Besucher dazu zu bringen, sich über Ihre Website zu melden, kann schwierig sein. Das haben wir am eigenen Leib erfahren, als wir unsere erste WordPress-Website betrieben – die Leute besuchten zwar die Seite, nutzten aber selten das Kontaktformular.
Erst als wir ein Slide-out-Kontaktformular hinzufügten, änderte sich die Situation.
Stellen Sie sich ein Slide-out-Kontaktformular wie einen freundlichen Assistenten vor, der genau im richtigen Moment auftaucht. Im Gegensatz zu Pop-ups, die Besucher verärgern können, gleiten diese Formulare sanft in die Anzeige, wenn jemand bereit ist, sich zu melden.
Nachdem wir dies auf mehreren Kunden-Websites implementiert haben, konnten wir feststellen, dass sich die Engagement-Raten deutlich verbessert haben.
In diesem Tutorial zeigen wir Ihnen, wie Sie Ihrer WordPress Website am einfachsten ein Slide-out-Kontaktformular hinzufügen können. Wir haben die benutzerfreundlichste Lösung getestet und recherchiert, damit Sie keine Zeit damit verschwenden müssen, sie selbst herauszufinden. 🙌

Warum ein Slide Out-Kontaktformular in WordPress hinzufügen? 💭
Viele Kleinunternehmer starten ihre Websites in der Hoffnung, dass sie zum Wachstum ihres Unternehmens beitragen.
Deshalb fügen Sie eine Seite mit einem Kontaktformular hinzu, damit die Benutzer mit Ihnen in Kontakt treten können.
Das Problem ist jedoch, dass die meisten Nutzer, die Fragen haben, Ihre WordPress-Website verlassen, ohne sich an Sie zu wenden oder gar Ihre Kontaktseite zu besuchen.
Aus diesem Grund werden Sie feststellen, dass viele beliebte Websites Popups für Kontaktformulare, einen Kontakt-Slider oder Call-to-Action-Schaltflächen hinzufügen, die Kontaktformulare öffnen.
Diese animierten und interaktiven Optionen lenken die Aufmerksamkeit auf das Kontaktformular und ermöglichen es den Benutzern, es schnell auszufüllen , ohne eine andere Seite zu besuchen. Diese Formulare können dazu beitragen, Ihre Konversionsrate erheblich zu steigern.
Deshalb zeigen wir Ihnen, wie Sie ein Slide-out-Kontaktformular in WordPress erstellen können. Hier ist ein kurzer Überblick über all die Dinge, die wir in diesem Leitfaden behandeln werden:
Dann fangen wir mal an.
Hinzufügen eines ausschiebbaren Kontakt-Formulars in WordPress
Für dieses Lernprogramm benötigen Sie WPForms. Es ist das beste WordPress-Kontaktformular-Plugin auf dem Markt, weil es sowohl einfach als auch leistungsstark ist.
Sie können die kostenlose Version des WPForms-Kontaktformular-Plugins verwenden, wenn Sie nicht alle Premium-Funktionen benötigen.
Sie benötigen außerdem OptinMonster. Es ist die leistungsstärkste Software zur Optimierung der Konversion. Sie hilft Ihnen, abgebrochene Website-Besucher in Kunden zu verwandeln. Für dieses Tutorial werden wir die kostenlose Version von OptinMonster verwenden.
Schritt 1: Erstellen eines Kontakt-Formulars in WordPress
Zunächst müssen Sie das WPForms-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
ℹ️ WPForms ist die Grundlage für alle unsere Formulare bei WPBeginner, einschließlich unseres Kontaktformulars. Es ist einfach zu bedienen, in hohem Maße anpassbar, und die neuen AI Werkzeuge machen das Erstellen von Formularen schneller als je zuvor.
Neugierig, wie es funktioniert? Schauen Sie sich unsere vollständige WPForms Rezension zu erkunden alles, was es tun kann!
Nach der Aktivierung müssen Sie die Seite WPForms ” Add New besuchen, um ein neues Kontaktformular zu erstellen. Dadurch wird die WPForms-Builder-Schnittstelle gestartet.
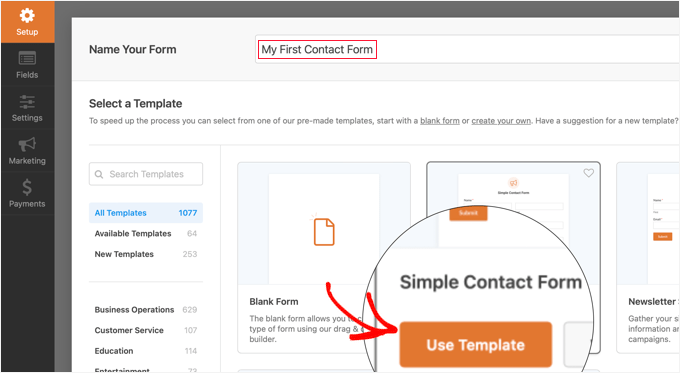
Geben Sie oben auf der Seite einen Namen für Ihr Kontaktformular ein.
Danach müssen Sie mit der Mauszeigerkontakt über das Template “Einfaches Kontaktformular” fahren und auf den Button “Template verwenden” klicken.

🧑💻 Insider-Tipp: Sie können AI verwenden, um Ihre Formulare im Handumdrehen zu erstellen! Geben Sie einfach eine Eingabeaufforderung ein, und WPForms AI erstellt im Handumdrehen das perfekte Formular für Sie.
WPForms erstellt ein neues Formular, das auf der Vorlage Simple Contact Form basiert.
Im rechten Bereich des Formularerstellers sehen Sie die Formularvorschau. Sie können auf ein beliebiges Feld klicken, um es zu bearbeiten, oder in der linken Spalte neue Formularfelder hinzufügen.

Eine schrittweise Anleitung finden Sie in unserem Leitfaden zum Erstellen eines WordPress-Kontaktformulars.
Wenn Sie die Bearbeitung des Formulars abgeschlossen haben, klicken Sie einfach auf die Schaltfläche “Speichern”, um Ihre Änderungen zu speichern.
Als nächstes müssen Sie oben auf die Schaltfläche “Einbetten” klicken, um den Einbettungscode für Ihr Formular zu erhalten.
Daraufhin wird ein Popup-Fenster mit verschiedenen Möglichkeiten zum Einbetten Ihres Formulars angezeigt. Klicken Sie einfach auf den Link “Einen Shortcode verwenden” und kopieren Sie den Shortcode. Sie werden ihn im nächsten Schritt benötigen.

Schritt 2: Erstellen eines Slide Out Optin in OptinMonster
Nun erstellen wir eine Slide-Out-Kampagne, die das im ersten Schritt erstellte Kontaktformular anzeigt.
Sie müssen das kostenlose OptinMonster Plugin installieren und aktivieren. Dieses Plugin fungiert als Verbindung zwischen Ihrer Website und Ihrem OptinMonster Konto.
Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress Plugins.
ℹ️ Wir verwenden OptinMonster bei WPBeginner, um exklusive Angebote über Popups, Slide-Ins und Banner zu bewerben. Es ist ein vielseitiges Werkzeug, das das Engagement fördert und unsere E-Mail-Liste mühelos wachsen lässt.
Möchten Sie mehr wissen? Schauen Sie sich unsere vollständige Rezension von OptinMonster an, um seine Funktionen zu erkunden!
Nach der Aktivierung wird der OptinMonster-Einrichtungsassistent automatisch gestartet. Damit können Sie ein neues Konto erstellen oder ein bestehendes Konto verbinden.
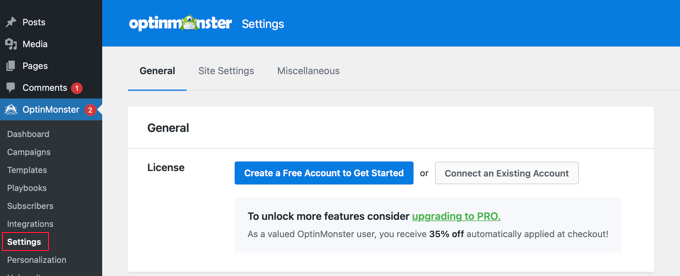
Alternativ können Sie auf die Seite OptinMonster ” Einstellungen gehen, wo Sie ein Konto erstellen oder verbinden können.

Nachdem Sie Ihr OptinMonster Konto erstellt oder verbunden haben, können Sie ein neues Optin erstellen.
Gehen Sie einfach auf die Seite OptinMonster ” Kampagnen und klicken Sie auf die Schaltfläche “Neu hinzufügen”. Wenn Sie noch keine Kampagnen haben, dann können Sie auch auf die Schaltfläche “Erstellen Sie Ihre erste Kampagne” klicken.

OptinMonster bietet verschiedene Arten von dynamischen Kampagnen an.
In diesem Tutorial werden wir die Kampagne “Slide-in” verwenden.
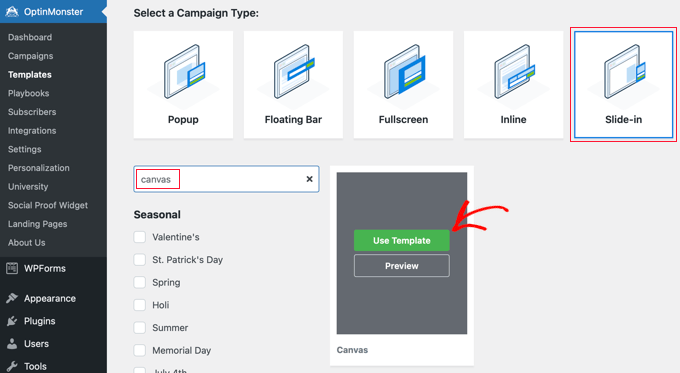
Wählen Sie als Kampagnentyp “Slide-in” aus.

Als nächstes müssen Sie die Vorlage auswählen. OptinMonster bietet mehrere vorgefertigte Vorlagen an.
Für dieses Tutorial müssen Sie “Canvas” wählen.
Sie können diese ganz einfach über die Funktion “Suchen” finden und dann auf den Button “Template verwenden” klicken, der beim Mauszeigerkontakt erscheint.
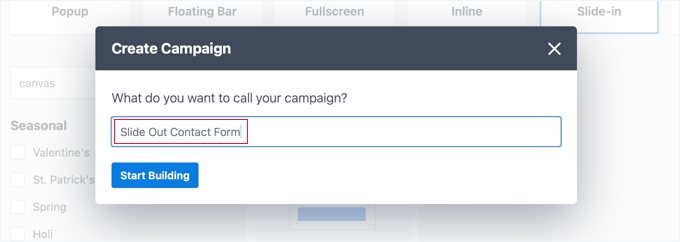
Sobald Sie die Vorlage ausgewählt haben, werden Sie aufgefordert, einen Namen für Ihre Kampagne anzugeben. So können Sie die Kampagne in Ihrem OptinMonster-Dashboard leicht wiederfinden.
Klicken Sie anschließend auf den Button ‘Start Building’.

Jetzt lädt OptinMonster seine Kampagnenerstellungsoberfläche.
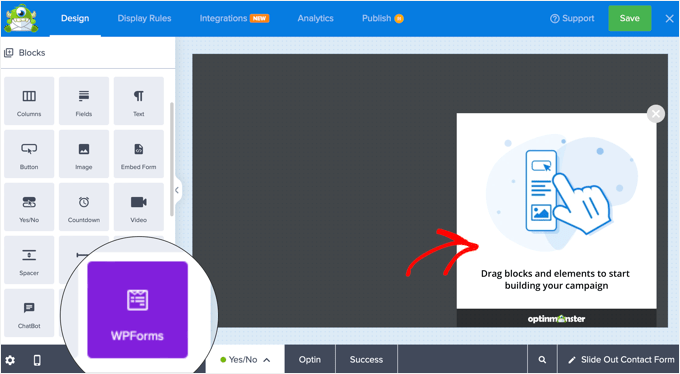
Auf der rechten Seite sehen Sie eine Live-Vorschau Ihrer Kampagne und auf der linken Seite die verschiedenen Blöcke im Menü.
Suchen Sie einfach den WPForms-Block und ziehen Sie ihn per Drag-and-drop in den Vorschaubereich.

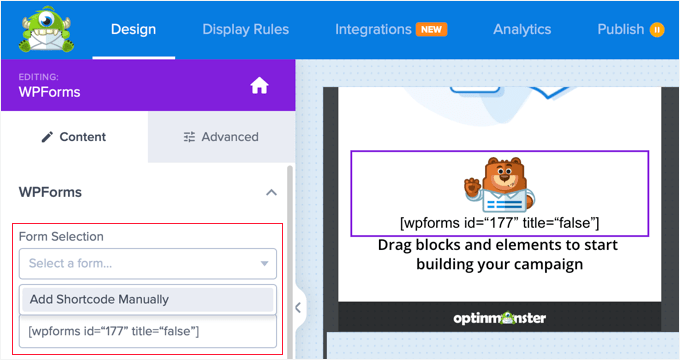
Jetzt erscheint der WPForms-Block in der Vorlage, und Sie sehen seine Einstellungen auf der linken Seite.
Klicken Sie in den Blockeinstellungen im linken Menü auf das Dropdown-Menü “Formularauswahl” und wählen Sie die Option “Shortcode manuell hinzufügen”.
So können Sie Ihren WPForms-Kontaktformular-Shortcode in den Block einfügen. Sie haben es früher im Tutorial kopiert.

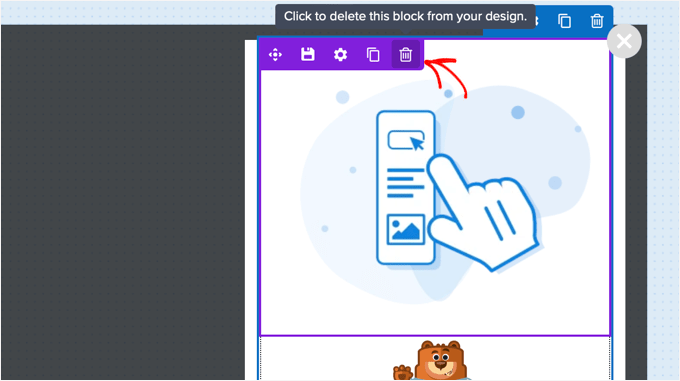
Jetzt können Sie die anderen Blöcke des Formulars löschen oder anpassen.
Sie können zum Beispiel das Bild ändern, indem Sie es anklicken und die Einstellungen auf der linken Seite verwenden.
Sie können ihn auch einfach löschen, indem Sie mit der Mauszeigerkontakt über den Block fahren und auf das Symbol “Papierkorb” klicken.

Für dieses Tutorial werden wir die anderen Blöcke aus dem Optin löschen und nur den WPForms-Block übrig lassen.
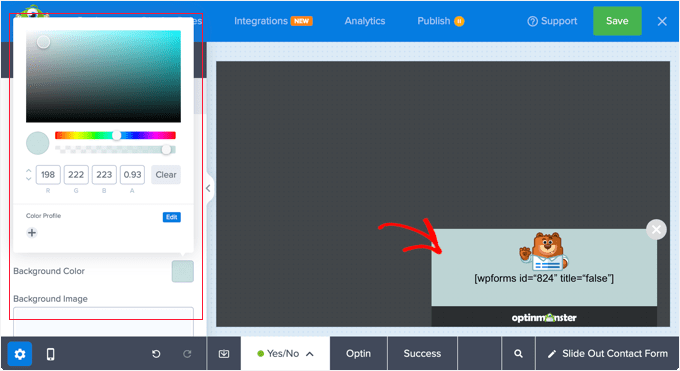
Wenn Sie möchten, können Sie auch auf den Hintergrund klicken und eine Farbe, einen Farbverlauf oder ein Bild für die Option im Einstellungsbereich auf der linken Seite auswählen.

Als Nächstes müssen Sie auf die Registerkarte “Anzeigeregeln” oben auf der Seite klicken, um zu konfigurieren, wann und wie das Opt-in angezeigt wird.
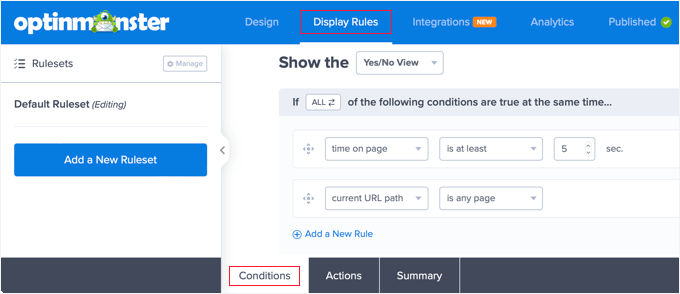
Sie sollten sich die Registerkarte “Bedingungen” am unteren Rand des Bildschirms ansehen. In der Standardeinstellung wird das Opt-in auf jeder Seite nach 5 Sekunden angezeigt. Dies sollte für die meisten Websites funktionieren.

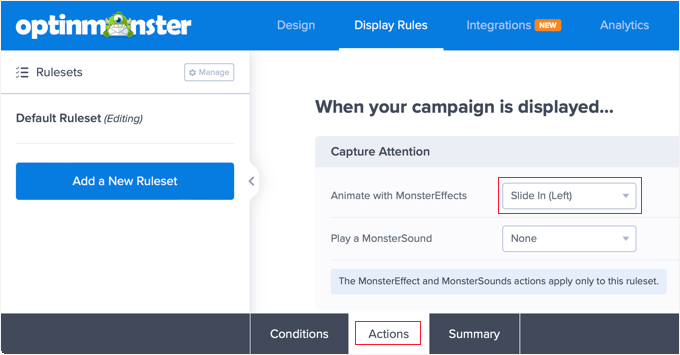
Als Nächstes sollten Sie auf die Registerkarte “Aktionen” unten auf der Seite klicken.
Standardmäßig gibt es keine Animation oder Ton, wenn das Optin angezeigt wird. Wenn Sie möchten, können Sie eine Option aus dem Dropdown-Menü “Mit MonsterEffects animieren” auswählen, z. B. “Slide In (Left)”.

Wenn Sie die Konfiguration der Anzeigeregeln abgeschlossen haben, müssen Sie oben auf die Schaltfläche “Speichern” klicken, um Ihre Einstellungen zu speichern, und dann auf die Schaltfläche “Veröffentlichen” klicken.
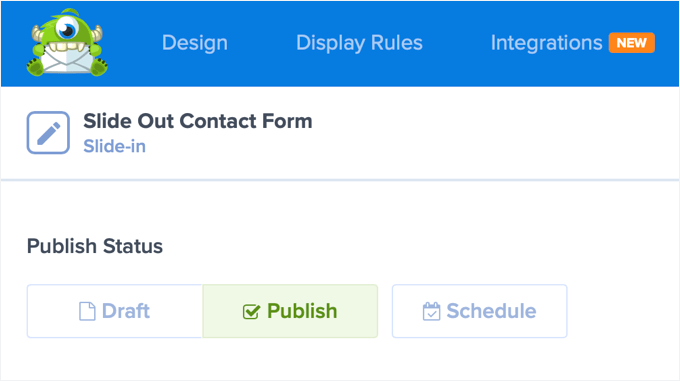
Auf dem nächsten Bildschirm müssen Sie den Veröffentlichungsstatus in “Veröffentlichen” ändern. Dadurch wird das Optin in Ihrem WordPress-Blog oder auf Ihrer Website verfügbar.

Schritt 3: Einblenden des Slide Out-Kontaktformulars in WordPress
Nun, da Sie sowohl das Kontaktformular als auch die Slide-Out-Kampagne erstellt haben, können Sie sie auf Ihrer Website anzeigen.
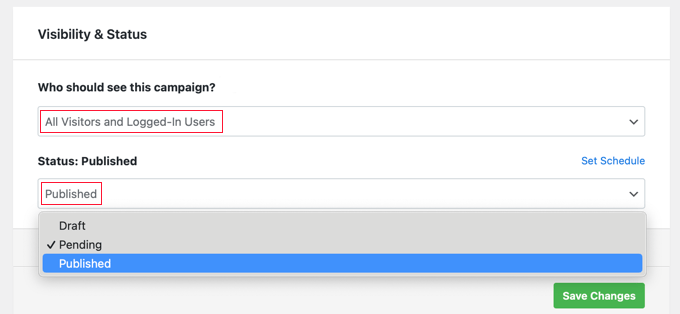
Sie können die Seite “Veröffentlichungsstatus” schließen, indem Sie oben rechts auf das “X”-Symbol klicken. Sie sollten nun eine Seite sehen, auf der Sie die “WordPress Output Settings” und “Visibility & Status” des Optins konfigurieren können.
Wenn Sie im Abschnitt “Sichtbarkeit und Status” nach unten blättern, möchten Sie normalerweise, dass die Kampagne für “Alle Besucher und angemeldete Benutzer” sichtbar ist. Es gibt jedoch auch Optionen für “Nur Besucher” und“Nur angemeldete Benutzer“.

Als Nächstes müssen Sie “Veröffentlicht” aus dem Dropdown-Menü Status auswählen.
Danach sollten Sie auf den Button “Änderungen speichern” klicken, um Ihre Einstellungen zu speichern.
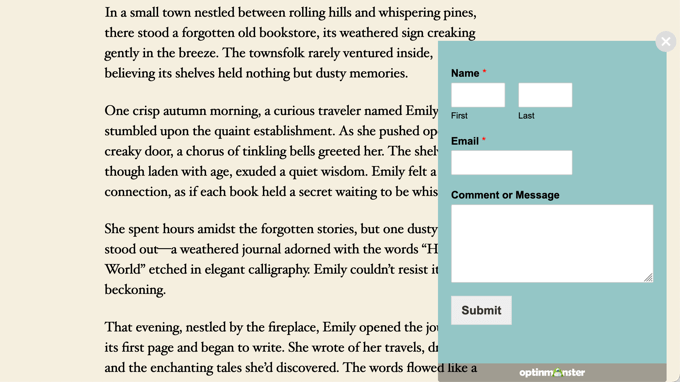
Sie können nun Ihre Website besuchen, um das ausschiebbare Kontaktformular in Aktion zu sehen.

Bonus-Ressourcen 🔗: Expertenanleitungen für die Verwendung von WordPress-Formularen
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man ein Slide-out-Kontaktformular in WordPress einfügt. Vielleicht interessieren Sie sich auch für einige unserer anderen Anleitungen zu WordPress-Formularen:
- Wie man ein schwebendes Kontaktformular in WordPress anzeigt
- Wie man ein Kontaktformular mit mehreren Empfängern erstellt
- Wie man GDPR-konforme Formulare in WordPress erstellt
- Wie man Spam in einem WordPress-Kontaktformular blockiert
- Einfaches Hinzufügen von reCAPTCHA zum WordPress-Kommentarformular
- Bewährte Praktiken für die Gestaltung von Kontaktformularseiten (mit Beispielen)
- Wie Sie Ihr Kontaktformular verwenden, um Ihre E-Mail-Liste in WordPress zu vergrößern
- Hinzufügen eines Kontakt-Formular-Popups in WordPress
- Einbetten einer Google-Karte in Kontaktformulare (mit Kartenpin)
- Wie man mehrsprachige Formulare in WordPress erstellt
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Soumik Sadman Anwar
Does Optinmonster also have a lite free version? It would be great if there was!!!
WPBeginner Support
Hi Soumik,
OptinMonster doesn’t have a lite free version or a free trial.
Admin