Das Hinzufügen eines Autoren-Fotos zu Ihrer WordPress Website trägt zur Personalisierung der Inhalte bei und macht Ihren Blog attraktiver. Standardmäßig verwenden die meisten WordPress-Themes ein Gravatar-Bild für Autoren, aber Sie möchten vielleicht mehr Kontrolle über die angezeigten Profilbilder haben.
Glücklicherweise ist es in WordPress ganz einfach, das Foto eines Autors hinzuzufügen oder zu aktualisieren. Auf diese Weise können Sie ein individuelles Bild auswählen, das Ihren Autor oder Ihre Marke besser repräsentiert.
In diesem Artikel zeigen wir Ihnen, wie Sie in WordPress schnell und einfach ein Autorenfoto hinzufügen können.

Wann müssen Sie ein Autorenfoto in WordPress hinzufügen?
Wenn Sie eine WordPress Website mit mehreren Autoren betreiben, können Sie in WordPress Beiträgen eine Box für Autoreninformationen einfügen. Diese Boxen zeigen in der Regel das Profilfoto des Autors, eine kurze Biografie und einen Link zu seiner Website oder seinen sozialen Profilen.
Standardmäßig verwenden die meisten WordPress-Themes das Gravatar der Person als Autorenfoto. Manchmal ziehen Sie es jedoch vor, ein anderes Bild für das Foto des Autors zu verwenden.
Als Betreiber einer WordPress-Website haben Sie vielleicht sogar Regeln für die Art von Fotos, die Sie in Ihren Autoren-Bio-Boxen zeigen möchten. Vielleicht erfordern Sie zum Beispiel, dass Ihre Autoren ein professionelles Portraitfoto verwenden.
Wenn der Gravatar des Autors nicht Ihren Regeln entspricht, sollten Sie sein Profil bearbeiten und ein Bild hochladen, das besser zu Ihrer Marke passt.
Deshalb zeigen wir Ihnen, wie Sie in WordPress ein Foto eines Autors hinzufügen können. Hier ist ein kurzer Überblick über alle Schritte, die wir in den folgenden Abschnitten besprechen werden:
Sind Sie bereit? Fangen wir an!
Wie man ein Autorenfoto in WordPress hinzufügt
Der einfachste Weg, ein Autorenfoto in WordPress hinzuzufügen, ist die Verwendung des PublishPress Authors Plugins.
Mit diesem Plugin können Autoren ihr eigenes Profil und Autorenfoto bearbeiten, indem sie ihrem WordPress-Dashboard einen neuen Bereich “Autorenprofil” hinzufügen. Es gibt Website-Administratoren die Möglichkeit, das Profil des Autors zu bearbeiten und auch sein Foto zu ändern.

Zunächst müssen Sie das PublishPress Authors-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
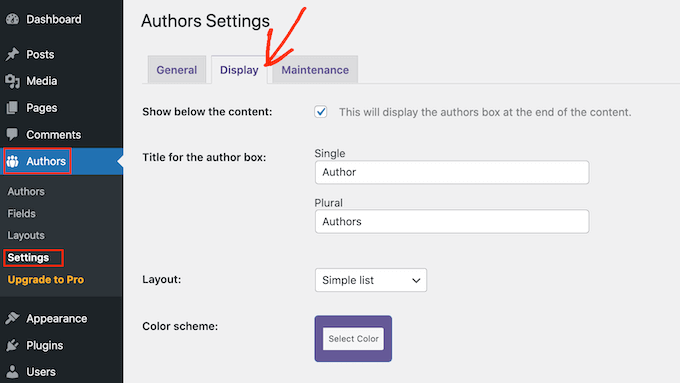
Nach der Aktivierung gehen Sie bitte zu Autoren ” Einstellungen. Dann können Sie zum Tab “Anzeige” wechseln.

Auf diesem Tabs sehen Sie die Dropdowns “Layouts”, in denen Sie ein Layout mit einem Autorenfoto auswählen können.
Sie werden feststellen, dass das Standard-Layout “Boxen” lautet. Dies zeigt die Informationen des Autors in einer Box an, zusammen mit dem Foto des Autors.

Das Layout “Zentriert” ähnelt dem Layout “Boxed”, wobei jedoch alle Informationen des Autors innerhalb der Autoren-Bio-Box zentriert sind.
Inline mit Avatar” und “Einfache Liste” sind beides Layouts, die Platz für ein Autoren-Foto bieten.
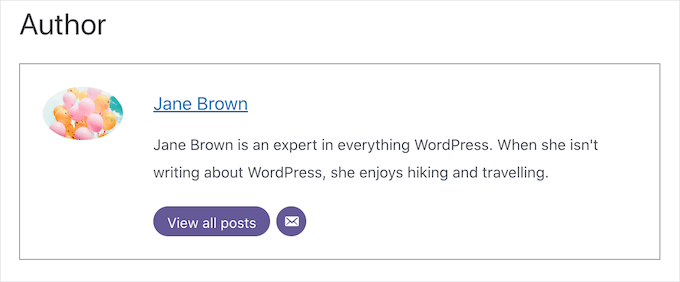
Hier ist ein Beispiel für das Layout “Einfache Liste”:

Beachten Sie aber, dass diese 2 Layouts keinen Platz für ein Leerzeichen haben. Selbst wenn der Autor eine Biografie hinzugefügt hat, wird sie auf Ihrer Website nicht angezeigt.
Nachdem Sie Ihr Layout ausgewählt haben, können Sie auf den Button “Änderungen speichern” klicken.
Sie können jetzt auf Ihrer Website die Fotos des Autors auf Ihren WordPress Beiträgen und Seiten sehen.
Jeder, der sich auf Ihrer Website mit der Rolle “Autor” registriert hat, kann nun über die Einstellungen des “Autorenprofils” in seinem WordPress-Dashboard ein Foto hochladen.
Wie man das Foto eines Autors in WordPress ändert
Als Administrator können Sie mit PublishPress Authors auch jedes einzelne Autorenfoto, das auf Ihrer Website erscheint, ändern. Dies ist nützlich, wenn ein Autor ein Foto auswählt, das nicht gut zu Ihrer Website passt.
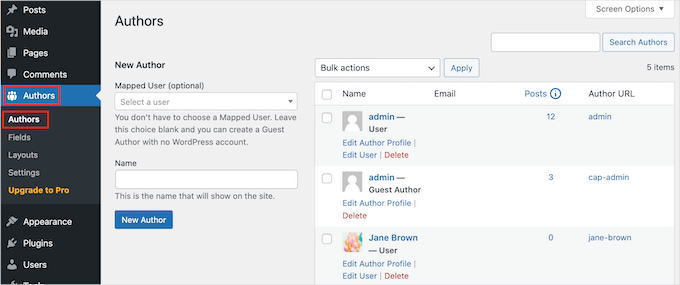
Um das Foto eines Autors zu ändern, gehen Sie einfach auf Autoren ” Autoren.

Sie sehen nun eine Liste aller Autoren, die in Ihrem WordPress-Blog registriert sind.
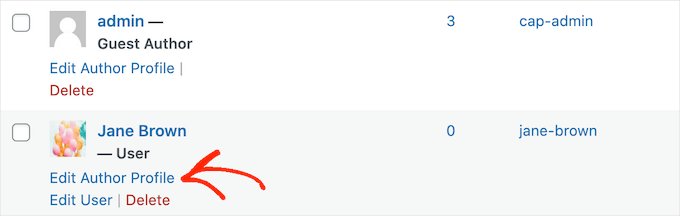
Von hier aus können Sie auf den Link “Autorenprofil bearbeiten” eines Autors klicken.

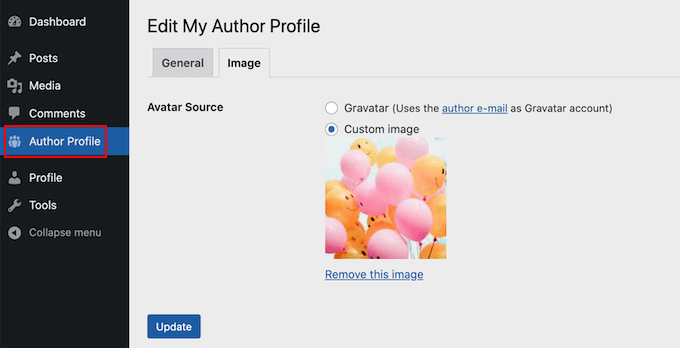
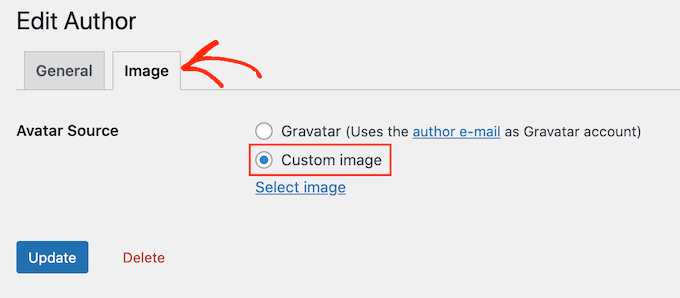
Klicken Sie dann einfach auf die Registerkarte “Bild”.
Standardmäßig versucht PublishPress, ein Gravatar zu finden, das mit der E-Mail-Adresse des Autors verknüpft ist. Um ein anderes Foto des Autors zu verwenden, können Sie auf den Button “Individuelles Bild” klicken.

Sobald Sie das getan haben, klicken Sie auf “Bild auswählen”.
Sie können nun ein beliebiges Bild aus Ihrer WordPress Mediathek auswählen oder ein neues Bild hochladen.
Dann klicken wir einfach auf den Button “Aktualisieren”.

Ihre Website wird nun dieses neue Bild als Autorenfoto verwenden.
Expertentipp: Wenn Ihnen dieses Tool gefällt, empfehlen wir Ihnen, sich die gesamte Palette der PublishPress Plugins anzusehen. Sie bietet eine Menge wirklich leistungsstarker Werkzeuge, die Ihnen helfen können, die bestmöglichen Inhalte zu produzieren.
Bonustipp: Wie man saubere Bilddateinamen durchsetzt
Wenn Sie einen Blog mit mehreren Autoren haben, kann es schwierig sein, sicherzustellen, dass jedes hochgeladene Bild einen sauberen Dateinamen hat. Ein sauberer Dateiname vermeidet Sonderzeichen wie Akzente, nicht-lateinische Zeichen oder Symbole, was besser für die Suchmaschinenoptimierung (SEO) ist.
Saubere Dateinamen erleichtern auch das Auffinden von Bildern in der Mediathek und verhindern Anzeigeprobleme in bestimmten Browsern. Indem Sie Dateinamen korrigieren, verbessern Sie sowohl die Benutzerfreundlichkeit als auch die Sichtbarkeit Ihrer Website bei der Suche.

Detaillierte Anweisungen finden Sie in unserem Leitfaden zum Erzwingen sauberer Bilddateinamen in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man ein Autorenfoto in WordPress einfügt. Sie können auch unsere Anleitungen zum Hinzufügen von Mauszeigerkontakten und zum einfachen verzögerten Laden von Bildern in WordPress lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Arshad
Always got a perfect solution! Thumbs Up..
WPBeginner Support
Glad to hear our guide was helpful!
Admin
Rachel
I have followed these steps, but there is still no option to add a profile pic – it just shows the ‘blank’ image and no button to ‘add image’.
Any ideas?
WPBeginner Support
You would want to reach out to the plugin’s support if the add image option is not available and they should be able to assist.
Admin
Amanda Don Williams
Thanks…. awesome plugin very easy to use…
WPBeginner Support
Glad you like our article
Admin
Aditya
Hi, i have a user registration page on which user registers as a contributor. Then he/she can submit blogs for moderation. However, on that registration page i want users to add their photos mandatorily so we don’t have to rely on them adding it later from their profiles or do the task ourselves.
WPBeginner Support
To set a requirement like that, you would want to take a look at our article here: https://www.wpbeginner.com/plugins/how-to-create-a-custom-user-registration-form-in-wordpress/
Admin
Sébastien
How to show avatar on the frontpage? This method only show on the loaded pages.
WPBeginner Support
If you are displaying your posts on your home page instead of a static home page then you would need to reach out to the support for your specific theme to edit the theme’s template
Admin
Helen
Thank you! Been trying to work this out for ages!!
WPBeginner Support
Glad our tutorial could help
Admin
Tony
If anyone else is wondering why your photo isn’t showing up in author bio, it may be because there’s also separate settings for the plugin itself. You have to check the box that says, “display author avatars”. At first all I did was went to the author settings and uploaded the photo not realizing that there was extra settings for the plugin itself.
Alexander
awesome resource….my picture appeared in a twinkle of an eye.thank you very much
Jason
Doesn’t seem to show my picture. It uploads and shows in the Author page in Word Press but not showing on the actual site. Help!
nestor fuhr
after proving a dozen plugin…. this is the only that works correctly. Thank you
Adey Jones
I am using this plugin on a site that also uses co-authors plus as some posts are written by 2 people, but this plugin only allows 1 author image to display, how can I amend the userphoto_the_author_photo() to display both authors images in 1 post?
Tim
Hey, just wanted to add that there’s a function for exactly that:
<?php echo get_avatar( get_the_author_meta( 'ID' ), 32 ); ?>
32 being the size of the image but that’s optional. If you only want to add a picture of the author, this function seems better than a plugin.
Source: https://codex.wordpress.org/Function_Reference/get_avatar#Return_Values
Constantin Colac
Thanks mate. I was actually surprised people go for a plugin instead of a function..
You get some good karma from me
Ryan
Is there a way around having to deal with Gravatar.com or whatever? It seems crazy it isn’t just a built in feature of WordPress.
Simon Green
Just use gravatar! Tried this plug-in and was not satisfied. I don’t want the author photo pasted everywhere that there’s a post, multiple times on the site. No good.
Keith Agnew
Awesome Plugin. Worked perfect immediately. Thanks!!!
Raj Kumar
Thanks, but can we do it without any plugin?
Keme Kenneth
Simple Local Avatars is working fine for me. Thanks all.
Yoopd
Thank you!!!
heny astuti
it works..tx
Juan Manuel
Hello!
Thanks for sharing this info. However I am not sure if this is what I need. When I write a post on my website (http://juanmacarlupu.com.ar/blogdetraduccion) at the end of each post it says: “This article was written by: Juan Manuel Macarlupu Peña” and a default picture and mi bio. I have tried everything on earth (or that’s what I think) and I cant change that default picture. Can you help me with that?
I would reaaaaaally appreciate it.

Editorial Staff
It might be easier to just use Gravatar – https://www.wpbeginner.com/beginners-guide/what-is-gravatar-and-why-you-should-start-using-it-right-away/
Admin
Juan Manuel
I think it goes without saying that it worked!
Thank you sooooo much!!!
Regards,
Kat
Hi
Can you help, I had this plugin working fine on a test site but not on the live site – the user pictures appear in the user back-end but not on the post or author pages?
Does anyone have any ideas why this would happen?
thanks
Kat
Editorial Staff
Extremely hard to tell without looking at the site.
Admin
Shonda Rogers
So I have to download the plugin to get the image to show on google searches, am I correct? I have everything else setup and linked with google+ profile, email verification etc. I was thinking the image would show up from my google+ profile. But it sounds like I need the WP plugin as well. Can you please confirm?
Editorial Staff
No, this is for WordPress itself. If you want to show author picture next to google search results, then you need this article:
https://www.wpbeginner.com/wp-tutorials/how-to-get-googles-verified-authorship-for-your-wordpress-blog/
Admin
Nida's Beauty Bag
Is there any way that a non wordpress user can use an image while commenting on my blog??? whenever people comment on my blog , if they are non-wordpress user no display picture is shown
Editorial Staff
Most WordPress themes come with Gravatar support. If your users are signed up with Gravatar, then their picture will show up. Like your picture did in this comment.
https://www.wpbeginner.com/beginners-guide/what-is-gravatar-and-why-you-should-start-using-it-right-away/
Admin
Joey
A better and more updated plugin: Simple Local Avatars (search wordpress plguin reposiroty)
No need of editing any files.
Ken
Joey, that plugin you posted is useless and very broken. The User Photo plugin is the best one out there right now and works perfectly!
kuyax
joey is the best, it’s working perfectly…
thanks dude…
Emilio
Thanks Joey! Simple Local Avatars was awesome! For anyone downloading this plugin, there plugin settings are not in the “settings” or “tools” section. Just upload the plugin and go to the “Users” section. The upload form will be in the users information where you put the bio, email, and other social media contact info.
Nadir
Thanks Joey, it works… perfect… saved me from frustration
Jennifer
Thank you! It realy works fine!
Sham
The image is not displaying in all user lists. Can any one help ?
wpbeginner
@Sham You have to make sure that you have the php code to display the image in your template.
caspian
We have a theme that has a registration/profile page on the front end. any idea on how to add the upload image option to the front end? thanks.
ushackers
really helpful post
ArsalanTosifi
Hi
I have successfully uploaded user photo plugin. Successfully imported image. But image does not display. What is missing?
Rahoof PM
@ArsalanTosifi me also have the same problem.
wpbeginner
@Rahoof PM @ArsalanTosifi You do not have the code in your theme to display it. You have to add the user photo code. Click on the plugin page, they have the code there.
Ruth Martin
Hi!
Thank you for this post and plugin! I have been searching for something and am so happy to have found my answer!
Thanks again!
Ruth M
Brian
Any idea on how to integrate this with bbpress discussions?
thanks
Editorial Staff
Nope. We haven’t really looked into bbPress yet.
Admin
Aaron
Hi,
I have about 200 jpeg photossaved, and I would like to put them in the userphoto folder and have them become that person’s photo, and the user can come back and change it if they wish. I tested this out by placing a photo admin.jpeg in the folder, but it did not take effect. do you know how I can do a mass upload of photos for userphoto?
Thanks,
Aaron
Editorial Staff
You can’t just FTP stuff because the value is also stored in the database. It is better to ask all your editors to add the pictures by themselves.
Admin
Omaha Homes
Yeah this is nice good wp plugin to share author’s picture.
TeShadow
Thankyou for this Useful plugin
Rick
Thank you for highlighting this plug-in.
Luke Jones
Thank you, this is one thing that has stressed me out.