Menüs sind wichtig, um Besuchern die Navigation auf Ihrer WordPress-Website zu erleichtern und mehr Beiträge und Seiten zu finden. Responsive Vollbildmenüs können besonders hilfreich sein, wenn Sie Ihre Website für mobile Benutzer gestalten.
Wenn Ihre Nutzer auf ein Hamburger-Symbol klicken oder tippen, wird eine bildschirmfüllende Überlagerung des Menüs Ihrer Website mit einer schönen Animation angezeigt.
Wir haben auf unseren eigenen Websites mit verschiedenen Menütypen experimentiert, um zu sehen, was die besten Ergebnisse bringt. In diesem Artikel zeigen wir Ihnen, wie Sie in WordPress ein responsives Vollbildmenü einfügen können, ohne Code schreiben zu müssen.

Warum ein Responsive Fullscreen-Menü in WordPress hinzufügen?
Gut gestaltete Menüs helfen Ihren Besuchern, sich auf Ihrer WordPress-Website oder Ihrem WooCommerce-Shop zurechtzufinden. Es kann jedoch schwierig sein, auf ein Standardmenü in der Kopfzeile zu tippen, wenn man den kleinen Bildschirm eines Smartphones verwendet.
Bei vielen Websites gibt es bereits mehr mobile Besucher als Desktop-Besucher. Deshalb empfehlen wir Ihnen, eine Vorschau der mobilen Version Ihrer WordPress Website zu erstellen, um zu sehen, wie Ihre Website auf mobilen Geräten aussieht.
Ein mobiles Menü im Vollbildmodus passt sich automatisch an unterschiedliche Bildschirmgrößen an. Da der gesamte verfügbare Platz für das Menü genutzt wird, ist es auf Smartphones und Tablets einfacher zu navigieren.
Schauen wir uns an, wie man in WordPress ein responsives Vollbildmenü hinzufügt.
Hinzufügen eines Responsive Fullscreen-Menüs in WordPress
Als Erstes müssen Sie das FullScreen Menu-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins für Anfänger.
Hinweis: Sie werden feststellen, dass FullScreen Menu nicht mit den letzten 3 Versionen von WordPress getestet wurde, aber wir haben es auf unserer Demo-Website getestet, und es funktioniert derzeit einwandfrei. Weitere Informationen finden Sie in unserem Leitfaden darüber , ob Sie veraltete WordPress Plugins verwenden sollten.
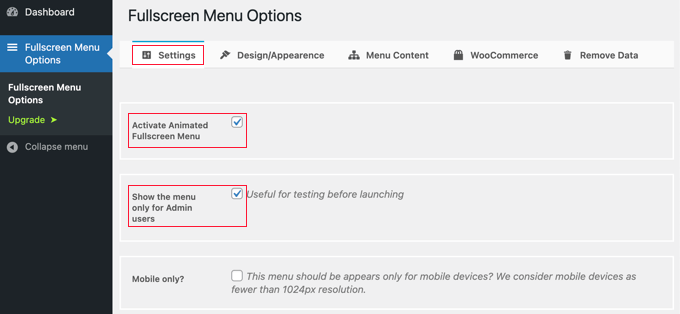
Nach der Aktivierung sollten Sie die Seite ” Fullscreen Menu Options ” in Ihrem WordPress-Administrationsmenü aufrufen, um die Plugin-Einstellungen zu konfigurieren. Sie werden automatisch zur Registerkarte “Einstellungen” weitergeleitet.

Aktivieren Sie zunächst das Kontrollkästchen “Animiertes Vollbildmenü aktivieren”, um das Menü zu aktivieren.
Es ist ratsam, zunächst auch das Kontrollkästchen “Menü nur für Admin-Benutzer anzeigen” zu aktivieren. So können Sie die Änderungen sehen, während Sie das Menü konfigurieren, aber die Besucher Ihrer Website können es nicht sehen, bis Sie fertig sind.
Vergessen Sie nicht, dieses Kästchen wieder zu deaktivieren, wenn Sie fertig sind.
Mit anderen Einstellungen können Sie das Menü nur auf mobilen Geräten anzeigen, das Menü bei einem Klick oder Scrollen schließen und das Menü auf bestimmten Seiten ausblenden. Für unser Beispiel lassen wir diese Einstellungen deaktiviert, aber Sie können sie nach Belieben für Ihre eigene Website anpassen.
Design und Erscheinungsbild des Vollbildmenüs
Als nächstes werden wir das Design des Menüs individuell anpassen. Glücklicherweise können Sie dies mit dem Menü Plugin tun, ohne individuelles CSS verwenden zu müssen.
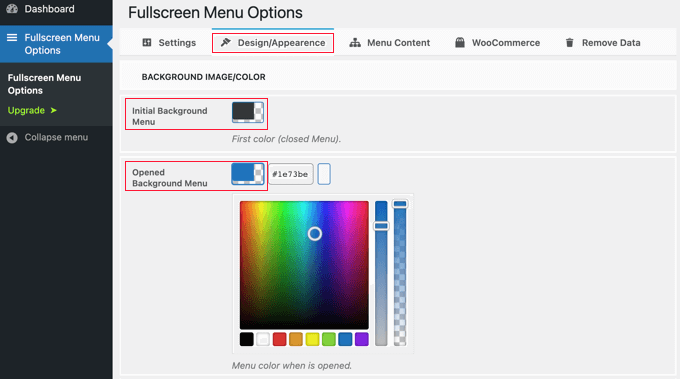
Um das Menü anzupassen, müssen Sie auf die Registerkarte “Design/Erscheinungsbild” oben auf der Seite klicken. Auf dieser Seite können Sie die Farben, die Schriftart und die Animationseinstellungen für Ihr Menü auswählen.

Oben auf der Seite finden Sie zwei Farbeinstellungen. Die erste Farbe ist für das Symbol des Hamburger-Menüs. Dieses wird in der oberen rechten Ecke Ihrer Website angezeigt. Wenn Ihre Besucher es anklicken oder antippen, wird das Vollbildmenü ein- oder ausgeblendet.
Die zweite Farbeinstellung gilt für den Hintergrund des Menüs.
Wenn Sie auf die einzelnen Felder klicken, wird eine Farbpalette angezeigt. Sie können entweder auf die gewünschte Farbe klicken oder ihren Hex-Code eingeben.
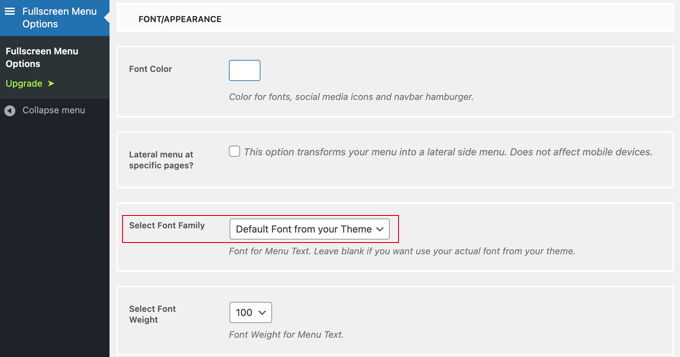
Nachdem Sie die Menüfarben ausgewählt haben, sollten Sie auf der Seite nach unten zum Abschnitt Schriftart/Erscheinungsbild scrollen. Hier können Sie die Schriftfarbe, -familie und -größe auswählen, die für den Menütext verwendet werden soll.
In diesem Tutorial bleiben wir bei den Standardeinstellungen, die die Schriftart unseres Themas verwenden. Wir empfehlen diese Einstellung, weil sie zum Design Ihrer Website passt. Außerdem könnte das Laden zusätzlicher Schriftarten die Leistung und Geschwindigkeit Ihrer WordPress-Website beeinträchtigen.

Es gibt auch Einstellungen, um ein seitliches Seitenmenü auf bestimmten Seiten anzuzeigen und das Hauptmenü zu scrollen, wenn es nicht groß genug ist. In diesem Tutorial werden wir diese Einstellungen nicht aktivieren, aber Sie können gerne in Ihrem eigenen WordPress-Blog oder Ihrer Website damit experimentieren.
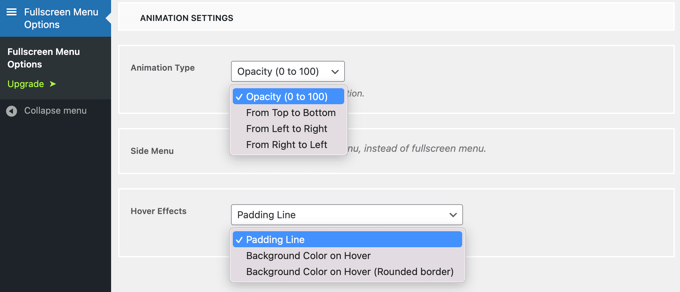
Danach blättern Sie zum Abschnitt “Animationseinstellungen”. Hier können Sie zwei wichtige Einstellungen vornehmen.

Die erste davon ist “Animationstyp”. Hier können Sie die Richtung der Animation auswählen, wenn das Menü aktiviert ist. Sie können von oben nach unten, von links nach rechts und von rechts nach links wählen.
Die zweite Einstellung ist der Effekt, den Sie erhalten, wenn Sie den Mauszeiger über einen Menüeintrag bewegen. Zur Auswahl stehen: Fülllinie, Hintergrundfarbe und Hintergrundfarbe mit abgerundetem Rand.
Inhalt des Vollbildmenüs
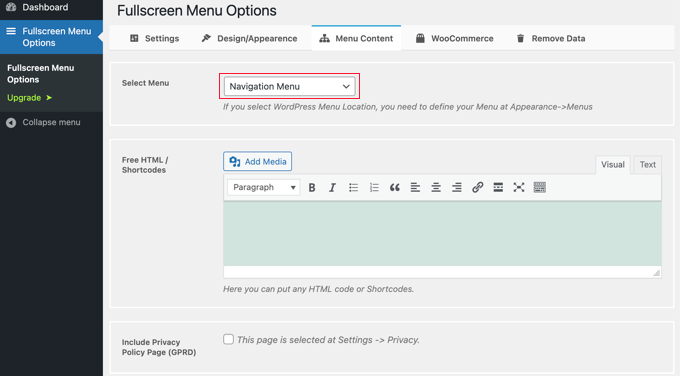
Abschließend müssen Sie zurück zum Anfang der Seite scrollen und auf die Registerkarte “Menüinhalt” klicken. Hier können Sie das WordPress-Menü auswählen, das in Ihrem Vollbildmenü angezeigt werden soll.

Neben “Menü auswählen” oben müssen Sie ein Menü aus der Dropdown-Liste auswählen. Wenn Sie noch kein Navigationsmenü erstellt haben, schauen Sie sich unsere Anleitung zum Hinzufügen von Navigationsmenüs in WordPress an.
Wenn Sie zusätzliche Inhalte auf dem Menübildschirm anzeigen lassen möchten, können Sie diese im nächsten Abschnitt mit der Bezeichnung “Free HTML / Shortcodes” hinzufügen. Geben Sie einfach Ihren Inhalt in das Editorfeld ein und fügen Sie die gewünschten Mediendateien hinzu. Diese Inhalte werden dann unterhalb des Menüs angezeigt.
Es gibt auch ein Kontrollkästchen, das einen Link zu Ihrer Seite mit den Datenschutzrichtlinien enthält. Viele Website-Besitzer ziehen es jedoch vor, diesen Link in die Fußzeile statt in das Hauptmenü einzufügen.
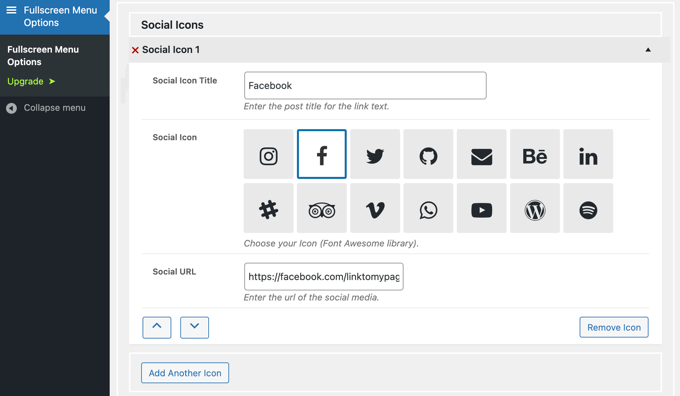
Als nächstes können Sie soziale Symbole als Menüpunkte hinzufügen. Diese werden in einer Reihe am unteren Rand Ihres Vollbildmenüs angezeigt.
Um sie hinzuzufügen, scrollen Sie einfach nach unten zum Abschnitt “Soziale Symbole” und geben Sie einen Titel für das Symbol ein, z. B. “Facebook”. Wählen Sie dann das entsprechende Symbol aus und geben Sie die URL zu Ihrer sozialen Seite ein.

Sie können weitere Symbole hinzufügen, indem Sie auf die Schaltfläche “Weiteres Symbol hinzufügen” klicken.
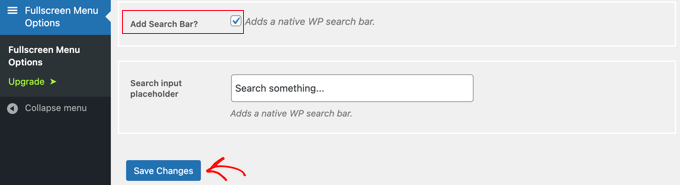
Schließlich können Sie eine native WordPress-Suchleiste oben in Ihrem responsiven Menü hinzufügen. Scrollen Sie dazu zum unteren Ende der Seite “Menüinhalt” und aktivieren Sie das Kontrollkästchen “Suchleiste hinzufügen”. Wenn Sie möchten, können Sie auch einen Platzhaltertext eingeben.

Klicken Sie abschließend auf die Schaltfläche “Änderungen speichern”, um Ihre Einstellungen zu speichern.
Sie können nun Ihre Website besuchen, um das responsive Vollbildmenü in Aktion zu sehen. Wir empfehlen Ihnen, die Größe Ihres Browsers zu ändern, um zu sehen, wie sich das Menü auf verschiedenen Bildschirmgrößen verhält.
So sieht es auf unserer Demo-Website aus.

Wenn Sie mit Ihrem Vollbildmenü zufrieden sind, vergessen Sie nicht, zurück zu den Vollbildmenü-Optionen zu navigieren und das Häkchen bei “Menü nur für Admin-Benutzer anzeigen” zu entfernen. Nachdem Sie auf die Schaltfläche “Änderungen speichern” geklickt haben, können Besucher Ihrer Website auf das Menü zugreifen.
Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie Sie ein responsives Vollbildmenü zu Ihrer WordPress Website hinzufügen können. Vielleicht möchten Sie auch erfahren, wie Sie ein Mega-Menü auf Ihrer WordPress-Website hinzufügen oder wie Sie ein Slide-Panel-Menü in WordPress-Themes hinzufügen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Mrteesurez
Does this support all themes, I mean if it can work on any theme or is theme specific ?
Also, can it accommodate search box like you have implemented it on your website ?
WPBeginner Comments
It should normally work with all themes unless the theme has a code issue or conflict.
Also, the plugin does have a Animated Search Bar feature that you may want to check out.
Andrew Peters
Hey guys!
I love how a lot of your posts have a Plugin option and then a manual tutorial as well. Is there a tutorial on how to manually add a menu like this to your child theme.
I’m using Beaver Builder child theme and trying to learn how to add an off canvas menu as a secondary menu option.