Stellen Sie sich Folgendes vor: Ein potenzieller Käufer besucht Ihre Immobilien-Website. Er ist begeistert, aber vielleicht auch ein wenig überfordert. Welche Art von Immobilien können sie sich leisten? Wäre es nicht toll, wenn sie diese Frage gleich auf Ihrer Website beantworten könnten?
Wenn Sie in der Immobilienbranche tätig sind, kann die Aufnahme eines Hypothekenrechners in Ihre Website Ihnen einen großen Vorteil gegenüber der Konkurrenz verschaffen. Er ermöglicht es potenziellen Hauskäufern, ihre monatlichen Zahlungen abzuschätzen, und positioniert Sie als sachkundige und hilfreiche Ressource.
Wir haben schon vielen Immobilienprofis geholfen, ihre Websites mit praktischen Werkzeugen wie diesem zu verbessern, und wir haben immer wieder gesehen, wie Hypothekenrechner das Engagement und die Konversionen verbessern können.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach einen Hypothekenrechner in WordPress hinzufügen können.

Warum einen Hypothekenrechner in WordPress hinzufügen?
Mit einem Hypothekenrechner können die Nutzer Schätzungen für ihre Hypothekenzahlungen, den Zinssatz und die Tilgungsdauer erhalten.
Besucher können einfach Informationen wie den Wert ihres Hauses, die Anzahlung, die Zinssätze und so weiter eingeben. Danach berechnet der Rechner, wie viel sie pro Monat zahlen müssen.
Wenn Sie eine Immobilien-Website mit IDX-Immobilienangeboten erstellen, kann ein Hypothekenrechner auch bei der Lead-Generierung helfen. Besucher können den Rechner nutzen, müssen aber ihre E-Mail-Adressen eingeben, um ihre Ergebnisse zu speichern.

Dies kann auch Ihre Absprungrate verringern, da die Besucher nicht erst eine andere Website besuchen müssen, um eine Hypothekenberechnung zu erhalten.
Finanzberater, Hypothekenmakler oder Banken und Lehrer für persönliche Finanzen können ebenfalls davon profitieren, einen Hypothekenrechner in ihre Website aufzunehmen.
Werfen wir also einen Blick darauf, wie man ganz einfach einen Hypothekenrechner in WordPress erstellen kann. Dieses Tutorial zeigt Ihnen zwei anfängerfreundliche Methoden mit zwei verschiedenen Hypothekenrechner-Plugins: WPForms und Formidable Forms.
Sie können diese Quicklinks verwenden, um zu einem bestimmten Plugin zu springen:
Methode 1: Hinzufügen eines einfachen WordPress-Hypothekenrechners mit WPForms
Die erste Methode ist die Verwendung von WPForms. Dieses Plugin für Drag-and-drop-Formulare bietet mehr als 2.000 Templates, mit denen Sie verschiedene Formulare erstellen können, darunter auch einen Hypothekenrechner.
Diese Methode empfiehlt sich für Personen, die nur einen einfachen, aber reaktionsschnellen Hypothekenrechner ohne zusätzliche Berechnungen für Steuern oder Versicherungen erstellen möchten.

Hinweis: Zwar gibt es eine kostenlose Version von WPForms, wird dieses Tutorial die Pro-Plan verwenden, da es die Berechnungen Add-on enthält. Hier ist ein WPForms Rabatt können Sie verwenden, um 50% von Ihrem Kauf zu speichern!
Das Wichtigste zuerst: Installieren Sie das Plugin in WordPress.
Mit, dass getan, gehen Sie zu WPForms ” Einstellungen und geben Sie Ihre Pro Plan Lizenz Schlüssel von Ihrem WPForms Konto Seite. Dann klicken Sie einfach auf “Schlüssel überprüfen”.

Wählen Sie eine Hypothekenrechner-Formularvorlage und passen Sie sie an
Sobald der Lizenzschlüssel aktiviert ist, müssen Sie zu WPForms ” Add New navigieren.

Auf dem nächsten Bildschirm können Sie Ihrem neuen Formular einen Namen geben. Das kann etwas so Einfaches sein wie “Hypothekenrechner-Formular”.
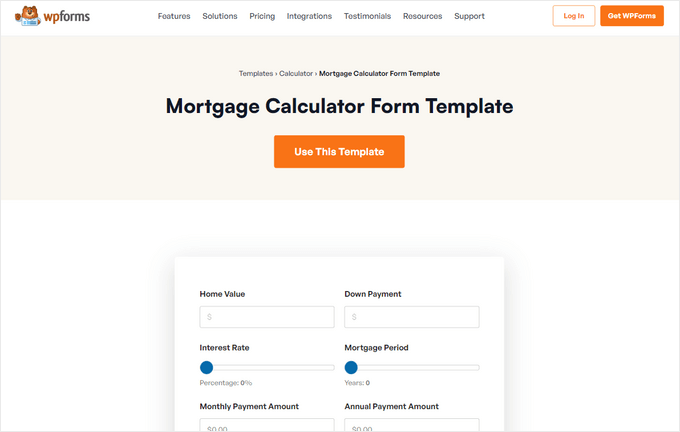
Scrollen Sie nach unten und verwenden Sie die Suchleiste, um eine Vorlage für ein Hypothekenrechnerformular zu finden.

WPForms hat zwei Templates: Hypotheken-Rechner-Formular und Einfaches Hypotheken-Rechner-Formular. Beide Templates bieten ähnliche Funktionen, haben aber leicht unterschiedliche Felder.
Das Simple Mortgage Calculator Form Template eignet sich am besten für Websites, die potenziellen Käufern helfen wollen, ihre monatliche Hypothekenzahlung schnell abzuschätzen.
Die Hypothekenrechner-Formularvorlage hingegen bietet eine umfassende Aufschlüsselung der Hypothekendetails, einschließlich der gezahlten Gesamtzinsen, der gesamten Hypothekenzahlung und des jährlichen Zahlungsbetrags. Diese Detailtiefe kann für Kunden nützlich sein, die ihre finanziellen Verpflichtungen vollständig verstehen wollen.
Sie können auf “Demo anzeigen” klicken, um jedes Formular in Aktion zu sehen. Sie können eine der beiden Templates wählen, aber für die Zwecke dieses Tutorials werden wir die Hypothekenrechner-Formularvorlage verwenden.
Sobald Sie Ihre Wahl getroffen haben, klicken Sie einfach auf “Vorlage verwenden”.

An dieser Stelle erscheint ein Pop-up-Fenster, in dem Sie darauf hingewiesen werden, dass Sie das Add-on Calculations benötigen.
Klicken Sie einfach auf “Ja, installieren und aktivieren”, um fortzufahren.

Sie gelangen nun zum Drag-and-drop-Formularersteller. Wie Sie sehen, sind die Felder für den Taschenrechner bereits in das Template integriert.
Diese spezielle Template enthält Felder, in die Benutzer ihren Hauswert (Gesamtkosten des Hauses) und ihren Anzahlungsbetrag (wie viel der Käufer beim Kauf einer Immobilie im Voraus bezahlt) eingeben können.

Über die Schieberegler können die Nutzer auch Informationen über den Zinssatz und die Laufzeit ihres Hypothekendarlehens eingeben.
Nach Eingabe dieser Informationen werden im unteren Abschnitt automatisch die monatlichen und jährlichen Hypothekenzahlungen des Benutzers, die Gesamtzinszahlungen und die Gesamthypothekenzahlung berechnet.

Sie finden diese Berechnungsformel, indem Sie zu “Feldoptionen” gehen und zum Tab “Erweitert” in der linken Leiste navigieren. Am unteren Rand finden Sie die Box “Formel”.
Wir empfehlen, keine Änderungen an diesem Abschnitt vorzunehmen, wenn Sie sich nicht sicher sind, dies zu tun. Das heißt, WPForms hat eine Berechnungen Spickzettel Sie verwenden können, wenn Sie Hilfe benötigen.

Hinweis: Wenn Sie Probleme mit der Formel haben, können Sie die neue Funktion “KI-Berechnungen” verwenden, um sie zu vereinfachen. Klicken Sie einfach auf den Button “Formel generieren” neben der Box “Formel”.

Daraufhin öffnet sich ein Chat-Fenster, in dem Sie in einfachem Englisch beschreiben können, welche Art von Berechnung Sie benötigen, und die KI wird sofort die richtige Formel für Sie erstellen.
Lassen Sie uns nun fortfahren und das Formular individuell anpassen. Um ein neues Feld hinzuzufügen, gehen Sie zum Abschnitt “Felder hinzufügen” auf der linken Seite des Fensters. Ziehen Sie dann einfach ein beliebiges Feld per Drag-and-drop in den Formularersteller.
Hier haben wir ein Feld “Name” in das Formular eingefügt, um den Namen des Benutzers zu erfassen.

Wenn Sie ein Feld individuell anpassen möchten, klicken Sie einfach darauf. Auf der linken Seite wird dann der Tab “Feldoptionen” angezeigt. Hier finden Sie drei Tabs: Allgemein, Erweitert und Intelligente Logik.
Wenn Sie die Feldbezeichnung ändern, einen beschreibenden Text einfügen oder das Feld obligatorisch machen wollen, müssen Sie “Allgemein” wählen.
In der folgenden Abbildung haben wir die Bezeichnung des Feldes “Hauswert” in “Immobilienpreis” geändert und einige zusätzliche Anweisungen hinzugefügt. Außerdem haben wir das Feld als erforderlich gekennzeichnet, so dass die Benutzer diesen Abschnitt ausfüllen müssen, um ihre Hypothekenzahlungsberechnung zu erhalten.

Auf dem Tab “Erweitert” können Sie Platzhaltertext hinzufügen, die zu verwendenden CSS-Klassen angeben, die Feldbeschriftung ausblenden und bei Bedarf eine Rechenfunktion aktivieren.
Standardmäßig zeigt das Formular ein ‘$’-Zeichen an, damit die Benutzer wissen, dass sie ihre Werte in amerikanischen Dollar eingeben sollen.
Alternativ können Sie ein Beispiel in die Feldbeschriftung einfügen, wie z. B. “500.000”, damit der Benutzer weiß, wie er den Preis korrekt einfügen muss.

Auf dem Tab “Intelligente Logik” können Sie die bedingte Logik im Feld aktivieren. Sie ist optional, aber eine gute Funktion, um Ihr Hypothekenrechnerformular ansprechender zu gestalten.
Um sie zu verwenden, schalten Sie einfach die Schaltfläche “Bedingte Logik aktivieren” ein.
Dann können Sie das Feld anhand bestimmter Kriterien ein- oder ausblenden. Im folgenden Beispiel haben wir uns dafür entschieden, das Feld “Immobilienpreis” anzuzeigen, wenn der Benutzer seine E-Mail-Adresse eingibt.

Wenn Sie mit der Anpassung des Formulars fertig sind, klicken Sie einfach auf “Speichern” in der oberen rechten Ecke.
Konfigurieren Sie die Einstellungen des Formulars
Wechseln wir nun auf den Tab “Einstellungen” auf der linken Seite.
Auf dem Tab “Allgemein” können Sie den Namen des Formulars ändern und eine Beschreibung am oberen Rand des Formulars hinzufügen. Sie können sogar einige Anweisungen eingeben und einen Aufruf zum Handeln hinzufügen, um Benutzer zum Ausfüllen des Formulars zu ermutigen.
Darüber hinaus können Sie die Beschriftung und den Verarbeitungstext des Buttons individuell anpassen.

Wechseln Sie außerdem zur Registerkarte “Spamschutz und Sicherheit”.
WPForms verfügt bereits über einen Anti-Spam-Schutz, der standardmäßig aktiviert ist. Sie können jedoch Akismet für weitere Schutzmaßnahmen aktivieren.
Zusätzlich können Sie eine Mindestanzahl von Sekunden festlegen, die ein Benutzer warten muss, bevor er das Formular abschicken kann. So haben echte Benutzer genug Zeit, das Formular auszufüllen, aber nicht genug Zeit für einen Spam-Bot, das Formular schnell abzuschicken.

Wenn Sie nach unten scrollen, können Sie auch einen Länderfilter aktivieren, der das Formular auf Benutzer aus bestimmten Ländern beschränkt. Wir empfehlen diese Einstellung, wenn Ihre Immobilien-Website nur in einem bestimmten Land verkauft wird.
Sobald Sie die Schaltfläche “Länderfilter aktivieren” aktiviert haben, klicken Sie einfach auf “Zulassen” unter dem Länderfilter und wählen das Land aus, in das Sie verkaufen.
Bei Bedarf können Sie auch die Länderfilter-Meldung anpassen.

Wenn Sie auf der Seite nach unten gehen, können Sie mit einem CAPTCHA auch spammige Formulareingaben verhindern.
WPForms unterstützt individuelle CAPTCHA, reCAPTCHA, und hCAPTCHA.

Wechseln wir nun zum Tab “Benachrichtigungen”.
WPForms kann Ihnen jedes Mal eine E-Mail schicken, wenn jemand das Formular ausfüllt. Um diese Funktion zu aktivieren, klicken Sie einfach auf “Enable Notifications” (Benachrichtigungen aktivieren).
Profi-Tipp: Um auf neue Formular-Eingaben sofort zu reagieren, sollten Sie sicherstellen, dass diese Nachrichten sicher in Ihrem Posteingang und nicht im Spam-Ordner ankommen. Daher empfehlen wir die Nutzung eines SMTP-Dienstes, um die Zustellbarkeit Ihrer E-Mails zu verbessern und das Problem zu beheben, dass WordPress E-Mails nicht richtig versendet.

Sie können den Inhalt der E-Mails nach Bedarf bearbeiten. Außerdem können Sie Bestätigungs-E-Mails nach der Übermittlung eines WordPress-Formulars versenden.
Wenn Sie mit diesen Einstellungen zufrieden sind, vergessen Sie nicht, auf “Speichern” zu klicken, um Ihre Änderungen zu speichern.
Betten Sie den Hypothekenkostenrechner in Ihre WordPress-Website ein
Jetzt können Sie den Hypothekenrechner auf Ihrem WordPress-Blog oder Ihrer Website anzeigen. Klicken Sie dazu auf den Button “Einbetten” im oberen Menü.

Nun können Sie das Formular entweder zu einer bestehenden Seite hinzufügen oder eine völlig neue Seite erstellen.
Alternativ können Sie auch einen Shortcode verwenden.

Das Verfahren zum Hinzufügen des Formulars zu einer bestehenden oder neuen Seite ist ziemlich ähnlich.
Wenn Sie auf “Vorhandene Seite auswählen” klicken, können Sie die Seite auswählen, die Sie verwenden möchten. Klicken Sie anschließend auf “Los geht’s!

Wenn Sie sich dafür entscheiden, eine neue Seite zu erstellen, müssen Sie einen Seitentitel eingeben.
Klicken Sie, ähnlich wie bei der vorherigen Methode, auf “Los geht’s”, um fortzufahren.

Beide Optionen bringen Sie zum Standard WordPress Block-Editor.
Klicken Sie hier auf den Button “+” und wählen Sie den WPForms-Block aus.

Öffnen Sie in dem neuen Block das Dropdown-Menü “Formular auswählen”.
Wählen Sie dann einfach das Formular aus, das Sie zuvor erstellt haben.

Sie sehen nun Ihr neu erstelltes Formular.
In der Seitenleiste “Blockeinstellungen” können Sie das Design des Formulars weiter individuell anpassen. Sie können zum Beispiel die Hintergrundfarbe und den Rand des Feldes ändern. Sie können auch zum WPForms-Builder zurückkehren, indem Sie “Formular bearbeiten” wählen.

Wenn Sie mit dem Aussehen des Formulars zufrieden sind, klicken Sie einfach auf “Aktualisieren” oder “Veröffentlichen”, um die Änderungen zu aktivieren.
So sieht unser Formular für den Hypothekenrechner aus:

Wenn Sie ein klassisches, nicht blockierendes WordPress-Theme verwenden, können Sie das Formular auch in einem Widget-bereiten Bereich anzeigen.
Gehen Sie einfach zu Design ” Widgets und klicken Sie in einem beliebigen Widget-Bereich auf den Button “+” zum Hinzufügen eines Blocks. Sie können nun den WPForms-Block hinzufügen und das gerade erstellte Formular auswählen.

Im Editor des Widgets können Sie auch die Blockeinstellungen des Widgets für den Hypothekenrechner bearbeiten.
Wenn Sie mit dem Aussehen des Formulars zufrieden sind, klicken Sie einfach auf “Aktualisieren”.

Wenn diese Methoden nicht funktionieren, können Sie alternativ auch die Shortcode-Methode verwenden, um die Formulare in Seiten, Beiträge und andere Template-Teile einzufügen. Kehren Sie einfach zum WPForms Editor zurück und klicken Sie im Einbettungs-Popup auf “einen Shortcode verwenden”.
Sie können den Shortcode dann kopieren und auf einer beliebigen Seite, in einem Beitrag oder in einem Widget-bereiten Bereich einfügen.

Weitere Informationen finden Sie in unserer Anleitung zum Hinzufügen eines Shortcodes in WordPress.
Methode 2: Hinzufügen eines erweiterten WordPress-Hypothekenrechners mit Formidable Forms
Diese nächste Methode eignet sich hervorragend, wenn Sie einen fortgeschrittenen WordPress-Hypothekenrechner erstellen möchten, der Ihre jährlichen Grundsteuern, Versicherungen und PMI (private Hypothekenversicherung) berücksichtigt.
Sobald das Formular diese Daten zusammen mit dem Hauspreis des Benutzers, dem Kreditbetrag, dem Begriff und dem Zinssatz enthält, kann es die Zahlungsaufteilung des Benutzers anzeigen, die auch als Tilgungsplan bezeichnet wird.
Für diese Methode werden wir das Plugin Formidable Forms verwenden. Dieses benutzerfreundliche WordPress-Kontaktformular-Plugin wird mit einer fortschrittlichen Hypothekenrechner-Vorlage geliefert, die Sie zu Ihrer Website hinzufügen können.
Als Erstes müssen Sie die beiden Plugins Formidable Forms Lite und Formidable Forms Premium (Business Plan) installieren und aktivieren.
Das kostenlose Plugin hat nur begrenzte Funktionen, aber Formidable Forms Pro verwendet es als Grundlage für seine erweiterten Funktionen.
Eine detaillierte Anleitung finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress Plugins.
Nach der Aktivierung gehen Sie im WordPress-Dashboard zu Formidable ” Globale Einstellungen. Hier können Sie auf “Konto verbinden” klicken.

In der nächsten Ansicht melden Sie sich einfach bei Ihrem Konto bei Formidable Forms an.
Formidable Forms fragt nun nach der Berechtigung zur Installation des Pro Plugins. Klicken Sie einfach auf “Connect and Install Formidable Forms Pro”, um Ihren Lizenzschlüssel zu aktivieren.

Nachdem Sie nun Formidable Forms erfolgreich eingerichtet haben, können Sie ein Hypothekenrechner-Formular zu WordPress hinzufügen.
Verwenden Sie die erweiterte Hypothekenrechner-Formularvorlage
Gehen Sie dazu auf Formidable ” Formulare und klicken Sie auf “Neu hinzufügen”.

Es erscheint nun ein Popup mit allen fertigen Vorlagen, die Sie auf Ihrer WordPress-Website verwenden können.
Um das Template für das Hypothekenberechnungsformular zu finden, geben Sie einfach “Advanced Mortgage Calculator” in die Suchleiste ein. Fahren Sie dann mit dem Mauszeigerkontakt über die Vorlage und klicken Sie auf “Vorlage verwenden”.

Sie gelangen nun zum Formidable Forms Builder. An dieser Stelle können Sie das Formular an Ihre Bedürfnisse anpassen.
Klicken Sie zunächst auf das Feld, das Sie anpassen möchten, und wählen Sie dann die Registerkarte “Feldoptionen”.

Dort können Sie die Feldbezeichnung ändern, festlegen, ob das Feld obligatorisch oder optional ist, Platzhaltertext hinzufügen und vieles mehr.
Mit Formidable Forms können Sie auch einen Standardwert in den Taschenrechner einfügen. So können die Benutzer sehen, wie ihre Berechnung aussehen könnte.

Wenn Sie auf eines der Felder im Abschnitt ‘Finanzanalyse’ klicken, sollten Sie die ‘Erweiterten Optionen’ nicht ändern.
Dieser Bereich enthält die Berechnungsformeln, so dass eine Änderung dieser Formeln den Hypothekenrechner komplett zerstören kann.

Wenn Sie mit dem Aussehen des Formulars zufrieden sind, klicken Sie einfach auf “Speichern” in der oberen rechten Ecke, um Ihre Änderungen zu speichern.
Geben Sie anschließend einen Namen für Ihr Formular ein, damit Sie es später leicht identifizieren können. Klicken Sie dann auf “Speichern”.

Anpassen des Stils des Formulars für den Hypothekenrechner
Wechseln wir nun zur Registerkarte “Stil” im oberen Menü. Hier können Sie ein Design für das Formular auswählen.

Wenn Ihnen keiner der Stile gefällt, klicken Sie einfach auf die Schaltfläche “+ Neuer Stil”.
Daraufhin erscheint ein Popup-Fenster. Geben Sie einfach einen Namen für diesen neuen Stil ein und klicken Sie auf “Neuen Stil erstellen”.

Sie werden nun auf eine Seite weitergeleitet, auf der Sie den Formularstil individuell anpassen können.
Sie können die Typografie, das Farbschema, die Stile der Buttons, die Kontrollkästchen und so weiter ändern.

Wenn Sie mit dem Entwurf zufrieden sind, klicken Sie einfach auf die Schaltfläche “Aktualisieren” in der oberen rechten Ecke.
Konfigurieren Sie die Einstellungen von Formidable Forms
An dieser Stelle können Sie oben zum Menü “Einstellungen” navigieren.
Zunächst können Sie den Titel und die Beschreibung des Formulars auf dem Tab “Allgemein” individuell anpassen. Hier können Sie auch einige Hinweise zur Verwendung des Formulars einfügen.
Sie können den Text auch mit HTML gestalten.

Wenn Sie nach unten scrollen, finden Sie eine Einstellung, die Honeypot und JavaScript aktiviert.
Wir empfehlen, beide Einstellungen zu aktivieren, da sie gefälschte und bösartige Spam-Einträge verhindern können.

Auf dem Tab “Aktionen & Benachrichtigungen” können Sie die Bestätigungs-E-Mail anpassen, die Formidable Forms an den Benutzer sendet.
Sie können entweder eine individuelle Dankesnachricht anzeigen, die Benutzer zu einer bestimmten URL umleiten oder sie auf eine andere Seite schicken.

Eine weitere Registerkarte, die wir empfehlen, ist “Schaltflächen”.
Hier können Sie die Beschriftung und Position des Submit-Buttons individuell anpassen und sogar einen “Start Over”-Button hinzufügen, falls der Benutzer das Formular erneut abschicken möchte.

Nachdem Sie die Formulareinstellungen konfiguriert haben, klicken Sie einfach auf den Button “Aktualisieren”, um Ihre Änderungen zu speichern.
Integrieren Sie das Formular für den erweiterten Hypothekenrechner in Ihre Website
Jetzt, wo Ihr fortgeschrittenes Hypothekenrechner-Formular fertig ist, können Sie es zu jedem Beitrag, jeder Seite oder einem Widget-bereiten Bereich hinzufügen.
Klicken Sie zunächst auf die Schaltfläche “Einbetten” in der oberen rechten Ecke.

Es erscheint nun ein Popup-Fenster, das anzeigt, dass Sie das Formular auf drei Arten hinzufügen können.
Sie können das Formular zu einer bestehenden Seite hinzufügen, eine neue Seite erstellen oder einen Shortcode verwenden.

Wenn Sie die Option Vorhandene Seite wählen, wählen Sie auf dem nächsten Bildschirm eine Seite aus.
Klicken Sie dann auf “Formular einfügen”.

Wenn Sie hingegen die Option “Neue Seite” wählen, können Sie einen Namen für die neue Seite eingeben.
Anschließend klicken Sie auf “Seite erstellen”.

Bei beiden Optionen fügt Formidable Forms den Formularblock automatisch in den Block-Editor der Seite ein.
Wenn Sie das Formular direkt vom Block-Editor aus bearbeiten möchten, öffnen Sie einfach die Seitenleiste mit den Einstellungen des Blocks und klicken Sie auf “Zum Formular”.

Wenn Sie fertig sind, klicken Sie entweder auf “Veröffentlichen” oder “Aktualisieren”.
So sieht unser Hypothekenrechner-Formular von Formidable Forms aus:

Alternativ können Sie den Hypothekenrechner auch über einen Shortcode oder PHP-Code hinzufügen.
Klicken Sie in dem Einbettungs-Popup von vorhin auf “Manuell einfügen”.

Dann können Sie entweder den Shortcode oder den PHP-Code kopieren. Für die erste Option können Sie unseren Artikel über das Hinzufügen eines Shortcodes in WordPress lesen.
Was den PHP-Code angeht, so empfehlen wir diese Methode nur, wenn Sie mit Code-Snippets vertraut sind. Wir empfehlen dafür WPCode, da dieses Plugin das Einfügen von Code in WordPress sicher und einfach macht.

Weitere Informationen finden Sie in unserer Anleitung zum Einfügen von Code-Snippets in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man einen Hypothekenrechner in WordPress einfügt. Vielleicht interessieren Sie sich auch für unseren Artikel über das Erstellen eines Autokredit- oder Autozahlungsrechners in WordPress und unsere Expertentipps zu den besten Möglichkeiten, mehr interaktive Formulare zu erstellen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Karina Le Roux
Hi there, I want to know if the currency in a different country will affect the mortgage calculator? I see in the screenshots only $, but I would like it to be South African Rand (R), will that be possible?
WPBeginner Support
Changing the currency should not cause an issue, if you reach out to Formidable Forms’ support they can assist you with any questions you may have about how to set it up.
Admin
Erick
Hi. Since we work with different banks and each of them have their own amount of interest rates, is it possible to have an option for the clients to select their preferred bank based on their interest rate or can I only use 1 specific predefined interest rate?
WPBeginner Support
You would want to reach out to the plugin’s support for the specifics and you could likely set that up how you are wanting.
Admin
Nitin
if i change WordPress theme so it can affect seo
WPBeginner Support
Depending on the theme it could have some effect, but it shouldn’t be a large effect
Admin