Wenn Sie WordPress-Beiträge mit einem Fortschrittsbalken versehen, können Sie das Leseerlebnis Ihrer Besucher verbessern. Lange Blog-Beiträge können manchmal einschüchternd wirken. Ein Fortschrittsbalken bietet einen visuellen Hinweis, der den Besuchern genau zeigt, wie weit sie gekommen sind und wie viel noch übrig ist.
Bei WPBeginner verwenden wir auf unserer Website keinen Lesefortschrittsbalken, weil unsere Anleitungen so konzipiert sind, dass sie leicht zu lesen sind – die Besucher springen oft zu den Abschnitten, die sie brauchen.
Wir haben jedoch gesehen, dass zahlreiche Websites mit Nachrichten und langen Inhalten diese Funktion mit großem Erfolg eingesetzt haben. Wenn Sie diese Funktion benötigen, zeigen wir Ihnen, wie Sie Ihren Beiträgen in WordPress ganz einfach einen Lesefortschrittsbalken hinzufügen können.

Wann Sie Ihren WordPress-Blog-Beiträgen einen Lesefortschrittsbalken hinzufügen sollten
Bei längeren Beiträgen kann ein Lesefortschrittsbalken ein wertvolles Werkzeug sein, um die Besucher auf Ihrer WordPress-Website zu halten. So können Besucher erfahren, wie viel sie bereits gelesen haben und wie viel noch übrig ist.
Besucher werden eher weiterblättern, wenn sie sehen, dass sie sich dem Ende des Artikels nähern. Ein Fortschrittsbalken kann sie motivieren, den Artikel zu Ende zu lesen.
Außerdem verleiht eine Leseanzeige Ihren Inhalten einen Hauch von Interaktivität. So wird das Lesen eher zu einer Reise mit einem klaren Ziel.
Es ist jedoch wichtig, dass Sie Ihren Inhalt berücksichtigen. Bei unseren Tests haben wir festgestellt, dass Lesefortschrittsbalken am besten funktionieren, wenn Ihr Inhalt linear konsumiert werden muss. Das bedeutet, dass sie für Websites wie unsere, die sich auf schnelles, durchsuchbares Referenzmaterial konzentrieren, möglicherweise nicht notwendig sind.
Sehen wir uns also an, wie Sie Ihren WordPress Beiträgen ganz einfach einen Lesefortschrittsbalken hinzufügen können. Sie können die unten stehenden Links verwenden, um zu Ihrer bevorzugten Methode zu gelangen:
Hinweis: Möchten Sie stattdessen einen generischen Fortschrittsbalken hinzufügen? Wir empfehlen die Verwendung von SeedProd und seines integrierten Fortschrittsbalkenblocks.
Weitere Informationen zur Verwendung von SeedProd finden Sie in unserer Anleitung zum Erstellen eines individuellen WordPress Themes.
Methode 1: Entwerfen Sie ein individuelles Theme mit Lesefortschrittsanzeigern
Eine Möglichkeit, einen Lesefortschrittsbalken in WordPress-Beiträge einzufügen, besteht darin, einen Theme-Builder mit einer Fortschrittsbalken-Funktion zu verwenden. Auf diese Weise fügt sich das Design des Fortschrittsbalkens nahtlos in das übrige Design Ihres Themes ein, wodurch es für das Auge angenehmer wird.
Denken Sie daran, dass Sie bei dieser Methode Ihr Theme ändern müssen. Wir empfehlen sie daher nicht, wenn Sie mit Ihrem Theme bereits zufrieden sind und es in nächster Zeit nicht wechseln wollen. In diesem Fall sollten Sie stattdessen Methode 2 (Plugin) oder Methode 3 (Code) anwenden.
Für diese Methode werden wir den Thrive Theme Builder verwenden. Der Thrive Theme Builder verfügt nicht nur über einen Lesefortschrittsbalken, sondern auch über Dutzende von Themes Templates für verschiedene Zwecke, von Blogs bis hin zu Unternehmenswebsites.
Das Beste daran ist, dass der Drag-and-drop-Builder einfach zu bedienen ist, so dass er auch für Anfänger geeignet ist.
Mehr über die Plattform erfahren Sie in unserem Thrive Themes Review.
Ein Nachteil von Thrive Themes ist, dass es keine kostenlose Version gibt. Allerdings können Sie unseren Thrive Themes Gutscheincode verwenden, um bis zu 50% Rabatt auf Ihren ersten Kauf zu erhalten.
Schritt 1: Installieren des Thrive Theme Builders
Der erste Schritt besteht darin, den Thrive Theme Builder einzurichten. Sie können auf dieses Plugin zugreifen, indem Sie sich bei Ihrem Konto auf der Thrive Themes-Website anmelden.
Laden Sie dann das Thrive Product Manager Plugin herunter und installieren Sie es. Weitere Informationen finden Sie in unserem Leitfaden für Einsteiger zur Installation eines WordPress Plugins.

Sobald das Plugin aktiviert ist, klicken Sie in Ihrem WordPress-Administrationsbereich auf Produktmanager .
Klicken Sie dann auf den Button “In mein Konto einloggen”, um Ihre WordPress-Website mit Ihrem Thrive Themes-Konto zu verbinden.

Danach sollten Sie nun eine Liste aller verfügbaren Thrive Themes Produkte in Ihrem Konto sehen.
Wählen Sie hier“Thrive Architect” aus und aktivieren Sie die Box “Produkt installieren”.
Dieses Plugin für den Page-Builder arbeitet mit dem Theme-Builder zusammen, deshalb müssen wir es aktivieren.

Scrollen Sie dann zum Abschnitt “Thrive Theme Builder” und markieren Sie die Box “Theme installieren”.
Klicken Sie nun einfach auf “Ausgewählte Produkte installieren”.

Auf der nächsten Seite sehen Sie, dass der Thrive Product Manager den Thrive Theme Builder installiert und aktiviert.
Sobald der Vorgang abgeschlossen ist, klicken Sie auf “Zum Theme Builder Dashboard gehen”.

Wählen Sie nun ein WordPress Theme aus.
Wenn Sie sich nicht sicher sind, welches Sie wählen sollen, klicken Sie einfach auf den Button “Vorschau”, um zu sehen, wie das Theme aussieht. Klicken Sie dann auf “Auswählen”, sobald Sie Ihre Entscheidung getroffen haben.

Sie sollten nun zum Theme Builder Wizard gelangen.
Dieser Einrichtungsassistent führt Sie durch den Upload Ihres eigenen Logos, die Auswahl der Markenfarben, die Sie Ihrem Theme hinzufügen möchten, und die Einrichtung der verschiedenen Strukturen und Templates für Ihr Theme.
Schließen Sie den Einrichtungsassistenten ab, bevor Sie mit dem nächsten Schritt fortfahren.

Schritt 2: Fügen Sie einen Lesefortschrittsbalken zu Ihrer Vorlage für Einzelbeiträge hinzu
Nachdem Sie Ihr Theme eingerichtet haben, fügen wir nun einen Lesefortschrittsbalken zu Ihrem Theme Template hinzu. Da wir den Lesebalken nur in WordPress-Beiträgen anzeigen wollen, müssen wir nur das Template für den Einzelbeitrag bearbeiten.
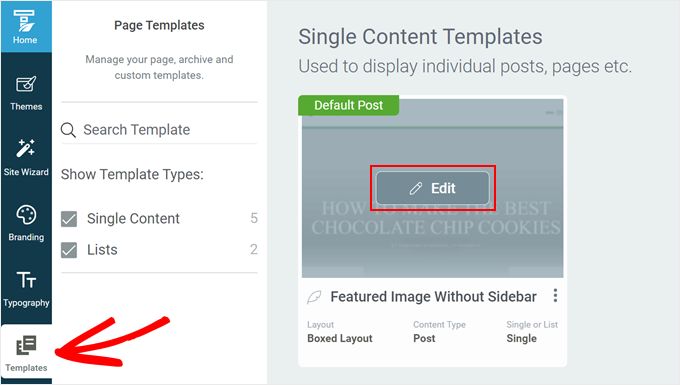
Wechseln Sie dazu im Thrive Theme Builder auf den Tab “Templates”. Suchen Sie dann das Template “Standard-Beitrag” und klicken Sie auf “Bearbeiten”.

Sie sollten sich nun im Theme Builder befinden. Es sollte eine linke Seitenleiste für die Bearbeitung Ihres Templates geben, eine Vorschau des Templates selbst und eine kleine Werkzeugleiste auf der rechten Seite, um weitere Blöcke hinzuzufügen oder den Stil des Templates zu ändern.
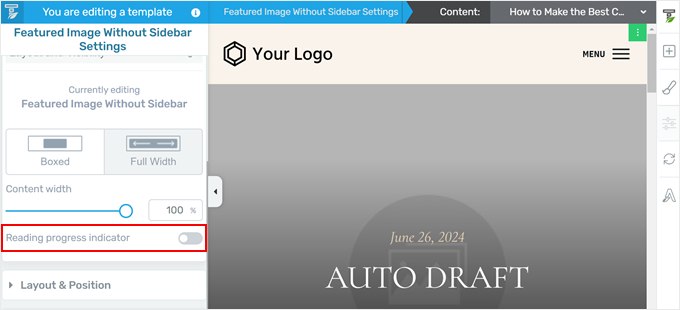
Um den Lesezähler hinzuzufügen, scrollen Sie in der linken Seitenleiste nach unten und suchen Sie die Einstellung “Lesefortschrittsanzeige”. Klicken Sie einfach auf den Kippschalter, um sie zu aktivieren.

Nachdem Sie den Fortschrittsbalken hinzugefügt haben, sollten Sie nun einige weitere Einstellungen vornehmen können.
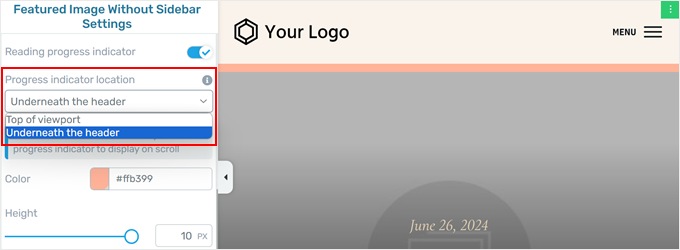
Zunächst können Sie wählen, ob Sie den Fortschrittsbalken unter dem Header oder oben im Viewport (direkt über dem Header) einfügen möchten. Wenn Sie sich für die erste Option entscheiden, müssen Sie sicherstellen, dass der Header oben gehalten wird; wie das geht, zeigen wir Ihnen später.

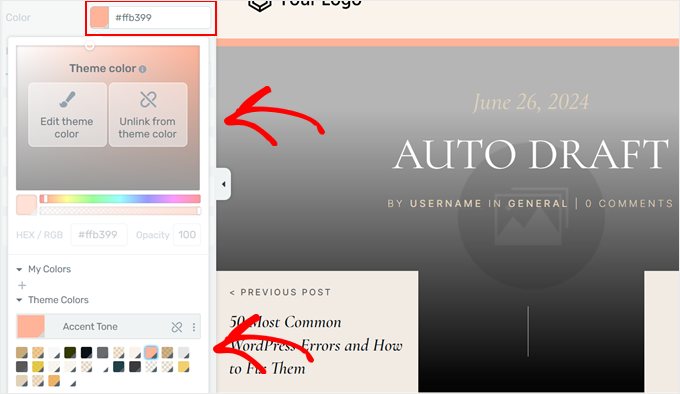
Als nächstes können Sie die Farbe des Fortschrittsbalkens ändern. Klicken Sie dazu einfach auf den Farbwähler.
Nun können Sie entweder eine der Theme-Farben wählen, die das vordefinierte Farbschema Ihres Themes ist. Oder Sie klicken auf “Von Theme-Farbe entkoppeln”, um eine völlig andere Farbe zu wählen, die nicht Teil Ihres Themes ist.

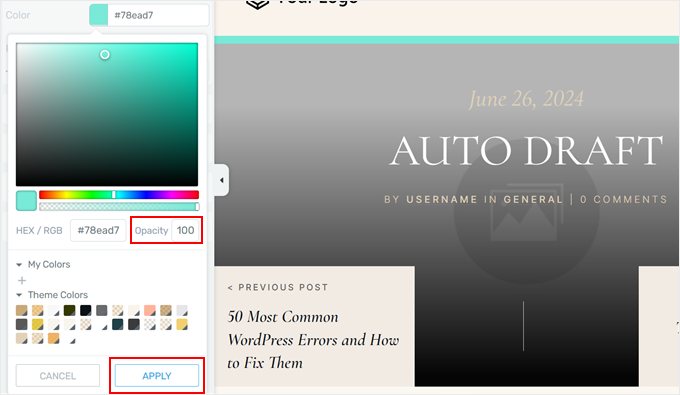
Wenn Sie die Option ‘Von Theme-Farbe entkoppeln’ wählen, können Sie auch die Deckkraft der Farbe anpassen.
Auf diese Weise können Sie einstellen, wie undurchsichtig der Fortschrittsbalken vor dem Hintergrund aussieht. Allerdings sollte die Farbe des Fortschrittsbalkens nicht so leuchtend sein, dass sie den Benutzer vom Lesen ablenkt.
Wenn Sie mit der Farbe zufrieden sind, klicken Sie einfach auf “Übernehmen”.

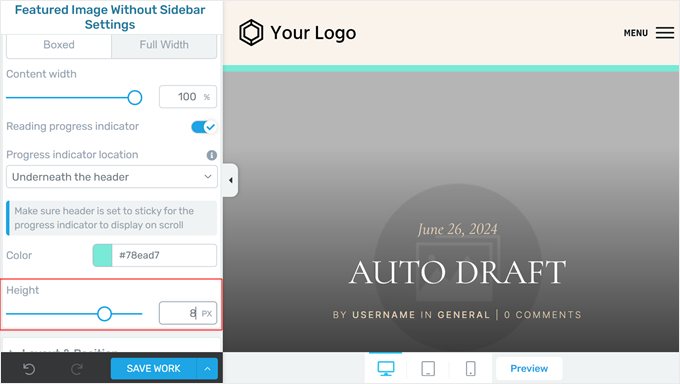
Schließlich können Sie die Höhe des Fortschrittsbalkens einstellen.
Mit dem Theme Builder können Sie die Größe des Balkens auf bis zu 10 Pixel anpassen. Dadurch wird sichergestellt, dass der Fortschrittsbalken nicht zu groß aussieht. Wir empfehlen daher, eine Größe zwischen 5 und 10 zu wählen, damit der Fortschrittsbalken gut sichtbar ist.

Wenn Sie mit dem Aussehen der Leiste zufrieden sind, klicken Sie einfach auf “Arbeit speichern”, um Ihre Änderungen zu übernehmen.
Schritt 3: Den Header oben halten (Option)
Wenn Sie Ihren Lesefortschrittsbalken unterhalb des Headers anzeigen möchten, müssen Sie diesen Schritt ausführen. Andernfalls können Sie ihn auslassen.
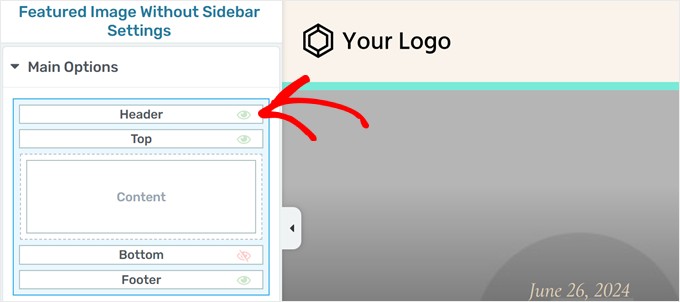
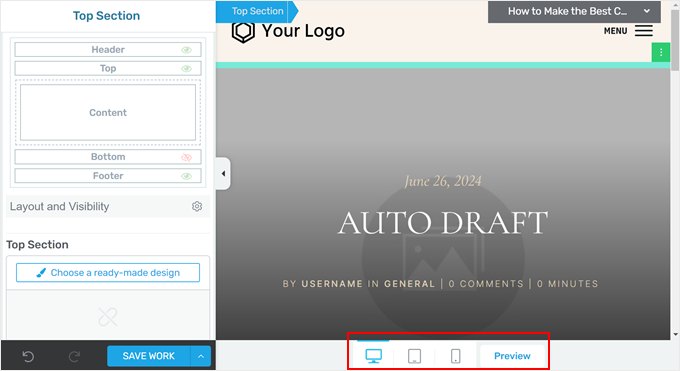
Blättern Sie zunächst in der linken Seitenleiste nach oben und klicken Sie auf “Header”.

In der Seitenleiste sollten nun verschiedene Einstellungen zur individuellen Anpassung des Headers erscheinen.
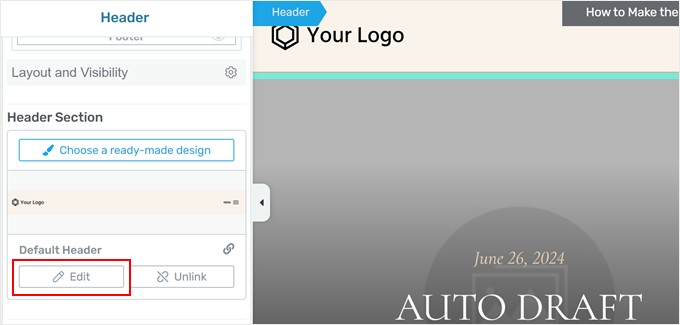
Blättern Sie weiter zum Abschnitt Header und klicken Sie auf “Bearbeiten”.

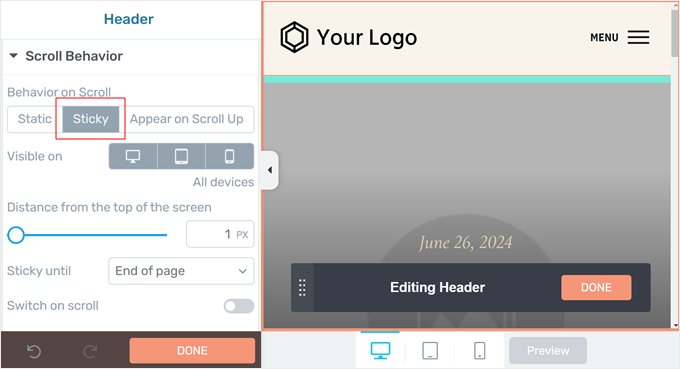
Öffnen Sie nun den Tab Scroll-Verhalten.
Dann müssen Sie “Oben gehalten” auswählen. Je nach Theme müssen Sie eventuell auch den Abstand vom oberen Rand der Ansicht auf 1 px ändern, damit der Fortschrittsbalken erscheint.
Sie können die übrigen Einstellungen unverändert lassen und unten auf “Fertig” klicken.

Schritt 4: Hinzufügen eines Lesezeitindikators (Option)
Mit Thrive Theme Builder können Sie auch die geschätzte Lesezeit für einen Beitrag von Anfang bis Ende anzeigen. So können Benutzer sehen, wie lange sie zum Lesen eines Artikels brauchen, und Inhalte auswählen, die zu ihrer verfügbaren Zeit passen.
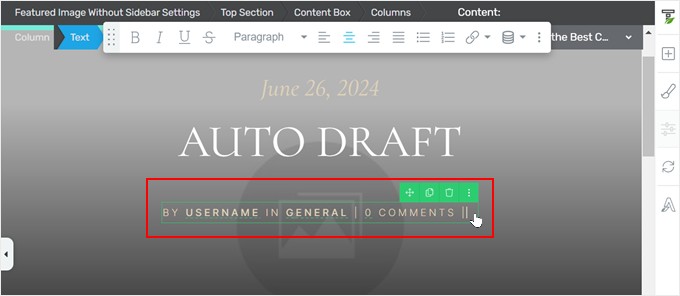
Klicken Sie zunächst auf den Block, der für die Anzeige der Metadaten Ihrer Beiträge zuständig ist.
Dies ist der Teil des Templates für einzelne Beiträge, in dem Informationen wie Autor, Kategorien, Schlagwörter usw. des Beitrags veröffentlicht werden.

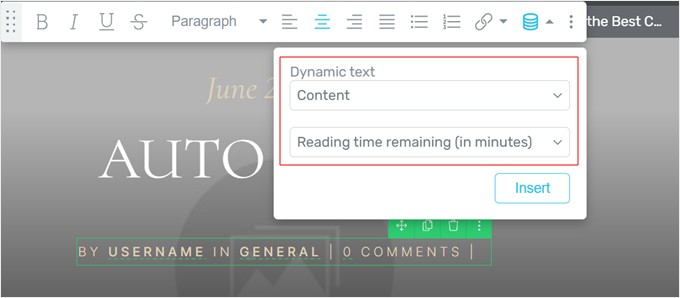
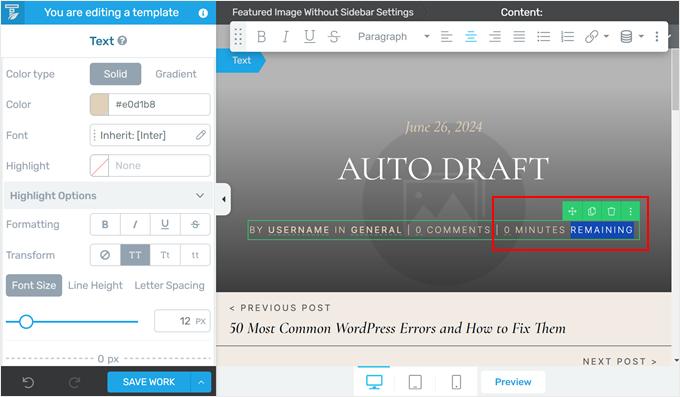
Klicken Sie dann auf das Symbol“Dynamischer Text” in der Werkzeugleiste.
Hier müssen Sie im ersten Dropdown-Menü “Inhalt” und im zweiten Dropdown-Menü “Verbleibende Lesezeit (in Minuten)” auswählen.
Klicken Sie anschließend auf “Einfügen”.

Sie sollten nun in der Meta der Beiträge den neuen Text “0 Minuten verbleibend” sehen. Sie können diesen Text nach Belieben anpassen.
In unserem Fall haben wir beschlossen, das Wort ‘übrig’ zu streichen.

Wenn Sie fertig sind, vergessen Sie nicht, auf “Arbeit speichern” zu klicken.
Schritt 5: Vorschau Ihrer Lesefortschrittsindikatoren
Nachdem Sie nun die Einstellungen für den Fortschrittsbalken konfiguriert haben, können Sie Ihren Beitrag besuchen, um den Balken in Aktion zu sehen.
Wenn Sie eine Vorschau machen möchten, anstatt die Leiste live auf Ihrer Website zu sehen, können Sie einfach auf den Button “Vorschau” unten klicken. Mit dem Thrive Theme Builder können Sie eine Vorschau Ihrer Website auf dem Desktop, dem Tablet und dem Handy anzeigen.

Sie können so viele Änderungen wie nötig vornehmen.
So sieht unser Lesefortschrittsbalken aus:

Methode 2: Hinzufügen einer Lesefortschrittsleiste mit einem kostenlosen Plugin
Wenn Sie Ihren Beiträgen in WordPress kostenlos einen einfachen Lesefortschrittsbalken hinzufügen möchten, können Sie das Catch Scroll Progress Bar Plugin verwenden.
Dieses Plugin zeigt auf Ihren Seiten und Beiträgen automatisch einen Lesefortschrittsbalken an, den Sie ganz einfach an Ihre Wünsche anpassen können.
Installieren Sie zunächst das Plugin in Ihrem WordPress-Administrationsbereich. Weitere Informationen finden Sie in unserem Leitfaden für Einsteiger zur Installation eines WordPress Plugins.
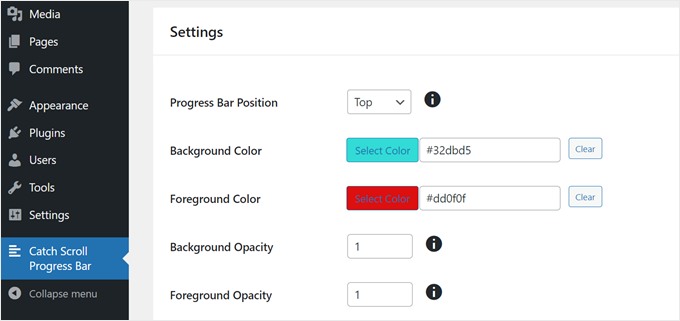
Sobald das erledigt ist, gehen Sie auf Ihrem WordPress-Dashboard zu Catch Scroll Progress Bar . Sie werden nun einige Einstellungen für den Fortschrittsbalken sehen, die Sie einrichten können.
Mit diesem Plugin können Sie die Position des Fortschrittsbalkens von oben nach unten ändern. Das heißt, Sie können es so lassen, wie es ist, wenn Sie die normale obere Position bevorzugen.

Auch die Hintergrundfarbe und die Vordergrundfarbe können individuell angepasst werden.
Die Hintergrundfarbe bezieht sich auf die Standardfarbe des Fortschrittsbalkens, wenn der Besucher nicht durch die Seite geblättert hat. Die Vordergrundfarbe hingegen ist die Farbe, die erscheint, wenn der Besucher die Seite nach unten scrollt.
Als Nächstes folgt die Deckkraft, mit der die Transparenz der Hintergrund- und Vordergrundfarben gesteuert wird. Der Bereich liegt zwischen 0 und 1, wobei 1 für undurchsichtig und 0 für transparent oder unsichtbar steht.
Spielen Sie ruhig mit den Zahlen, bis Sie die Deckkraft gefunden haben, die Ihnen gefällt.
Anschließend können Sie die Höhe und den Eckenradius des Fortschrittsbalkens anpassen.
Für die Höhe haben wir festgestellt, dass die beste Zahl zwischen 1 und 8 liegt, aber nicht mehr als das. Sonst könnte der Fortschrittsbalken zu groß aussehen.
Der Eckenradius steuert, wie abgerundet die Ecken des Fortschrittsbalkens aussehen. Wenn Ihnen das nicht gefällt, können Sie einfach “0” eingeben.
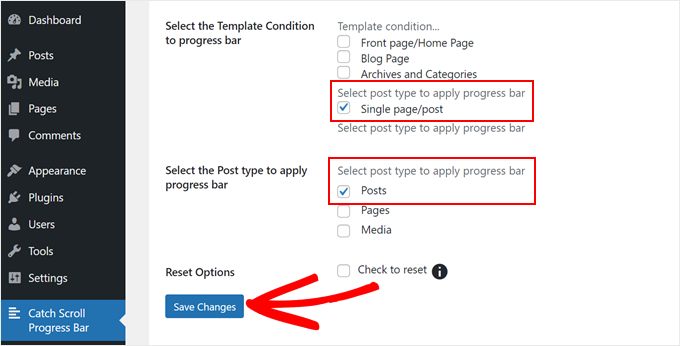
Mit diesem Plugin können Sie nun auch entscheiden, in welchen Templates der Fortschrittsbalken angezeigt werden soll: auf Ihrer Homepage, der Blog-Seite, den Archiven und Kategorien und/oder einzelnen Beiträgen oder Seiten.
Normalerweise müssen Sie nur einen Lesefortschrittsbalken für Ihre WordPress-Blogbeiträge hinzufügen. In diesem Fall haben wir in der Einstellung “Wählen Sie die Template-Bedingung für die Fortschrittsleiste” nur “Einzelne Seite/Beitrag” ausgewählt.
Wir haben auch die Option “Beiträge” unter “Wählen Sie den Inhaltstyp für die Anwendung des Fortschrittsbalkens aus” aktiviert, da wir möchten, dass der Balken nur in Blogbeiträgen erscheint.
Sie können jedoch gerne die Bedingungen prüfen, die für Ihre Website am besten geeignet sind.

Wenn Sie mit Ihren Einstellungen für den Fortschrittsbalken zufrieden sind, klicken Sie auf “Änderungen speichern”.
Wenn Sie nun eine Vorschau Ihres Blogbeitrags auf einem Handy oder einem Desktop-Computer anzeigen, sollten Sie einen Fortschrittsbalken sehen.

Methode 3: Hinzufügen einer Lesefortschrittsleiste mit Code
Sie können auch benutzerdefinierten Code verwenden, um Ihrer WordPress-Website einen Lesefortschrittsbalken hinzuzufügen.
Oft werden Sie in Anleitungen aufgefordert, den Code direkt in die Datei functions.php Ihres Themes einzufügen. Wir raten jedoch davon ab, denn der kleinste Fehler kann Ihre Website zerstören.
Wir empfehlen stattdessen die Verwendung des WPCode-Plugins. Es ist der einfachste und sicherste Weg, benutzerdefinierten Code in WordPress hinzuzufügen, ohne dass Sie die WordPress-Kerndateien bearbeiten müssen.
Außerdem müssen Sie nicht einmal über Programmierkenntnisse verfügen, um es zu nutzen, denn es wird mit einer Bibliothek vorgefertigter Codeschnipsel geliefert, die Sie mit ein paar Klicks in Ihre Website einfügen können, darunter auch einer für einen Lesefortschrittsbalken.
Um loszulegen, müssen Sie das kostenlose WPCode-Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie unsere Anleitung zur Installation eines WordPress-Plugins.
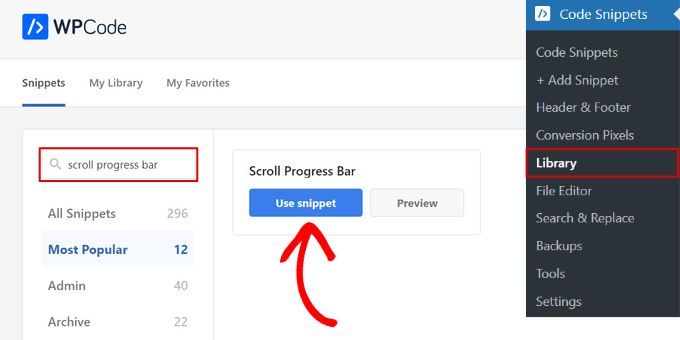
Sobald das Plugin aktiviert ist, gehen Sie im WordPress-Dashboard zu Code Snippets ” Library.
Suchen Sie dann in der Bibliothek nach der “Scroll Progress Bar”, fahren Sie mit der Maus darüber, und klicken Sie auf die Schaltfläche “Snippet verwenden”.

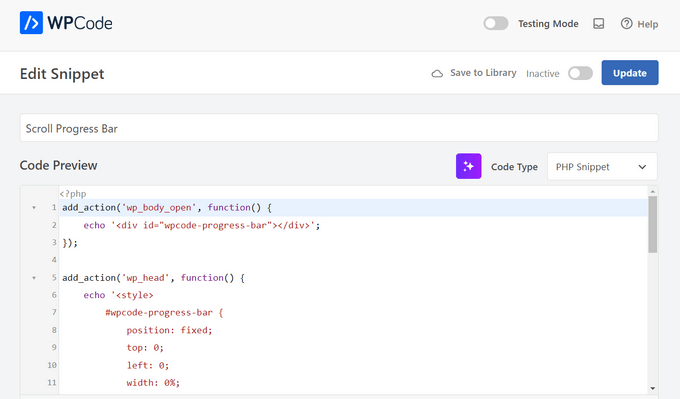
WPCode fügt den Code dann automatisch für Sie ein.
Auch die richtige Einfügemethode wird im Hintergrund für Sie ausgewählt.

Danach brauchen Sie nur noch den Schalter von Inaktiv auf Aktiv umzuschalten.
Klicken Sie dann auf den Button “Aktualisieren”.

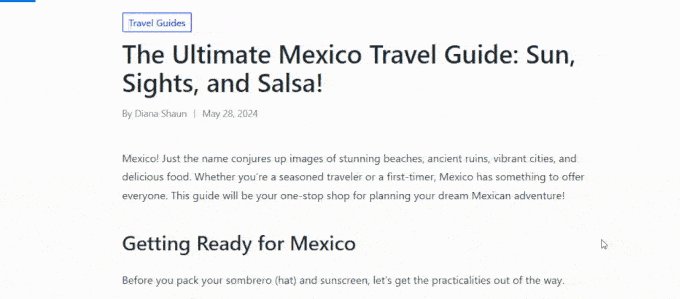
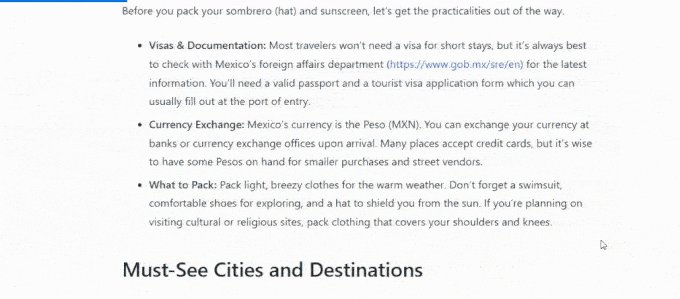
Jetzt können Sie einen Blog-Beitrag auf Ihrer Website anzeigen.
Es sollte nun ein einfacher Fortschrittsbalken erscheinen, etwa so:

Bonus-Tipps, um Ihre WordPress-Blog-Besucher zu binden
Möchten Sie aus gelegentlichen Besuchern treue Besucher machen? Wir haben das Richtige für Sie!
Sehen Sie sich diese fachkundigen WordPress-Tutorials mit vielen Tipps an, um Ihr Publikum bei der Stange zu halten:
- Gestalten Sie jeden WordPress-Beitrag anders, um Ihre Inhalte visuell ansprechend zu gestalten.
- Erstellen Sie individuelle Trennlinien, um Ihren Text aufzulockern und die Besucher durch Ihren Inhalt zu führen.
- Fügen Sie Emojis hinzu, um Ihre Persönlichkeit und einen Hauch von Spaß in Ihren Blog einzubringen.
- Heben Sie neue Beiträge für wiederkehrende Besucher hervor und sorgen Sie dafür, dass sie immer wieder kommen.
- Heben Sie den Text in Ihren WordPress-Beiträgen hervor und heben Sie die wichtigsten Punkte für Ihre Besucher hervor.
- Fügen Sie Ihren Beiträgen in Ihrem Blogeinfache und elegante Fußnoten hinzu, um Ihre Forschungsergebnisse zu präsentieren.
- Beeindrucken Sie Ihre Besucher, indem Sie rotierende Testimonials auf Ihrer WordPress Website anzeigen.
- Fügen Sie Ihrer WordPress Websiteeinen Schrift-Resizer hinzu, um sicherzustellen, dass Ihre Inhalte für alle zugänglich sind.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, Lesefortschrittsbalken in WordPress hinzuzufügen. Vielleicht interessieren Sie sich auch für unsere vollständige Anleitung zum Bearbeiten einer WordPress-Website und unsere Expertenauswahl der besten Canva-Alternativen für Website-Grafiken.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jiří Vaněk
For websites where the articles are longer than, for example, 1000 words, this is really useful so that the user knows what part of the content he is already in and how much is left. I assume that it can also very well reduce the bounce rate and it helps to “force” people to read the article to the end.
Vikash Pareek
How to Add a Reading Progress Bar in WordPress Posts without plugin, Because more plugins affect page speed, plugins cannot be installed for every task.
WPBeginner Support
Plugins and code affect your WordPress site the same. Poor quality code or a poor quality plugin would affect your site’s speed the same. We would recommend taking a look at our article below that goes more in-depth on the number of plugins a site should have.
https://wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site/
Admin
Durga Thiyagarajan
I was looking for this one ! Thank you so much and it worked out. Will this affect the page speed?
WPBeginner Support
For how plugins affect page speed, you would want to take a look at our article below:
https://www.wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site/
Admin
AmiF
Hi, thanks for sharing this awesome plugin, in the horizontal way, how to make it fill starting from right to the left? Which part should I change to make it “rtl”? Please someone help me…
Abhijeet
Plugin ‘worth the read’ has changed its settings…Please update this post
Jonathan Nabais
Hello there,
It works on my site but it’s invisible because it’s under the background.
How make it visible on the page and not under the page ?
Nirmal Kumar
Thanks for sharing this awesome plugin. This worked out. Cheers!
Stanley
It worked, very awesome.
Thanks
K T Bowes
Works on my pages but not on my blog posts – which is where I really wanted it. Looks good on my pages though.
Tony Abbott
I followed every step but my posts do not display the progress bar. Also the article states that this plugin does not support pages but the plugin screen does offer you the option to use the plugin on posts and pages.
I received this tutorial by email from yourselves on 6/9//16 so I am assuming you should have checked the validity of the article before you sent it out.
Tim Coe
Didn’t work for me. The enable box has been replaced by posts and pages boxces but after trying it 3 times I’m giving up.
Marcus
This is pretty neat. I have a site that primarily works through a Custom Post Type, so I’ll look for another resource for that as many of my articles are long-for reading!
Thanks for sharing!