Die Einrichtung einer Altersüberprüfung auf Ihrer WordPress Website ist sehr wichtig, wenn Sie Inhalte oder Produkte anbieten, die einer Altersbeschränkung unterliegen. Diese Funktion gewährleistet die Einhaltung gesetzlicher Vorschriften und bietet Ihren Besuchern eine sichere Umgebung zum Surfen.
Zum Glück ist es einfach, mit einem kostenlosen Plugin eine Altersverifikation in WordPress einzufügen. In dieser Anleitung zeigen wir Ihnen Schritt für Schritt, wie es geht.

Warum eine Altersüberprüfung in WordPress?
Wenn Ihre WordPress-Website bestimmte Arten von Inhalten oder Produkten anbietet, müssen Sie eine Altersverifizierung hinzufügen, um die gesetzlichen Bestimmungen zu erfüllen.
Wenn Sie z. B. einen Online-Shop betreiben, der alkoholische Getränke verkauft, können Sie mit einer Altersüberprüfung verhindern, dass Minderjährige Ihre Produkte kaufen.
Dies kann den Ruf Ihrer Marke schützen, indem Sie zeigen, dass Sie besonders darauf achten, dass Ihre Inhalte nur von Nutzern mit dem entsprechenden Alter angesehen werden.
Schauen wir uns also an, wie man in WordPress Schritt für Schritt eine Verifizierung hinzufügen kann.
Video-Anleitung
Wenn Sie sich das Video-Tutorial nicht ansehen möchten, lesen Sie einfach die folgenden Anweisungen weiter.
Wie man in WordPress eine Altersverifikation hinzufügt
Der einfachste Weg, eine Seite zur Altersüberprüfung in WordPress einzufügen, ist die Verwendung des Age Gate-Plugins. Mit diesem Plugin können Sie Ihre Inhalte auf der Grundlage des Alters einschränken, ohne dass Suchmaschinen-Bots Ihre Seiten oder Beiträge sehen können.
Auf diese Weise können Sie verhindern, dass Minderjährige auf ältere Inhalte zugreifen, ohne dass Ihr WordPress-SEO negativ beeinflusst wird.
Zunächst müssen Sie das Age Gate-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
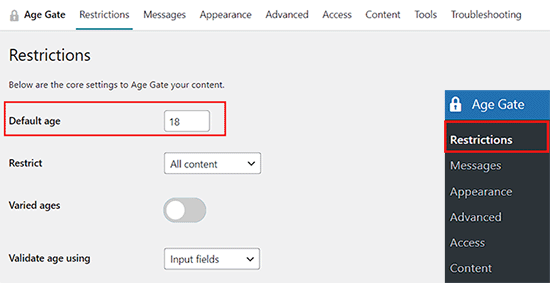
Rufen Sie nach der Aktivierung die Seite Age Gate “ Restrictions im WordPress-Dashboard auf und geben Sie neben der Option “Age Limit” ein, wie alt die Besucher sein müssen, um auf Ihre Inhalte zugreifen zu können.

Standardmäßig schränkt Age Gate den Zugriff auf alle Ihre Inhalte ein. Vielleicht möchten Sie jedoch verhindern, dass Minderjährige nur bestimmte Seiten besuchen.
Wenn Sie beispielsweise ein Online-Geschäft mit einem Plugin wie WooCommerce betreiben, können Sie den Zugang zu bestimmten Produkten auf Ihrer Website beschränken.
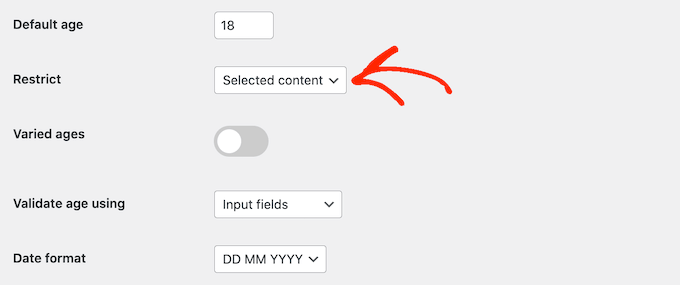
Öffnen Sie dazu einfach das Dropdown-Menü “Einschränken” und wählen Sie “Ausgewählte Inhalte”.

Wenn Sie diese Einstellung wählen, werden alle Ihre Beiträge und Seiten standardmäßig uneingeschränkt sein.
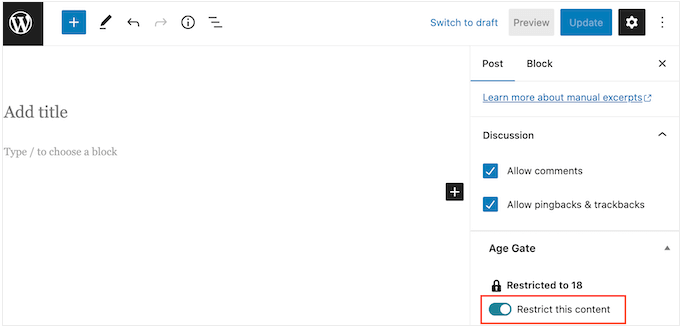
Um einer Seite oder einem Beitrag eine Altersüberprüfung hinzuzufügen, müssen Sie sie im Editor öffnen und dann den Schalter “Diesen Inhalt einschränken” im rechten Menü aktivieren.

Für die Altersüberprüfung haben Sie drei Möglichkeiten.
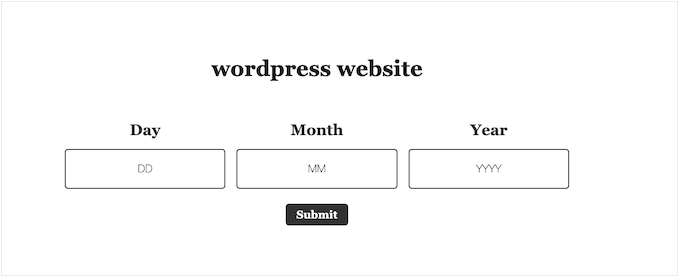
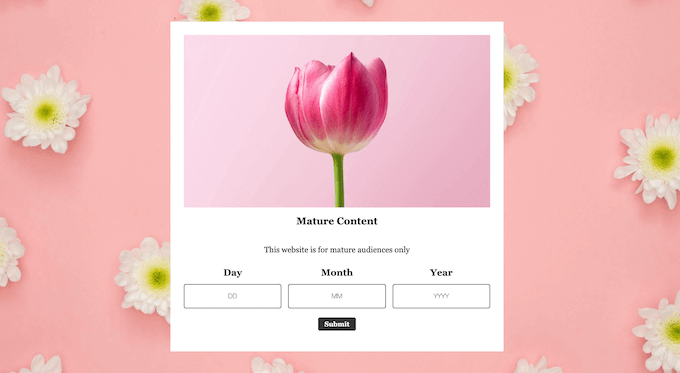
Eine Möglichkeit besteht darin, die Besucher aufzufordern, ihr Geburtsdatum in ein Formular einzugeben, wie in der folgenden Abbildung zu sehen ist.

Die Besucher können auch ihr Geburtsdatum über ein Dropdown-Menü eingeben.
Schließlich können Sie Besucher einfach fragen, ob sie alt genug sind, um auf Ihre Inhalte zuzugreifen, indem Sie “Ja/Nein”-Buttons anzeigen.

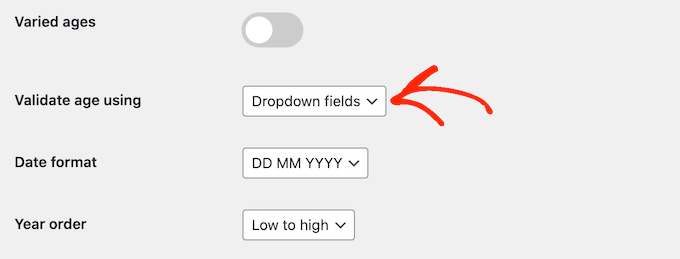
Um zwischen diesen Optionen zu wählen, öffnen Sie einfach das Dropdown-Menü “Alter validieren mit”.
Wählen Sie dann entweder Eingabefelder, Dropdown-Felder oder Ja/Nein-Schaltflächen.

Standardmäßig müssen Personen bei jedem Besuch Ihrer Website ihr Alter verifizieren.
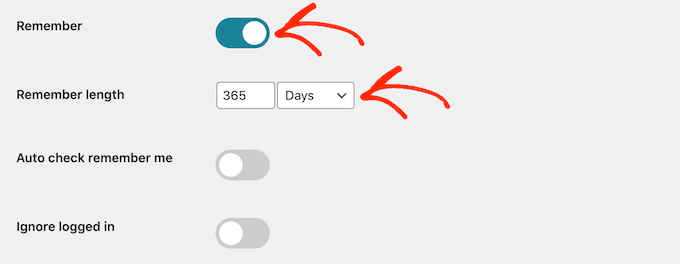
Wenn Sie möchten, können Sie die Option “An mich erinnern” aktivieren, damit die Besucher die Verifizierung nicht jedes Mal wiederholen müssen. Danach können Sie die Einstellungen für die “Erinnerungsdauer” verwenden, um festzulegen, wie lange Age Gate das Alter des Besuchers speichern soll.
Dies kann den Nutzern Zeit sparen, insbesondere wenn sie Ihre Website regelmäßig besuchen.

Wenn Sie mit der Einrichtung des Plugins zufrieden sind, klicken Sie auf die Schaltfläche “Einstellungen speichern”. Sie können nun Ihren WordPress-Blog besuchen, um den Bildschirm für die Altersüberprüfung live zu sehen.
Der Standardbildschirm für die Altersüberprüfung ist ziemlich einfach, also sehen wir uns an, wie Sie ihn anpassen können, damit er besser zu Ihrer Website passt.
Bildschirm und Nachricht zur Altersverifikation anpassen
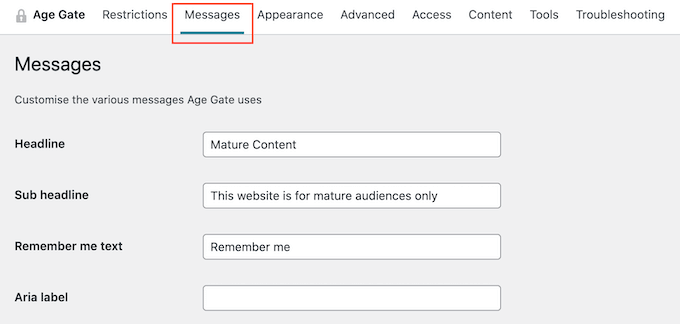
Um das Aussehen der Altersverifikationsseite zu ändern, müssen Sie auf der Einstellungsseite des Plugins auf die Registerkarte “Nachrichten” klicken.
Hier können Sie eine Überschrift und eine Unterüberschrift hinzufügen, die über dem Bereich angezeigt werden, in dem die Besucher ihr Alter verifizieren.

Auf diesem Bildschirm können Sie auch den Text “An mich erinnern” ändern, einen Link zu Ihrer Datenschutzrichtlinie hinzufügen, die verschiedenen Fehlermeldungen anpassen und vieles mehr. Die meisten dieser Einstellungen sind selbsterklärend, sodass Sie sich durch die verschiedenen Optionen arbeiten können.
Wenn Sie mit den Nachrichten zufrieden sind, klicken Sie einfach auf die Schaltfläche “Einstellungen speichern”.
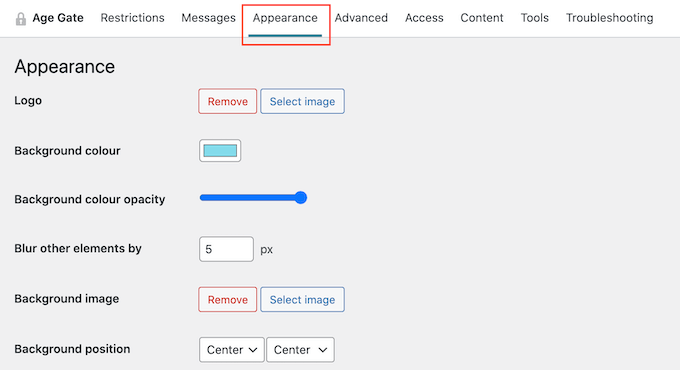
Klicken Sie anschließend auf die Registerkarte “Erscheinungsbild”. Von hier aus können Sie die Hintergrundfarbe, die Vordergrundfarbe, das Hintergrundbild, die Textfarbe und mehr ändern.

Wenn Sie mit den vorgenommenen Änderungen zufrieden sind, vergessen Sie nicht, zum Ende des Bildschirms zu scrollen und auf “Einstellungen speichern” zu klicken.
Sie können Ihre Website jetzt im Inkognito-Modus besuchen, um den benutzerdefinierten Bildschirm zur Altersüberprüfung in Aktion zu sehen.

Zugriff auf Archive und 404-Seiten zulassen
Manchmal möchten Sie Personen den Zugriff auf Ihre Archivseiten in WordPress ermöglichen, ohne eine Altersüberprüfung durchzuführen. Möglicherweise möchten Sie auch den freien Zugang zu Ihrer 404-Seite erlauben, insbesondere wenn Sie ein benutzerdefiniertes Design für die 404-Fehlerseite erstellt haben.
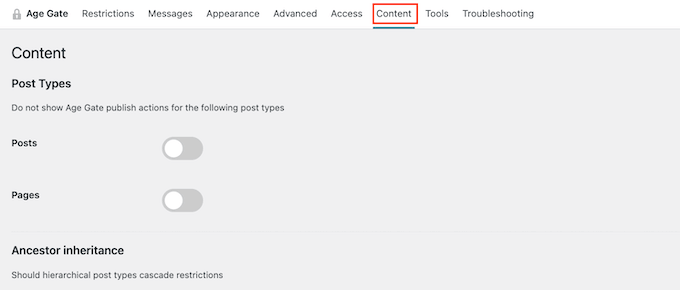
Am einfachsten ist es, wenn Sie die Registerkarte “Inhalt” auswählen.

Sie können nun alle Archivseiten Ihrer Website und die 404-Fehlerseite mit Hilfe der verschiedenen Kippschalter einschränken und begrenzen.
Erweiterte Einstellungen zur Altersverifikation
Manchmal kann ein WordPress-Caching-Plugin oder das von Ihrem WordPress-Hosting-Dienst aktivierte Caching Konflikte mit Plugins verursachen.
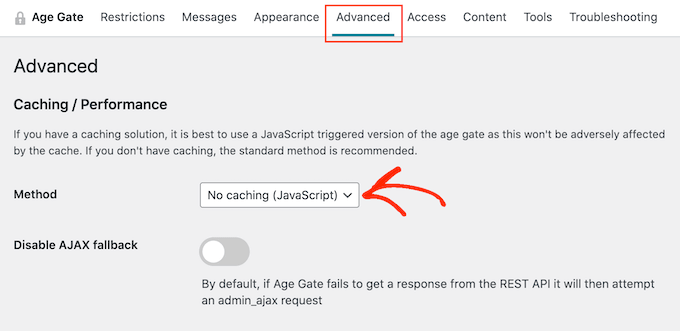
Wenn Sie Probleme mit der Altersverifikationsseite haben, öffnen Sie einfach die Registerkarte “Erweitert” in den Einstellungen des Plugins.
Hier müssen Sie das Dropdown-Menü “Methode” öffnen und “Kein Caching (JavaScript)” wählen.

Sie können auf dieser Seite auch andere erweiterte Einstellungen ändern, wie z. B. benutzerdefinierte CSS-Regeln hinzufügen und die anonyme Altersüberprüfung aktivieren.
Wenn Sie mehr Optionen sehen möchten, können Sie auch unsere Expertenauswahl für die besten Plugins zur Altersverifizierung für WordPress ansehen.
Bonus: Beschränkung des WordPress-Eintrags auf Basis des Alters
Wenn Sie ein WordPress-Formular auf Ihrer Website haben, können Sie die Formulareinträge auch nach dem Alter begrenzen. Wenn Sie z. B. ein Registrierungsformular haben und nur Benutzer über 21 Jahren dieses ausfüllen sollen, können Sie die Formulareingabe entsprechend begrenzen.
Dazu benötigen Sie WPForms, das beste Plugin für Kontaktformulare auf dem Markt. Es verfügt über einen Drag-and-drop-Builder, vorgefertigte Templates und einen vollständigen Spam-Schutz.

Nach der Aktivierung des Plugins besuchen Sie einfach die Seite WPForms ” Addons in der WordPress-Admin-Seitenleiste und installieren und aktivieren Sie das “Form Locker Addon”.
Danach erstellen Sie ein einfaches Kontaktformular im WPForms-Builder. Weitere Einzelheiten hierzu finden Sie in unserem Tutorial zum Erstellen eines Kontaktformulars in WordPress.
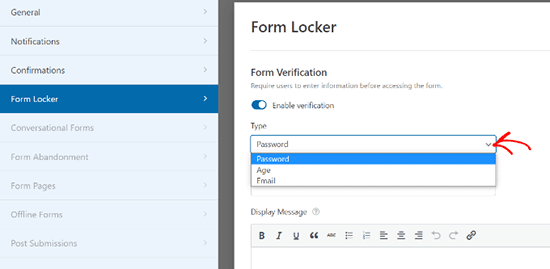
Wechseln Sie dann in der linken Spalte zum Bildschirm Einstellungen ” Formularsperre und schalten Sie den Schalter “Formularüberprüfung” um. Wählen Sie anschließend die Option “Alter” aus dem Dropdown-Menü.

Sie können dann eine Mindest-, Höchst- oder exakte Altersüberprüfung für Ihre Formulareinträge festlegen. Klicken Sie abschließend oben auf die Schaltfläche “Speichern”, um Ihre Einstellungen zu speichern.
Danach können Sie eine Seite öffnen und den WPForms-Block aus der Blockspalte hinzufügen, um das Formular in Ihre Website einzubetten.
Eine ausführliche Anleitung finden Sie in unserem Tutorial zur Begrenzung der Anzahl der WordPress-Formulareinträge.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu erfahren, wie Sie eine Altersverifikation in WordPress hinzufügen können. Vielleicht interessiert Sie auch unsere Anleitung zur Anzeige der IP-Adresse eines Benutzers in WordPress oder unsere Expertenauswahl der besten WordPress Plugins zum Schutz von Inhalten.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Brendie
Can AgeGate be incorporated into the Register page?
My site doesn’t have mature adult topics, items, videos, etc. or anything else of that nature. I am currently setting it up but don’t want anyone under the age of 18 on there.
WPBeginner Support
You would want to reach out to the plugin’s support for if that is an option with what you are using for your registration page.
Admin
Brendie
No Add-on?
mikhil
how to add a code verification instead of age verification
Abhishek Bhardwaj
how i can customize it,
Pauline Cahill
I am running Windows Vista (I can’t afford anything newer!) and have installed it but have no ‘Activation page’ showing, nor an .exe file. Any idea where they might be. I have moved the folder from ‘verifications’ into my documents folder but that made no difference
WPBeginner Support
We think you are probably trying to do something else. This is a WordPress plugin it does not come as an exe file.
Admin
Joe
This plugin stopped working on Android.
Peter
This would be OK only I need this for a French website! Can you have an option so that the text can be changed so I can write this in French?
kachan64
Would be cool, if was an option to put that on top of a post or video.
Steve Gibson
The plugin doesn’t work well on iPhone. Opens very small, then when you start to complete it, it opens too large.
joe
is there a way to redirect a user who is underage to google or some other site?
Liam
thanks for sharing!
very useful!
Joel Eade
Awesome, this is exactly what I need. I had another solution (the name escapes me) but it was buggy. Thanks!