Das Hinzufügen visueller Elemente wie Zeitleisten zu Ihrer Website bedeutete früher stundenlange individuelle Programmierung oder die Beauftragung teurer Entwickler. Deshalb waren wir begeistert, ein Plugin zu entdecken, mit dem Sie Ihrer Website in wenigen Minuten eine Facebook-ähnliche Zeitleiste hinzufügen können.
Wenn Sie die Reise Ihres Lebens, geschäftliche Meilensteine, Projektgeschichte oder etwas anderes präsentieren möchten, ermöglicht Ihnen dieses kostenlose Plugin, eine ansprechende, interaktive Zeitleiste zu gestalten, ohne eine einzige Zeile Code schreiben zu müssen – oder teure Entwickler einzustellen.
Diese Methode funktioniert mit jedem WordPress-Theme und Sie können sie in nur wenigen Minuten einrichten. Wir führen Sie durch den gesamten Prozess, genau wie wir es für unzählige andere WordPress-Benutzer getan haben, die ihre Websites ansprechender gestalten wollten.

Hinweis: Dieses Tutorial erklärt, wie Sie Ihrer Website eine visuelle Zeitleiste mit Ihren eigenen Informationen hinzufügen. Wenn Sie nach einer Möglichkeit suchen, eine Social-Media-Zeitleiste für mehrere Benutzer zu erstellen, lesen Sie bitte unseren Leitfaden zum Thema Erstellen einer Social-Media-Website.
Warum eine Facebook-ähnliche Zeitleiste in WordPress hinzufügen?
Ob Sie ein Geschäftsinhaber, Blogger, eine gemeinnützige Organisation oder etwas dazwischen sind, eine visuelle Zeitleiste kann ein wertvolles Werkzeug sein, um Ihre WordPress-Website aufzuwerten.
Denken Sie daran, wie einfach und ansprechend es ist, auf Facebook durch eine Zeitleiste zu scrollen. Sie können dieses gleiche Benutzererlebnis auf Ihre eigene Website übertragen. Wenn Besucher Ihre Zeitleiste in ihrem eigenen Tempo erkunden können, wird Ihre Website interaktiver und benutzerfreundlicher.
Das Hinzufügen einer Zeitleiste ist auch eine fantastische Möglichkeit, Geschichten mit Ihren Inhalten zu erzählen. Wenn Sie beispielsweise eine Geschäftswebsite haben, könnten Sie die Geschichte Ihrer Marke visuell darstellen, wann Sie neue Produkte auf den Markt gebracht haben oder welche wichtigen Meilensteine Sie erreicht haben. Es ist eine fesselnde und einfache Möglichkeit für die Leute, mitzuhalten.
Eine Facebook-ähnliche Zeitleiste hilft auch dabei, die Geschichte Ihrer Marke auf kreative und einprägsame Weise zu teilen und auf emotionaler Ebene mit Ihrem Publikum in Kontakt zu treten.
Ein weiterer großer Vorteil ist, dass es die Besucher beschäftigt. Indem Sie ihnen interessante und informative Inhalte im Zeitleistenformat anbieten, können Sie die Besucher dazu ermutigen, länger auf Ihrer Wordpress-Website zu verweilen.
Dennoch wollen wir uns ansehen, wie Sie ganz einfach eine Facebook-ähnliche Zeitleiste zu Ihrem WordPress-Blog oder Ihrer Website hinzufügen können.
Hinzufügen einer Facebook-ähnlichen Zeitleiste in WordPress
Der einfachste Weg, eine Zeitleiste auf Ihrer WordPress-Site zu erstellen, ist die Verwendung des Plugins Timeline Block For Gutenberg. Dieses kostenlose WordPress-Plugin ist super einfach zu bedienen. Sie müssen sich nicht mit komplizierten Einstellungen herumschlagen und können alle Anpassungen direkt im WordPress-Content-Editor vornehmen.
Zuerst müssen Sie das Plugin Timeline Block For Gutenberg installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unseren Leitfaden zur Installation eines WordPress-Plugins.
Sobald das Plugin aktiviert ist, gehen Sie einfach zu der Seite oder dem Beitrag, auf der Sie Ihre Facebook-ähnliche Zeitleiste hinzufügen möchten.
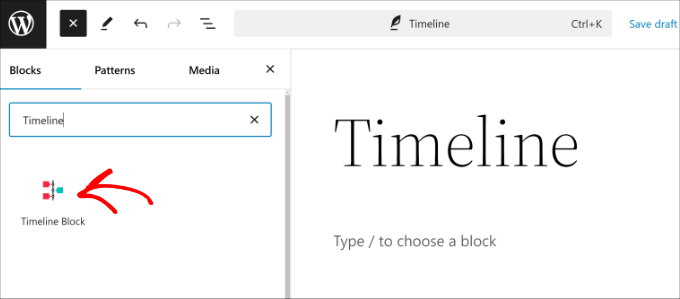
Wenn Sie sich im Inhaltseditor befinden, klicken Sie einfach auf das „+“-Zeichen und fügen Sie einen „Timeline Block“ hinzu.

Als Nächstes sehen Sie eine Zeitleisten-Vorlage, die dem Inhaltseditor hinzugefügt wurde.
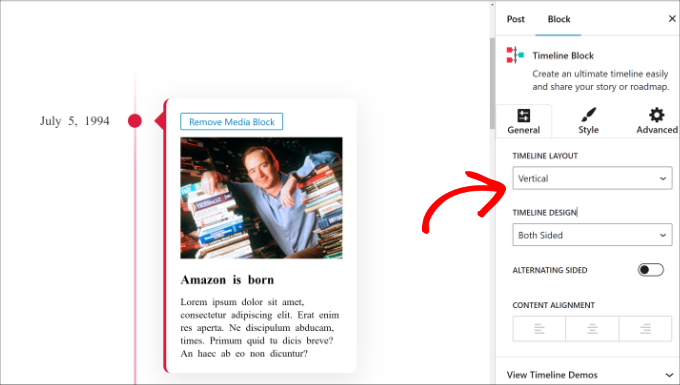
Von hier aus können Sie das Layout und Design der Zeitleiste im Einstellungsfenster auf der rechten Seite ändern.
Zum Beispiel können Sie mit dem Plugin das Layout von vertikal auf horizontal ändern und auswählen, ob Sie die Zeitleiste auf beiden Seiten oder nur auf einer Seite anzeigen möchten.

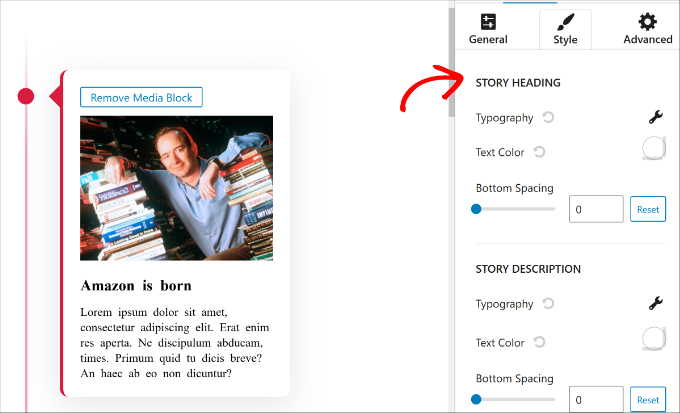
Wenn Sie zum Tab 'Stil' im Einstellungsfenster wechseln, erhalten Sie Optionen zur Änderung des Erscheinungsbilds Ihrer Zeitleiste.
Zum Beispiel gibt es Optionen, um die Typografie, Textfarbe und den unteren Abstand für die Story-Überschrift und -Beschreibung zu bearbeiten.

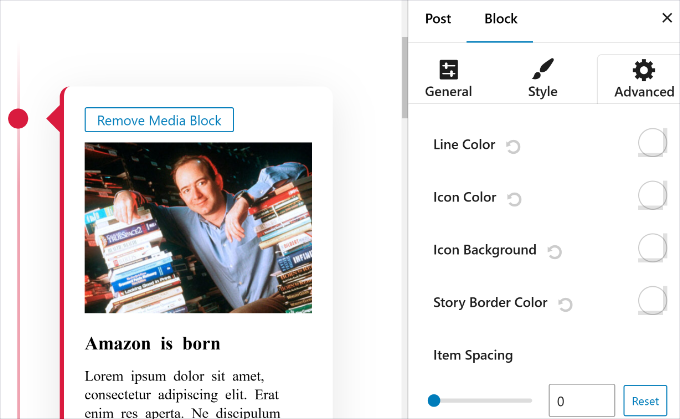
Weitere Anpassungsoptionen finden Sie auch im Tab „Erweitert“.
Das Plugin ermöglicht es Ihnen, die Linienfarbe, Symbolfarbe, Symbolhintergrund, Elementabstand, Symbolfeldgröße, Container-Padding und vieles mehr zu ändern.

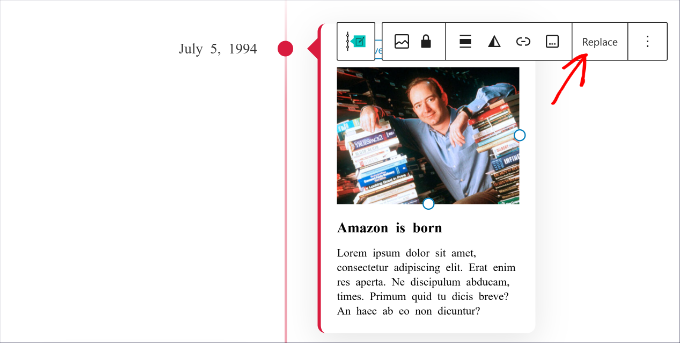
Als Nächstes können Sie den Text und die Bilder in der Zeitleiste bearbeiten.
Standardmäßig fügt das Plugin Dummy-Texte und -Bilder hinzu. Sie können einfach darauf klicken, um mit der Bearbeitung zu beginnen.
Wenn Sie beispielsweise das Bild ändern möchten, wählen Sie es einfach aus und klicken Sie dann auf die Option „Ersetzen“. Sie können ein neues Bild hochladen, ein vorhandenes Bild auswählen oder sogar etwas Fortgeschrittenes tun, wie z. B. KI zur Generierung von Bildern verwenden.

Ähnlich können Sie auch auf den Text klicken und ihn durch Ihren Inhalt in der Zeitleiste ersetzen.
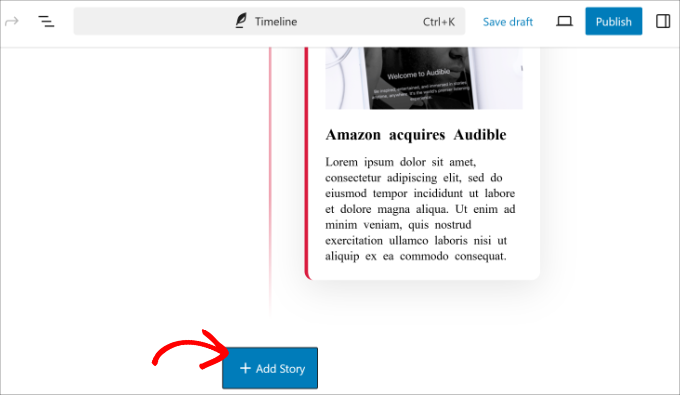
Wenn Sie Ihrer Zeitleiste weitere Beiträge hinzufügen müssen, können Sie einfach auf die Schaltfläche „+ Beitrag hinzufügen“ klicken und ein Bild und Text eingeben.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Veröffentlichen“.
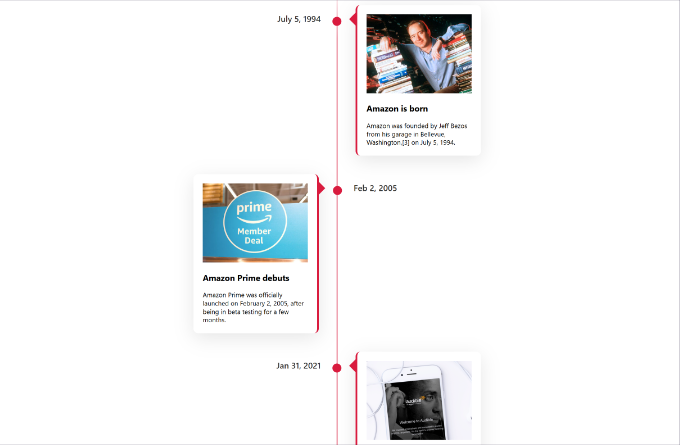
Jetzt können Sie Ihre Website besuchen, um die Facebook-ähnliche Zeitleiste in Aktion zu sehen.

Zusätzliche Ressourcen zum Erstellen von Zeitleisten in WordPress
Hier sind weitere hilfreiche Anleitungen zum Erstellen verschiedener Arten von Zeitleisten und zur Verbesserung des Benutzererlebnisses Ihrer Website:
- So zeigen Sie Ihre Facebook-Timeline in WordPress an
- So fügen Sie schöne Ereignis-Zeitleisten in WordPress hinzu
- So erstellen Sie einen benutzerdefinierten Facebook-Feed in WordPress
- Beste Website-Builder für Kleinunternehmen (getestet & verglichen)
- Wie man eine Social-Media-Website erstellt (Anfängerleitfaden)
Wir hoffen, dieser Artikel hat Ihnen geholfen, eine Facebook-ähnliche Zeitleiste zu Ihrer WordPress-Website hinzuzufügen. Möglicherweise möchten Sie auch unseren Leitfaden zum Erstellen einer Nischen-Review-Website in WordPress und unsere Expertenauswahl der besten WordPress-Portfolio-Plugins für Designer und Fotografen lesen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Preetam Kumar Patel
Wie man Daten von der Benutzeroberfläche in die Zeitleiste einfügt. Das heißt, die Daten werden von einer Webseite eingegeben (wie das Ergebnis eines Studenten) und in der Zeitleiste auf einer anderen Seite angezeigt.
Steve
Warum kann ich keine Kommentare sehen oder abgeben, die auf unsere Seite gehen? Und warum werden die Bilder bei meinen Beiträgen nicht angezeigt?