Haben Sie jemals das sich drehende Symbol oder die Animation bemerkt, die erscheint, während eine Website geladen wird? Das ist eine Preloader-Animation, und sie ist ein nützliches Werkzeug, das Sie in Ihren WordPress-Projekten verwenden können.
Preloader erfüllen einen echten Zweck. Auf inhaltsreichen Websites halten sie die Besucher während der entscheidenden Ladesekunden bei Laune, was die Absprungrate reduzieren kann.
Und für Business-Websites kann ein gebrandeter Preloader sogar einen professionellen Touch verleihen.
Wenn Sie denken, das klingt kompliziert, keine Sorge. Wir haben 2 Methoden zum Hinzufügen einer WordPress-Preloader-Animation entwickelt, die für Benutzer aller Fähigkeitsstufen geeignet sind.

Warum eine Preloader-Animation in WordPress hinzufügen?
Ein Preloader oder Seitenlader ist eine Animation, die Sie sehen, wenn Sie darauf warten, dass eine Seite geladen wird. Sie teilt den Benutzern mit, dass die Webseite noch vorbereitet wird, und bittet sie, geduldig zu warten. Sobald der Ladevorgang abgeschlossen ist, verschwindet der Preloader und der Besucher kann die Webseite normal sehen.
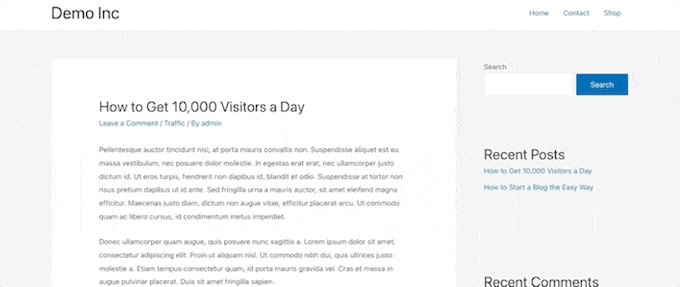
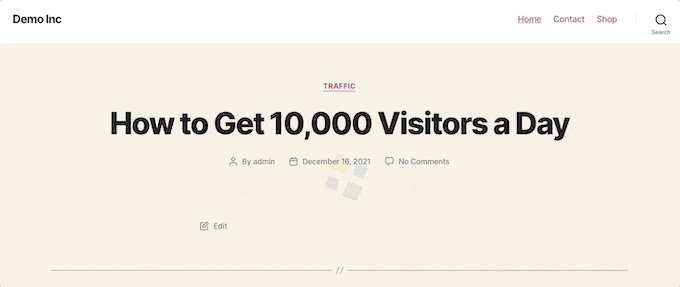
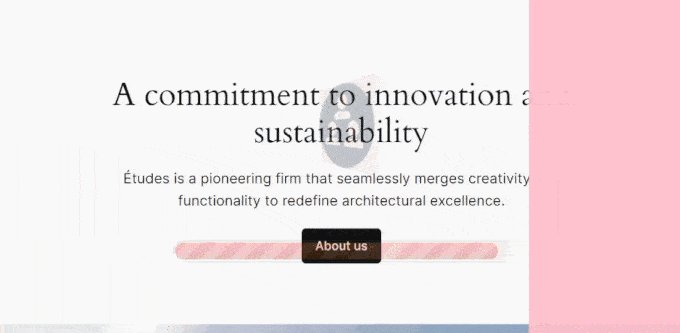
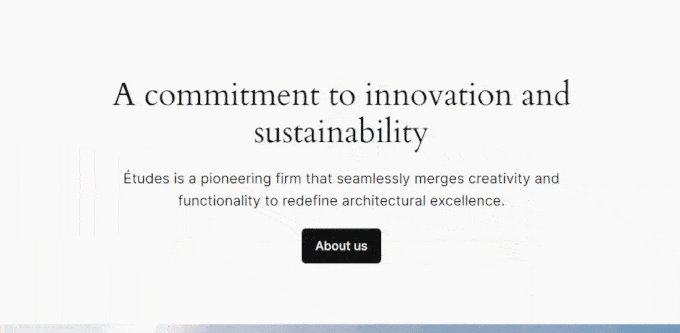
Hier ist ein Beispiel für dieses WordPress-Designelement:

Ein Szenario, in dem Sie möglicherweise eine Ladeanimation hinzufügen möchten, ist, wenn Ihre Webseite viele große Bilder oder Video-Einbettungen enthält. In diesem Fall wird die Ladezeit Ihrer Seite länger als normal sein, und Sie möchten, dass die Benutzer lange genug warten, bis die Seite vollständig angezeigt wird.
Wenn Ihre Seite nicht viele schwere Elemente hat, dann ist es besser, sich auf die Verbesserung der Geschwindigkeit und Leistung Ihrer Website zu konzentrieren. Möglicherweise möchten Sie auch zu einem besseren WordPress-Hosting-Anbieter wechseln.
Hinweis: Es ist wichtig zu bedenken, dass ein Preloader dazu dient, die Benutzererfahrung zu verbessern, und nicht dazu, eine langsame Website zu beheben.
Wenn Ihre Website langsam ist, kann ein Preloader die Dinge tatsächlich noch langsamer erscheinen lassen. Ihre oberste Priorität sollte immer sein, Ihre Website zuerst auf Geschwindigkeit zu optimieren.
Mit diesen Worten wollen wir uns ansehen, wie Sie Ihrer WordPress-Website ganz einfach eine Seitenladeanimation hinzufügen können. Verwenden Sie einfach die Schnelllinks unten, um direkt zu der Methode zu springen, die Sie verwenden möchten:
- So fügen Sie eine einfache Ladeanimation mit WP Smart Preloader hinzu
- How to Add a Customizable Loading Animation With Safelayout Cute Preloader
- Frequently Asked Questions About WordPress Preloaders
So fügen Sie eine einfache Ladeanimation mit WP Smart Preloader hinzu
Eine einfache Möglichkeit, eine Preload-Animation in WordPress hinzuzufügen, ist die Verwendung von WP Smart Preloader.
Dieses Plugin ist eine großartige Wahl, wenn Sie eine schnelle und einfache Lösung wünschen, ohne sich in zu vielen Einstellungen zu verlieren.
Das liegt daran, dass es 6 integrierte WordPress-Preloader-Animationen gibt, die Sie verwenden können, und Sie müssen nicht viele Einstellungen konfigurieren, um die Animation zu aktivieren.
Das erste, was Sie tun müssen, ist das WP Smart Preloader Plugin zu installieren und zu aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
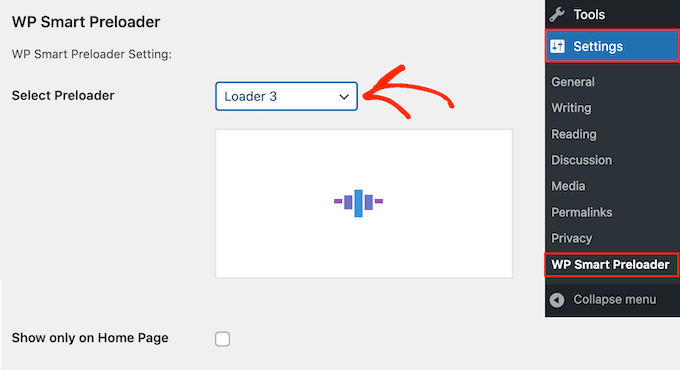
Gehen Sie nach der Aktivierung zu Einstellungen » WP Smart Preloader und öffnen Sie dann das Dropdown-Menü „Smart Preloader“. Hier sehen Sie alle verschiedenen Animationen, die Sie verwenden können.

Das Plugin zeigt eine Vorschau Ihrer gewählten Animation an, sodass Sie verschiedene Preloader auswählen können, um zu sehen, welcher Ihnen am besten gefällt.
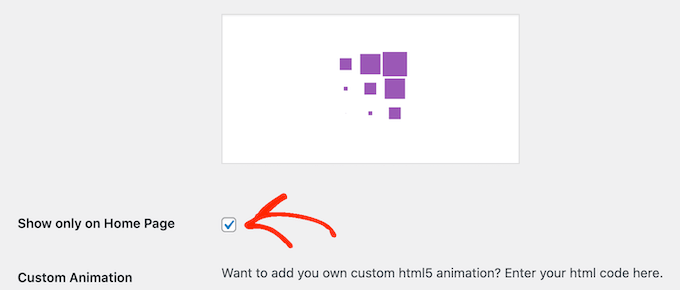
Standardmäßig wird die Animation auf Ihrer WordPress-Website angezeigt, aber wenn Sie möchten, können Sie sie auch nur auf Ihrer Homepage verwenden. Aktivieren Sie einfach das Kontrollkästchen „Nur auf der Startseite anzeigen“.

Wenn Sie Ihre eigene CSS-Animation erstellen möchten, geben Sie einfach Ihren Code in das Feld 'Benutzerdefiniertes CSS' ein.
Eine weitere Option ist die Erstellung einer benutzerdefinierten HTML5-Animation durch Hinzufügen von Code in das Feld „Benutzerdefinierte Animation“.

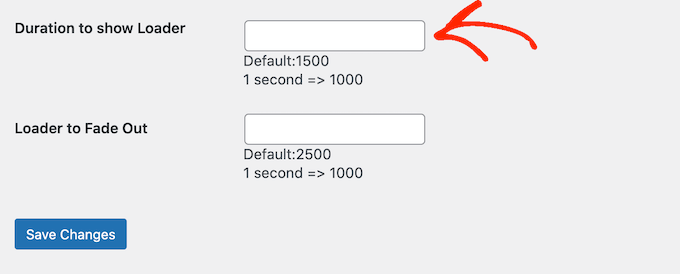
Nachdem Sie eine Animation ausgewählt haben, scrollen Sie zum Abschnitt 'Dauer der Anzeige des Laders'. Hier können Sie ändern, wie lange der Preloader abgespielt wird.
Die Standardoption beträgt 1500 Millisekunden oder 1,5 Sekunden. Dies sollte für die meisten Websites gut funktionieren, aber Sie können eine andere Zahl eingeben, wenn Sie möchten.

Standardmäßig dauert die Animation 2500 Millisekunden oder 2,5 Sekunden, bis sie vollständig ausgeblendet ist. Um dies zu ändern, geben Sie einfach eine größere oder kleinere Zahl in das Feld 'Loader to Fade Out' ein.
Wenn Sie mit der Einrichtung des Preloaders zufrieden sind, klicken Sie einfach auf die Schaltfläche „Änderungen speichern“, um Ihre Einstellungen zu speichern.
Sie können jetzt Ihr WordPress-Blog oder Ihre Website besuchen, um den Preloader in Aktion zu sehen.

So fügen Sie eine anpassbare Ladeanimation mit Safelayout Cute Preloader hinzu
Das erste Plugin erleichtert das Hinzufügen einer Ladeanimation in WordPress. Wenn Sie jedoch mehr Kontrolle über das Design haben möchten, um es an Ihre Marke anzupassen, können Sie sich Safelayout Cute Preloader ansehen.
Installieren und aktivieren Sie zunächst das Plugin in Ihrem WordPress-Adminbereich. Weitere Details finden Sie in unserer Anleitung zum Installieren eines WordPress-Plugins.
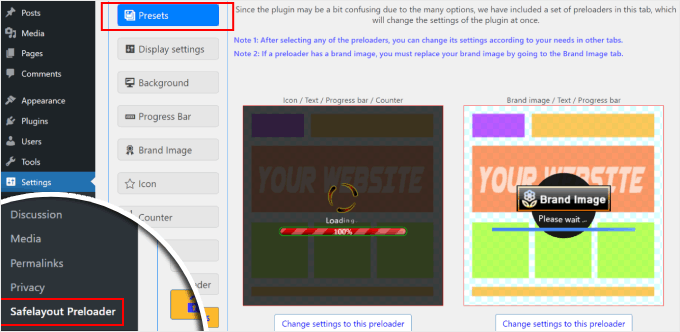
Sobald das Plugin aktiv ist, navigieren Sie zu Einstellungen » Safelayout Preloader, um mit der Einrichtung zu beginnen.
Schritt 1: Preloader aktivieren und Voreinstellung auswählen
Zuerst müssen Sie den Preloader einschalten und entscheiden, wo er auf Ihrer Website erscheinen soll.
Sie können im Tab 'Voreinstellungen' beginnen, um ein vorgefertigtes Design auszuwählen. Wenn Ihnen eines gefällt, klicken Sie einfach auf die Schaltfläche 'Einstellungen auf diesen Preloader ändern' unter der Vorlage.

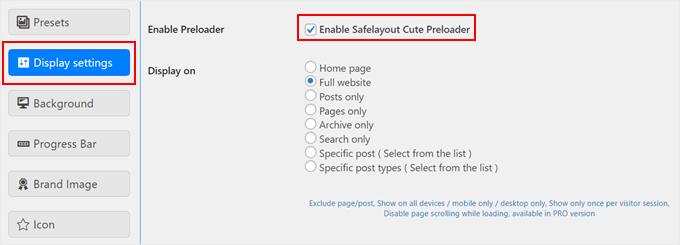
Wechseln Sie als Nächstes zur Registerkarte „Anzeigeeinstellungen“.
Hier müssen Sie das Kontrollkästchen 'Cute Preloader für sicheres Layout aktivieren' aktivieren, um sicherzustellen, dass das Plugin funktioniert.
Verwenden Sie dann das Dropdown-Menü „Anzeigen auf“, um auszuwählen, wo der Preloader angezeigt werden soll. Für dieses Tutorial wählen wir „Gesamte Website“.

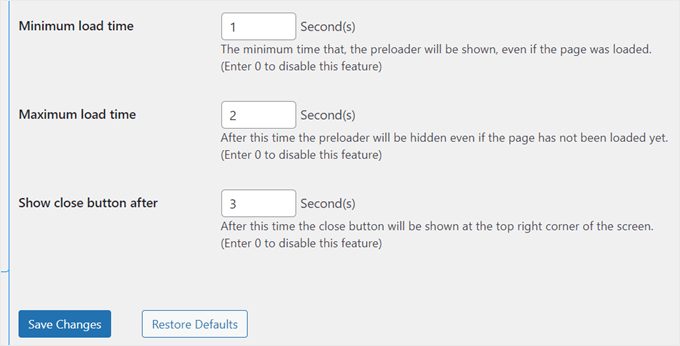
Auf diesem Bildschirm können Sie auch die Dauer der Animation einstellen.
- Minimale Ladezeit: Dies legt die kürzeste Zeit fest, in der der Preloader sichtbar ist. Dies ist nützlich, wenn Sie sicherstellen möchten, dass Ihre gebrandete Animation immer zumindest für einen Moment sichtbar ist, auch wenn Ihre Seite sofort geladen wird.
- Maximale Ladezeit: Dies legt die längste Zeit fest, in der der Preloader sichtbar ist. Dies dient als Sicherheitsnetz, das den Preloader automatisch ausblendet, damit die Benutzer nicht darauf warten müssen, wenn Ihre Seite einen Ladefehler aufweist.
Sie können auch wählen, nach einigen Sekunden einen „Schließen“-Button anzuzeigen. Sobald Sie Ihre Änderungen vorgenommen haben, klicken Sie einfach auf „Änderungen speichern“.

Schritt 2: Passen Sie die Kernanimation an
Jetzt können Sie das Aussehen der Animation selbst gestalten. Dazu gehören der Hintergrund, das Hauptsymbol und eine optionale Fortschrittsanzeige.
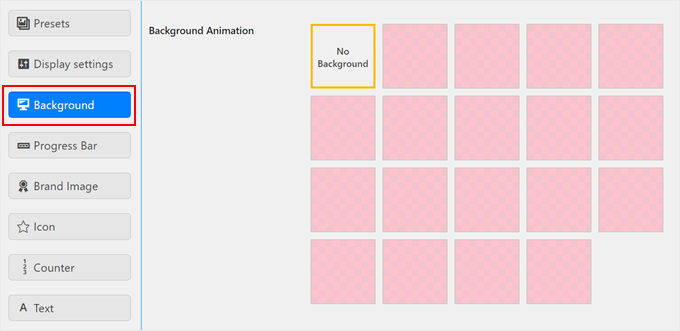
Gehen Sie zuerst zum Tab „Hintergrund“.

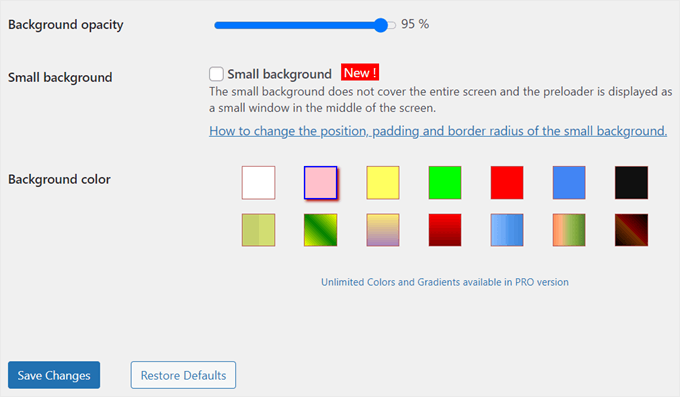
Hier können Sie einen Animationseffekt auswählen, die Hintergrundfarbe ändern und die Deckkraft anpassen.
Wenn Sie keinen speziellen Hintergrundeffekt wünschen, wählen Sie einfach 'Kein Hintergrund'.

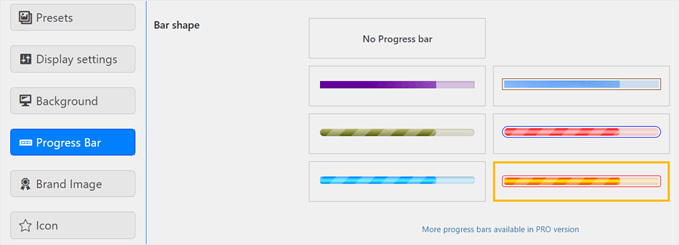
Klicken Sie als Nächstes auf den Tab 'Fortschrittsbalken'.
Eine Fortschrittsanzeige ist eine großartige Möglichkeit, Besuchern zu zeigen, dass die Seite geladen wird.

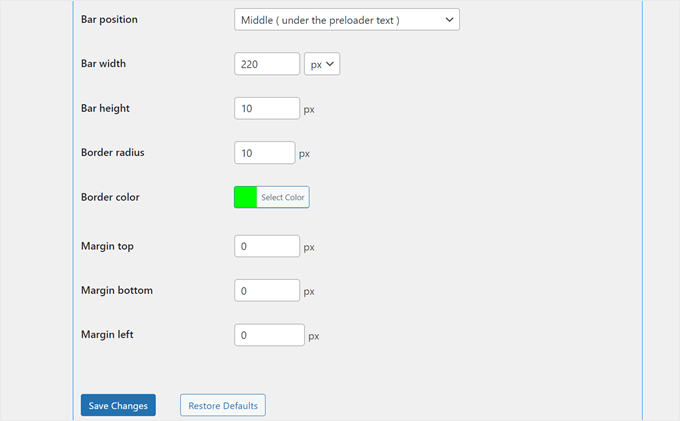
Sie können eine Form auswählen und dann deren Farbe, Position und Größe anpassen.
Wenn Sie keine möchten, wählen Sie einfach 'Keine Fortschrittsanzeige'.

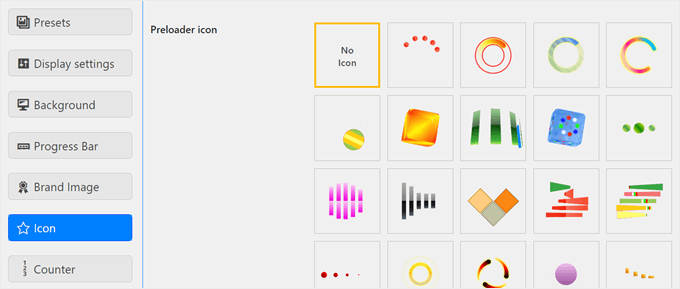
Danach gehen Sie zum Tab „Icon“.
Dies ist die Haupt-Animationsgrafik, wie ein sich drehender Kreis.

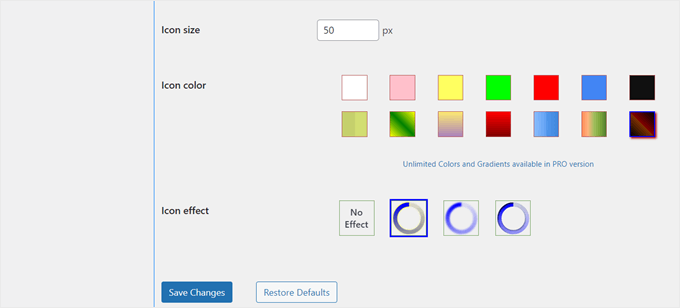
Sie können ein Symbol auswählen und dann dessen Größe, Farbe und Animationsstil ändern. Wenn Sie der Meinung sind, dass ein Symbol bei Ihren anderen Einstellungen zu viel ist, können Sie 'Kein Symbol' auswählen.
Denken Sie daran, auf die Schaltfläche „Änderungen speichern“ zu klicken, wenn Sie jede Registerkarte angepasst haben.

Schritt 3: Fügen Sie Ihr Branding und Ihren Text hinzu
Schließlich können Sie Ihr Logo und benutzerdefinierten Text hinzufügen, damit der Preloader perfekt zu Ihrer Marke passt.
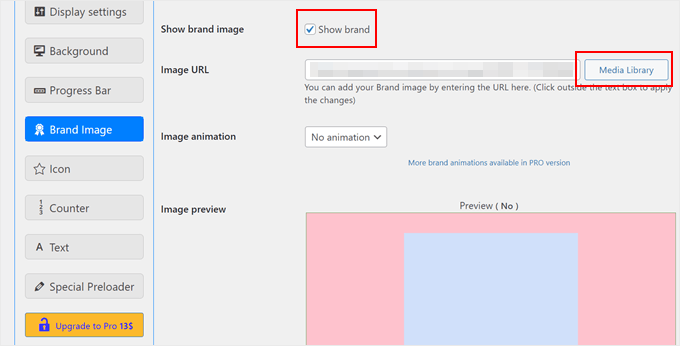
Gehen Sie zum Tab „Markenimage“ und aktivieren Sie das Kontrollkästchen „Marke anzeigen“, um Ihr Logo hinzuzufügen.

Klicken Sie dann auf die Schaltfläche „Mediathek“, um Ihr Logo-Bild hochzuladen.
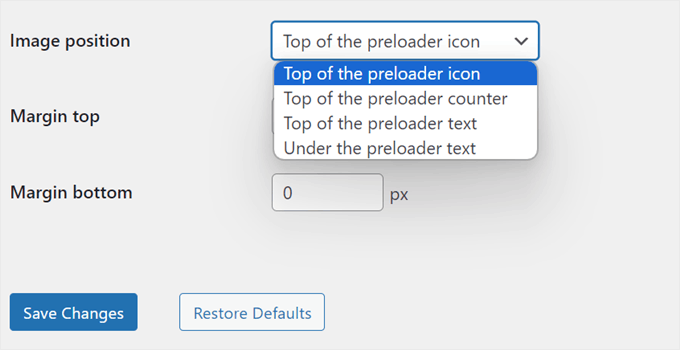
Sie können dann die Position und die Ränder des Logos anpassen, damit es gut zu den anderen Elementen passt.

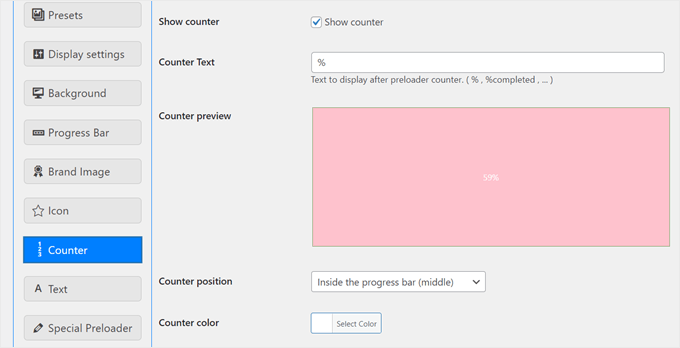
Schauen wir uns als Nächstes den Tab „Zähler“ an.
Diese Einstellung zeigt einen Prozentsatz von 0 % bis 100 % an, um den Ladefortschritt anzuzeigen. Sie können ihn aktivieren und seine Position, Farbe und Schriftgröße anpassen.

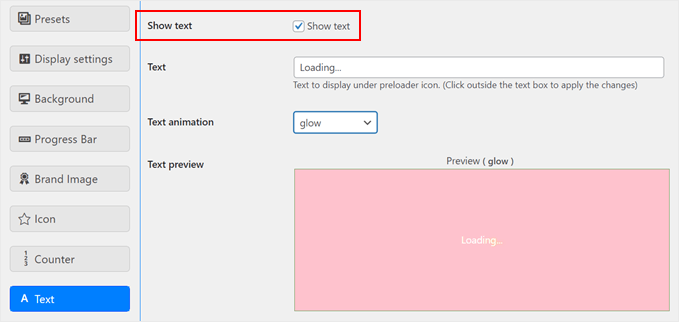
Gehen Sie schließlich zum Tab „Text“. Standardmäßig zeigt der Preloader den Text „Loading…“ an, aber Sie können dies in etwas Kreativeres ändern.
Aktivieren Sie einfach das Kontrollkästchen „Text anzeigen“, schreiben Sie Ihre eigene Nachricht und passen Sie Schriftart, Farbe und Position an.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Änderungen speichern“.
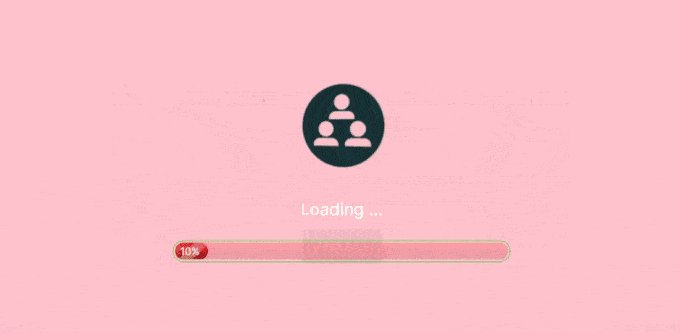
Und das ist es! Ihre Preloader-Animation sollte nun gemäß Ihren Konfigurationen angezeigt werden. Sie können Ihre Website auf Mobilgeräten, Desktops oder Tablets anzeigen, um sie in Aktion zu sehen.
So sieht unseres aus:

Häufig gestellte Fragen zu WordPress Preloadern
Im Laufe der Jahre haben uns viele Leser nach der Verwendung von Preloadern gefragt. Hier sind die Antworten auf einige der häufigsten Fragen.
Beeinflussen Preloader die Website-Geschwindigkeit?
Ein Preloader allein macht Ihre Website nicht schneller. Sein Zweck ist es, die Benutzererfahrung zu verbessern, indem der Ladevorgang mit einer schönen Animation maskiert wird.
Um die Geschwindigkeit Ihrer Website tatsächlich zu verbessern, sollten Sie sich auf Dinge wie Caching mit WP Rocket, die Optimierung Ihrer Bilder und die Nutzung eines Hochleistungs-Hosting-Anbieters konzentrieren.
Sind Preloader schlecht für SEO?
Wenn ein leichtgewichtiger Preloader korrekt implementiert ist, sollte er Ihrer SEO nicht schaden. Eine schlecht codierte oder schwere Animation könnte jedoch die anfängliche Seitenladezeit verlangsamen.
Dies kann sich negativ auf Ihre Core Web Vitals auswirken, die für das Suchranking wichtig sind. Der Schlüssel ist, es einfach und schnell zu halten.
Kann ich einen Preloader nur auf bestimmten Seiten verwenden?
Ja, absolut. Die meisten Preloader-Plugins lassen Sie wählen, wo die Animation erscheint.
Sie können es für die gesamte Website, nur für die Homepage oder sogar für bestimmte Beiträge und Seiten aktivieren, auf denen Sie längere Ladezeiten erwarten.
Was ist der Unterschied zwischen einem Preloader und einer Splash Page?
Ein Preloader wird angezeigt, während Ihr Inhalt geladen wird, und verschwindet automatisch.
Eine Splash-Page ist ein separater Einführungsbildschirm, der den Benutzer auffordert, auf einen Link oder Button zu klicken, um zur Hauptwebsite zu gelangen.
Wir raten generell von Splash Pages ab, da sie für Besucher einen zusätzlichen Schritt bedeuten und sich negativ auf Ihre Absprungrate und Ihr SEO auswirken können.
Weitere WordPress-Tricks, um Ihre Website-Besucher zu fesseln
Das Hinzufügen einer Preloader-Animation ist nur eine von vielen Möglichkeiten, Ihre WordPress-Website zu verbessern. Wenn Sie nach kreativeren Ideen suchen, um Ihr Publikum zu fesseln, sind Sie bei uns genau richtig:
- So fügen Sie jedem WordPress-Theme einen Parallax-Effekt hinzu – Erzeugen Sie Tiefe und visuelles Interesse mit dieser Scrolling-Illusionstechnik.
- Schneeflocken in Ihrem WordPress-Blog hinzufügen – Erfreuen Sie Ihre Besucher mit einem Hauch von Winterzauber auf Ihrer Website.
- Dunkelmodus zu Ihrer WordPress-Website hinzufügen (einfach) – Bieten Sie mit dieser beliebten Funktion ein angenehmeres Surferlebnis.
- Möglichkeiten, Halloween-Effekte auf Ihre WordPress-Website zu bringen – Peppen Sie Ihre Website mit diesen lustigen und festlichen Halloween-Tricks auf.
- Animierten Hintergrund in WordPress hinzufügen – Setzen Sie ein starkes Zeichen mit auffälligen bewegten Hintergründen.
- YouTube-Video als Vollbild-Hintergrund in WordPress hinzufügen – Erzeugen Sie einen starken ersten Eindruck mit dynamischen Videohintergründen.
- Unendliches Scrollen zu Ihrer WordPress-Website hinzufügen (Schritt-für-Schritt-Anleitung) – Halten Sie Besucher bei Laune, indem Sie nahtlos mehr Inhalte laden, während sie scrollen.
Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie Sie ganz einfach eine Preloader-Animation zu Ihrer WordPress-Seite hinzufügen können. Möglicherweise möchten Sie auch unsere Expertenauswahl der besten Drag-and-Drop-Seitenersteller in WordPress und unseren vollständigen Leitfaden zum Thema Bearbeiten einer WordPress-Website ansehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Jiří Vaněk
Ich habe diese Funktion früher in Elementor aktiviert, das sie auch ab einer bestimmten Version implementiert hat. Es machte mich immer noch trauriger, wenn ich das auf einer Website nicht tun konnte, auf der ich Elementor nicht verwenden konnte. Großartig. Wenn es wieder benötigt wird, weiß ich endlich, wie es einfach geht.
Vijay
Hallo, ich bin kein Technikexperte. Ist ein Preloader nur mit Plugins möglich oder kann er auch per Code erreicht werden? Ich denke, es ist gut, Plugins so weit wie möglich zu minimieren, um unnötige Konflikte mit Theme-Updates oder mit anderen in Zukunft zu vermeiden.
WPBeginner Support
Wir haben keine anfängerfreundliche Methode zum Erstellen eines Preloaders, und das manuelle Erstellen des Codes würde bedeuten, dass Sie der Autor eines Plugins sind, das zu Ihrer Website hinzugefügt wurde, anstatt ein Plugin zu verwenden, das bereits jemand erstellt hat. Möglicherweise möchten Sie sich unseren Leitfaden unten ansehen:
https://www.wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site
Admin