Langform-Inhalte sind fantastisch für SEO und bieten Ihren Lesern einen Mehrwert, aber es gibt ein kleines Problem: Die Leute möchten wissen, worauf sie sich einlassen.
Wenn jemand auf ein Tutorial mit 3.000 Wörtern stößt, möchte er sein Engagement im Voraus verstehen. Fortschrittsleisten lösen dies auf wunderbare Weise, indem sie den Lesern genau zeigen, wo sie sich in Ihrem Inhalt befinden.
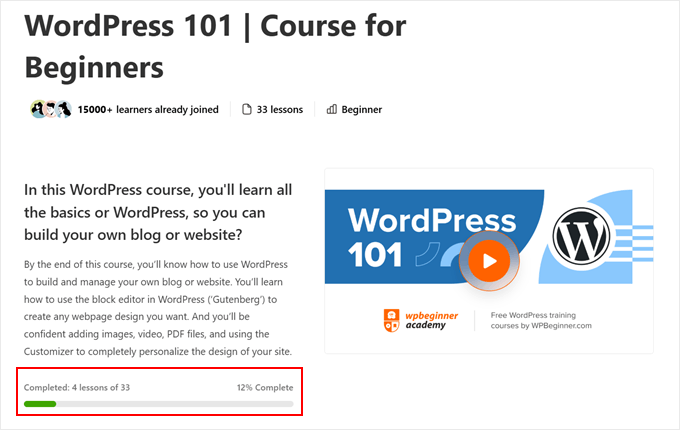
Wir verwenden sie auf unserer WPBeginner Video-Mitgliedschaftsseite, um zu zeigen, wie viel vom Kurs die Benutzer abgeschlossen haben. Auf diese Weise können die Schüler ihren Lernfortschritt leicht verfolgen und motiviert bleiben, ihre Ausbildung abzuschließen.
Das Beste daran? Sie benötigen keine Programmierkenntnisse oder teure Plugins, um Fortschrittsbalken zu Ihrer WordPress-Website hinzuzufügen. In dieser Anleitung zeigen wir Ihnen Schritt für Schritt, wie Sie diese erstellen.

Wann Sie einen Fortschrittsbalken zu WordPress-Beiträgen hinzufügen sollten
Es gibt mehrere Szenarien, in denen das Hinzufügen einer Fortschrittsanzeige Ihre WordPress-Blogbeiträge verbessern und wirkungsvoller gestalten kann.
Fortschrittsleisten eignen sich beispielsweise hervorragend zur Anzeige des Projektfortschritts.
Wenn Sie einen Blog betreiben, der langfristige Projekte dokumentiert, können Fortschrittsbalken den Lesern ein schnelles visuelles Update darüber geben, wie weit Sie fortgeschritten sind.

Wir haben auch Fortschrittsbalken auf unserer Video-Mitgliedschafts-Website verwendet.
Dies soll unseren Benutzern helfen zu sehen, wie weit sie mit dem Kurs fortgeschritten sind.

Spendenaktionen auf Ihrer WordPress-Site können ebenfalls stark von Fortschrittsbalken profitieren. Sie bieten eine sofortige visuelle Darstellung, wie nah Sie Ihrem Ziel sind, was zu mehr Spenden anregen kann.
Für Bildungsinhalte können Fortschrittsbalken Lernmeilensteine oder die Komplexität verschiedener Themen veranschaulichen. Dies kann den Lesern helfen, den Schwierigkeitsgrad der verschiedenen Themen zu erkennen, die Sie in Ihren Blogbeiträgen behandeln.
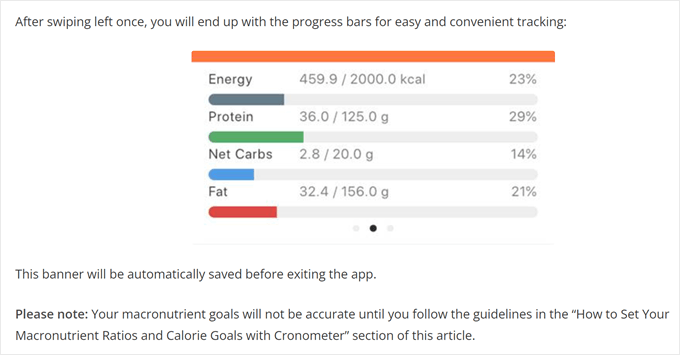
Wenn sich Ihre Website auf Fitness- oder Gesundheitsthemen konzentriert, können Fortschrittsleisten verwendet werden, um Trainingsintensitätsstufen, Fähigkeitsbalken, Nährwertangaben oder den Fortschritt in Richtung Gesundheitsziele anzuzeigen.

Abgesehen davon kann das Hinzufügen eines Fortschrittsbalkens zu Beiträgen über Statistiken oder Umfrageergebnisse die Daten verdaulicher und ansprechender machen. Anstatt nur Prozentsätze aufzulisten, können Sie die Daten visuell darstellen mit bunten Fortschrittsbalken.
In diesem Sinne haben wir 2 einfache Möglichkeiten entwickelt, einen Fortschrittsbalken zu Ihrer WordPress-Website hinzuzufügen. Sie können die folgenden Schnelllinks verwenden, um zu Ihrer bevorzugten Methode zu springen:
- Methode 1: Fortschrittsanzeige mit einem Page Builder hinzufügen (anpassbarer)
- Methode 2: Verwenden Sie ein kostenloses Fortschrittsleisten-Plugin (schnell und einfach)
- Frequently Asked Questions: Adding Progress Bars in WordPress
Hinweis: Suchen Sie stattdessen ein Tutorial für eine Lesefortschrittsleiste? Wenn ja, ist unser Artikel über das Hinzufügen einer Lesefortschrittsleiste in WordPress-Beiträgen lesenswert.
Methode 1: Fortschrittsanzeige mit einem Page Builder hinzufügen (anpassbarer)
Eine effektive Möglichkeit, eine Fortschrittsleiste zu Ihrer WordPress-Website hinzuzufügen, ist die Verwendung eines Page Builders mit einer integrierten Fortschrittsleistenfunktion. Dieser Ansatz stellt sicher, dass Ihre Fortschrittsleiste nahtlos in das Gesamtdesign Ihres Themes integriert wird.
Für diese Methode verwenden wir Thrive Architect, einen leistungsstarken Page Builder, der viele verschiedene Theme-Vorlagen und eine benutzerfreundliche Drag-and-Drop-Oberfläche bietet. Es ist eine ausgezeichnete Wahl für Anfänger und erfahrene Benutzer gleichermaßen, die eine einfache Möglichkeit suchen, das Design ihrer WordPress-Website anzupassen.
Beachten Sie jedoch, dass bei dieser Methode Ihr Theme geändert wird. Wenn Sie mit Ihrem aktuellen Theme zufrieden sind und nicht wechseln möchten, bevorzugen Sie vielleicht stattdessen unsere zweite Methode.
Außerdem hat Thrive Architect keine kostenlose Version. Das heißt, Sie können unseren Thrive Themes Gutscheincode verwenden, um bis zu 50% Rabatt auf Ihren ersten Kauf zu erhalten.
Sie können mehr über die Plattform in unserem Thrive Architect Testbericht erfahren.
Schritt 1: Installieren Sie den Thrive Theme Builder
Um zu beginnen, müssen Sie Thrive Architect einrichten. Beginnen Sie, indem Sie sich in Ihr Thrive Themes-Konto einloggen und das Thrive Product Manager-Plugin herunterladen.
Laden Sie anschließend das Thrive Product Manager Plugin herunter und installieren Sie es. Sie können sich unseren Leitfaden für Anfänger ansehen, wie man ein WordPress-Plugin installiert, für Schritt-für-Schritt-Anleitungen.

Klicken Sie in diesem Schritt in Ihrem WordPress-Adminbereich auf Produktmanager.
Sobald Sie dies getan haben, können Sie auf die Schaltfläche „In mein Konto einloggen“ klicken, um Ihre WordPress-Site mit Ihrem Thrive Themes-Konto zu verbinden.

Sie sollten nun eine Liste aller verfügbaren Thrive Themes-Produkte in Ihrem Konto sehen.
Wählen Sie einfach „Thrive Architect“ aus und aktivieren Sie das Kontrollkästchen „Produkt installieren“.

Scrollen Sie danach zum Abschnitt „Thrive Theme Builder“ und aktivieren Sie das Kontrollkästchen „Theme installieren“. Dies müssen wir tun, da Thrive Architect am besten mit einem Thrive Theme funktioniert.
Klicken Sie als Nächstes auf die Schaltfläche „Ausgewählte Produkte installieren“.

Sie sollten nun sehen, dass der Thrive Product Manager die Plugins Thrive Architect und Thrive Theme Builder einrichtet.
Wenn das erledigt ist, klicken Sie einfach auf 'Zum Theme Builder Dashboard gehen'.

An diesem Punkt können Sie einfach ein WordPress-Theme auswählen.
Sie können auch auf die Schaltfläche 'Vorschau' klicken, um zu sehen, wie das Theme aussieht, bevor Sie darauf 'Auswählen' klicken.

Mit Ihrem eingerichteten Theme sollten Sie nun im Theme Builder Wizard landen.
Dieser Onboarding-Assistent hilft Ihnen beim Hochladen Ihres eigenen Logos, bei der Auswahl von Marken Farben für Ihr Theme und bei der Einrichtung der verschiedenen Strukturen und Vorlagen Ihres Themes.
Schließen Sie einfach das Onboarding ab, damit Sie mit dem nächsten Schritt fortfahren können.

Schritt 2: Fortschrittsanzeige zu Ihren WordPress-Beiträgen hinzufügen
Fügen wir nun einen Fortschrittsbalken zu Ihren WordPress-Beiträgen hinzu. Öffnen Sie dazu den Block-Editor für einen neuen oder einen bestehenden Beitrag.
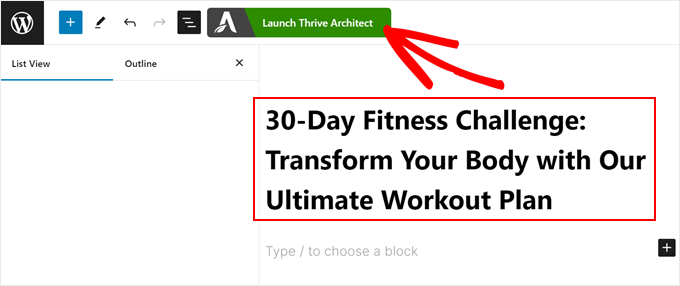
Geben Sie dann den Titel Ihres neuen Beitrags dort ein. Klicken Sie anschließend auf die Schaltfläche „Thrive Architect starten“.

Jetzt können Sie Thrive Architect verwenden, um den Inhalt für Ihren Blogbeitrag zu erstellen. Es funktioniert ähnlich wie der Block-Editor.
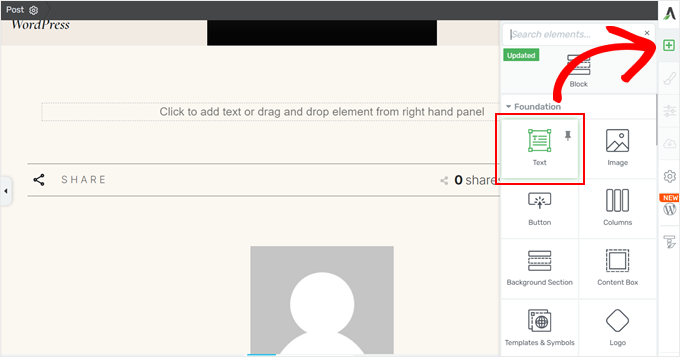
Das heißt, Sie können einfach auf die Schaltfläche '+' klicken und jedes gewünschte Element per Drag & Drop in den Bereich ziehen, der besagt 'Klicken Sie hier, um Text hinzuzufügen oder ziehen Sie Elemente aus dem rechten Bereich per Drag & Drop'.
Hier ist ein Beispiel, wie wir einen Textblock mit dem Editor hinzufügen:

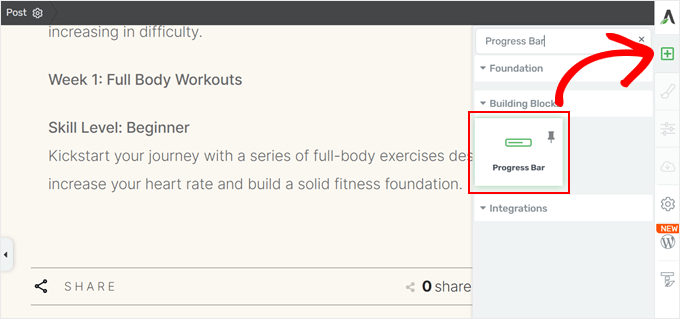
Der Prozess zum Hinzufügen eines Fortschrittsbalkens ist so ziemlich derselbe. Klicken Sie einfach erneut auf die Schaltfläche „+“ und suchen Sie den Block „Fortschrittsbalken“.
Danach fügen Sie ihn einfach zu Ihrem Beitrag hinzu.

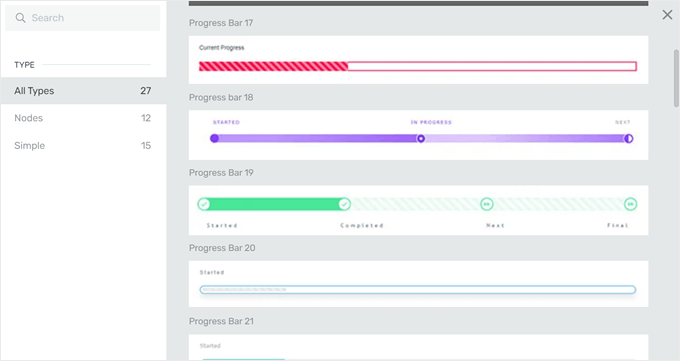
Als Nächstes erscheint ein Popup-Fenster, in dem Sie aufgefordert werden, ein Fortschrittsbalken-Design auszuwählen.
Es gibt Dutzende zur Auswahl, und Sie können es bei Bedarf jederzeit später ändern.

Sobald Sie Ihre Wahl getroffen haben, kehren Sie zur Hauptbearbeitungsoberfläche zurück.
Schritt 3: Anpassen des Fortschrittsbalkens
An dieser Stelle sollten Sie in der linken Seitenleiste eine Seitenleiste mit Anpassungsoptionen für die Fortschrittsleiste sehen.

Es gibt viele Einstellungen zu konfigurieren, und wir werden die wichtigsten behandeln, um zu zeigen, wie die Fortschrittsleiste geändert werden kann.
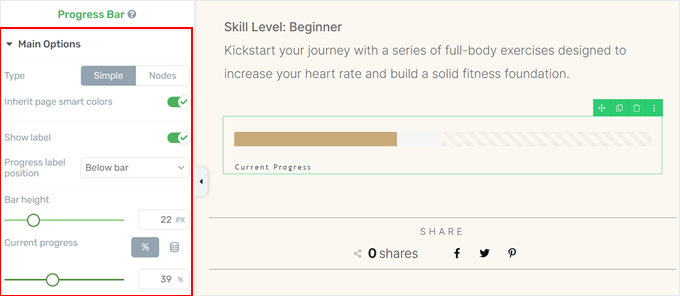
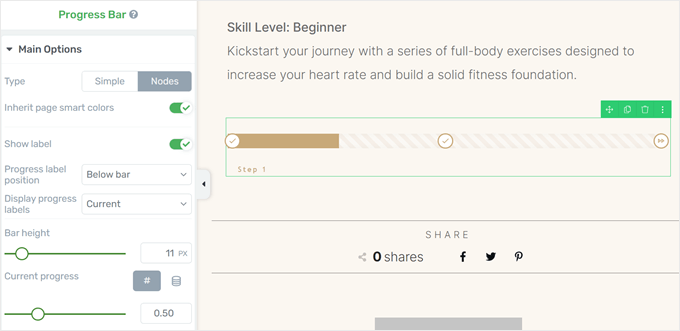
Im Menü "Hauptoptionen" können Sie das Design der Fortschrittsleiste von einem einfachen zu einem mit Knoten ändern. Knoten sind Symbole, die anzeigen, wo Sie sich im Fortschritt befinden. Wir haben diese Art von Design beispielhaft gewählt.
Sie können auch ändern, wo die Beschriftungen der Fortschrittsleiste platziert werden, die Balkenhöhe und das aktuelle Niveau der Fortschrittsleiste.

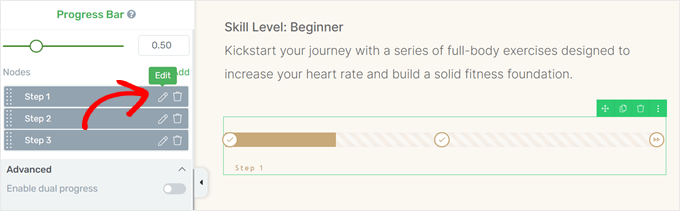
Wenn Sie im Panel nach unten scrollen, finden Sie Optionen zum Ändern der Beschriftungen der Knoten.
Um sie zu ändern, klicken Sie auf das Bleistift-Symbol 'Bearbeiten' neben der Beschriftung.

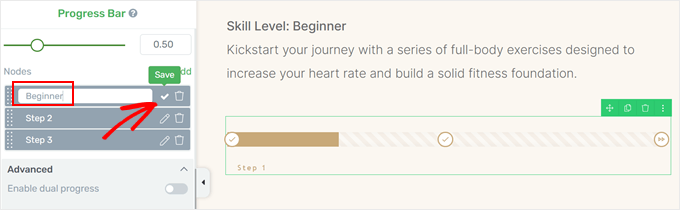
Geben Sie nun einfach Ihre neue Beschriftung ein.
Wenn Sie fertig sind, klicken Sie auf das Symbol „Speichern“.

Das Tolle an Thrive ist, dass es Ihnen erlaubt, jeden anderen Teil des Fortschrittsbalkens anzupassen, damit Sie ihn so gestalten können, wie Sie möchten.
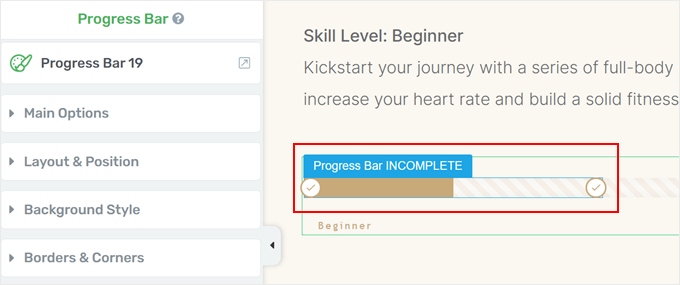
Um diese Anpassungsoptionen in Aktion zu sehen, können Sie mit der Maus über eines der Elemente im Fortschrittsbalken fahren und darauf klicken.
Hier haben wir den Teil des Fortschrittsbalkens ausgewählt, der den unvollständigen Fortschritt anzeigt.

Nun ist ein neuer Satz von Optionen in der linken Seitenleiste erschienen.
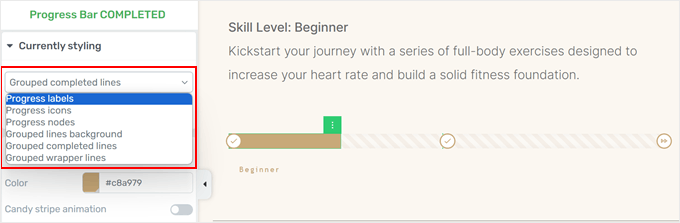
Wenn Sie oben auf das Dropdown-Menü „Aktuell gestylt“ klicken, können Sie bestimmte Teile der Leiste ändern, wie z. B. die Fortschrittsbeschriftungen, Symbole, Knoten und mehr.
Erkunden Sie jeden Teil, um zu sehen, was Sie anpassen können.

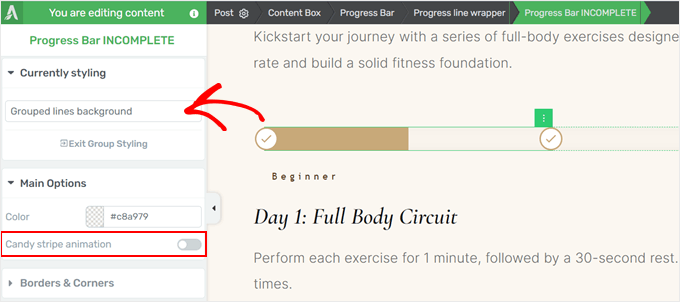
Versuchen wir einige Beispiele. Um die Zuckerstreifen-Animation in der Hintergrundleiste zu deaktivieren, wählen Sie im Menü "Aktuell stylen" die Option "Gruppierte Linien Hintergrund".
Schalten Sie dann die Schaltfläche 'Candy stripe animation' aus.

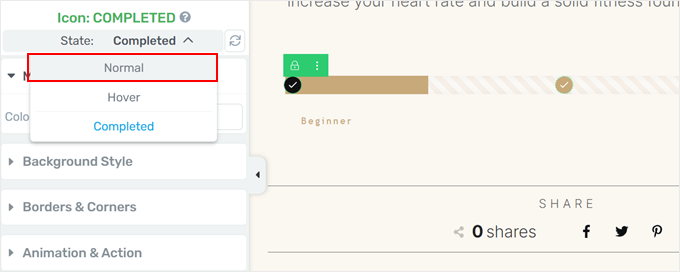
Wenn Sie die Symbole in den Fortschrittsknoten ändern möchten, wechseln Sie im Dropdown-Menü „Aktuell gestylt“ zu „Fortschrittssymbole“.
Danach wählen Sie im Menü „Status“ oben „Normal“ aus.

Sie sollten nun einige Einstellungen sehen, die zum Ändern der Fortschrittsbalken-Icons dienen.
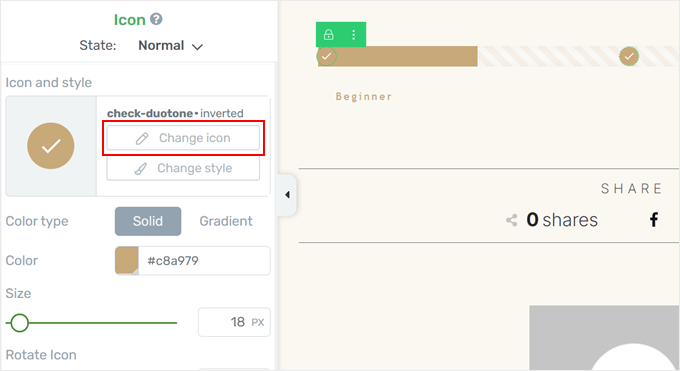
Klicken Sie hier auf 'Symbol ändern'.

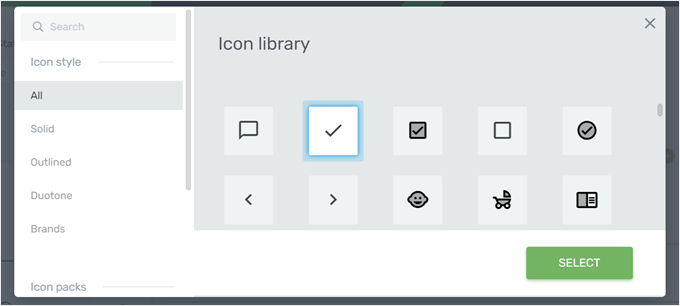
Thrive Architect verfügt über viele Symbole in seiner Bibliothek für verschiedene Branchen. Stellen Sie dennoch sicher, dass das von Ihnen gewählte Symbol für einen Fortschrittsbalken geeignet ist.
Sobald Sie Ihre Wahl getroffen haben, klicken Sie einfach auf „Auswählen“.

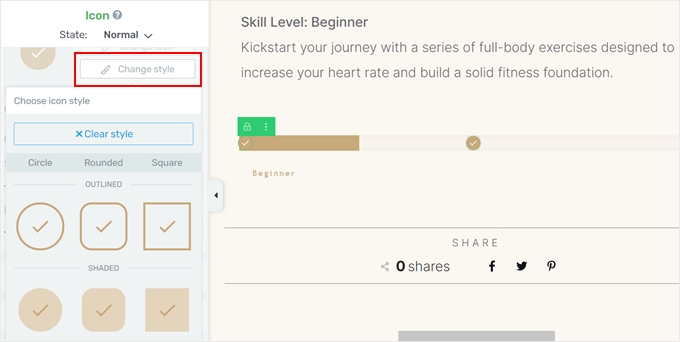
Um den Symbolstil zu ändern, klicken Sie einfach auf die Schaltfläche „Stil ändern“.
Von hier aus sehen Sie einige vorgefertigte Icon-Designs, aus denen Sie wählen können.

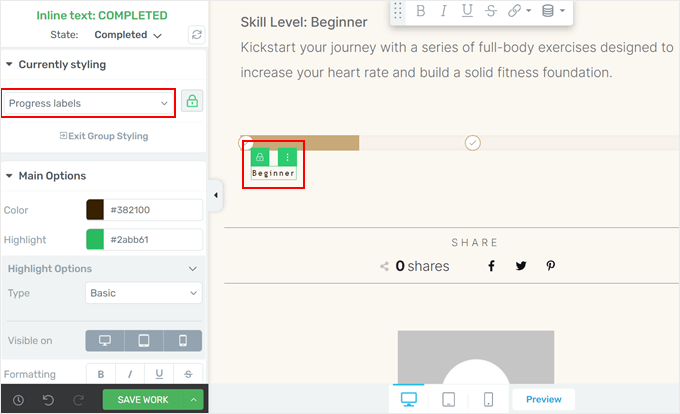
Um das Aussehen des Fortschrittslabels zu ändern, wechseln Sie zur Option „Fortschrittslabe“ im Dropdown-Menü „Aktuell stylen“.
Hier sehen Sie einige Optionen zur Anpassung der Farbe des Labels, Hervorhebung, Formatierung und so weiter.

Wenn Sie mit dem Aussehen des Fortschrittsbalkens zufrieden sind, klicken Sie auf „Arbeit speichern“, um Ihre Änderungen zu speichern.
Stellen Sie sicher, dass Sie Ihren Blogbeitrag auf Mobilgeräten, Desktops und Tablets in der Vorschau anzeigen, damit alles gut aussieht.
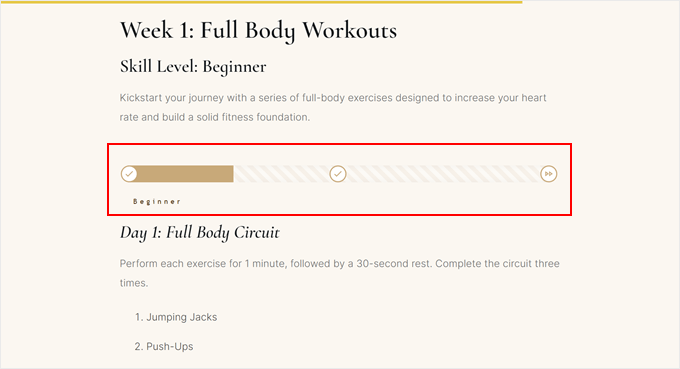
So sieht unser Demo-Site aus:

Alternative: Kreis-Fortschrittsleiste hinzufügen
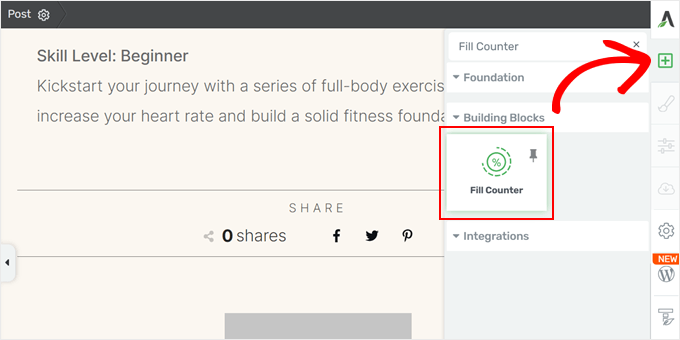
Thrive Architect hat auch eine andere Art von Fortschrittsleiste in seiner Block-Sammlung, die als Füllzähler bezeichnet wird. Der Füllzähler-Block sieht aus wie eine kreisförmige Fortschrittsleiste, die sich hervorragend zur Anzeige von Statistiken eignet.
Um ihn hinzuzufügen, klicken Sie einfach auf die Schaltfläche '+' in der rechten Seitenleiste und suchen Sie das Element 'Fill Counter'. Ziehen Sie es dann per Drag & Drop irgendwo in den Beitrag.

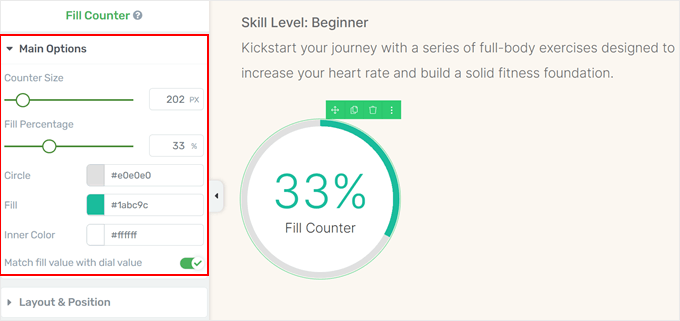
Sobald Sie ihn hinzugefügt haben, sehen Sie einige Optionen zur Anpassung des Füllzählers.
Hauptsächlich können Sie die Größe des Füllzählers, den Füllprozentsatz, die Farben und ob der Prozentsatzwert visuell im Zähler dargestellt werden soll, ändern.

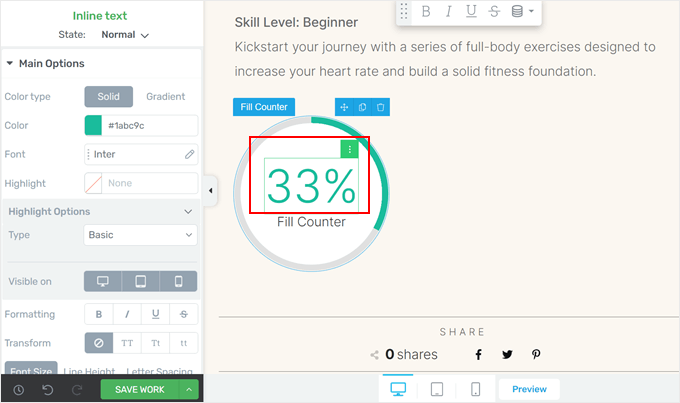
Sie können auch auf die Zahl im Füllzähler klicken, um dessen Aussehen zu ändern.
Sie können die Farben, Schriftart, Sichtbarkeit auf verschiedenen Geräten und mehr nach Belieben ändern.

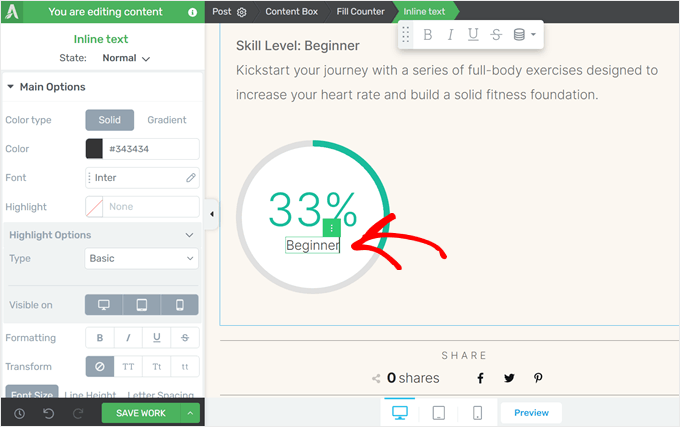
Wenn Sie den Text unter dem Prozentsatz ändern möchten, klicken Sie einfach auf den Text selbst.
Danach können Sie eine Beschreibung für den Füllzähler eingeben.

Vergessen Sie nicht, Ihre Arbeit zu speichern, wenn Sie fertig sind.
Alternative: Kein Fan von Thrive Architect? Der SeedProd Page Builder hat auch einen Fortschrittsbalken-Block, den Sie zu Ihrem Theme oder Ihren benutzerdefinierten Seiten hinzufügen können.
Weitere Informationen zur Verwendung von SeedProd finden Sie in unserem Leitfaden zum Erstellen eines benutzerdefinierten WordPress-Themes.
Methode 2: Verwenden Sie ein kostenloses Fortschrittsleisten-Plugin (schnell und einfach)
Diese Methode ist am besten, wenn Sie keinen Page Builder verwenden möchten und nur ein einfaches und kostenloses WordPress-Fortschrittsbalken-Plugin benötigen.
Dazu verwenden wir das kostenlose Plugin Ultimate Blocks, das Ihrem WordPress-Editor viele zusätzliche Gutenberg-Blöcke hinzufügt.
Das Tolle an diesem Plugin ist, dass der Fortschrittsbalken-Block kostenlos erhältlich ist. Das gesagt, Sie können auf die Pro-Version des Plugins upgraden, um mehr Gutenberg-Blöcke und Anpassungsoptionen zu erhalten.
Sie können mehr über das Plugin in unserem Ultimate Blocks-Testbericht erfahren.
Installieren und aktivieren Sie zuerst das WordPress-Plugin auf Ihrer Website. Sobald dies erledigt ist, können Sie den Blockeditor öffnen, um einen neuen Beitrag zu erstellen oder einen vorhandenen zu bearbeiten.
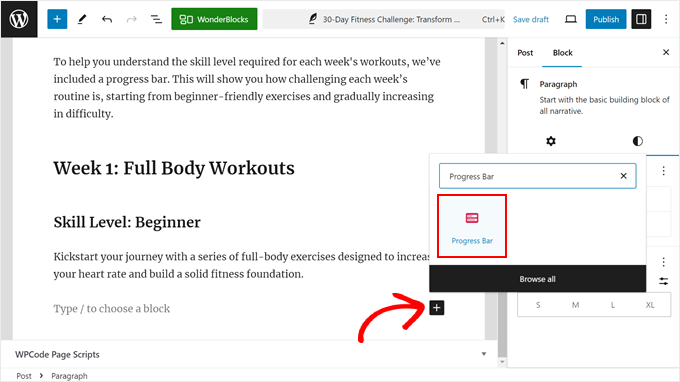
Klicken Sie nun überall auf der Seite auf die Schaltfläche „+“ und wählen Sie den Block „Fortschrittsleiste“.

Sie haben nun erfolgreich einen Fortschrittsbalken-Block zu Ihrem Beitrag hinzugefügt. Passen wir dieses WordPress-Designelement weiter an Ihre Bedürfnisse an.
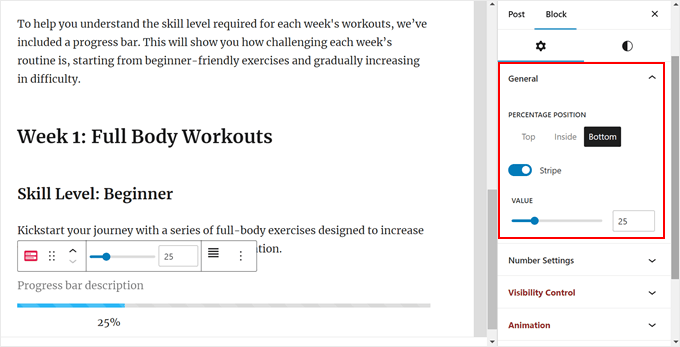
Wenn Sie die Seitenleiste mit den Blockeinstellungen auf der rechten Seite betrachten, sehen Sie einige Anpassungsoptionen. Im Tab „Allgemein“ können Sie die Prozentposition des Fortschrittsbalkens von oben nach innen oder nach unten des Balkens ändern.
Sie können auch das „Streifen“-Design deaktivieren oder aktivieren und den Wert für den aktuellen Fortschritt ändern.

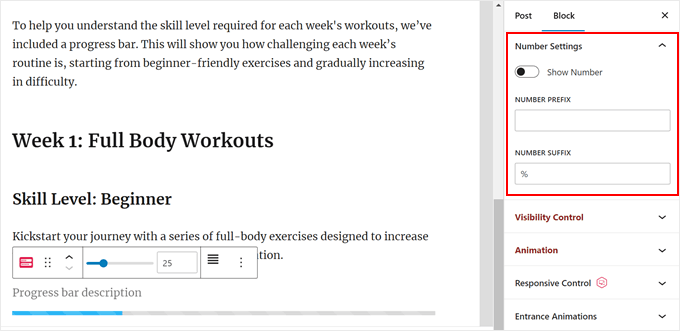
Als Nächstes können Sie die Zahleneinstellungen anpassen.
Hier haben wir uns entschieden, die Prozentzahl nicht anzuzeigen, da wir sie für unser Beispiel nicht nützlich finden.
Wenn Sie es jedoch anzeigen lassen, können Sie das Zahlenpräfix (ein Symbol, das vor der Zahl steht, wie ein Minuszeichen) und das Zahlensuffix (ein Symbol, das nach der Zahl steht, wie ein Währungssymbol) ändern.

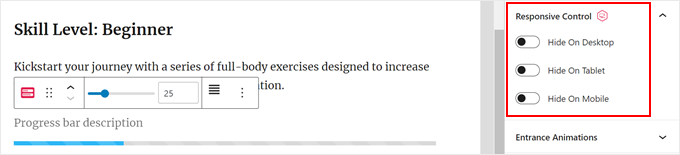
Als Nächstes kommt die Responsive Control.
Da Fortschrittsleisten in Ihrem Beitrag Platz einnehmen können, möchten Sie sie möglicherweise ausblenden, wenn der Beitrag auf einem kleineren Bildschirm, z. B. auf einem Tablet oder Mobilgerät, angezeigt wird.

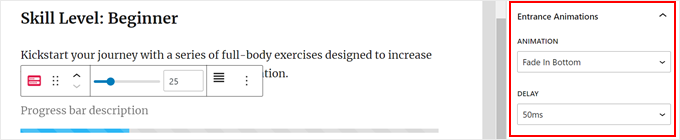
Möchten Sie den Fortschrittsbalken interaktiver gestalten? Erwägen Sie das Hinzufügen einer Eingangsanimation. Wenn Sie diese Funktion aktivieren, erscheint der Fortschrittsbalken mit einem animierten Effekt, wenn der Betrachter zu ihm hinunterscrollt.
Sie können auch einen Animationsstil wählen und die Verzögerungszeit festlegen, damit der Fortschrittsbalken im richtigen Moment erscheint.

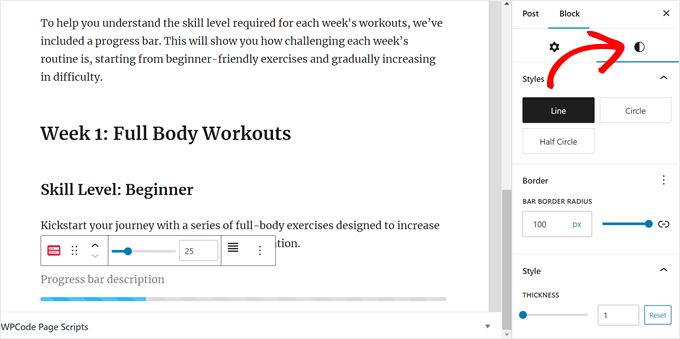
Wechseln wir zum Tab 'Stil', wo Sie das Design der Fortschrittsleiste anpassen können.
Oben können Sie das Design von einer Linie zu einem Kreis- oder Halbkreis-Fortschrittsbalken ändern. Sie können dem Design des Balkens auch einen abgerundeten Rand hinzufügen, damit er eher kreisförmig als rechteckig und scharf aussieht.

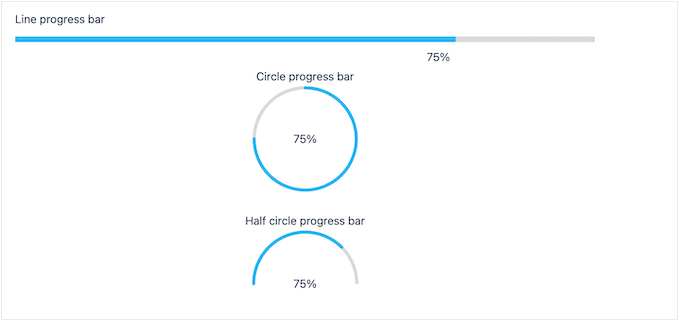
Hier haben wir uns entschieden, bei der Linien-Fortschrittsanzeige zu bleiben.
Aber so sehen die Kreis- und Halbkreis-Fortschrittsleisten aus:

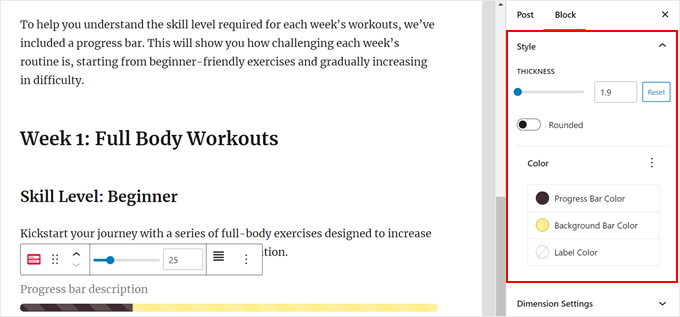
Wenn Sie nach unten scrollen, können Sie die Dicke der Fortschrittsleiste ändern, damit sie noch mehr hervorsticht.
Möglicherweise möchten Sie auch die Farbe des Fortschrittsbalkens, des Hintergrundbalkens und der Beschriftung des Fortschrittsbalkens ändern, um sie an das Design Ihrer Website anzupassen.

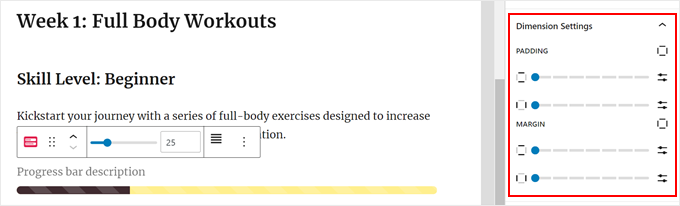
Ein weiteres Element, das Sie ändern können, sind die Abstände und Ränder der Fortschrittsleiste.
Beide Einstellungen steuern im Wesentlichen den Abstand zwischen dem Fortschrittsbalken und den anderen ihn umgebenden Blöcken.
Sie können den Wert für beide erhöhen, wenn die Fortschrittsleiste nicht zu nah an den anderen Blöcken darüber oder darunter liegen soll.

Als Nächstes möchten Sie der Fortschrittsanzeige möglicherweise eine Beschriftung oder Beschreibung hinzufügen, damit die Leser mehr Kontext aus der visuellen Darstellung erhalten.
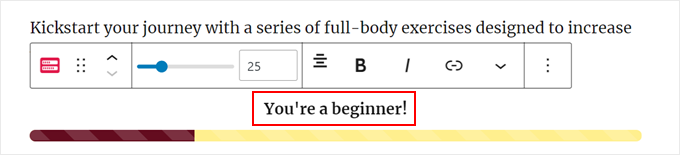
Geben Sie über der Fortschrittsleiste einfach Text ein. Sie können auch die Ausrichtung und den Stil des Textes mit den Einstellungen in der Werkzeugleiste des Blocks ändern.

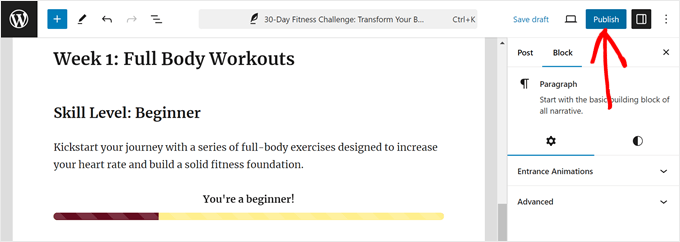
Wenn Sie mit dem Aussehen der Fortschrittsleiste zufrieden sind, klicken Sie einfach im Blockeditor auf „Veröffentlichen“ oder „Aktualisieren“.
Möglicherweise möchten Sie den Beitrag auch auf Mobilgeräten, Desktops und Tablets anzeigen, um sicherzustellen, dass die Fortschrittsleiste auf allen Geräten korrekt aussieht.

Das ist es! Sie haben erfolgreich eine Fortschrittsanzeige zu Ihren WordPress-Beiträgen hinzugefügt.
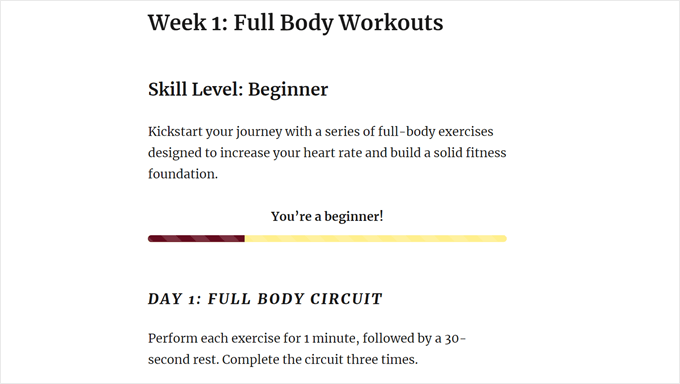
Hier ist, wie unser Fortschrittsbalken auf unserer Demo-Website aussieht:

Häufig gestellte Fragen: Fortschrittsbalken in WordPress hinzufügen
Hier sind einige Fragen, die unsere Leser häufig zu Fortschrittsbalken stellen:
1. Wann sollte ich einen Lese-Fortschrittsbalken im Vergleich zu einem statischen Fortschrittsbalken verwenden?
Wir empfehlen die Verwendung einer Lesefortschrittsleiste, wenn Sie die Leser bei langen Beiträgen fesseln möchten. Sie füllt sich, während sie scrollen, und zeigt an, wie viel vom Artikel sie gelesen haben.
Dies funktioniert gut für Tutorials, Anleitungen oder Blogbeiträge, bei denen Sie die Absprungrate reduzieren möchten.
Ein statischer Fortschrittsbalken eignet sich besser zur Verfolgung eines festen Ziels, wie z. B. des Spendenfortschritts, des Projektfortschritts oder des Fähigkeitsniveaus. Diese Balken bewegen sich nicht, wenn der Benutzer scrollt, sondern zeigen stattdessen einen festgelegten Prozentsatz oder Wert an, wie z. B. „60 % abgeschlossen“ oder „300 $ von 500 $ gesammelt“.
Wenn Ihr Ziel darin besteht, das Engagement während des Lesens zu steigern, wählen Sie eine scrollbasierte Leiste. Wenn Sie Fortschritt oder Erfolge anzeigen möchten, wählen Sie eine statische.
2. Was sind einige Best Practices bei der Verwendung von Fortschrittsbalken?
Hier sind einige Tipps, um Ihre Fortschrittsleiste effektiver zu gestalten:
- Halten Sie es einfach – Eine dünne, dezente Leiste funktioniert am besten und lenkt nicht von Ihrem Inhalt ab.
- Passen Sie Ihr Branding an – Passen Sie Farbe und Größe an den Stil Ihrer Website an.
- Wählen Sie den richtigen Platz – Die meisten Leser erwarten ihn oben auf dem Bildschirm.
- Auf Mobilgeräten testen – Einige Balken sehen auf kleinen Bildschirmen klobig aus. Deaktivieren Sie sie bei Bedarf.
- Optional: Lesezeit hinzufügen – Dies hilft, Erwartungen darüber zu setzen, wie lange der Beitrag dauern wird.
Eine saubere und gut platzierte Fortschrittsleiste kann die Benutzererfahrung verbessern, ohne die Leistung zu beeinträchtigen.
3. Verlangsamt ein Fortschrittsbalken meine Website?
Die meisten modernen Fortschrittsleisten-Plugins sind leichtgewichtig und beeinträchtigen die Geschwindigkeit Ihrer Website nicht merklich.
Schlecht codierte oder überladene Plugins können sich jedoch auf die Leistung auswirken, insbesondere auf Mobilgeräten. Um sicher zu sein:
- Verwenden Sie vertrauenswürdige Plugins mit guten Bewertungen.
- Testen Sie die Geschwindigkeit Ihrer Website nach der Installation.
- Deaktivieren Sie den Balken auf Mobilgeräten, wenn er die Ladezeit beeinträchtigt.
Solange Sie bei der Auswahl Ihres Plugins vorsichtig sind, schadet das Hinzufügen einer Fortschrittsleiste der SEO nicht und kann sogar das Engagement steigern.
Bonus-Designelemente für Ihre WordPress-Site
Möchten Sie weitere visuelle Elemente zu Ihrer WordPress-Website hinzufügen? Schauen Sie sich einfach die folgenden Artikel an:
- Wie man Drop Caps in WordPress-Beiträgen hinzufügt
- So fügen Sie ein Countdown-Timer-Widget in WordPress hinzu
- So fügen Sie einen scrollenden Nachrichtenticker in WordPress hinzu
- Wie man einen animierten Hintergrund in WordPress hinzufügt
- So zeigen Sie eine animierte Zahlenanzeige in WordPress an
- Wege, um Halloween-Effekte zu Ihrer WordPress-Website hinzuzufügen
- Wie man rotierende Testimonials in WordPress hinzufügt
- So fügen Sie Feature-Boxen mit Icons in WordPress hinzu
- So fügen Sie ein YouTube-Video als Vollbildhintergrund in WordPress ein
Wir hoffen, dieses Tutorial hat Ihnen geholfen zu lernen, wie Sie eine Fortschrittsleiste zu Ihren WordPress-Beiträgen hinzufügen. Möglicherweise möchten Sie auch unsere Expertenauswahl der besten WordPress-Theme-Builder und unseren Leitfaden zum Thema Bearbeiten einer WordPress-Website ansehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Sachiko Ishikawa
Hello! I have a question How can I adjust the size (width) of the progress bar? I’m putting it on my sidebar menu, but unfortunately, it’s too wide…
How can I adjust the size (width) of the progress bar? I’m putting it on my sidebar menu, but unfortunately, it’s too wide…
Entschuldigen Sie die Unannehmlichkeiten.