In letzter Zeit haben wir viele Fragen von Fotografen erhalten, die wissen wollen, wie sie ihr Online-Geschäft auf die nächste Stufe heben können. Eine einfache und effektive Möglichkeit, das Engagement zu steigern, ist das Hinzufügen eines Flickr-Widgets auf Ihrer WordPress Website.
Und wenn Sie Ihre Flickr-Inhalte auf Ihrer Website zeigen, bleiben sie für die Besucher frisch und können gleichzeitig Ihre Flickr-Follower stärken. Ein Gewinn für beide Seiten, sowohl für das Engagement Ihrer Website als auch für Ihr Flickr-Profil!
Unserer Erfahrung nach ist Photonic ein fantastisches Werkzeug, um Ihre Fotos und Videos mit minimalem Aufwand zu präsentieren. Wir haben gesehen, wie Fotografen damit ihre Galerien zum Leben erweckt haben, was dazu beiträgt, das Engagement zu erhöhen und ihre Inhalte dynamischer zu gestalten.
In dieser Anleitung zeigen wir Ihnen, wie Sie ein Flickr-Widget zu Ihrer WordPress Website hinzufügen.

Wie man ein Flickr-Widget in WordPress hinzufügt
Der einfachste Weg, ein Flickr-Widget in WordPress einzufügen, ist die Verwendung von Photonic. Nach dem Testen verschiedener Optionen hat sich dieses Plugin durchgesetzt, da Sie damit Inhalte von vielen Websites und Plattformen anzeigen können. Dazu gehören Google Photos, SmugMug und Flickr.
Um Inhalte von Flickr anzuzeigen, benötigen Sie ein SSL-Zertifikat. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung, wie Sie ein kostenloses SSL-Zertifikat für Ihre WordPress-Website erhalten.
Sobald Sie das getan haben, können Sie das Photonic Plugin installieren und aktivieren. In unserer Anleitung zur Installation eines WordPress Plugins finden Sie eine Schritt-für-Schritt-Anleitung.
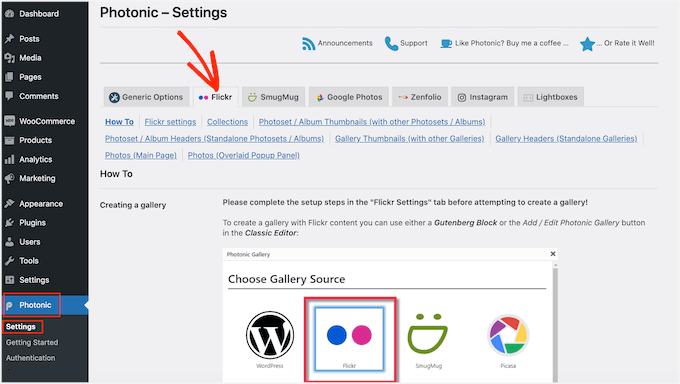
Nach der Aktivierung gehen Sie bitte zu Photonic ” Einstellungen. Dann können Sie auf den Tab “Flickr” klicken.

Im nächsten Schritt klicken Sie auf den Link “Flickr-Einstellungen”.
Um loszulegen, müssen Sie Photonic mit Ihrem Flickr-Konto verbinden, indem Sie einen API-Schlüssel und ein Geheimnis erstellen. Um diese Informationen zu erhalten, müssen Sie eine App auf der Flickr-Website erstellen.
Die Erstellung einer App klingt technisch, aber keine Sorge. Sie brauchen keine Code-Kenntnisse und wir führen Sie durch jeden Schritt.
Es ist sinnvoll, den Schlüssel und das Geheimnis in einem neuen Tab zu erstellen, damit Sie leicht zwischen der Flickr-Website und Ihrem WordPress-Dashboard wechseln können.
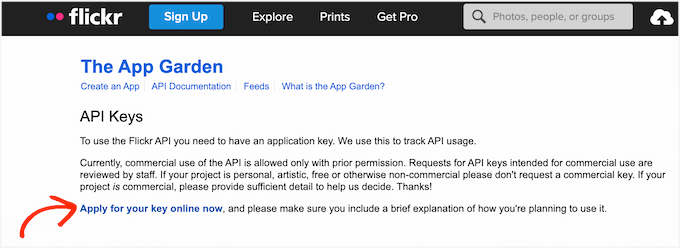
In dem neuen Tab des Browsers können Sie die Seite der Flickr-API besuchen. Klicken Sie auf dieser Seite einfach auf den Link “Apply for your key online now”.

Sie können nun die E-Mail-Adresse und das Passwort eingeben, die Sie für Ihr Flickr-Konto verwenden.
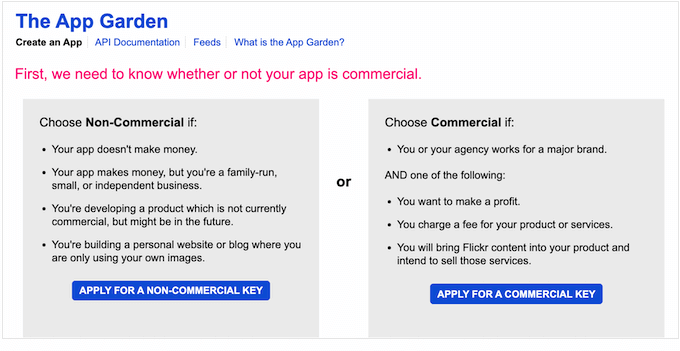
Sobald Sie in Ihrem Konto eingeloggt sind, müssen Sie Flickr mitteilen, ob Sie das Flickr-Widget für ein kommerzielles oder nicht-kommerzielles Projekt verwenden möchten.
Wenn Sie einen persönlichen WordPress-Blog oder eine Website für ein kleines Unternehmen erstellen, können Sie auf den Button “Apply for a non-commercial key” klicken.

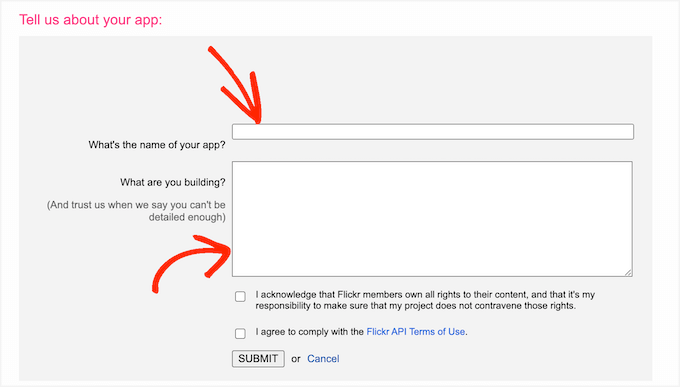
In der nächsten Ansicht müssen Sie Ihrer App einen Namen geben, indem Sie ihn in das Feld “Wie lautet der Name Ihrer App” eingeben. Beachten Sie, dass Ihre Website-Besucher den Namen nicht sehen werden; er ist nur für Sie selbst bestimmt.
Außerdem gibt es ein Textfeld “Was bauen Sie?”, in dem Sie Flickr mitteilen können, wie Sie die App verwenden werden.

Nachdem Sie all diese Informationen eingegeben haben, sollten Sie die Begriffe und Bedingungen von Flickr sorgfältig lesen. Wenn alles in Ordnung ist, können Sie auf den Button “Absenden” klicken.
Flickr zeigt nun einen API-Schlüssel und ein Geheimnis an, die Sie verwenden können, um die Flickr-Website mit der Photonic-App zu verbinden.
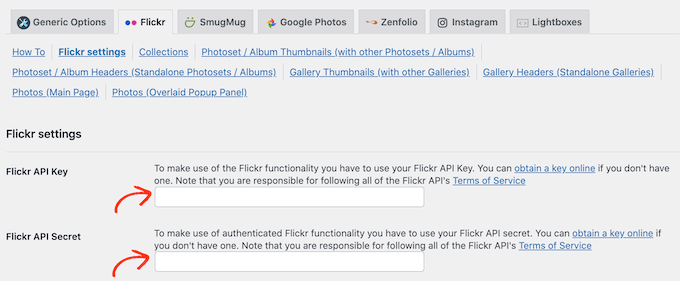
Kopieren Sie einfach den Schlüssel und das Geheimnis und wechseln Sie dann zurück zu Ihrem WordPress-Dashboard. Sie können diese beiden Werte nun in die Felder “Flickr API Key” und “Flickr API Secret” einfügen.

Scrollen Sie dann zum unteren Ende der Ansicht und klicken Sie auf den Button “Seite Flickr-Einstellungen speichern”.
An diesem Punkt hat Photonic Zugriff auf die Flickr-Website. Der nächste Schritt besteht also darin, dem Plugin die Berechtigung für den Zugriff auf Ihr Flickr Konto zu erteilen.
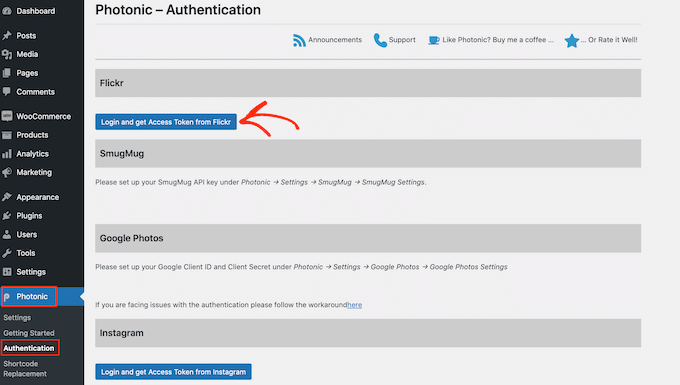
Gehen Sie dazu von Ihrem WordPress-Dashboard aus auf Photonic ” Authentifizierung. Klicken Sie dann auf den Button “Anmelden und Zugangstoken von Flickr erhalten”.

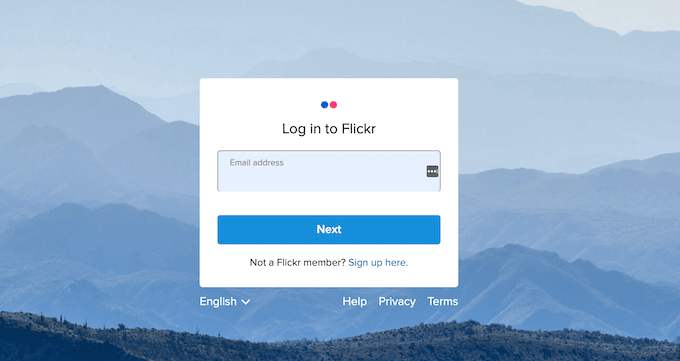
Daraufhin wird eine Ansicht angezeigt, in die Sie Ihren Flickr-Benutzernamen und Ihr Passwort eingeben können.
Wenn Sie das getan haben, klicken Sie einfach auf “Anmelden”.

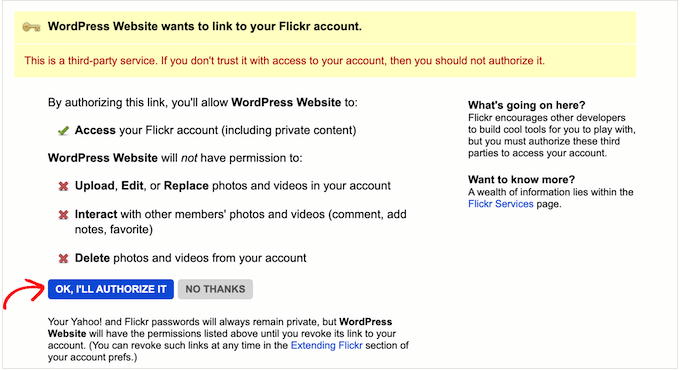
Flickr zeigt nun einige Informationen über die Aktionen, die Photonic durchführen kann und die Daten, auf die es zugreifen kann.
Wenn Sie Photonic diese Rechte gewähren möchten, können Sie auf die Schaltfläche “OK, ich genehmige es” klicken.

Nachdem Sie auf diese Schaltfläche geklickt haben, werden Sie automatisch zum WordPress-Dashboard zurückgeleitet.
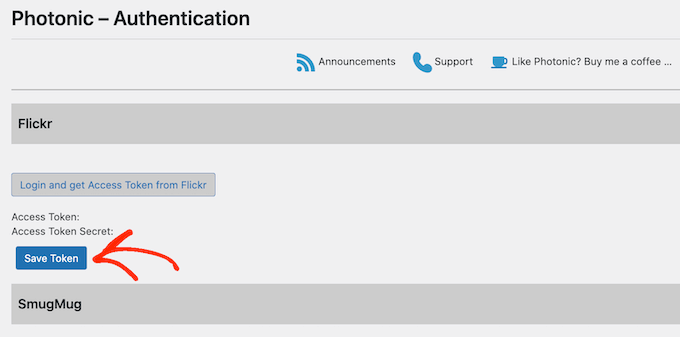
In der folgenden Ansicht sehen Sie die neuen Informationen “Access Token” und “Access Token Secret”. Um diese Token zu den Einstellungen von Photonic hinzuzufügen, klicken Sie einfach auf den Button “Token speichern”.

WordPress leitet Sie nun zum Einstellungsbereich von Photonic weiter, wo der “Access Token” und das “Access Token Secret” bereits in die richtigen Felder eingefügt wurden.
Danach müssen Sie noch ein paar Einstellungen vornehmen.
Um dies zu tun, können Sie einen Standard Benutzer festlegen. Mit Photonic können Sie Inhalte aus Ihrem persönlichen Flickr-Konto oder einem anderen öffentlichen Konto anzeigen.
In den folgenden Abschnitten zeigen wir Ihnen, wie Sie beim Erstellen des Flickr-Widgets verschiedene Flickr-Konten anzeigen können.
Es kann jedoch sinnvoll sein, zunächst ein Standard Konto einzurichten. Wenn Sie z. B. nur Inhalte aus Ihrem persönlichen Flickr-Konto anzeigen möchten, können Sie dieses Konto als Standard festlegen, um Zeit zu sparen. Sie können diese Einstellung bei Bedarf jederzeit überschreiben.
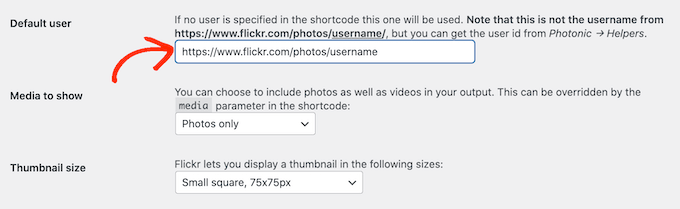
Um einen Standard Benutzer festzulegen, öffnen Sie einen neuen Tab und wechseln Sie zu dem Flickr Konto, das Sie verwenden möchten. Kopieren Sie dann die URL in die Adressleiste Ihres Browsers, die in etwahttps://www.flickr.com/photos/username/ lauten sollte.
Nun können Sie wieder zu Ihrem WordPress-Dashboard wechseln und die Flickr URL in das Feld “Standard Benutzer” einfügen.

Danach können Sie individuell anpassen, wie Photonic die Inhalte im Flickr-Widget Ihrer Website anzeigt.
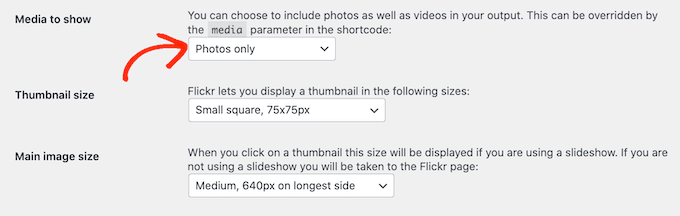
Klicken Sie zunächst auf das Dropdown-Menü “Anzuzeigende Medien” und wählen Sie aus, ob nur Fotos, nur Videos oder sowohl Fotos als auch Videos angezeigt werden sollen.

Danach können Sie auswählen, wie groß die Miniaturbilder in Ihrem Flickr-Widget erscheinen sollen.
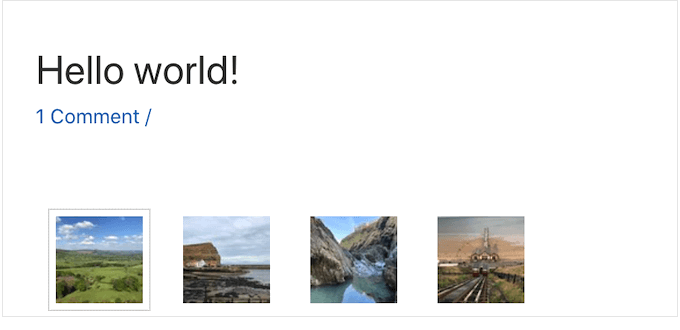
Wenn ein Besucher Ihre Website besucht, zeigt Photonic eine Vorschaubild-Vorschau all Ihrer Bilder und Videos an, wie in der folgenden Abbildung dargestellt:

Besucher können eine größere Version jedes Bildes oder Videos sehen, indem sie auf die Miniaturansicht klicken.
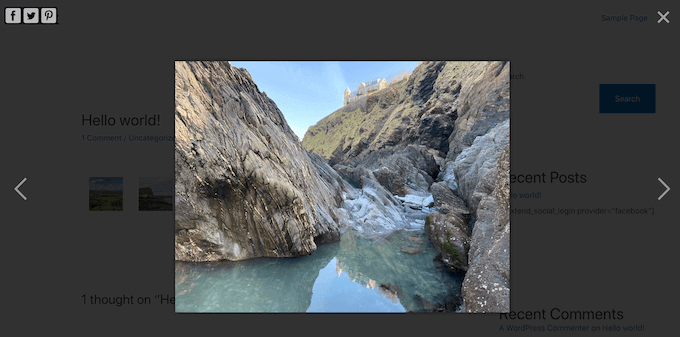
Photonic bietet verschiedene Layouts an, aber das folgende Bild zeigt ein Beispiel dafür, wie die größeren Versionen auf Ihrer Website aussehen könnten.

Um die Größe der Vorschaubilder zu ändern, öffnen Sie das Dropdown-Menü “Größe der Vorschaubilder” und wählen Sie einen Wert aus der Liste.
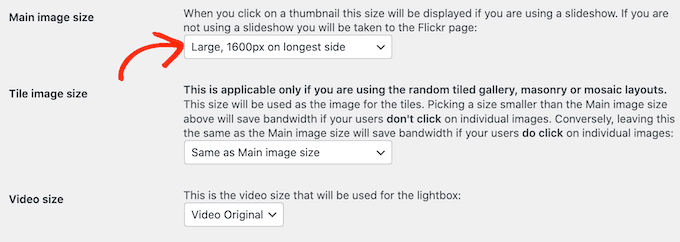
Als nächstes können Sie die Bildgröße wählen, die erscheint, wenn der Besucher auf ein Vorschaubild klickt. Öffnen Sie dazu einfach das Dropdown-Menü “Hauptbildgröße” und wählen Sie eine Größe aus der Liste.

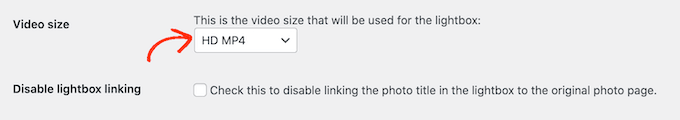
Planen Sie, Videos in Ihrem Flickr-Widget anzuzeigen? Dann müssen Sie die Dropdown-Liste “Videogröße” öffnen und auswählen, wie groß die Video Lightboxes auf Ihrer Website erscheinen sollen.
Eine Lightbox ist einfach ein Popup-Fenster, das den Videoinhalt anzeigt, ähnlich wie ein Videoplayer. Solange die Lightbox geöffnet ist, können Besucher nicht mit dem Rest der Seite interagieren.

Es gibt noch einige weitere Einstellungen, die Sie sich ansehen sollten. Für die meisten WordPress-Websites sollte dies jedoch ein guter Anfang sein.
Wenn Sie mit den hinzugefügten Informationen zufrieden sind, blättern Sie zum unteren Ende der Ansicht und klicken Sie dann auf den Button “Seite Flickr-Einstellungen speichern”.
Nachdem Sie das Plugin konfiguriert haben, können Sie ein Flickr-Widget zu einem beliebigen Beitrag, einer Seite oder einem Widget-fähigen Bereich hinzufügen.
In diesem Beispiel zeigen wir Ihnen, wie Sie es zu einem Beitrag oder einer Seite hinzufügen, aber die Schritte sind für jeden widgetfähigen Bereich ähnlich.
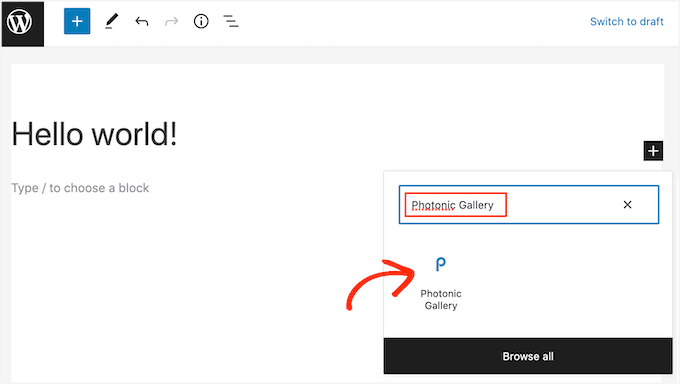
Öffnen Sie einfach die Seite oder den Beitrag, zu dem Sie das Flickr-Widget hinzufügen möchten. Klicken Sie hier auf das +-Symbol und geben Sie dann “Photonic Gallery” ein, um den richtigen Block zu finden.

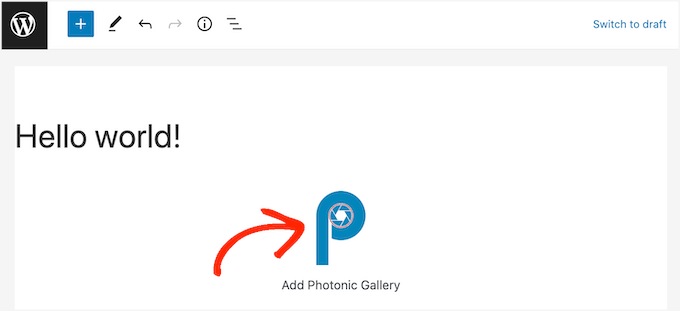
Sobald Sie auf den Photonic Gallery-Block klicken, wird er zu Ihrer Website hinzugefügt.
Danach klicken Sie auf “Photonische Galerie hinzufügen”.

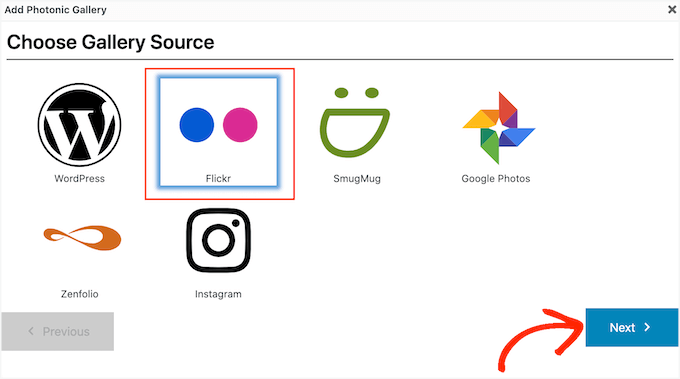
Daraufhin öffnet sich ein Popup, in dem Sie auswählen können, woher Photonic seine Bilder und Videos beziehen soll, z. B. von Instagram oder Google Fotos.
Hinweis: Möchten Sie eine Instagram Galerie auf Ihrer Website einrichten? Wir empfehlen das Smash Balloon Plugin, weil es einfach zu bedienen und super leistungsstark ist.
Weitere Einzelheiten finden Sie in unserer Anleitung zum Erstellen eines individuellen Instagram Feeds in WordPress. Und wenn Sie weitere Informationen über das Plugin benötigen, können Sie unsere Rezension zu Smash Balloon lesen.
Da wir ein Flickr-Widget in WordPress hinzufügen wollen, klicken wir auf “Flickr” und den Button “Weiter”.

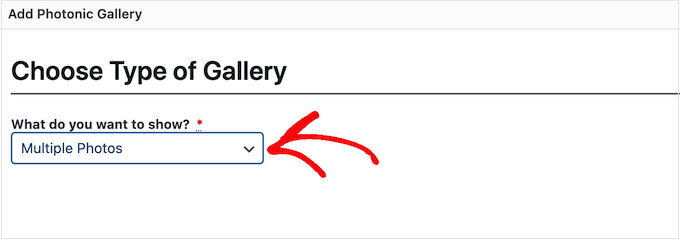
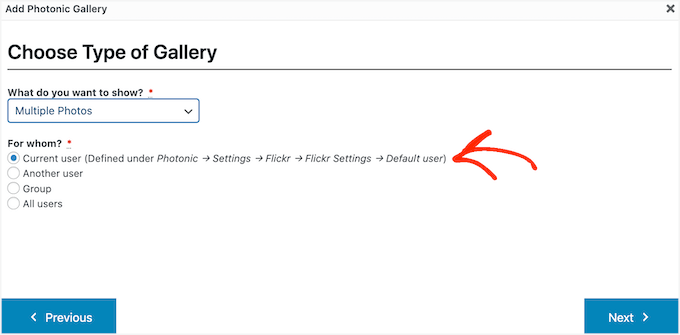
Sie können nun das Dropdown-Menü öffnen und die Art des Inhalts auswählen, den Sie anzeigen möchten.
Dies kann ein einzelnes Foto, mehrere Fotos oder sogar ganze Flickr-Alben, Bildergalerien oder Sammlungen sein.

Nachdem Sie eine Option ausgewählt haben, müssen Sie das Flickr Konto angeben, von dem Photonic die Inhalte beziehen soll.
Die einfachste Option ist, die Fotos oder Videos von dem Standard Benutzernamen zu beziehen, den Sie in den Photonic-Einstellungen hinzugefügt haben. Klicken Sie dazu einfach auf den Radio Button “Aktueller Benutzer”.

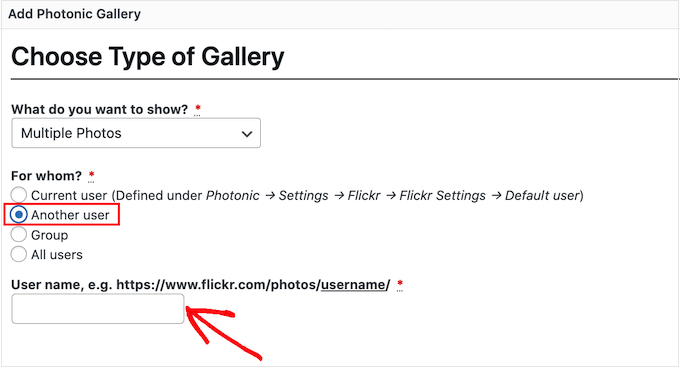
Möchten Sie Inhalte eines anderen Flickr-Kontos anzeigen? Dann sollten Sie stattdessen den Radio Button “Anderer Benutzer” wählen.
Dadurch wird ein neues Feld hinzugefügt, in das Sie die URL des Flickr-Kontos einfügen können, das Sie verwenden möchten.

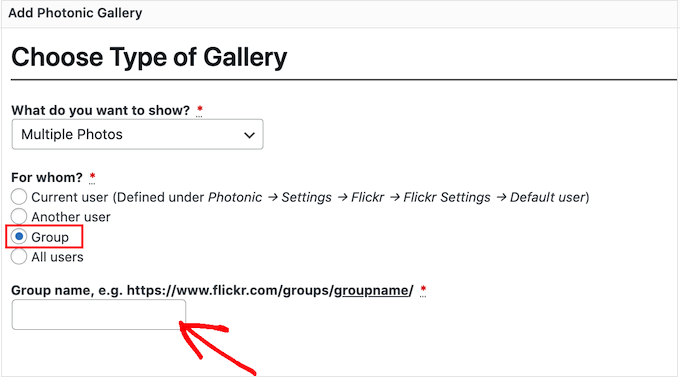
Eine weitere Möglichkeit besteht darin, Bilder und Videos aus einer Flickr-Gruppe anzuzeigen. Klicken Sie dazu einfach auf die Optionsschaltfläche “Gruppe”.
Dann können Sie in einem neuen Tab zu der Gruppe wechseln, die Sie verwenden möchten. Kopieren Sie die URL, die etwa so aussehen sollte: https: //www.flickr.com/groups/group-name.
Wechseln Sie anschließend zurück zum WordPress-Dashboard und fügen Sie die URL in das Feld “Gruppenname” ein.

Nachdem Sie eine Option ausgewählt haben, klicken Sie auf die Schaltfläche “Weiter”.
Auf dem nächsten Bildschirm sehen Sie eine Vorschau der verschiedenen Bilder und Videos, die Photonic in Ihrem Flickr-Widget anzeigen wird.
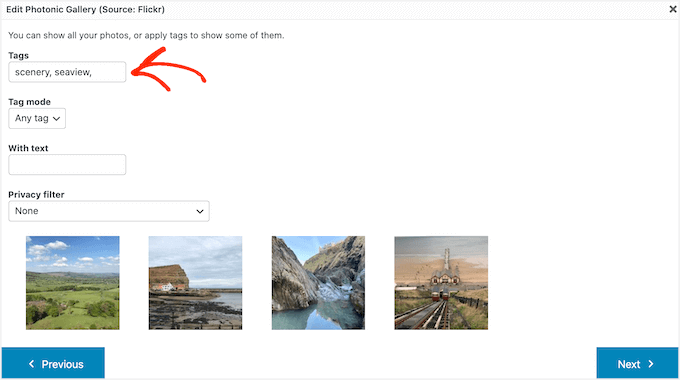
Wenn Sie nicht alle diese Bilder und Videos anzeigen möchten, können Sie die Inhalte anhand der Schlagwörter auf Flickr filtern.
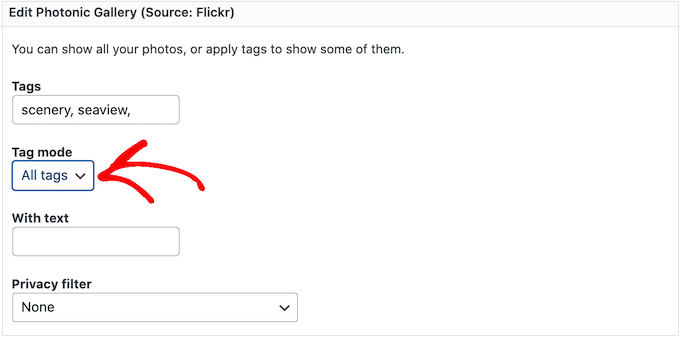
Geben Sie in das Feld “Schlagwörter” einfach die Schlagwörter ein, die Sie verwenden möchten. Wenn Sie mehrere Schlagwörter in Ihrem Filter verwenden möchten, müssen Sie jedes Schlagwort durch ein Komma trennen.

Photonic zeigt jetzt nur noch Bilder und Videos an, die diese Schlagwörter enthalten.
Wenn Sie mehr als ein Schlagwort eingeben, müssen Sie wählen, ob alle Medien mit einem dieser Schlagwörter oder nur die Medien mit allen Schlagwörtern angezeigt werden sollen.
Öffnen Sie dazu das Dropdown-Menü “Tag-Modus” und klicken Sie entweder auf “Jeder Tag” oder “Alle Tags”.

Beachten Sie jedoch, dass die Vorschaubilder auf dieser Seite nicht automatisch aktualisiert werden. Wenn Sie Änderungen vornehmen, zeigt die Vorschau möglicherweise nicht die Bilder und Videos, die in Ihrem fertigen Flickr-Widget enthalten sein werden.
Wenn Sie mit Ihren Änderungen zufrieden sind, klicken Sie auf “Weiter”.
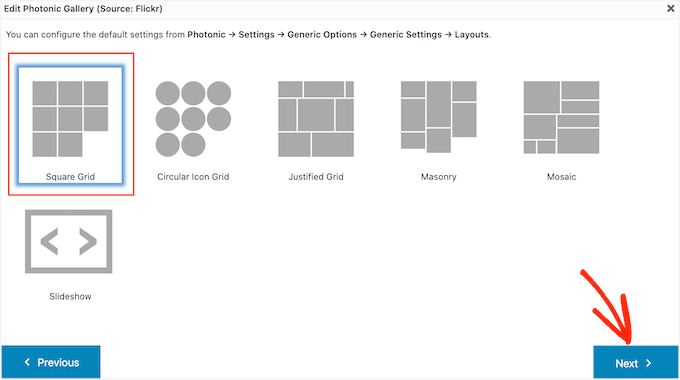
In dieser Ansicht sehen Sie alle verschiedenen Layouts für das Flickr-Widget, wie z. B. “Square Raster” und “Diashow”.
Klicken Sie einfach auf das Layout, das Sie verwenden möchten, und dann auf den Button “Weiter”.

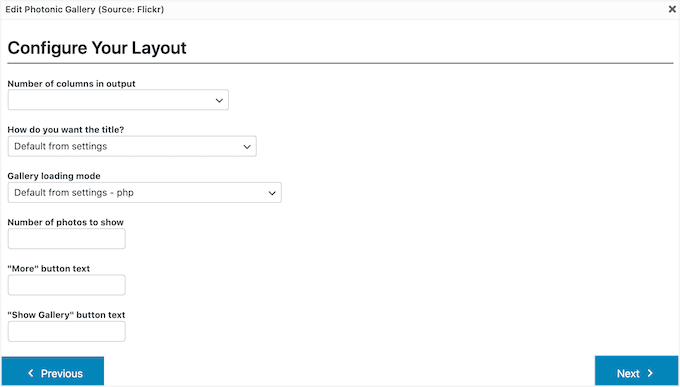
Anschließend sehen Sie einige Einstellungen, mit denen Sie die Anzeige der Bilder und Videos in Ihrem Flickr-Widget individuell anpassen können.
Je nach gewähltem Layout werden möglicherweise unterschiedliche Einstellungen angezeigt. Wenn Sie z. B. ein “Circular Icon Grid”- oder “Square Grid”-Layout verwenden, können Sie entscheiden, wie viele Spalten in das Flickr-Widget aufgenommen werden sollen.

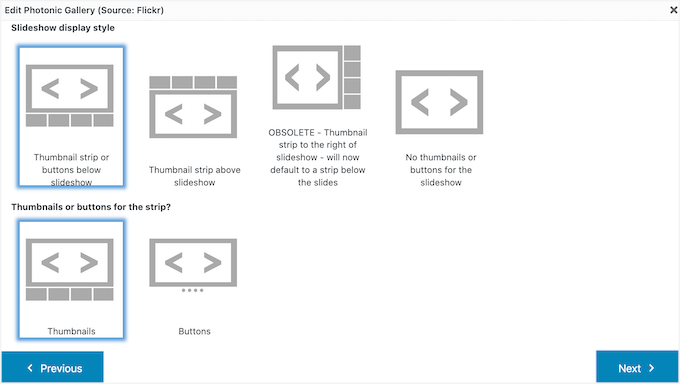
Wenn Sie hingegen ein Diashow-Layout verwenden, müssen Sie wählen, ob die Vorschaubilder oberhalb oder unterhalb der Diashow angezeigt werden sollen.
Sobald Sie Ihre Layout-Einstellungen überprüft haben, klicken Sie auf den Button “Weiter”.

In dem Popup-Fenster wird nun der Code angezeigt, der in Ihre Website eingefügt wird. Wenn alles für Sie gut aussieht, können Sie auf den Button “Weiter” klicken.
Photonic zeigt den Flickr-Inhalt nicht im Beitragseditor an. Sie müssen also auf die Schaltfläche “Vorschau” klicken, um zu sehen, wie das Widget für die Besucher Ihrer Website aussehen wird.

Wenn Sie mit dem Aussehen des Flickr-Widgets zufrieden sind, können Sie diese Seite wie gewohnt aktualisieren oder veröffentlichen.
Bonus-Tipp: Bilddiebstahl in WordPress verhindern
Urheberrechtsgesetze sind universell und schützen Ihre kreative Arbeit automatisch. Unabhängig davon, ob es auf Ihrer Website erwähnt wird oder nicht, sind Ihre Bilder, Texte, Videos und andere Inhalte durch das Urheberrecht geschützt.
Das Problem ist, dass Bilder und Texte leicht kopiert werden können. Außerdem denken viele Leute, dass es niemandem auffallen wird, wenn sie ein Bild stehlen und auf ihrer eigenen Website verwenden.
Es ist zwar schmeichelhaft, wenn andere Ihre Arbeit verwenden, aber es kann auch beunruhigend sein, wenn Sie sehen, dass Ihre Rechte eklatant missachtet werden. Die Arbeit anderer zu stehlen ist nicht nur illegal, sondern auch unethisch.
Sie können den Bilddiebstahl zwar nicht völlig verhindern, aber es gibt viele Möglichkeiten, ihn zu unterbinden:
- Deaktivieren der rechten Maustaste
- Wasserzeichen für Ihre Bilder verwenden
- Deaktivieren von Hotlinking
- Hinzufügen von Urheberrechtsvermerken auf Ihrer Website
Eine detaillierte Schritt-für-Schritt-Anleitung finden Sie in unseren Expertentipps zum Schutz vor Bilddiebstahl in WordPress.
Und das war’s! Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man ein Flickr-Widget in WordPress einfügt. Als Nächstes können Sie auch unsere Anleitung zum Erstellen einer Galerie mit Alben und unsere Expertenauswahl der besten WordPress Slider Plugins durchlesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jasper Frumau
This Quick Flickr Widget plugin has not been updated in ages and no longer works properly.
aman
Quick Flickr Widget don’t work! show the erro on the page SSL is required