Das Hinzufügen von Ereigniszeitleisten ist eine fantastische Möglichkeit, Ihre Ereignisse und Meilensteine visuell darzustellen und sie für Ihr Publikum interessanter zu machen.
Egal, ob sie Schlüsselmomente eines Ereignisses hervorheben oder die Geschichte Ihres Unternehmens darstellen, Zeitleisten machen alles einfacher zu verfolgen.
Das Erstellen und Anzeigen von Zeitleisten auf einer WordPress Website kann jedoch etwas verwirrend sein. Viele Website-Besitzer tun sich schwer damit, sie so zu gestalten und zu organisieren, dass sie sowohl funktional als auch visuell ansprechend sind.
Nach umfangreichen Recherchen haben wir herausgefunden, dass das Cool Timeline Plugin eine der einfachsten Möglichkeiten bietet, schöne Ereigniszeitleisten für WordPress zu erstellen. In diesem Artikel zeigen wir Ihnen, wie Sie Ihrer WordPress Website beeindruckende Zeitleisten für Veranstaltungen hinzufügen können.

Warum eine schöne Event Timeline in WordPress hinzufügen
Zeitleisten für Veranstaltungen heben wichtige Meilensteine mit einer klaren, chronologischen Struktur hervor. Die Verwendung eines solchen Zeitstrahls kann dazu beitragen, den erzählerischen Aspekt Ihrer Inhalte zu verbessern.
Neben Meilensteinen können Sie mit Zeitleisten auch Fortschritte, Phasen und die Verknüpfung von Ereignissen visuell darstellen. Dies kann Ihre Inhalte interessanter machen.
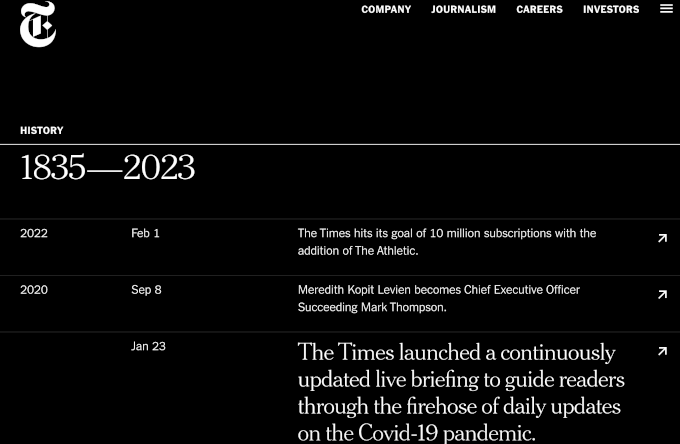
Viele WordPress-Websites verwenden Zeitleisten, um zusammenhängende Ereignisse übersichtlich und visuell ansprechend darzustellen.
Auch Unternehmen und Organisationen verwenden häufig Zeitleisten, um ihre Geschichte darzustellen.

Wenn Sie eine Portfolio-Website haben, z. B. ein Online-Fotoportfolio, dann können Sie Ihre Fotos in einer schönen vertikalen Zeitleiste zeigen, die Ihre Reise um die Welt darstellt.
Das kann ansprechender sein, als wenn Sie Ihre Geschichte schreiben und sie als einfache Seite auf Ihrer Website einfügen.
Hinzufügen einer Ereignis-Zeitleiste in WordPress
Der einfachste Weg, eine Zeitleiste in WordPress einzufügen, ist die Verwendung des Cool Timeline Plugins. Mit diesem kostenlosen, benutzerfreundlichen Plugin können Sie schnell und einfach beeindruckende Zeitleisten erstellen.
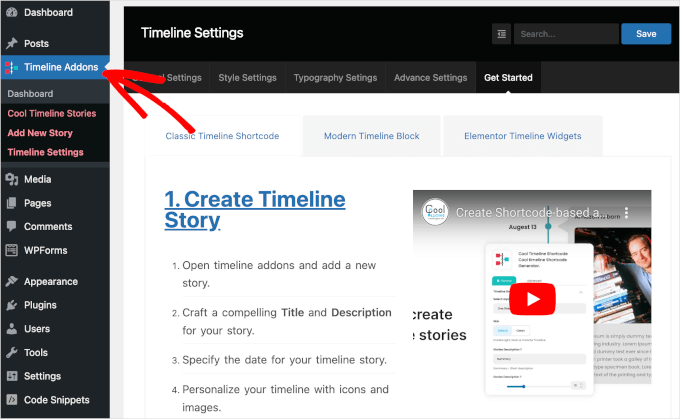
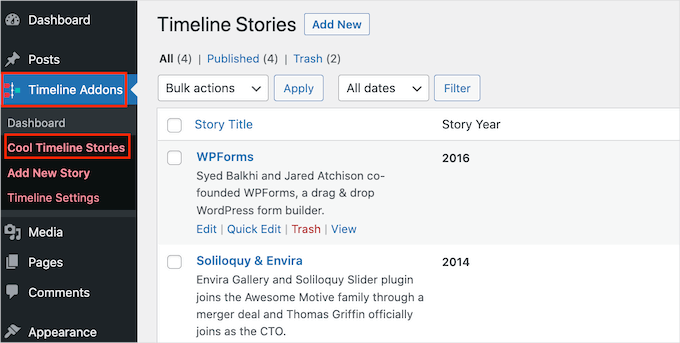
Nach der Aktivierung sehen Sie in Ihrem WordPress-Dashboard einen neuen Bereich für Timeline Add-ons.

Mit diesem Plugin können Sie Zeitleisten für Ereignisse auf 2 Arten erstellen.
Die erste Möglichkeit besteht darin, im Dashboard der Add-ons für die Zeitleiste auf den Button “Neue Story hinzufügen” zu klicken.
Dadurch wird der Editor geöffnet, in dem Sie einen Titel und eine Beschreibung eingeben, ein Hervorgehobenes Beitragsbild festlegen und andere wichtige Informationen hinzufügen können.

Wenn Sie alle Ereignisse hinzugefügt haben, zeigt Cool Timeline alle diese Ereignisse in einer Zeitleiste an. Sie können die Zeitleiste dann zu jeder Seite oder jedem Beitrag hinzufügen.
Diese Methode eignet sich hervorragend, um dieselbe Zeitleiste mehrfach auf Ihrer Website anzuzeigen. Allerdings können Sie damit nur eine einzige Zeitleiste erstellen.
Die andere Option ist die Verwendung des Cool Timeline Blocks, um eine visuelle Zeitleiste innerhalb des WordPress Block-Editors zu erstellen.

Wenn Sie Ihrer Website mehrere Cool Timeline-Blöcke hinzufügen, können Sie verschiedene Zeitleisten an verschiedenen Stellen Ihrer Website anzeigen.
Mit dieser Methode können Sie jedoch nicht dieselbe Zeitleiste auf Ihrer gesamten Website wiederverwenden, es sei denn, Sie speichern sie selbst als Blockvorlage.
In diesem Leitfaden werden wir beide Methoden behandeln. Unabhängig davon, wie Sie Ihre Zeitleiste erstellen, müssen Sie das Cool Timeline Plugin installieren und aktivieren. Wenn Sie weitere Details benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress Plugins.
Danach können Sie Ihre Zeitleiste entweder über das Menü Timeline Add-ons oder den Block-Editor erstellen. Wenn Sie es vorziehen, direkt zu einer bestimmten Methode zu springen, können Sie die unten stehenden Links verwenden:
Sind Sie bereit? Dann fangen wir an.
Methode 1. So erstellen Sie eine wiederverwendbare Ereigniszeitleiste mit dem Menü “Zeitleistenzusätze
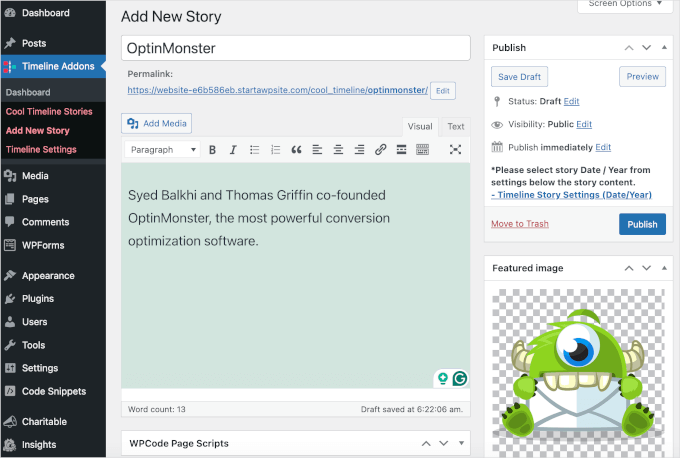
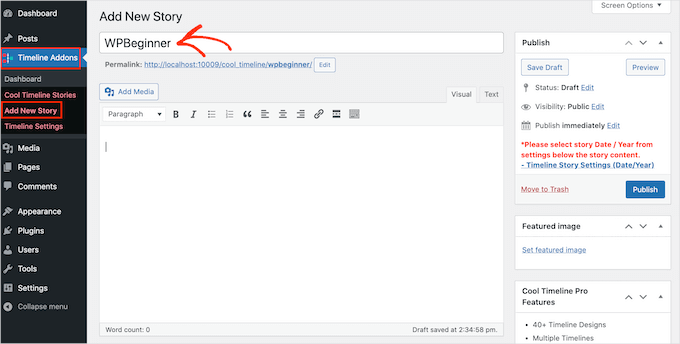
Um Ihr erstes Ereignis zu erstellen, gehen Sie von Ihrem WordPress-Dashboard aus auf Timeline Add-ons ” Add New Story.
Sie können dem Ereignis dann einen Titel geben, indem Sie ihn in das Feld “Titel hinzufügen” eingeben.

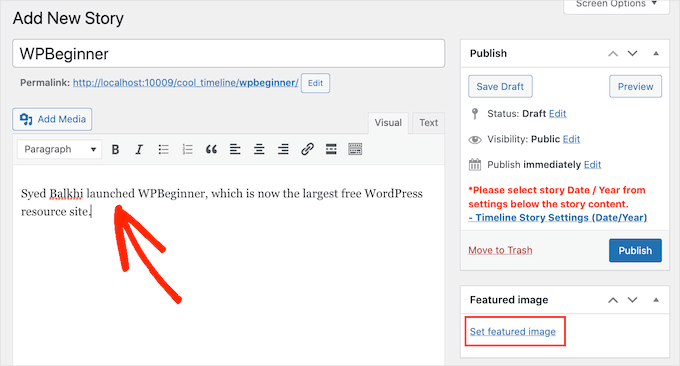
Im Haupteditor können Sie den gesamten Text eingeben, den Sie in Ihrer Zeitleiste anzeigen möchten. In der Regel handelt es sich dabei um eine Beschreibung des Ereignisses.
Wenn Sie das getan haben, klicken Sie auf den Link “Hervorgehobenes Bild festlegen”.

Sie können nun das Bild auswählen, das das Ereignis in Ihrer Zeitleiste darstellen soll. Sie können entweder ein Bild aus der WordPress-Mediathek auswählen oder eine neue Bilddatei von Ihrem Computer hochladen.
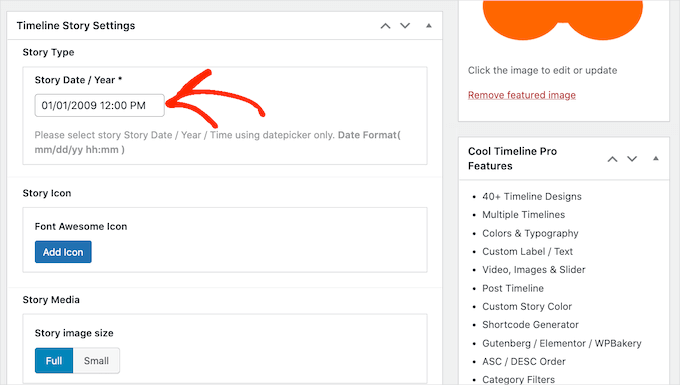
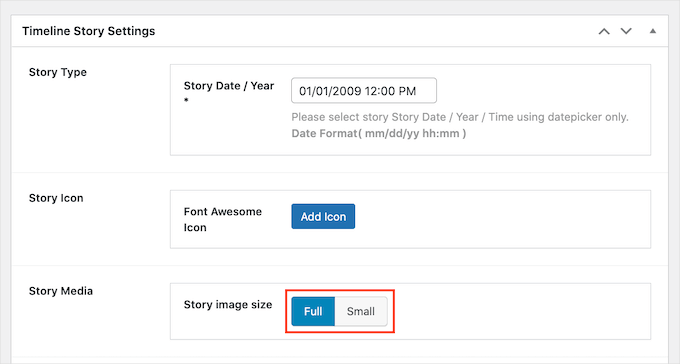
Als Nächstes blättern Sie zum Abschnitt “Einstellungen für Zeitleistengeschichten” hinunter. Hier können Sie auf das Feld “Story-Datum/Jahr” klicken und mit dem Kalender-Popup die Zeit und das Datum auswählen, an dem das Ereignis stattgefunden hat.

Sie können auch zwischen einem “großen” oder “kleinen” Bild für das Ereignis wählen.
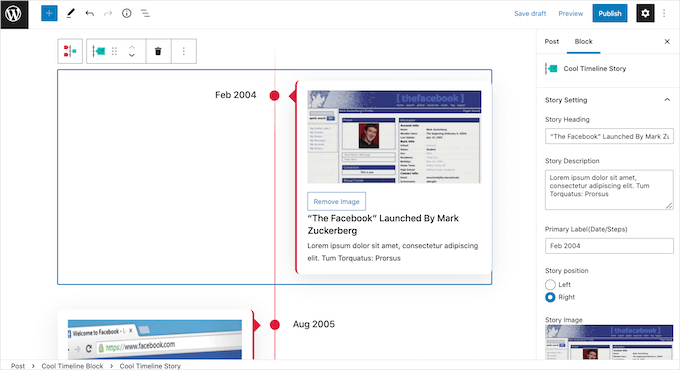
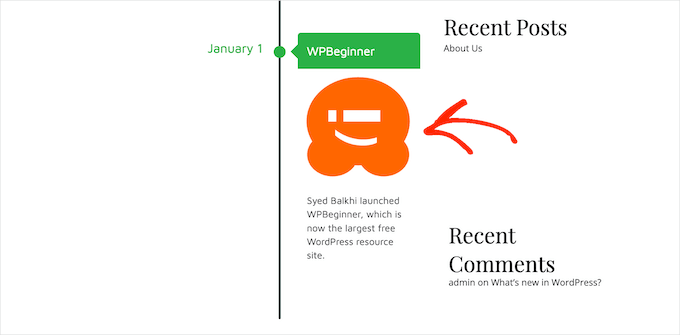
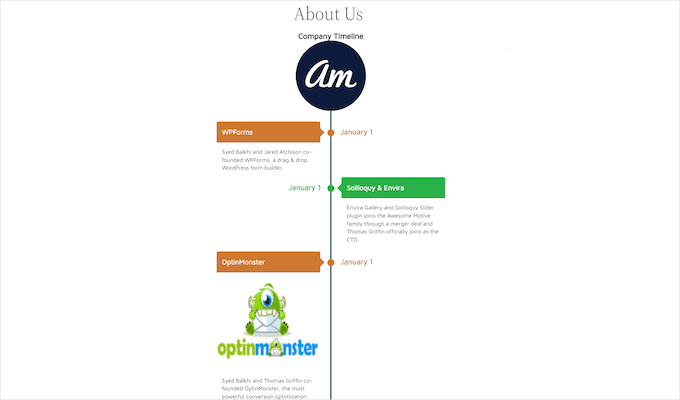
In der folgenden Abbildung sehen Sie ein Beispiel für ein “vollständiges” Bild.

Größere Bilder lenken die Aufmerksamkeit des Besuchers auf die wichtigsten Ereignisse in der Zeitleiste. Vollständige Bilder nehmen jedoch mehr Platz ein.
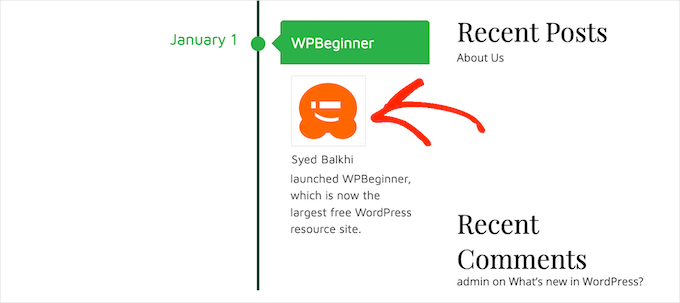
Das folgende Bild zeigt dasselbe Ereignis, aber diesmal mit einem “kleinen” Bild.

Wenn Sie viele verschiedene Ereignisse zu Ihrer Zeitleiste hinzufügen möchten, sollten Sie die Einstellung “Klein” verwenden.
Dies kann dazu beitragen, dass Ihre Zeitleiste nicht unübersichtlich aussieht.

Nachdem Sie diese Änderungen vorgenommen haben, scrollen Sie zum oberen Rand der Seite und klicken Sie auf den Button “Veröffentlichen”.
Und das war’s! Sie können nun diese Schritte wiederholen, um weitere Ereignisse zu erstellen.
Möchten Sie alle Ereignisse sehen, die Sie bisher erstellt haben? Dann gehen Sie einfach zu Timeline Addons ” Cool Timeline Stories.

Wenn Sie alle Ihre Ereignisse erstellt haben, müssen Sie im nächsten Schritt das Aussehen der Zeitleiste auf Ihrer Website individuell anpassen.
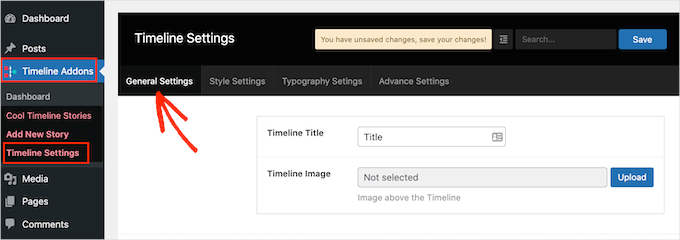
Gehen Sie dazu auf Timeline Add-ons ” Timeline Settings ” General Settings.

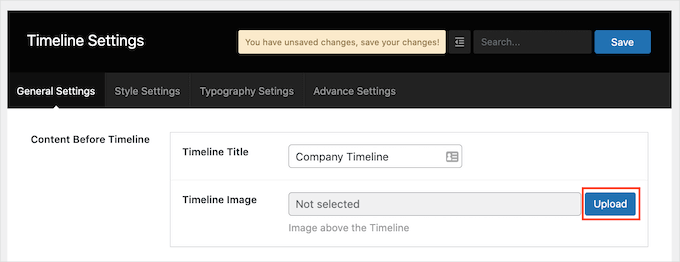
Im Abschnitt “Titel der Zeitleiste” können Sie den Titel eingeben, der über Ihrer Zeitleiste erscheinen soll.
Cool Timeline kann auch ein Bild über Ihrer Zeitleiste anzeigen, z. B. Ihr Firmenlogo. Dies kann dazu beitragen, Ihr Branding zu verstärken und Besucher wissen zu lassen, was die Zeitleiste zeigt.
Um dieses optionale Bild hinzuzufügen, klicken Sie auf den ‘Upload’-Button.

Sie können nun entweder ein Bild aus Ihrer WordPress-Mediathek auswählen oder eine neue Datei von Ihrem Computer hochladen.
Wenn Sie viel Text in eine Zeitleiste einfügen, kann sie unübersichtlich und unpassend wirken.
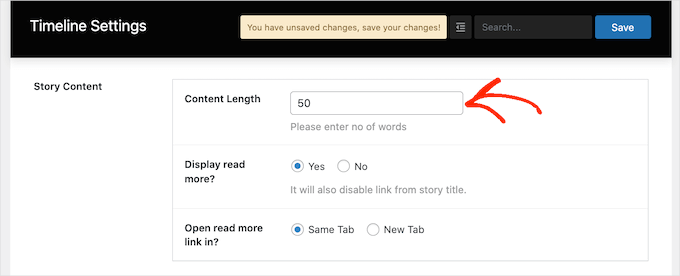
Aus diesem Grund können Sie eine Höchstzahl von Wörtern festlegen, die in der Zeitleiste angezeigt werden. Um eine maximale Wortanzahl festzulegen, geben Sie einfach eine Zahl in das Feld “Länge des Inhalts” ein.

Wenn du ein Limit festlegst, ist es eine gute Idee, “Weiterlesen”-Links zu deiner Timeline hinzuzufügen. Cool Timeline fügt dann diesen Link zu allen Beschreibungen hinzu, die größer sind als das Wortlimit.
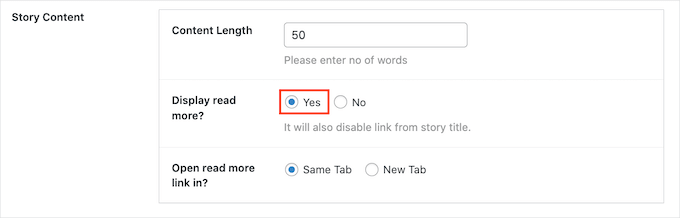
Um diesen Link hinzuzufügen, suchen Sie den Abschnitt ‘Weitere Informationen anzeigen?’ und klicken Sie auf den Button ‘Ja’.

Sie können nun entscheiden, ob der Rest des Textes nach dem Anklicken des Links “Weiterlesen” in demselben Tab oder in einem neuen Tab des Browsers angezeigt werden soll. Klicken Sie dazu einfach auf den Radio-Button “Same Tab” oder “New Tab”.
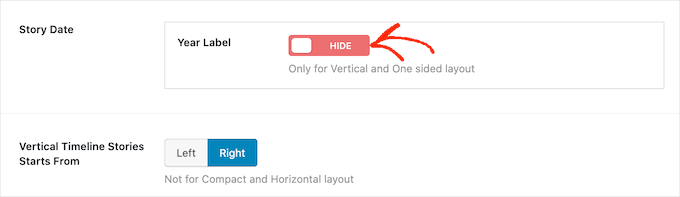
Standardmäßig zeigt die Zeitleiste das Jahr an, in dem das jeweilige Ereignis stattgefunden hat. Es kann jedoch sein, dass Sie diese Information nicht immer anzeigen müssen. Zum Beispiel, wenn alle Ereignisse im selben Jahr stattfanden.
Um die Jahresangabe auszublenden, klicken Sie einfach auf den Schieberegler “Jahresangabe”, um ihn von “Anzeigen” auf “Ausblenden” zu stellen.

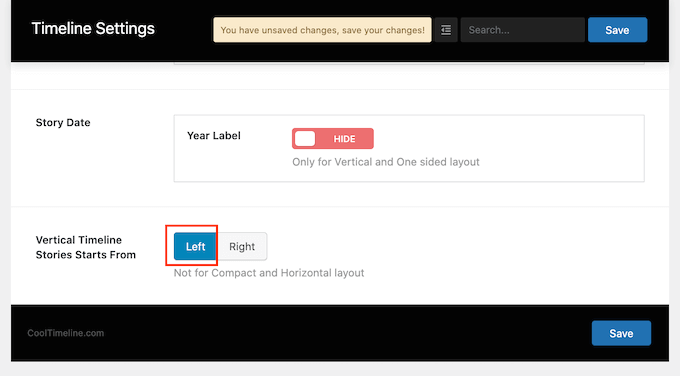
Standardmäßig wird das erste Ereignis in Ihrer Zeitleiste auf der rechten Seite der vertikalen Linie der Zeitleiste angezeigt.
Möchten Sie dieses Ereignis stattdessen auf der linken Seite der Zeitleiste anzeigen lassen? Dann klicken Sie einfach auf den Button “Links” neben “Vertikale Zeitleiste – Geschichten starten von”.

Wenn Sie mit Ihren Änderungen zufrieden sind, klicken Sie auf den Button “Speichern”, um sie zu speichern.
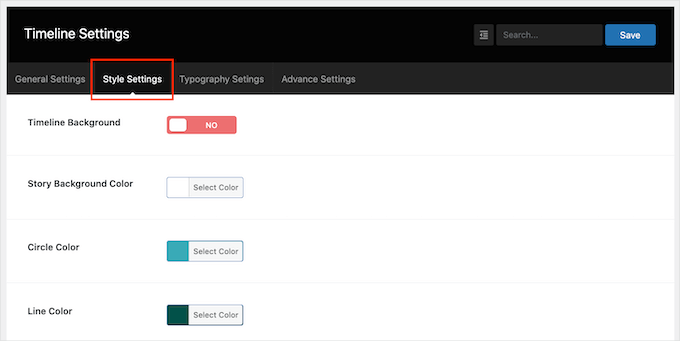
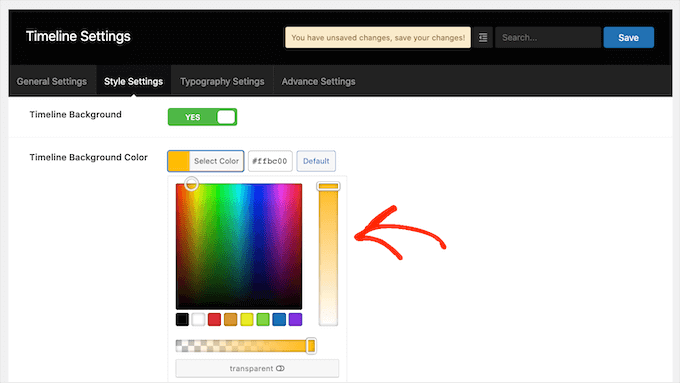
Nun können Sie zum Tab “Stileinstellungen” wechseln.

Standardmäßig hat die Zeitleiste keinen Hintergrund.
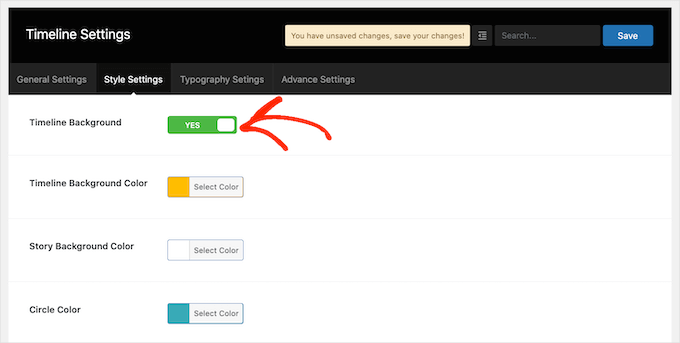
Wenn Sie möchten, können Sie Ihrer Zeitleiste einen farbigen Hintergrund hinzufügen, indem Sie auf den Slider “Zeitleistenhintergrund” klicken und ihn von “Nein” auf “Ja” stellen.

Klicken Sie dann auf die Schaltfläche neben “Hintergrundfarbe des Beitrags”.
Sie sollten nun in der Lage sein, eine Hintergrundfarbe mit Hilfe der Einstellungen des Farbwählers zu wählen.

In dieser Ansicht finden Sie auch ähnliche Farbeinstellungen für die verschiedenen Teile Ihrer Zeitleiste, einschließlich der vertikalen Linie und der Ereignistitel. Um eine dieser Standardfarben zu ändern, klicken Sie einfach auf den Button des Abschnitts und verwenden Sie dann den erscheinenden Farbwähler.
Wenn Sie mit den vorgenommenen Änderungen zufrieden sind, vergessen Sie nicht, auf den Button “Speichern” zu klicken.
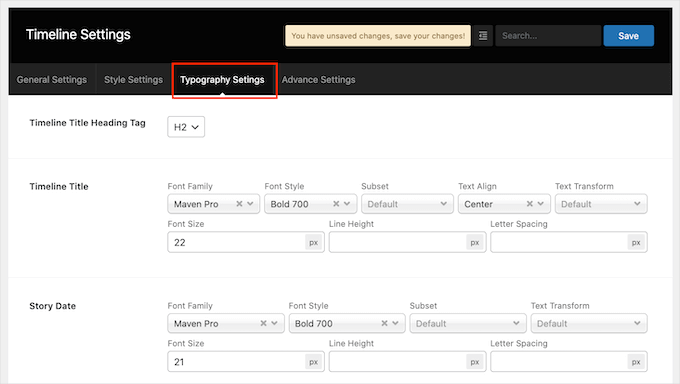
Als Nächstes sollten Sie den Tab “Typografieeinstellungen” aufrufen. Hier können Sie die Schrift ändern und die Größe der verschiedenen Inhalte in Ihrer Zeitleiste anpassen, z. B. den Titel der Zeitleiste und den Titel des Beitrags.

Wenn Sie die Standard-Typografieeinstellungen ändern, vergessen Sie nicht, Ihre Änderungen durch Klicken auf den Button “Speichern” zu speichern.
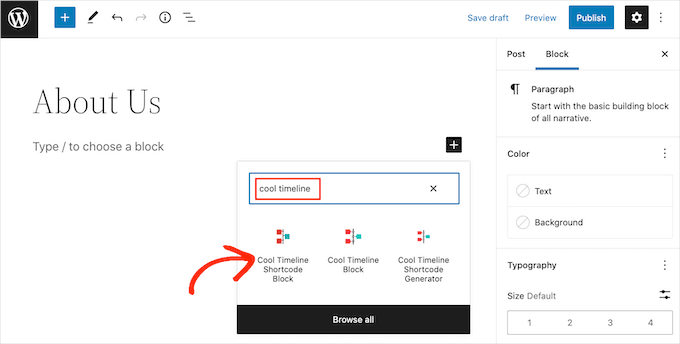
Sobald Sie die Zeitleiste individuell angepasst haben, können Sie sie zu Ihrer Website hinzufügen. Öffnen Sie einfach die Seite oder den Beitrag, auf der/dem sie angezeigt werden soll, und klicken Sie dann auf den “+”-Button.
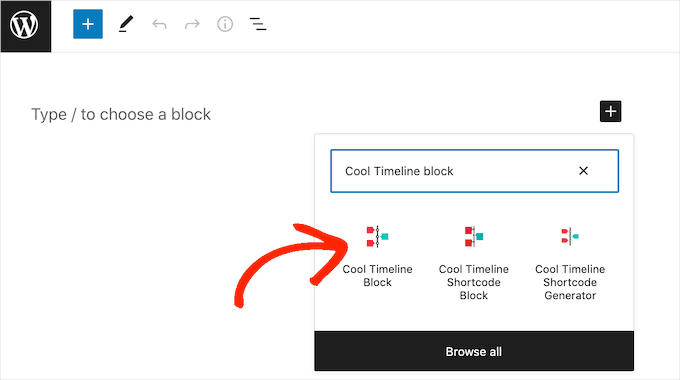
Geben Sie nun “Cool Timeline” in die Suchleiste ein. Dieses Plugin hat einige verschiedene Blöcke. Klicken Sie also unbedingt auf den “Cool Timeline Shortcode Block”.

Sie können Ihre Seite nun wie gewohnt aktualisieren oder veröffentlichen.
Wenn Sie nun Ihre Website besuchen, sehen Sie die Live-Zeitleiste.

Methode 2. So erstellen Sie mehrere Ereigniszeitleisten in WordPress mit dem Zeitleistenblock
Mit dem Block-Editor und dem “Cool Timeline Block” können Sie in WordPress auch eine schöne Ereigniszeitleiste erstellen.
Dieser Block enthält eine Menge Platzhalterinhalte. Um Ihre Zeitleiste zu erstellen, müssen Sie einfach jeden Platzhalter durch Ihren eigenen Text und Ihre eigenen Bilder ersetzen. Auf diese Weise können Sie Ihre Zeitleiste visuell besser gestalten.
Öffnen Sie einfach die Seite oder den Beitrag, zu dem Sie eine Zeitleiste hinzufügen möchten.
Klicken Sie dann auf das “+”-Symbol und geben Sie “Cool Timeline Block” ein. Wenn dieser Block angezeigt wird, klicken Sie darauf, um ihn zu der Seite oder dem Beitrag hinzuzufügen.

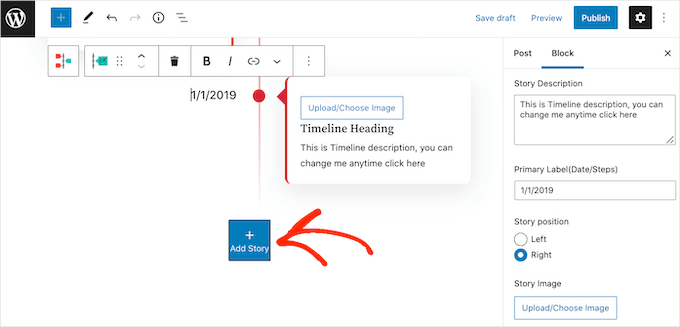
Der Cool Timeline-Block hat 4 Platzhalter-Ereignisse. Sie können sie nacheinander bearbeiten, indem Sie auf das erste Ereignis in der Zeitleiste klicken.
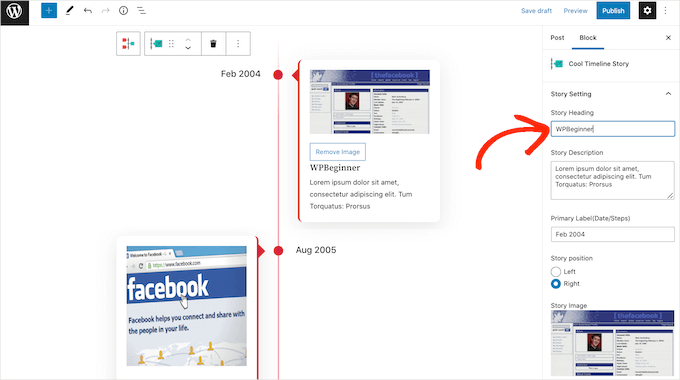
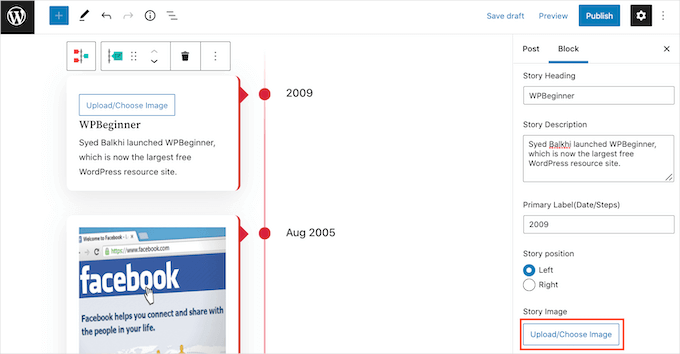
Ersetzen Sie im rechten Menü einfach den Platzhalter “Überschrift” durch die Überschrift, die Sie für dieses Ereignis verwenden möchten.

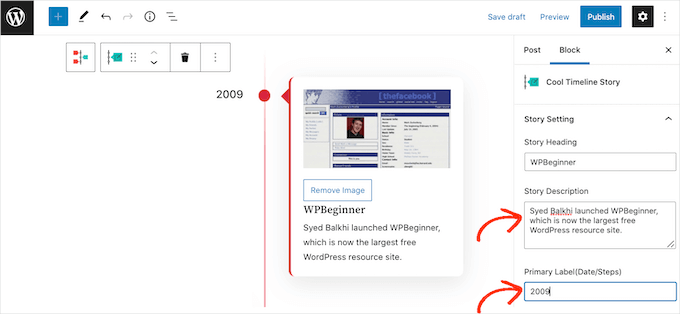
Als Nächstes können Sie eine Beschreibung in das Feld ‘Story Description’ eingeben.
Danach müssen Sie das Feld “Primäre Bezeichnung (Datum/Schritte)” finden. Geben Sie hier das Datum ein, an dem dieses Ereignis stattgefunden hat.

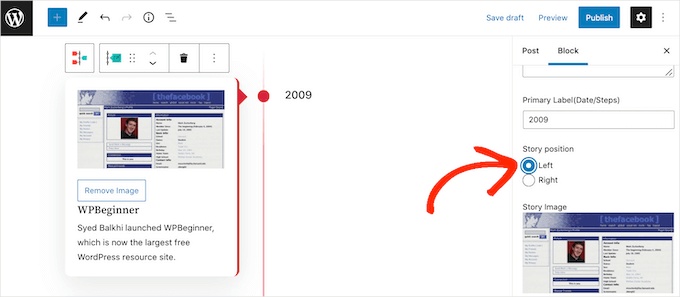
Standardmäßig zeigt der Cool Timeline-Block das erste Ereignis auf der rechten Seite der Zeitleiste an.
Wenn Sie es vorziehen, das Ereignis auf der linken Seite der vertikalen Linie anzuzeigen, können Sie auf den Button “Links” klicken.

Jetzt hat der Cool Timeline-Block ein Platzhalterbild für jedes Ereignis. Um diesen Platzhalter durch Ihr eigenes Bild zu ersetzen, klicken Sie einfach auf den Button “Entfernen”.
Sobald Sie das getan haben, klicken Sie auf den Button ‘Upload/Choose Image’.

Sie können dann entweder ein Bild aus der WordPress-Mediathek auswählen oder eine neue Datei von Ihrem Computer hochladen.
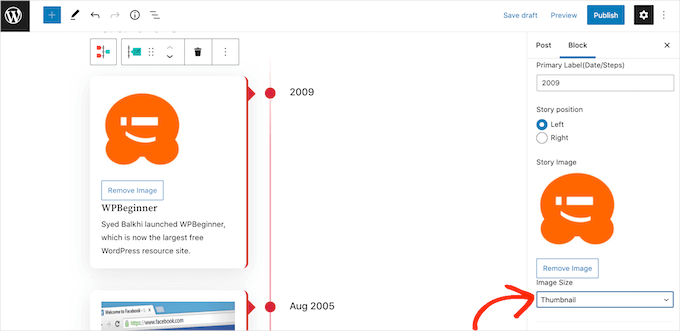
Der Cool Timeline Block zeigt jedes Bild in seiner vollen Größe an. Um stattdessen ein kleineres Bild anzuzeigen, öffnen Sie das Dropdown-Menü “Bildgröße” und wählen Sie entweder “Mittel” oder “Vorschaubild”.
Sobald Sie auf eine der verschiedenen Bildgrößen klicken, wird der Block aktualisiert und zeigt das neue Bild an. So können Sie verschiedene Größen ausprobieren, um zu sehen, was auf Ihrer Website am besten aussieht.

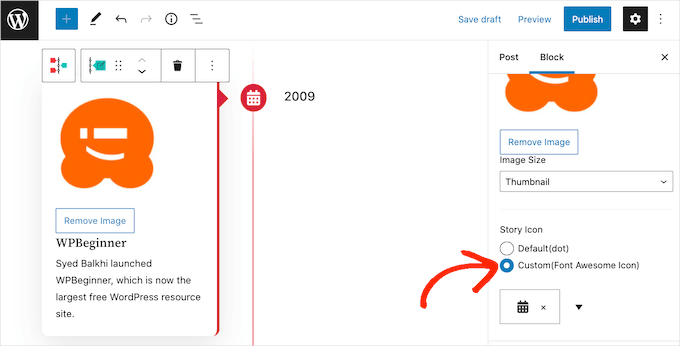
Standardmäßig markiert die Zeitleiste jedes Ereignis auf der vertikalen Linie mit einem Punkt. Vielleicht möchten Sie diesen einfachen Punkt durch ein individuelles Symbol ersetzen.
Sie könnten zum Beispiel verschiedene Symbole für verschiedene Arten von Ereignissen verwenden. Dann können Sie die verschiedenen individuellen Icons für Ihre Zeitleiste erkunden, indem Sie auf den Button “Custom (Font Awesome Icon)” klicken.

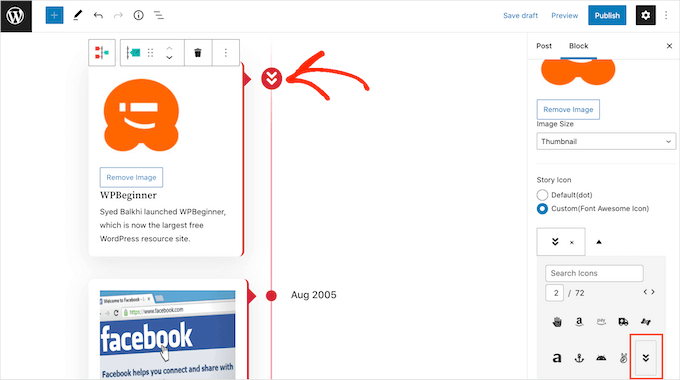
Daraufhin wird ein Dropdown-Menü mit einem Pfeilsymbol angezeigt. Erweitern Sie es, um durch die verschiedenen Symbole zu blättern.
Wenn Sie das perfekte Symbol für Ihre Veranstaltung gefunden haben, können Sie es anklicken.

Sie können nun die übrigen Platzhalterereignisse nach demselben Verfahren wie oben beschrieben anpassen.
Wenn Sie der Zeitleiste weitere Ereignisse hinzufügen möchten, klicken Sie einfach auf das Symbol “Geschichte hinzufügen”. Dadurch wird ein neues Platzhalter-Ereignis hinzugefügt, das Sie individuell anpassen können.

Wenn Sie mit dem Aussehen der Zeitleiste zufrieden sind, können Sie die Seite entweder aktualisieren oder wie gewohnt veröffentlichen. Sobald dies geschehen ist, wird Ihre Zeitleiste auf Ihrer WordPress-Website live sein.
Experten-Tipp: Sie möchten online einen unvergesslichen Eindruck erstellen? Unser professionelles Webdesign-Team ist für Sie da. Wir können visuell beeindruckende, responsive Websites erstellen, die Ihre Marke widerspiegeln und Ihnen helfen, mit Ihrem Publikum in Kontakt zu treten. Informieren Sie sich noch heute über unseren WordPress Website Design Dienst!
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie Ihrer WordPress-Website eine schöne Zeitleiste für Veranstaltungen hinzufügen können. Vielleicht interessieren Sie sich auch für unsere Anleitungen zum Erstellen eines einfachen Veranstaltungskalenders und zum Hinzufügen eines Countdown-Timer-Widgets in WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Gunjan
Can you use create different timelines. For example, I want one to show my paid job and another with my Volunteering positions.
WPBeginner Support
The pro version of the plugin allows multiple timelines.
Admin
NICHOLAS AMOL GOMES
Thank you for given me best plugins
WPBeginner Support
Glad our recommendations are helpful
Admin
Sunday Adeniran
I got it like A B C. I was looking for cool timeline by searching for it in wpbeginners when I saw the express timeline.
Many thanks wpbeginners.
WPBeginner Support
Glad our recommendation could help
Admin
Thomas
I’m not sure if my first question has got lost, so i try again.
Any chance to include, to put older, already existing postings in the timeline?
I’ve got several postings that belong to historical information back to the beginning of 1900 and i want to connect it so that customers use the timeline functions to see what happend here 100 years ago.
WPBeginner Support
Hi Thomas,
You can create announcements with matching dates and then add the text you want to show in the timeline.
Admin
Syed
Hi . is it possible to change “Readmore” to have some other name like “Open to know more”
Jocelyn Edwards
Hi, just wondering if there is a way to change the settings on this plugin so that the dates can be displayed according to year (i.e. 2007) rather than a specific date of the year (July 17, 2007) Thanks.
Jan
Is there a similar plugin that can provide a sites member activity information as a timeline? I mean, to the member themselves, in their personal dashboard for example?
bob
I cannot download it. I went through all of the steps, but I cant find the add plugin section. So I need a different version of wordpress?
WPBeginner Support
Hi Bob,
You are probably using WordPress.com. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Mariana Cubillos
Having trouble with the icons because every time I add a new post they don’t correspond to the post and go the opposite way. Is there anyway to make icons change respectively to the post? For example, if on one post there is an arrow to the right, as soon as I publish a new post the post moves to the left but the corresponding arrow stays to the right. How do I fix that?
Adam
Sorry doesnt work
a) cant put a date further back than 2007 – it’s a timeline !
b) dropdown for icon annoucement doesnt drop down
Waste of time
Ron
Sucks! Wasted time installing. Instructions are poor. Announcements? How about posts?
Sidhesh Halarnkar
Sir
I want to Create a website for an Research Department and its layout is as follow :
1)They are having main slider which goes across the home page.
3)After slider they are having about us section
2)after about us they are having two section basically they are News and Events in the Same Row with Scrolling Effects.
Im , finding very hard to create these two section at homepage do you have any suggestion’s for doing so then please tell me sir.
Waiting for your Response
Thanks and Regards,
Sidhesh Halarnkar
Owais Ali
How can I remove the announcement date in my post ?.
Evan Herman
Hi Owais,
You can easily hide the dates using the settings page. Head into ‘Timeline Express > Settings’ and toggle off the date visibility.
If you are still having issues, please see our documentation:
Evan
Lindsey @ Hut Marketing
Have you noticed that the images are not responsive? On my phone they look squished…
I’m about to just load a series of images instead of messing with a timeline lol
John Morken
I have six announcements posted. When you press the read more button, I get the additional text ok but then a big list below that of all the pages and more on my website. Also, the video (and image) from the first announcement migrates to the other announcements that are only videos and replaces them.
Chris
Hi there! The plugin is not working correctly. When you set up the announcements and post them to the page they are not displayed ok if you remove the “read more” option. Event icons are one over another and the text boxes have no space between them. The top one end just over the heading of the next one.
When you turn on the read more option the whole mess is fixed but not everyone wants to have the read more button
WPBeginner Support
Please try the plugin with a default theme and see if it still misbehaves. If it does not, then this means that your theme’s CSS is conflicting with the plugin’s CSS.
Admin
Andrew Hansen
This is awesome. I’m working on a novel and this will be great once I start blogging about my fiction writing. I’ll be able to use this to lay out my plot after my novel is published (hopefully lol), so peopl can review the order of events in any easily understandable format.