Eine der größten Herausforderungen, mit denen wir als Blogger konfrontiert sind, ist es, Menschen dazu zu bringen, unsere Inhalte auf X/Twitter zu teilen. Es reicht nicht aus, einfach nur Artikel zu posten, man muss es seinen Lesern auch leicht machen, sie weiterzuverbreiten.
Da kommen die “Click-to-Tweet”-Boxen gerade recht. Mit diesen einfachen Tools können Leser Zitate aus Ihren Beiträgen mit nur einem Klick teilen. Wir haben festgestellt, dass sie sich hervorragend eignen, um mehr Beiträge in den sozialen Medien zu teilen und mehr Besucher auf Ihre WordPress-Website zu bringen.
In diesem Artikel zeigen wir Ihnen, wie Sie Ihren WordPress-Beiträgen Click-to-Tweet-Boxen hinzufügen können. Egal, ob Sie schon seit Jahren bloggen oder gerade erst anfangen, diese Methode kann Ihre X-/Twitter-Präsenz wirklich steigern und Ihre Inhalte vor mehr Menschen bringen.

Warum sollten Sie Click to Tweet-Boxen in Ihre WordPress-Beiträge einfügen?
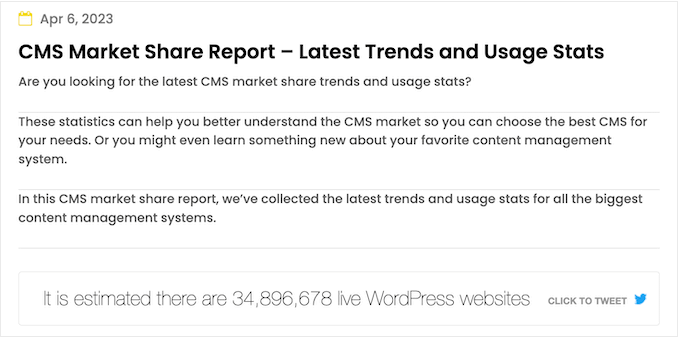
Eine “Click to Tweet”-Zitierschaltfläche macht es den Lesern leicht, Zitate aus Ihren Beiträgen und Seiten zu teilen.
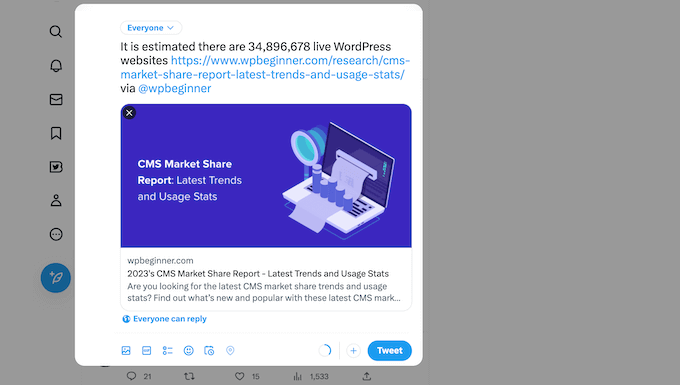
Besucher können einfach auf eine Schaltfläche klicken, um einen Tweet zu erstellen, der das Zitat sowie einen Link zu der Seite oder dem Beitrag enthält, auf der/dem das Zitat zu finden ist.

Je nachdem, wie die Box eingerichtet ist, kann der Tweet sogar Ihr X/Twitter-Konto markieren.
Wenn Nutzer sozialer Medien sehen, dass viele Menschen Ihre Inhalte posten, ist die Wahrscheinlichkeit größer, dass sie sich mit Ihnen beschäftigen.

Auf diese Weise können Click-to-Tweet-Boxen den Traffic in Ihrem Blog erhöhen, Ihnen mehr Follower verschaffen und Ihre Marke in den sozialen Medien bekannt machen.
All dies kann zu mehr Verkäufen in Ihrem Online-Shop, neuen Abonnenten für Ihren E-Mail-Newsletter und vielem mehr führen.
Sehen wir uns also an, wie Sie ganz einfach Click-to-Tweet-Boxen in Ihre WordPress-Blogbeiträge einfügen können. Hier sind die Schritte, die wir abdecken werden:
Schritt 1: Installieren Sie das Better Click to Tweet Plugin
Der einfachste Weg, eine Click-to-Tweet-Box zu erstellen, ist die Verwendung von Better Click To Tweet. Mit diesem kostenlosen WordPress-Plugin können Sie jeder Seite oder jedem Beitrag entweder über einen Shortcode oder einen Block ein Tweetable-Zitatfeld hinzufügen.
Als Erstes müssen Sie das Better Click To Tweet-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
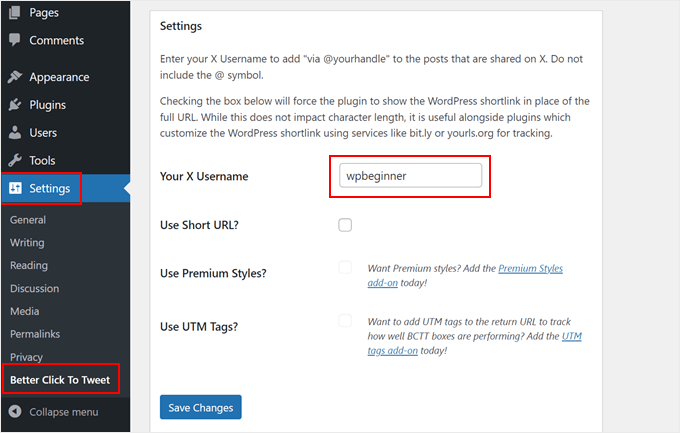
Gehen Sie nach der Aktivierung in Ihrem WordPress-Dashboard zu Einstellungen ” Better Click To Tweet. Geben Sie in das Feld “Ihr X-Benutzername” das Konto ein, das Sie in Tweets, die geteilt werden, markieren möchten.

Es gibt keinen Authentifizierungsprozess, so dass Sie jedes X/Twitter-Konto auf der Einstellungsseite des Plugins hinzufügen können, auch ein Konto, das Sie nicht besitzen.
Sie können diese Einstellung auch für einzelne “Click to Tweet”-Boxen außer Kraft setzen, so dass es einfach ist, viele verschiedene Konten in Ihrem WordPress-Blog zu markieren.
Wenn Sie benutzerdefinierte Kurz-URLs verwenden, stellen Sie sicher, dass Sie das Kontrollkästchen neben “Kurz-URL verwenden” aktivieren. Dadurch wird das Plugin gezwungen, den WordPress-Kurzlink anstelle der vollständigen URL anzuzeigen, was wichtig ist, wenn Sie Tools zum Verfolgen von Linkklicks in WordPress verwenden.
Auch hier können Sie diese Einstellung für einzelne Click-to-Tweet-Boxen außer Kraft setzen.
Klicken Sie anschließend auf “Änderungen speichern”.
Schritt 2: Hinzufügen einer Click to Tweet-Box mit dem WordPress-Block-Editor
Sie können eine Click-to-Tweet-Box zu jeder Seite oder jedem Beitrag hinzufügen, indem Sie einen Shortcode oder einen Block verwenden. Da dies die einfachste Methode ist, beginnen wir mit dem Block.
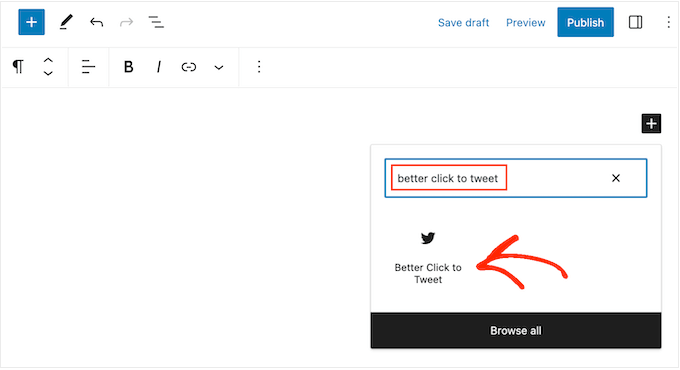
Öffnen Sie im WordPress-Inhaltseditor einfach die Seite oder den Beitrag, auf der/dem Sie eine Box erstellen möchten, und klicken Sie dann auf die Schaltfläche “+ Block hinzufügen”.
Geben Sie in dem daraufhin angezeigten Popup “Better Click to Tweet” ein. Wenn der richtige Block angezeigt wird, klicken Sie darauf, um ihn der Seite hinzuzufügen.

Sie können nun das gewünschte Zitat eingeben.
Standardmäßig zeigt das Plugin eine “Click to Tweet”-Aufforderung an, aber Sie können diese durch Ihre eigene Nachricht ersetzen.
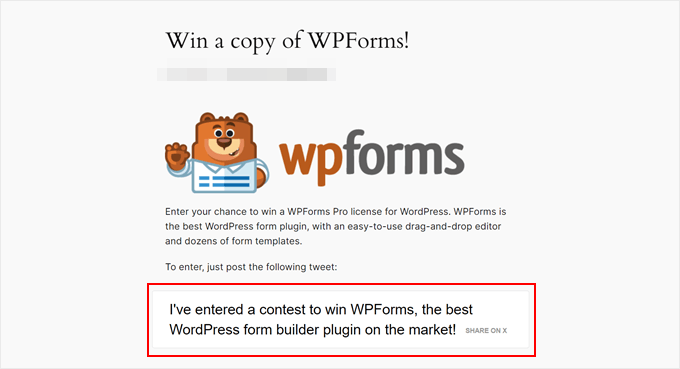
Wenn Sie zum Beispiel ein Gewinnspiel in WordPress veranstalten, können Sie die Leser dazu auffordern, den Tweet zu zitieren, um an dem Gewinnspiel teilzunehmen.

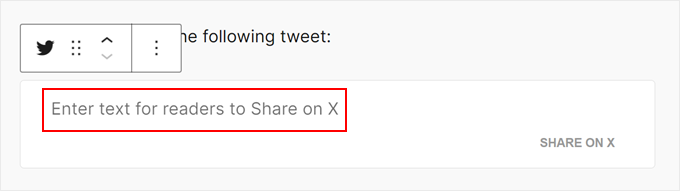
Um den Text zu ändern, klicken Sie einfach auf den Block.
Ersetzen Sie dann den Text “Geben Sie den Text ein, den die Leser auf X teilen sollen”.

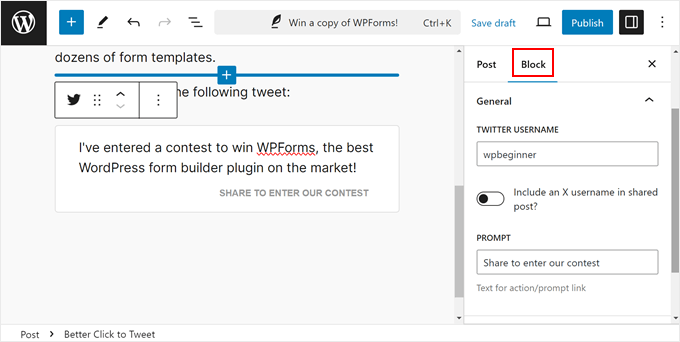
Klicken wir nun auf das Symbol für die Gutenberg-Blockeinstellungen in der oberen linken Ecke.
Hier können Sie festlegen, dass Ihre X/Twitter-Seite in den Tweet aufgenommen wird, so dass Ihr Konto getaggt wird. Sie können diese Einstellung aber auch deaktivieren, wenn Ihr Ziel nur darin besteht, den Traffic auf Ihrer Website zu erhöhen und nicht darin, mehr Engagement in den sozialen Medien zu erzielen.
Darüber hinaus können Sie die Aufforderung zur Aktion ändern. Wir haben uns entschieden, unseren Aufruf in “Teilen, um an unserem Wettbewerb teilzunehmen” zu ändern.

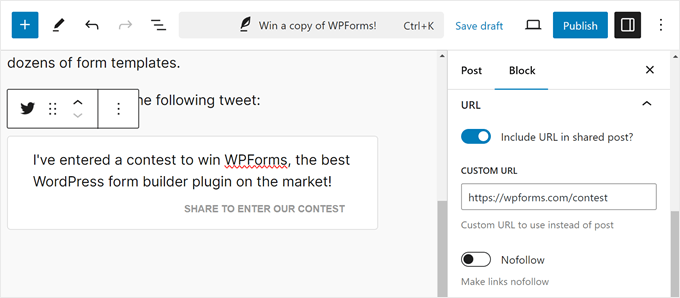
Als nächstes öffnen Sie die Registerkarte “URL” unten.
Standardmäßig enthält das Plugin einen Link zu der Seite oder dem Beitrag, auf der/dem das Zitatfeld angezeigt wird. Allerdings ist es auch möglich, diesen Link zu entfernen, so dass der Tweet nur das getaggte Konto enthält.
Dies ist eine gute Option, wenn Sie einfach nur mehr Engagement auf X erreichen wollen, anstatt Leute auf Ihre Website oder Ihren Online-Shop zu leiten.
Deaktivieren Sie dazu den Schalter “URL in Tweet einschließen”.
Wenn Sie einen anderen Link einfügen möchten, ist das ebenfalls möglich. Dies kann nützlich sein, wenn Sie mehr Besucher auf eine bestimmte Seite leiten möchten, z. B. die Landing Page für ein Produkt oder eine Dienstleistung, die in dem Blogbeitrag erwähnt wird.
Erweitern Sie dazu einfach den Bereich “URL” im rechten Menü. Geben Sie dann den Link in das Feld “Benutzerdefinierte URL” ein.
Sie können den Link auch als nofollow markieren, was nützlich ist, wenn Sie auf eine Website eines Dritten verlinken, z. B. eines Kunden oder eines Affiliate-Marketing-Partners.

Wenn Sie mit der Einrichtung der Angebotsbox zufrieden sind, klicken Sie auf die Schaltfläche “Veröffentlichen” oder “Aktualisieren”, um sie zu aktivieren. Wenn Sie nun Ihre WordPress-Website besuchen, sehen Sie die Angebotsbox in Aktion.
Alternative: Hinzufügen einer Click to Tweet Box mit einem Shortcode
Wenn Sie dasselbe Zitat auf mehreren Seiten anzeigen möchten, kann das Hinzufügen und Konfigurieren jedes einzelnen Feldes viel Zeit und Mühe kosten. Stattdessen kann es einfacher sein, denselben Shortcode an mehreren Stellen einzufügen.
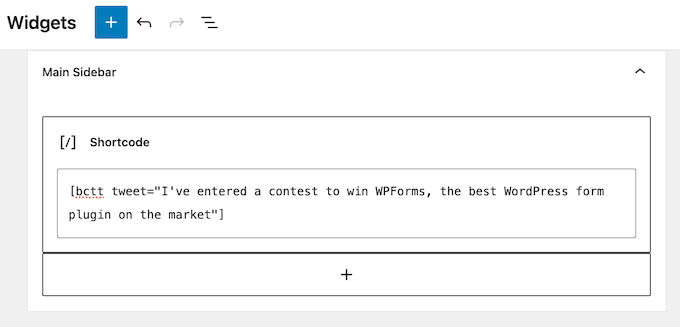
Sie können auch ein Feld in die Seitenleiste Ihres WordPress-Themes oder einen ähnlichen Bereich einfügen, indem Sie einen Shortcode verwenden. Weitere Informationen über die Platzierung des Shortcodes finden Sie in unserer Anleitung zum Hinzufügen eines Shortcodes in WordPress.

Für den Anfang können Sie den folgenden Shortcode verwenden:[bctt tweet="Quotable Tweet"]
Dadurch wird ein Tweet erstellt, der das in den Einstellungen des Plugins verlinkte Konto markiert und eine URL zur aktuellen Seite oder zum aktuellen Beitrag enthält. Ändern Sie die Worte “zitierfähiger Tweet” im Shortcode in die Nachricht, die Sie den Nutzern mitteilen möchten.
Wenn Sie ein Konto nicht markieren möchten, können Sie stattdessen Folgendes verwenden:[bctt tweet="Quotable Tweet" via="no"]
Möchten Sie eine andere URL in den Tweet einfügen? Hier ist ein Beispiel für den Shortcode, den Sie verwenden müssen:[bctt tweet="Quotable Tweet." url="http://example.com"]
Um den Link vollständig zu entfernen, setzen Sie ihn einfach auf url="no". Sie können den Link auch als nofollow markieren, indem Sie dem Shortcode Folgendes hinzufügen: nofollow="yes."
Bonus: Mehr X/Twitter-Follower durch Hinzufügen eines X/Twitter Feeds in WordPress
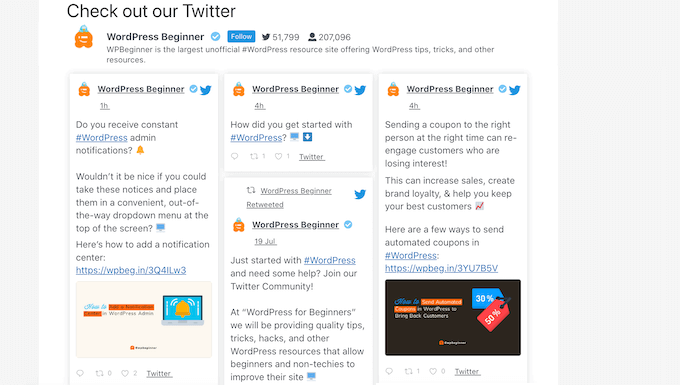
Eine “Click to Tweet”-Box ist ein schneller und einfacher Weg, um auf X/Twitter Engagement zu erzeugen. Es gibt jedoch noch andere Möglichkeiten, für Ihre Social-Media-Konten zu werben, z. B. das Hinzufügen eines Feeds, der Ihre letzten Tweets und Updates automatisch anzeigt, wenn Sie neue Beiträge veröffentlichen.
Am einfachsten geht das mit dem Smash Balloon Twitter Feed, dem besten X/Twitter Plugin für WordPress.

Mit diesem Plugin können Sie aktuelle Tweets in WordPress-Blogbeiträge einbetten, so dass die Leser den Originalbeitrag einfach kommentieren, mögen und retweeten können.
Sie können Ihre eigenen Tweets oder sogar Tweets von Dritten zitieren. Sie könnten zum Beispiel Beiträge von einem Branchen-Influencer, einem Werbepartner oder einem zufriedenen Kunden einbetten.
Weitere Informationen finden Sie in unserem Leitfaden zum Hinzufügen von Social Media Feeds zu WordPress.
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat zu lernen, wie Sie Click-to-Tweet-Boxen in Ihre WordPress-Beiträge einfügen können. Vielleicht möchten Sie auch erfahren , wie Sie eine schwebende Social-Share-Leiste in WordPress einfügen oder unsere Expertenauswahl für die besten Social-Media-Plugins für WordPress sehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jerry
How to make the background of the twitter box to its original blue colour?
WPBeginner Support
You would need to reach out to the plugin’s support for the available options at the moment.
Admin
Gaman
I’ve been trying to install this plugin but unable to activate it. I received “The plugin does not have a valid header.”
To be bad it looks promising.
Lisa Sicard
I’m been using this one of the websites I manage and noticed the clicks to tweets are not showing up, is there is an issue with the plugin (May 22, 2018). ?
Thank you!
Mathukutty P. V.
Sumo free also highlight text once select and tweet. Is that not enough for visitors to tweet or still clicktotweet needed?
WPBeginner Support
Hi Mathukutty P. V,
If you are satisfied with it, then sure you can continue using it. You can also try click to Tweet for comparison and see which one you like better.
Admin
Mathukutty P. V.
I have installed better click and it looks better on a post. But tweet not showing the featured image or title and meta. Tweet through sumo showing all ok.
Soumik Sadman Anwar
Seems you have shown the plugin by CoSchedule/Todaymade. Expecting a short review for the plugin by clicktotweet
WPBeginner Support
Hey Soumik,
We have updated the article. It now shows Better Click to Tweet plugin.
Admin
jim
how do you install it? there’s no “plugin” option in the menu on the left.
WPBeginner Support
You are probably using WordPress.com. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Syed
so. this for twitter. how about facebook?
Erik
You want a share button for Facebook (I don’t think there is, or even should be, a plugin where you put stuff on people’s timeline without them interacting like for a share).
Jetpack has the best solution I’ve come across (although I only tested a handful).
Renee Manella
Thank you so much for this tutorial – it came right on time! I was just about to start wading through plugin reviews and how-to guides when this popped up in the newsletter.
Natasha
You all are great. I am learning so much. Hopefully, after I have some website maintenance issues addressed, I will be well on my way with my blog.
WPBeginner Staff
No it does not.
JELindholm
Great article, I’ve been wanting to add this feature to my posts but never did the research… now I know how to do it
sakeenahummz
I’ve been looking at this plugin and I really like the idea of it, but recent reviews say it includes a ad link in the tweets. Can you clarify if it does or not. Thanks so much.
Travis Pflanz
I am a fan of Better Click to Tweet – https://wordpress.org/plugins/better-click-to-tweet/
Some advantages of Better Click to Tweet:
– Option to use short URL
– Works with URL shorteners
– Option to remove “via @screenname” on individual tweets
– Option to remove URL on individual tweets