Das Hinzufügen eines Countdown-Timers zu Ihrer WordPress Website kann sie interessanter machen. Ganz gleich, ob Sie auf eine Produkteinführung hinweisen, ein wichtiges Datum markieren oder die Vorfreude auf eine Veranstaltung steigern möchten, ein Countdown-Timer erfüllt diese Aufgabe auf effektive Weise.
Wir haben zum Beispiel Countdowns auf unseren Websites eingesetzt, um auf Produktverkäufe, Black Friday-Angebote und vieles mehr hinzuweisen.
Mit nur wenigen Schritten können Sie dieses auffällige Widget auf Ihrer Website einrichten. Es erregt nicht nur Aufmerksamkeit, sondern hält Ihr Publikum auch auf dem Laufenden.
In diesem Artikel lernen Sie drei einfache Möglichkeiten kennen, wie Sie Ihrer WordPress Website einen Countdown-Timer hinzufügen können. Auch wenn Sie technisch nicht versiert sind, haben wir für Sie gesorgt.

Wann und warum ein Countdown-Timer-Widget verwenden?
Countdown-Timer sind vielseitig und können in verschiedenen Szenarien eingesetzt werden. Sie sorgen für Spannung und Dringlichkeit und regen die Besucher zum Handeln an.
Starten Sie eine neue Website? Ein Countdown-Timer kann die Vorfreude steigern und einen Ansturm erzeugen. Sie zeigen den Countdown auf einer schönen Seite an , um die Besucher zu ermutigen, sich die neuesten Updates anzusehen.
Ein weiterer guter Zeitpunkt für den Einsatz eines Countdown-Timers ist bei anstehenden Verkäufen oder Werbeaktionen in Ihrem Online-Shop. Durch die Anzeige eines Timers informieren Sie Ihre Kunden über zeitlich begrenzte Angebote und steigern so den Umsatz und das Engagement.

Countdown-Timer können auch für Organisatoren von Veranstaltungen von Vorteil sein. Egal, ob es sich um ein Webinar, eine Konferenz oder ein geselliges Beisammensein handelt, die Einstellung eines Timers hilft den Teilnehmern, genau zu wissen, wann die Veranstaltung stattfinden wird.
Während der Wartung einer Website sind Countdown-Timer ebenfalls nützlich. Sie lassen die Besucher wissen, wann die Website wieder verfügbar sein wird, so dass Sie sie auf dem Laufenden halten und Frustration vermeiden können.
Bei kleineren Anlässen, z. B. einem persönlichen Meilenstein oder einem Jahrestag, verleihen Countdown-Timer Ihrer WordPress Website ein besonderes Flair.
Jetzt können Sie einen Countdown-Timer in Ihren Beiträgen, Seiten und Seitenleisten-Widgets anzeigen.
Countdown-Timer können auch zu Lightboxes, schwebenden Leisten, Boxen und anderen Designelementen hinzugefügt werden, um Website-Besucher zu fesseln und sie wieder auf Ihre Website zu bringen.
Da es so viele Anwendungsfälle für einen Countdown-Timer gibt, haben wir 3 verschiedene Methoden zum Hinzufügen eines Countdown-Timer-Widgets in WordPress aufgeführt:
Video-Anleitung
Wenn Sie eine schriftliche Anleitung bevorzugen, dann lesen Sie einfach weiter.
Methode 1: Hinzufügen eines Countdown-Timer-Widgets mit dem Countdown Timer Ultimate Plugin (kostenlos)
Countdown Timer Ultimate ist ein einfaches Plugin, mit dem Sie einen einfachen Countdown-Timer zu Ihrer Website hinzufügen können.
In diesem Tutorial werden wir das kostenlose Plugin verwenden, da es alle Werkzeuge enthält, die zum Erstellen eines Countdown-Timers erforderlich sind.

Um loszulegen, müssen Sie als erstes das Countdown Timer Ultimate Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, können Sie unsere Schritt-für-Schritt-Anleitung zur Installation eines WordPress Plugins einsehen.
Nach der Aktivierung gehen Sie in Ihrem WordPress-Administrationsbereich auf Countdown-Timer ” Timer hinzufügen.
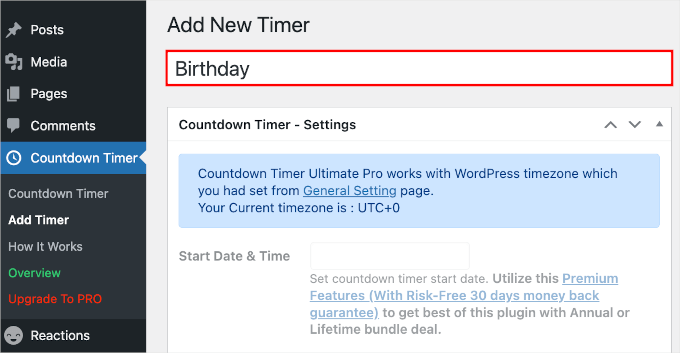
In der nächsten Ansicht können Sie Ihrem Timer einen Titel geben. Geben Sie einfach einen beliebigen Titel in das Feld “Add New Timer” ein.

Hinweis: Der Timer verwendet die Zeitzone, die in den Einstellungen Ihrer WordPress-Website festgelegt ist. Wenn Sie die Zeitzone für diesen Countdown-Timer ändern möchten, müssen Sie zu Einstellungen ” Allgemein gehen und die Zeitzoneneinstellungen Ihrer WordPress-Website aktualisieren.
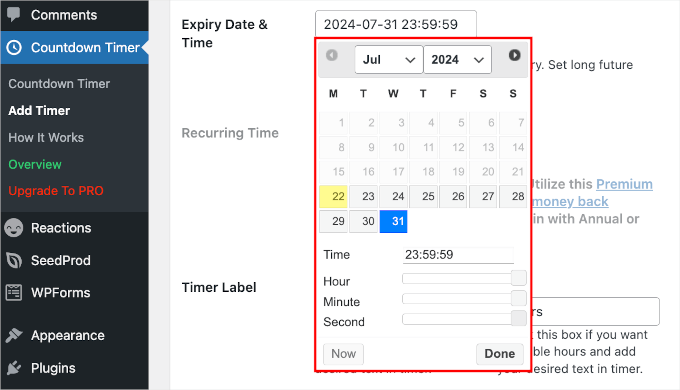
Danach können Sie im Bereich “Countdown-Timer – Einstellungen” das Ablaufdatum und die Ablaufzeit Ihres Countdown-Timers einstellen.
Sobald Sie die Position des Feldes “Ablaufdatum und -zeit” gefunden haben, wählen Sie das Datum in der Datumsauswahl aus. Dann können Sie die Slider “Stunde”, “Minute” und “Sekunde” ziehen, um die Ablaufzeit anzupassen.
Klicken Sie einfach auf “Fertig”, um mit dem nächsten Schritt fortzufahren.

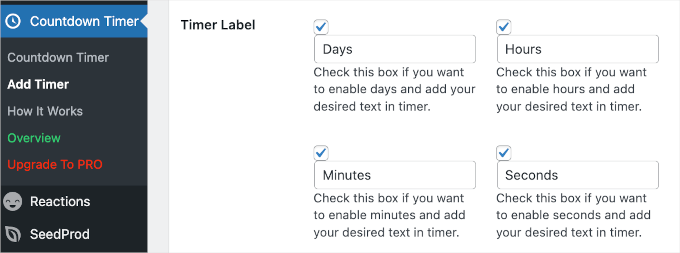
Der nächste Schritt besteht darin, die Bezeichnung der Zeitschaltuhr festzulegen.
Um die Tage, Stunden, Minuten und Sekunden in Ihrem Countdown-Timer anzuzeigen, aktivieren Sie alle Boxen im Feld “Timer Label”.

Scrollen Sie nun die Seite nach unten und wechseln Sie zum Tab “Design”, um den Countdown-Timer zu gestalten.
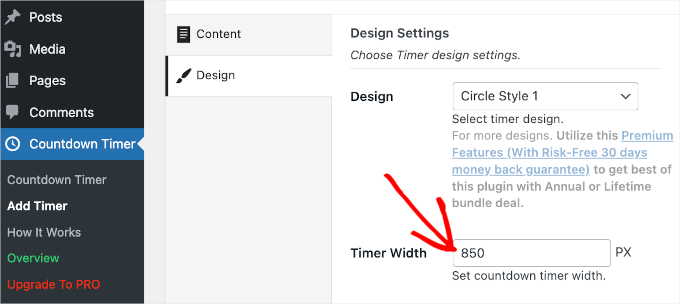
Im ersten Abschnitt, “Designeinstellungen”, können Sie ein Design auswählen und die Timergröße einstellen.
Leider können kostenlose Benutzer nur das Timer-Design “Circle Style 1” wählen. Unter “Timer-Breite” können wir jedoch festlegen, wie breit unser Timer sein soll. Hier stellen wir sie auf 850 px ein.

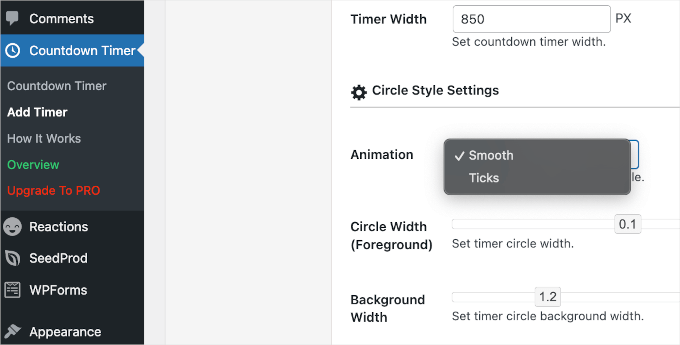
Unterhalb von “Timer-Breite” finden Sie den Abschnitt “Kreisstil-Einstellungen”.
Als Erstes müssen Sie eine Animation auswählen. Sie haben zwei Optionen: “Glatt” und “Ticks”.
Sobald Sie sich für die Timer-Animation entschieden haben, können Sie die Vorder- und Hintergrundbreite des Kreises durch Ziehen der Slider einstellen.

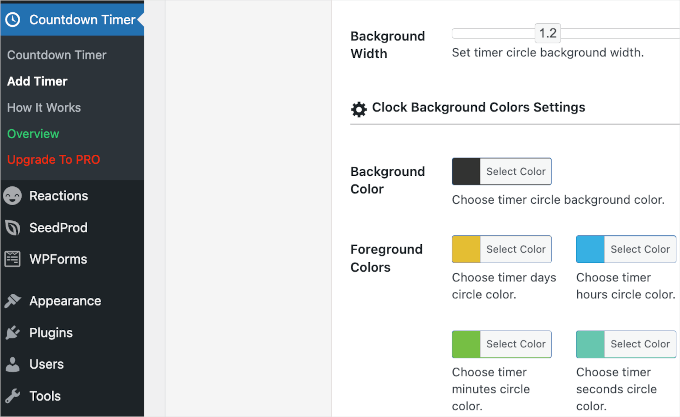
Danach können Sie die Farben des Countdown-Timers individuell anpassen.
In den “Einstellungen für die Hintergrundfarben der Uhr” können Sie die Hintergrundfarbe anpassen und die Farbe für Tage, Stunden, Minuten und Sekunden individuell ändern.

Wenn Sie mit den Einstellungen zufrieden sind, klicken Sie auf die Schaltfläche “Veröffentlichen”.
Anzeige des Countdown-Timer-Widgets in WordPress
Nachdem Sie nun Ihr Countdown-Timer-Widget eingerichtet haben, ist es an der Zeit, es zu Ihrer Website hinzuzufügen.
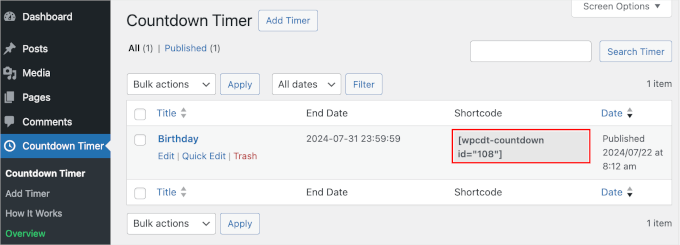
Klicken Sie zunächst auf den Menüpunkt “Countdown-Timer” auf Ihrer WordPress-Website. Der soeben erstellte Timer wird in der Tabelle “Countdown Timer” aufgeführt.
Neben dem Countdown-Timer sehen Sie einen Shortcode, den Sie kopieren müssen.

Nachdem Sie den Shortcode kopiert haben, öffnen Sie Ihren Beitrag oder die Seite, auf der Sie den Countdown-Timer anzeigen möchten.
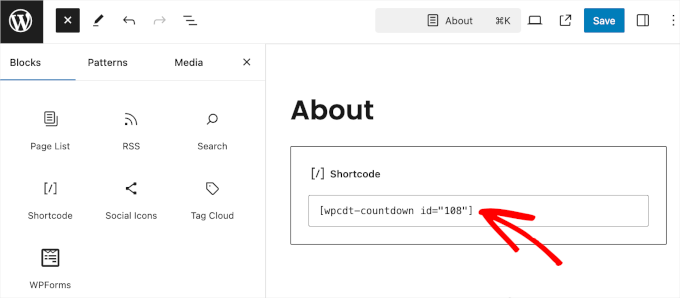
Von hier aus können Sie auf den “+”-Button klicken, um den Shortcode-Block hinzuzufügen. Dann fügen Sie diesen Shortcode einfach in den Inhaltsbereich Ihres WordPress-Beitrags oder Ihrer Seite ein.

Klicken Sie anschließend auf den Button “Aktualisieren” oder “Veröffentlichen”, um Ihre Änderungen zu speichern.
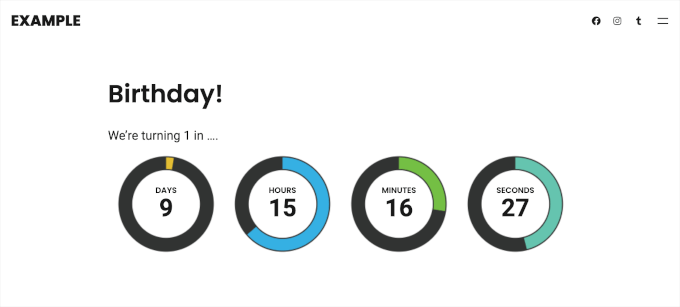
Sie können nun Ihre Website besuchen, um das Countdown-Timer-Widget in Aktion zu sehen.

Wenn Sie ein klassisches Theme verwenden, können Sie diesen Countdown-Timer vielleicht auch in die Seitenleiste Ihrer Website einfügen.
Hinweis: Nicht alle klassischen WordPress Themes verfügen über die Funktion der Seitenleiste. Es ist also immer eine gute Idee, die Dokumentation oder die Einstellungen eines Themes zu überprüfen, um zu sehen, wie Sie Seitenleisten anpassen oder aktivieren können, bevor Sie sich für ein Theme entscheiden. In diesem Beispiel verwenden wir das Theme “Neve”.
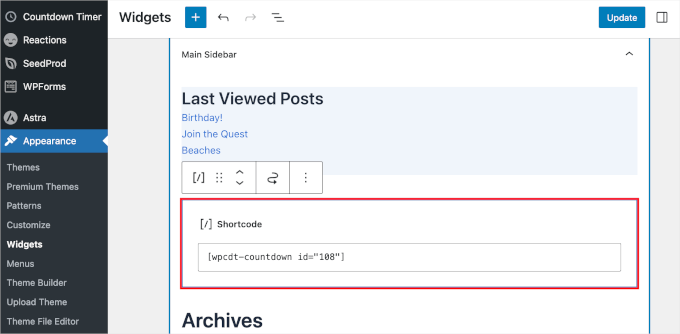
Gehen Sie einfach auf die Seite Design ” Widgets. Dann können Sie im Abschnitt “Hauptseitenleiste” auf den Button “+” klicken und nach dem Shortcode-Block suchen.
Klicken Sie einfach darauf, wenn es erscheint, und fügen Sie den Shortcode des Countdown-Timers ein.

Wenn Sie fertig sind, vergessen Sie nicht, auf den Button “Aktualisieren” zu klicken, damit Ihre Widget-Einstellungen erhalten bleiben.
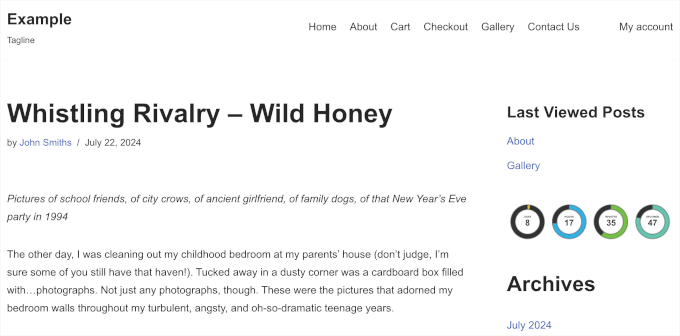
Sie können nun Ihre Website besuchen und den Countdown-Timer in der Seitenleiste oder im Widget-Bereich sehen.

Methode 2: Hinzufügen eines Countdown-Timer-Widgets mit OptinMonster (empfohlen)
OptinMonster ist das beste WordPress-Popup-Plugin auf dem Markt, aber es kann viel mehr als nur Popups. Es hilft Ihnen, abbrechende Website-Besucher in Abonnenten und Kunden zu verwandeln.
Mit der Funktion des Countdown-Timers von OptinMonster können Sie den Countdown-Timer in ein Lightbox-Popup, ein Seitenleisten-Widget, eine schwebende Leiste oder jeden anderen OptinMonster-Kampagnentyp integrieren.
Das Werkzeug bietet eine intelligente Möglichkeit, einen Countdown-Timer mit einem schönen Design anzuzeigen. Es ermöglicht Ihnen sogar, immergrüne Countdown-Timer in WordPress zu erstellen.
Ein immergrüner Countdown-Timer startet einen Countdown für jeden einzelnen Besucher. Der Countdown beginnt dann, wenn die Person auf Ihrer Website ankommt. Er wird auch als dynamischer Countdown-Timer bezeichnet.
Besuchen Sie zunächst die OptinMonster-Website und melden Sie sich für einen Plan an, der Ihren Bedürfnissen entspricht.

Danach können Sie das OptinMonster Plugin auf Ihrer WordPress Website installieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress Plugins.
Dieses Plugin wird Ihre WordPress Website mit der OptinMonster App verbinden. Nach der Aktivierung können Sie auf den Button “Bestehendes Konto verbinden” klicken und der Aufforderung folgen, um den Integrationsprozess zu starten.

Danach wird ein Popup-Fenster angezeigt. Wählen Sie einfach die E-Mail-Adresse aus, mit der Sie sich für ein OptinMonster-Konto angemeldet haben, und klicken Sie auf den Button “Mit WordPress verbinden”.
Das Plugin verbindet nun Ihre WordPress-Seite mit Ihrem OptinMonster-Konto.
Sobald Sie verbunden sind, können Sie von Ihrem OptinMonster-Dashboard aus eine neue Kampagne erstellen. Gehen Sie einfach zu OptinMonster ” Kampagnen und klicken Sie auf die Schaltfläche “Ihre erste Kampagne erstellen”.

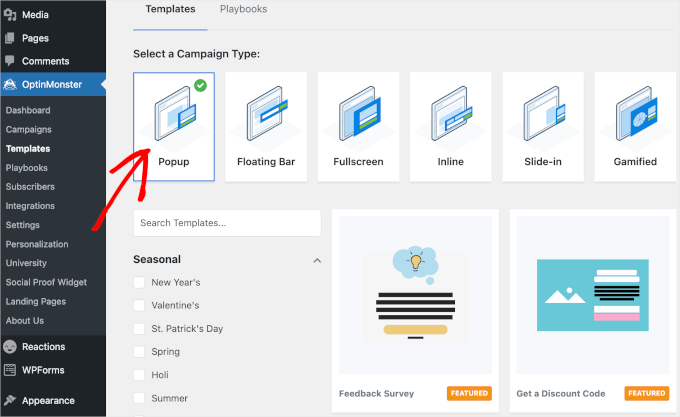
Das Plugin bietet eine Vielzahl von Kampagnentypen und Templates, aus denen Sie wählen können.
Sie können jeden beliebigen Kampagnentyp verwenden und ihm den Countdown-Timer hinzufügen. Für dieses Tutorial werden wir den Kampagnentyp “Popup” verwenden. Dann verwenden wir das Template “Get a Discount Code”.

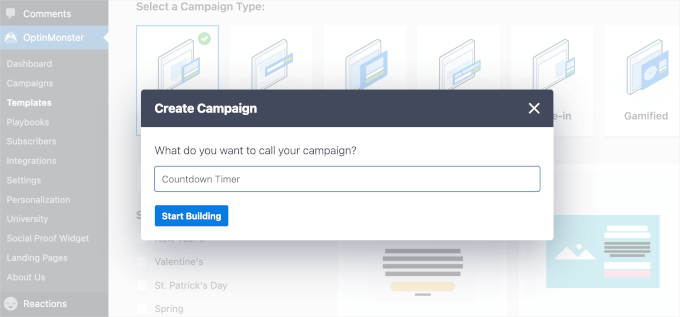
Es erscheint ein Popup-Fenster, in dem Sie das Template benennen müssen. Der Name ist nur als Referenz gedacht, Sie können also jeden beliebigen Namen verwenden.
Wir haben unsere Kampagne zum Beispiel ‘Countdown Timer’ genannt.

Sobald Sie das getan haben, klicken Sie auf “Start Building”. OptinMonster leitet Sie dann zur Benutzeroberfläche des Builders weiter.
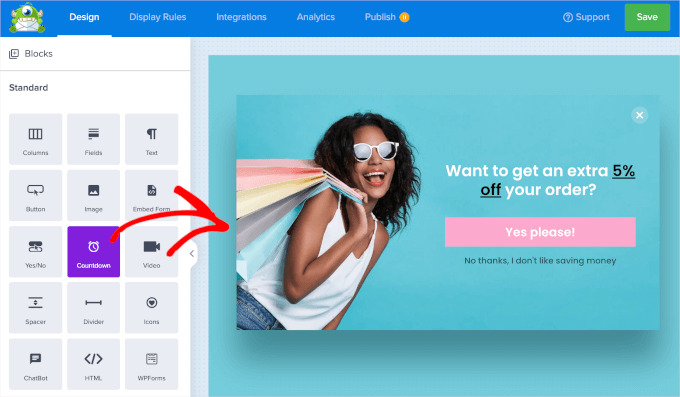
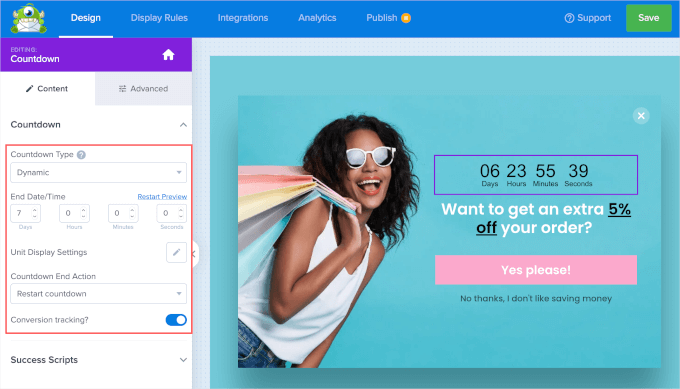
Lassen Sie uns von hier aus den Abschnitt “Block” auf der linken Seite erkunden. Ziehen Sie dann einfach den “Countdown”-Block und legen Sie ihn in der Vorschau auf der rechten Seite ab, wenn Sie ihn sehen.

Als nächstes können Sie den “Countdown-Typ” aus dem Dropdown-Feld in der Seitenleiste auswählen. Es gibt zwei Optionen: “Statisch” und “Dynamisch”.
Die Wahl zwischen den beiden Typen hängt ganz von Ihrem Ziel ab. Ein statischer Timer bleibt, wie der Name schon sagt, auf ein einziges Enddatum und eine Uhrzeit festgelegt, was ihn ideal für einmalige Veranstaltungen wie eine Produkteinführung oder ein Webinar macht.
Was aber, wenn Sie ein wiederkehrendes Gefühl der Dringlichkeit erstellen wollen? Da kommt der dynamische Timer gerade recht.
Nehmen wir an, Ihr Online-Shop bietet jede Woche einen Flash-Sale an. Ein dynamischer Timer wird automatisch nach jeder Verkaufsperiode zurückgesetzt, was eine große Hilfe sein kann.
In diesem Leitfaden erstellen wir einen dynamischen Countdown-Timer, um wöchentliche Blitzverkäufe zu bewerben.
Wählen Sie also “Dynamisch” aus dem Dropdown-Menü und legen Sie das Ablaufdatum und die Uhrzeit fest. Sie können auch die Option “Conversion Tracking?” aktivieren, um Einblicke in die Kampagne zu erhalten.

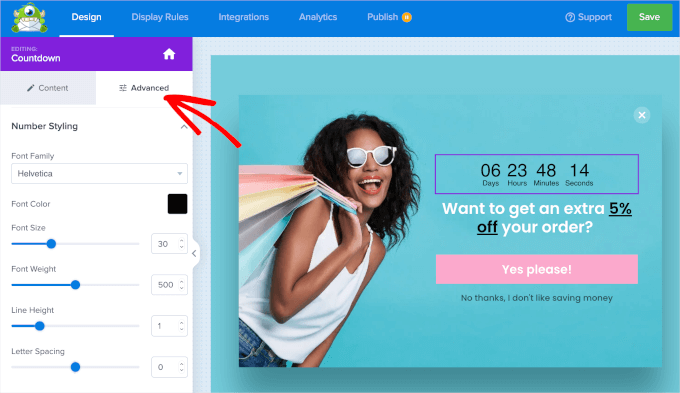
Wenn Sie möchten, können Sie das Aussehen des Countdown-Timers individuell anpassen.
Wechseln Sie einfach zum Tab “Erweitert”, und Sie finden Optionen zur individuellen Anpassung der Hintergrundfarbe, Schriften, Schatten und vieles mehr.

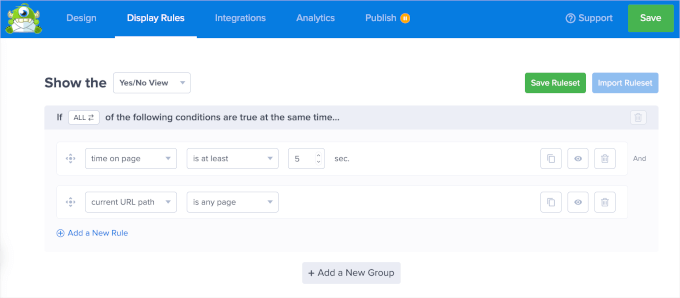
Sobald alles eingestellt ist, gehen Sie zum Tab “Anzeigeregeln”.
Hier können Sie genau festlegen, wann und auf welchen Seiten Ihr Popup erscheinen soll. Die Standardeinstellung ist nach 5 Sekunden auf jeder Seite, aber Sie können sie leicht an Ihre Bedürfnisse anpassen.

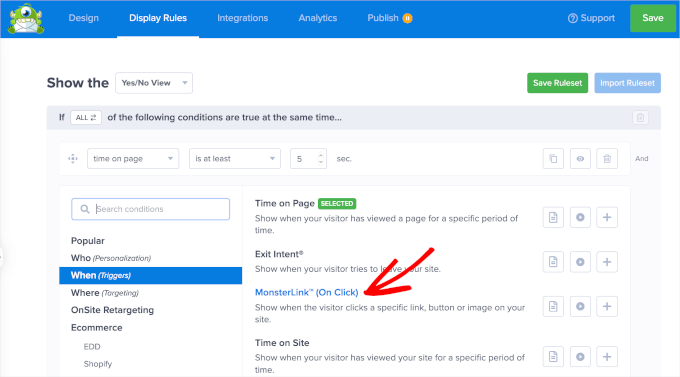
Alternativ können Sie auch die Vorteile von OptinMonster’s MonsterLink nutzen.
Mit dieser Funktion können Sie das Popup auslösen, das erscheint, wenn Benutzer auf einen Link oder Button auf Ihrer Website klicken. So können die Besucher direkt steuern, wann sie Ihr Angebot oder Ihre Nachricht sehen möchten.
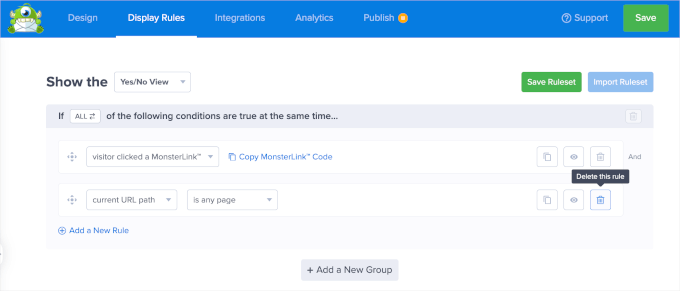
Um MonsterLink zu verwenden, müssen Sie zunächst auf das Dropdown-Menü ‘Zeit auf der Seite’ klicken. Wählen Sie dann einfach “Wenn (Auslöser)” und dann “MonsterLink (Bei Klick)”.

Sobald Sie ihn hinzugefügt haben, können Sie auf “MonsterLink-Code kopieren” klicken. Sie benötigen ihn für den Einbettungsprozess.
Anschließend können Sie die andere Anzeigeregel löschen, indem Sie auf das Papierkorbsymbol klicken.

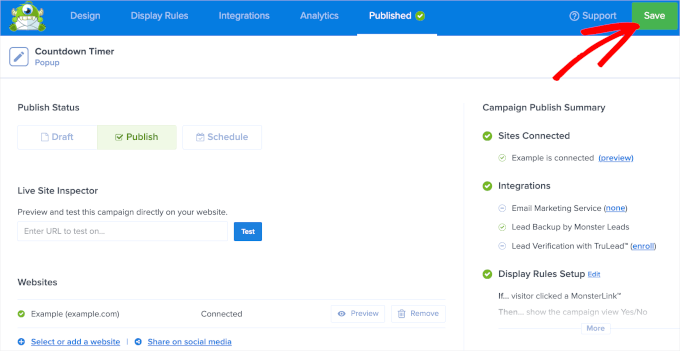
Nun ist es an der Zeit, die Kampagne mit dem Countdown-Timer zu veröffentlichen. Wechseln Sie dazu auf den Tab “Veröffentlichen”.
Von hier aus können Sie den Status von “Entwurf” in “Veröffentlichen” ändern. Danach klicken Sie einfach auf den Button “Speichern” und verlassen den Editor.

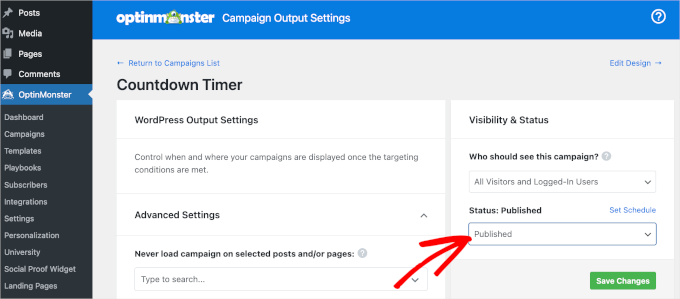
Sie werden dann auf eine Seite von OptinMonster weitergeleitet, auf der Sie den Status Ihrer Kampagne überprüfen müssen.
Ändern Sie im Abschnitt “Sichtbarkeit und Status” den Status “ausstehend” in “veröffentlicht”.

Vergessen Sie nicht, auf den grünen Button “Änderungen speichern” zu klicken, um sicherzustellen, dass Ihre Änderungen gespeichert werden.
Jetzt müssen Sie nur noch den MonsterLink-Code in Ihre WordPress-Website einfügen.
Als Erstes müssen Sie den Beitrag oder die Seite öffnen, auf der Sie die Kampagne mit dem Countdown-Timer anzeigen möchten.
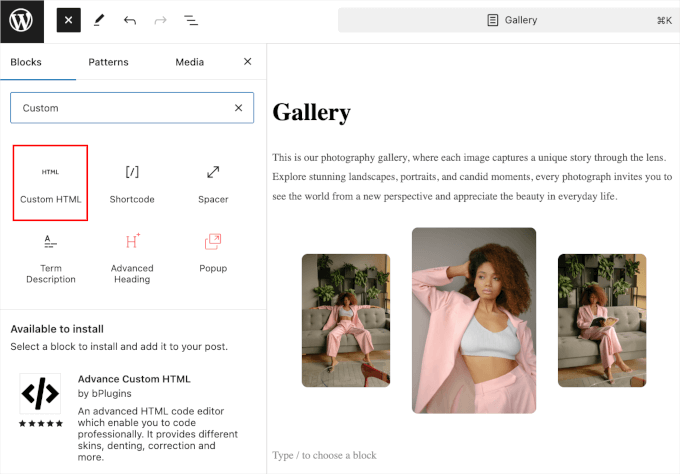
Zum Beispiel fügen wir unsere auf der Seite “Galerie” auf unserer Demo-Fotoseite ein. Navigieren wir also zu Seiten “ Alle Seiten und klicken wir auf der Seite “Galerie” auf “Bearbeiten”.
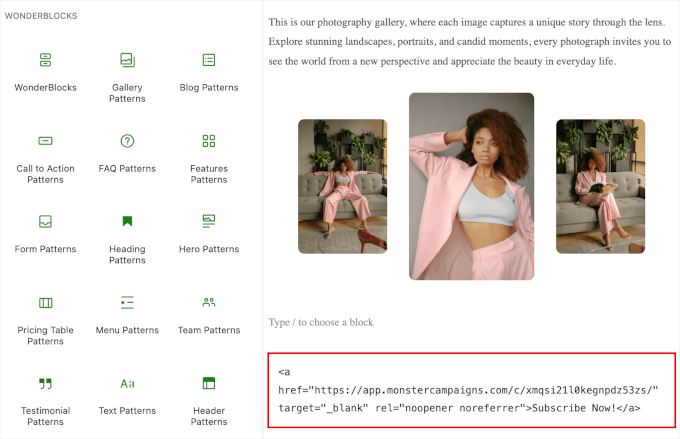
Im Editor der Seite können Sie auf den Button “+” klicken und nach dem individuellen HTML-Block suchen. Mit einem Klick fügen Sie ihn der Seite hinzu.

Fügen Sie in den Block ‘Individuelles HTML’ einfach den MonsterLink-Code ein, den Sie zuvor kopiert haben.
So könnte es im Block-Editor der Seite aussehen:

Die Aufforderung “Abonnieren Sie jetzt!” ist möglicherweise nicht für den Zweck der Kampagne geeignet.
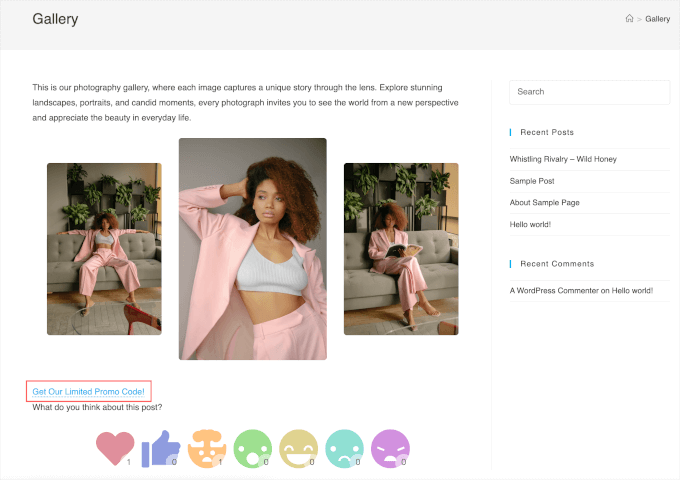
Ändern Sie also den Namen in “Get Our Limited Promo Code”, “Unlock Exclusive Discounts” oder etwas anderes, das besser zum Kontext passt. Anschließend können Sie die Seite “Aktualisieren” oder “Veröffentlichen”.
Wenn Sie nun die Seite besuchen, sehen Sie MonsterLink in Aktion.

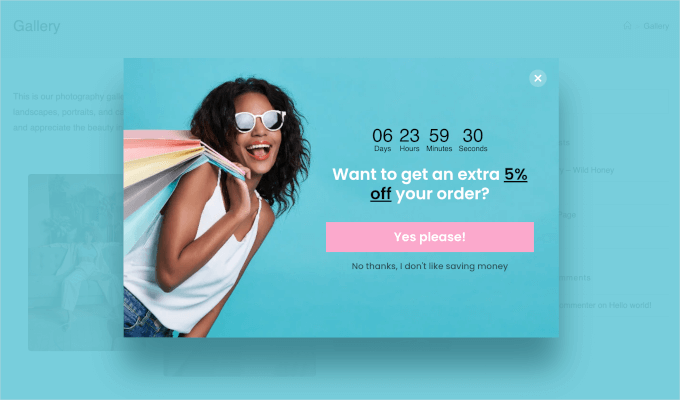
Versuchen Sie es einfach mit einem Klick, und Sie sehen das Kampagnen-Popup mit dem Countdown-Timer.
So sieht es auf unserer Demo-Seite “Galerie” aus:

Methode 3: Hinzufügen eines Countdown-Timer-Widgets mit SeedProd
SeedProd ist das beste Theme und Landing Page-Builder für WordPress.
Mit seinem Drag-and-drop-Builder können Sie beeindruckende Seiten erstellen und einen Countdown-Timer hinzufügen, um die Aufmerksamkeit Ihrer Besucher zu wecken.

Um die Funktion des Countdown-Timers zu nutzen, benötigen Sie SeedProd Pro. Mit dem Pro-Tarif erhalten Sie auch Zugriff auf verschiedene Templates, Seitenblöcke zur individuellen Anpassung, E-Mail-Marketing-Integrationen und mehr.
Als Erstes müssen Sie das SeedProd Pro-Plugin auf Ihrer WordPress-Website installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Nach der Aktivierung können Sie über Ihr WordPress-Dashboard zu SeedProd “ Einstellungen gehen, um Ihren Lizenzschlüssel hinzuzufügen und zu überprüfen. Sie können diesen Schlüssel in Ihrem SeedProd Konto erhalten.
Nachdem Sie den Lizenzschlüssel eingegeben haben, können Sie auf den Button ‘Schlüssel überprüfen’ klicken.

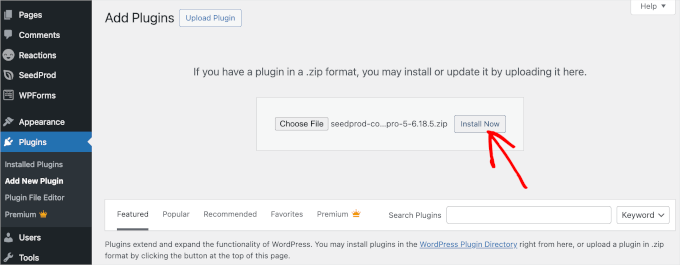
Sie können SeedProd Pro auch manuell installieren. Bevor Sie das tun, stellen Sie sicher, dass Sie die SeedProd Pro .zip-Datei von Ihrem SeedProd Konto heruntergeladen haben.
Gehen Sie dann auf Plugins “ Neues Plugin hinzufügen und klicken Sie auf den Button “Plugin hochladen”, damit die Option “Datei auswählen” angezeigt wird. Fahren Sie fort und laden Sie die SeedProd Pro .zip Datei hoch.
Danach klicken Sie einfach auf den Button “Jetzt installieren”.

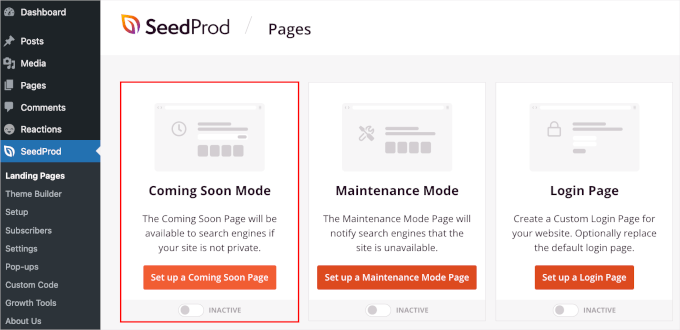
Jetzt können Sie eine neue Landing Page erstellen. Um zu beginnen, navigieren Sie zu SeedProd ” Landing Pages.
Mit SeedProd können Sie verschiedene Arten von Seiten einrichten, darunter “Demnächst”-Seiten, individuelle WooCommerce Warenkörbe, Anmeldeseiten und 404-Seiten. Sie können auch andere Seiten erstellen, indem Sie auf den Button “Neue Landing Page hinzufügen” klicken, z. B. eine Dankeseite oder eine Seite zur Anmeldung für ein Webinar.
In diesem Tutorial werden wir die Seite “Demnächst” verwenden. Sie eignet sich hervorragend, um einen Countdown-Timer einzufügen und Ihr Publikum an ein bevorstehendes Produkt oder Ereignis zu erinnern.
Klicken Sie auf den Button ‘Coming Soon Page einrichten’.

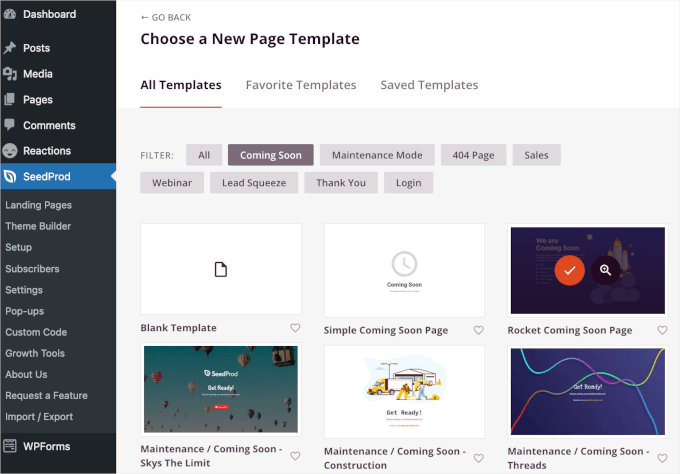
Als nächstes wählen Sie ein Template für Ihre Landing Page aus.
Es gibt zwar die Option, eine Seite von Grund auf mit einem leeren Template zu erstellen, wir empfehlen jedoch die Verwendung eines Templates, da dies Zeit spart und Sie das Design nach Belieben bearbeiten können.
Wenn Sie das perfekte Template gefunden haben, können Sie bei Mauszeigerkontakt auf den “Check”-Button klicken, um es zu verwenden.

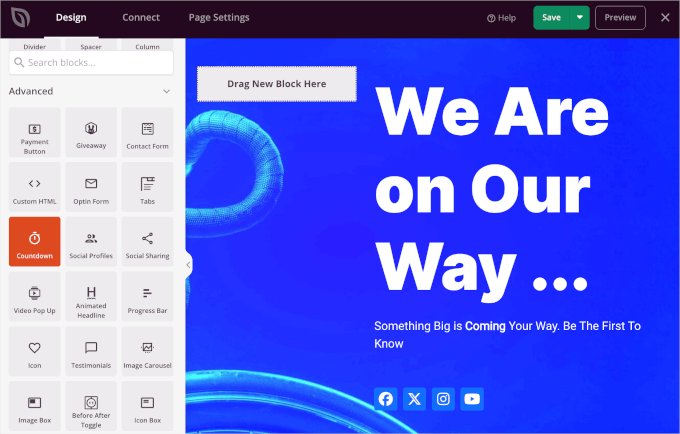
Auf der nächsten Ansicht gelangen Sie unter dem Tab “Design” zum SeedProd Drag-and-drop Page-Builder.
Hier können Sie die Landing Page individuell anpassen, indem Sie Abschnitte und Blöcke hinzufügen oder entfernen. Sie können auch das Layout der Seite formatieren.
Um den Countdown-Timer hinzuzufügen, scrollen Sie einfach im linken Bereich nach unten zum Abschnitt “Erweiterte Blöcke”. Ziehen Sie dann den “Countdown”-Block per Drag-and-drop an eine beliebige Stelle auf Ihrer Landing Page.

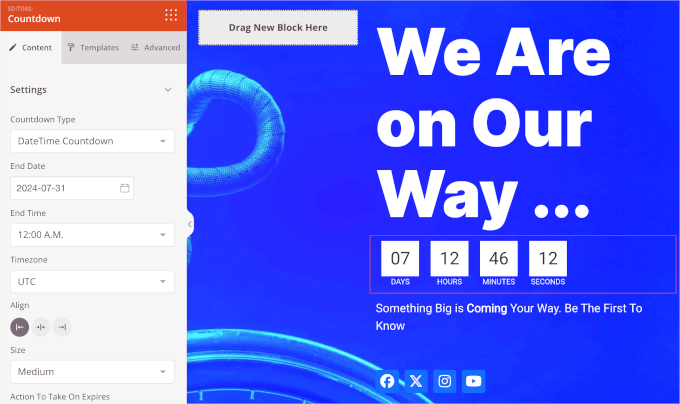
Sobald Sie den Countdown-Block hinzugefügt haben, können wir ihn individuell anpassen. Klicken Sie einfach darauf, und Sie sehen die Optionen zur individuellen Anpassung im linken Bereich.
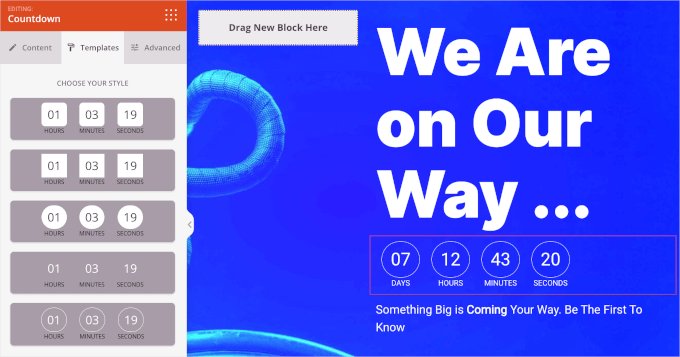
Es gibt 3 Tabs, die Sie überprüfen können: “Inhalt”, “Templates” und “Erweitert”. Schauen wir sie uns nacheinander an.
Auf dem Tab “Inhalt” können Sie einen Countdown-Typ auswählen, das Enddatum und die Endzeit einstellen, eine Zeitzone wählen, die Ausrichtung des Timers anpassen und vieles mehr.

Gehen wir nun zu “Templates” über.
Bei SeedProd können Sie aus 5 verschiedenen Countdown-Timern wählen.

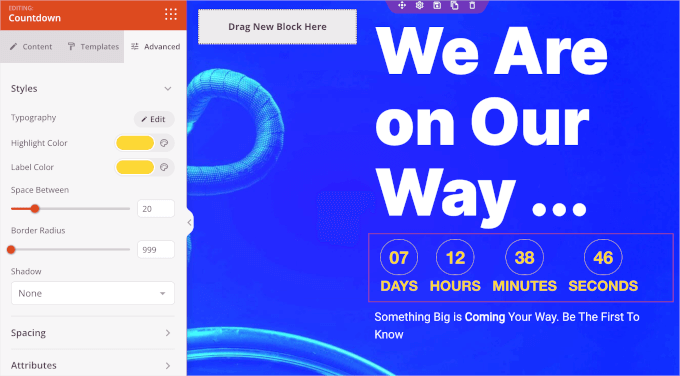
Der Tab “Erweitert” schließlich besteht aus mehreren Abschnitten.
Im Abschnitt “Stile” können Sie die Typografieeinstellungen, Farben und Ränder des Timers ändern.

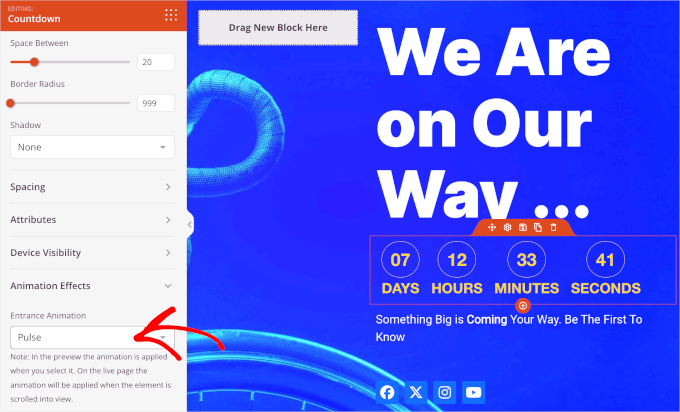
Dann sollten Sie auf dem Tab “Erweitert” zum Abschnitt “Animationseffekte” blättern.
Hier können Sie Animationen anwenden, um den Countdown-Timer hervorzuheben, wenn Besucher ihn sehen. Klicken Sie einfach auf das Dropdown-Menü und wählen Sie aus den verfügbaren Effekten wie “Flash”, “Pulse”, “Swing”, “Wobble” und mehr.

Wenn Sie die anderen Elemente der Landing Page anpassen möchten, wie z. B. die Texte oder die Buttons für die sozialen Medien, können Sie auf diese klicken. Dann öffnet SeedProd die Optionen für die individuelle Anpassung.
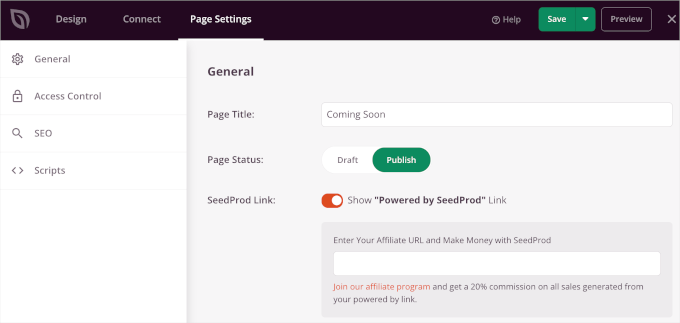
Wenn alles eingestellt ist, klicken Sie auf den Tab “Seiteneinstellungen”, um Ihre Seite mit einem Countdown-Timer zu veröffentlichen.
Als Erstes sollten Sie der Seite einen Titel geben. Wir haben unsere Seite zum Beispiel “Coming Soon” genannt.
Als nächstes können Sie den Status der Seite von “Entwurf” auf “Veröffentlichen” ändern. Sie haben auch die Option, den Link “Powered by SeedProd” ein- oder auszublenden.

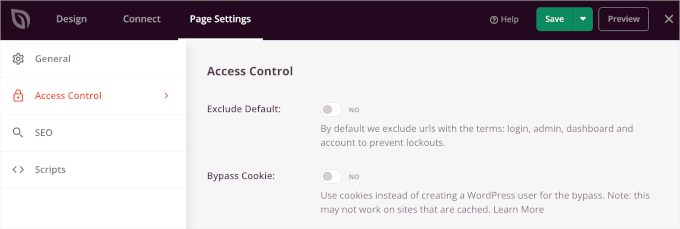
Als Nächstes sollten Sie unter dem Tab “Seiteneinstellungen” die Option “Zugriffskontrolle” aktivieren und festlegen, wer Ihre Seite anzeigen darf.
Diese Funktion ist sehr nützlich, wenn Sie möchten, dass bestimmte Personen die “Coming Soon”-Seite umgehen und an der Entwicklung Ihrer Website arbeiten können. Mit SeedProd können Sie auch URLs ein- und ausschließen, auf denen die ‘Coming Soon’-Seite angezeigt wird.
Standardmäßig wird die Seite auf der gesamten Website angezeigt. Sie können sie jedoch so ändern, dass sie nur auf der Homepage oder auf bestimmten URLs angezeigt wird.

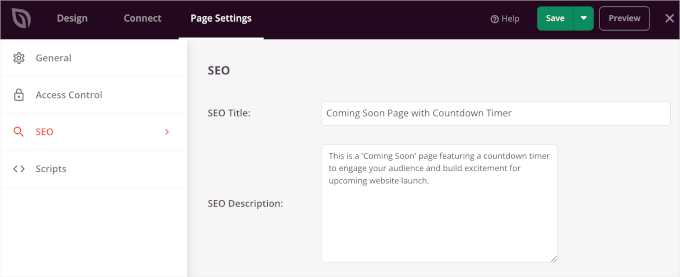
Danach können Sie Ihre Seite für Suchmaschinen optimieren, indem Sie zu den SEO-Einstellungen gehen.
Mit SeedProd können Sie einen SEO-Titel, eine Beschreibung, ein Favicon und ein Miniaturbild für soziale Medien hinzufügen.

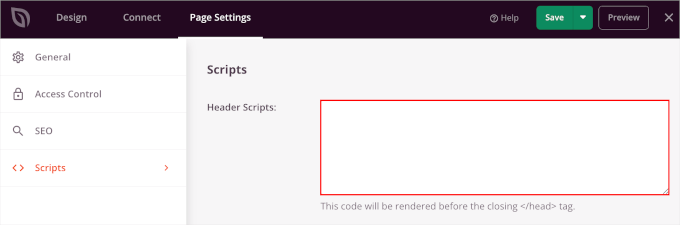
Wenn Sie Ihrer Landing Page Code-Snippets hinzufügen möchten, gehen Sie zum Abschnitt “Scripts” in den Seiteneinstellungen. Hier können Sie Skripte in den Header, den Body und den Footer Ihrer Seite einfügen.
Sie können zum Beispiel den Google Analytics-Tracking-Code in das Feld “Header Scripts” einfügen, um zu sehen, wie die Besucher Ihre Landing Page nutzen.

Sobald Sie fertig sind, klicken Sie auf den Button “Speichern”. Sie können auch eine Vorschau Ihrer Landing Page anzeigen, um sicherzustellen, dass alles richtig eingerichtet ist.
Danach klicken Sie einfach auf den ‘X’ Button, um den SeedProd Editor zu schließen.
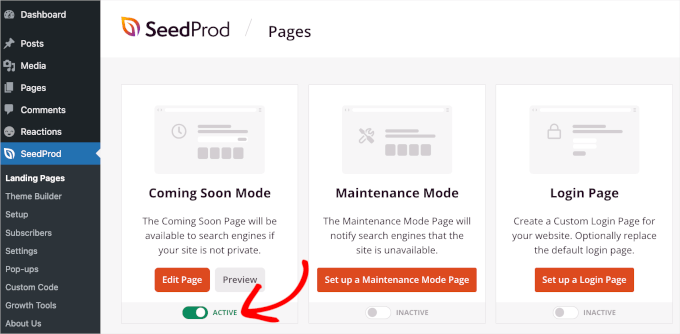
Gehen Sie nun zu SeedProd ” Landing Pages und ändern Sie den Status Ihrer “Coming Soon”-Seite auf “Aktiv”.

Das war’s. Ihre Landing Page mit Countdown-Timer ist nun live.
Sie können nun Ihre Website besuchen, um den Countdown-Timer für “Coming Soon” in Aktion zu sehen.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man ein Countdown-Timer-Widget in WordPress einfügt. Als Nächstes möchten Sie vielleicht auch weitere coole Tricks für das Website-Design lesen, wie man einen scrollenden Nachrichtenticker hinzufügt und wie man rotierende Testimonials in WordPress einfügt.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Mrteesurez
Count down can also be use for FOMO to create fear of missing out or sense of emergency product sales especially when offering a huge discount for a product.
Thanks for the post.
Kate O'Neill
I would like to add a second count-down widget to our website. How do I do that? Thanks.
Keith Davis
Just what I’m looking for guys – I’ll give this one a try.
Gautam Doddamani
splendid ..this is extremely useful for announcing a giveaway or a hot deal