Der Betrieb eines Kontaktformulars auf unserer WordPress-Website hat uns eine wertvolle Lektion erteilt: Wir brauchen einen guten Spamschutz, der echte Nutzer nicht verärgert. Wir haben viele CAPTCHA-Optionen ausprobiert, aber sie haben unsere Besucher oft frustriert.
Normale CAPTCHAs verhindern Spam, aber die Leute mögen sie nicht. Wir haben Beschwerden über schwierige Rätsel bekommen, besonders auf Handys. Einige sorgten sich auch um ihre Privatsphäre.
Dann haben wir Cloudflare Turnstile gefunden, und das hat alles verändert. Es blockiert Spam, ohne die Besucher zu stören. Auf diese Weise können Sie weniger Spam erhalten und trotzdem Leute dazu bringen, Ihre Formulare auszufüllen.
In dieser Anleitung zeigen wir Ihnen, wie Sie Turnstile zu Ihrer WordPress-Website hinzufügen können.

Warum Cloudflare Turnstile CAPTCHA in WordPress hinzufügen?
Spam und Bots können Websites Probleme bereiten, z. B. durch das Versenden von Spam-Links, das Eindringen in Anmeldeformulare oder die Überflutung eines Formulars zur Lead-Generierung mit Spam-E-Mails.
All dies kann Raum für Brute-Force-Angriffe schaffen, die das Erlebnis Ihrer Besucher ruinieren. Wenn Sie ein Online-Geschäft betreiben, können automatisierte Skripte sogar betrügerische Bestellungen aufgeben.
Viele Website-Betreiber verwenden CAPTCHA und reCAPTCHA, um Skripte und Bots zu blockieren. Viele Menschen beschweren sich jedoch darüber, dass diese Technologien ein schlechtes Nutzererlebnis bieten, und manche befürchten sogar, dass CAPTCHAs ihre Daten stehlen.
Mit diesen Bedenken im Hinterkopf hat Cloudflare Turnstile CAPTCHA eingeführt. Diese Technologie verwendet einfache, nicht-intrusive Challenges, die unsichtbar im Browser laufen und Ihre Website schützen, ohne dass die Besucher komplexe Rätsel lösen müssen.
Darüber hinaus verwendet es Apples Private Access Tokens, um Nutzer zu verifizieren, ohne zusätzliche Daten zu sammeln.
Wenn Sie Formularerstellungsprogramme oder WooCommerce verwenden, lässt sich Turnstile auch in diese Plugins von Drittanbietern integrieren. So können Sie unsichtbare CAPTCHAs in vielen verschiedenen Bereichen Ihrer WordPress-Website hinzufügen.
Sehen wir uns also an, wie Sie Cloudflare Turnstile CAPTCHA in WordPress hinzufügen können. Verwenden Sie einfach die Links unten, um direkt zu der von Ihnen bevorzugten Methode zu springen:
Methode 1: Verwenden Sie WPForms, um Cloudflare CAPTCHA hinzuzufügen (für WordPress-Formulare)
Der einfachste Weg, das CAPTCHA von Cloudflare zu Ihren Formularen hinzuzufügen, ist die Verwendung des kostenlosen WPForms-Plugins.
WPForms ist das beste Drag-and-Drop-Plugin für WordPress-Formulare, das von über 6 Millionen Websites verwendet wird. Sie können es verwenden, um alle Arten von Formularen zu erstellen, einschließlich Kontaktformulare, Buchungsformulare und vieles mehr.
Das kostenlose WPForms-Plugin verfügt über ein vorgefertigtes Cloudflare-Turnstile-Feld, das Sie per Drag & Drop auf jedes Formular ziehen können.
Wie man Drehkreuz CAPTCHA zu WPForms hinzufügen
Zunächst müssen Sie das WPForms-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
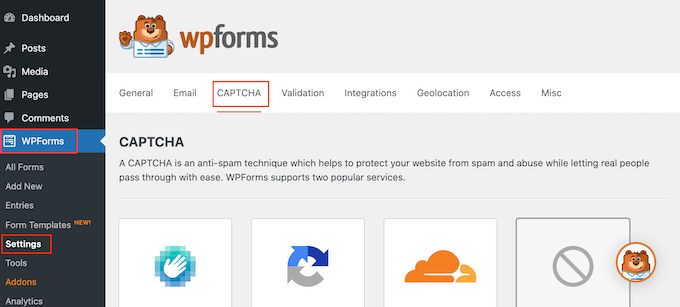
Gehen Sie nach der Aktivierung zu WPForms ” Einstellungen und klicken Sie dann auf die Registerkarte CAPTCHA.

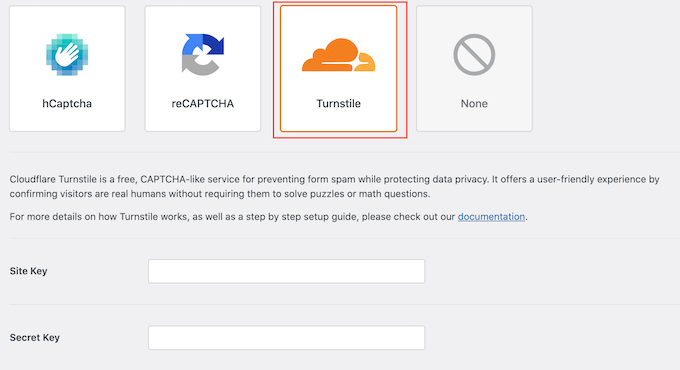
Wählen Sie auf dieser Seite “Drehkreuz”.
Sie sehen nun einige neue Einstellungen, in die Sie den Site Key und das Site Secret eingeben können.

Um diese Informationen zu erhalten, öffnen Sie einen neuen Browser-Tab und gehen Sie auf die Cloudflare-Login-Seite. Sie müssen ein Cloudflare-Konto mit Ihrer E-Mail-Adresse erstellen, wenn Sie dies noch nicht getan haben.
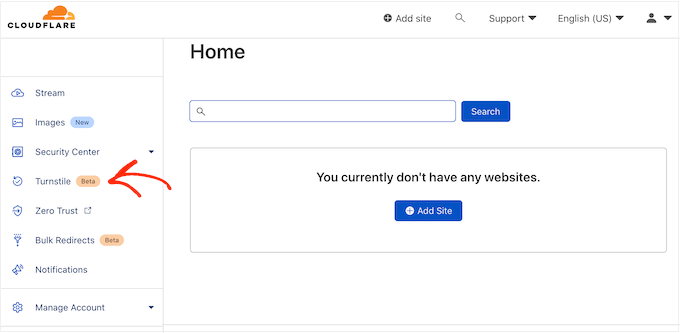
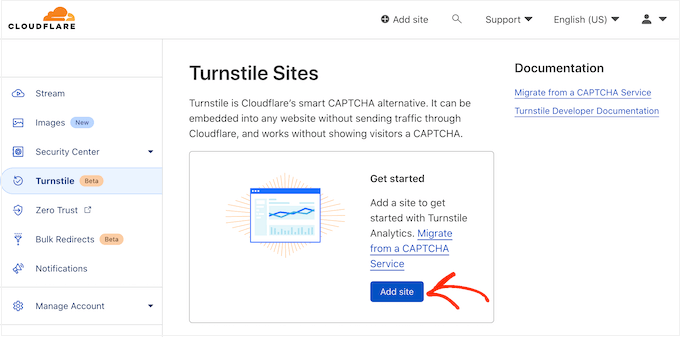
Sobald Sie im Cloudflare-Dashboard eingeloggt sind, suchen Sie im linken Menü nach “Turnstile” und klicken Sie darauf.

Dies führt Sie zu einem Bildschirm mit einigen grundlegenden Informationen über Cloudflare Turnstile.
Wenn Sie damit einverstanden sind, klicken Sie auf die Schaltfläche “Website hinzufügen”.

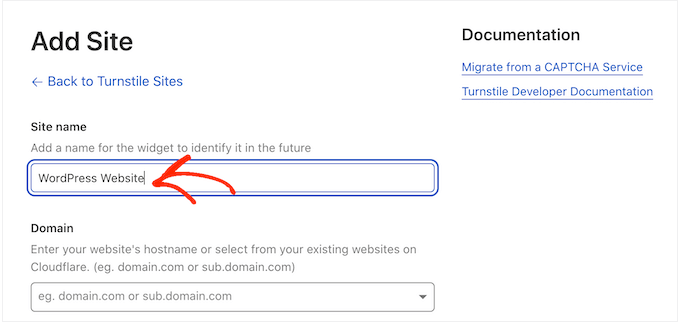
Geben Sie auf diesem Bildschirm zunächst einen “Standortnamen” ein.
Dies dient nur als Referenz, Sie können also alles verwenden, was Sie wollen.

Geben Sie als Nächstes den Domainnamen Ihrer Website in das Feld “Domain” ein.
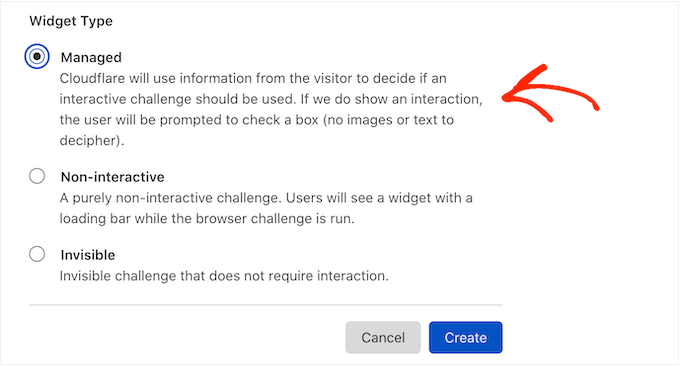
Der nächste Schritt ist die Auswahl des CAPTCHA-Widgets, das Sie erstellen möchten. Die erste Wahl ist “Managed”, was die von Cloudflare empfohlene Methode ist. Hier analysiert Cloudflare die Anfrage des Browsers und entscheidet dann, welche Art von Challenge ausgeführt werden soll.
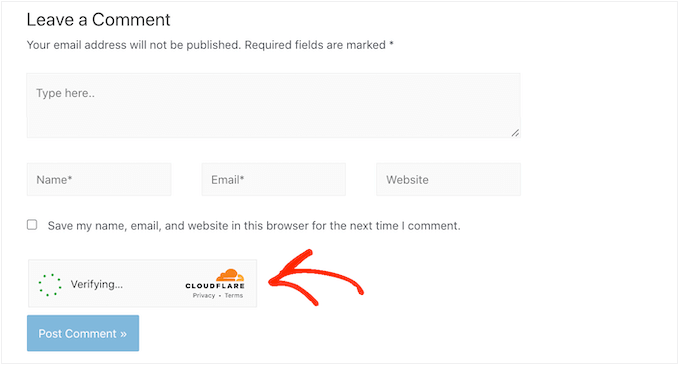
Während dies geschieht, sieht der Besucher eine Ladeanimation.

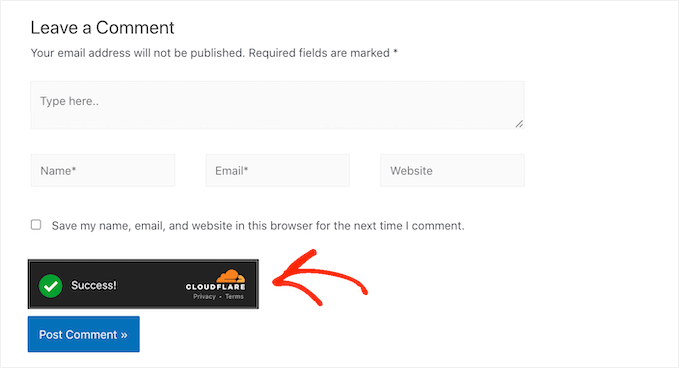
Wo immer möglich, wird Cloudflare versuchen, eine nicht-interaktive Challenge im Hintergrund durchzuführen, so dass der Besucher nichts tun muss. In diesem Fall sieht der Benutzer einfach eine “Erfolgsmeldung”, wenn sein Browser den Test bestanden hat.
Manchmal kann Cloudflare entscheiden, dass es sicherer ist, stattdessen eine interaktive Herausforderung zu zeigen. Allerdings muss der Besucher lediglich ein Kästchen ankreuzen, anstatt ein Rätsel zu lösen. Es ist also immer noch einfacher als die traditionellen CAPTCHAs mit Rätseln.
Wenn Sie keinen besonderen Grund haben, es nicht zu tun, ist es klug, verwaltete CAPTCHAs zu verwenden, da dies ein gutes Maß an Sicherheit mit minimalen Auswirkungen auf die Besuchererfahrung bietet.

Sie möchten keine interaktiven Herausforderungen auf Ihrer WordPress-Website verwenden? Dann können Sie stattdessen “Nicht interaktiv” oder “Unsichtbar” wählen.
Nicht-interaktive Challenges werden im Browser ausgeführt, so dass der Besucher keine Aktion durchführen muss. Genau wie beim verwalteten CAPTCHA sehen die Besucher die Ladeanimation und eine “Erfolgsmeldung”, wenn die Herausforderung abgeschlossen ist.
Wenn Sie stattdessen “Unsichtbar” wählen, wird der Besucher die Animation oder die Erfolgsmeldung nicht sehen. Mit dieser Einstellung können Sie das CAPTCHA vollständig vor Ihren Besuchern verbergen, was Verwirrung vermeiden kann und Ihr WordPress-Theme nicht unübersichtlich macht.
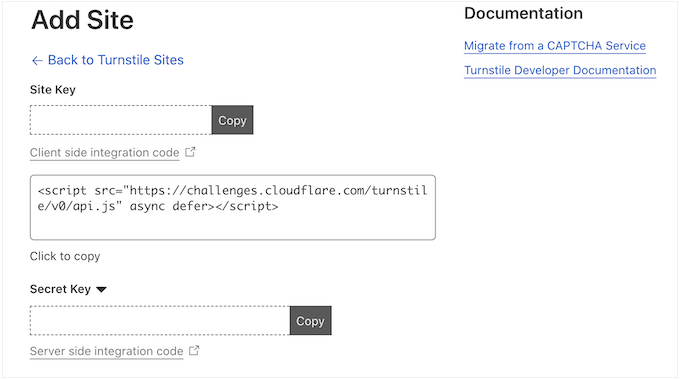
Nachdem Sie Ihre Entscheidung getroffen haben, klicken Sie auf die Schaltfläche “Erstellen”. Sobald Sie dies getan haben, zeigt Cloudflare Ihren Website-Schlüssel und Ihren geheimen Schlüssel an.

So konfigurieren Sie Cloudflare Turnstile CAPTCHA für WordPress
Wechseln Sie nun zurück zu Ihrem WordPress-Blog oder Ihrer Website und fügen Sie den “Site Key” und das “Site Secret” hinzu.
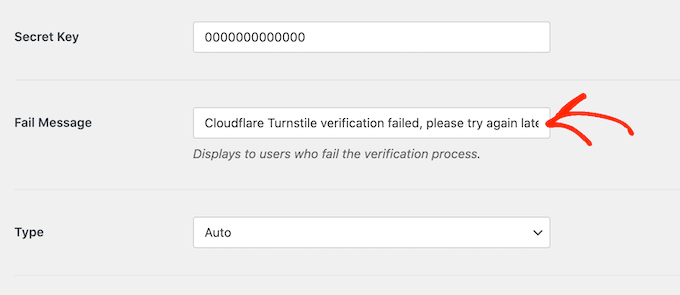
Standardmäßig zeigt WPForms die folgende Meldung, wenn ein Besucher das CAPTCHA nicht besteht: ‘Cloudflare Turnstile verification failed, please try again later’.
Sie können diese durch Ihre eigene Nachricht ersetzen, indem Sie sie in das Feld “Fehlermeldung” eingeben.

Danach können Sie das Aussehen des CAPTCHA auf Ihrer Website anpassen, indem Sie die Dropdown-Liste “Typ” öffnen und zwischen hell, dunkel und automatisch wählen.
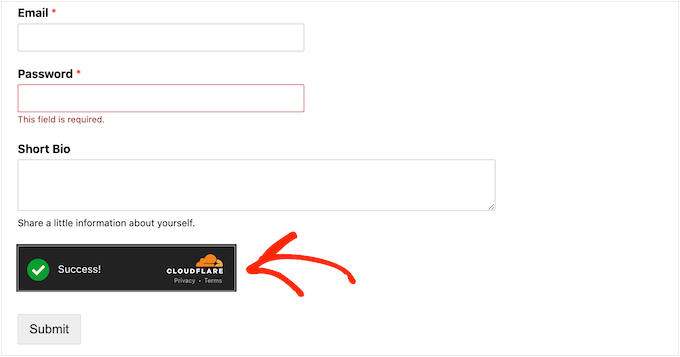
Das folgende Bild zeigt ein Beispiel dafür, wie das Thema “Dunkel” auf einem benutzerdefinierten Benutzerregistrierungsformular aussieht.

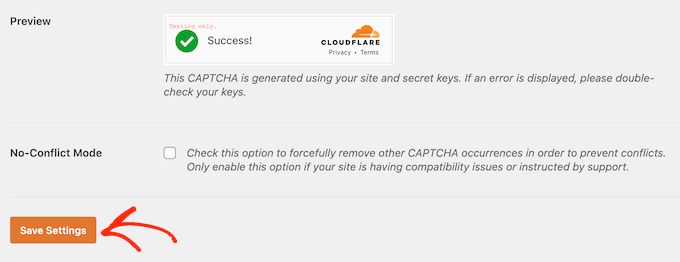
Nachdem Sie diese Entscheidung getroffen haben, scrollen Sie zum unteren Ende des Bildschirms und klicken Sie auf “Einstellungen speichern”.
Damit sind Sie bereit, den Turnstile CAPTCHA-Schutz zu jedem Formular hinzuzufügen.

Wie man Cloudflare Turnstile CAPTCHA zu einem WordPress-Formular hinzufügt
Das Hinzufügen von Cloudflare Turnstile zu WordPress mit WPForms ist einfach und leicht.
Um ein neues Formular mit WPForms zu erstellen, gehen Sie einfach auf WPForms ” Add New.

Geben Sie dem Formular zunächst einen Namen, indem Sie ihn in das Feld “Name Your Form” eingeben. Dieser Name dient nur als Referenz, Sie können also alles verwenden, was Sie wollen.
WPForms kommt mit vorgefertigten Vorlagen, so dass Sie schnell loslegen und alle Arten von Formularen erstellen können. Wenn Sie ein Design finden, das Sie verwenden möchten, klicken Sie auf die orangefarbene Schaltfläche “Vorlage verwenden”.

Hinweis: Das kostenlose WPForms-Plugin enthält Vorlagen für die Erstellung eines E-Mail-Newsletter-Anmeldeformulars, eines Kontaktformulars und mehr. Wenn Sie mehr wollen, dann können Sie über 1500 Vorlagen freischalten, indem Sie auf die Premium-Version von WPForms aktualisieren.
Nachdem Sie eine Vorlage ausgewählt haben, wird der WPForms-Editor angezeigt.
Um ein Feld anzupassen, wählen Sie es einfach im Formulareditor aus. Die Seitenleiste wird dann aktualisiert und zeigt alle Einstellungen für das ausgewählte Feld an.

Sie können auch die Reihenfolge, in der diese Felder erscheinen, durch Ziehen und Ablegen ändern.
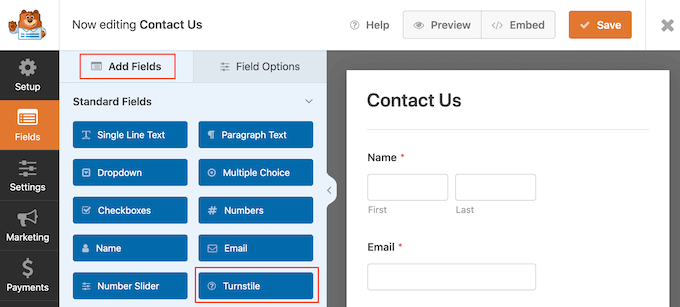
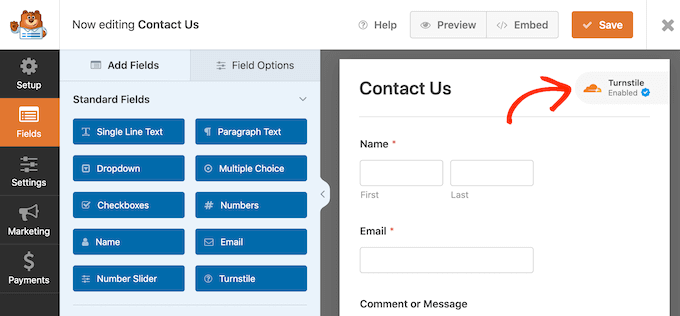
Um Cloudflare Turnstile zum Formular hinzuzufügen, klicken Sie einfach auf die Registerkarte “Felder hinzufügen” im linken Menü.
Suchen Sie hier das integrierte Feld “Drehkreuz” und klicken Sie darauf, um es zu Ihrem Formular hinzuzufügen.

WPForms zeigt nun in der oberen rechten Ecke ein Symbol “Drehkreuz aktiviert” an.
Dies lässt Sie wissen, dass das Formular mit Cloudflare Turnstile geschützt ist.

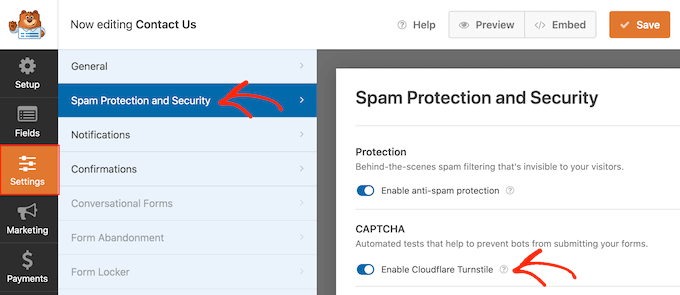
Eine andere Möglichkeit ist, Cloudflare in den Einstellungen des Formulars zu aktivieren. Wählen Sie einfach Einstellungen im linken Menü und klicken Sie dann auf “Spamschutz und Sicherheit”.
Klicken Sie nun auf den Schalter “Cloudflare-Drehkreuz aktivieren”, um es von deaktiviert (grau) auf aktiviert (blau) zu schalten.

Wenn Sie mit der Gestaltung des Formulars zufrieden sind, klicken Sie auf die Schaltfläche “Speichern”.
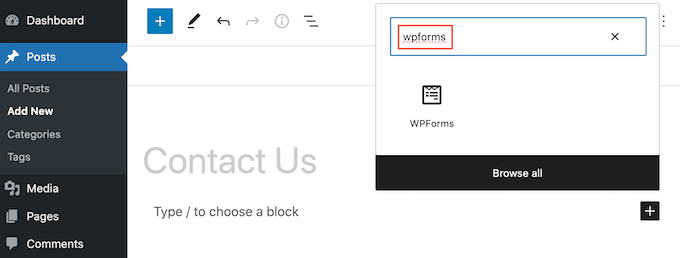
Sie können nun auf die Seite oder den Beitrag gehen, auf der/dem Sie das Formular anzeigen möchten, und auf das “+”-Symbol klicken. Geben Sie in dem daraufhin angezeigten Popup “WPForms” ein.

Wenn der richtige Block erscheint, klicken Sie darauf, um ihn der Seite oder dem Beitrag hinzuzufügen.
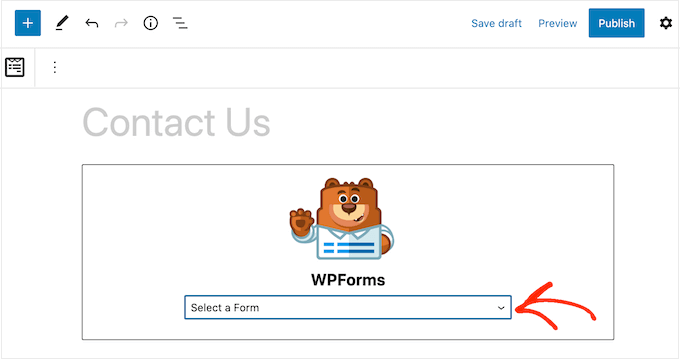
Klicken Sie in Ihrem neuen WPForms-Block auf das Dropdown-Menü und wählen Sie das Formular aus, das Sie gerade erstellt haben.

Sie können nun Ihre Seite aktualisieren oder veröffentlichen. Wenn Sie nun diese Seite oder diesen Beitrag besuchen, sehen Sie das Formular live.
Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung, wie Sie ein sicheres Kontaktformular in WordPress erstellen.
Methode 2: Turnstile CAPTCHA zu Kommentaren, WooCommerce und mehr hinzufügen (kostenloses Plugin)
Wenn Sie Ihre Formulare mit Cloudflare Turnstile schützen möchten, können Sie mit WPForms den CAPTCHA-Schutz mit nur wenigen Klicks hinzufügen.
Vielleicht möchten Sie Turnstile aber auch in anderen Bereichen Ihrer Website einsetzen. Zum Beispiel könnten Sie es zur Bekämpfung von Kommentarspam in WordPress verwenden.

Vielleicht möchten Sie Turnstile auch für Ihren WooCommerce-Shop verwenden.
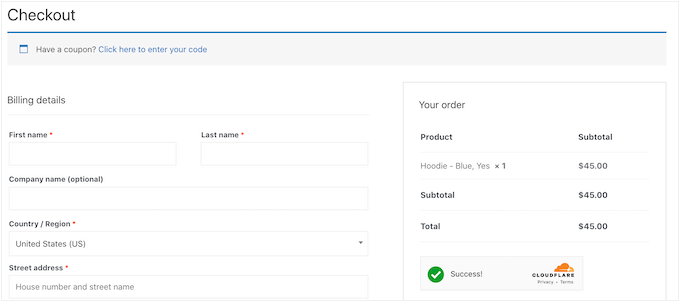
Sie können zum Beispiel alle Ihre eCommerce-Seiten schützen, einschließlich der WooCommerce-Anmelde-, Registrierungs- und Kassenseiten. Dies kann helfen, Betrug und gefälschte Bestellungen in WooCommerce zu verhindern.

Der einfachste Weg, das CAPTCHA von Cloudflare zu anderen Bereichen von WordPress hinzuzufügen, ist die Verwendung von Simple Cloudflare Turnstile. Dieses kostenlose Plugin lässt sich in viele beliebte WordPress-Plugins und Formularerstellungsprogramme integrieren, darunter Formidable Forms, WPForms und andere.
Zunächst müssen Sie das Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
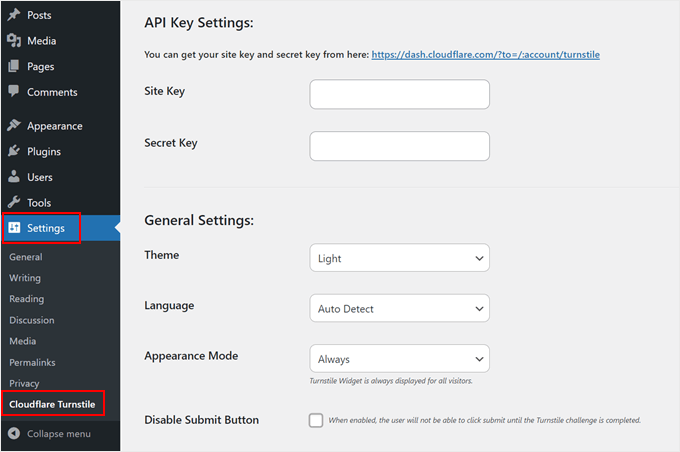
Nach der Aktivierung gehen Sie zu Einstellungen ” Cloudflare Turnstile.

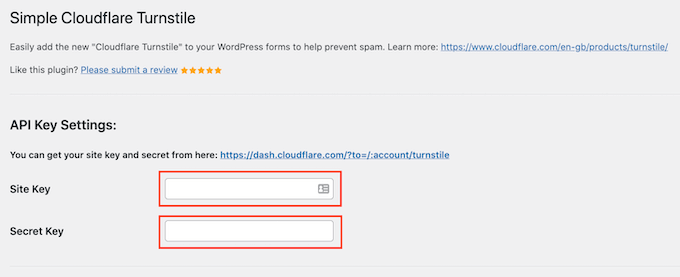
Das Plugin fragt nun nach einem Site Key und einem Site Secret. Um diese Informationen zu erhalten, folgen Sie einfach dem oben beschriebenen Prozess, wenn Sie ein Turnstile-Konto einrichten.
Fügen Sie anschließend den “Site Key” und das “Site Secret” zu Ihrem WordPress-Dashboard hinzu.

Danach können Sie in den allgemeinen Einstellungen festlegen, wie das CAPTCHA auf Ihrer Website aussieht und wie es sich verhält. Zunächst können Sie das Dropdown-Menü “Thema” öffnen und zwischen hell, dunkel und automatisch wählen.
Wenn Ihre Website-Besucher aus verschiedenen Ländern kommen, können Sie im Feld “Sprache” die Option “Auto Detect” auswählen. Auf diese Weise wird das Cloudflare-Drehkreuz die Sprache verwenden, die der Besucher benutzt.
Im “Erscheinungsbild”-Modus können Sie wählen, ob das Drehkreuz-Widget für alle Benutzer oder nur bei bestimmten Interaktionen angezeigt werden soll. Die sicherste Option ist, “Immer” auszuwählen.
Es ist auch möglich, die Schaltfläche “Turnstile submit” zu deaktivieren. Wenn Sie diese Option wählen, gibt es keine Schaltfläche zum Abschicken, auf die der Benutzer klicken kann, wenn er die Drehkreuz-Herausforderung abgeschlossen hat.
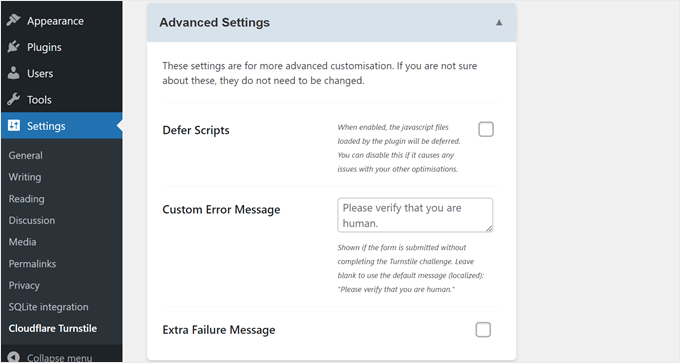
Wenn Sie nach unten scrollen, finden Sie die erweiterten Einstellungen.

Eine Möglichkeit besteht darin, Skripte aufzuschieben. Mit dieser Einstellung kann die Webseite schneller geladen werden, da der Browser angewiesen wird, vor der Ausführung von JavaScript-Code zu warten, bis die gesamte Seite geladen ist.
Wenn diese Einstellung jedoch Probleme mit anderen Dingen auf Ihrer Website verursacht, sollten Sie sie deaktivieren.
Sie können auch die Turnstile-Meldung anpassen. Standardmäßig zeigt Cloudflare den Besuchern die Meldung “Bitte bestätigen Sie, dass Sie ein Mensch sind” an. Um Ihren eigenen Wortlaut hinzuzufügen, geben Sie einfach in das Feld “Benutzerdefinierte Fehlermeldung” ein.
Schließlich können Sie die zusätzliche Fehlermeldung aktivieren. Mit dieser Einstellung können Sie eine zusätzliche Meldung hinzufügen, die unterhalb des Drehkreuz-Widgets angezeigt wird, wenn der Benutzer die Herausforderung nicht besteht.
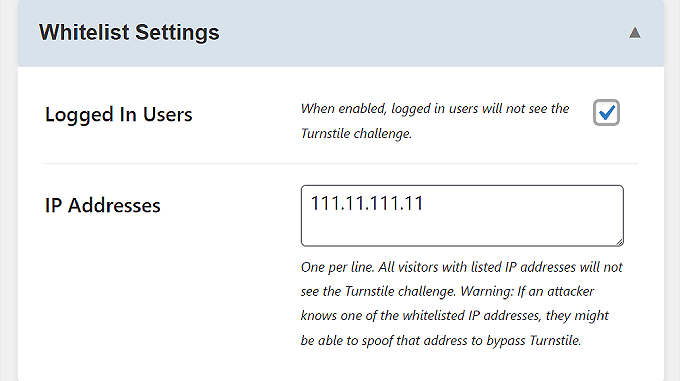
Unterhalb der erweiterten Einstellungen befinden sich die Whitelist-Einstellungen.
Hier können Sie festlegen, dass angemeldete Benutzer das Cloudflare-Drehkreuz nicht durchlaufen müssen. Sie können auch IP-Adressen auflisten, die die Challenge nicht durchlaufen müssen.

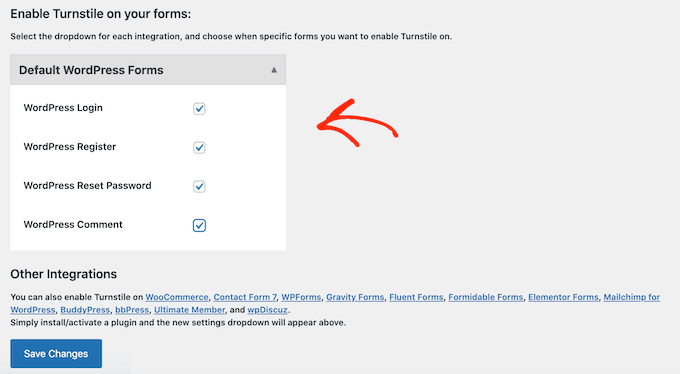
Danach können Sie die Bereiche auswählen, in denen Sie das Cloudflare Turnstile CAPTCHA verwenden möchten.
Sie können Turnstile mit allen eingebauten WordPress-Formularen verwenden, einschließlich der Login-Seite, dem Benutzerregistrierungsformular und der Seite zum Zurücksetzen des Passworts.

Je nachdem, welche Plugins Sie installiert haben, sehen Sie möglicherweise einige zusätzliche Optionen.
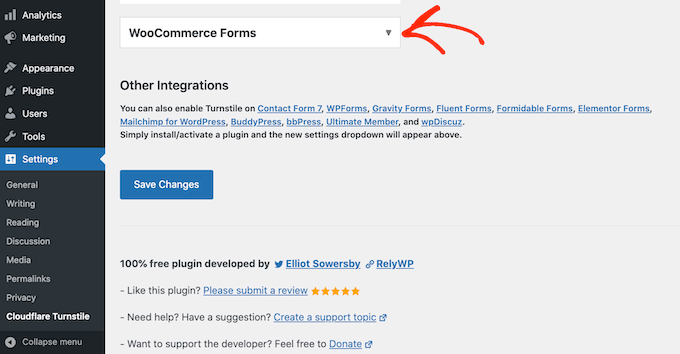
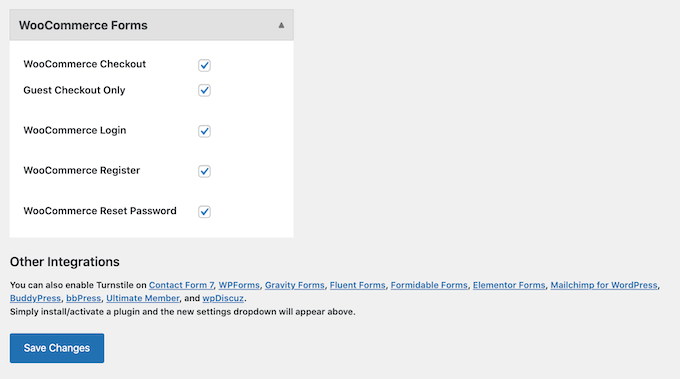
Wenn Sie z. B. einen Online-Shop mit WooCommerce erstellt haben, sehen Sie einen Abschnitt WooCommerce Forms.

Wenn Sie auf diesen Abschnitt klicken, um ihn zu erweitern, sehen Sie alle WooCommerce-Seiten, auf denen Sie ein Cloudflare CAPTCHA hinzufügen können.
Markieren Sie einfach das Kästchen neben jeder Seite, die Sie schützen möchten.

Wenn Sie mit den eingegebenen Informationen zufrieden sind, scrollen Sie zum Ende des Bildschirms und klicken Sie auf “Änderungen speichern”.
Wenn Sie nun Ihre Website besuchen, werden Sie das Turnstile CAPTCHA in Aktion sehen.
Schützen Sie Ihre Website weiter mit unseren ultimativen Leitfäden
Möchten Sie Ihre Website noch sicherer vor unbefugten Benutzern und bösartigen Bots machen? Lesen Sie die folgenden Artikel, um die Sicherheit Ihrer Website zu verbessern:
- Wie man einen DDoS-Angriff auf WordPress stoppt und verhindert
- Wie und warum Sie Login-Versuche in WordPress begrenzen sollten
- Wie Sie Ihre WordPress-Formulare mit einem Passwort schützen
- Ein-Klick-Login mit Google in WordPress hinzufügen
- Wie man mit Let’s Encrypt kostenloses SSL in WordPress hinzufügt
- Hinzufügen der Zwei-Faktor-Authentifizierung in WordPress (kostenlose Methode)
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu erfahren, wie Sie Cloudflare Turnstile CAPTCHA in WordPress hinzufügen können. Sie können auch unseren ultimativen WordPress-Sicherheitsleitfaden und unsere Expertenauswahl für die besten WordPress-Sicherheits-Plugins durchlesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Mohamad
Hi, thanks for the post. A quick question, do I think disabling submit button until the user answers CF Turnstile is required?
WPBeginner Support
It is not required but it can help reduce user confusion if you disable the submit button until it is checked.
Admin