Haben Sie sich jemals ein Foto auf einer Website angesehen und das Gefühl gehabt, dass etwas fehlt? Bilder können Aufmerksamkeit erregen, aber wenn Sie eine Sprachaufnahme oder einen Soundclip hinzufügen, erwachen sie zum Leben und schaffen einen bleibenden Eindruck bei Ihren Besuchern.
In dieser Anleitung zeige ich Ihnen, wie Sie mit dem kostenlosen Plugin Audio Story Images Audio-Stories zu Ihren Bildern in WordPress hinzufügen. Es ist anfängerfreundlich und erfordert keine Programmierung.
Dieser Ansatz eignet sich hervorragend für kommentierte Portfolios, audiovisuelle Bilderbücher oder sogar WooCommerce-Produktfotos mit gesprochenen Beschreibungen. Es ist eine einfache Möglichkeit, Ihre Inhalte ansprechender und interaktiver zu gestalten.

Warum Audio-Stories zu Ihren Bildern in WordPress hinzufügen?
Das Hinzufügen von Audio zu Bildern kann einen großen Einfluss darauf haben, wie Besucher mit Ihrer Website interagieren.
Erstens ist es ein leistungsstarkes Werkzeug für das Storytelling. Wenn Sie ein Fotograf, Künstler oder Blogger sind, können Sie Ihren Bildern Ihre eigenen Kommentare, Erklärungen oder Erzählungen hinzufügen. Dies schafft eine viel tiefere Verbindung zu Ihrem Publikum.
Es ist auch großartig für das Engagement, da interaktive Inhalte Besucher länger auf Ihrer Seite halten. Dies ist ein positives Signal für Suchmaschinen und kann helfen, Ihre Rankings zu verbessern.
Außerdem macht die Audio-Beschreibung Ihre Inhalte zugänglicher für Benutzer mit Sehbehinderungen.
Ob Sie ein Produkt-Tutorial, eine Kindergeschichte oder einen persönlichen Blog erstellen, diese Technik verleiht eine einzigartige und professionelle Note.
So fügen Sie Audio-Geschichten zu Bildern hinzu (Schritt für Schritt)
Für dieses Tutorial verwende ich das kostenlose Audio Story Images Plugin. Es ist ein leichtgewichtiges Plugin, das speziell dafür entwickelt wurde, eine Audiodatei mit jedem Bild in Ihrer WordPress-Mediathek zu verknüpfen. Ich fand es unglaublich unkompliziert, weshalb es perfekt für Anfänger ist.
Zuerst müssen Sie das Plugin installieren und aktivieren. Wenn Sie eine Auffrischung benötigen, wie das geht, können Sie meiner detaillierten Anleitung zur Installation eines WordPress-Plugins folgen.
Sobald das Plugin aktiv ist, können Sie mit der Verknüpfung Ihrer Medien beginnen. Der gesamte Vorgang dauert nur wenige Klicks direkt von Ihrem WordPress-Dashboard aus.
Schritt 1: Laden Sie Ihr Bild und Ihre Audiodateien hoch
Navigieren Sie zunächst zu Medien » Mediendatei hinzufügen in Ihrem WordPress-Adminbereich. Hier können Sie sowohl das Bild als auch die Audiodatei hochladen, die Sie miteinander verknüpfen möchten.
Sie können sie per Drag & Drop ziehen oder die Schaltfläche 'Dateien auswählen' verwenden.

Schritt 2: Hinzufügen der Audiodatei zu Ihrem Bild
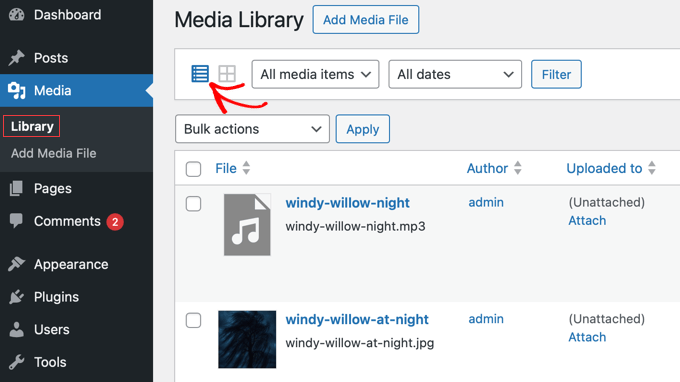
Nachdem Ihre Dateien hochgeladen wurden, gehen Sie zu Medien » Mediathek. Für den nächsten Schritt müssen Sie sich in der Listenansicht befinden.
Klicken Sie einfach auf das Listen-Symbol oben auf dem Bildschirm, um von der Standard-Rasteransicht zu wechseln.

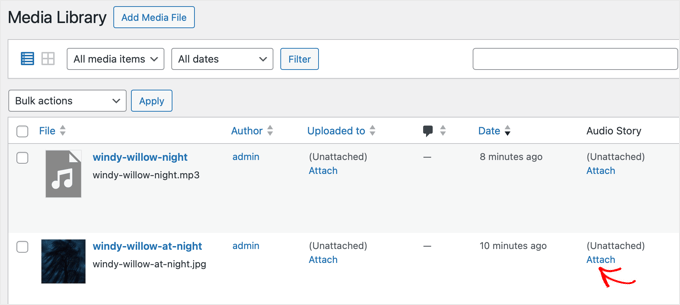
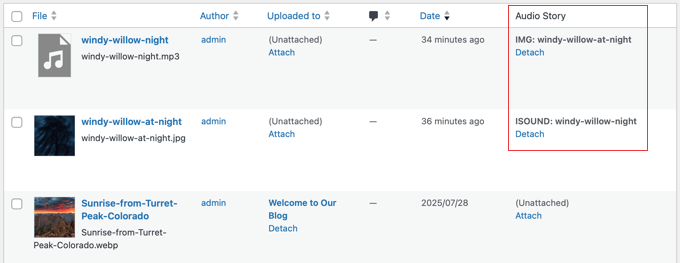
In der Listenansicht sehen Sie eine neue Spalte, die vom Plugin hinzugefügt wurde und 'Audio Story' heißt.
Finden Sie Ihr Bild in der Liste und klicken Sie auf den Link 'Anhängen' direkt daneben.

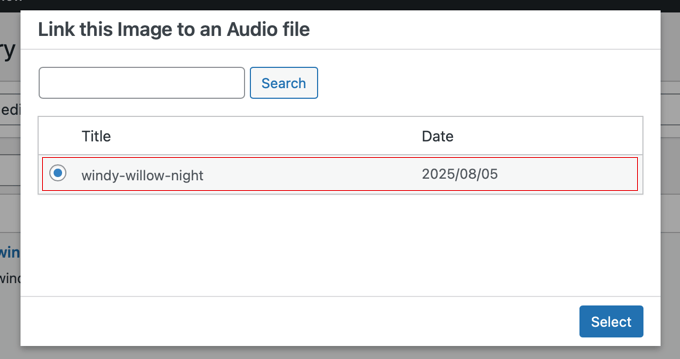
Ein Popup-Fenster wird angezeigt und zeigt erneut Ihre Mediathek an.
Suchen und wählen Sie nun die Audiodatei aus, die Sie mit diesem Bild verknüpfen möchten.

Sobald Sie Ihre Audiodatei ausgewählt haben, klicken Sie auf die Schaltfläche „Auswählen“, um zu bestätigen.
Das Plugin verknüpft die beiden Dateien, und Sie sehen den Namen der Audiodatei in der Spalte 'Audio Story' neben Ihrem Bild. Dies bestätigt, dass sie erfolgreich gekoppelt wurden.

Schritt 3: Hinzufügen des Audiobildes zu einem Beitrag oder einer Seite
Jetzt, da Ihr Bild seine Audiogeschichte hat, können Sie es zu jedem WordPress Beitrag oder jeder Seite hinzufügen. Sie können einfach den WordPress-Editor für einen neuen oder bestehenden Beitrag öffnen.
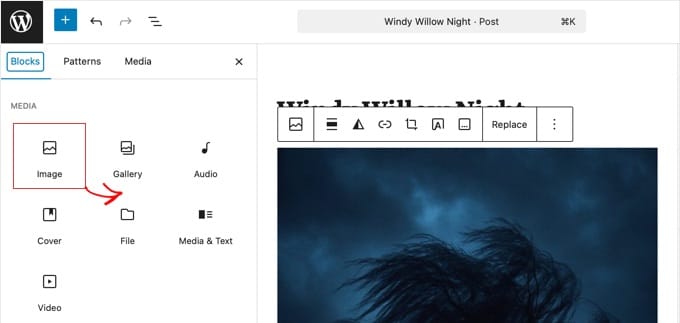
Klicken Sie von dort aus auf das Symbol „+“, um einen neuen Block hinzuzufügen, und wählen Sie den Block „Bild“ aus. Öffnen Sie die „Mediathek“ und wählen Sie das Bild aus, das Sie gerade konfiguriert haben.

Schritt 4: Vorschau Ihres Audio-Story-Bildes
Das ist alles. Sobald Sie Ihren Beitrag speichern oder veröffentlichen, können Sie die Seite in der Vorschau anzeigen. Sie sehen nun ein kleines Lautsprechersymbol in der oberen linken Ecke Ihres Bildes.
Wenn ein Besucher auf dieses Symbol klickt, wird die von Ihnen angehängte Audiodatei abgespielt. Es ist eine einfache und effektive Möglichkeit, Ihren visuellen Inhalten eine neue Dimension zu verleihen.

Und das ist alles! Sie haben jetzt gelernt, wie Sie Audio mit Ihren Bildern in WordPress koppeln.
Häufig gestellte Fragen zum Hinzufügen von Audio-Geschichten in WordPress
Ich erhalte gelegentlich Fragen zum Hinzufügen von Audio-Geschichten zu Bildern in WordPress, daher habe ich einige der häufigsten hier beantwortet.
1. Welche Audioformate kann ich in WordPress verwenden?
Das Plugin funktioniert mit dem Standard-WordPress-Audioplayer und unterstützt daher gängige Formate wie MP3, OGG und WAV. Ich empfehle die Verwendung von MP3s, da sie ein gutes Gleichgewicht zwischen Klangqualität und geringer Dateigröße bieten.
2. Verlangsamen Audiodateien meine Website?
Ja, große Audiodateien können Ihre Website verlangsamen. Um dies zu verhindern, ist es wichtig, Ihre Audiodateien zu komprimieren, um sie vor dem Hochladen in WordPress so klein wie möglich zu machen. Dies hilft Ihren Seiten, schnell zu laden und hält Ihre Besucher zufrieden.
3. Kann ich Audio-Geschichten zu Bildern in einer Galerie hinzufügen?
Nein, das Audio Story Images Plugin ist dafür konzipiert, mit einzelnen Bildern zu arbeiten, die in Ihrem Beitrag oder Ihrer Seite platziert sind. Es funktioniert nicht mit dem Standard-WordPress-Galerieblock oder den meisten anderen Galerie-Plugins.
4. Ist das Audio Story Images Plugin kostenlos nutzbar?
Ja, das Audio Story Images Plugin ist komplett kostenlos. Sie können es aus dem offiziellen WordPress-Plugin-Verzeichnis ohne Kosten herunterladen und installieren.
5. Wie wird das Audio-Story-Bild auf Mobilgeräten aussehen?
Das Audio-Symbol ist responsiv gestaltet, sodass es auch auf Mobilgeräten gut funktioniert. Es wird auf Ihrem Bild angezeigt, und mobile Benutzer können einfach auf das Symbol tippen, um die Audioaufnahme abzuspielen, genau wie auf einem Desktop-Computer.
Zusätzliche Ressourcen für die Verwaltung von Mediendateien in WordPress
Ich hoffe, dieser Artikel hat Ihnen geholfen zu lernen, wie Sie Audio-Geschichten zu Bildern hinzufügen.
Um Ihnen die Verwaltung von Medien auf Ihrer WordPress-Website weiter zu erleichtern, finden Sie hier einige wichtige Anleitungen:
- So finden Sie lizenzfreie Bilder für Ihre WordPress-Blogbeiträge
- Wie Sie Bilder für Web-Performance optimieren
- So beheben Sie häufige Bildprobleme in WordPress
- So erstellen Sie eine Bildergalerie in WordPress
- Wie man ein Audio-Musik-Player-Widget in WordPress hinzufügt
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Daniel
Gibt es Möglichkeiten, die Wiedergabetaste anzupassen?
WPBeginner Support
Sie sollten sich an den Support des Plugins wenden, um zu erfahren, welche Anpassungsoptionen verfügbar sind.
Admin
Penelope
Hallo, ich habe alles wie beschrieben installiert, aber wenn ich auf das Bild klicke, spielt es die Audio-Datei nicht ab. Ich habe die Seite mit Elementor erstellt – würde das einen Unterschied machen?
WPBeginner Support
Hallo Penelope,
Versuchen Sie, eine Audio-Geschichte auf einer regulären WordPress-Seite zu erstellen.
Admin
Umeh Chidera
Bitte, wie kann ich das Logo meiner Website anzeigen lassen, wenn jemand meine Musik herunterlädt und abspielt? Das Bild soll in Boomplay erscheinen, wie mache ich das bitte?
indra
Wenn der Hintergrund des Bildes weiß oder eine andere helle Farbe ist, ist das Lautsprechersymbol nicht sichtbar.
Wenn es außerdem möglich ist, für dasselbe Bild an verschiedenen Stellen unterschiedliche Töne zu erhalten, wäre das großartig..!
Trelandon
Ich genieße deine Artikel auf WP immer.
George
Es wäre schön gewesen, ein Beispiel dafür im Artikel zu sehen, damit wir die Benutzererfahrung einschätzen können.
Danke für die Erklärung, aber ein Live-Beispiel hätte geholfen.
WPBeginner Support
Hallo George,
Wenn Sie die Seite des Plugins im Verzeichnis von WordPress.org besuchen, finden Sie einen Link zu weiteren Informationen mit einer Live-Demo.
Admin
Awontis
Wie immer hat wpbeginner alle Antworten zu WordPress.
Marius Haga Skaar
Hello. I was wondering if I could get some help. Recently I’ve moved my website from blogger to WordPress. But my problem is Google. I’ve deleted my blogger blogs, but Google seach console still shows my old website or blog. Like Google hasn’t indexed my site, but it has taken many days or even weeks. I was then wondering if there’s a fix to this, so Google would show my newest site in example in the data structure (text marketing or what the name was). Ether way, thanks from Marius HS (15 years old from Norway).
from Marius HS (15 years old from Norway).
WPBeginner Support
Hallo Marius,
Haben Sie Ihre neue Website zur Google Search Console hinzugefügt? Haben Sie auch Ihren Blogger-Blog ordnungsgemäß auf WordPress umgeleitet? Bitte werfen Sie einen Blick auf unseren Leitfaden, wie Sie von Blogger zu WordPress wechseln, ohne Google-Rankings zu verlieren.
Admin