Mit einem Währungsumrechner können die Besucher Ihrer Website schnell den Wechselkurs verschiedener Währungen berechnen, ohne Ihre Website zu verlassen. So können Kunden bequem Produkte in ihrer eigenen Währung kaufen.
Bei WPBeginner haben wir vielen Benutzern geholfen, eCommerce-Shops zu erstellen und Währungsumrechner in WordPress einzurichten.
Unserer Erfahrung nach sind die besten Plugins der CBX Currency Converter oder CURCY. Sie sind beide anfängerfreundlich und ermöglichen eine nahtlose Integration in WordPress.
In diesem Artikel zeigen wir Ihnen zwei Möglichkeiten, wie Sie ganz einfach einen Währungsumrechner in WordPress hinzufügen können.

Welche Arten von Websites benötigen einen Währungsumrechner?
Ganz gleich, ob Sie einen Online-Shop, eine Website für kleine Unternehmen oder einen WordPress-Blog betreiben, solange Sie ein internationales Publikum haben und etwas verkaufen, können Sie einen Währungsumrechner verwenden.
Hier sind ein paar Beispiele für Websites, die einen Währungsrechner für WordPress benötigen:
- eCommerce-Geschäfte: Wenn Sie einen eCommerce-Shop mit WordPress betreiben und Produkte international verkaufen, kann ein Währungsumrechner Ihren Nutzern helfen, schnell die Kosten in ihrer Landeswährung zu berechnen.
- Reise-Blogs: Wenn Sie einen Reiseblog betreiben, kann ein Währungsrechner Ihren Nutzern helfen, die Reisekosten in verschiedenen Währungen zu berechnen.
- Geschäftliche Websites: Eine Unternehmenswebseite möchte ihren Nutzern vielleicht auch die Wechselkurse verschiedener Währungen anzeigen, insbesondere bei Unternehmen, die in verschiedenen Ländern vertreten sind.
- Finanz- und Bank-Websites: Websites aus dem Finanz- und Bankensektor können Währungsrechner hinzufügen, mit denen ihre Besucher Umrechnungskurse berechnen können, ohne die Website zu verlassen.
- Münz- und Devisenhandelsseiten: Es gibt viele Websites, die über Kryptowährungen, Devisenhandel und ähnliche Nischen bloggen oder sich damit beschäftigen. Diese Websites benötigen einen Währungsumrechner, damit ihre Nutzer schnell Umrechnungskurse berechnen können.
Es kann viele andere WordPress-Websites geben, die einen Währungsumrechner benötigen. Schauen wir uns also an, wie man in WordPress ganz einfach einen Währungsumrechner hinzufügen kann.
Wir zeigen Ihnen 2 Methoden, darunter eine für eine WordPress-Website und eine für einen WooCommerce-Shop. Sie können auf die Links unten klicken, um zum gewünschten Abschnitt zu springen:
Hinzufügen eines Währungsumrechners in WordPress
Mit dem CBX Currency Converter können Sie ganz einfach einen Währungsumrechner in WordPress einfügen. Es ist ein kostenloses WordPress-Plugin, das bis zu 117 Währungen berechnen und anzeigen kann.
Als Erstes müssen Sie das CBX Currency Converter Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
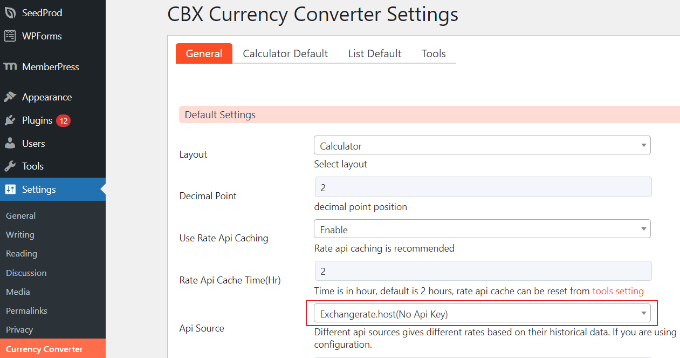
Nach der Aktivierung müssen Sie in Ihrem WordPress-Administrationsbereich auf die Seite Einstellungen ” Währungsumrechner gehen. Von hier aus können Sie allgemeine Einstellungen verwalten, wie z. B. die Wahl eines Layouts für Ihren Währungsumrechner und die Auswahl Ihrer API-Quelle zum Abrufen der Wechselkurse.

Standardmäßig verwendet das Plugin Exchangerate.host, für das kein API-Schlüssel erforderlich ist. Sie können jedoch auf das Dropdown-Menü klicken und andere Quellen auswählen, z. B. Alphavantage, Openexchangerates und Currencylayer.
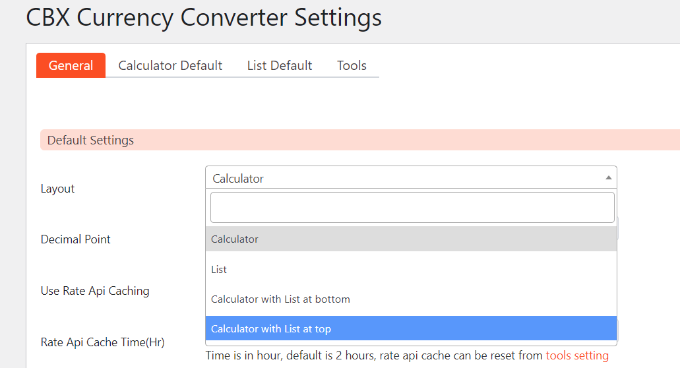
Nachdem Sie den API-Schlüssel hinzugefügt haben, können Sie ein Layout für den Währungsumrechner auswählen.
Es stehen 4 Layouts zur Auswahl. Mit diesen Layouts können Sie einen Währungsrechner, eine Kursliste oder beides anzeigen. Sie können auch die Position des Dezimalpunkts festlegen.

Außerdem können Sie die Einstellungen für jedes Währungsumrechnungslayout weiter bearbeiten.
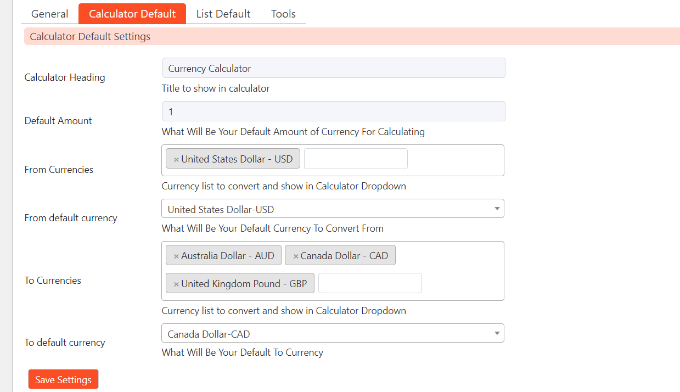
Auf der Registerkarte “Rechner-Standard” können Sie zum Beispiel die Standardwerte für den Währungsrechner festlegen. Hier können Sie Währungen aktivieren, Standardoptionen für die Währungen von und nach festlegen und vieles mehr.

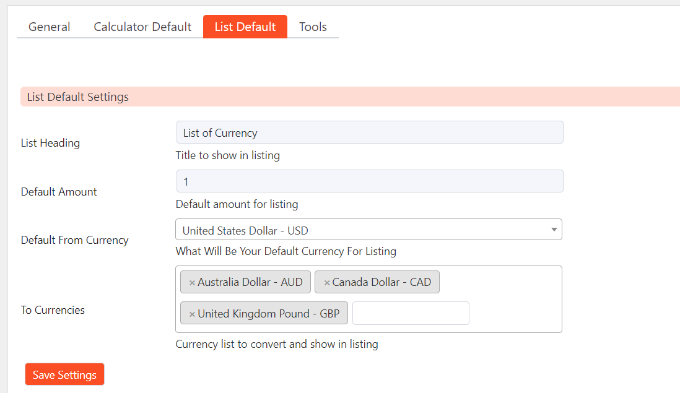
Nach dem Layout des Rechners können Sie auf die Registerkarte “Standardliste” gehen, um die Standardeinstellungen für die Währungsliste zu ändern.
Sie können die Hauptwährung auswählen und dann eine Liste mit anderen Währungen hinzufügen, die in der Kursliste angezeigt werden sollen.

Sobald Sie mit den Einstellungen fertig sind, klicken Sie auf die Schaltfläche “Änderungen speichern”. Führen Sie diesen Schritt jedes Mal durch, wenn Sie Einstellungen auf den oben genannten Registerkarten ändern.
Anzeige des Währungsumrechners auf Ihrer Website
Mit dem CBX Currency Converter Block können Sie den Währungsumrechner überall auf Ihrer Website anzeigen.
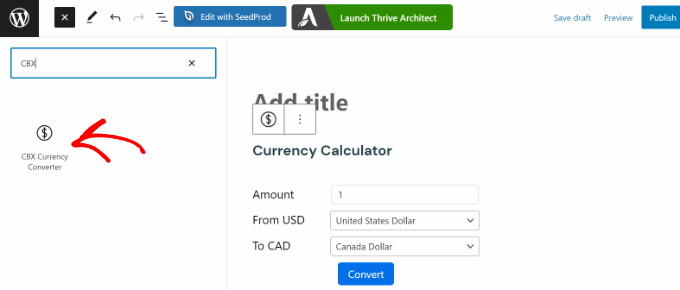
Zunächst können Sie eine neue Seite erstellen oder eine bestehende Seite bearbeiten. Sobald Sie sich im Inhaltseditor befinden, klicken Sie einfach auf die Schaltfläche “+” und fügen den CBX-Währungsumrechner-Block hinzu.

Alternativ dazu können Sie den Währungsumrechner auch in der Seitenleiste Ihrer Website anzeigen.
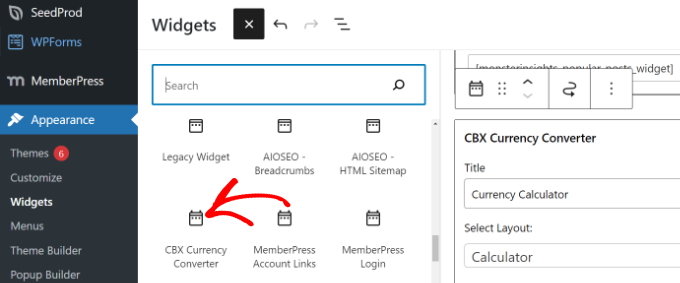
Sie können in Ihrem WordPress-Dashboard auf Darstellung ” Widgets gehen. Danach können Sie den CBX-Währungsumrechner-Widgetblock einfach in den Seitenleistenbereich einfügen.

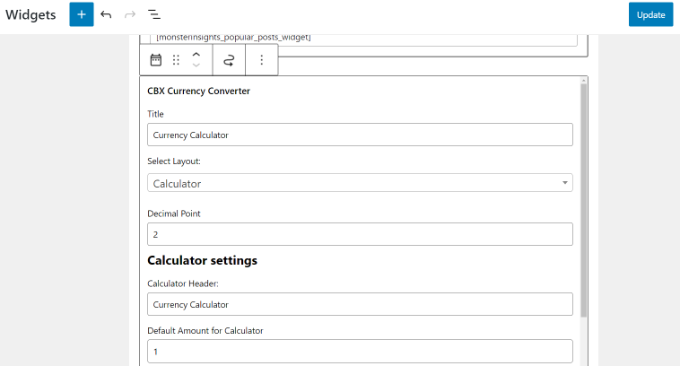
Nachdem Sie den Widget-Block hinzugefügt haben, können Sie den Titel bearbeiten, ein Layout auswählen, die Dezimalpunkte ändern, die Standardwährung wählen und vieles mehr.
Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche “Aktualisieren”.

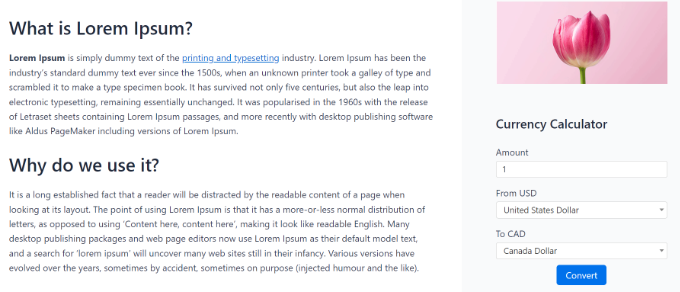
Jetzt können Sie Ihre Website besuchen, um den Währungsumrechner im Sidebar-Widget oder auf der WordPress-Seite zu sehen.
Ihre Nutzer können einen Betrag eingeben, die zu prüfende Währung auswählen und dann auf die Schaltfläche “Umrechnen” klicken, um die Ergebnisse direkt angezeigt zu bekommen.

Sie können auch einen Währungsumrechner in Ihre WooCommerce- oder eine andere WordPress-eCommerce-Website integrieren. Hierfür benötigen Sie das Plugin Currency Converter Pro.
Es gibt jedoch auch andere Plugins für mehrere Währungen, von denen die meisten kostenlos sind, um diese Aufgabe zu erledigen. Schauen wir uns an, wie Sie einen Währungsumrechner in WooCommerce hinzufügen können.
Hinzufügen eines Währungsumrechners in WooCommerce
Wenn Sie einen WooCommerce-Shop haben, der Kunden aus verschiedenen Teilen der Welt anzieht, kann ein Währungsumrechner die Preise in den lokalen Währungen anzeigen und die Konversionsrate erhöhen.
Der einfachste Weg, einen Währungsumrechner in WooCommerce hinzuzufügen, ist die Verwendung des CURCY-Plugins. Es ist ein kostenloses WooCommerce-Plugin, das einfach zu verwenden ist und Unterstützung für mehrere Währungen bietet.
Zunächst müssen Sie das CURCY-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
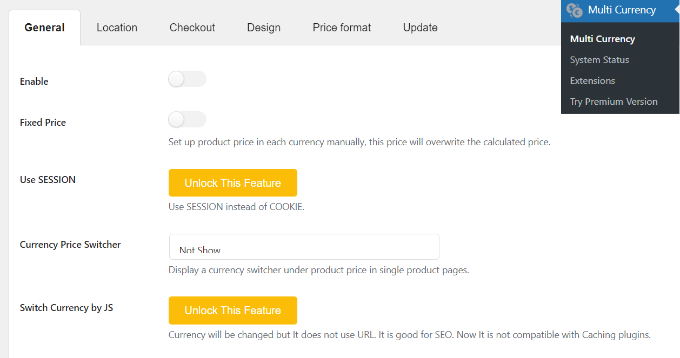
Nach der Aktivierung können Sie vom WordPress-Dashboard aus die Seite ” Multi Currency ” aufrufen und die Registerkarte “General” (Allgemeine Einstellungen) anzeigen.

Hier können Sie auf den Schalter “Aktivieren” klicken, um die Währungsumrechnungsoptionen für WooCommerce zu aktivieren. Außerdem können Sie mit dem Plugin auch die Preise festlegen.
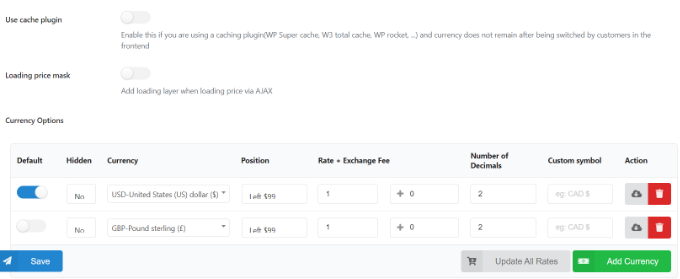
Anschließend können Sie nach unten blättern und verschiedene Währungen hinzufügen. Klicken Sie einfach auf die Schaltfläche “Währung hinzufügen”. Denken Sie daran, dass Sie mit dem kostenlosen Plugin nur 2 Währungen auf einmal hinzufügen können.

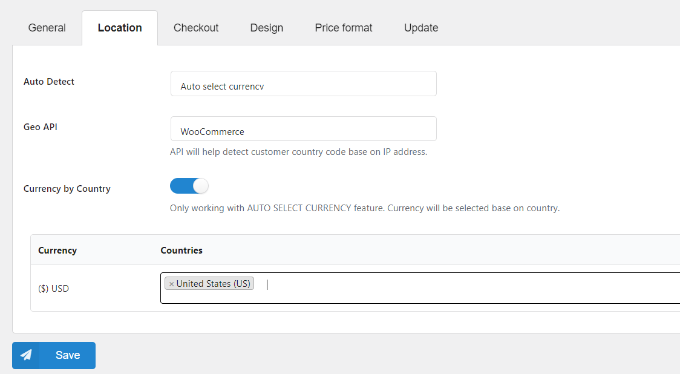
Danach können Sie zur Registerkarte “Standort” wechseln.
Hier finden Sie Optionen zur automatischen Erkennung von Währungen und zur Anzeige einer bestimmten Währung für Besucher aus verschiedenen Ländern.

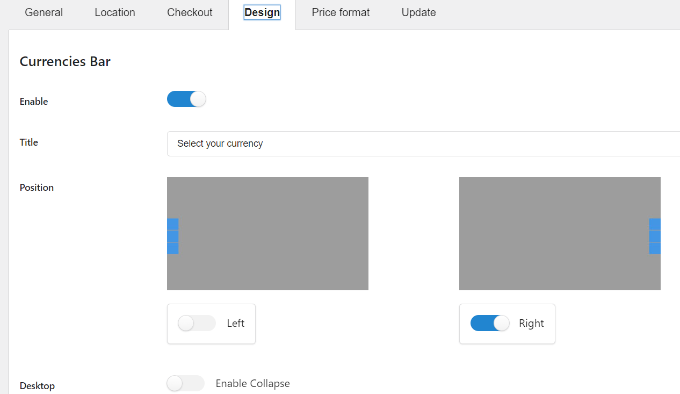
Als Nächstes können Sie auf die Registerkarte “Design” gehen und das Aussehen Ihres Währungsumrechners bearbeiten.
Mit dem Plugin können Sie seine Position wählen, einen Titel hinzufügen, die Textfarbe, den Stil, die Haupt- und Hintergrundfarbe und vieles mehr ändern.

Danach können Sie Ihre Änderungen speichern.
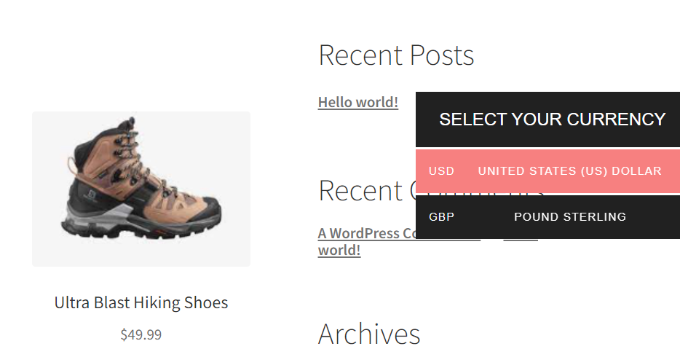
Sie können nun Ihren WooCommerce-Shop besuchen, um den Währungsumrechner in Aktion zu sehen.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man einen Währungsrechner in WordPress hinzufügt. Vielleicht interessieren Sie sich auch für unsere Expertenauswahl der besten WooCommerce-Alternativen für Ihre speziellen Bedürfnisse und unsere Anleitung zum Hinzufügen eines Versandrechners zu Ihrer WordPress Website.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Ragh
Nice information
WPBeginner Support
Thank you
Admin
Elliot
Please i want to know if there is a plugin where i can define the exchange rates my self
WPBeginner Support
At the moment we do not have a recommended plugin for that.
Admin
Anees Imran
Thank you very much for your help I was cofused when I was searching for this, How to to add currency converter in my site. But now I can add. Thanks!
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Mubasher
I’m running a multi-vendor store, and is it possible to change base currency based on user location? For example if my user is from the UK then he’ll upload his product using that front end uploading product in GBP. As well as USD from the USA.
Appreciate your help
Thanks
WPBeginner Support
You would want to reach out to the support for your vendor plugin for what is available.
Admin
Maxime
To do currency conversion anywhere in your website you can also try the plugin Multi-Currency Switcher Converter
WPBeginner Support
Thank you for letting us know about this plugin
Admin