Haben Sie bemerkt, dass einige Websites diese eleganten, individuell angepassten Bildlaufleisten haben, die perfekt zu ihren Markenfarben passen? 🤩
Auch uns ist diese Funktion aufgefallen. Und viele unserer Benutzer haben uns gefragt, wie sie diese auffälligen individuellen Scrollbars auf ihren eigenen WordPress Websites erstellen können.
Die gute Nachricht? Das Anpassen Ihrer WordPress-Scrollbar ist viel einfacher, als Sie vielleicht denken. Ganz gleich, ob Sie die Farben Ihrer Marke anpassen, die Navigation verbessern oder Ihrer Website einen professionellen Touch verleihen möchten, wir zeigen Ihnen genau, wie Sie das machen können. Keine Programmiererfahrung erforderlich!

Was Sie wissen sollten, bevor Sie eine individuelle Bildlaufleiste hinzufügen 💡.
Sie möchten also Ihre WordPress-Scrollbar individuell anpassen. Doch bevor Sie loslegen, sollten Sie ein paar wichtige Dinge wissen, um sicherzustellen, dass Sie die richtige Entscheidung für Ihre WordPress-Website treffen.
Erstens: Individuelle Bildlaufleisten sehen zwar toll aus, werden aber nicht von allen Browsern gleich dargestellt. Moderne Browser wie Chrome unterstützen sie gut, aber andere zeigen möglicherweise nur eine begrenzte oder gar keine individuelle Anpassung – insbesondere auf mobilen Geräten.
Der Schlüssel ist, subtil zu beginnen. Wir empfehlen immer, mit kleinen Anpassungen zu beginnen, die zum Farbschema Ihrer Marke passen, anstatt auffällige Vorlagen zu erstellen, die von Ihrem Inhalt ablenken könnten. Denken Sie daran: Ihre Bildlaufleiste sollte das Erlebnis des Benutzers verbessern, nicht ihm die Show stehlen.
Wenn es richtig gemacht wird, kann dieses WordPress-Design-Element Ihrer Website einen besonders professionellen Touch verleihen. Stellen Sie sicher, dass Sie Ihre Änderungen in verschiedenen Browsern testen, um ein einheitliches Erlebnis für alle Ihre Besucher zu gewährleisten.
Da Sie nun wissen, was Sie erwartet, sehen wir uns an, wie Sie Ihrer WordPress Website eine individuelle Bildlaufleiste hinzufügen können. Verwenden Sie einfach die unten stehenden Links, um zu der gewünschten Methode zu springen:
🔎 Möchten Sie individuelle Scrollbars zu bestimmten Elementen wie Boxen oder Seitenleisten hinzufügen? In unserer Anleitung erfahren Sie, wie Sie individuelle Bildlaufleisten zu jedem Element in WordPress hinzufügen können.
Option 1: Advanced Scrollbar Plugin verwenden (kostenlos + einfach)
Der einfachste Weg, die Bildlaufleiste in WordPress individuell anzupassen, ist die Verwendung der Advanced Scrollbar. Mit diesem kostenlosen Plugin können Sie die Breite der Bildlaufleiste, die Farbe, die Bildlaufgeschwindigkeit und vieles mehr ändern, ohne eine einzige Zeile Code schreiben zu müssen.
Als Erstes müssen Sie das Advanced Scrollbar-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
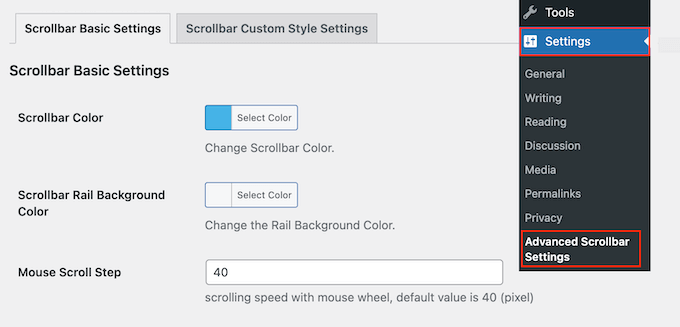
Gehen Sie nach der Aktivierung zu Einstellungen ” Erweiterte Bildlaufleisteneinstellungen.

Hier können Sie das Design der Bildlaufleiste ändern, wie z. B. das Farbschema und die Hintergrundfarbe der Leiste.
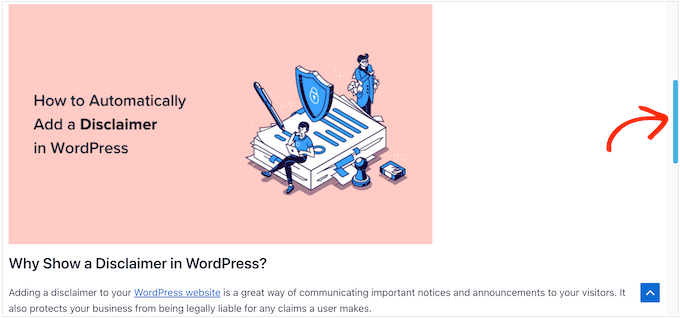
In der folgenden Abbildung haben wir eine blaue Bildlaufleiste erstellt.

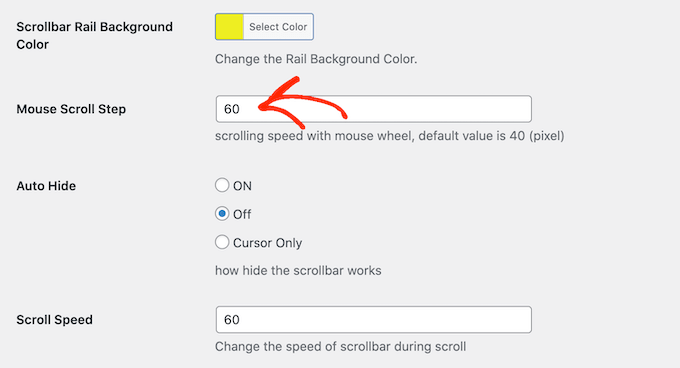
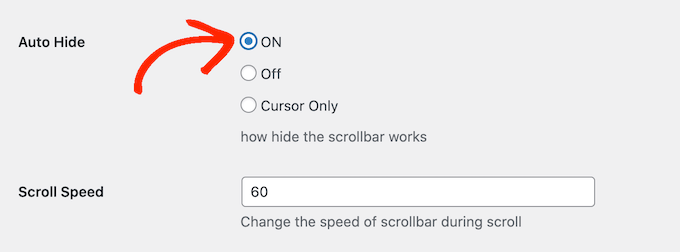
Sie können auch den Mausbildlaufschritt ändern, indem Sie eine neue Zahl in das Feld “Mausbildlaufschritt” eingeben.
Bei einem niedrigeren Wert wird der Bildlauf langsamer, bei einem höheren Wert schneller.

Sie können auch festlegen, ob die Bildlaufleiste automatisch ausgeblendet werden soll, so dass sie nur erscheint, wenn der Besucher einen Bildlauf durchführt.
Dies kann nützlich sein, wenn Sie eine bunte Bildlaufleiste erstellt haben und befürchten, dass sie vom restlichen Inhalt ablenken könnte.

Standardmäßig erscheint die Bildlaufleiste auf der rechten Seite des Browser-Fensters. Sie können sie jedoch mit den Einstellungen für “Schienenausrichtung” auf die linke Seite verschieben, wenn Sie dies bevorzugen.
Wenn Sie mit der Konfiguration der Bildlaufleiste zufrieden sind, denken Sie daran, auf “Änderungen speichern” zu klicken, um Ihre Einstellungen zu speichern.
Sie können nun Ihren WordPress-Blog besuchen, um die individuell angepasste Bildlaufleiste in Aktion zu sehen.
Option 2: CSS-Rollbalken erstellen (Erweitert)
Wenn Sie weitergehende Änderungen an Ihrer Bildlaufleiste vornehmen möchten, können Sie auch CSS verwenden.
Wenn Sie eine individuelle Bildlaufleiste mit CSS erstellen, können Sie jeden Teil des Elements anpassen, aber es funktioniert nur auf Desktop-Browsern mit WebKit. Das bedeutet, dass Ihre Änderungen nicht in allen Browsern angezeigt werden, auch nicht in mobilen Browsern.
Um Ihre Bildlaufleiste mit CSS anzupassen, gehen Sie zu Darstellung ” Anpassen.
Hinweis: Wenn Sie ein Blockthema verwenden, steht Ihnen diese Option nicht zur Verfügung. In diesem Fall können Sie den Customizer öffnen, indem Sie die URL https://example.com/wp-admin/customize.php eintippen. Denken Sie daran, example.com durch den Domainnamen Ihrer eigenen Website zu ersetzen.
Weitere Informationen finden Sie in unserer Anleitung zur Behebung des fehlenden Theme Customizers im WordPress-Admin.

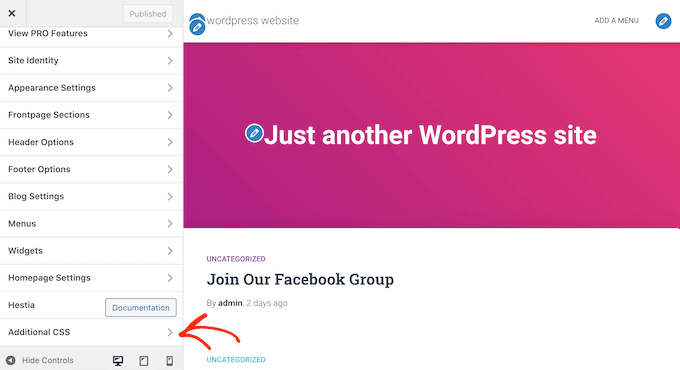
Klicken Sie im WordPress-Customizer auf “Zusätzliche CSS”.
Sie können nun Ihren Code in den kleinen Editor eingeben, der erscheint.

Hier ist ein Beispiel für einen Code, der das Aussehen der Bildlaufleiste ändert:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | ::-webkit-scrollbar {-webkit-appearance: none;}::-webkit-scrollbar {width: 10px;} ::-webkit-scrollbar-track {background: #ffb400;border:1px solid #ccc;} ::-webkit-scrollbar-thumb {background: #cc00ff;border:1px solid #eee;height:100px;border-radius:5px;} ::-webkit-scrollbar-thumb:hover {background: blue;} |
Sie können jeden gewünschten Code hinzufügen. Weitere Informationen zu CSS finden Sie in unserer vollständigen Anleitung zum Hinzufügen von benutzerdefiniertem CSS zu Ihrem WordPress-Theme.
Wenn Sie mit Ihrem Code zufrieden sind, klicken Sie einfach auf den Button “Veröffentlichen”. Sie können nun Ihre WordPress Website in einem WebKit Browser besuchen, um Ihre Änderungen in Aktion zu sehen.

Bonus-Tipp: Einen Scroll-to-Top-Effekt in WordPress hinzufügen
Neben der Erstellung einer benutzerdefinierten Bildlaufleiste können Sie auf Ihrer WordPress-Website auch einen “Scroll-to-top”-Effekt hinzufügen. Dies kann sehr hilfreich sein, wenn Sie längere Blogbeiträge haben und den Nutzern eine schnelle Möglichkeit bieten möchten, zum Anfang zurückzukehren.
Um diese Funktion hinzuzufügen, müssen Sie das WPFront Scroll Top-Plugin installieren und aktivieren. Detaillierte Anweisungen finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
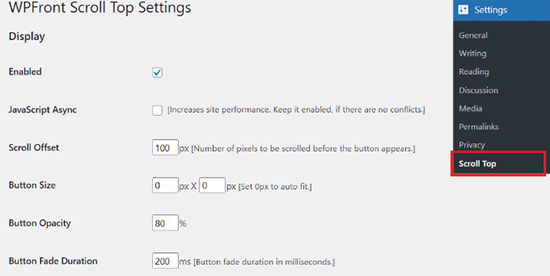
Rufen Sie nach der Aktivierung die Seite Einstellungen ” Nach oben scrollen im WordPress-Dashboard auf und aktivieren Sie das Kästchen “Aktiviert”, um den Effekt “Nach oben scrollen” zu aktivieren.
Danach können Sie von hier aus den Scroll-Offset, die Schaltflächengröße, die Deckkraft, die Überblenddauer, die Scrolldauer und vieles mehr bearbeiten.

Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche “Änderungen speichern” zu klicken, um Ihre Einstellungen zu speichern.
Sie haben nun erfolgreich einen Scroll-to-Top-Effekt zu Ihrer Website hinzugefügt. Ausführlichere Anweisungen finden Sie in unserem Tutorial über das Hinzufügen eines glatten Scroll-to-Top-Effekts in WordPress.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie eine individuelle Bildlaufleiste in WordPress hinzufügen können. Vielleicht interessieren Sie sich auch für unsere Expertenauswahl der besten Drag-and-drop Page-Builder für WordPress und unseren ultimativen Leitfaden zum Bearbeiten einer WordPress-Website.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Marcos
Thank you! The CSS is plug&play.
WPBeginner Support
Glad to hear our guide was helpful!
Admin
Luqman Essam
THank You! It helped me!
WPBeginner Support
Glad our guide was helpful!
Admin
Victor
Is there any plugin for WP that will display sequential art as in a comic strip where installments can be posted on a weekly basis?
WPBeginner Support
You may want to take a look at our guide on managing a post series: https://www.wpbeginner.com/plugins/how-to-effeciently-manage-post-series-in-wordpress/
Admin
ash
it not working very fine on some websites, depends to the themes that the website uses, it might even hide the scroll bar and make the website loading time more than normal, i suggest using a CSS code it’s easy to use and customizable as well … i give a sample ans you guys just modify it as your own
===
::-webkit-scrollbar {
width: 14px;
background-color: silver;
}
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
border-radius: 10px;
background-color: silver;
}
::-webkit-scrollbar-thumb {
border-radius: 10px;
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.5);
background-color: #0099cc;
}
Vas
Excellent…The cleanest solution.
It would be nice to post the code for Firefox…if there is such option.
Thanks for sharing.
WPBeginner Staff
There might be someway to override it through a custom css. Please contact plugin’s support.
Karen
What a fun plugin. I just installed it. Is there any way to control the opacity – of the color of the scrollbar when you aren’t hovered over it? Thanks for this post!
WPBeginner Staff
Thank you for notifying us. Fixed it.
Vernon Trent
please correct your link to the plugin.
there is a missing S in the url “pluginS”
Guest
Hi the link in the post seems broken may affect your site rank.
Please place correct link for “Dewdrop Custom Scrollbar” plugin.