Haben Sie sich jemals gefragt, wie Designer in der Lage sind, schöne benutzerdefinierte Webschriften auf ihren Websites zu verwenden? Oft fügen sie benutzerdefinierte Schriftarten mit Typekit zu WordPress hinzu, einem Dienst von Adobe, der Ihnen Zugang zu hochwertigen Schriftarten bietet. In diesem Artikel zeigen wir Ihnen, wie Sie Typekit-Schriften in WordPress hinzufügen können, um Ihre Typografie zu verbessern.

Warum Typekit-Schriften verwenden?
Typekit ist ein beliebter abonnementbasierter Schriftartendienst, mit dem Sie eine Menge Geld sparen können. Anstatt für einzelne Schriftlizenzen zu bezahlen, die ziemlich teuer werden können, können Sie auf die gesamte Bibliothek mit Hunderten von Schriftarten kostenlos oder für einen Pauschalpreis pro Jahr zugreifen.
Die Typekit-Bibliothek ist eine umfangreiche Sammlung von über 1.000 Schriftarten. Einige der schönsten Schriftarten, die Sie im Internet finden können, sind über Typekit, einen Dienst von Adobe, erhältlich.
Mit dem kostenlosen Basispaket haben Sie Zugriff auf mehr als 230 Schriftarten und können 2 Schriftfamilien kostenlos auf einer Website verwenden. Andere Tarife beginnen bei 49,99 bis 99,99 $ pro Jahr.
Diese großartigen Typekit-Schriften lassen sich problemlos in jede Website einfügen, ohne die Ladegeschwindigkeit Ihrer Seite zu beeinträchtigen. Die Schriftarten werden von Adobes CDN bereitgestellt und laden viel schneller, als wenn Sie sie auf Ihrer eigenen Website hosten würden.
Typekit für WordPress Video-Tutorial
Wenn Ihnen das Video nicht gefällt oder Sie weitere Anleitungen benötigen, können Sie unten weiter lesen.
Warum benutzerdefinierte Web Fonts in WordPress verwenden?
Die Typografie spielt eine entscheidende Rolle für das Design Ihrer Website.
Durch die Wahl der richtigen Schriftarten können Sie Ihren Lesern Ihre Persönlichkeit und Ihre Botschaft klar vermitteln. Ganz gleich, welches Image Sie vermitteln wollen – professionell, freundlich, lässig, erfahren – die Schriftarten auf Ihrer Website können dazu beitragen, das richtige Bild zu vermitteln.
Wenn Sie die richtigen Schriftarten verwenden, können Sie einen bleibenden Eindruck hinterlassen. Anstatt wie jede andere Website im Internet auszusehen, sieht Ihr Text deutlich anders aus. Die Auswahl der richtigen Schriftart für Ihre WordPress-Website kann Ihre Website von einem einfachen Design in ein ästhetisch ansprechendes und beeindruckendes Kunstwerk verwandeln.
Die richtigen benutzerdefinierten Web-Schriftarten können:
- die Konversionsrate erhöhen
- die Absprungrate Ihrer Website senken
- die Verweildauer auf Ihrer Website erhöhen
- ein einprägsames Erlebnis für die Nutzer schaffen
Sind Sie bereit, mit Typekit-Schriftarten zu arbeiten? Hier erfahren Sie, wie Sie Typekit verwenden, um Ihr WordPress-Design anzupassen.
Erste Schritte mit Typekit
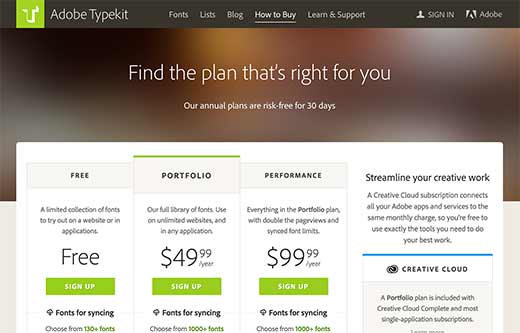
Zunächst müssen Sie ein Typekit-Konto einrichten. Besuchen Sie dazu einfach Typekit.com, um die verfügbaren Pläne zu vergleichen.
Wählen Sie aus, für welchen Plan Sie sich anmelden möchten. Der kostenlose Plan beschränkt sich auf eine Website und bietet Zugriff auf eine begrenzte Anzahl von Schriftarten. Vielleicht möchten Sie zunächst mit dem kostenlosen Angebot beginnen, um es auszuprobieren, und später ein Upgrade durchführen. Mit dem Upgrade erhalten Sie eine größere Bibliothek von Schriftarten und können diese auf mehr Websites verwenden.

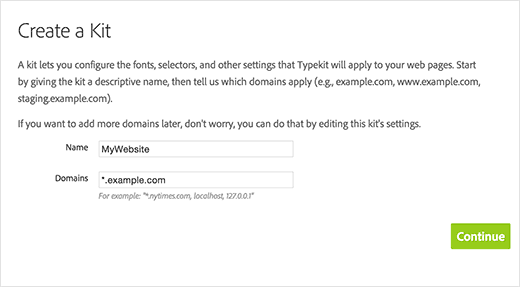
Der nächste Schritt ist die Erstellung eines Kits. Mit dem Kit können Sie eine spezielle Bibliothek von Schriftarten und Einstellungen für Ihre Website zusammenstellen, sodass Typekit nur die benötigten Dateien und den Code lädt. Um Ihr Kit zu erstellen, fügen Sie den Namen Ihrer Website und Ihren Domainnamen hinzu und klicken dann auf ” Weiter”.

Nachdem Sie die Informationen für Ihr Kit ausgefüllt haben, erhalten Sie von Typekit einen kleinen JavaScript-Code, den Sie in Ihre Website einfügen können. Sie können diesen Code kopieren und in einen Texteditor wie Notepad einfügen, um ihn zunächst zu speichern. Im nächsten Schritt dieses Tutorials fügen wir ihn Ihrer Website hinzu.
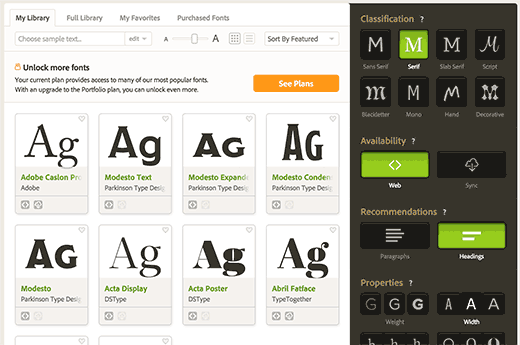
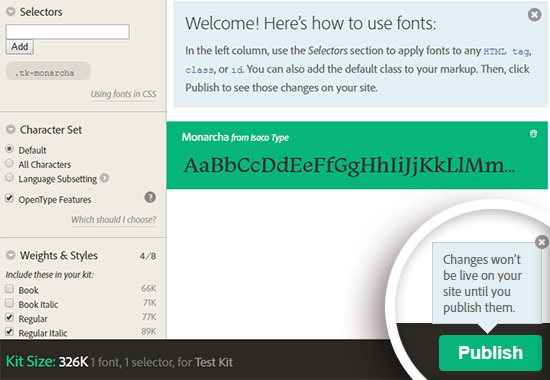
Jetzt können Sie mit der Auswahl Ihrer Schriftarten beginnen. Sie können die Schriftbibliothek durchsuchen und nach Optionen wie Klassifizierung, Gewicht, Breite, x-Höhe und mehr filtern.

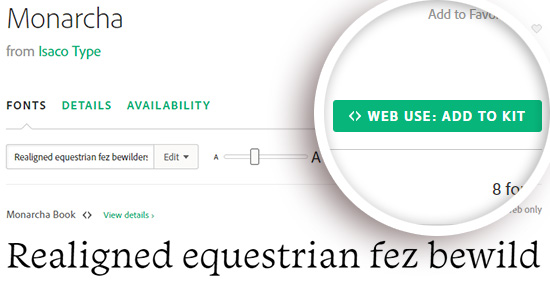
Wenn Sie eine Schriftart sehen, die Ihnen gefällt, können Sie darauf klicken, um weitere Details und Beispiele zu sehen. Wenn Sie die Schrift zu Ihrem Webkit hinzufügen möchten, klicken Sie auf die Schaltfläche Web Use: Zu Kit hinzufügen ” auf der rechten Seite.

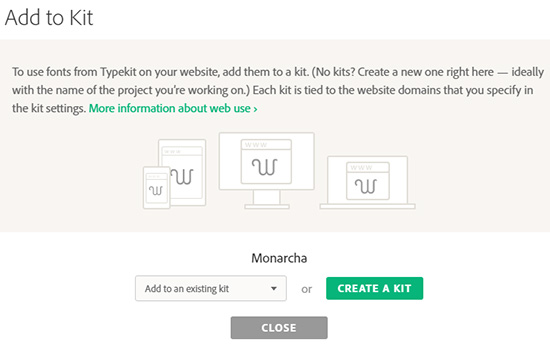
Daraufhin wird ein Popup-Fenster angezeigt, in dem Sie die ausgewählte Schriftart dem gerade erstellten Kit hinzufügen müssen.

Nun können Sie auf die Schaltfläche Veröffentlichen klicken, um die Änderungen an Ihrem Kit zu speichern.

Das war’s schon! Ihr Font-Kit ist nun einsatzbereit.
Hinzufügen Ihrer Typekit-Schriften in WordPress
Am einfachsten fügen Sie Ihre neuen benutzerdefinierten Web-Schriftarten in Ihren WordPress-Blog ein, indem Sie ein WordPress Typekit-Plugin verwenden.
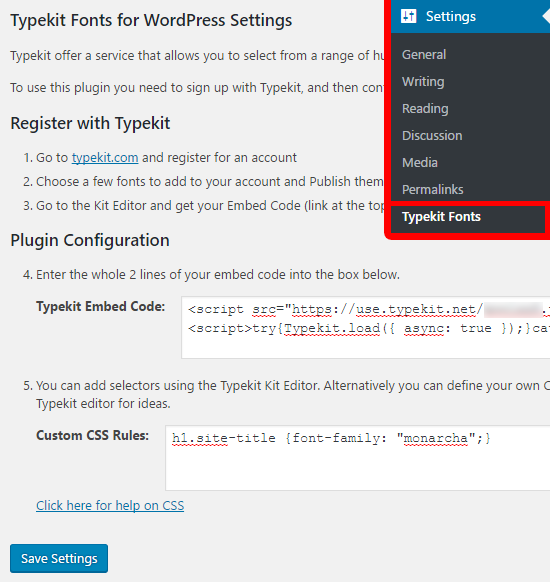
Wir empfehlen das Typekit Fonts for WordPress-Plugin. Nachdem Sie das Plugin installiert und aktiviert haben, können Sie das Plugin unter Einstellungen ” Typekit Fonts konfigurieren.

Zuerst müssen Sie den JavaScript-Code, den Sie zuvor gespeichert haben, in das Typekit-Einbettungscodefeld einfügen. Danach können Sie CSS-Selektoren hinzufügen, um anzugeben, wo Sie die Schriftart auf Ihrer Website verwenden möchten.
Im Screenshot oben haben wir die Schriftart zum CSS-Selektor h1.site-title hinzugefügt.
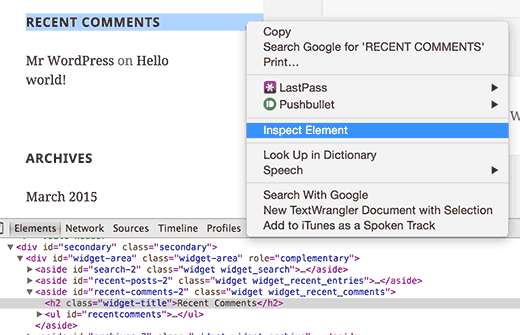
Ihr WordPress-Theme verwendet möglicherweise verschiedene Klassen für verschiedene Elemente. Um diese CSS-Klassen herauszufinden, müssen Sie das Tool “Element inspizieren” in Ihrem Webbrowser verwenden. Vielleicht hilft Ihnen auch unser von WordPress generierter CSS-Spickzettel für Anfänger weiter, um den Einstieg zu erleichtern.

Das war’s schon! Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man mit Typekit tolle Typografie in WordPress einfügt. Vielleicht möchten Sie auch einen Blick auf unsere Anleitung werfen, wie Sie Google Web Fonts in Ihre WordPress-Themes einfügen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie doch unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Forest Antemesaris
This list worked for me, so thanks! But the italics aren’t true italics, but are oblique. Is there a way to make the italics true italics?
WPBeginner Support
It would depend on the specific font, you would want to reach out to Typekit’s support and they should be able to assist.
Admin
Jes
Same request here. I have installed the Typekit plugin and gone through all the processes to add fonts to my site, but the fonts are not available in the inline text editor and drop-down menu list
George Galbraith
Divi doesn’t support an easy way to add fonts to the inline text editor or dropdown. You’ll need to take the old fashioned route and still define your font size/weight/font for h1-h6/p in the css field in theme customizer.
Then us the tags to apply the fonts in the inline editor. Hope this helps!
Michael
Thank you for this great tutorial (and the excellent value you provide in general)! It will save me from having to use a plugin
I am wondering how to add the font to the in-liine editor and drop-down menus of my theme (DIVI) using Typekit and custom fonts (not Google).
Do you have any suggestions?
Cheers!