Möchten Sie Ihrer WordPress Website Musik hinzufügen? 🎶
Egal, ob Sie ein Musikliebhaber sind oder einen Blog betreiben, in dem Sound eine große Rolle spielt – damit wird Ihre Website viel interessanter und unterhaltsamer.
Aber es gibt einen kleinen Haken. Während WordPress es einfach macht, grundlegende Funktionen hinzuzufügen, kann die Integration eines Musik-Players ein wenig knifflig sein.
Bei der Suche nach den besten Methoden zum Hinzufügen eines Audio-Musik-Players in WordPress sind wir auf zwei einfache Optionen gestoßen: die Verwendung des Audio-Blocks und des HTML5 Audio Player Plugins. Jede Option hat ihre Vorteile, je nachdem, ob Sie einen einfachen Player oder einen besser anpassbaren wünschen.
In dieser Anleitung zeigen wir Ihnen, wie Sie ein Audio-Musikplayer-Widget zu Ihrer WordPress Website hinzufügen.

Warum ein Audio Music Player Widget in WordPress hinzufügen?
Mit einem Musikplayer-Widget können Besucher Audio direkt auf Ihrer WordPress-Website anhören. Diese Funktion ist besonders wertvoll für Podcaster, Inhaltsersteller und Musiker, die ihre Arbeit präsentieren möchten.
Es kann Menschen dazu bringen, Ihre Website direkt zu besuchen, anstatt Ihr Audio auf anderen Plattformen abzuspielen. Sobald diese Leute auf Ihrer Website sind, können Sie möglicherweise mehr Geld verdienen, indem Sie Anzeigen in Ihrem WordPress-Blog schalten oder die Audiodatei als digitalen Download verkaufen.
Auch wenn Sie keine eigenen Audios erstellen, ist das Einbetten von Inhalten von Drittanbieter-Plattformen wie Spotify eine einfache Möglichkeit, eine ansprechende Website zu erstellen. Auf diese Weise können Sie die Besucher länger auf Ihrer Website halten und wichtige Website-Kennzahlen wie die Verweildauer auf der Website verbessern.
Außerdem ist ein Audio-Player-Widget nicht nur auf Musik beschränkt. Es kann für Podcasts, Hörbücher oder Bildungsinhalte verwendet werden und macht Ihre Website vielseitiger für ein breiteres Publikum, einschließlich derer, die Audio-Inhalte bevorzugen oder Sehbehinderungen haben.
In diesem Sinne zeigen wir Ihnen, wie Sie einen Audio-Musikplayer in WordPress mit 2 Methoden hinzufügen können. Sie können die unten stehenden Links verwenden, um direkt zu der gewünschten Methode zu springen:
Lassen Sie uns herausfinden, wie Sie die Kraft der Musik auf Ihre WordPress-Website bringen können! 🎧
Methode 1. Hinzufügen eines Audio-Musik-Player-Widgets mit dem Audio-Block (einfach)
Mit dieser Methode können Sie einen einfachen Audio-Player mit dem integrierten WordPress Audio-Block erstellen. Dieser Block kann jedes Audiodateiformat abspielen, einschließlich .mp3-, .m4a-, .ogg- oder .wav-Dateien.
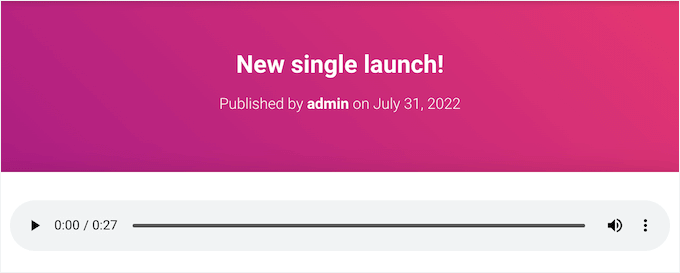
Der integrierte Audio-Player von WordPress ist im Vergleich zu den meisten Plugins sehr einfach. Er verfügt über einen Play/Pause Button, Lautstärkeregler, einen Download Button und einen Button zum Ändern der Abspielgeschwindigkeit.

Es ist eine gute Wahl, wenn Sie Ihrer Website ein paar kurze Audio-Clips hinzufügen möchten, ohne dass Sie erweiterte Funktionen benötigen.
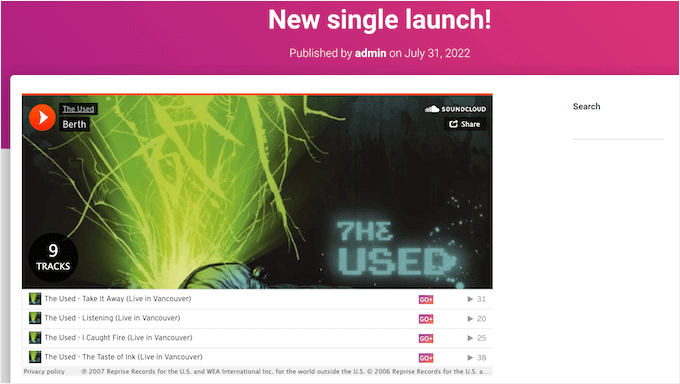
Wenn Sie Inhalte von einer unterstützten Drittanbieter-Plattform wie Spotify oder SoundCloud einbetten, zeigt der Audio-Block die Wiedergabesteuerung für diese Plattform an. Möglicherweise werden auch zusätzliche Inhalte der Plattform angezeigt, z. B. der Name des Künstlers und das Titelbild.
Hier ist zum Beispiel ein Audioblock mit eingebettetem SoundCloud-Inhalt.

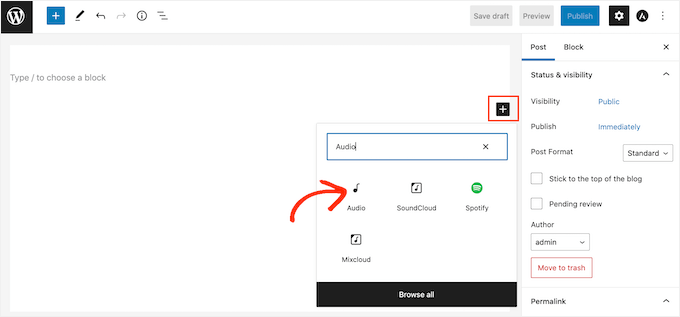
Um Ihrer WordPress-Website einen einfachen Audio-Musikplayer hinzuzufügen, öffnen Sie eine beliebige Seite oder einen Beitrag und klicken Sie auf das “+”-Symbol.
Geben Sie in dem daraufhin angezeigten Popup “Audio” in die Suchleiste ein, um den richtigen Block zu finden. Sie können dann auf den Audio-Block klicken, um ihn zu Ihrer Seite hinzuzufügen.

An dieser Stelle können Sie entweder eine Audiodatei hinzufügen oder einen Audioclip von einer anderen Plattform einbetten.
Hinweis: In den meisten Fällen empfehlen wir, Ihre Audio- und Videodateien auf einer Website eines Drittanbieters zu hosten, unter anderem um die Qualität zu optimieren und Bandbreite zu sparen. Hier ist der Grund, warum Sie niemals ein Video auf WordPress hochladen sollten.
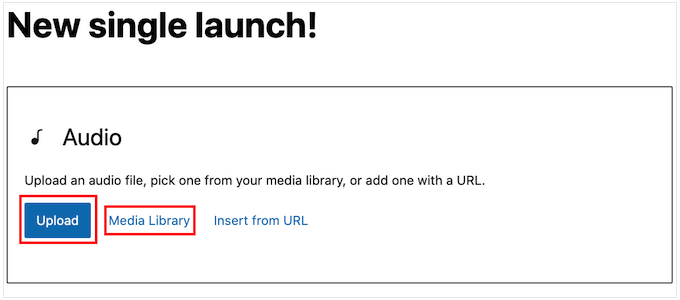
Um eine Audiodatei von Ihrem Computer hinzuzufügen, klicken Sie auf “Upload” und wählen Sie dann die Datei vom lokalen Laufwerk Ihres Computers aus.
Eine weitere Option besteht darin, auf den Button “Mediathek” zu klicken und dann eine vorhandene Datei in Ihrer WordPress-Mediathek auszuwählen.

Wenn Sie das komplette Audio hochladen, möchten Sie Ihren Besuchern vielleicht die Option bieten, Ihre Arbeit als Musiker oder Podcaster durch eine Spende zu unterstützen. Eine Schritt-für-Schritt-Anleitung finden Sie in unserem Leitfaden zum Hinzufügen eines Stripe Donate Buttons in WordPress.
Möchten Sie stattdessen Audio von einer anderen Plattform einbetten?
Dies funktioniert wie das Hinzufügen von Videos zu WordPress. Sie fügen einfach den YouTube-Link ein, und WordPress fügt den Player automatisch auf Ihrer Seite ein.
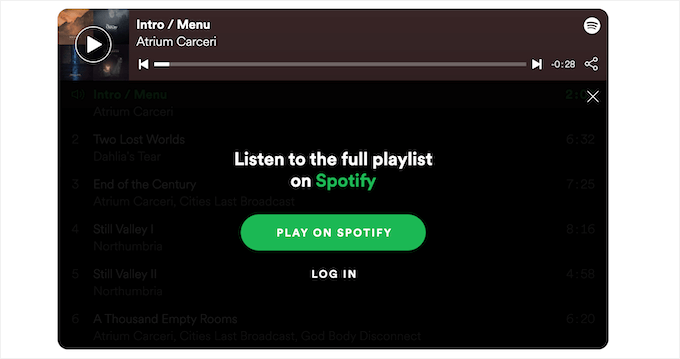
Beachten Sie jedoch, dass die meisten Plattformen nur eine Vorschau der vollständigen Audiodatei einbetten. Die Sperre kann sogar dazu führen, dass die Besucher Ihre Website verlassen und die Drittanbieterplattform besuchen, um das vollständige Audio zu hören.
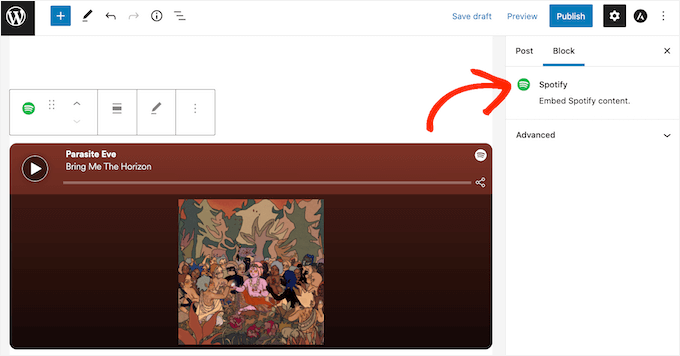
In der folgenden Abbildung leitet der Audio-Block die Besucher auf die Spotify-Website.

Wenn Sie ein Musiker sind, kann dies Ihre Tantiemen erhöhen, da die Besucher dazu ermutigt werden, Ihre Inhalte auf anderen Plattformen abzuspielen. Es kann aber auch dazu führen, dass Besucher von Ihrer Website auf andere Plattformen abwandern.
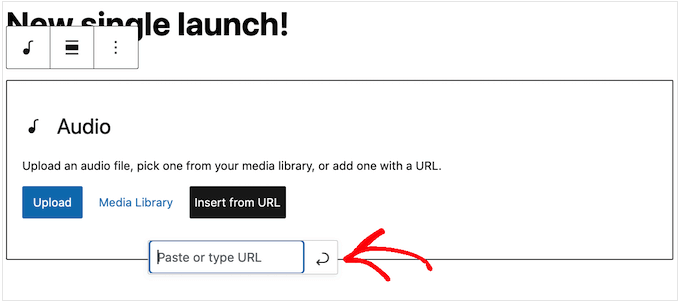
Um Audio von einer Drittanbieter-Plattform einzubetten, klicken Sie zunächst auf den Button “Von URL einfügen”. Daraufhin wird eine kleine Leiste “URL einfügen oder eingeben” geöffnet.

Sie können nun die URL des Audioclips eingeben, den Sie in Ihren WordPress-Blog einbetten möchten.
Normalerweise müssen Sie nur den Song oder das Audio, das Sie einbetten möchten, aufrufen und dann die Einstellungen für die Freigabe” öffnen.
Danach können Sie die angegebene URL kopieren.
Sehen wir uns zum Beispiel an, wie Sie einen beliebigen Spotify-Song auf Ihrer Website einbetten können.
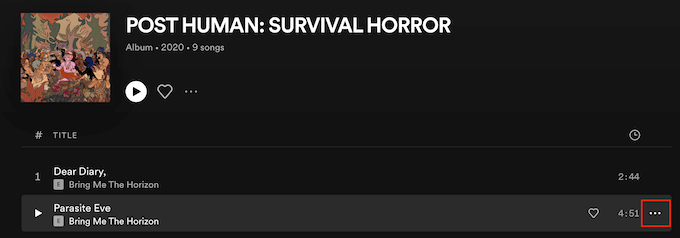
Suchen Sie zunächst den Song oder die Wiedergabeliste, die Sie zu Ihrer WordPress-Website hinzufügen möchten. Klicken Sie dann einfach auf die drei Punkte, die Spotify neben der Wiedergabeliste oder dem Song anzeigt.

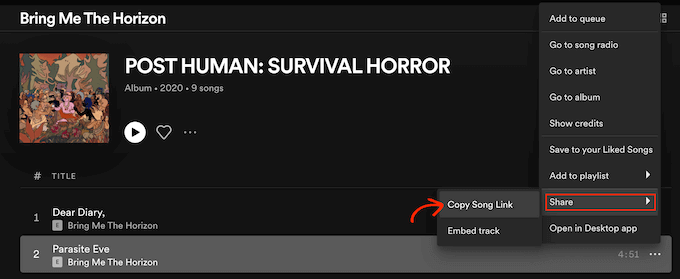
Klicken Sie anschließend auf Freigeben ” Song kopieren.
Um das Audio zum Musik-Player-Widget hinzuzufügen, fügen Sie den Link in den Audio-Block ein.

In unserem Spotify-Beispiel verwandelt WordPress den Audio-Block in einen Spotify-Block.
Diese Änderung erfolgt automatisch, Sie müssen sich also nicht darum kümmern.

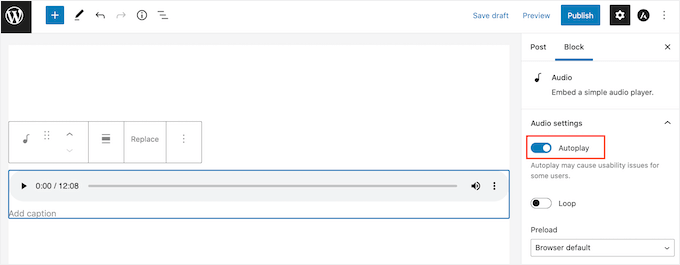
Nachdem Sie eine Audiodatei hinzugefügt haben, können Sie auf den Audioblock klicken, um zu sehen, welche Einstellungen Sie für diesen Block konfigurieren können.
Die Einstellungen, die Sie sehen, können variieren, je nachdem, ob Sie eine Audiodatei hochgeladen oder eine Vorschau von einer Drittanbieter-Website eingebettet haben. So können Sie zum Beispiel oft die automatische Wiedergabe der Audiodatei einstellen, indem Sie auf den Schalter “Autoplay” klicken.

Die meisten dieser Einstellungen sind selbsterklärend, daher sollten Sie sie ausprobieren, um herauszufinden, was für Ihre Website am besten geeignet ist.
Sie können die Seite aktualisieren oder veröffentlichen, wenn Sie mit der Einrichtung des Blocks zufrieden sind.
Wenn Sie nun die Seite auf Ihrer Website besuchen, sehen Sie den Audio-Musikplayer live. Sie können das Audio auch über die Buttons des Blocks zur Wiedergabesteuerung anhören.
Methode 2. Hinzufügen eines Audio-Musik-Player-Widgets mit einem Plugin (besser anpassbar)
Der WordPress-Audioblock ist ein einfaches Werkzeug zum Hinzufügen von Audio-Playern. Er ist einfach zu verwenden, bietet aber nicht viele Optionen, um sein Aussehen oder seine Funktionsweise zu ändern.
Außerdem können Sie nicht einen Player erstellen und ihn in verschiedenen Teilen Ihrer Website verwenden. Sie müssen jedes Mal, wenn Sie einen Player verwenden möchten, einen neuen Player hinzufügen.
Wenn Sie erweiterte Funktionen und wiederverwendbare Audio-Player wünschen, empfehlen wir den HTML5 Audio Player.
Ähnlich wie der Audioblock von WordPress kann dieses Plugin verschiedene Audiodateiformate abspielen, z. B. eine mp3-, .wav- oder .ogg-Datei. Es bietet jedoch mehr Optionen für die individuelle Anpassung.
Obwohl das Plugin nur eine Audiodatei pro Player abspielen kann, können Sie so viele Audio-Player erstellen, wie Sie möchten. So können Sie auf Ihrer WordPress Website immer noch viele verschiedene Titel abspielen.
Außerdem können Sie sogar mehrere Audio-Player auf einer Seite hinzufügen.

Um loszulegen, müssen Sie das Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress Plugins.
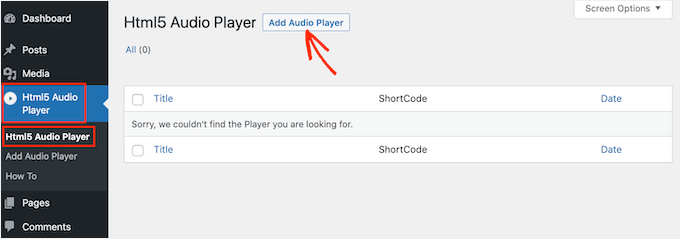
Nach der Aktivierung können Sie Ihren ersten Audio-Player erstellen, indem Sie zu HTML5 Audio Player ” HTML5 Audio Player gehen.
Klicken Sie hier auf die Schaltfläche “Audio-Player hinzufügen”.

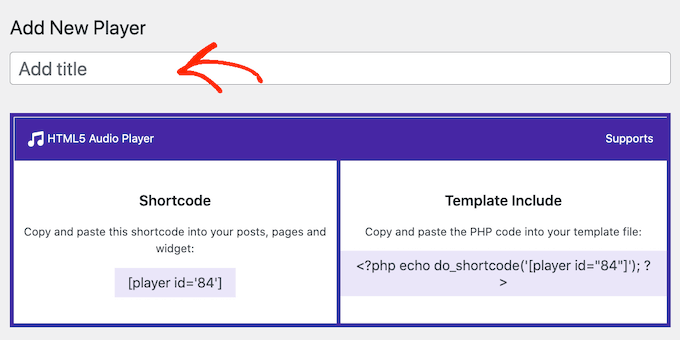
Als Nächstes geben Sie einen Namen für den Audio-Player in das Feld mit der Aufschrift “Titel hinzufügen” ein.
Dies dient nur als Referenz, Sie können also jeden Titel verwenden, den Sie möchten.

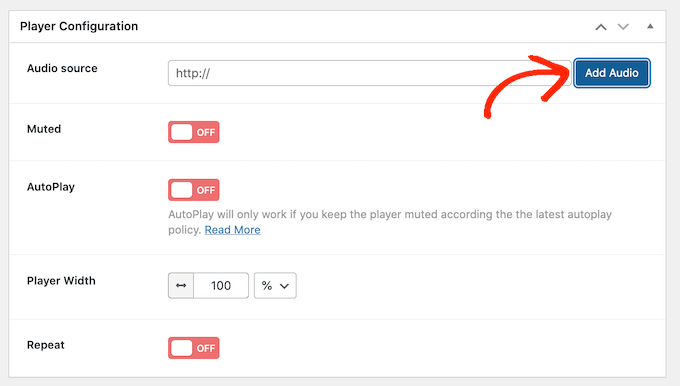
Wenn Sie das getan haben, blättern Sie zum Abschnitt “Spielerkonfiguration”.
In diesem Bereich können Sie dem Player eine Audiodatei hinzufügen, indem Sie auf den Button “Audio hinzufügen” klicken.

Sie können nun eine beliebige Audiodatei aus der Medienbibliothek auswählen oder eine Datei von Ihrem Computer hochladen.
Nachdem Sie eine Datei ausgewählt haben, können Sie den Audio-Player individuell anpassen. Standardmäßig muss der Besucher nur auf den “Play”-Button klicken, und das Audio wird mit aufgedrehter Lautstärke abgespielt.
Die meisten Besucher erwarten, dass sich ein Audio-Player so verhält, daher werden Sie in der Regel diese Standard-Einstellungen verwenden wollen. Es gibt jedoch auch Optionen, um das Audio standardmäßig stumm zu schalten, automatisch abzuspielen, zu wiederholen und vieles mehr. Sie können diese Einstellungen also gerne ausprobieren.
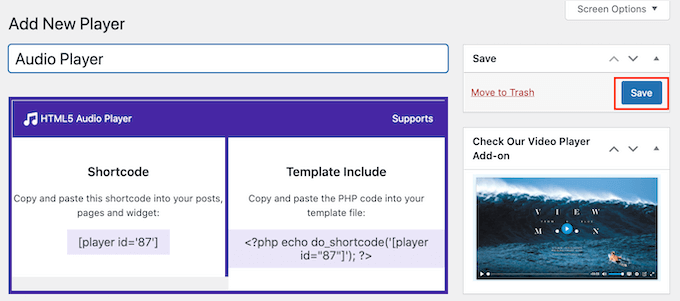
Wenn Sie mit der Einrichtung des Players zufrieden sind, scrollen Sie einfach an den oberen Rand der Ansicht und klicken Sie auf den Button “Speichern”.

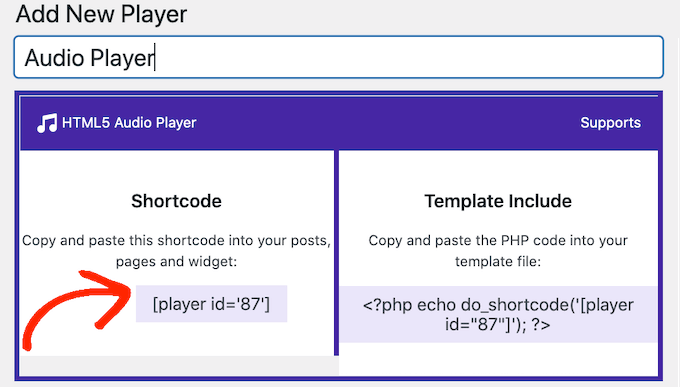
Anschließend können Sie den Audio-Player entweder über Shortcodes oder den HTML5-Audioplayer-Block in Ihre Website einfügen.
Der Block ist die einfachste Methode. Wenn Sie den Player jedoch mit einem Shortcode platzieren möchten, finden Sie den Code oben in der Ansicht.
Weitere Einzelheiten zur Platzierung des Shortcodes finden Sie in unserer Anleitung zum Hinzufügen eines Shortcodes in WordPress.

Um den Audio-Musikplayer über einen Block hinzuzufügen, müssen Sie eine beliebige Seite oder einen Beitrag öffnen und auf den ‘+’-Button klicken.
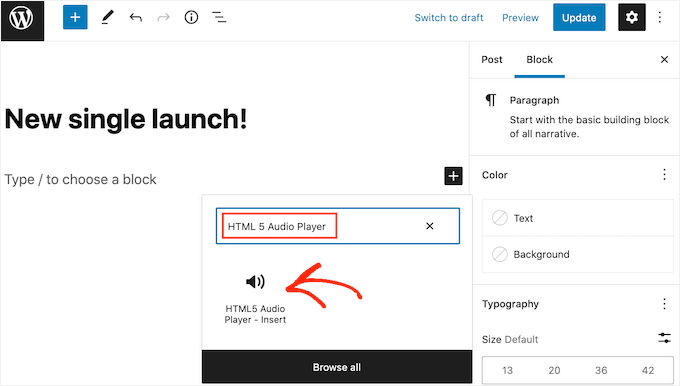
In dem erscheinenden Popup geben Sie einfach “HTML5 Audio Player” ein, um den richtigen Block zu finden. Sobald Sie auf den Block “HTML5 Audio Player – Einfügen” klicken, wird der Block zu Ihrer Seite hinzugefügt.

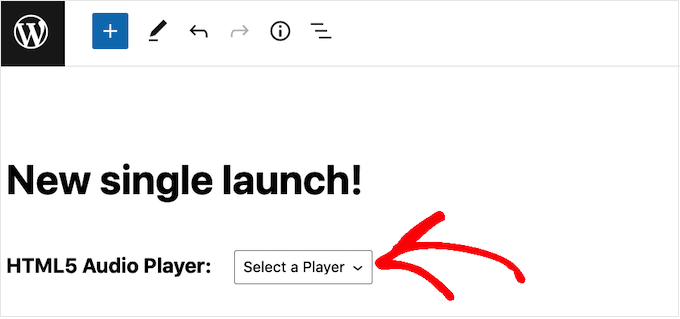
Als Nächstes können Sie das Dropdown-Menü “Wählen Sie einen Player” öffnen, um eine Liste aller von Ihnen erstellten Audio-Player anzuzeigen.
Sie können nun auf einen Audioplayer klicken, um ihn der Seite oder dem Beitrag hinzuzufügen.

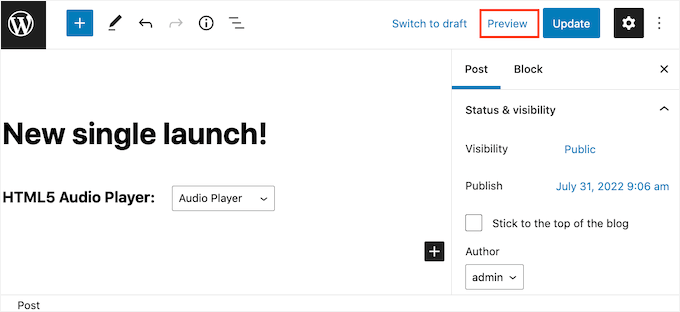
Sie könnten dann feststellen, dass der WordPress Editor für Seiten den Audio-Player nicht anzeigt.
Wenn Sie jedoch auf den Button “Vorschau” klicken, können Sie sehen, wie der Player für die Besucher Ihrer Website aussehen wird. In diesem Modus können Sie sich sogar das Audio anhören und die verschiedenen Buttons für die Wiedergabe selbst testen.

Wenn Sie mit dem Aussehen und den Funktionen des Audioplayers zufrieden sind, können Sie die Seite aktualisieren oder veröffentlichen.
Wenn Sie nun diese Seite auf Ihrer WordPress-Website besuchen, sehen Sie den Audio-Player live.
Möchten Sie weitere Audio-Tracks zu Ihrer Website hinzufügen? Dann können Sie einfach den oben beschriebenen Prozess befolgen, um weitere Audio-Player zu erstellen und sie zu Ihrer WordPress-Website hinzuzufügen.
Bonus-Tipp: Machen Sie Ihre Website mit Galerien für Bilder und Videos attraktiver
Möchten Sie Ihre Website unterhaltsamer und ansprechender gestalten? Dann sollten Sie Galerien für Bilder und Videos einrichten, die mit Ihrem Audio-Musik-Player-Widget Hand in Hand gehen.
Während das Hinzufügen von Bildern zu Ihren WordPress Beiträgen mit dem Image-Block ein Kinderspiel ist, kann es ein wenig unübersichtlich werden, wenn Sie mehrere Bilder hinzufügen wollen. Sie stapeln sich dann übereinander und erfordern ein langes Scrollen der Benutzer. Das ist definitiv nicht die visuell ansprechendste Anordnung. 😬
Wenn Sie eine Galerie erstellen, können Sie Ihre Fotos in einem übersichtlichen Raster präsentieren, was Platz spart und Ihrer Website ein professionelleres Aussehen verleiht. Vorschaubilder ermöglichen den Besuchern eine Vorschau der Bilder, und sie können sie anklicken, um sie in voller Größe zu sehen.
Wenn Sie zum Beispiel Fotograf sind, kann eine gut organisierte Galerie Ihre Arbeit auf elegante, visuell beeindruckende Weise präsentieren. 📸✨
Bei WordPress ist das Erstellen einer Galerie mit dem Galerie-Block im Gutenberg-Editor super einfach. Und wenn Sie noch mehr Funktionen wünschen, gibt es zahlreiche Plugins für Galerien, die Ihre Bildanzeige auf die nächste Stufe heben können, wie Envira Gallery.

Detaillierte Anweisungen finden Sie in unserer Anleitung zum Erstellen einer Galerie in WordPress.
Auch wenn Bilder großartig sind, können Videos noch besser sein. Ein Video Slider kann alles präsentieren, von Produktdemos und Rezensionen bis hin zu Kundenaussagen, alles in einem dynamischen Bereich.
Eine Website für Immobilien könnte zum Beispiel Funktionen für virtuelle Besichtigungen bieten. Eine Website für Reisen könnte dagegen Reiseziele und Erlebnisse hervorheben, um Besucher anzulocken.
Mit einem Video Slider können Sie Ihre besten Funktionen mit ansprechenden Inhalten präsentieren, egal ob es sich um Testimonials, Fallstudien oder Produkthighlights handelt. Das Beste daran? Soliloquy kann Ihnen helfen, einen solchen Slider zu erstellen.
Weitere Informationen finden Sie in unserem Leitfaden zum Erstellen eines Video Sliders in WordPress.
Ganz gleich, ob es sich um eine Albumgalerie, ein Produktschaufenster oder ein Video-Tutorial handelt, interaktive Galerien können die Attraktivität Ihrer Website insgesamt steigern und die Benutzer länger binden. 🚀
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu erfahren, wie Sie ein Audio-Player-Widget in WordPress hinzufügen können. Als Nächstes möchten Sie vielleicht auch unsere Expertenauswahl der besten Audio Player Plugins für WordPress und unsere Anleitung zum Starten eines Podcasts lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Diao
I have a question. How to auto play the song in this widget?
TiBs
this is cool, but how to have the music plays in background from the start?
WPBeginner Staff
Please see this article, it explains what kind of plugins should be considered abandoned or outdated.
Brian Visagie
Thank you for responding.
Brian Visagie
Hi, I subscribe to WPBeginner
and appreciate your input to the WordPress community – I regard it as
invaluable.
How is it then that you, sir, in the present unsafe and hacker
infested internet environment, recommend plugins (a widget in this case), that
are not up to date?
I get scores of bruteforce attacks everyday on my
websites and I regard the use and recommendation of out-dated plugins as
irresponsible.