Das Hinzufügen eines Portfolios zu Ihrer WordPress-Website ist eine großartige Möglichkeit, Ihre Arbeit zu präsentieren. So können potenzielle Kunden oder Arbeitgeber sehen, was Sie tun und was Sie anbieten.
Außerdem kann ein gut organisiertes Portfolio die Besucher beeindrucken und ihnen das Gefühl geben, dass sie Sie gerne beauftragen würden. Es ist wie ein persönlicher Bereich auf Ihrer Website, in dem Sie Ihre besten Projekte vorstellen.
Ein Portfolio bezieht sich zwar oft auf visuelle Arbeiten, aber Sie können es unabhängig von Ihrem Beruf erstellen. Egal, ob Sie Schriftsteller, Designer oder Entwickler sind, ein Online-Portfolio kann Ihnen helfen, sich mit Ihrer großartigen Arbeit abzuheben.
In diesem Leitfaden führen wir Sie durch die Schritte, mit denen Sie Ihrer WordPress-Website eine beeindruckende Portfolioseite hinzufügen können.

Warum müssen Sie Ihrer WordPress-Website ein Portfolio hinzufügen?
Egal, ob Sie Freiberufler oder Arbeitssuchender sind, eine Portfolioseite auf Ihrer WordPress-Website bietet einen speziellen Bereich, um Ihre Arbeit zukünftigen Kunden oder Arbeitgebern zu präsentieren.
Wenn Sie eine LinkedIn-Seite, einen Lebenslauf oder ein Konto in den sozialen Medien haben, denken Sie vielleicht, dass ein Portfolio nicht notwendig ist. Das ist jedoch weit von der Wahrheit entfernt.
Hier sind einige Gründe, warum Sie eine Portfolioseite brauchen:
- Vertrauen aufbauen: Es ist viel einfacher, Vertrauen aufzubauen und mehr Aufträge zu bekommen, wenn Sie Ihre tatsächliche Arbeit und Zeugnisse von zufriedenen Kunden präsentieren.
- Machen Sie sich einen Namen: Wenn Sie Ihre besten Arbeiten zeigen, können Sie sich als Experte auf Ihrem Gebiet profilieren, was Ihnen viele neue Möglichkeiten eröffnet.
- Finden Sie neue Kunden mit SEO: Sie machen es potenziellen Kunden leichter, Sie über Suchmaschinen zu finden.
- Vereinfachen Sie die Verwaltung und sparen Sie Zeit: Sie können Fragen über den FAQ-Bereich beantworten und ein Kontaktformular für potenzielle Kunden bereitstellen, um Ihnen eine Nachricht zu senden und Details über Ihre Prozesse mitzuteilen.
Wenn Sie kein Technikfreak sind, könnte Ihnen die Idee, Ihr Portfolio selbst zu gestalten, unangenehm sein.
Früher war die Gestaltung von Portfolioseiten schwierig. Man musste komplizierten CSS- oder HTML-Code schreiben, damit der Text, die Bilder und andere Elemente auf der Webseite angezeigt wurden.
Aber die gute Nachricht ist, dass Sie jetzt einen einfachen Drag-and-Drop-Builder verwenden können, um Ihr gesamtes Portfolio in wenigen Minuten einzurichten.
In diesem Beitrag zeigen wir Ihnen, wie Sie mit zwei verschiedenen Methoden ein Portfolio zu Ihrer WordPress-Website hinzufügen können. Sie können auf einen der Links unten klicken, um zu der von Ihnen bevorzugten Methode zu wechseln:
Sind Sie bereit? Folgen Sie einfach unserer Schritt-für-Schritt-Anleitung unten, um zu erfahren, wie Sie Ihrer WordPress-Website ein Portfolio hinzufügen.
Methode 1: Erstellen einer Portfolioseite mit einem Page Builder
Während die meisten WordPress-Tutorials Ihnen beibringen, wie Sie eine Portfolioseite über den Standard-WordPress-Editor oder vielleicht mit einem Theme hinzufügen können, ist es bei weitem am einfachsten, einen Page Builder wie SeedProd zu verwenden.
Im Gegensatz zu anderen Methoden, die nur über begrenzte Funktionen verfügen oder komplizierte Anleitungen erfordern, verfügt SeedProd über einen Drag-and-Drop-Editor, mit dem Sie schnell eine schöne Portfolioseite erstellen können, die sich gut verkaufen lässt.
In diesem Tutorial gehen wir davon aus, dass Sie bereits ein WordPress-Hosting und eine Website haben. Machen Sie sich aber keine Sorgen, wenn Sie das nicht haben. Sie können unserer Anleitung zur Erstellung einer WordPress-Website folgen und im Handumdrehen loslegen.
Wenn Sie eine Portfolioseite erstellen möchten, die Ihre Arbeit präsentiert, ist SeedProd die Lösung. Es ist der perfekte Seitenersteller für Anfänger oder alle, die eine Drag-and-Drop-Lösung für die Erstellung jeder Art von Seite suchen.
Sie können auch aus einer Handvoll von Portfolio-Vorlagen wählen, egal ob Sie Schriftsteller, Webdesigner, Fotograf oder eine andere Art von Profi sind. SeedProd wird von allen Arten von Fachleuten und Kreativen genutzt, die ihre Arbeit mit der Welt teilen möchten.
Außerdem lässt sich SeedProd mit nützlichen Add-ons wie WPForms und OptinMonster verbinden, um die Funktionalität Ihrer Website zu erweitern.
Schritt 1. Wählen Sie Ihr Thema
Installieren und aktivieren wir zunächst das SeedProd-Plugin. Eine ausführliche Anleitung finden Sie in unserem Tutorial zur Installation eines WordPress-Plugins.
Nach der Aktivierung müssen Sie auf die Seite SeedProd ” Einstellungen in Ihrem WordPress-Dashboard gehen, Ihren Lizenzschlüssel in das Feld einfügen und auf “Schlüssel überprüfen” klicken. Sie finden diesen Schlüssel auf der Download-Seite Ihres SeedProd-Kontos.

Sobald Sie sich verifiziert haben, können Sie Ihre Portfolioseite erstellen.
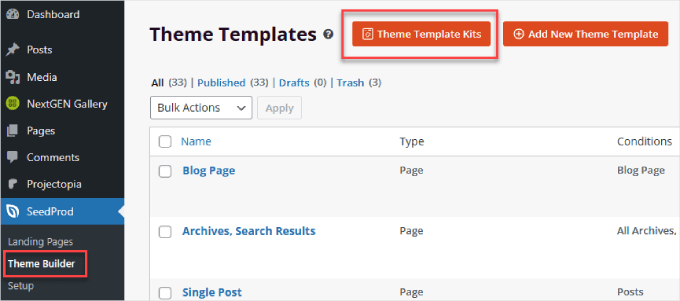
Navigieren Sie einfach zu SeedProd ” Theme Builder und klicken Sie dann auf die Schaltfläche “Theme Template Kits”.

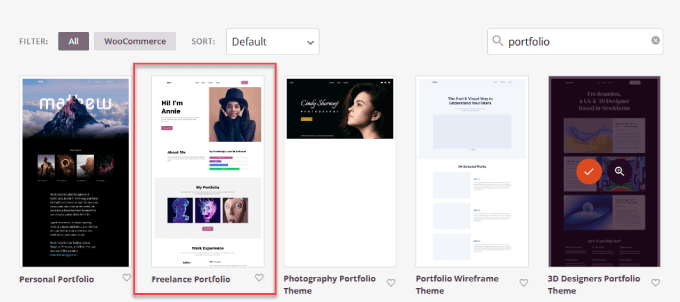
Hier finden Sie eine Bibliothek von Seitenthemen, aus der Sie auswählen können. Sie können die Themenseiten durchstöbern, um eine Vorlage zu finden, die zu Ihrem Bereich passt.
In diesem Fall werden wir das Thema “Freelance Portfolio” suchen und auswählen.

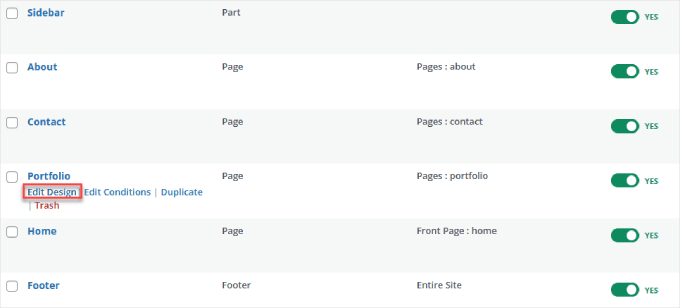
Es wird eine Liste der Seitentypen angezeigt, die Sie bearbeiten können.
Wählen Sie von hier aus einfach die Seite aus, der Sie Ihr Portfolio hinzufügen möchten. Da wir eine neue Portfolioseite erstellen, klicken wir auf den Link “Design bearbeiten” unter “Portfolio”.

Schritt 2. Bearbeiten Sie die Portfolio-Website
Jetzt müssen Sie Ihre Website nur noch bearbeiten und gestalten, damit sie Ihren Bedürfnissen entspricht.
Es gibt viele Funktionen, die SeedProd bietet, daher sollten Sie unseren kostenlosen Kurs SeedProd 101 auf WPBeginner besuchen. Darin werden alle Funktionen und deren Verwendung behandelt.
Um Ihrer Website ein visuelles Portfolio hinzuzufügen, empfehlen wir den ‘Advanced Gallery Block’, mit dem Sie einzelne oder mehrere Bildergalerien auf Ihrer Seite hinzufügen können.
Sie können auf die Schaltfläche “+” tippen, nach dem “Erweiterten Galerieblock” suchen und ihn per Drag & Drop an die gewünschte Stelle ziehen.

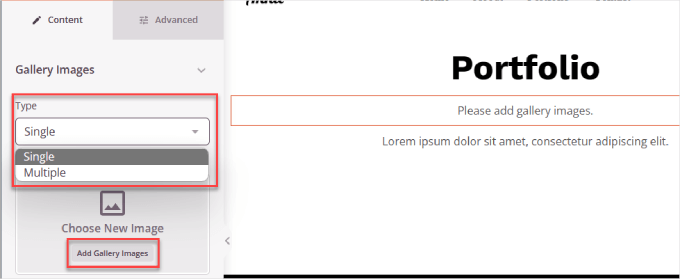
Klicken Sie dann auf den Block “Galerie” auf der Seite. Dadurch wird das Anpassungsfeld des Blocks in der linken Seitenleiste geöffnet.
Unter “Typ” können Sie “Einzeln” oder “Mehrere” auswählen und dann auf “Galeriebilder hinzufügen” klicken.

Sobald die Bilder hochgeladen sind, können Sie das Aussehen der Galerie anpassen.
Im Bereich “Einstellungen” können Sie die Anzahl der Bilder pro Spalte, die Abstände und den Link, mit dem das Bild verknüpft ist, anpassen.

Jedes Portfolio ist einzigartig, daher gibt es möglicherweise weitere Blöcke, die Sie hinzufügen möchten. Die meisten Portfolios enthalten zum Beispiel ein Kontaktformular, einen Abschnitt “Erfahrungsberichte”, vielleicht eine Twitter- oder Facebook-Einbettung und sogar eine Preistabelle.
Alle diese Elemente können einfach hinzugefügt werden, indem sie von der linken Seite von SeedProd in den Builder auf der rechten Seite gezogen werden.
Wenn Sie neue Blöcke hinzufügen, können Sie auch auf die Registerkarte “Abschnitte” gehen.
Damit stehen Ihnen Dutzende von Vorlagen für bestimmte Kategorien zur Verfügung, z. B. “Kopfzeile”, “Aufruf zum Handeln”, “FAQ”, “Merkmale” und mehr.

So haben wir zum Beispiel den FAQ-Bereich unterhalb des Galerieinhalts hinzugefügt.
Auf diese Weise können potenzielle Kunden alle Bedenken ansprechen oder ihre wichtigsten Fragen beantworten.

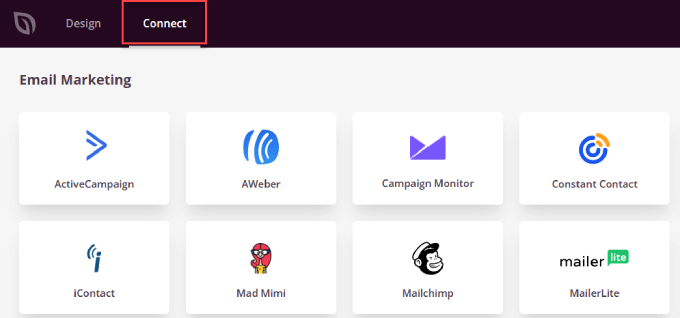
Es gibt auch eine Registerkarte “Verbinden”, über die Sie eine Verbindung zu Ihren bevorzugten Business-Tools herstellen können, wie z. B. Constant Contact, Zapier, AWeber und mehr.
Wenn Sie ein Opt-in-Formular haben, können Sie Ihren E-Mail-Marketingdienst so einbinden, dass er neue Kontakte an Ihre Liste sendet. Und wenn Sie WPForms Lite verwenden, können Sie sich kostenlos mit Constant Contact verbinden.

Da haben Sie es!
SeedProd kann eine ebenso schöne Galerie erstellen wie ein spezialisiertes Plugin und ist viel einfacher zu bedienen. Wenn Sie eine hochkonvertierende und visuell ansprechende Portfolioseite wünschen, ist SeedProd die beste Wahl.
Methode 2: Hinzufügen eines Portfolios zu Ihrer Website mit einem Galerie-Plugin
Eine andere Möglichkeit, ein Portfolio hinzuzufügen, ist die Verwendung eines Galerie-Plugins. Der Nachteil ist, dass Sie nicht über die eingebauten Vorlagen verfügen wie bei SeedProd.
Trotzdem ist es eine brauchbare Option, wenn Sie nur eine galerieähnliche Seite wollen. Wir empfehlen Galerien für Fotografen, Künstler oder Kreative, die Bildmaterial ausstellen müssen.
Schritt 1: Wählen Sie ein Galerie-Plugin
Es gibt viele Galerie-Plugins, aber für dieses Tutorial werden wir NextGEN Gallery verwenden. Mit mehr als 500.000 Downloads können Sie mit diesem einfachen WordPress-Plugin in wenigen Minuten eine Fotogalerie hinzufügen und Ihre Portfolioseite einrichten.
Zuerst installieren und aktivieren wir das NextGEN GalleryPlugin. Wenn Sie Hilfe benötigen, lesen Sie unsere Anleitung zur Installation eines WordPress-Plugins.
Die kostenlose Version von NextGEN bietet grundlegende Fotogalerien. Wenn Sie jedoch Premium-Funktionen wie verschiedene Layouts, Leuchtkästen, Lizenzen für mehrere Websites und die Möglichkeit, Ihre Fotos zu verkaufen, benötigen, sollten Sie auf die Premium-Version upgraden.
Schritt 2: Eine Galerie erstellen
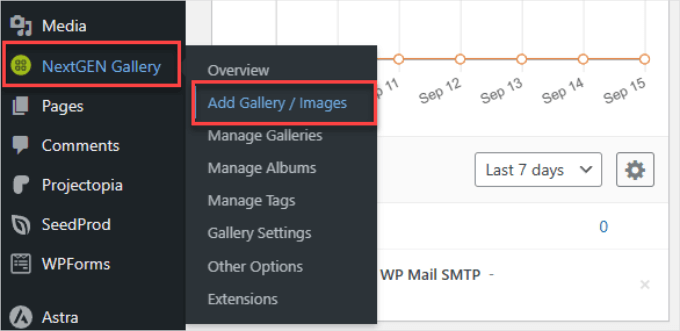
Um zu beginnen, navigieren Sie zu NextGEN Gallery ” Add Gallery/Images in der Seitenleiste Ihres WordPress-Dashboards.

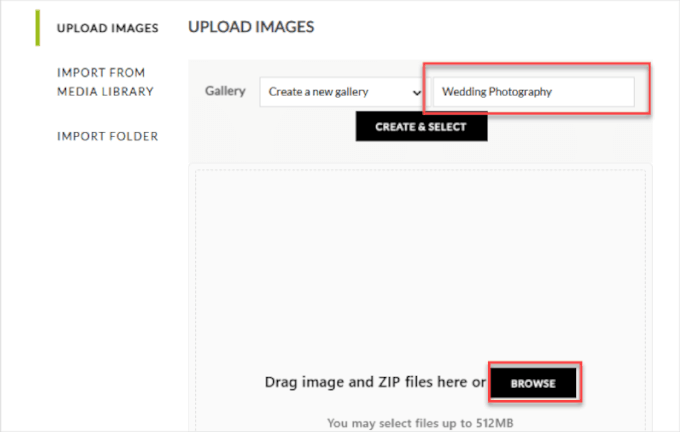
Hier benennen Sie Ihre Galerie und geben ihr einen passenden Titel.
Danach können Sie auf “Durchsuchen” klicken, um alle Bilder hochzuladen, die Sie verwenden möchten. Wir empfehlen, jede Galerie als eine Sammlung oder einen Ordner mit ähnlichen Portfolioelementen zu behandeln und sie entsprechend zu benennen.

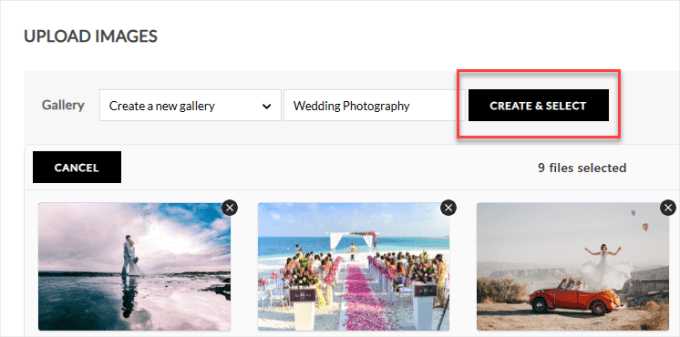
Sobald Sie die Bilder hochgeladen haben, können Sie die Miniaturansichten der einzelnen Fotos sehen.
Als nächstes klicken wir auf “Erstellen und auswählen”.

Schritt 3: Konfigurieren Sie Ihre Galerieeinstellungen
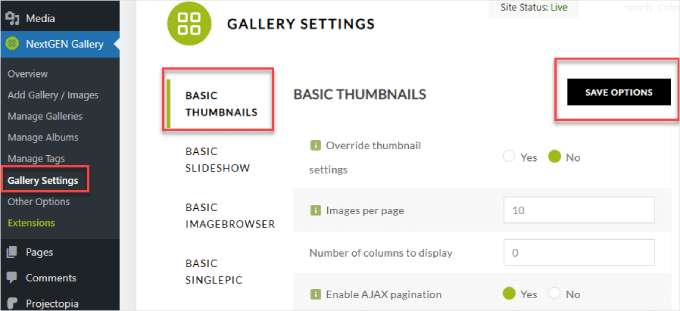
Von hier aus gehen Sie zu NextGEN Gallery ” Gallery Settings in der Seitenleiste und stellen Sie sicher, dass Sie sich im Bereich “Basic Thumbnails” befinden.
Nun können Sie das Aussehen des Rasters konfigurieren. Sie können zum Beispiel die Anzahl der Bilder pro Seite oder die Anzahl der anzuzeigenden Spalten wählen.
Wenn Sie fertig sind, klicken Sie oben auf “Optionen speichern”.

Schritt 4: Fügen Sie Ihre Galerie zu einer WordPress-Seite hinzu
Um Ihre Galerie zu einer WordPress-Seite hinzuzufügen, können Sie entweder eine neue Seite erstellen oder die bestehende Seite finden, zu der Sie die Galerie hinzufügen möchten.
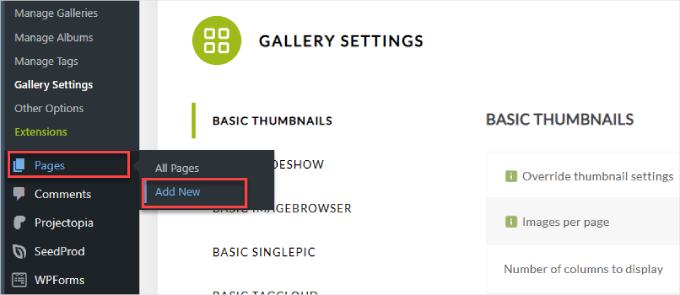
Für dieses Tutorial werden wir eine neue Seite erstellen, also gehen wir zu Seiten ” Neu hinzufügen.

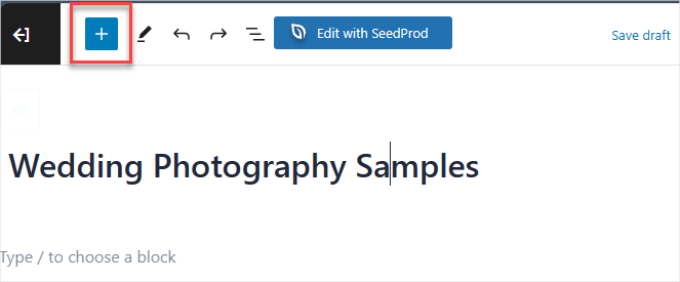
Dadurch wird der WordPress-Block-Editor geöffnet.
Klicken Sie hier auf das Symbol “+” für die Blockeinfügung.

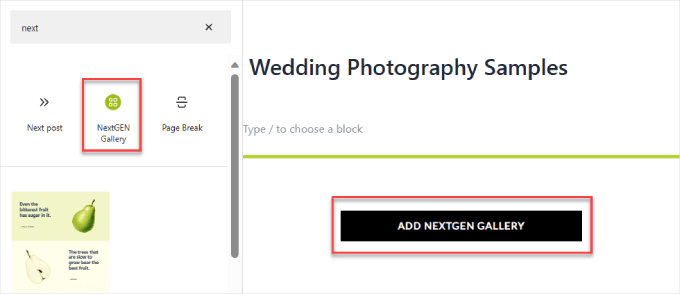
Suchen Sie dann einfach nach “NextGEN Gallery” und fügen Sie den Block zu Ihrer Seite hinzu. Sie können den Block per Drag & Drop dorthin ziehen, wo die Galerie erscheinen soll.
Als Nächstes klicken wir auf die Schaltfläche “NextGEN Gallery hinzufügen”.

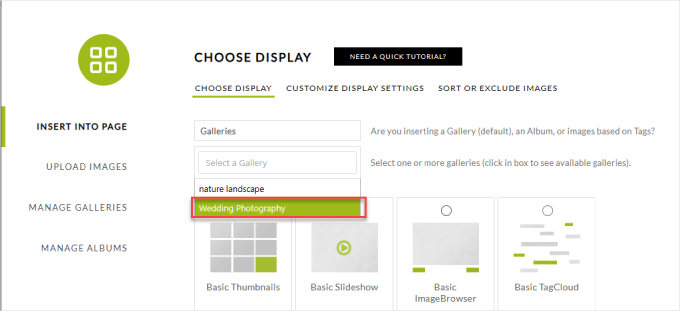
In dem daraufhin angezeigten Pop-up-Fenster müssen Sie auf die Registerkarte “Galerie auswählen” klicken und die gewünschte Galerie auswählen.
Lassen Sie uns ‘Hochzeitsfotografie’ wählen.

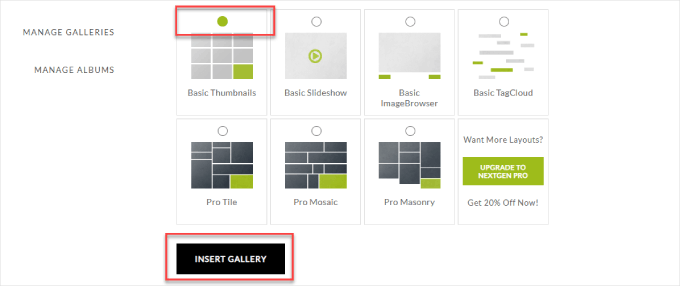
Im nächsten Schritt wählen Sie die Art der Galerie oder Diashow, die Sie wünschen.
Für dieses Beispiel wählen wir einfache Miniaturbilder. Die Galerien der Pro-Version verleihen Ihrer Portfolioseite jedoch ein künstlerischeres Aussehen.
Zum Schluss klicken Sie auf “Galerie einfügen”.

Bei Bedarf können Sie den Rest Ihrer Seite konfigurieren, bevor Sie die Seite veröffentlichen.
Und wenn Sie bereit sind, live zu gehen, können Sie auf die Schaltfläche “Veröffentlichen” klicken.

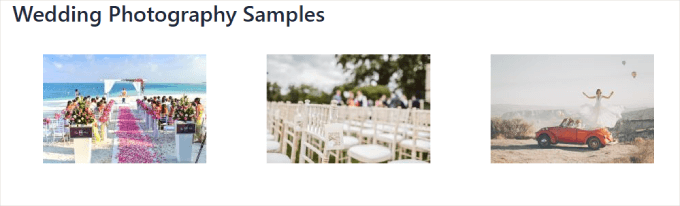
Hier ein Beispiel dafür, wie es aussehen könnte.
Wenn Sie auf die Miniaturansicht klicken, öffnet sich das größere Leuchtkasten-Foto, so dass die Besucher das Bild in voller Größe sehen können.

Experten-Tipp: Hinweis: Sie können auch Envira Gallery verwenden, um Ihrer Website ein Portfolio hinzuzufügen, genauso wie Sie es mit NextGEN Gallery tun würden. Dies ist eine weitere großartige Möglichkeit, Ihre Arbeit zu präsentieren! Weitere Einzelheiten finden Sie in dieser Anleitung zur Erstellung Ihrer ersten Envira-Galerie.
Die besten WordPress-Themes für Portfolios
Wenn Sie bereits ein funktionierendes Theme mit allen Stilen, Layouts und Schriftarten Ihrer Website haben, ist es sinnvoller, ein Plugin oder einen Page Builder wie SeedProd zu verwenden.
SeedProd bietet mehrere Portfolio-Vorlagen, die Sie zu Ihrer bestehenden WordPress-Website hinzufügen können, und ist damit die beste Option. Auf diese Weise müssen Sie das Design Ihrer Website nicht komplett überarbeiten.
Wenn Sie jedoch eine Portfolioseite von Grund auf neu erstellen, sollten Sie ein gutes WordPress-Theme für Online-Portfolios wählen.
Zwar kann jedes WordPress-Theme für die Erstellung eines Online-Portfolios verwendet werden, aber einige Themes sind dafür besser geeignet als andere. Sie verfügen in der Regel über spezifische Shortcodes oder Projektarchive, und einige enthalten sogar spezielle Seitenvorlagen für Portfolios.
Solche WordPress-Themes verfügen über erweiterte Funktionen, wie z. B. zusätzliche Optionen für besondere Inhalte und integrierte WooCommerce-Optionen, mit denen Sie Ihre Besucher zu Ihrem Online-Kunstshop leiten können.
Hier sind einige der besten Portfolio-WordPress-Themes für Online-Portfolios:
Da haben Sie es!
Jetzt wissen Sie, wie Sie ein Portfolio zu Ihrer WordPress-Website hinzufügen können. Indem Sie Ihre besten freiberuflichen Artikel, Hochzeitsvideos, E-Commerce-Shop-Designs, Social-Media-Kampagnen, journalistischen Fotos oder was auch immer Ihr Spezialgebiet ist, hinzufügen, werden Sie die richtige Art von Menschen für Ihr Unternehmen gewinnen.
Experten-Tipp: Fühlen Sie sich bei dem Gedanken an die Erstellung und Gestaltung Ihrer Portfolioseite überfordert? Nutzen Sie unseren WordPress-Website-Design-Service! Wir helfen Ihnen dabei, ein beeindruckendes und professionelles Online-Portfolio zu erstellen. Überlassen Sie uns die harte Arbeit, damit Sie sich darauf konzentrieren können, Ihr Talent zu präsentieren – vereinbaren Sie jetzt einen Termin!
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat zu lernen, wie Sie ein Portfolio zu Ihrer WordPress-Website hinzufügen können. Wenn Sie mehr erfahren möchten, lesen Sie unsere Anleitungen, wie Sie interaktive Bilder erstellen, um die Nutzeraktivität zu steigern, und wie Sie Bilder einfach langsam laden können, um eine hervorragende Seitengeschwindigkeit zu gewährleisten.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





kariuki
Thanks you for the help with adding portfolios. i like the plugins you suggested. easy to use and very efficient
Sueli
Can Envira allow users to create accounts and put together galleries of selected images?
I want to create a site to showcase artwork for licensing. Visitors should be able to select images (like “lightboxes” on stock images websites) and come back to see them later.
Thanks
siri
For the nimble gallery, am i able to link images, like a hyperlink of some sort?
Heather Bloomer
Thanks so much for the easy to follow instructions for the Nimble Portfolio plugin.
Yvonne Hajdu-Cronin
What is the gallery plug in or portfolio theme you’d recommend for mostly portrait orientation images? So many of them seem geared to wide landscape pics.
Thanks
Amanda
Hi,
Thanks for this but would prefer to use existing plugins. Would it be possible to do a tutorial on portfolios using jetpack? I can’t make heads nor tales of it, & can’t find anything helpful online.
Thanks
Jo
Hi, of all the plugins available, which one do you think is the best for creating multiple categories of albums, taking into account ease of use and cost?
Many thanks, Jo
Editorial Staff
Envira Gallery.
Admin