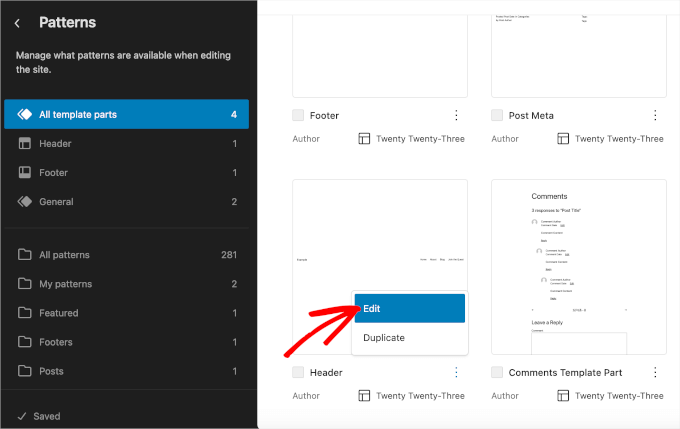
Nach der Aktivierung können Sie die FSE-Funktion öffnen, indem Sie zu Design ” Editor navigieren . Dann klicken Sie auf “Vorlagen” und dann auf “Alle Template-Teile”.
Sie sollten nun alle Teile Ihres Templates sehen, zu denen auch Footer, Header und Kommentare gehören können. Klicken Sie auf die drei Punkte im Abschnitt “Header” und wählen Sie dann “Bearbeiten”.

Dadurch werden Sie zum Block-Editor weitergeleitet.
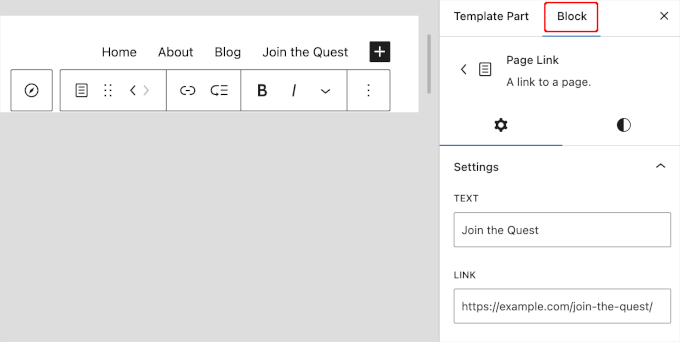
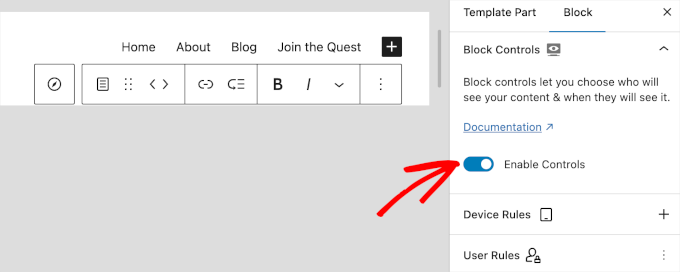
Jetzt müssen Sie auf den Block des Navigationsmenüs klicken, um Bedingungen hinzuzufügen. Danach wechseln Sie einfach zum Tab “Block” auf der rechten Seite, um mit der individuellen Anpassung zu beginnen.

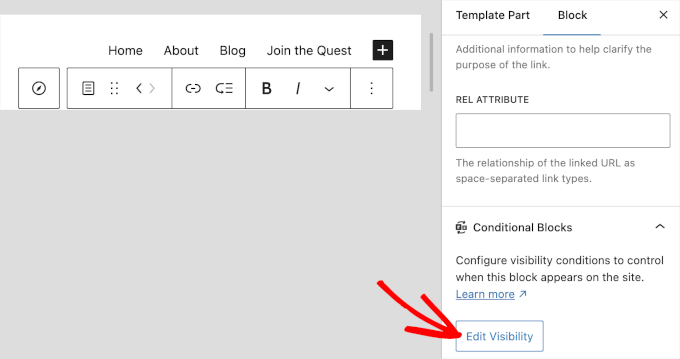
Wenn Sie auf dem Tab “Block” nach unten blättern, sehen Sie den Abschnitt “Bedingte Blöcke”. Klicken Sie einfach darauf, um die Optionen für die individuelle Anpassung zu öffnen.
Klicken Sie dann auf den Button “Sichtbarkeit bearbeiten”.

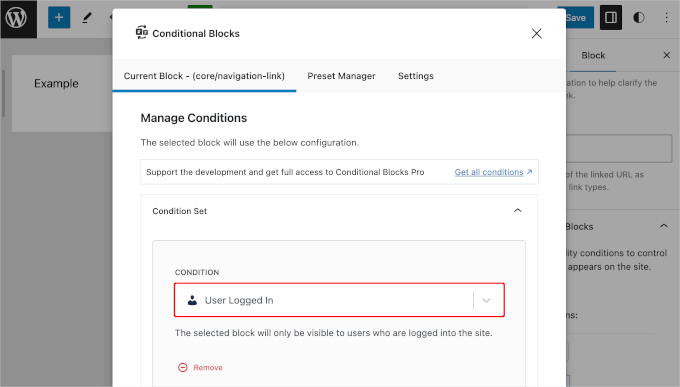
Es erscheint ein Pop-up-Fenster, in dem Sie die Bedingungen für das von Ihnen gewählte Navigationsmenü festlegen können.
Hier können Sie das Dropdown-Menü “BEDINGUNGEN” öffnen und die Option “Angemeldeter Benutzer” auswählen.

Schließen Sie das Fenster einfach, indem Sie auf den Button “X” in der oberen rechten Ecke klicken.
Sie sollten dann sehen, dass dem Abschnitt “Bedingte Blöcke” eine Bedingung hinzugefügt wurde. Klicken Sie auf “Speichern”, um Ihre Navigationsmenüs zu aktualisieren.
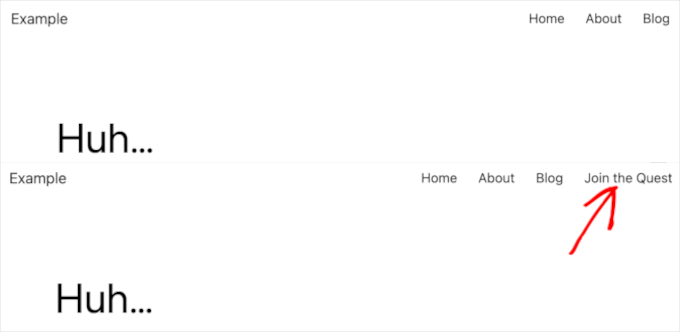
Wenn Sie nun Ihre Website besuchen, sieht es für abgemeldete und angemeldete Benutzer folgendermaßen aus:

Anzeige eines anderen WordPress-Menüs je nach Benutzerrolle
Sobald sich ein Benutzer angemeldet hat, können Sie auch ein anderes Navigationsmenü anzeigen, je nachdem, welche Benutzerrolle Sie ihm zugewiesen haben.
So könnten Sie beispielsweise zusätzliche Menüpunkte für einen Administrator und eingeschränktere Punkte für einen Mitwirkenden einfügen. Auf einer Website mit Mitgliedschaft können Sie den verschiedenen Mitgliedsstufen unterschiedliche Zugriffsrechte gewähren.
Anzeigen eines anderen WordPress-Menüs je nach Rolle des Benutzers mit dem klassischen Editor
Wie im vorherigen Abschnitt müssen Sie das Plugin für bedingte Menüs installieren und aktivieren.
Anschließend können Sie auf der Seite Design ” Menüs auf den Tab “Positionen verwalten” wechseln.

Sie sollten das entsprechende bedingte Menü für die von Ihnen gewählte Rolle des Benutzers hinzufügen. Für dieses Lernprogramm wählen wir das Menü “Nav Menu Administrator”.
Danach können Sie auf den Link ‘+ Bedingungen’ klicken, um die Rolle des Benutzers zu wählen.

Klicken Sie auf den Tab “Benutzerrollen”, um die Kontrollkästchen für jede Benutzerrolle auf Ihrer Website anzuzeigen. Klicken Sie einfach auf die Benutzerrollen, für die dieses Menü angezeigt wird, und klicken Sie dann auf den Button “Speichern”, um Ihre Änderungen zu speichern.
Anzeige eines anderen WordPress-Menüs je nach Rolle des Benutzers mit FSE
Um je nach Rolle des Benutzers in FSE ein anderes Menü anzuzeigen, verwenden Sie das Content Control Plugin. Wenn Sie Hilfe bei der Installation und Aktivierung des Plugins benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress Plugins.
Nach der Aktivierung können Sie zu Design ” Editor ” Vorlagen ” Alle Template-Teile navigieren. Klicken Sie dann einfach auf die drei Punkte im Abschnitt “Header” und wählen Sie dann “Bearbeiten”.

Im Editor können Sie ein Navigationsmenü auswählen, dem Sie Bedingungen hinzufügen können.
Zum Beispiel wollen wir unsere Seite “Blog” nur für unsere Abonnenten zugänglich machen. Wir klicken also auf “Blog”, um die Optionen für die individuelle Anpassung zu öffnen.
Wechseln Sie nun zum rechten Bedienfeld und aktivieren Sie den Schalter “Steuerelemente aktivieren” im Abschnitt “Steuerelemente blockieren”.

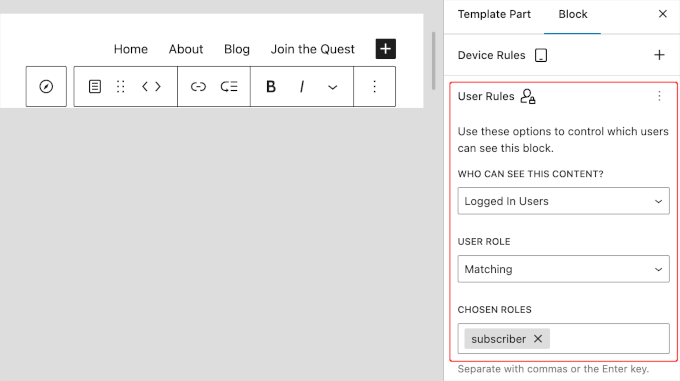
Anschließend müssen Sie zum Abschnitt “Benutzerregeln” blättern, um die Bedingungen festzulegen.
Öffnen Sie zunächst das Dropdown-Menü ‘WER KANN DIESEN INHALT SEHEN’ und wählen Sie ‘Angemeldeter Benutzer’.
In der Dropdown-Liste “BENUTZER-ROLLE” können Sie dann “Passend” wählen. Und unter “AUSGEWÄHLTE ROLLE” wählen wir “Abonnent”.

Wenn Sie fertig sind, können Sie auf den Button “Speichern” klicken.
Ein anderes Menü für verschiedene Seiten in WordPress anzeigen
Sie können für verschiedene Seiten in WordPress ein anderes Menü anzeigen.
Sie könnten zum Beispiel zusätzliche Menüpunkte auf Ihrer Seite zur Datenschutzerklärung anzeigen, wie z. B. einen Link zu Ihrem Cookie-Hinweis.
Anzeigen eines anderen Menüs für verschiedene Seiten in WordPress mit dem klassischen Editor
Dazu müssen Sie das Plugin für bedingte Menüs installieren und aktivieren. Dann navigieren Sie zu Design ” Menüs “ Positionen verwalten.
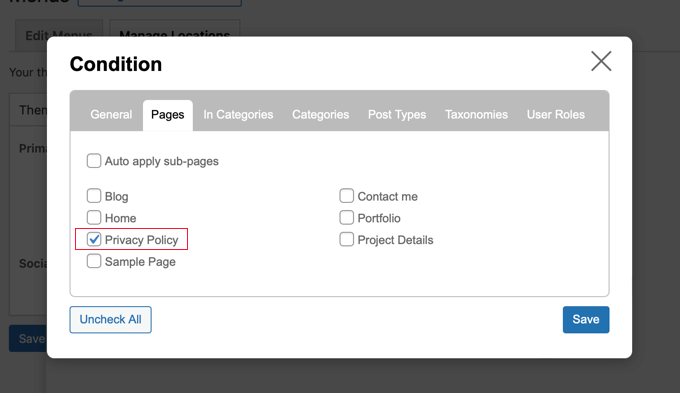
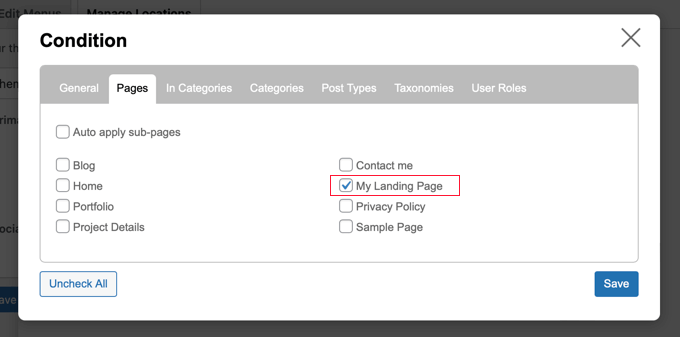
Nachdem Sie das entsprechende Navigationsmenü ausgewählt haben, können Sie auf den Link “+ Bedingungen” klicken. Diesmal sollten Sie auf den Tab ‘Seiten’ klicken. Sie werden eine Liste aller Seiten Ihrer Website sehen.

Setzen Sie dann ein Häkchen neben jede Seite, auf der Sie das Navigationsmenü anzeigen möchten. Klicken Sie anschließend auf den Button “Speichern”.
Ein anderes Menü für verschiedene Seiten in WordPress mit FSE anzeigen
Benutzer von Block-Themes können das Plugin ” Block Visibility” verwenden. Wenn Sie Hilfe bei der Installation benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress Plugins.
Nach der Aktivierung navigieren wir zu Design ” Editor ” Vorlagen ” Alle Template-Teile. Nachdem Sie den Editor für die Header geöffnet haben, können Sie zum Abschnitt “Sichtbarkeit” wechseln.
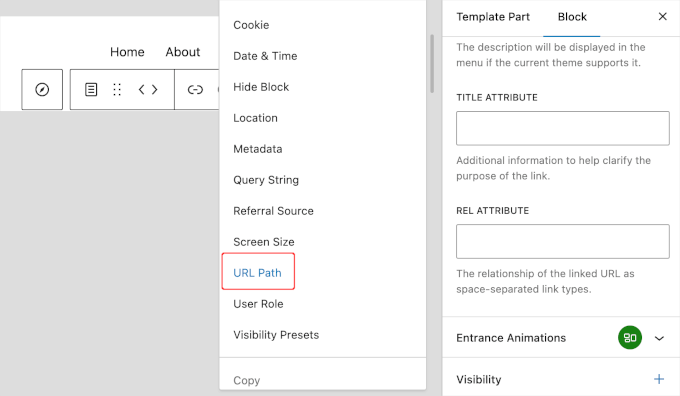
Von hier aus können Sie das Dropdown-Menü öffnen und “URL-Pfad” auswählen.

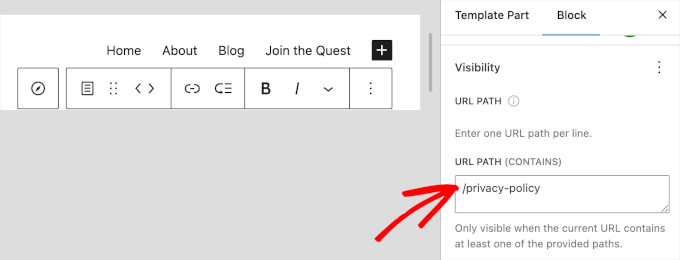
Anschließend können Sie den URL-Pfad der Seite mit der Datenschutzerklärung in den Bereich “URL PATH (CONTAIN)” eintragen.
Ein URL-Pfad ist der Teil einer Webadresse, der hinter dem Hauptnamen der Website steht und eine bestimmte Seite oder ein bestimmtes Element anzeigt.
In der Adresse https://example.com/about zum Beispiel ist der Teil /about der URL-Pfad.

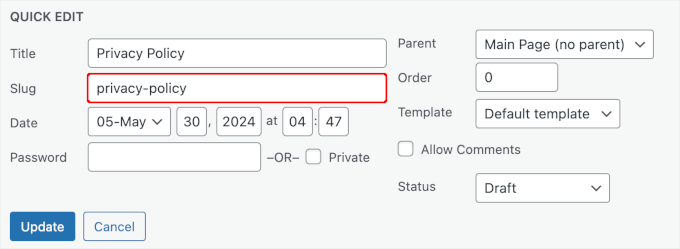
Wenn Sie den URL-Pfad Ihrer Seite zur Datenschutzerklärung nicht kennen, können Sie zu Seiten ” Alle Seiten gehen. Suchen Sie dann die Seite mit den Datenschutzrichtlinien und fahren Sie mit dem Mauszeigerkontakt über sie.
Klicken Sie einfach auf den Button ‘Quick Edit’, um den Abschnitt ‘Titelform’ zu sehen. Der URL-Pfad sollte aus dem Symbol “/” bestehen, gefolgt von der Titelform der Seite.

Oder besuchen Sie einfach die Seite und fügen Sie den Teil nach dem Domainnamen ein.
Das war’s! Klicken Sie nun auf “Speichern”, um die Änderungen zu speichern.
Ausblenden des Navigationsmenüs auf Landing Pages in WordPress
Es kann Seiten auf Ihrer Website geben, auf denen Sie überhaupt kein Navigationsmenü anzeigen möchten, wie z. B. Ihre Landing Pages.
Eine Landing Page dient dazu, den Umsatz zu steigern oder Leads für ein Unternehmen zu generieren. Auf diesen Seiten sollten Sie Ablenkungen minimieren und den Benutzern alle Informationen zur Verfügung stellen, die sie benötigen, um eine bestimmte Aktion durchzuführen.
In unserem Leitfaden zur Steigerung der Konversionsrate Ihrer Landing Page um 300 % schlagen wir vor, die Ablenkung zu minimieren, indem Sie Navigationsmenüs und andere Links von der Seite entfernen.
Ausblenden des Navigationsmenüs auf Landing Pages in WordPress unter Verwendung des klassischen Editors
Das können Sie mit dem Plugin für bedingte Menüs tun. Diesmal wählen Sie “Menü deaktivieren” aus dem Dropdown-Menü, wenn Sie das bedingte Menü auswählen.

Als Nächstes klicken wir auf den Link ‘+ Bedingungen’, um festzulegen, wann das Menü angezeigt werden soll.
Klicken Sie auf den Tab ‘Seiten’ und setzen Sie ein Häkchen neben den Punkt ‘Meine Landing Page’.

Vergessen Sie nicht, auf den Button “Speichern” zu klicken, um Ihre Einstellungen zu speichern und zu übernehmen.
Ausblenden des Navigationsmenüs auf Landing Pages in WordPress mit FSE
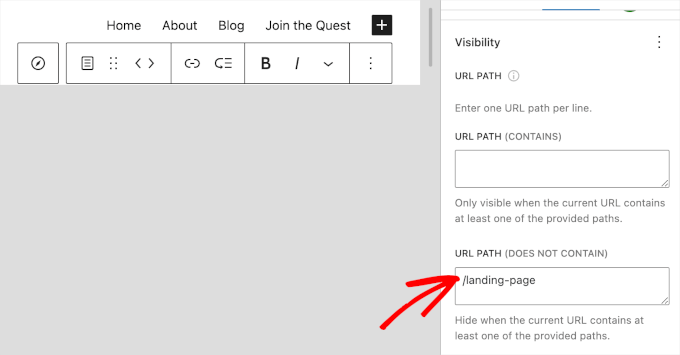
Für Benutzer von Block-Themes können Sie das Plugin ” Block Visibility” verwenden, aber dieses Mal geben Sie den URL-Pfad in das Feld “URL Path (Does Not Contain)” ein.
Installieren und aktivieren wir also das Plugin. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress Plugins.
Nach der Aktivierung können Sie zu Design ” Editor ” Vorlagen ” Alle Template-Teile gehen. Im Editor für die Header finden wir den Abschnitt “Sichtbarkeit”.
Hier können Sie “URL-Pfad” wählen und den Pfad Ihrer Landing Page in das Feld “URL-Pfad (enthält nicht)” eingeben.

Klicken Sie anschließend einfach auf den Button “Speichern”.
Weitere Lektüre: Mehr mit WordPress-Navigationsmenüs machen
Navigationsmenüs sind leistungsstarke Werkzeuge für das Webdesign. Mit ihnen können Sie Benutzer zu den wichtigsten Abschnitten Ihres WordPress-Blogs oder Ihrer Website leiten.
Da Sie nun auf verschiedenen Seiten und für verschiedene Rollen von Benutzern unterschiedliche Navigationsmenüs anzeigen, fragen Sie sich vielleicht, wie Sie diese weiter anpassen können.
Um die Funktionalität Ihrer Navigationsmenüs zu verbessern, sollten Sie sich diese Tutorials ansehen:
- Hinzufügen individueller Elemente zu bestimmten WordPress-Menüs
- Hinzufügen individueller Navigationsmenüs in WordPress Themes
- Wie man in WordPress ein responsives Vollbildmenü einfügt
- Wie man ein vertikales Navigationsmenü in WordPress erstellt
- So fügen Sie Ihrer WordPress Website ein Mega-Menü hinzu
- Wie man WordPress Navigations-Menüs gestaltet
- Wie zeigt man Breadcrumb-Links für die Navigation in WordPress an?
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat, zu lernen, wie man bedingte Logik zu Menüs in WordPress hinzufügt. Als Nächstes möchten Sie vielleicht erfahren , wie Sie im WordPress-Menü Titel hinzufügen können, ohne auf eine Seite zu verlinken, und unsere Expertentipps für die Verwendung bedingter Logik in WordPress-Formularen lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Bet Hannon
Be VERY careful with making menus different across your site. It’s not a problem to show different menus to logged in/out users, but to meet WCAG 2.0+ accessibility standards, main menus should be consistent page to page.
WPBeginner Support
Thank you for sharing that for those attempting to have those standards for their site.
Admin
Kevin
I don’t see the “Enable conditional logic” under Appearance -> Menu. I’m using WordPress 5.7 as of March 16, 2021.
WPBeginner Support
The wording may have changed since this article but there should still be a checkbox for changing the visibility.
Admin
Laurentiu
A small feature, but very missed when a programmer is asked to work in wordpress.
WPBeginner Support
Glad you found this recommendation helpful
Admin
Richard Spatts
Thanks for this, it really helped
WPBeginner Support
You’re welcome, glad our guide helped
Admin
Richard S.
BIG Thank you for this article, it’s awesome.
Your snippet of code was perfect for a project I was working on, as was this plugin which I’m now using.
Even in 2019 this is a handy page, it’s working well on WordPress 5.2.3 (Astra Pro theme) so still very applicable.
WPBeginner Support
You’re welcome, glad our recommendation is helpful
Admin
Vasim Shaikh
I would like to ask I have added role for user Author and subscriber both then its should be display to author not subscriber. how to handle this?
WPBeginner Support
You could set it to show if the user is the role of Author
Admin
Rudolf
Really simple and easy to use plugin. Fantastic! It did not only save me a lot of time but also an organizational advantage because instead of using widget logic with different menu widgets, I create now one 1 menu with conditions per item.
Jonathan P
Thank you,
I have only used this plugin for conditions for users that are logged in or not logged in, but it works great, it really has saved me hours of messing around with code.
Kiva
Could I set up this plugin so that I can set up different menu options for each different category?
Sphelele
There is no conditional logic feature on my menu.
David
Thank you guys for sharing this. However it will display a PHP Notice on conditioned menu items and the custom condition won’t be displayed among condition options, if you don’t specify the id parameter.
Paul
Hi, I added conditions (if a string matches the server name, a menu is hidden). Great! But I would like to add even more custom conditions. Could you show an example of the code you would use to add more than on name/condition pair the custom option?
name = “If the site is not www.”
condition = www is not in SERVER_NAME
name = “Paul site.”
condition = “paul is in SERVER_NAME”
etc.
Thanks!
Isuru
This Conflicts the WP User Manager Pro, and then user manager Pro plugin functions not working due to the confliction.
as an ex: Show password tick in user registration page doesn’t work, as well as login page also not functioning well.
can you please fix this
Mo
Yep, definitely broken.
Works great for the built in conditions, but when coding custom conditions it works once and then stops working.
jban
YES!!! After 90 minutes of trying to figure this out, this article made it work for me. THANK YOU!!!
Jesus Flores
Works great!!! Thank you
Mohi
Hello
I installed this plugin, but I am getting an warning as follows :
Warning: Missing argument 2 for custom_nav_edit_walker() in /var/www/equest/wp-content/themes/wp-questrian/framework/megamenu/mega-menu.php on line 42
How to solve this warning ? Please guide me.
WPBeginner Support
Seems like the plugin is not compatible with your theme’s mega menu functionality. Please contact your theme’s support.
Admin
JMD
I have not used the If Menu plugn, but I tried the Nav Menu Roles plugin
It works but then conflicts with the Mega menu functionality of my theme.
I am hesitant to try the If Menu plugin mainly because it has not been updated in so long. It will be a matter of time before I have to remove it for sure.
Peter
Could not get this plugin to work. Not showing up i menu-items. Using: WP 4.3 / Nimwa theme.
Any suggestions on similar working plugin? Just want to hide some menu items while working on them…
Shafiq
Seems to work ok under WP 4.3.
Chuks Eke
Hi,
Could this be achieved with this plugin,
I want to have different menu for different pages or post. for example,
Home | About Us | Service | Contact
About Us [ History | Team | Career ]
Services [ Web Development | Window Application | Corporate ID ]
Is it possible with this plugin to show sub menu on side menu for About Us
Mike J
I found this plugin does not work with some themes
WPBeginner Support
Please report the themes to plugin using the support tab on the plugin page. May be they can help you with this.
Admin
Dieter
Seems to be broken under WP 4.2.2.
WPBeginner Support
What seems to be the problem? Working fine at our end.
Admin
Dieter
I stopped installation after reading WP Org PlugIn Page, there is the comment “1 person says it is broken” and in the support section is an open report which is not solved.
If I read something like this I don’t even try to install such plug in.
Jagabandhu
The plugin is not working. It’s not showing “enable conditional logic” and the plugin author is not responding from last 7 months.
Tried with disabling other plugins. But no result.
Is there any other plugin to do so!?
I need it.
WPBeginner Support
We just tested the plugin and it is working fine at our demo site. Can you test it by switching to a default theme with no other plugins activated?