Vielleicht haben Sie auf beliebten Websites wie Reddit, Tumblr und Quora schon einmal ein Ask Me Anything (AMA)-Segment gesehen. Kürzlich fragte ein Benutzer, ob es möglich sei, es zu WordPress hinzuzufügen.
Eine AMA-Option ermöglicht es Nutzern, Ihnen anonym Fragen zu stellen, die Sie dann direkt auf Ihrer Website beantworten können. Aufgrund unserer langjährigen Erfahrung glauben wir, dass AMA eine großartige Möglichkeit ist, das Engagement auf Ihrer Website zu steigern. Außerdem hilft es, Ihre Marke aufzubauen und neue Besucher anzuziehen.
In diesem Artikel zeigen wir Ihnen, wie Sie einen anonymen Ask Me Anything (AMA) in WordPress hinzufügen können.

Was ist Ask Me Anything Anonym?
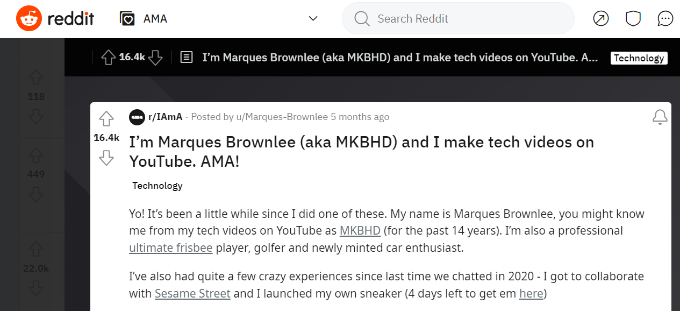
Beliebte Websites wie Reddit und Quora laden gelegentlich berühmte Persönlichkeiten auf ihre Websites ein, um von ihren Nutzern eingereichte Fragen zu beantworten. Reddit-Nutzer können auch ihre eigenen “Ask Me Anything”-Foren einrichten.
Auf Reddit gibt es sogar ein eigenes AMA-Subreddit, in dem Menschen aus verschiedenen Berufen Fragen beantworten.

Tumblr verfügt über eine ähnliche Funktion, die es Blogbesitzern ermöglicht, Fragen von ihren Nutzern zu erhalten.
Sowohl Quora als auch Tumblr bieten Nutzern die Möglichkeit, Fragen anonym zu stellen. Anonymität hilft Nutzern, die ihre Identität nicht preisgeben wollen, wenn sie eine Frage stellen.
Eine Möglichkeit besteht darin, auf Ihrer WordPress-Website einen Beitrag oder eine Seite einzurichten, auf der Benutzer Ihnen in Kommentaren Fragen stellen können. Die Nutzer könnten zwar falsche Namen verwenden, um anonyme Fragen zu stellen, doch könnte diese Vorgehensweise einige Leser abschrecken.
Schauen wir uns nun an, wie Sie in WordPress eine Funktion “Fragen Sie mich etwas Anonymes” hinzufügen können.
Hinzufügen der Funktion “Fragen Sie mich irgendetwas” (Anonym) in WordPress
Der einfachste Weg, “Ask Me Anything” anonym in WordPress einzurichten, ist die Verwendung eines WordPress-Plugins.
Als Erstes müssen Sie das Plugin ” Ask Me Anything (Anonym) ” installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Hinweis: Zum Zeitpunkt der Erstellung dieses Artikels wurde das Plugin “Ask Me Anything (Anonym)” seit einer Weile nicht mehr aktualisiert. Wir haben es jedoch auf unserer Testseite ausprobiert, und es funktioniert auch mit der neuesten Version von WordPress noch einwandfrei. Weitere Informationen finden Sie in unserem Leitfaden zur Verwendung veralteter Plugins.
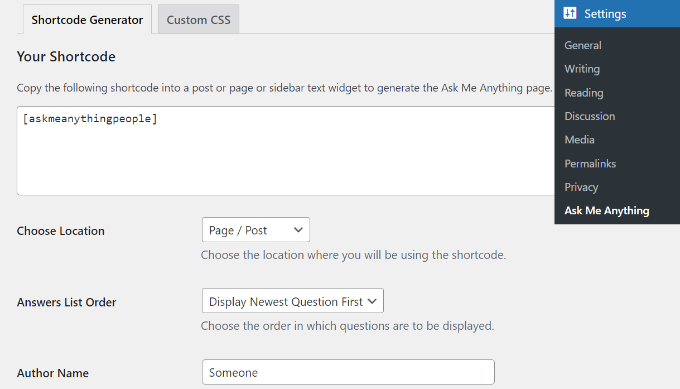
Nach der Aktivierung müssen Sie die Seite Einstellungen ” Ask Me Anything im WordPress-Dashboard aufrufen, um einen Shortcode zu generieren.

Oben sehen Sie den Shortcode für die Anzeige der Funktion “Ask Me Anything” in einem Beitrag/einer Seite oder in einem Seitenleisten-Widget.
Sie wird in etwa so aussehen:
[askmeanythingpeople]
Beachten Sie, dass Sie einen neuen Beitrag/eine neue Seite mit dem Ask Me Anything-Shortcode erstellen müssen, auch wenn Sie sich dafür entscheiden, ihn in einem Seitenleisten-Widget anzuzeigen.
Darüber hinaus gibt es weitere Einstellungen, die Sie für Ihre anonyme AMA konfigurieren können.
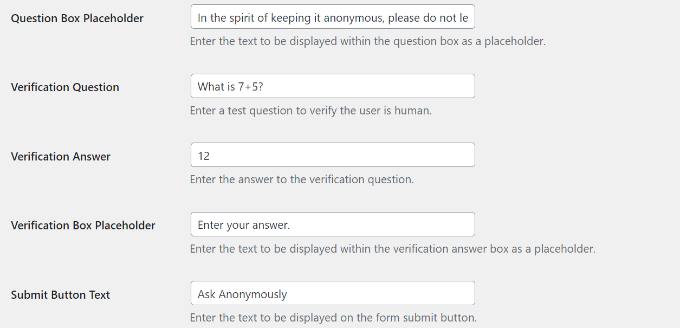
Mit dem Plugin können Sie z. B. die Reihenfolge der Antwortliste auswählen, einen Autorennamen eingeben, der den Benutzern angezeigt wird, eine Erfolgsmeldung, den Titel des Fragefelds, die Verifizierungsfrage und -antwort und vieles mehr.

Nachdem Sie die Einstellungen für Ihr anonymes Ask Me Anything bearbeitet haben, können Sie einen neuen Beitrag oder eine Seite erstellen.
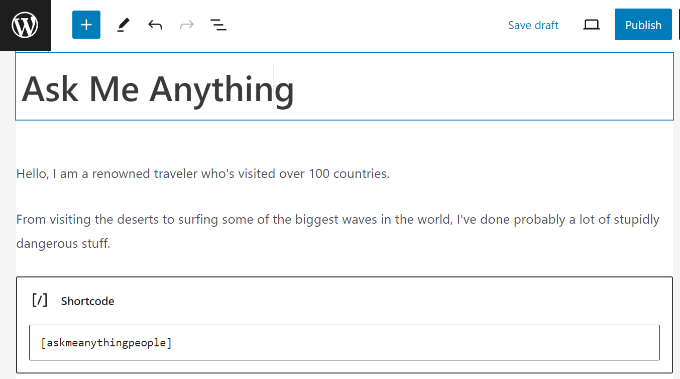
Sobald Sie sich im WordPress-Inhaltseditor befinden, fügen Sie einfach einen Shortcode-Block hinzu und geben den Shortcode Ask Me Anything ein.

Anschließend können Sie einen Text eingeben und den Shortcode zum Block hinzufügen.
Wenn Sie fertig sind, veröffentlichen oder aktualisieren Sie Ihre Seite einfach.

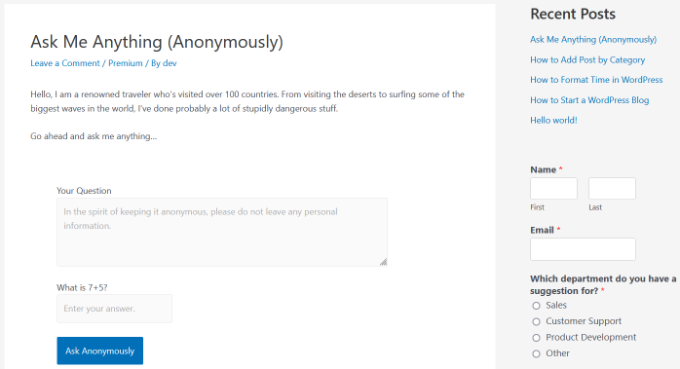
Sie können jetzt Ihr WordPress-Blog besuchen, um die Funktion “Ask Me Anything” in Aktion zu sehen.
Die Nutzer können nun anonym Fragen stellen und sich an der Diskussion beteiligen.

Anonymes Hinzufügen von “Ask Me Anything” in der Seitenleiste
Wenn Sie den AMA-Bereich auch in Ihre WordPress-Seitenleiste einfügen möchten, können Sie diese Methode verwenden.
Hinweis: Diese Methode funktioniert nicht, wenn Sie ein Block-Theme verwenden, da es keinen Seitenleisten-Widget-Bereich hat. Sie können jedoch benutzerdefinierte Seitenleisten für Block-Themes mit einem Seitenerstellungs-Plugin wie SeedProd erstellen. Weitere Einzelheiten finden Sie in unserem Leitfaden zur Anzeige verschiedener Seitenleisten für Beiträge und Seiten in WordPress.
Zunächst müssen Sie einen WordPress-Beitrag oder eine Seite mit dem Shortcode “Ask Me Anything” darin erstellen. Sie können auch dieselbe Seite oder denselben Beitrag verwenden, in dem Sie zuvor das AMA hinzugefügt haben.
Notieren Sie sich hier die ID des Beitrags oder der Seite, da Sie diese im nächsten Schritt benötigen.
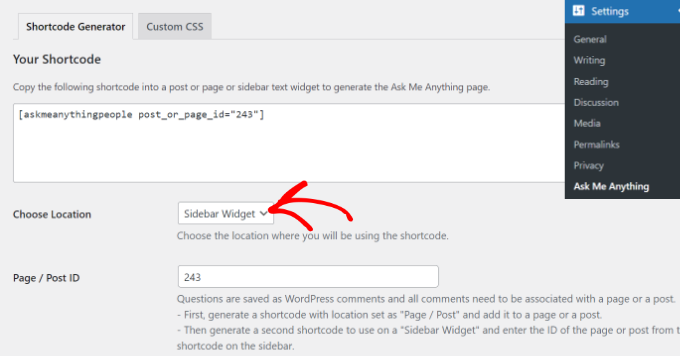
Danach müssen Sie im WordPress-Dashboard die Seite Einstellungen ” Fragen Sie mich alles und wählen Sie die Option “Sidebar Widget” aus dem Dropdown-Menü “Choose Location”.

Das Plugin schaltet seine Optionen für das Sidebar-Widget um. Jetzt müssen Sie die ID Ihres Beitrags oder Ihrer Seite eingeben.
Wenn Sie mit den Optionen zufrieden sind, kopieren Sie einfach den Shortcode und fügen ihn in einen Sidebar-Widget-Bereich ein.
Gehen Sie dazu auf die Seite Erscheinungsbild ” Widgets und fügen Sie einen Shortcode-Widget-Block hinzu.

Fügen Sie dann den Shortcode in den Shortcode-Widget-Bereich ein und klicken Sie auf die Schaltfläche “Aktualisieren”, um Ihre Änderungen zu speichern.
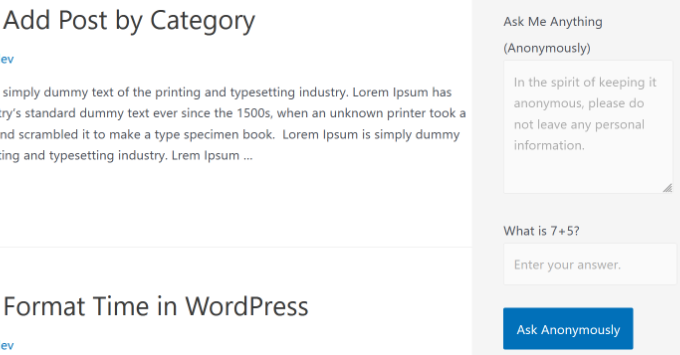
Sie können nun Ihre Website besuchen und den Abschnitt “Fragen Sie mich etwas” in der Seitenleiste sehen.

Beantwortung und Moderation von Fragen
Jetzt, wo Ihre anonyme AMA-Funktion fertig ist, können Sie den Nutzern erlauben, teilzunehmen und ihre Fragen zu stellen.
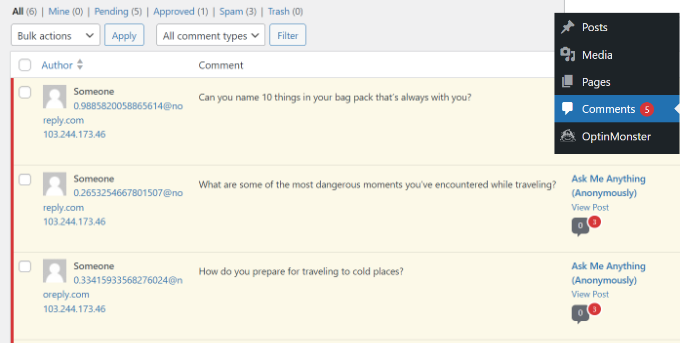
Benutzerfragen werden in Ihrer WordPress-Datenbank als Kommentare gespeichert. Sie können sie auf der Seite ” Kommentare” anzeigen und genehmigen.
In unserem Leitfaden zur Moderation von Kommentaren in WordPress erfahren Sie mehr.

Sie können eine Frage beantworten, indem Sie einfach auf den Link “Antworten” unter der Frage klicken. Sie können eine Frage auch löschen, wenn Sie nicht wollen, dass sie auf Ihrer Website erscheint.
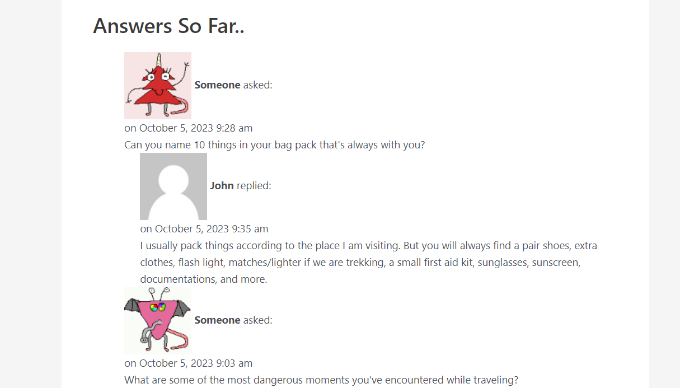
Alle Fragen werden anonym auf Ihrer Website erscheinen. Genehmigte Fragen und Ihre Antworten darauf werden unter dem AMA-Formular angezeigt.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat, “Ask Me Anything” anonym in WordPress hinzuzufügen. Vielleicht interessieren Sie sich auch für unseren Leitfaden zum Live-Bloggen in WordPress und die besten kostenlosen Google-Tools, die jeder WordPress-Blogger nutzen sollte.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Ilana Hipshman
Hello, I have an inquiry.
I followed the rules exactly, first creating a post, then using the ID of that post in the plugin to create a sidebar widget. Everything seems to have worked, except the widget shows up with the shortcake, instead of the actual plugin.
Where may I have gone wrong?
WPBeginner Support
Simply add this code to your theme’s functions.php file or a site-specific plugin.
add_filter('widget_text','do_shortcode');1-click Use in WordPress
Admin
Abby
I’m using the plugin as more of a confessional than a question and answer section and it seems like it will work really well for this! I have a few questions,
How do I change, “Someone asked” to Someone said or perhaps remove that piece altogether?
How do I remove the Gravatar?
Is there anyway I can add reactions to the comments (questions)?
Thanks in advance
Arun Basil Lal
You can change ‘Someone asked’ to anything you want using the shortcode attribute ‘anonymous_name’ and remove the Gravatar by setting the attribute ‘avatar_size’ to 0.
So your shortcode will look something like:
[askmeanythingpeople anonymous_name=”A random person asked” avatar_size=”0″]
To add reactions, you will need to find a plugin that adds reactions to WordPress comments. And that will add reaction to this as well since questions and answers are simply WordPress comments.
Fadolla
Hello Syed :
can u help me about my WordPress site, when i want to login to the admin panel it always must login two times with the first time it show this Error below .
” ERROR: Cookies are blocked or not supported by your browser. You must enable cookies to use WordPress. ”
what can i do to make it right?
thank before hand .
Aezaz
Hi Fadolla,
Enable your browser cookie and then try again.
Arun Basil Lal
Thanks for featuring my plugin
James
Can you see at what time exactly the person commented, for instance 15:11:58, Wednesday, 4 May 2016 in the comments section.
Arun Basil Lal
This will need some edit to the code, I will add this in the next update of the plugin.
Arun Basil Lal
I just released version 1.2 and it includes the full time-stamp as requested. Date will be shown as: “on December 7, 2016 at 3:31 am “.
Hope that helps.
WPBeginner Support
You are welcome, and thanks for sharing this useful plugin with the community.
Admin