Eine WordPress Website zu verwalten bedeutet oft, mehrere Aufgaben zu jonglieren, und den Überblick über die hervorgehobenen Beitragsbilder zu behalten, kann eine echte Herausforderung sein.
Wir kennen das – wir fragen uns, welche Beiträge mit auffälligen Bildern versehen sind und welche nicht. Es ist, als würde man versuchen, sich zu erinnern, ob man Salz in ein Rezept gegeben hat. Man will es nicht übertreiben, aber wenn man es nicht hinzufügt, schmecken die Dinge fade.
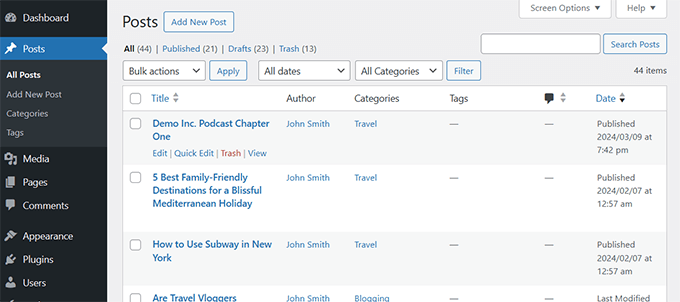
Hervorgehobene Beitragsbilder spielen eine wichtige Rolle, wenn es darum geht, Besucher für Ihre Inhalte zu gewinnen. WordPress zeigt diese Bilder jedoch nicht standardmäßig in der Liste der Beiträge an. Das bedeutet, dass Sie jeden Beitrag einzeln öffnen müssen, um zu prüfen, ob er ein hervorgehobenes Beitragsbild enthält, was ein zeitaufwändiger und mühsamer Prozess ist.
Durch das Hinzufügen einer Spalte für Hervorgehobene Beiträge zu Ihrem WordPress Adminpanel können Sie alle Beitrags-Vorschaubilder auf einen Blick sehen. Es ist wie ein schneller Blick in Ihre Beiträge, um zu sehen, ob Sie ein hervorgehobenes Bild hinzugefügt haben und welches Bild Sie verwendet haben.
In diesem Artikel zeigen wir Ihnen, wie Sie diese Funktion zu Ihrem Adminpanel hinzufügen können. Damit sparen Sie Zeit und stellen sicher, dass Ihre Inhalte immer optisch ansprechend sind.

Warum eine Hervorgehobene-Bilder-Spalte in WordPress hinzufügen?
Die Verwaltung von WordPress Websites bedeutet oft, den Überblick über Dutzende – manchmal Hunderte – von Beiträgen zu behalten. Ein frustrierender Teil dieses Prozesses ist, dass man nicht schnell sehen kann, welches Hervorgehobene Bild für jeden Beitrag eingestellt ist.
Nur allzu oft vergessen Autoren, ein Hervorgehobenes Beitragsbild hinzuzufügen, und wenn das passiert, können Beiträge unvollständig oder deplatziert aussehen. Wenn Sie Inhalte von mehreren Mitwirkenden bearbeiten, kann dies zu einem zusätzlichen Hin und Her führen, nur um fehlende Bilder zu korrigieren.
Standardmäßig zeigt WordPress keine hervorgehobenen Beitragsbilder in der Beitragsliste an, was bedeutet, dass man bei jedem Beitrag manuell auf “Bearbeiten” oder “Vorschau” klicken muss, um dies zu überprüfen. Das ist ein mühsamer Prozess – vor allem, wenn man an einer großen Website arbeitet.

Wir haben mit Themes gearbeitet, die stark auf hervorgehobene Funktionen angewiesen sind, und das Fehlen eines Beitragsbildes kann das gesamte Layout durcheinander bringen. Egal ob es sich um einen Blog, eine Website oder einen Online-Shop handelt, Beiträge ohne Bilder sehen einfach nicht gut aus.
Nach dem Testen verschiedener Ansätze haben sich ein paar zuverlässige Lösungen herauskristallisiert. In diesem Tutorial erfahren Sie, wie Sie eine Spalte mit Hervorgehobenen Beiträgen in das WordPress Adminpanel einfügen und so die Verwaltung der Beiträge schneller und effizienter gestalten können.
Methode 1: Verwendung des Plugins “Hervorgehobene Beitragsbilder hinzufügen”.
Nach dem Ausprobieren mehrerer Plugins haben wir festgestellt, dass das Plugin Add Hervorgehobenes Bild Spalte die beste Lösung ist👍. Es lässt sich nahtlos in Ihr Adminpanel integrieren und bietet den visuellen Bezug, den Sie brauchen, ohne Probleme.
Zunächst müssen Sie das Plugin Add Hervorgehobenes Bild Spalte installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress Plugins.
Das Plugin ist sofort einsatzbereit und es gibt keine Einstellungen, die Sie vornehmen müssen.
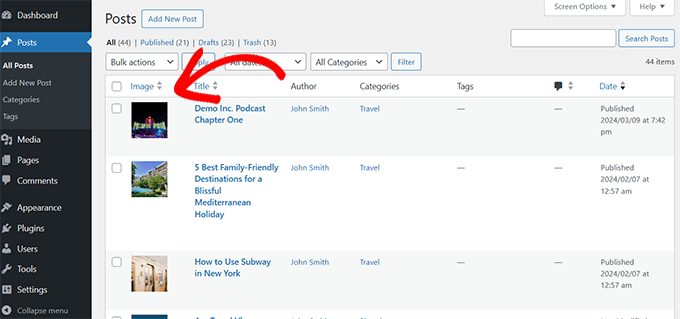
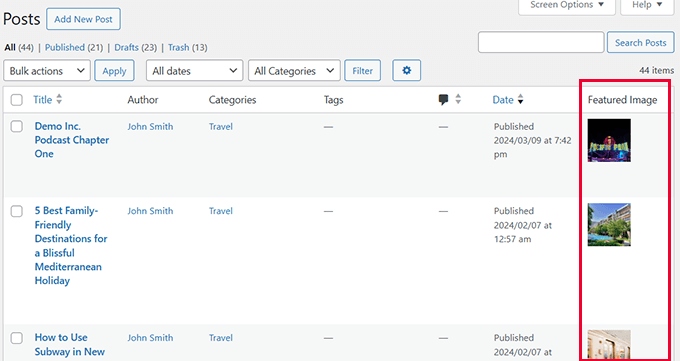
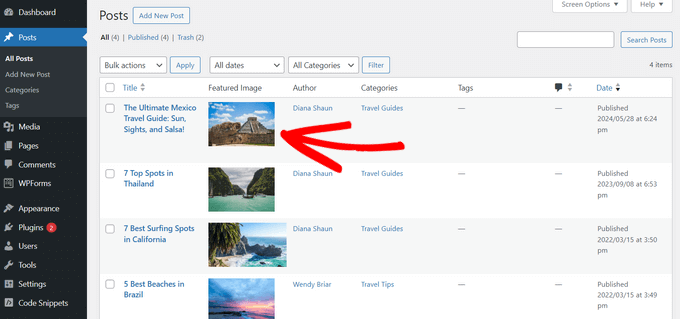
Gehen Sie einfach auf die Seite Beiträge ” Alle Beiträge und Sie werden sehen, dass der Tabelle der Beiträge eine neue Spalte “Bild” hinzugefügt wurde.

Sie können Vorschaubilder von Hervorgehobenen Bildern für jeden Artikel sehen und welche Artikel kein Beitragsbild haben.
Jetzt können Sie diese Artikel bearbeiten und ein Hervorgehobenes Beitragsbild ersetzen oder hinzufügen. Wenn Sie jedoch mehr Kontrolle wünschen, bietet die nächste Methode zusätzliche Optionen, die Ihren Bedürfnissen besser entsprechen könnten.
Methode 2: Hervorgehobene Beitragsbild-Spalte mit Admin Columns Plugin hinzufügen
Eine weitere hervorragende Lösung, die wir bei unserer Recherche gefunden haben, ist das Plugin Admin Columns.
Was uns an dieser Lösung gefällt, ist die Tatsache, dass sie über verschiedene Funktionen verfügt, mit denen Sie die WordPress-Verwaltungsoberfläche individuell an Ihre Bedürfnisse anpassen können.
Weitere Einzelheiten finden Sie in unserem Tutorial zum Hinzufügen und individuellen Anpassen von Admin-Spalten in WordPress.
In diesem Tutorial konzentrieren wir uns auf das Hinzufügen einer Spalte mit Hervorgehobenen Bildern.
Zunächst müssen Sie das Plugin Admin Columns installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress Plugins.
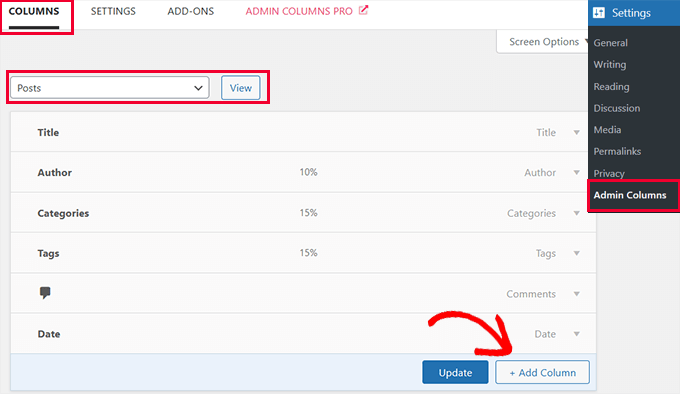
Gehen Sie nach der Aktivierung auf die Seite Einstellungen ” Admin-Spalten, um die Einstellungen des Plugins zu konfigurieren.
Auf dem Tab “Spalten” müssen Sie Ihren Inhaltstyp für Beiträge auswählen. In den meisten Fällen werden es Beiträge sein, aber Sie können auch anderen Inhaltstypen wie Seiten, Produkten und mehr Spalten hinzufügen.

Danach sehen Sie die Spalten, die WordPress standardmäßig anzeigt. Klicken Sie auf den Button “+ Add Column”, um fortzufahren.
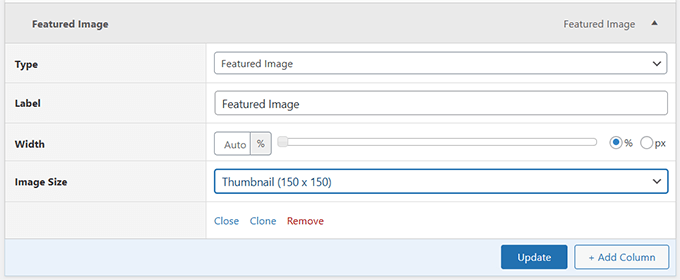
Das Plugin wird erweitert und zeigt Ihnen die Aktionen an, die Sie hinzufügen können. Wählen Sie “Hervorgehobenes Bild” neben der Option “Typ”.

Darunter können Sie eine Beschriftung für diese Spalte, eine Breite und die Bildgröße auswählen.
Klicken Sie anschließend auf den Button “Aktualisieren”, um Ihre Einstellungen zu speichern.
Sie können nun auf die Seite Beiträge ” Alle Beiträge gehen, und Sie werden sehen, dass eine neue Spalte ‘Hervorgehobenes Bild’ zur Tabelle der Beiträge hinzugefügt wurde.

Bonus-Tipp💡:Brauchen Sie Hilfe bei der Suche nach Bildern? In unserem Leitfaden erfahren Sie, wie Sie lizenzfreie Bilder für Ihren WordPress-Blog finden.
Das Plugin funktioniert großartig und bietet mehr Optionen für die individuelle Anpassung. Aber wir wissen, dass einige unserer fortgeschrittenen Benutzer einen eher selbständigen Ansatz bevorzugen. Diese nächste Methode ist für diese Benutzer geeignet.
Methode 3: Hervorgehobene Beitragsbild-Spalte mit WPCode hinzufügen
Wenn Sie eine Lösung suchen, die es Ihnen ermöglicht, mit Code eine Spalte für Hervorgehobene Bilder und andere neue Funktionen in WordPress einzufügen, dann empfehlen wir Ihnen das Plugin WPCode.
Mit WPCode können Sie ganz einfach individuellen Code in WordPress hinzufügen, ohne die Datei functions.php Ihres Themes zu bearbeiten, so dass Sie sich keine Sorgen machen müssen, dass Ihre Website beschädigt wird.
Außerdem enthält WPCode eine Bibliothek mit vorgefertigten Code-Snippets für beliebte Funktionen wie das Hinzufügen einer Spalte mit Hervorhebungen, das Deaktivieren des Gutenberg Editors, das Hinzufügen von Hervorhebungen in RSS Feeds, das Hochladen von Bildern durch Mitwirkende und vieles mehr. Siehe unsere vollständige WPCode Rezension für weitere Details.
Zunächst müssen Sie das kostenlose WPCode Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie unsere Anleitung zur Installation eines WordPress Plugins.
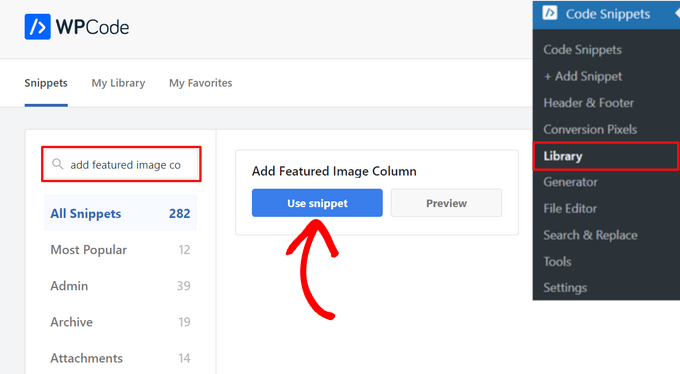
Sobald das Plugin aktiviert ist, gehen Sie vom WordPress-Dashboard aus auf Code Snippets ” Library.
Suchen Sie dort nach dem Snippet “Hervorgehobene Beitragsbild-Spalte hinzufügen”. Wenn Sie es gefunden haben, bewegen Sie den Mauszeigerkontakt darüber und klicken Sie auf den Button “Snippet verwenden”.

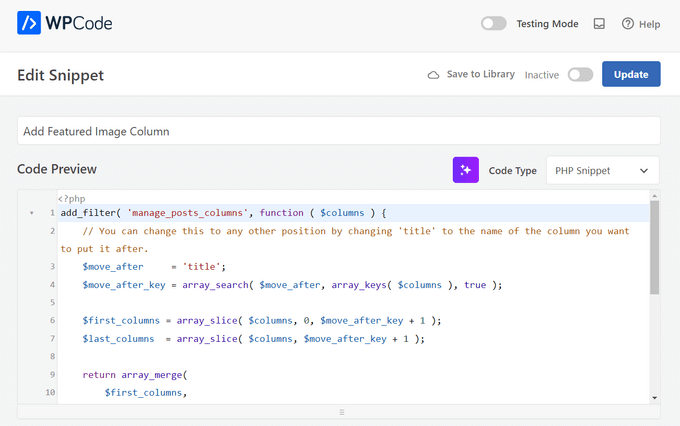
Auf der nächsten Seite fügt WPCode den Code automatisch hinzu.
Es wählt auch die richtige Einfügemethode als ‘Nur für Administratoren’ und fügt Schlagwörter hinzu, damit Sie sich merken können, wofür der Code steht.

Jetzt müssen Sie nur noch den Schalter von “Inaktiv” auf “Aktiv” umstellen.
Klicken Sie dann auf den Button “Aktualisieren”.

Das war’s.
Sie können die Seite Beiträge ” Alle Beiträge aufrufen und sehen, dass Sie jetzt eine Spalte mit hervorgehobenen Beiträgen haben.

Bonus Ressourcen für Hervorgehobene Beiträgebilder
Hervorgehobene Beitragsbilder können sehr hilfreich sein, wenn es darum geht, schöne und sehr ansprechende Inhalte für Ihre Website zu erstellen.
Im Laufe der Jahre haben wir auf WPBeginner ausführlich über Hervorgehobene Beitragsbilder in WordPress berichtet. Im Folgenden finden Sie einige dieser Ressourcen:
- Die besten Hervorgehobene-Bilder-Plugins und -Tools für WordPress – Unsere WordPress-Experten haben die besten Plugins und Werkzeuge ausgewählt, die Sie für Hervorgehobene-Bilder in WordPress verwenden können.
- Behebung von nicht angezeigten Beitragsbildern in WordPress – Eine Schritt-für-Schritt-Anleitung zur Behebung des Problems der nicht angezeigten Beitragsbilder.
- Wie man ein Standard Hervorgehobenes Bild in WordPress einstellt (Einfacher Weg) – Dieses Tutorial zeigt, wie man ein Standard Hervorgehobenes Bild einstellt. Es ist sehr nützlich, wenn Ihr WordPress Theme hervorgehobene Beitragsbilder für ein korrektes Layout benötigt.
- Wie man Hervorgehobene Bilder für Beiträge in WordPress erfordert – Diese Anleitung zeigt, wie man Hervorgehobene Bilder in WordPress erfordert und verhindert, dass Beiträge ohne sie veröffentlicht werden.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man eine Spalte mit Hervorgehobenen Bildern in WordPress einfügt. Um noch mehr Zeit zu sparen, können Sie sich auch unsere Auswahl an Plugins und Tipps zur Verbesserung des WordPress-Administrationsbereichs oder unsere Anleitung zum Ausblenden unnötiger Menüpunkte im WordPress-Admin ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Niraj Nayan
Hello Sir, I am not sure that at this place I should ask my query or not. My question is Can I change the post thumbnail size.? I want it responsive. If I put the width 100% then it crops the image. I am using bootstrap and I want to add a class “img-responsive” for thumbnail in wordpress.
Thank you
jaledwith
The code to change the default image does not seem to be working, at least not for me. Otherwise I think it’s a great plugin.
EzyBlogger
@marketingm8 Thanks Peter. Happy Wednesday