Möchten Sie einen Blog zur Bewertung von mobilen Apps mit WordPress erstellen? Bewertungsportale für mobile Apps helfen den Nutzern nicht nur dabei, Apps zu finden, sondern Sie können auch Geld damit verdienen, indem Sie sich als Partner für kostenpflichtige Apps anmelden. In diesem Artikel zeigen wir Ihnen, wie Sie mit WP-AppBox schöne Badges für mobile Apps in WordPress hinzufügen können.

Als Erstes müssen Sie das WP-AppBox-Plugin installieren und aktivieren. Nach der Aktivierung müssen Sie die Seite Einstellungen ” WP-AppBox besuchen, um das Plugin zu konfigurieren.

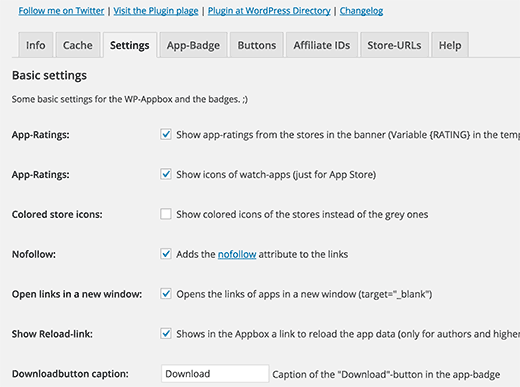
WP-AppBox ist ein leistungsstarkes Plugin mit vielen Optionen. Wir beginnen mit der Registerkarte Einstellungen. Hier befinden sich alle allgemeinen Einstellungen für die Appbox und die Badges.
Die Standardeinstellungen sollten für die meisten Websites funktionieren, aber Sie können sie überprüfen und ändern, wenn Sie möchten.
Vergessen Sie nicht, auf die Schaltfläche Änderungen speichern zu klicken, um Ihre Einstellungen zu speichern.

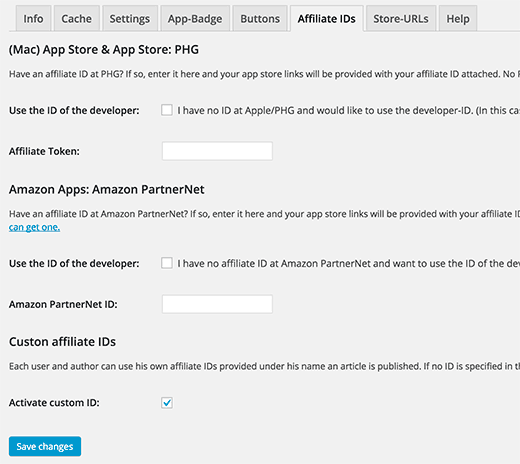
Wenn Sie als Partner Geld verdienen möchten, müssen Sie auf die Registerkarte “Partner-IDs” klicken, um Ihre Partner-ID für den App Store einzugeben.
Derzeit unterstützt das Plugin den Mac-App-Store und Amazon Partneret.

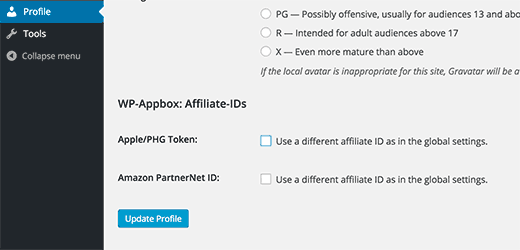
Wenn Sie einen Blog mit mehreren Autoren betreiben und möchten, dass die Autoren ihre eigenen Partner-IDs verwenden, müssen Sie die benutzerdefinierte ID aktivieren. Wenn Sie die benutzerdefinierte ID aktivieren, können die Autoren ihr Profil besuchen und ihre eigenen Partner-IDs hinzufügen, wenn sie möchten.

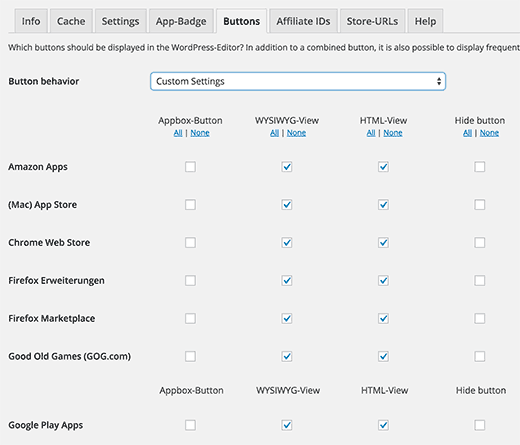
Im nächsten Schritt wählen Sie die Shops aus, die Sie auf Ihrer Website verwenden möchten. Klicken Sie einfach auf die Registerkarte Schaltflächen und wählen Sie dann im Dropdown-Menü für das Schaltflächenverhalten die Option Benutzerdefinierte Einstellungen.

WP-AppBox unterstützt diese Shops:
- Google Play Apps
- (Mac) App Store
- Amazon Apps
- Windows-Store
- WordPress
- Steam
- Chrome Webshop
- Firefox-Erweiterungen
- Firefox-Marktplatz
- Gute alte Spiele
- Opera-Erweiterungen
Sie können auswählen, welche Shops im Post-Editor sichtbar sein sollen. Sie können auch eine Schaltfläche für jeden Shop anzeigen oder diese Schaltflächen unter einer WP-Appbox-Schaltfläche hinzufügen.
Hinzufügen von Apps in Ihren WordPress-Beiträgen und -Seiten
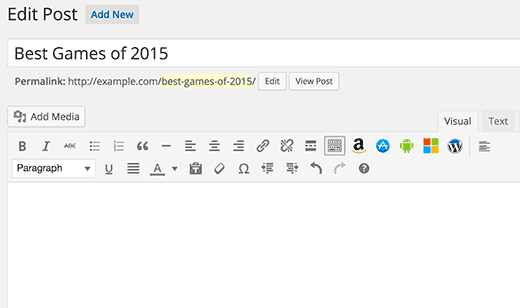
WP-Appbox macht es super einfach, Apps in Ihre Beiträge und Seiten einzufügen. Erstellen Sie einfach einen neuen Beitrag und Sie werden die Appbox-Schaltflächen im Beitragseditor sehen.

Wenn Sie auf eine Schaltfläche klicken, wird ein einfacher Shortcode zu Ihrem Beitrag hinzugefügt. Wenn Sie zum Beispiel auf die Play Store-Schaltfläche klicken, wird ein Shortcode wie dieser hinzugefügt:
[appbox googleplay ]
Sie müssen nun den App-Store besuchen, um die App zu finden, die Sie hinzufügen möchten. Kopieren Sie die App-ID aus der Adressleiste und fügen Sie sie wie folgt in den Shortcode ein:
[appbox googleplay com.gameloft.android.ANMP.GloftDMHM]
Sie können mehrere App-Badges zu einem Beitrag hinzufügen. Wenn Sie fertig sind, speichern Sie einfach Ihren Beitrag und zeigen Sie ihn in der Vorschau an.
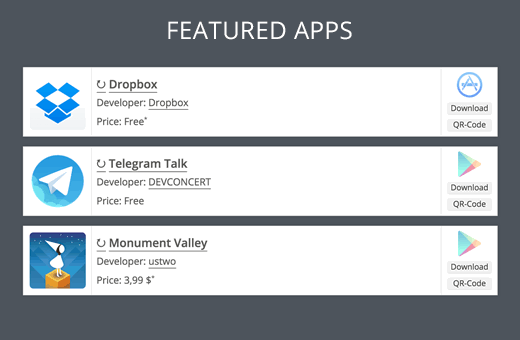
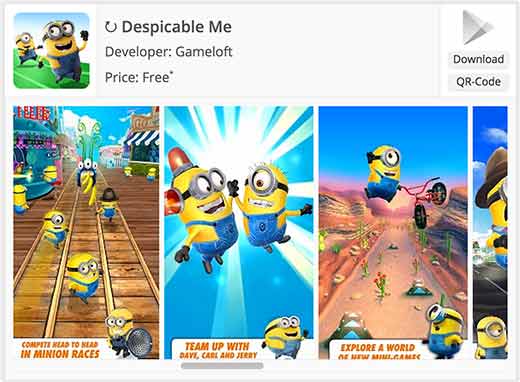
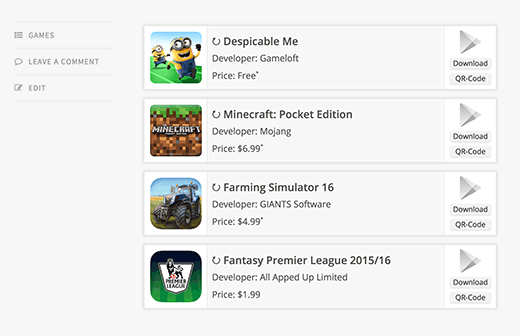
Sie sehen die App-Informationen in einem schönen App-Badge mit einem Download-Link angezeigt.

Ändern des Stils und des Aussehens der App-Badges
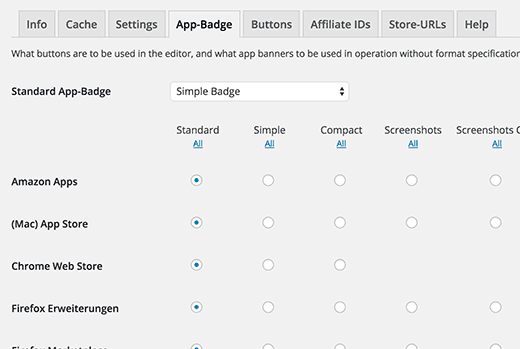
WP-Appbox verfügt über verschiedene integrierte Stile für App-Badges. Sie können die App-Badges auswählen, indem Sie auf die Registerkarte App-Badge auf der Einstellungsseite des Plugins klicken.

Sie können verschiedene Stile für verschiedene Shops oder einen Standardstil für alle Ihre App-Badges wählen.
Alternativ können Sie diese Einstellung im Shortcode außer Kraft setzen, indem Sie die Formate “compact”, “Screenshots” und “screenshots-only” im Shortcode hinzufügen.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat, schöne mobile App-Badges in WordPress hinzuzufügen. Vielleicht interessiert Sie auch unsere Anleitung zum Hinzufügen eines Beitragsbewertungssystems in WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





yarenhausa
Thank you for sharing, my question is what of if I want use my app link from my wordpress website.
WPBeginner Support
The plugin would allow you to add the links from your site, if you want to link back to your articles, you would need to check with the plugin for if there are plans to add that as an option.
Admin
Firoz Ahmed
Thanks man for this beautiful tip, i was trying to add App Box in my Posts but unable but right after showing your SS m now able to add App Boxes in my post.
John
Greetings. Please i need a url redirect plugin so when a user us leaving my site a count down will show before they are being redirected to the requested page. thanks
Alex D
Nice article.I was searching for this.I own a tech website so this type of plugin is must have for us.
WPBeginner Support
Glad you found it useful
Admin
komal
its not working in my website.Is is showing
The app was not found in the store. #wpappbox
#wpappbox
Links: → Visit Store → Search Google
Raghu
Great info to keep my site visitors entertained
Thank you.