Viele Websites verwenden eine scrollende Textzeile am oberen Rand, um Nachrichten, Verkäufe oder Ankündigungen hervorzuheben.
Diese Funktion, ein Nachrichtenticker genannt, ist eine einfache und effektive Möglichkeit, sicherzustellen, dass wichtige Updates nicht übersehen werden.
Wir haben News-Ticker auf unseren eigenen Websites verwendet, um zeitlich begrenzte Angebote und Ankündigungen hervorzuheben, und sie haben uns geholfen, Besucher auf dem Laufenden zu halten, ohne die Seite zu überladen.
In dieser Anleitung zeigen wir Ihnen, wie Sie einen scrollenden Nachrichtenticker zu Ihrer WordPress-Website hinzufügen.

Was ist ein Scrolling News Ticker?
Ein News-Ticker ist eine einzelne Textzeile, die kontinuierlich über den Bildschirm scrollt. Er zeigt typischerweise aktuelle Nachrichten, Sportergebnisse, Live-Finanz- und Währungsinformationen sowie Wetterinformationen an.
Dies ist ähnlich wie bei einer sticky floating footer bar.
Ticker sind eine großartige Möglichkeit, kleine Informationsschnipsel auf auffällige Weise anzuzeigen. Da der Inhalt immer scrollt, können Sie mit Tickers auch viele Informationen auf begrenztem Raum anzeigen.
Zum Beispiel könnten Sie dieses WordPress-Designelement verwenden, um Ihre leistungsstärksten Beiträge anzuzeigen, einen bevorstehenden Verkauf anzukündigen oder andere nützliche Informationen zu teilen.
Mit diesen Worten wollen wir uns ansehen, wie Sie einen scrollenden News-Ticker zu Ihrem WordPress-Blog oder Ihrer Website hinzufügen.
So fügen Sie einen scrollenden Nachrichtenticker in WordPress hinzu
Als wir recherchierten, wie man einen News-Ticker erstellt, stellten wir fest, dass der einfachste Weg die Verwendung eines Plugins ist. Während benutzerdefiniertes CSS ein gewisses Maß an Anpassung bietet, ist es nicht gerade anfängerfreundlich.
Und das beste Plugin für diese Aufgabe ist das Ditty News Ticker. Es ist eines der besten WordPress-Nachrichten-Plugins, die wir bisher gefunden haben.
Damit können Sie bewegliche, scrollende und gleitende Inhalte zu Ihrer Website hinzufügen und dann die Richtung, den Abstand, die Geschwindigkeit und das Styling der Animation ändern.
Das Erste, was Sie tun müssen, ist das Plugin zu installieren und zu aktivieren. Weitere Details finden Sie in unserem vollständigen Leitfaden unter wie man ein WordPress-Plugin installiert.
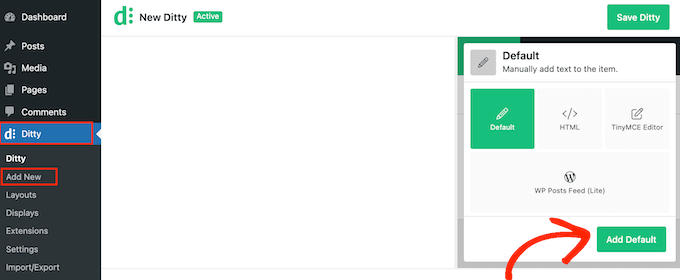
Nach der Aktivierung müssen Sie im WordPress-Dashboard zu Ditty » Neu hinzufügen gehen und dann auf die Schaltfläche „Standard hinzufügen“ klicken.

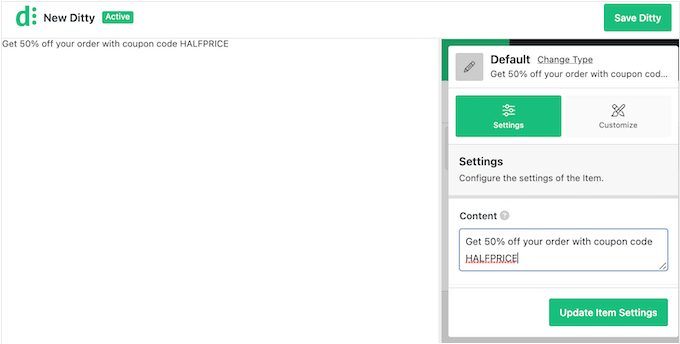
Sie können nun den ersten Eintrag im responsiven News-Ticker erstellen. Geben Sie im Feld 'Inhalt' einfach den Text ein, den Sie im scrollenden Ticker anzeigen möchten.
Hier könnten Sie eine Ankündigung machen oder nützliche Informationen teilen, ähnlich wie ein Website-Banner. Zum Beispiel könnten Sie Käufer über einen geplanten Verkauf oder aktuelle Beiträge informieren.

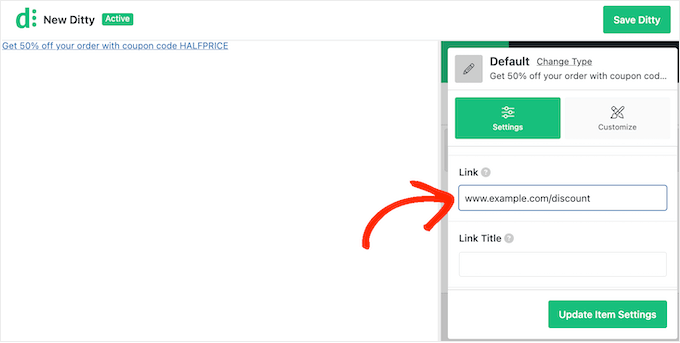
Sie können auch Links zum Nachrichtenartikel hinzufügen, damit die Leute die im Ticker vorgestellte Seite oder den Beitrag leicht besuchen können.
Um dies zu tun, fügen Sie einfach eine URL in das Feld 'Link' ein.

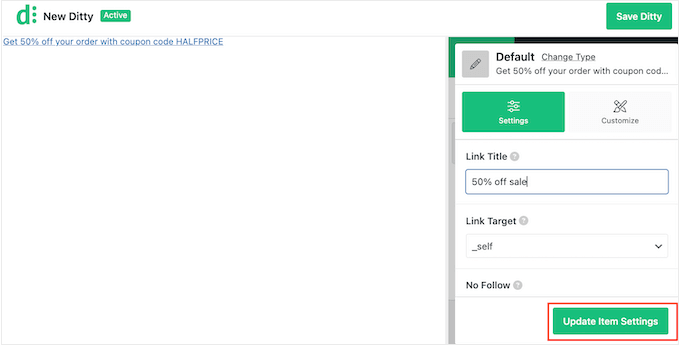
Sie können auch einen Linktitel hinzufügen, die URL als nofollow markieren und mehr.
Um das Beste aus dem Ticker herauszuholen, können Sie mehrere Nachrichten hinzufügen, indem Sie auf die Schaltfläche „Update Item Settings“ klicken.

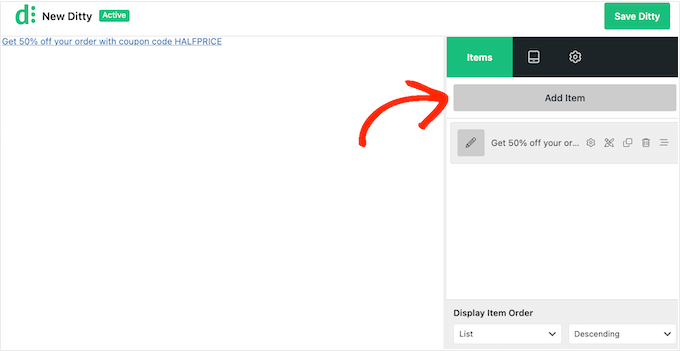
Die Vorschau wird nun aktualisiert, um den gerade erstellten Artikel anzuzeigen.
Um ein weiteres Element zum Ticker hinzuzufügen, klicken Sie auf die Schaltfläche „Element hinzufügen“.

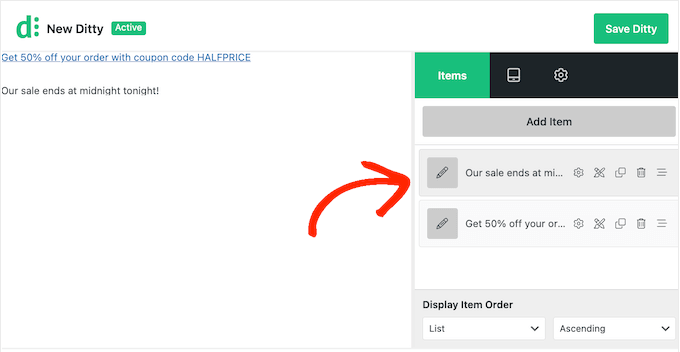
Sie können nun auf „Standard hinzufügen“ klicken und den Eintrag erstellen, indem Sie den oben beschriebenen Vorgang befolgen.
Wiederholen Sie einfach diese Schritte, um weitere Elemente zum Ticker hinzuzufügen.
Wenn Sie mit Ihren Elementen zufrieden sind, möchten Sie vielleicht die Reihenfolge ändern, in der sie im Ticker erscheinen. Greifen Sie dazu einfach das Element, das Sie ändern möchten, und ziehen Sie es per Drag & Drop an eine neue Position.

Standardmäßig zeigt Ditty Ihre Elemente in einer Liste an.
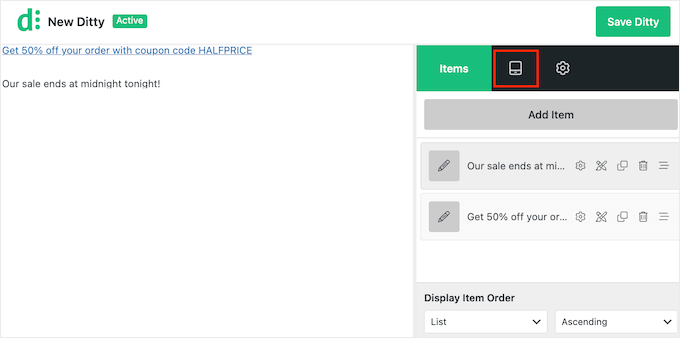
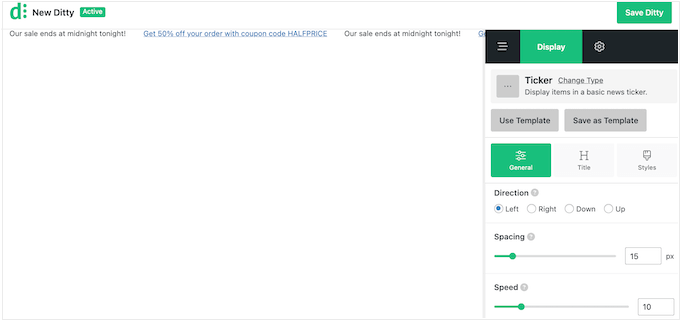
Da Sie einen scrollenden Ticker erstellen möchten, klicken Sie auf die Registerkarte 'Anzeige'.

Klicken Sie auf diesem Bildschirm auf den Link „Typ ändern“.
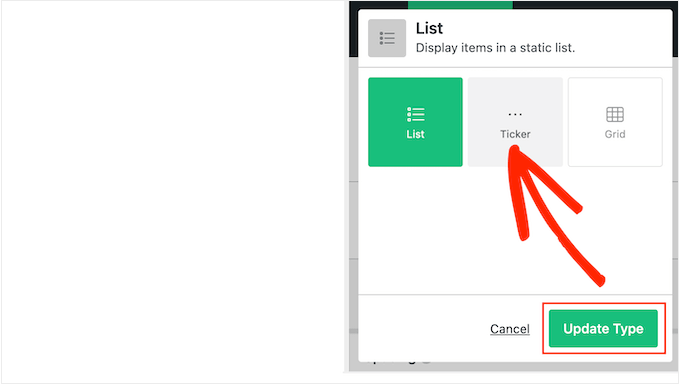
Wählen Sie im erscheinenden Popup „Ticker“ und klicken Sie dann auf „Typ aktualisieren“.

Sie können jetzt ändern, wie der Ticker auf Ihrer WordPress-Website aussieht und funktioniert.
Dies beinhaltet die Änderung der Scrollrichtung, Geschwindigkeit und des Abstands zwischen den Ticker-Elementen.

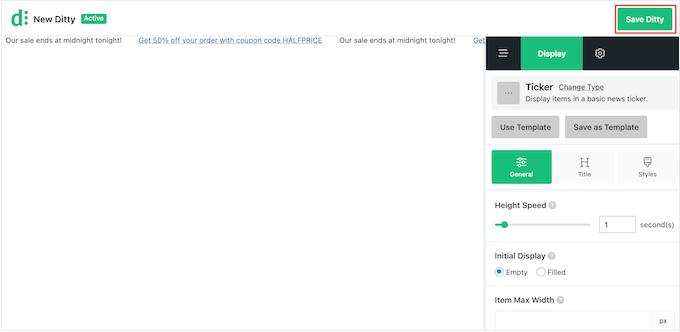
Sie können auch zwischen verschiedenen Stilen für den Ticker-Container, die Elemente, Titel und mehr wählen. Die meisten dieser Einstellungen sind selbsterklärend, daher lohnt es sich, sie durchzugehen, um zu sehen, welche Änderungen Sie vornehmen möchten.
Wenn Sie mit der Einrichtung des Tickers zufrieden sind, klicken Sie auf die Schaltfläche „Ditty speichern“.

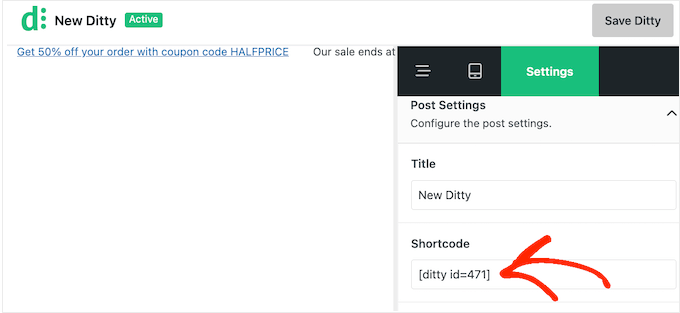
Danach können Sie den Ticker mit einem Shortcode zu Ihrer Website hinzufügen. Um diesen Shortcode zu erhalten, klicken Sie auf die Registerkarte „Einstellungen“.
Kopieren Sie nun den Wert im Feld „Shortcode“.

Wenn das erledigt ist, können Sie den Shortcode zu jeder Seite, jedem Beitrag oder jedem Widget-Bereich hinzufügen. Weitere Informationen zum Platzieren des Shortcodes finden Sie in unserem Leitfaden zum Hinzufügen eines Shortcodes.
Sobald Sie dies getan haben, aktualisieren oder veröffentlichen Sie einfach Ihre Änderungen, um den Ticker auf Ihrer WordPress-Website live zu schalten.

🎁 Bonus: Fügen Sie eine Sticky Footer Bar für maximale Wirkung hinzu
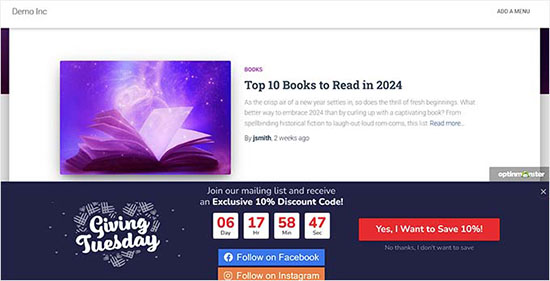
Während ein Scrolling News Ticker hilft, rotierende Ankündigungen hervorzuheben, kann die Kombination mit einer festen schwebenden Fußzeilenleiste die Aufmerksamkeit der Besucher für verschiedene Zwecke effektiv auf sich ziehen.
Die Fußzeilenleiste hält wesentliche, statische Informationen sichtbar, während der Nachrichtenticker sicherstellt, dass zeitnahe Updates im Vordergrund stehen.
Mit Tools wie OptinMonster können Sie attraktive Fußzeilenleisten erstellen und diese mit Ihrem News-Ticker koordinieren, um Sonderangebote, dringende Nachrichten oder beliebte Beiträge anzuzeigen.

Betrachten Sie den Footer als einen ständigen Call-to-Action, während der News-Ticker kurzfristige, wichtige Updates liefert.
Zusammen verbessern diese Funktionen die Benutzererfahrung und können die Konversionsraten steigern, indem sie die zeitnahe Interaktion mit Angeboten und wichtigen Inhalten fördern.
Um loszulegen, sehen Sie sich unser Tutorial an: So erstellen Sie eine "Sticky" Floating Footer Bar in WordPress.
Wir hoffen, dieses Tutorial hat Ihnen geholfen zu lernen, wie Sie einen scrollenden Nachrichtenticker in WordPress hinzufügen. Möglicherweise möchten Sie auch lernen, wie Sie neue Beiträge für wiederkehrende Besucher hervorheben oder unsere Expertenauswahl der besten WordPress-Sidebar-Tricks für maximale Ergebnisse ansehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Jiří Vaněk
Vielen Dank für diesen Artikel; er hat mir geholfen, ein Problem zu lösen, mit dem ich seit einem Jahr zu kämpfen habe. Ich habe einen Blog und wollte ein sogenanntes Microblog hinzufügen – einen kleinen Bereich auf der Website, auf dem ich sehr schnelle und prägnante Updates über neue Entwicklungen posten könnte. Derzeit gibt es jedoch kein spezielles Plugin für Microblogging. Diese Methode ist genau der Weg, den ich brauchte, um das Microblog-Problem endlich anzugehen und schnelle, kurze Updates zu meiner Website hinzuzufügen. Ich bin begeistert, nach einem Jahr eine brauchbare Lösung gefunden zu haben – fantastisch!
kzain
Ich wollte das Aussehen meiner Links anpassen und dieser Beitrag hat es super einfach gemacht. Die Customizer-Option war perfekt für meine grundlegenden Bedürfnisse, aber ich werde die CSS-Methode für fortgeschrittenere Änderungen auf jeden Fall im Hinterkopf behalten.
Erwägen Sie die Verwendung eines Farbpaletten-Tools, um sicherzustellen, dass die Linkfarbe gut mit dem Rest des Website-Designs harmoniert.
Lin
Ich habe zwei Websites. Kann ich auf einer Seite einen Ticker hinzufügen, der die andere Seite widerspiegelt?
WPBeginner Support
Während der Ticker die Informationen nicht an Ihre andere Website übertragen würde, können Sie sicherlich dieselben Informationen in den Ticker einfügen.
Admin
karbhari
Wie füge ich den Titel „Neueste Nachrichten“ zu den scrollenden Nachrichten hinzu, nachdem der Header auf der Hauptseite auf meiner Website angezeigt wird?
Anna Sue
Wo geben Sie den Text für Ihren Ticker ein? Meine Installation zeigt einige der Elemente, die Sie in Ihren Screenshots haben, nicht an.
Anna Sue
Ich glaube, das ist der Ticker, den ich will, aber wie in vielen Online-Videos über Plugins hast du so schnell geredet und dich bewegt, dass ich die Anweisungen nicht verstehen konnte.
H.M.Mohiuddin
wie kann ich einen News-Ticker hinzufügen, ohne ein Plugin zu verwenden
plazma
es ist nicht dynamisch.
felix
Wie füge ich den Titel „Neueste Nachrichten“ zum scrollenden Nachrichten-Ticker hinzu? Er wird auf meiner Website angezeigt, aber ich habe nicht gesehen, wo ich hinzufügen kann, ob es sich um die neuesten Nachrichten oder das neueste Update usw. handelt.
hosam abdallah
sehr gutes Plugin, aber ich habe eine Frage
Ich benutze Artisteeer, um meine Themes zu erstellen. Können Sie mir sagen, wo ich eine PHP-Funktion zu einem Widget hinzufügen kann?
darin oder woher kann ich sie zu meinen Themes hinzufügen
Abdulmumin
Hallo, bitte wie kann ich die direkte Funktion hinzufügen, geben Sie mir bitte eine Schritt-für-Schritt-Anleitung zum Hinzufügen der direkten Funktion.
Ich habe den Shortcode auf meiner Über-uns-Seite hinzugefügt und es hat funktioniert, aber ich habe ihn auf meiner Startseite hinzugefügt und es hat nicht funktioniert... bitte raten Sie
WPBeginner Support
Kopieren Sie einfach die direkte Funktion, wie im letzten Screenshot des Artikels gezeigt, und fügen Sie sie in die home.php oder header.php Ihres Themes ein. Fügen Sie sie an der Stelle ein, an der Ihr Nachrichtenticker erscheinen soll.
Admin
Sujani
Hallo,
Danke für die klaren Anweisungen. Ich hatte eine Frage: Wo sollen wir den Shortcode und die direkte Funktion einfügen?
Platzieren wir ihn im Beitrag/auf der Seite?
Danke,
Sujani
WPBeginner Support
Shortcode für Beiträge/Seiten/Widgets und direkte Funktion, wenn Sie ihn direkt in die Vorlagendateien Ihres Themes einfügen möchten.
Admin
Peter Johnson
Es scheint ein großartiges Theme zu sein, da ich kein PHP-Entwickler bin, aber ich möchte dieses Theme verwenden und es in meinen WordPress-Blog integrieren. Ich möchte nur, dass Sie beschreiben, wie ich dieses Theme in meinem Blog verwenden kann, damit meine neuesten Nachrichten oben oder unten in meinem Hauptmenü wie eine Diashow im Fernsehen angezeigt werden. Bitte, ich brauche eine Anleitung.
Danke
Mackenzie
Danke, wirklich schönes Tutorial.