WordPress bietet mehrere Möglichkeiten, Listen in Ihren Beiträgen und Seiten zu erstellen. Aber wir haben auch einige großartige Plugins gefunden, mit denen Sie optisch ansprechendere und individuell angepasste Listen erstellen können. Das ist großartig, um Ihre Inhalte ansprechender und leichter lesbar zu machen.
Listen sind auch eine gute Möglichkeit, Schritt-für-Schritt-Anleitungen oder komplizierte Daten mit Ihren Besuchern zu teilen. Manchmal werden Seiten, die Listen verwenden, von den Suchmaschinen sogar höher eingestuft.
In diesem Artikel zeigen wir Ihnen, wie Sie in WordPress auf einfache Weise Aufzählungspunkte und nummerierte Listen hinzufügen können, indem Sie verschiedene Methoden verwenden, vom integrierten Editor bis hin zu fortgeschrittenen Plugins.

Wann Aufzählungspunkte und nummerierte Listen in WordPress hinzugefügt werden sollen
Anstatt den Besuchern eine Wand aus Text zu zeigen, ist es eine gute Idee, Ihre Inhalte in überschaubare Abschnitte zu unterteilen. Es gibt viele Möglichkeiten, Ihre Seiten leserfreundlicher zu gestalten, z. B. das Erstellen von Tabellen, die Verwendung von Zwischenüberschriften, das Hinzufügen von Videos und das Erstellen von Listen.
Eine Liste kann Besuchern helfen, Ihren Inhalt auf einen Blick zu verstehen (wie in einem Inhaltsverzeichnis), selbst wenn Sie komplizierte Informationen weitergeben. Dies kann das Nutzererlebnis verbessern und die Besucher länger auf Ihrer WordPress-Website halten.
Sehen wir uns also an, wie Sie in WordPress Aufzählungspunkte und nummerierte Listen hinzufügen können. Verwenden Sie einfach die unten stehenden Links, um direkt zu der gewünschten Methode zu gelangen:
Methode 1: Verwendung des eingebauten WordPress-Listenblocks (einfach)
Der einfachste Weg, Aufzählungspunkte und nummerierte Listen hinzuzufügen, ist die Verwendung des Listenblocks und des WordPress Gutenberg-Blockeditors.
Damit können Sie einfache nummerierte oder Aufzählungslisten erstellen, ohne ein separates WordPress-Plugin zu installieren. Allerdings bietet dieser Standardblock nur wenige Anpassungsmöglichkeiten.
Wenn Sie Ihre Listen mit benutzerdefinierten Symbolen, horizontalen Layouts, verschiedenen Farben und mehr verfeinern möchten, empfehlen wir Ihnen, eine der anderen Methoden in diesem Artikel zu verwenden.
Um loszulegen, öffnen Sie einfach den Block-Editor für den WordPress-Beitrag oder die Seite, zu der Sie eine Liste hinzufügen möchten. Sie können auch den Widget-Editor öffnen, um die Aufzählungsliste zu einem Widget-Bereich, z. B. einer Seitenleiste, hinzuzufügen.
Sie können dann wählen, ob Sie eine Aufzählung oder eine nummerierte Liste erstellen möchten.
Wie man eine Aufzählungsliste in WordPress erstellt
Um eine Aufzählungsliste zu erstellen, klicken Sie auf das “+”-Symbol, um einen neuen WordPress-Block hinzuzufügen.

Geben Sie in dem daraufhin angezeigten Popup-Fenster “Liste” ein.
Wenn der richtige Block angezeigt wird, klicken Sie darauf, um ihn der Seite hinzuzufügen.

Damit wird das erste Element einer Aufzählungsliste erstellt. Geben Sie einfach den Text ein, den Sie für das erste Listenelement verwenden möchten.
Drücken Sie anschließend die Eingabetaste auf Ihrer Tastatur, um zur nächsten Zeile zu gelangen. WordPress wird den zweiten Aufzählungspunkt automatisch erstellen.

Sie können nun den Text eingeben, den Sie für den zweiten Aufzählungspunkt verwenden möchten. Wiederholen Sie diese Schritte einfach, um der Liste weitere Punkte hinzuzufügen.
Wenn Sie eine verschachtelte Liste erstellen möchten, klicken Sie auf den Button “Einrücken”. Dadurch wird der Cursor einen Schritt nach rechts bewegt, so dass Sie den eingerückten Text eingeben können.

Sie können erneut auf den Button ‘Einrücken’ klicken, um zwei Ebenen von verschachtelten Aufzählungszeichen zu erstellen.
Wie Sie in der folgenden Abbildung sehen können, verwendet jede Ebene ein anderes Symbol.

Um den Einzug zu verringern, klicken Sie auf die Schaltfläche “Ausrücken”.
Dadurch wird der Cursor einen Schritt nach links bewegt, so dass Sie mit der Eingabe beginnen können.

Durch Drücken der Schaltflächen “Einrücken” und “Ausrücken” können Sie verschachtelte Listen mit mehreren verschiedenen Ebenen erstellen.
Standardmäßig verwendet der WordPress-Block-Editor die Schriftgröße“Medium”, aber Sie können zwischen klein, groß und extragroß wechseln, indem Sie die “Typografie”-Einstellungen in den rechten Blockoptionen verwenden.

Sie können auch Links hinzufügen oder Standardtextformatierungsoptionen wie Fett- und Kursivdruck verwenden. So sind Ihre Listen noch leichter zu lesen und auf einen Blick zu verstehen.
Wie man eine nummerierte Liste in WordPress erstellt
Um eine nummerierte Liste in WordPress zu erstellen, drücken Sie einfach die Taste “1” auf Ihrer Tastatur, gefolgt von einem Punkt/einem Punkt (.)
WordPress verwandelt diesen Text automatisch in den ersten Punkt einer nummerierten Liste.

Jetzt können Sie den ersten Eintrag in die nummerierte Liste eingeben.
Danach drücken Sie einfach die Eingabetaste auf Ihrer Tastatur, und WordPress wird automatisch den nächsten nummerierten Punkt erstellen.

Genau wie bei den Aufzählungszeichen können Sie verschachtelte Listen erstellen, indem Sie auf die Schaltflächen “Einrücken” und “Ausrücken” klicken.
Dadurch wird ein eingerückter Aufzählungspunkt unterhalb des nummerierten Aufzählungspunkts erstellt.

Im Gegensatz zu Aufzählungslisten können Sie nur eine einzige Einrückungsebene verwenden.
Wenn Sie mit dem Aussehen der Liste zufrieden sind, klicken Sie einfach auf die Schaltfläche “Aktualisieren” oder “Veröffentlichen”, um sie auf Ihrer WordPress-Website zu veröffentlichen.
Methode 2: Shortcodes Ultimate verwenden (Listen mit individuellen Symbolen)
Der integrierte Listenblock eignet sich hervorragend zum Erstellen von textbasierten Listen, aber manchmal möchten Sie vielleicht eine Liste mit individuellen Symbolen erstellen. Auf diese Weise können Sie Ihre Listen optisch ansprechender gestalten und besser auf Ihr Theme abstimmen.
Am einfachsten geht das mit Shortcodes Ultimate. Mit diesem Plugin können Sie über einfache Shortcodes Listen mit individuellen Symbolen erstellen.
Hierfür werden wir die kostenlose Version des Plugins verwenden, da sie für diese Methode bereits ausreichend ist. Wenn Sie jedoch erweiterte Funktionen wünschen, können Sie ein Upgrade auf einen kostenpflichtigen Plan durchführen.
Um Shortcodes Ultimate zu verwenden, installieren Sie das WordPress Plugin in Ihrem Verwaltungsbereich. Danach erstellen Sie einen neuen Beitrag oder bearbeiten einen bestehenden im Block-Editor.
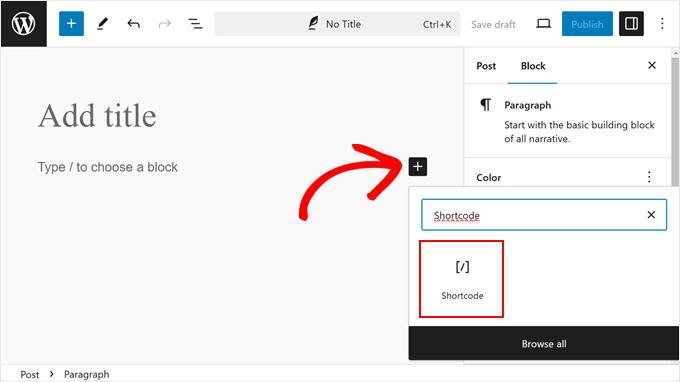
Klicken Sie nun irgendwo auf der Seite auf den Button “+” und wählen Sie den Block “Shortcode” aus.

Fügen Sie nun den unten stehenden Shortcode in den Block ein:
1 2 3 4 5 6 7 | [su_list icon="icon: star" icon_color="#ffde0f"]<ul> <li>List item</li> <li>List item</li> <li>List item</li></ul>[/su_list] |
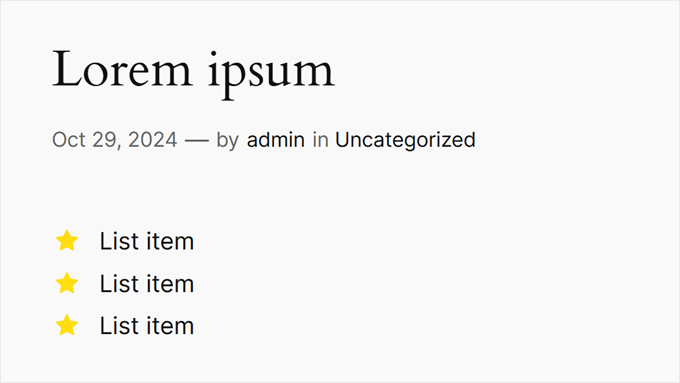
Dieser Shortcode zeigt drei Aufzählungspunkte mit gelben Sternsymbolen an, etwa so:

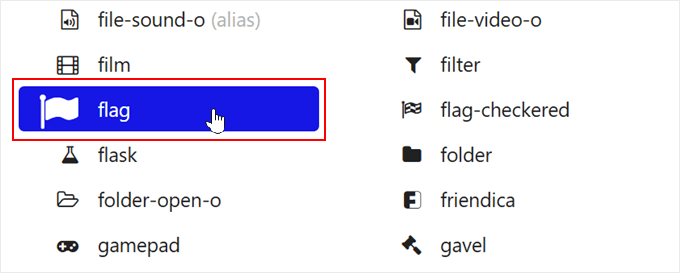
Um das Symbol und die Farbe individuell anzupassen, können Sie auf die Website von Fork Awesome gehen. Hier sehen Sie alle Symbole, die Sie für Ihre Aufzählungslisten verwenden können. Suchen Sie hier einfach nach einem Symbol, das Sie verwenden möchten.
Wir werden zum Beispiel das Symbol “Flagge” verwenden. Kopieren Sie nun den Namen des Symbols und gehen Sie zurück zum Block-Editor.

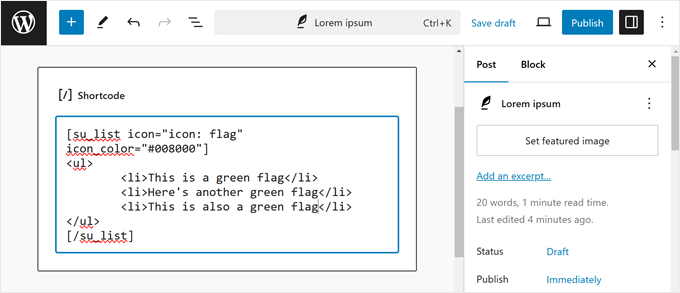
Dort ersetzen Sie einfach den Stern durch das Symbol. Anstelle von icon: star werden wir also icon: flag verwenden.
Um die Farbe zu ändern, ersetzen Sie den HEX-Code in icon_color="#ffde0f" durch den HEX-Code der von Ihnen gewünschten Farbe.
Wenn Sie also das Symbol grün machen wollen, müssen Sie icon_color="#008000" eingeben. Mehr über die Suche nach den richtigen Farben erfahren Sie in unserem Artikel über die Suche nach dem perfekten Farbschema für Ihre WordPress Website.
Vergessen Sie nicht, das Element Liste durch Ihren eigenen Text zu ersetzen.
So sieht unser Code jetzt aus:

Wenn Sie mit dem Aussehen der Liste zufrieden sind, können Sie entweder auf die Schaltfläche “Aktualisieren” oder “Veröffentlichen” klicken, um sie auf Ihrem WordPress-Blog oder Ihrer Website zu veröffentlichen.
So sieht die Liste auf dem Frontend aus:

Methode 3: Verwendung eines Page Builder Plugins (am besten für Landing Pages)
Wenn Sie schöne Listen mit benutzerdefiniertem Styling erstellen möchten, dann sollten Sie SeedProd verwenden.
Mit diesem fortschrittlichen WordPress-Theme und Seitenerstellungs-Plugin können Sie professionell gestaltete Seiten mit einem einfachen Drag-and-Drop-Editor erstellen.
Außerdem wird ein vorgefertigter Listenblock mitgeliefert, mit dem Sie jeden Teil des Listendesigns anpassen können, z. B. den Abstand zwischen den einzelnen Elementen ändern, die Standardaufzählungspunkte durch eigene Symbole ersetzen und vieles mehr.
Mit SeedProd ist es einfach, eigenständige Seiten mit einem einzigartigen Design zu erstellen. Daher ist dies auch eine gute Wahl, wenn Sie Listen zu einer benutzerdefinierten Homepage oder Landing Page hinzufügen möchten.
Hinweis: Es gibt auch eine kostenlose Version von SeedProd, mit der Sie individuelle Seitendesigns erstellen können, egal wie hoch Ihr Budget ist.
Als Erstes müssen Sie SeedProd installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Bei der Aktivierung müssen Sie Ihren Lizenzschlüssel eingeben.

Sie können diese Informationen in Ihrem Konto auf der SeedProd-Website finden. Nachdem Sie den Lizenzschlüssel hinzugefügt haben, klicken Sie einfach auf “Schlüssel überprüfen”.
Wählen Sie eine professionell gestaltete Vorlage
Danach gehen Sie zu SeedProd ” Landing Pages und klicken Sie auf “Neue Landing Page hinzufügen”.

Auf dem nächsten Bildschirm werden Sie aufgefordert, eine Vorlage auszuwählen.
SeedProd enthält mehr als 300 schöne Vorlagen, die in verschiedene Kategorien unterteilt sind, wie z. B. 404-Seiten-Vorlagen und benutzerdefinierte WooCommerce-Dankeseiten.
Klicken Sie einfach auf eine beliebige Registerkarte, um die verschiedenen Vorlagen innerhalb dieser Kategorie anzuzeigen.

Wenn Sie eine Vorlage gefunden haben, die Sie verwenden möchten, fahren Sie mit der Maus darüber und klicken Sie dann auf das Häkchen-Symbol.
Wir verwenden die Vorlage “Explosive Growth Webinar” für alle unsere Bilder, aber Sie können jedes beliebige Design verwenden.

Als nächstes müssen Sie der Seite einen Titel geben.
SeedProd erstellt automatisch eine URL, die auf dem Seitentitel basiert, aber Sie können diese nach Belieben ändern. Das Hinzufügen von relevanten Schlüsselwörtern zu einer URL verbessert zum Beispiel oft Ihre WordPress-SEO und hilft, dass die Seite in relevanten Suchergebnissen erscheint.
Weitere Informationen finden Sie in unserem Leitfaden für die Keyword-Recherche für Ihren WordPress-Blog.

Wenn Sie mit dem Titel und der URL zufrieden sind, klicken Sie einfach auf “Speichern und mit der Bearbeitung der Seite beginnen”.
Erstellen Sie Ihr eigenes Seitenlayout
SeedProd öffnet nun Ihre Vorlage in seinem Drag-and-Drop-Editor. Auf der rechten Seite sehen Sie eine Live-Vorschau des Seitendesigns, auf der linken Seite einige Einstellungen.

SeedProd wird mit vielen Blöcken geliefert, die Sie Ihrem Design hinzufügen können, darunter Blöcke, mit denen Sie Schaltflächen für soziale Netzwerke, Videos, Kontaktformulare und vieles mehr hinzufügen können.
Weitere Informationen finden Sie in unserer Anleitung zum Erstellen einer benutzerdefinierten Seite in WordPress.
Um eine Liste zu Ihrem Entwurf hinzuzufügen, suchen Sie den Block “Liste” und ziehen ihn auf die Seite.

Dies fügt Ihrer Seite eine vertikale Liste mit dem Platzhalter “Artikel 1” hinzu.
Wenn Sie stattdessen eine horizontale Liste erstellen möchten, klicken Sie auf die Registerkarte “Erweitert” und wählen Sie dann die Schaltfläche “Horizontal”.

Sie können nun mit dem Aufbau Ihrer Liste beginnen, indem Sie die Registerkarte “Inhalt” auswählen.
Um den Standardtext durch Ihre eigene Nachricht zu ersetzen, klicken Sie im linken Menü auf “Punkt 1”.

Sie können nun Ihren Listeneintrag in den kleinen Texteditor eingeben, der angezeigt wird.
Hier können Sie auch alle gewünschten Formatierungen wie Fett- oder Kursivdruck vornehmen.

Standardmäßig verwendet SeedProd ein Häkchen für jeden Aufzählungspunkt, aber es verfügt über eine eingebaute Bibliothek von Symbolschriften, die 1400 Font Awesome-Symbole enthält, die Sie stattdessen verwenden können.
Um das Häkchen zu ersetzen, fahren Sie einfach mit der Maus darüber und klicken Sie dann auf “Icon Library”, wenn es erscheint.

Es öffnet sich ein Popup-Fenster, in dem Sie das Symbol auswählen können, das Sie stattdessen verwenden möchten.
Sie können für die einzelnen Aufzählungspunkte innerhalb der Liste unterschiedliche Symbole verwenden, so dass sich auf diese Weise interessante und auffällige Listen erstellen lassen.

Um weitere Aufzählungspunkte zu erstellen, klicken Sie einfach auf die Schaltfläche “Neues Element hinzufügen”.
Sie können nun Text hinzufügen und das Standardsymbol ändern, indem Sie genau dasselbe Verfahren wie oben beschrieben anwenden.

Nachdem Sie alle Elemente zu Ihrer Liste hinzugefügt haben, können Sie die Schriftgröße und die Ausrichtung über die Einstellungen im linken Menü ändern.
Sie können den Abstand zwischen den einzelnen Listenelementen auch mit dem Schieberegler “Abstand zwischen” vergrößern oder verkleinern.

Danach möchten Sie vielleicht die Farbe der Symbole in der Liste ändern. Auch wenn Sie verschiedene Symbole verwenden, wendet SeedProd dieselbe Farbe auf jedes Element an, sodass das Design immer einheitlich aussieht.
Um diese Änderung vorzunehmen, klicken Sie auf den Bereich “Symbolfarbe” und wählen Sie dann eine neue Farbe aus dem angezeigten Popup.

Wenn das erledigt ist, können Sie auf “Erweitert” klicken und einige zusätzliche Einstellungen vornehmen. Wir haben bereits gesehen, wie Sie zwischen vertikalem und horizontalem Listenlayout wechseln können, aber Sie können auch die Textfarbe und Schriftart ändern.
Um Ihre Liste wirklich hervorzuheben, können Sie sogar einen Box Shadow oder eine CSS-Animation hinzufügen.

Die meisten Einstellungen auf der Registerkarte “Erweitert” sind ziemlich selbsterklärend, so dass es sich lohnt, sie auszuprobieren, um zu sehen, welche Effekte Sie erzielen können.
Danach können Sie mit der Gestaltung Ihrer Seite fortfahren, indem Sie weitere Blöcke hinzufügen und diese dann über die Einstellungen im linken Menü anpassen.
Wenn Sie mit dem Aussehen der Seite zufrieden sind, klicken Sie einfach auf das Dropdown-Menü der Schaltfläche “Speichern” und wählen Sie “Veröffentlichen”.

Sie können nun diese Seite besuchen, um die Liste live in Ihrem Online-Shop oder auf Ihrer Website zu sehen.
Methode 4: Verwenden von Code zum Hinzufügen von Aufzählungspunkten und Nummernlisten (Fortgeschrittene)
Sie können Listen auch mit dem integrierten WordPress-Code-Editor und HTML erstellen.
Dies ist komplizierter und daher nicht die beste Methode für Anfänger. Sie ermöglicht es Ihnen jedoch, mehr Stile und Formatierungen im integrierten Listenblock zu verwenden. So können Sie z. B. mit Tags wie h1 und h2 schnell und einfach Überschriftenstile zu Listenelementen hinzufügen.
Weitere Informationen zu diesem Thema finden Sie in unserer Anleitung zum Bearbeiten von HTML im WordPress-Code-Editor.
Öffnen Sie zunächst die Seite oder den Beitrag, auf der/dem Sie die Liste anzeigen möchten. Klicken Sie dann auf das Symbol mit den drei Punkten in der oberen rechten Ecke und wählen Sie “Code-Editor”.

Die nächsten Schritte hängen davon ab, ob Sie eine Liste mit Aufzählungspunkten oder eine nummerierte Liste hinzufügen möchten.
Erstellen einer Aufzählungsliste mit Code
Um eine Liste mit Aufzählungspunkten zu erstellen, geben Sie zunächst Folgendes ein:
1 2 | <!-- wp:list --><ul> |
Das ul steht für “unordered list”, was bedeutet, dass die Liste keine Zahlen enthält, und das wp:list sagt WordPress, dass Sie einen Listenblock manuell erstellen.
Drücken Sie dann die Eingabetaste, um eine neue Zeile zu beginnen und Ihren ersten Listeneintrag zu erstellen:
1 2 3 4 5 | <!-- wp:list --><ul><!-- wp:list-item --><li>Red</li><!-- /wp:list-item --> |
Hier steht li für “Listenelement”, und wir schließen die Zeile mit /li ab.
Sie können diesen Vorgang wiederholen, um weitere Listenelemente zu erstellen. Zum Beispiel:
1 2 3 4 5 6 7 8 9 10 11 12 13 | <!-- wp:list --><ul><!-- wp:list-item --><li>Red</li><!-- /wp:list-item --><!-- wp:list-item --><li>Orange</li><!-- /wp:list-item --><!-- wp:list-item --><li>Green</li><!-- /wp:list-item --> |
Wenn Sie fertig sind, schließen Sie den Codeblock mit einem weiteren Flag “ungeordnete Liste”:
1 2 | </ul><!-- /wp:list --> |
Daraus ergibt sich der folgende Listencode:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!-- wp:list --><ul><!-- wp:list-item --><li>Red</li><!-- /wp:list-item --><!-- wp:list-item --><li>Orange</li><!-- /wp:list-item --><!-- wp:list-item --><li>Green</li><!-- /wp:list-item --></ul><!-- /wp:list --> |
Wie Sie in der folgenden Abbildung sehen können, wird damit eine sehr einfache Liste erstellt, die Sie jedoch durch Hinzufügen anderer HTML-Elemente, wie z. B. Überschriften-Tags, anpassen können.

Erstellen einer nummerierten Liste mit Code
Um eine nummerierte Liste zu erstellen, geben Sie einfach Folgendes ein:
1 | <!-- wp:list {"ordered":true} --> |
Sie können dann ol eingeben, was für geordnete Liste steht:
1 2 | <!-- wp:list {"ordered":true} --><ol> |
Danach fügen Sie die einzelnen Listenelemente nach demselben Verfahren wie oben beschrieben hinzu:
1 2 3 4 5 | <!-- wp:list {"ordered":true} --><ol><!-- wp:list-item --><li>Red</li><!-- /wp:list-item --> |
Zum Schluss schließen Sie die geordnete Liste mit einem /ol-Tag und wp:list.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!-- wp:list {"ordered":true} --><ol><!-- wp:list-item --><li>Red</li><!-- /wp:list-item --><!-- wp:list-item --><li>Orange</li><!-- /wp:list-item --><!-- wp:list-item --><li>Green </li><!-- /wp:list-item --></ol><!-- /wp:list --> |
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat zu lernen, wie Sie Aufzählungspunkte und nummerierte Listen in WordPress hinzufügen können. Vielleicht möchten Sie auch erfahren , wie Sie die Zusammenarbeit im WordPress Block-Editor hinzufügen und unsere Expertenauswahl der besten Gutenberg Block Plugins für WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.