Manchmal möchten Besucher Artikel zum Nachschlagen ausdrucken, aber WordPress Themes sind nicht immer für den Druck geeignet.
Standardmäßig enthalten die meisten Themes unnötige Elemente wie Grafiken, Seitenleisten und Anzeigen, die die gedruckten Seiten unübersichtlich aussehen lassen und, was noch schlimmer ist, die Druckertinte stark verschwenden.
Glücklicherweise können Sie dieses Problem beheben, indem Sie Ihren in WordPress veröffentlichten Beiträgen eine druckerfreundliche Option hinzufügen. Damit stellen Sie sicher, dass die Besucher nur die Inhalte ausdrucken, die sie benötigen.
In diesem Artikel zeigen wir Ihnen, wie Sie eine druckerfreundliche Option für Ihre WordPress-Beiträge einrichten. So sehen Ihre Beiträge beim Ausdrucken sauber und professionell aus! 💡

Warum sollten Sie Ihre WordPress Beiträge mit einer druckerfreundlichen Option versehen?
Das direkte Drucken aus einem WordPress-Blog führt oft zu unerwarteten Ergebnissen, z. B. zum Ausdrucken des gesamten Layouts statt nur des Inhalts des Beitrags. Sie erhalten wahrscheinlich jedes Bild, die Seitenleiste, den Header und das Menü.
Das sieht unschön aus, verschwendet Papier und Tinte und ist schwer zu lesen.
Glücklicherweise ist das nicht immer der Fall.
Einige WordPress Themes werden mit einem separaten CSS-Stylesheet für den Druck geliefert, das nur die vom Benutzer gewünschten Inhalte ausgibt.
Sie können die Druckvorschau anzeigen, indem Sie STRG+P unter Windows oder Befehl+P auf dem Mac drücken, um zu prüfen, wie Ihre WordPress Website beim Drucken aussieht.

Wenn die Druckvorschau den Header, den Footer und die Seitenleiste Ihrer Website anzeigt, können Sie eine druckerfreundliche Option zu Ihrer WordPress Website hinzufügen.
Auf diese Weise wird ein Drucksymbol auf der Ansicht eingeblendet, das die Benutzer darauf hinweist, dass sie einen attraktiven, lesbaren Ausdruck Ihrer Inhalte erhalten können.
Sehen wir uns an, wie Sie eine druckerfreundliche Option zu Ihren WordPress-Beiträgen hinzufügen können.
So fügen Sie eine druckerfreundliche Option zu Ihren WordPress-Beiträgen hinzu
Als Erstes müssen Sie das Plugin Print, PDF, Email by PrintFriendly installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Nach der Aktivierung werden die Symbole “Drucken” und “PDF” automatisch am Ende jedes Beitrags und jeder Seite auf Ihrer Website eingefügt. Diese erstellen einen attraktiven Ausdruck oder eine PDF-Version des Inhalts, den Sie gerade betrachten.
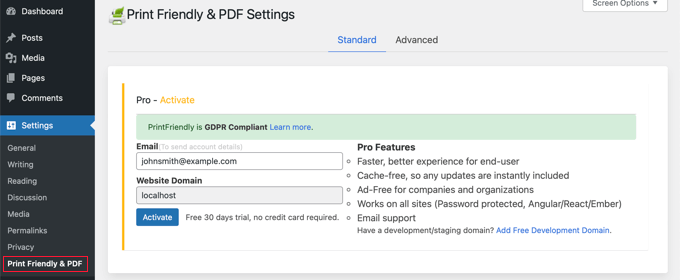
Sie können das Plugin individuell anpassen, indem Sie in Ihrem WordPress-Dashboard zu Einstellungen ” Druckfreundlich & PDF navigieren.
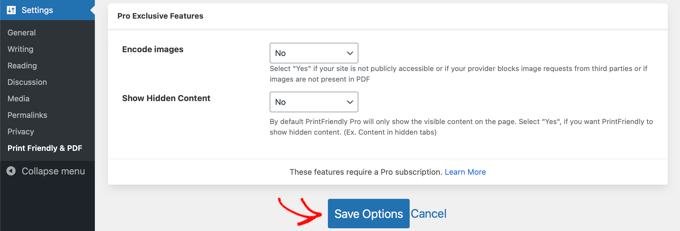
Oben auf der Seite können Nutzer, die für Pro-Funktionen bezahlen, ihre Konten aktivieren. Um die kostenlose Version zu nutzen, scrollen Sie einfach an diesem Abschnitt vorbei.

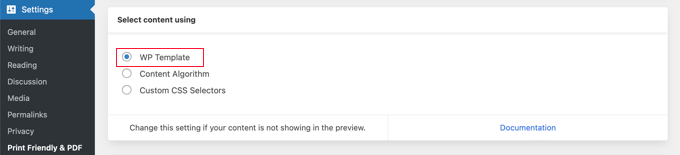
Wenn Sie zum Abschnitt “Inhalt auswählen mit” kommen, sollten Sie die Standardoption “WP-Vorlage” ausgewählt lassen.
Wenn Sie feststellen, dass die Symbole für “Drucken” und “PDF” auf Ihrer WordPress-Website nicht angezeigt werden, sollten Sie eine der anderen Optionen ausprobieren.

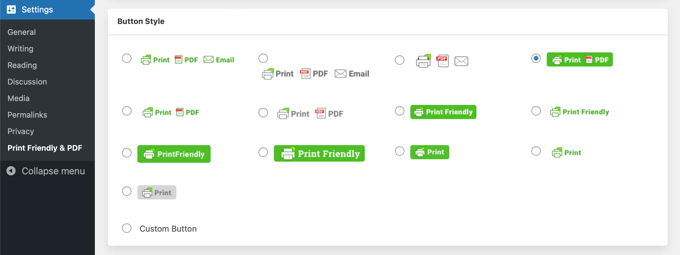
Als Nächstes können Sie die Art der Schaltfläche auswählen, die auf Ihrer Website angezeigt werden soll. Diese sind mit verschiedenen Beschriftungen und Farboptionen verfügbar. Einige Stile enthalten Schaltflächen für PDF und E-Mail, aber diese Optionen werden bei der Vorschau der Seite angeboten, egal welchen Stil Sie wählen.
Möglicherweise müssen Sie mit mehreren Schaltflächenstilen experimentieren, um einen zu finden, der auf Ihrer Website am besten aussieht.

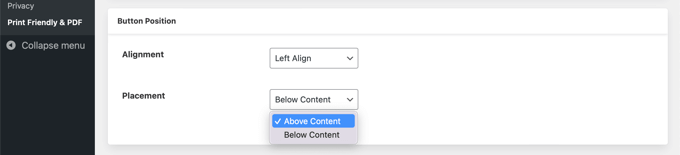
Dasselbe gilt für die Platzierung des Buttons. Sie können den Button über oder unter Ihrem Inhalt platzieren und ihn links, rechts oder mittig ausrichten oder auch nicht.
Möglicherweise müssen Sie mehrere Ausrichtungsoptionen ausprobieren, um die beste zu finden.

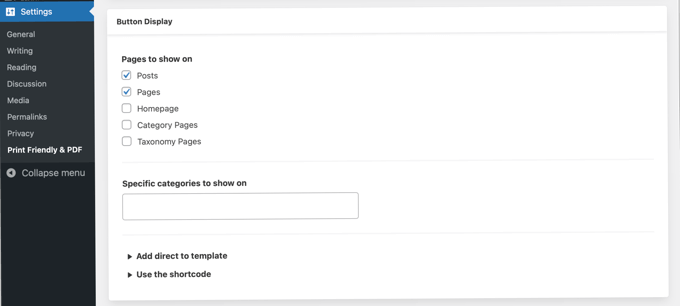
Im nächsten Abschnitt wählen Sie aus, wo die Druckschaltfläche auf Ihrer Website angezeigt werden soll.
Standardmäßig wird er auf allen Beiträgen und Seiten angezeigt. Es gibt jedoch auch Kontrollkästchen für die Homepage, die Seiten der Kategorien und die Seiten der Taxonomie.

Sie können die Schaltfläche “Drucken” nur für bestimmte Kategorien anzeigen, indem Sie diese in das Feld “Bestimmte Kategorien anzeigen” eingeben. Klicken Sie einfach auf dieses Feld, und wählen Sie dann die gewünschten Kategorien aus einem Dropdown-Menü aus.
Fortgeschrittene Benutzer können die Schaltfläche auch direkt in ihre Themenvorlagen einfügen, indem sie ein Codeschnipsel verwenden, oder einen Shortcode an beliebiger Stelle in einem Beitrag, einer Seite oder einem Widget-bereiten Bereich hinzufügen.
Vergessen Sie nicht, unten auf “Optionen speichern” zu klicken, um Ihre Änderungen zu speichern.

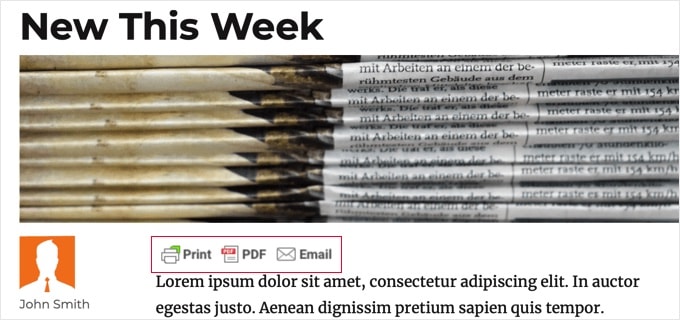
Sie können nun Ihre Website besuchen, um Ihr Drucksymbol in Aktion zu sehen.
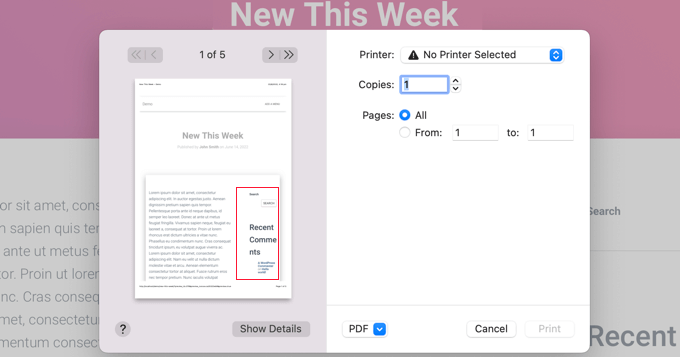
So sieht es auf unserer Demo-Website aus:

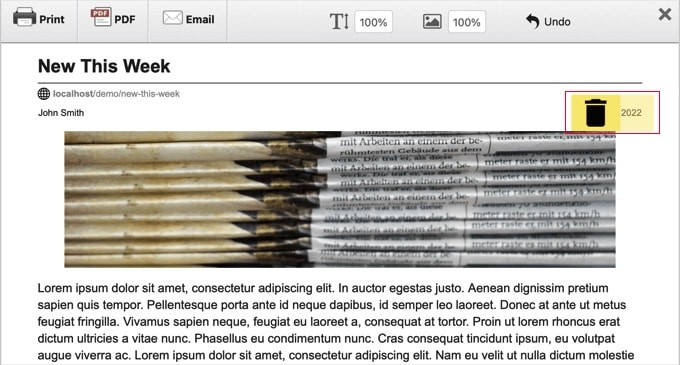
Wenn Sie auf den Button “Drucken” klicken, wird eine Vorschauseite angezeigt, die Ihnen genau zeigt, wie die Seite nach dem Druck aussehen wird.
Es handelt sich jedoch nicht nur um eine Vorschauseite . Sie können auch alle Inhalte entfernen, die Sie nicht drucken möchten.
Wenn Sie zum Beispiel mit der Mauszeigerkontakt über das Datum fahren, erscheint ein Papierkorbsymbol. Wenn Sie darauf klicken, wird das Datum aus der Vorschau entfernt. Sie können dasselbe tun, um das Bild und alles andere, was Sie nicht drucken möchten, zu entfernen.

Wenn Sie fertig sind, klicken Sie einfach auf das Symbol “Drucken”, um die Seite auszudrucken.
Alternativ können Sie auf den ‘PDF’-Button klicken, um eine PDF-Version der Seite herunterzuladen, oder auf den ‘E-Mail’-Button, um die PDF-Datei per E-Mail zu versenden.
Bonus-Tipp: Weitere Blogging-Hacks
Das Hinzufügen eines Drucksymbols zu Ihren Beiträgen ist nur eine Möglichkeit, es Ihren Besuchern leichter zu machen. Es gibt noch einige andere coole Tricks, die Sie ausprobieren können.
Sie könnten zum Beispiel einen Button “Weitere Beiträge laden” hinzufügen. Auf diese Weise können die Besucher weiter durch Ihre Inhalte blättern, ohne die Seite zu verlassen, was dazu beiträgt, sie bei der Stange zu halten.
Sie können auch Ihre nächsten geplanten Beiträge anzeigen. Wenn Sie die Besucher wissen lassen, was als Nächstes ansteht, steigt die Spannung auf Ihre zukünftigen Inhalte.

Schließlich können Sie Ihren Beiträgen und Seiten Tooltips hinzufügen. Diese zeigen zusätzliche Details an, wenn jemand bei Mauszeigerkontakt über ein Wort oder einen Satz fährt, und sorgen so für Klarheit, ohne die Seite zu überladen.
Weitere Anleitungen finden Sie in unserem ultimativen Leitfaden für die Einrichtung eines Blogs.
Wir hoffen, dass diese Anleitung Ihnen geholfen hat zu lernen, wie Sie eine druckerfreundliche Option zu Ihren WordPress Beiträgen hinzufügen können. Als Nächstes möchten Sie vielleicht auch erfahren , wie Sie verwandte Beiträge oder die am häufigsten kommentierten Beiträge in WordPress anzeigen können.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Joe
Thank you for the guidance.
WPBeginner Support
You’re welcome
Admin
facebook
I have one specific page on my site I am trying to get to print without anything around it. I installed the plugin did all of your steps have the print page logo and link. I would like it to just print cleanly the contents of my page with nothing else around it.
WPBeginner Support
You would want to check with the support for the plugin you are using for how they exclude certain content from the printer-friendly page
Admin
Brooke Favorat
This is exactly what I needed and was so excited to see this information… but sadly the plugin recommended has been closed I have no clue about code and all other print plugins are Greek to me. Please help!
I have no clue about code and all other print plugins are Greek to me. Please help!
WPBeginner Support
The second option is still available but thanks for letting us know, we’ll be sure to look into updating this article
Admin
Brooke
Just wanted to update in case anyone else would like to know…the plugin BWS PDF & Print is great and has been the solution for me
Sam Mooney
Neither plugin is maintained anymore which is a shame. Do you have other suggestions?
Peter
What if I only want this print option on posts and not pages?
MikeM
where is your print function?
Lineisy Kosenkova
Have only just started looking into being able to print WordPress posts. Glad I stumbled onto your site and these useful tips. . This is a great post. Tom, do you have any theme suggestions that play nicely with print stylesheets?
Mark Klinefelter
My favorite is PrintFriendly. Easy to install on any page or post and can be easily removed from any individual page if desired. It also comes with a pdf tool. I use it on my live site and it is a very attractive proposition.